如何自定義 WooCommerce 產品頁面(無代碼方法)
已發表: 2023-05-02您是否正在尋找自定義 WooCommerce 產品頁面的方法?
通過微調您的 WooCommerce 產品頁面,您可以獲得更多銷售額並提高商店的轉化率。
在本文中,我們將向您展示如何自定義 WooCommerce 產品頁面,而無需編寫任何代碼。

為什麼在 WordPress 中自定義 WooCommerce 產品頁面?
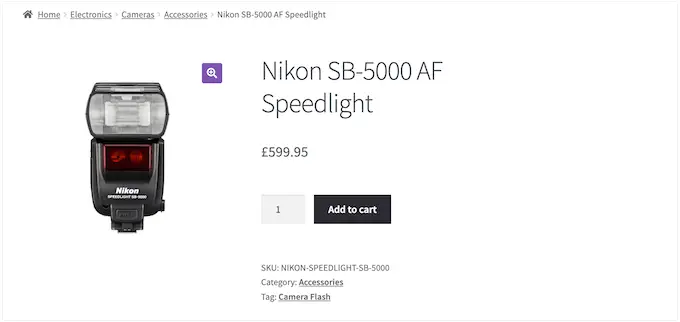
您的產品頁面是在線商店中最有價值的內容之一。 問題在於默認的 WooCommerce 產品頁面未針對轉化進行優化。

通過創建獨特的產品頁面,您通常可以以更高的速度將訪問者轉化為付費客戶。 這意味著您無需吸引更多訪問者訪問您的網站或改進您的 WooCommerce SEO,即可賺取更多收入。
在開始自定義 WooCommerce 產品頁面之前,您需要確保擁有最快的 WooCommerce 託管來支持您的在線商店,因為速度也會對轉化率產生很大影響。
完成此操作後,讓我們看看如何無需代碼即可自定義 WooCommerce 產品頁面。
如何在 WordPress 中自定義您的 WooCommerce 產品頁面
創建自定義 WooCommerce 產品頁面的最簡單方法是使用 SeedProd。
SeedProd 是最好的拖放式 WordPress 頁面構建器,附帶 180 多個專業設計的模板。
更好的是,您可以使用 SeedProd 的高級主題生成器來創建自定義 WordPress 主題,而無需編寫任何代碼。

您可以使用此拖放主題生成器來自定義在線商店的每個部分,包括產品頁面。
SeedProd 甚至擁有現成的 WooCommerce 模板和電子商務塊,可讓您快速創建高轉化率的在線商店。
請注意,此方法將替換您當前的 WooCommerce 主題。
安裝並激活 SeedProd
您需要做的第一件事是安裝並激活 SeedProd 插件。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的分步指南。
注意: SeedProd 有一個免費版本,無論您的預算是多少,都可以讓您創建令人驚嘆的設計。 但是,在本指南中,我們將使用 WooCommerce 塊和主題生成器附帶的高級插件。 您需要購買專業版訂閱或更高版本才能使用主題生成器。
激活後,轉到SeedProd » 設置並輸入您的許可證密鑰。

您可以在 SeedProd 網站上您的帳戶下找到此信息。 輸入許可證密鑰後,單擊“驗證密鑰”按鈕。
選擇 WooCommerce 模板套件
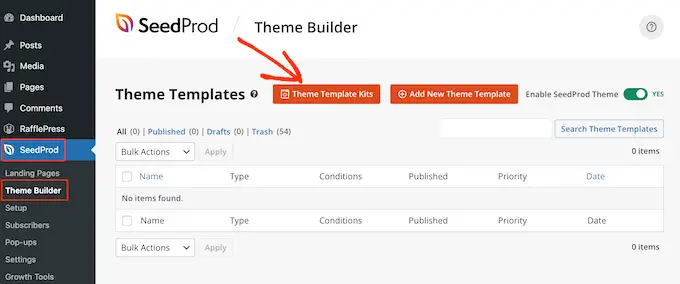
完成後,是時候選擇您將用於在線商店的 WooCommerce 模板套件了。 只需前往SeedProd » 主題生成器,然後單擊“主題模板套件”按鈕。

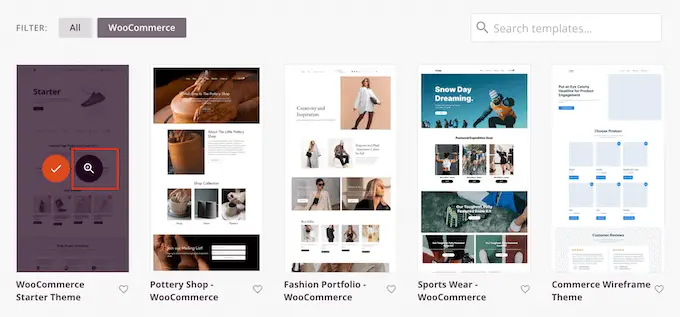
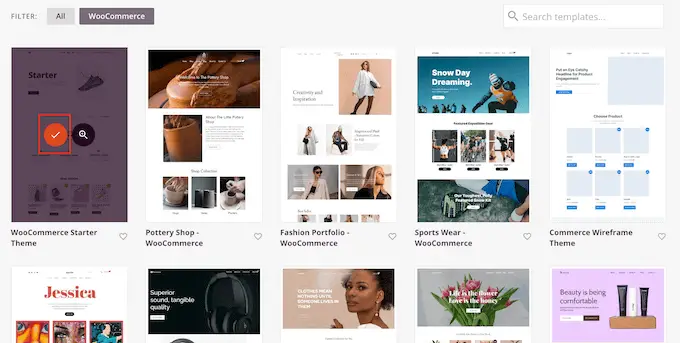
由於我們正在創建自定義 WooCommerce 主題,因此單擊“WooCommerce”選項卡即可查看所有不同的電子商務套件。
要預覽設計,只需將鼠標懸停在設計上,然後單擊放大鏡即可。

這將在新選項卡中打開模板套件。
這是實時預覽,因此您可以通過單擊鏈接、導航菜單、按鈕和其他交互式內容來查看套件中的其他設計。

由於您要創建自定義 WooCommerce 產品頁面,因此請務必檢查產品頁面設計。
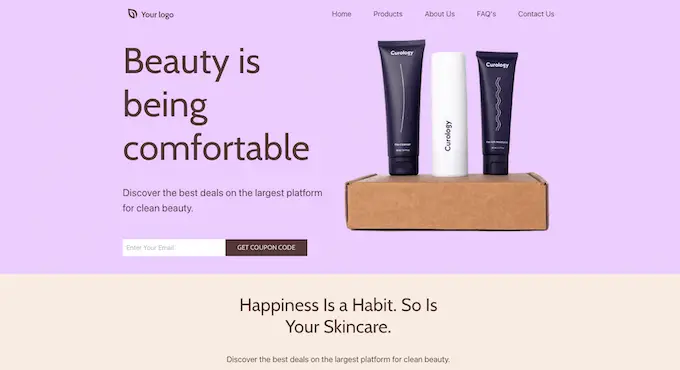
當您找到要使用的模板套件時,將鼠標懸停在其上,然後在出現時單擊複選標記。 在本指南中,我們使用 WooCommerce Starter 主題,但您可以使用任何您想要的模板。

自定義 WooCommerce 產品頁面模板
SeedProd 會將整個套件導入您的 WordPress 網站,因此您可以使用該套件創建自定義產品存檔、商店頁面、博客索引等。
要查看所有這些模板,請轉到SeedProd » 主題生成器。

安裝模板後,您就可以開始自定義產品頁面了。
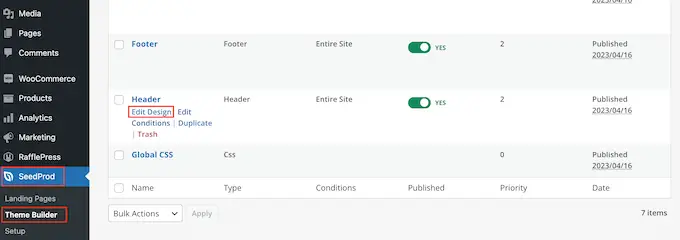
首先,將鼠標懸停在產品頁面模板上,然後在出現“編輯設計”鏈接時單擊它。

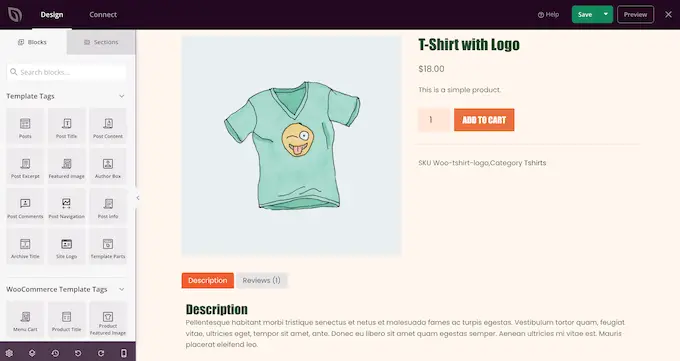
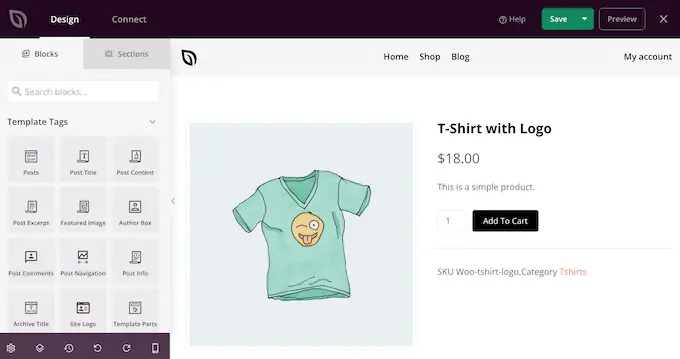
這將在 SeedProd 的拖放編輯器中打開模板,右側是 WooCommerce 模板的預覽,左側是一些塊設置。
SeedProd 將使用您的 WooCommerce 產品之一的內容展示產品頁面外觀的示例。

所有 WooCommerce 模板都帶有內置塊,這是所有 SeedProd 設計的核心組件。
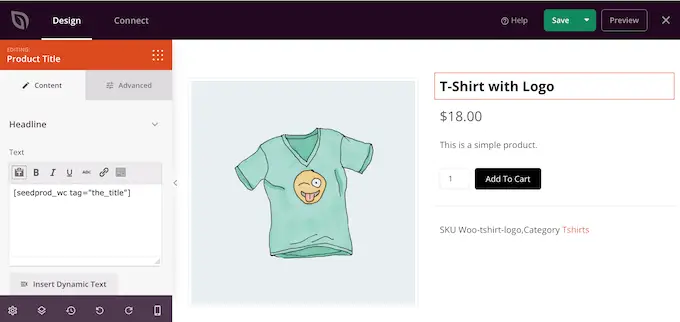
要自定義塊,只需在頁面預覽中單擊將其選中,然後在左側菜單中進行任何更改即可。

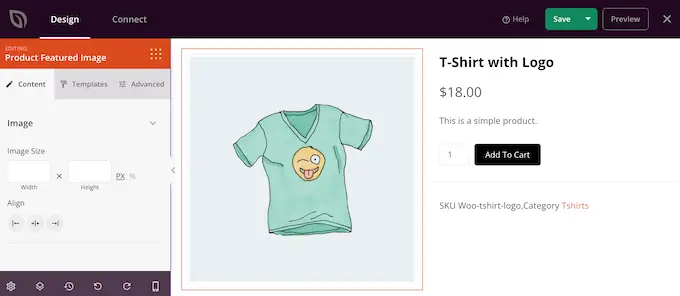
例如,該模板附帶一個內置的特色產品塊,您可以通過幾種不同的方式對其進行自定義。
首先,您可能需要使用左側菜單中的設置來更改塊的大小和對齊方式。

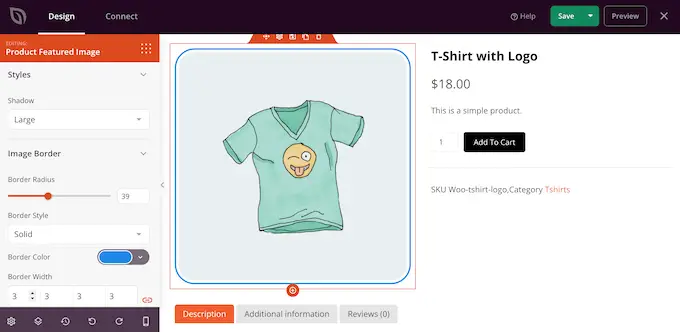
您將在“高級”選項卡中找到更多設置。 在這裡,您可以通過添加邊框或陰影、添加 CSS 動畫等來使圖像真正脫穎而出。
當您進行更改時,實時預覽將自動更新,以便您可以嘗試不同的設置,看看什麼在您的在線商店中看起來最好。

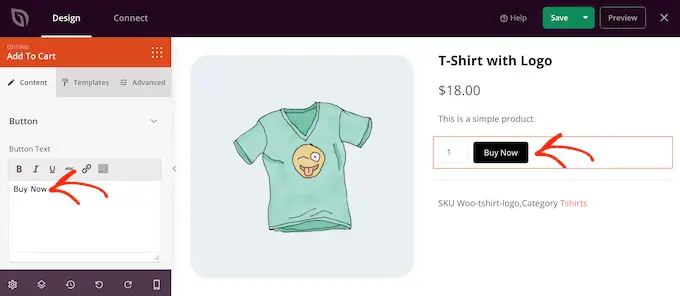
WooCommerce 模板還有一個“添加到購物車”號召性用語按鈕。 這可以讓購物者購買您的產品,因此您需要讓該按鈕脫穎而出。
首先,您可以將“添加到購物車”替換為您自己的自定義消息,例如“立即購買”或“立即購買”。 要進行此更改,只需選擇“添加到購物車”按鈕,然後在“按鈕文本”字段中輸入新文本。

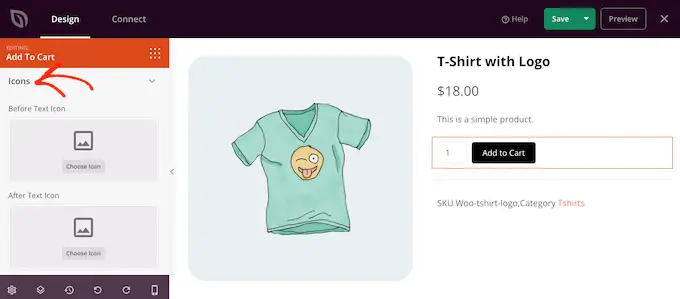
您可能還想向按鈕添加圖標字體,以幫助訪問者一目了然地了解該按鈕的用途。
SeedProd 附帶一個包含 1400 多個 Font Awesome 圖標的內置庫,您可以在產品頁面上使用它們。 在左側菜單中,單擊展開“圖標”部分。
您現在可以選擇是在按鈕文本之前還是之後顯示圖標。

只需做出決定,然後單擊“選擇圖標”按鈕即可。
現在,您將看到可以使用的所有不同的 Font Awesome 圖標。 當您找到喜歡的圖標時,請單擊它。

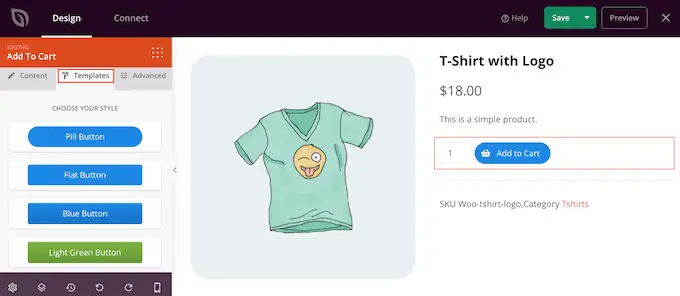
當您對按鈕的消息傳遞感到滿意時,可以通過單擊“模板”選項卡更改其外觀。 在這裡,您將找到可以使用的不同按鈕模板。
要使用這些設計中的任何一種,只需單擊您想要的設計即可。

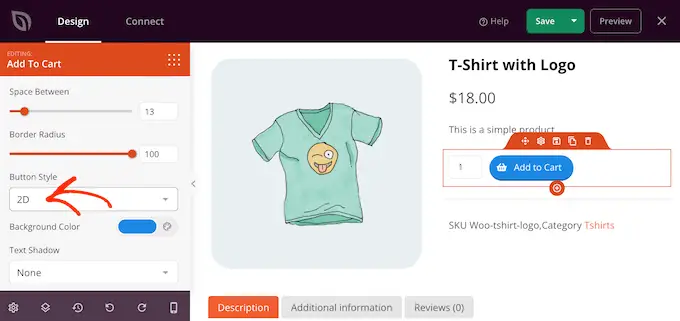
選擇模板後,您可以通過單擊“高級”選項卡來微調按鈕的外觀。 在這裡,您可以更改按鈕和數量框之間的間距,增加邊框半徑以創建彎角等等。
另一個選項是打開“按鈕樣式”下拉列表並從列表中選擇新樣式。

大多數設置都是不言自明的,因此值得仔細閱讀它們以了解可以創建哪些不同類型的效果。
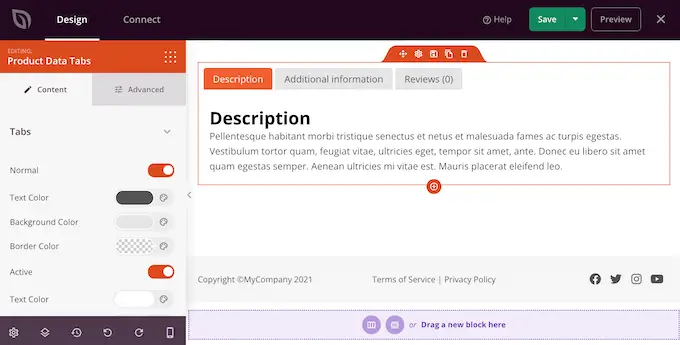
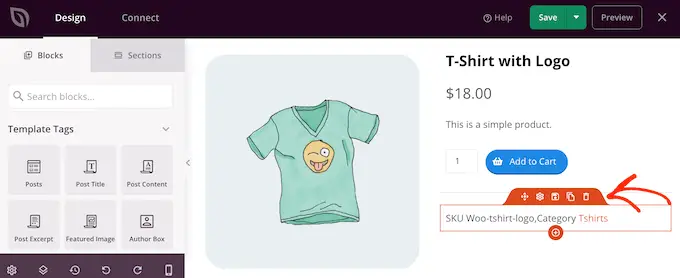
另一個重要部分是產品數據選項卡塊。 這會向購物者顯示詳細信息,例如產品標籤、屬性和類別。
考慮到這一點,值得單擊以選擇該塊,然後查看可以在左側菜單中進行哪些更改。 例如,您可以更改背景顏色、文本顏色、增加填充等等。

要刪除任何默認塊,只需將鼠標懸停在該塊上即可。
然後,當垃圾箱圖標出現時,單擊它。

您還可以使用拖放功能在頁面上移動塊。
通過自定義 WooCommerce 產品頁面獲得更多銷售額
該模板的內置塊是一個很好的開始,但您可能想添加自己的內容。
SeedProd 具有許多 WooCommerce 塊,您可以使用它們來創建高轉化率的在線市場或商店。 為了幫助您解決問題,您可能需要將以下一些塊添加到 WooCommerce 產品頁面。
顯示相關 WooCommerce 產品
通過在產品頁面上顯示相關商品,您也許能夠獲得更多銷售額並提高平均訂單價值。 這些可能是購物者經常一起購買的產品或相互補充的產品。
例如,如果客戶購買筆記本電腦,那麼他們可能也對筆記本電腦包感興趣。
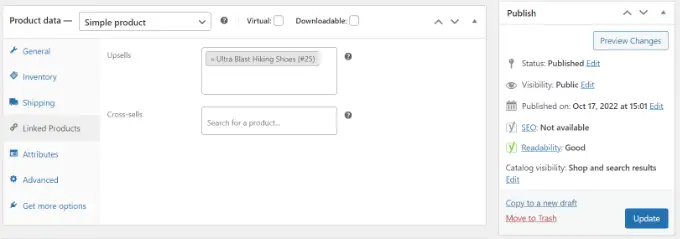
SeedProd 附帶一個現成的相關產品塊。 但是,為了充分利用此塊,您需要在 WooCommerce 插件中設置鏈接產品,如下圖所示。

有關如何添加鏈接產品的分步說明,請參閱我們有關如何在 WooCommerce 中追加銷售產品的指南。
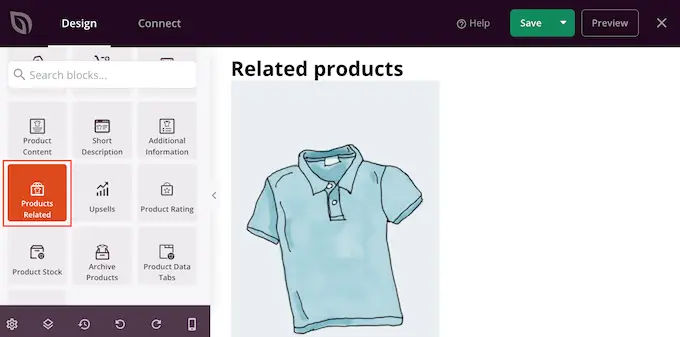
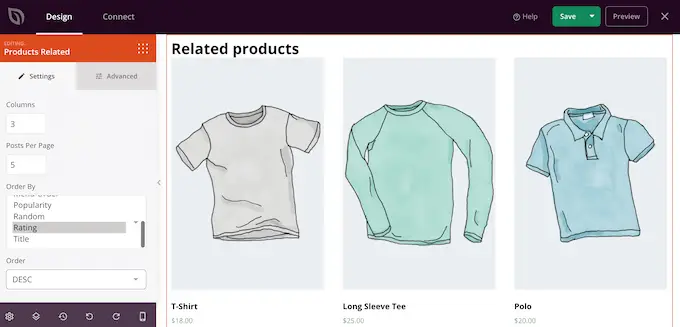
完成後,只需在 SeedProd 編輯器中找到“產品相關”塊,然後將其拖到您的佈局上即可。

默認情況下,該塊在一列中顯示一個相關產品。

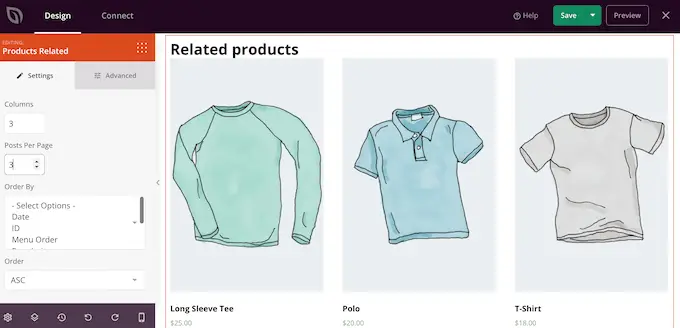
您可以通過在“列”和“每頁帖子數”框中輸入新數字或單擊箭頭按鈕來顯示更多產品。

如果您顯示多個產品,則可以使用“排序依據”框更改這些項目的排列方式。 例如,您可能會首先展示評價最高的產品,因為客戶似乎最喜歡這些商品。
您還可以打開“順序”下拉列表,然後選擇是按升序 (ASC) 還是降序 (DESC) 顯示相關項目。

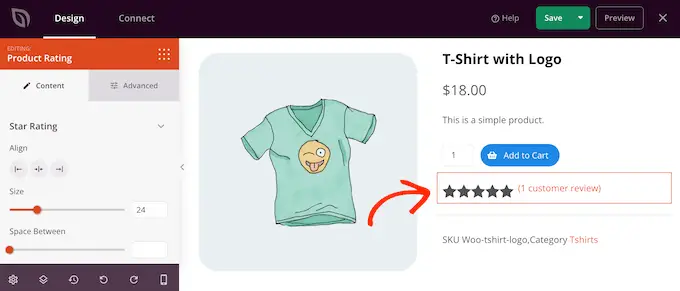
添加星級
顯示每種產品的星級可以幫助買家放心,您的產品質量上乘。 也就是說,您可能希望將星級評級塊拖到您的設計中。

為了獲得最佳結果,我們建議在屏幕頂部顯示星級,以便客戶輕鬆發現。 這可以幫助購物者更快地做出購買決定,因為他們可以立即查看其他購物者是否推薦產品。
通過顯示產品庫存來利用 FOMO
FOMO,即“害怕錯過”,鼓勵購物者立即採取行動。
如果您銷售限量版商品或經常有少量庫存,那麼您可能需要顯示剩餘產品數量。 這可以說服購物者立即購買,而不是等待並冒產品售罄的風險。
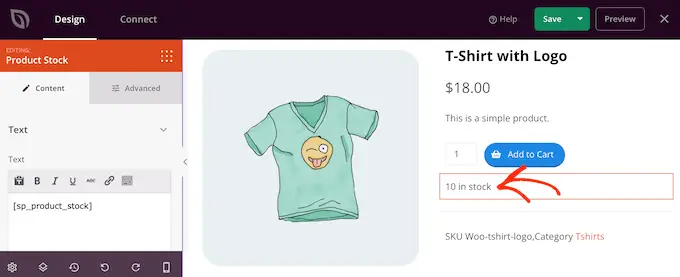
要顯示此信息,請將產品庫存塊拖到您的設計上。

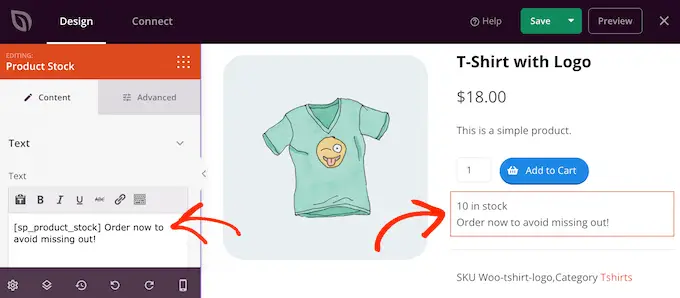
默認情況下,該塊顯示剩餘商品數量,後跟“庫存”。 您可能想要將自己的消息添加到此默認文本中。
為此,只需在左側菜單中的小型文本編輯器中鍵入即可。 如果您確實添加了一些文本,請注意不要編輯“[sp_product_stock]”標籤,因為這允許 SeedProd 顯示剩餘項目的總數。

用產品替換特色圖片
特色產品圖片讓購物者可以看到他們在網上商店購買的商品。
但是,有時您可能想用產品廚房替換單個特色圖像。 例如,您可能會從不同角度展示同一產品。 有些商店甚至使用交互式 360 度圖像,以便購物者可以更詳細地探索產品。
如果您已將圖庫添加到 WooCommerce 產品中,那麼用圖庫塊替換默認的產品特色圖像塊是有意義的。
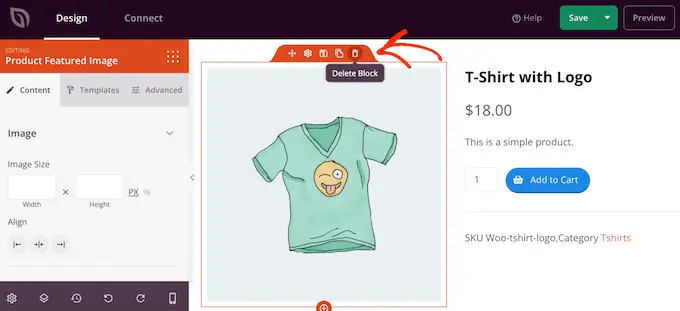
為此,只需將鼠標懸停在特色產品塊上,然後在垃圾桶圖標出現時單擊它。

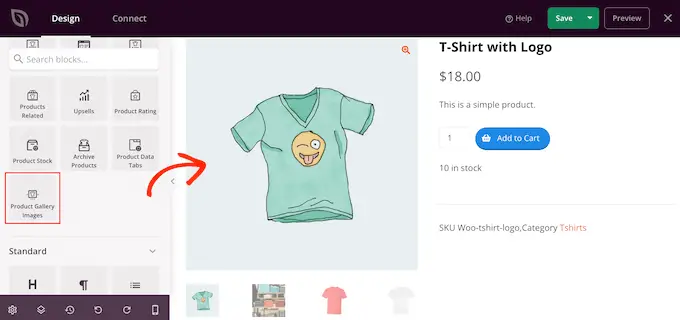
然後,您可以在左側菜單中找到“產品庫圖像”塊,並將其拖到頁面佈局上。
我們建議將此塊添加到頁面頂部,以便訪問者可以立即看到他們正在購買的商品。

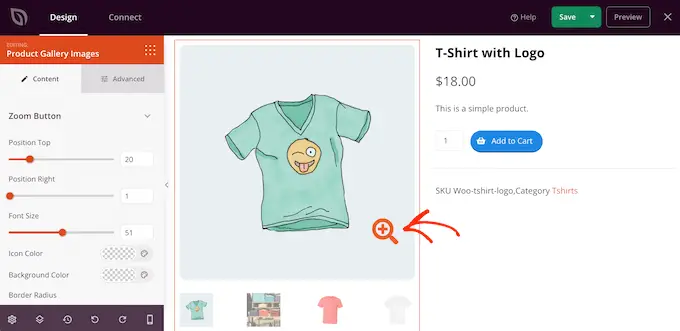
購物者可以通過將鼠標懸停在產品庫上來放大圖像。
默認情況下,縮放圖標顯示在當前特色圖像的右上角,但您可以使用“位置頂部”和“位置右側”滑塊更改此設置。

您還可以使用“字體大小”滑塊放大或縮小放大鏡圖標,或更改其圖標顏色和背景顏色。
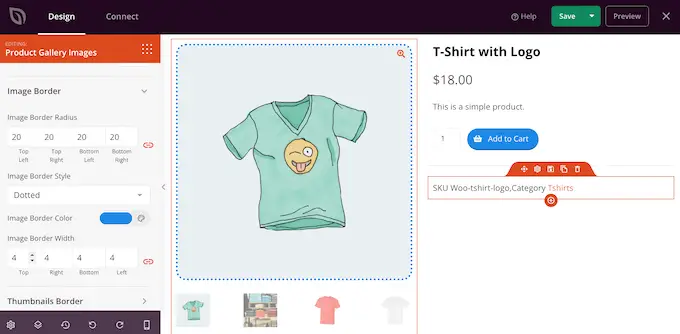
您還可以使用“圖像邊框”和“縮略圖”邊框設置在不同圖像周圍添加邊框。

使用共享按鈕在社交媒體上引起轟動
如果購物者在社交媒體上分享您的產品,那麼它可以吸引更多人訪問您的在線商店。 考慮到這一點,向您的產品頁面添加社交分享按鈕是個好主意。
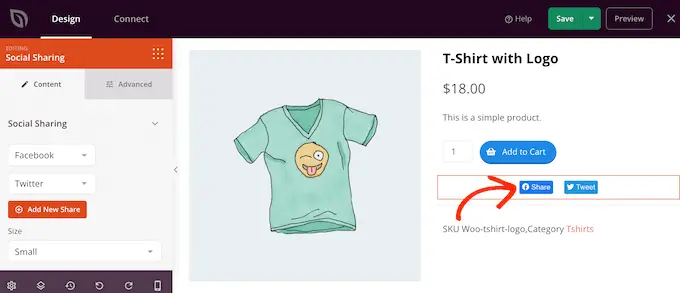
SeedProd 有一個社交共享塊,支持 Facebook、Twitter、LinkedIn 和 Pinterest。 只需將此塊拖放到您的頁面上,它就會自動添加 Facebook 和 Twitter 共享按鈕。

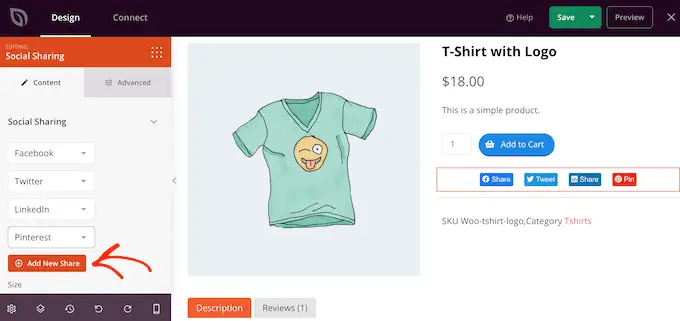
要添加更多社交網絡,只需單擊“添加新共享”按鈕即可。
然後,您可以從下拉菜單中選擇一個社交媒體網站。

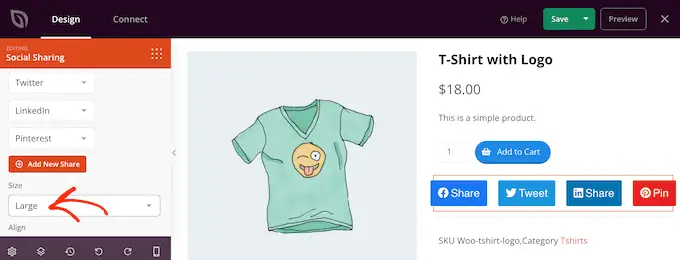
添加要使用的所有網絡後,您可以使用“大小”下拉列表更改共享按鈕的大小。
更大的社交分享按鈕會更加引人注目,儘管它可能會分散人們對頁面其他內容(包括“添加到購物車”號召性用語)的注意力。

顯示客戶評價和業務評論
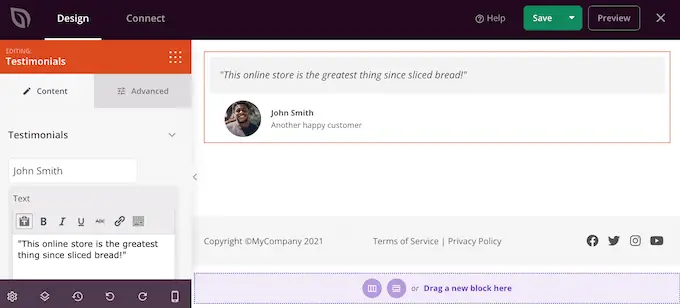
WooCommerce 允許客戶評論您的個人產品,但您可能還想顯示客戶評價。 這些可能是您的最佳評論、對您出色的客戶服務的評論或您想要強調的任何其他內容的引用。
SeedProd 的推薦塊可讓您創建旋轉推薦,這是在少量空間中顯示大量信息的好方法。

有關更多信息,請參閱我們有關如何在 WordPress 中添加輪換推薦的指南。
突出顯示 WooCommerce 中最近查看的產品
“最近查看”部分鼓勵客戶重新訪問他們最近看到但未添加到購物車的產品。 這有助於客戶比較產品並找到適合他們的產品。 這也讓他們有機會改變主意,購買他們最近訪問過但未添加到購物籃的產品。
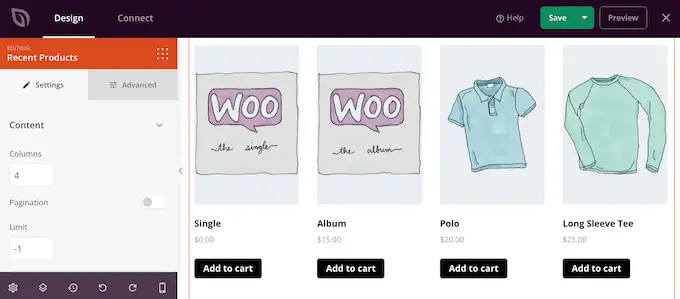
話雖如此,您可能希望將 SeedProd 的最近產品塊添加到您的設計中。

添加塊後,您可以使用左側菜單中的設置更改列數。
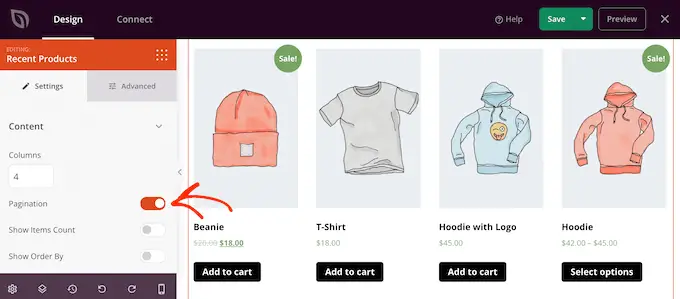
如果您想顯示許多不同的產品,則可以通過激活“分頁”開關來添加分頁。

如果您啟用“分頁”,那麼您將可以訪問一些額外的設置。
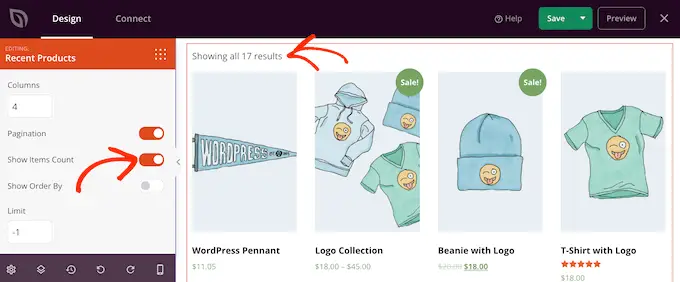
首先,您可以通過啟用“顯示項目計數”切換,在“最近的產品”塊的頂部顯示結果總數。

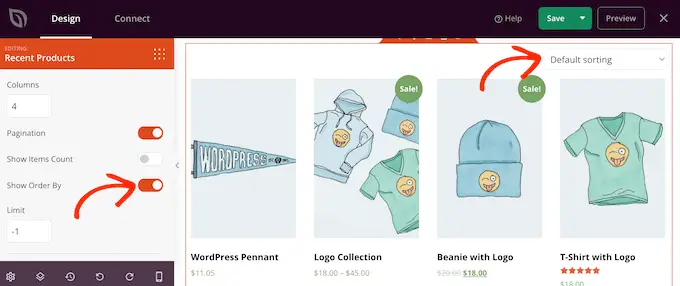
您可能還需要啟用“顯示排序依據”滑塊,因為這允許訪問者對最近的產品進行排序。
如下圖所示,這會向該區域添加“默認排序”下拉列表。

展示您最受歡迎的 WooCommerce 產品
您可能想在產品頁面上展示最暢銷或評價最高的產品。 由於這些商品已經表現良好,向更多人展示它們可能是獲得更多銷量的簡單方法。
另一種選擇是顯示當前正在銷售的產品。 這可以激勵購物者立即購買這些商品,以獲得最優惠的價格。
SeedProd 有一些塊可以自動獲取這些產品。 如果您想展示最暢銷的產品,請將“最暢銷產品”塊添加到您的設計中。

有關更多信息,請參閱有關如何在 WooCommerce 產品頁面上顯示熱門產品的指南。
如果您想顯示星級最高的產品,則可以將評級最高的產品塊拖到頁面上。

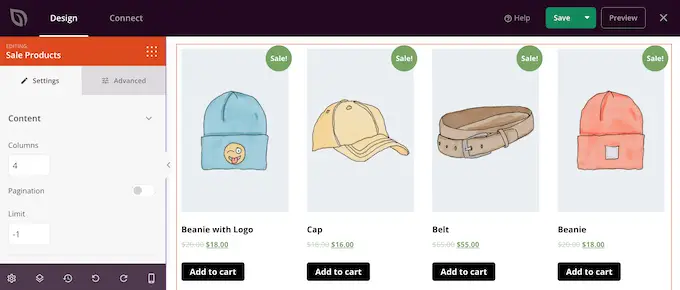
最後,有一個銷售產品塊,顯示當前正在銷售的所有商品。
無論您添加什麼塊,請單擊將其選中,然後查看左側菜單中的設置。 所有這些設置都很簡單,因此值得仔細檢查它們,看看可以創建哪些不同的效果。

如何發布您的自定義 WooCommerce 產品頁面
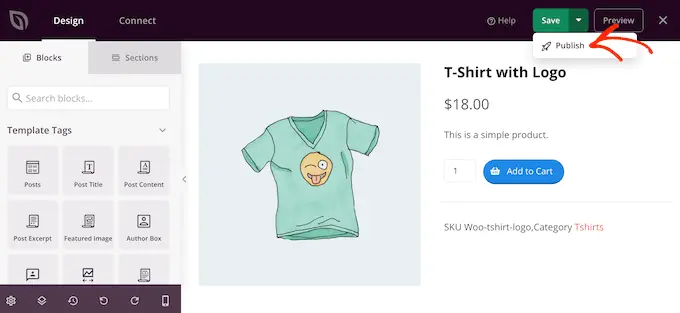
當您對產品頁面的外觀感到滿意時,就可以保存更改了。 只需繼續並單擊“保存”旁邊的下拉箭頭,然後選擇“發布”選項即可。

在您激活整個自定義 WooCommerce 主題之前,自定義產品頁面不會顯示在您的在線商店中。 這使您有機會瀏覽主題套件中的其他設計,然後使用 SeedProd 的拖放構建器進行任何更改。
例如,您通常需要編輯頁眉和頁腳模板以顯示您自己的導航菜單、商店的自定義徽標和其他內容。 如需靈感,請參閱我們要添加到 WordPress 網站頁腳的內容清單。
要編輯任何其他模板,請轉到SeedProd » Theme Builder 。 然後,將鼠標懸停在您要自定義的模板上。
然後,您可以在“編輯設計”鏈接出現時單擊它。

現在,只需添加更多塊來更改設計,然後使用左側菜單中的設置自定義它們即可。
只需不斷重複這些步驟,直到您對所有模板的設置方式感到滿意為止。
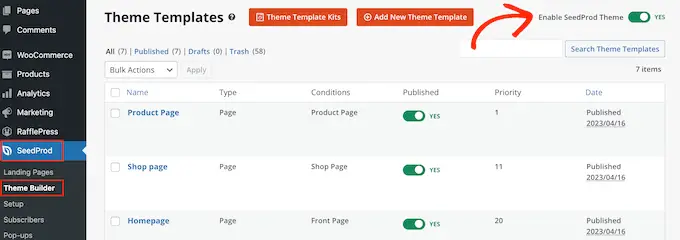
當您準備好啟用自定義 WooCommerce 主題時,請轉到SeedProd » 主題生成器。 然後,您可以單擊“啟用 SeedProd 主題”開關,使其顯示“是”。

現在,如果您訪問在線商店,您將看到自定義的 WooCommerce 產品頁面。
我們希望本文可以幫助您自定義 WooCommerce 產品頁面,而無需編碼。 您可能想查看我們關於如何增加博客流量的指南,或者我們的專家為您的商店挑選的最佳 WooCommerce 插件。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
