如何為初學者自定義 WordPress 管理區域(儀表板)
已發表: 2022-08-25您想自定義 WordPress 管理儀表板嗎?
WordPress 管理區域有時會因 WordPress 本身或其他插件和主題添加的小部件、菜單項和選項而變得過於混亂。
在本初學者指南中,我們將展示如何通過隱藏不需要的項目和重新排列管理屏幕來輕鬆自定義 WordPress 管理儀表板。 我們還將介紹如何更改管理菜單等等。

以下是我們將在本文中介紹的主題的簡要概述。
準備好? 讓我們開始吧。
為什麼要自定義 WordPress 管理區域?
如果您已經管理 WordPress 網站一段時間了,您可能已經註意到 WordPress 管理區域中有不同的小部件、通知和菜單項。

當您關閉或關閉它們時,插件通知和警報等某些項目會消失。 但是,許多其他項目保留在不同的 WordPress 管理屏幕上。
大多數 WordPress 初學者不知道的是,他們可以輕鬆地隱藏這些項目,移動它們,並在他們的網站上自定義他們的 WordPress 管理儀表板。
許多開發人員為他們的客戶定制了 WordPress 管理儀表板,以使其更容易。
話雖如此,讓我們看看如何輕鬆自定義您的 WordPress 管理區域並改善您的 WordPress 體驗。
1. 使用屏幕選項隱藏 WordPress 管理元素
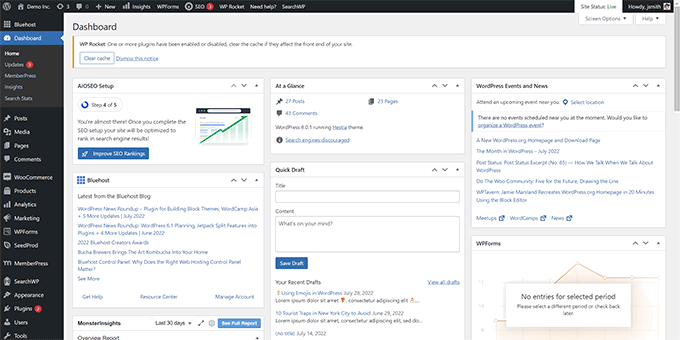
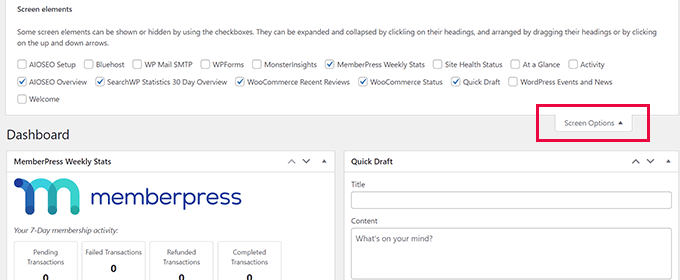
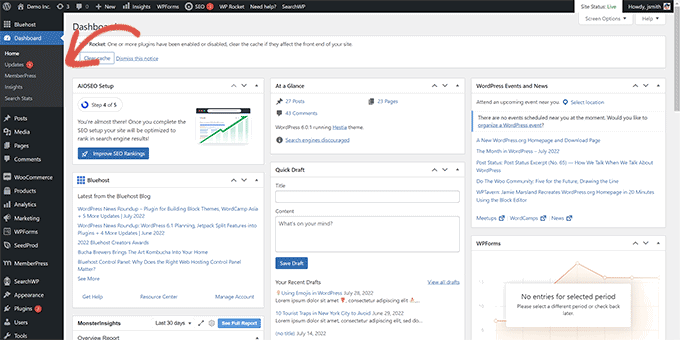
許多 WordPress 管理頁面,包括主儀表板,在屏幕的右上角都有一個屏幕選項按鈕。
點擊它會帶來一個帶有不同選項的下拉菜單。 只需取消選中您不想看到的選項,它們就會從該頁面消失。

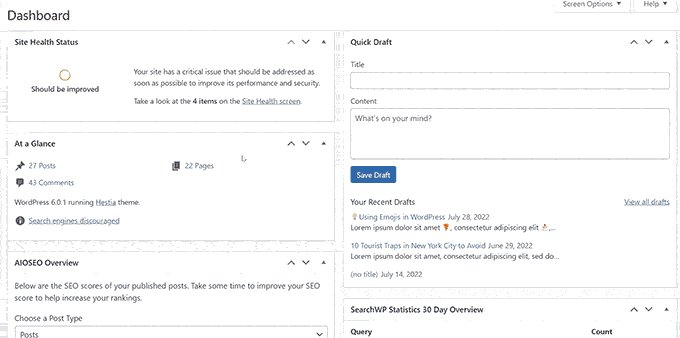
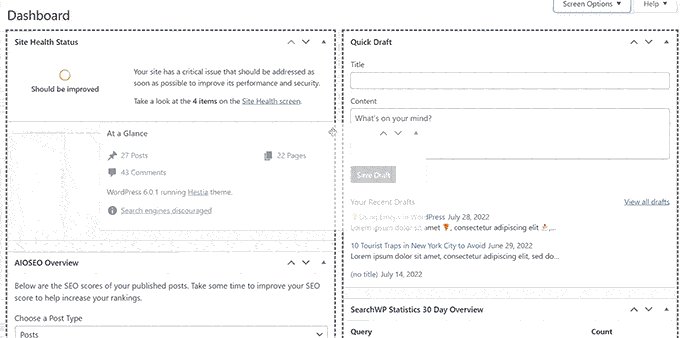
例如,在“儀表板”頁面上,您可以隱藏從未使用過的小部件並保留提供有價值信息的小部件。
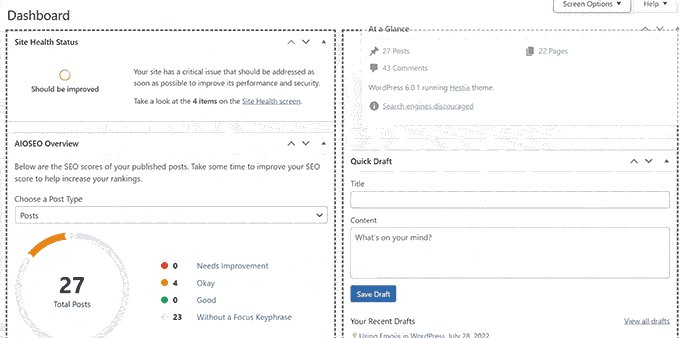
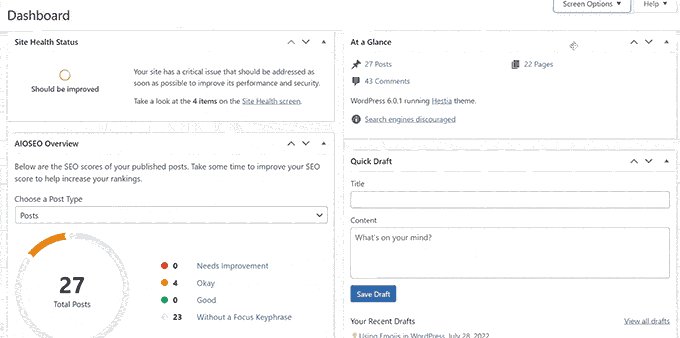
在“儀表板”頁面上,您還可以拖放小部件以在屏幕上重新排列它們。 例如,您可以將“概覽”小部件和“站點運行狀況”小部件移動到頂部。

“屏幕選項”按鈕將根據您正在查看的 WordPress 管理區域內的頁面向您顯示不同的選項。
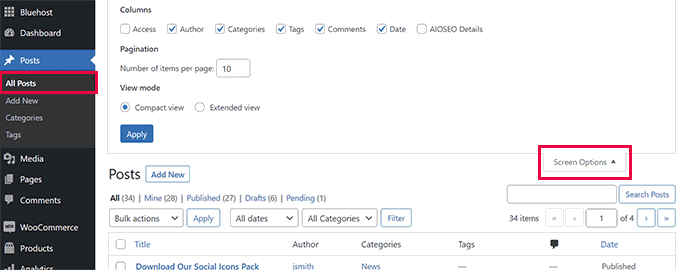
例如,在帖子»所有帖子頁面上,屏幕選項按鈕將允許您顯示或隱藏列、更改顯示的帖子數量或切換到擴展視圖。

嘗試在您的 WordPress 管理區域內的不同頁面上使用“屏幕選項”功能,以查看可用於根據您自己的需要調整這些頁面的選項。
注意:為每個用戶存儲屏幕選項設置。 您的更改將不適用於您 WordPress 網站上的其他用戶或作者。
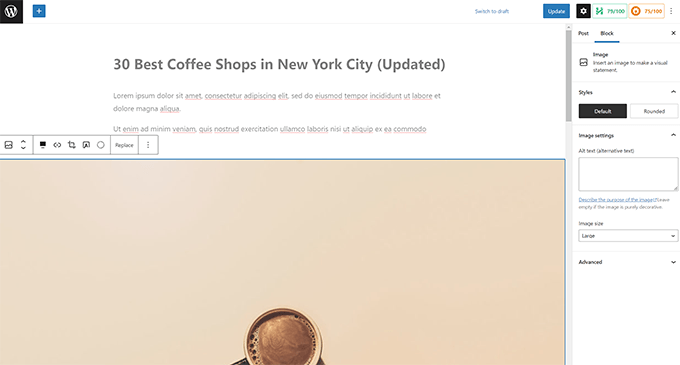
2. 在 WordPress 管理區域自定義塊編輯器屏幕
一個普通的 WordPress 用戶大部分時間都在使用塊編輯器。 這是您用來撰寫博客文章和為您的網站創建頁面的默認 WordPress 內容編輯器。
塊編輯器已經帶有一個整潔的用戶界面,為您提供了大量的空間來編輯您的內容。

但是,它還允許您調整某些設置以使您的寫作體驗更好。
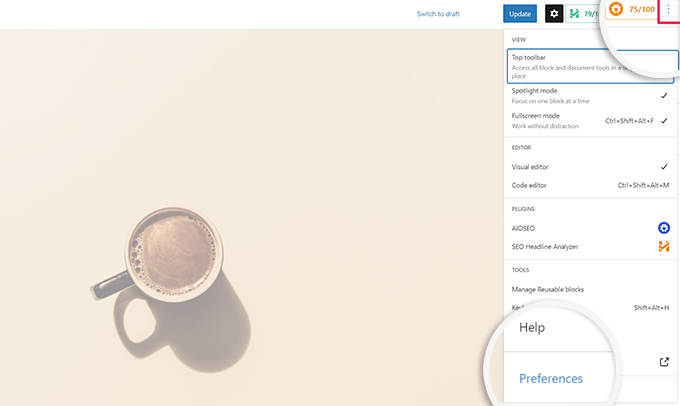
只需單擊屏幕右上角的三點菜單按鈕,然後單擊“首選項”選項。

這將彈出一個彈出窗口,您可以在其中調整塊編輯器的不同設置。
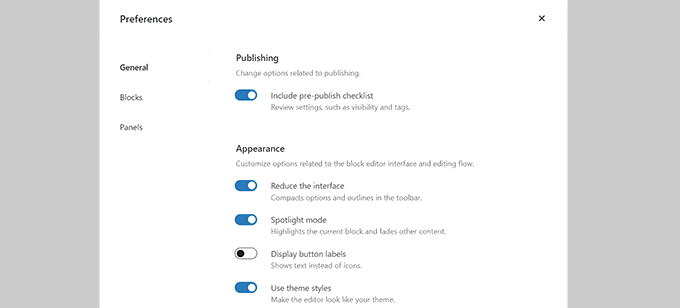
首先,在“常規”選項卡下,您可以減少用戶界面,這將使界面更加緊湊。

您還可以打開“聚光燈模式”,它只會突出顯示您所在的塊並淡化屏幕的其他部分。
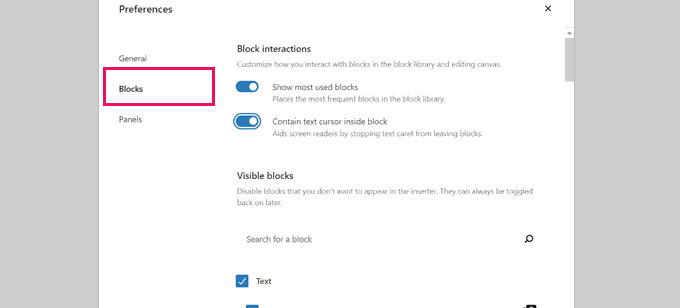
接下來,您可以切換到“塊”選項卡。 從這裡,您可以顯示和隱藏編輯器中可用的塊。

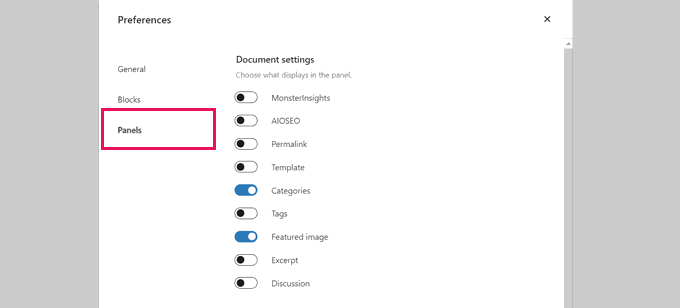
最後,“面板”選項卡有更多選項。
從這裡,您可以決定在塊編輯器的右側邊欄中顯示或隱藏哪些面板。

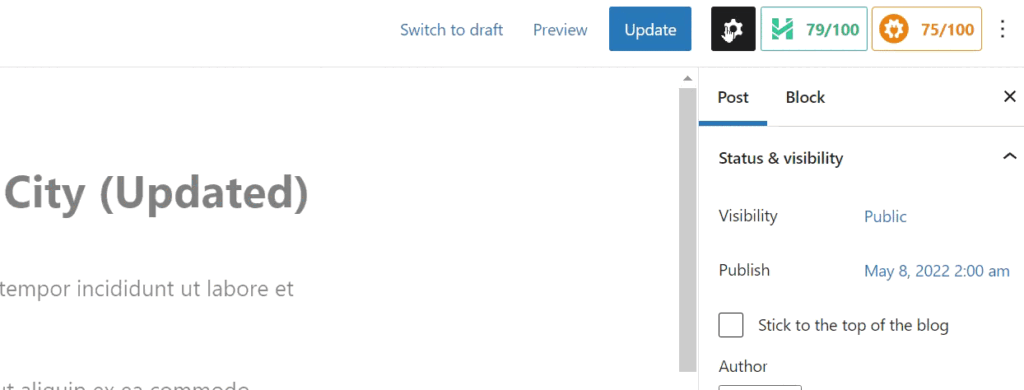
隱藏不使用的功能後,您可以單擊右上角的“X”返回帖子編輯器。
接下來,單擊頂部的“齒輪”圖標將展開或隱藏設置面板。 當您使用全角內容佈局時,這會派上用場。

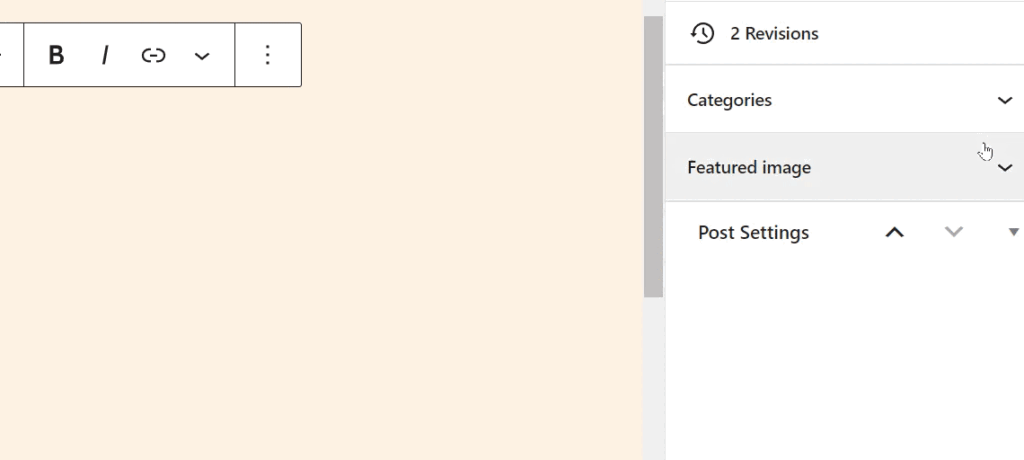
在齒輪圖標顯示的側邊欄中,您可以通過單擊向上箭頭來選擇折疊任何選項卡。
這將清除額外的混亂並幫助為您創建一個無干擾的塊編輯器屏幕。

您可能還想查看這些有關掌握 WordPress 內容編輯器的額外提示,以使您的內容創建體驗更加愉快。
當您在網站上安裝更多 WordPress 插件時,您會看到其中許多插件將自己的菜單項添加到 WordPress 管理儀表板的左側邊欄菜單中。

現在,您可能需要定期訪問其中一些。 例如,您可能希望輕鬆訪問聯繫表單條目或微調 WordPress 博客的 SEO 設置。
但是,您可能不需要經常訪問其中一些菜單項,或者您可能不希望您網站上的其他用戶看到它們。
幸運的是,有一個插件可以幫助您控制哪些菜單項出現在您的 WordPress 管理側邊欄中。 您還可以控制哪個用戶角色可以在管理區域中查看菜單項。
首先,您需要安裝並激活 Admin Menu Editor 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
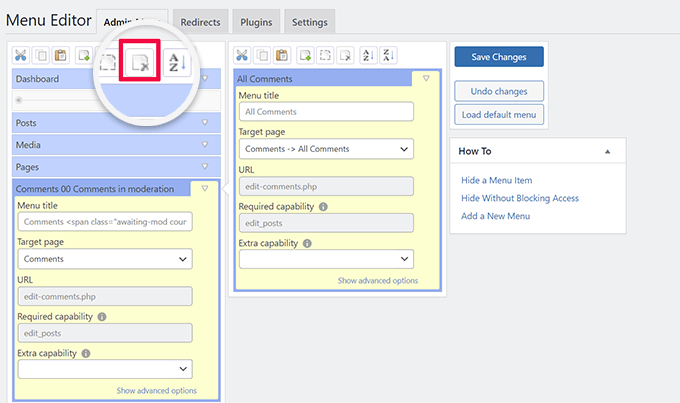
激活後,您需要訪問設置»菜單編輯器頁面來配置管理區域菜單。
您將在第一列中看到所有主菜單項。 單擊菜單項將在第二列中顯示嵌套在其下方的子項。

您可以單擊選擇一個菜單項,然後單擊頂部工具欄上的刪除按鈕將其刪除。
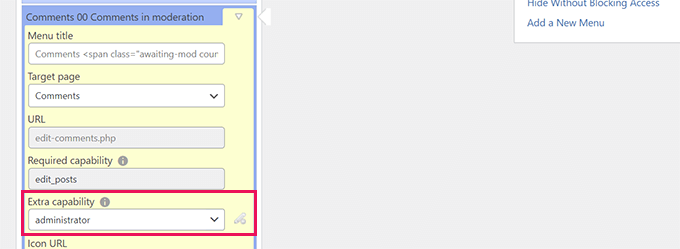
您還可以限制誰可以在 WordPress 管理側邊欄中看到菜單項。 只需單擊以選擇一個菜單項,然後在設置下,在“額外功能”下設置一個限制。

例如,在上圖中,我們對所有用戶隱藏了“評論”菜單項,但具有管理員用戶角色的用戶除外。
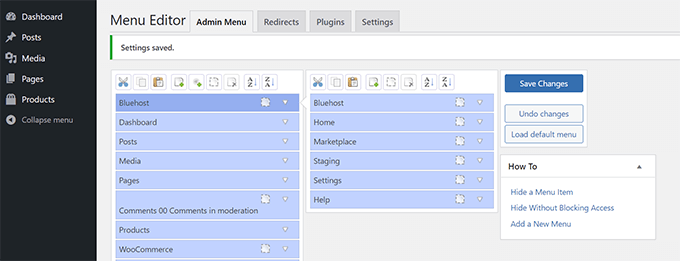
對管理區域菜單進行更改後,不要忘記單擊“保存更改”按鈕來存儲您的設置。
該插件將在屏幕上顯示您自定義的 WordPress 管理區域菜單。


如果您沒有立即看到更改,您可能需要刷新頁面或註銷並重新登錄才能顯示菜單自定義。
有關更多詳細信息,請參閱我們的完整教程,了解如何在 WordPress 管理區域中隱藏不必要的菜單項。
4. 自定義 WordPress 管理工具欄中顯示的內容
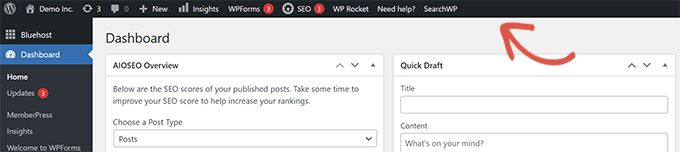
管理工具欄是 WordPress 管理區域屏幕頂部的菜單。 當您在登錄時訪問網站的公共區域時,工具欄也可見。

要自定義 WordPress 管理工具欄,請安裝並激活管理插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
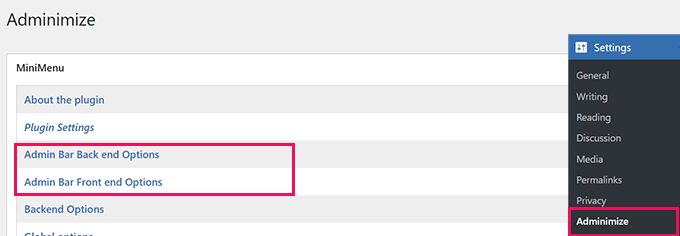
激活後,轉到設置»管理頁面並查找“管理欄後端選項”和“管理欄前端選項”選項卡。

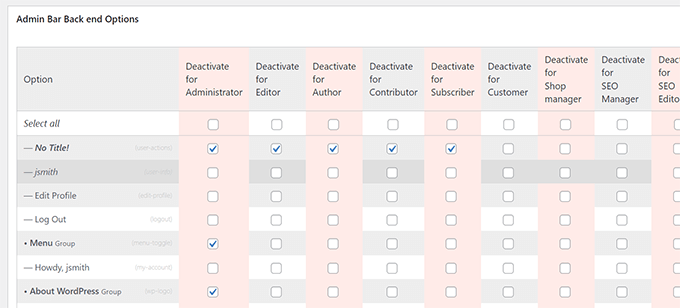
單擊其中一個將帶您進入選項屏幕,您可以在其中選擇要在 WordPress 管理欄中顯示的項目。
您還可以選擇對每個用戶角色可見的項目。

不要忘記單擊“更新選項”按鈕以保存您的更改。
有關更多詳細信息,請參閱我們的 WordPress 管理工具欄初學者指南。
5. 更改 WordPress 管理員配色方案
WordPress 帶有一些可用於管理區域的基本顏色選項。
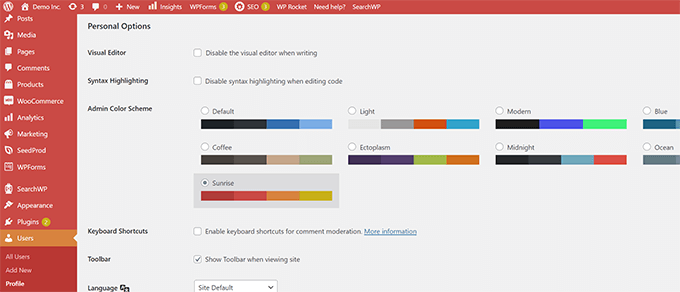
只需前往用戶»個人資料頁面並找到“管理員配色方案”選項。
然後,您只需單擊一個配色方案即可在 WordPress 管理區域中進行預覽。

不要忘記單擊底部的“更新配置文件”按鈕以保存您的更改。
不喜歡可用的配色方案?
您可以通過安裝和激活 Admin Color Schemer 插件來製作自己的配色方案。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
注意: Admin Color Schemer 插件可能會顯示一段時間未更新的警告。 那是因為插件不需要更新。 它由 WordPress 核心團隊創建,可以安全安裝。
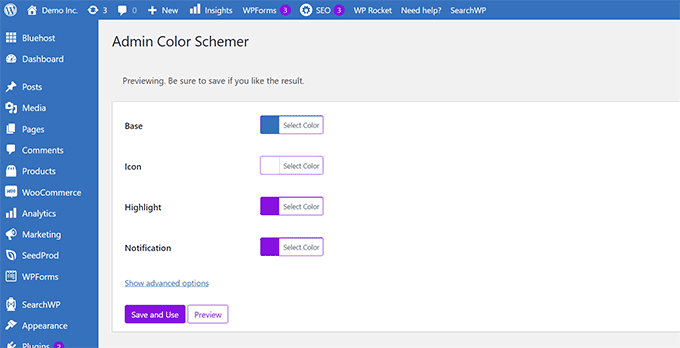
激活後,您需要訪問工具 » 管理顏色頁面來創建您的配色方案。

當您對自定義感到滿意時,可以單擊“保存並使用”將它們應用到儀表板。
注意:您可以通過簡單地停用插件或在用戶»配置文件頁面下加載默認配色方案來撤消顏色更改。
有關更多詳細信息,請參閱我們的教程,了解如何為初學者更改 WordPress 管理員配色方案。
6. 為 WordPress 管理區域創建自定義登錄頁面
想要在不編寫代碼的情況下將默認的 WordPress 登錄頁面替換為您自己的自定義登錄頁面?
為此,您需要 SeedProd。 它是最好的 WordPress 頁面構建器,可讓您使用漂亮的拖放工具(無需編碼)設計您的 WordPress 網站。

首先,您需要安裝並激活 SeedProd 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
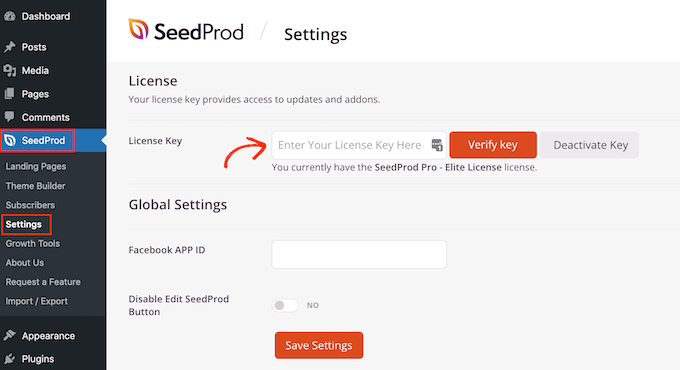
激活後,轉到SeedProd » 設置頁面輸入您的許可證密鑰。 您可以在 SeedProd 網站上的帳戶下找到此信息。

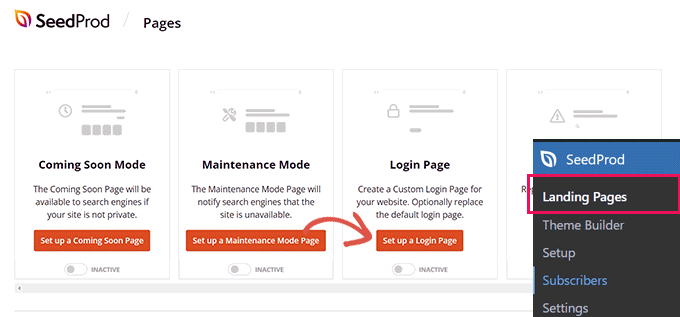
之後,前往SeedProd » Landing Pages 。
您現在將看到您可以創建的不同類型的登錄頁面的選擇,因此找到標有“登錄頁面”的頁面,然後單擊“設置登錄頁面”按鈕。

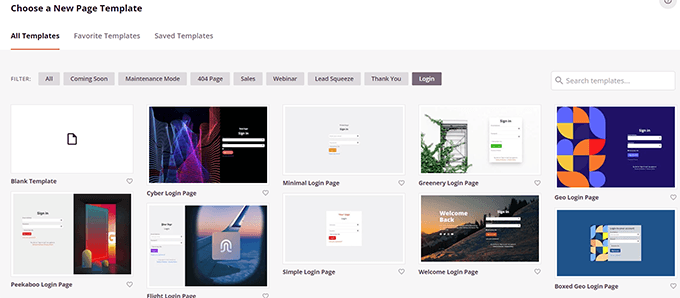
接下來,您將被要求為您的登錄頁面設計選擇一個模板。
SeedProd 附帶了一堆漂亮的設計,您可以將其用作起點。

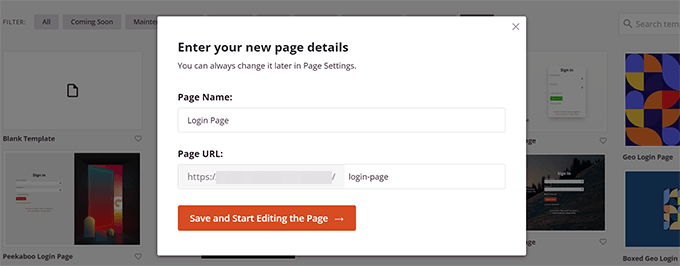
只需單擊以選擇一個模板,然後為您的登錄頁面提供一個名稱。
當您需要再次編輯此頁面時,此名稱將在內部用於標識此頁面。

單擊“保存並開始編輯頁面”按鈕繼續。
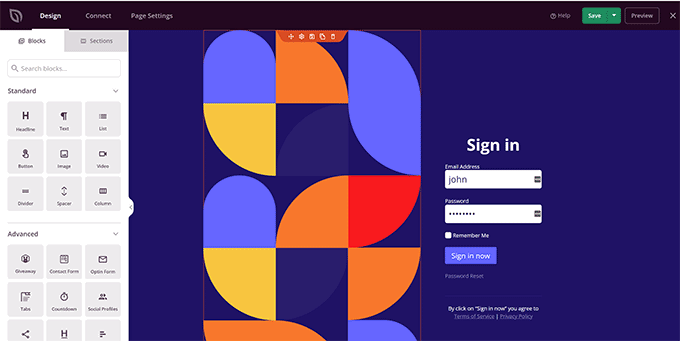
這將啟動 SeedProd 頁面構建器界面。 它是一種拖放式設計工具,您可以在其中指向並單擊屏幕上的任何項目進行編輯。

您可以從側邊欄中添加新項目或編輯登錄表單以選擇用戶登錄後發生的情況。
除了頁面設計本身之外,您還可以調整任何表單標籤或文本。

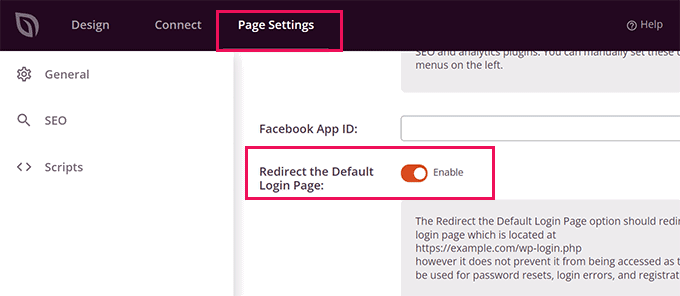
完成後,切換到構建器中的“頁面設置”選項卡。
向下滾動到“重定向默認登錄頁面”選項以將其打開。

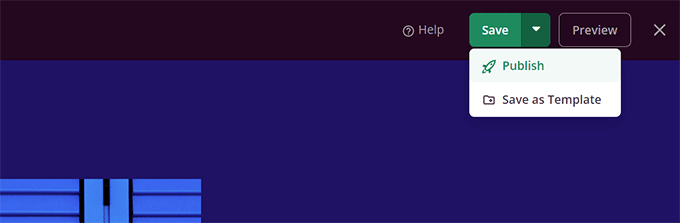
最後,別忘了點擊右上角的“保存”按鈕。
然後單擊“發布”以創建新的登錄頁面。

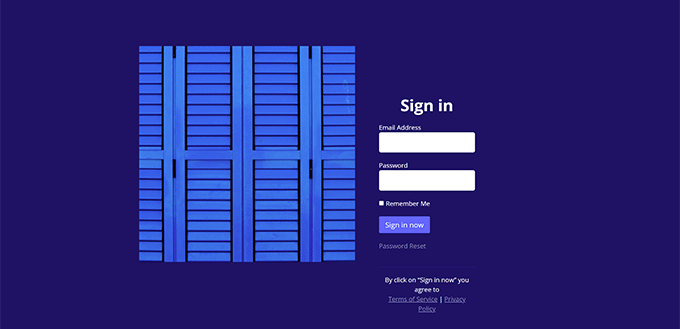
您現在可以訪問您的 WordPress 網站的正常登錄頁面。
您將看到您的自定義設計,您的用戶也將看到。

有關更多詳細信息,請參閱我們的指南,了解如何為 WordPress 創建自定義登錄頁面。
我們希望本文能幫助您了解如何輕鬆自定義 WordPress 管理區域。 您可能還想查看我們關於如何保護 WordPress 管理區域的指南,或查看我們完整的 WordPress 安全指南以保護您的整個網站。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
