如何自定義 WordPress 電子郵件 - 無需代碼(只需拖放)
已發表: 2022-04-07正在尋找一種使用您自己獨特的設計自定義 WordPress 電子郵件的方法?
默認情況下,WordPress 會為新用戶註冊、密碼重置等關鍵操作發送無聊的純文本電子郵件。
借助自定義這些電子郵件的能力,您可以調整其設計以匹配您的網站,還可以自定義內容以提供盡可能多的信息。
在這篇文章中,您將學習如何創建自己的 WordPress 自定義電子郵件模板,您可以將其用於所有不同類型的電子郵件。 您可以為所有電子郵件使用相同的模板,只需調整內容,或者如果願意,您可以為每封電子郵件創建完全獨特的模板。
最重要的是,這種方法需要零技術知識,您將能夠使用可視化拖放構建器自定義電子郵件設計。 您還可以訪問合併標籤,以便輕鬆包含動態信息,例如收件人的 WordPress 用戶名。
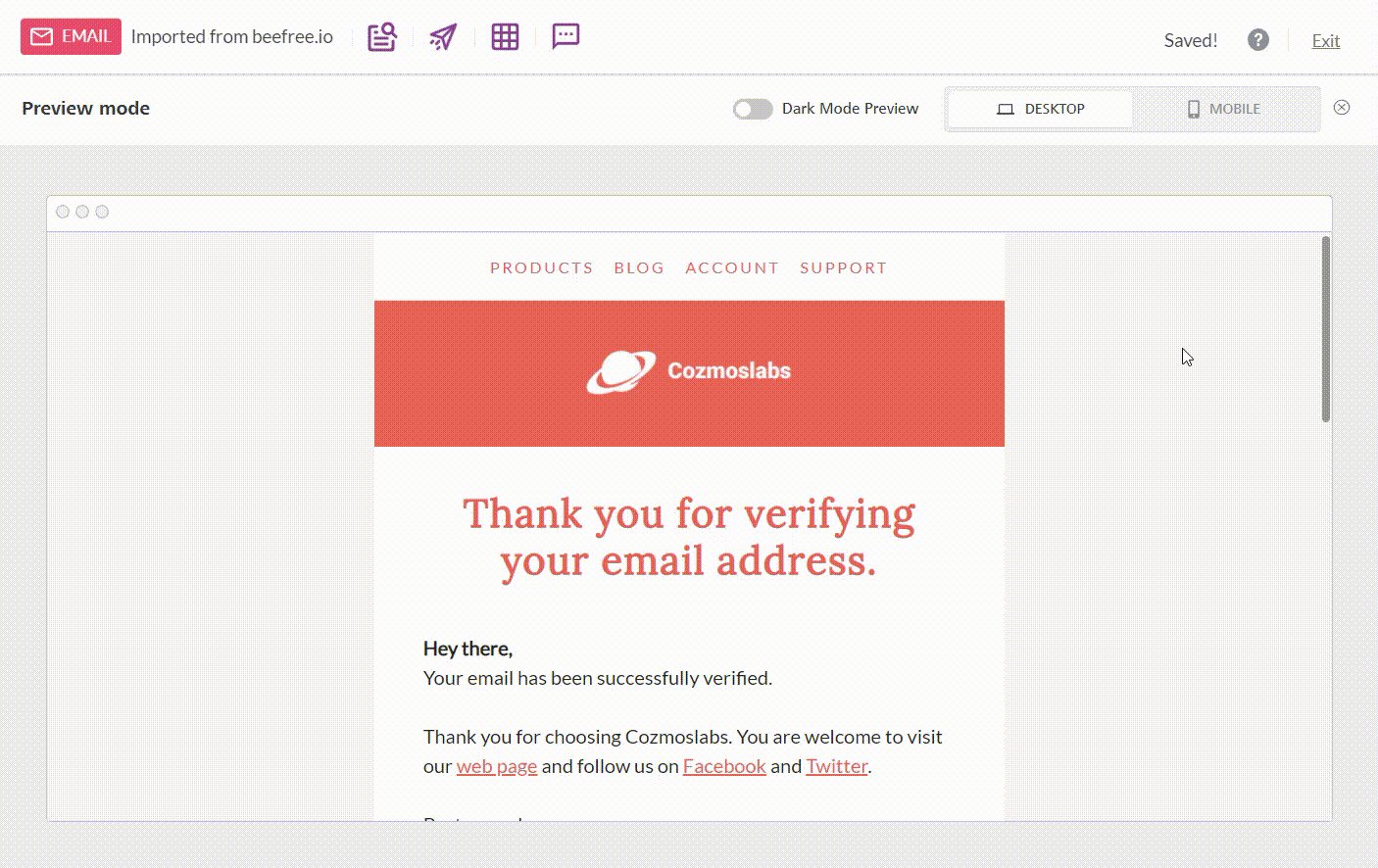
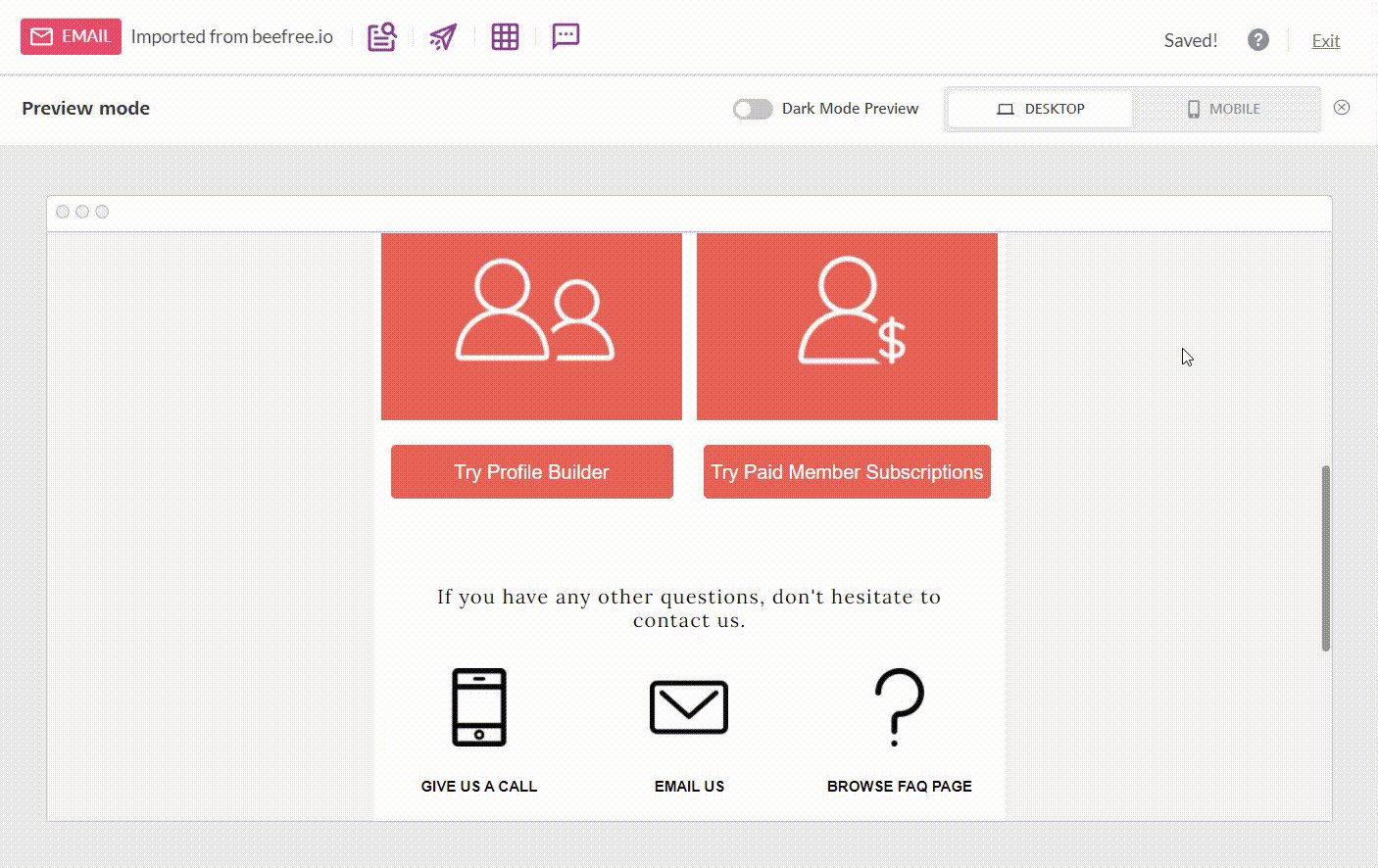
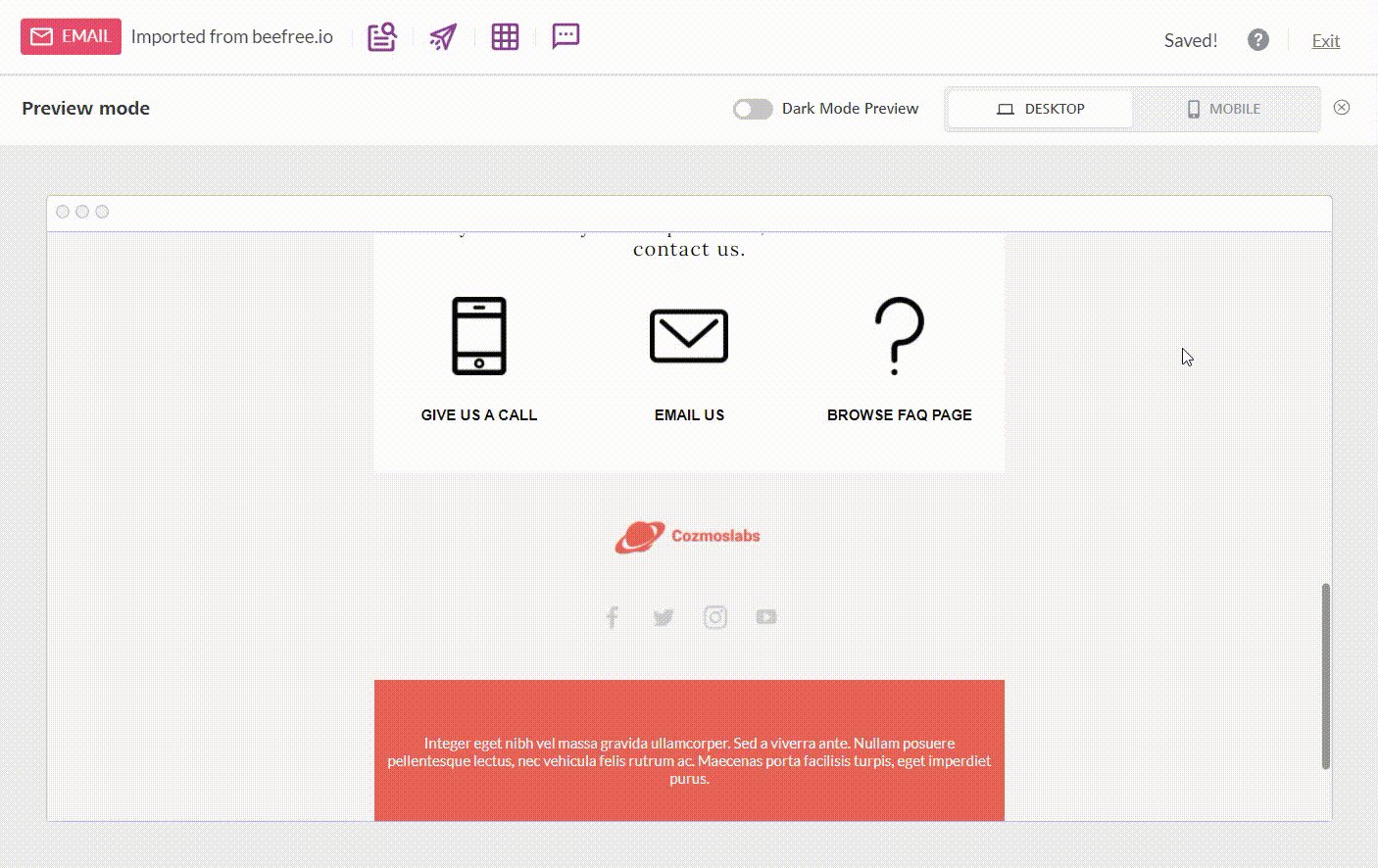
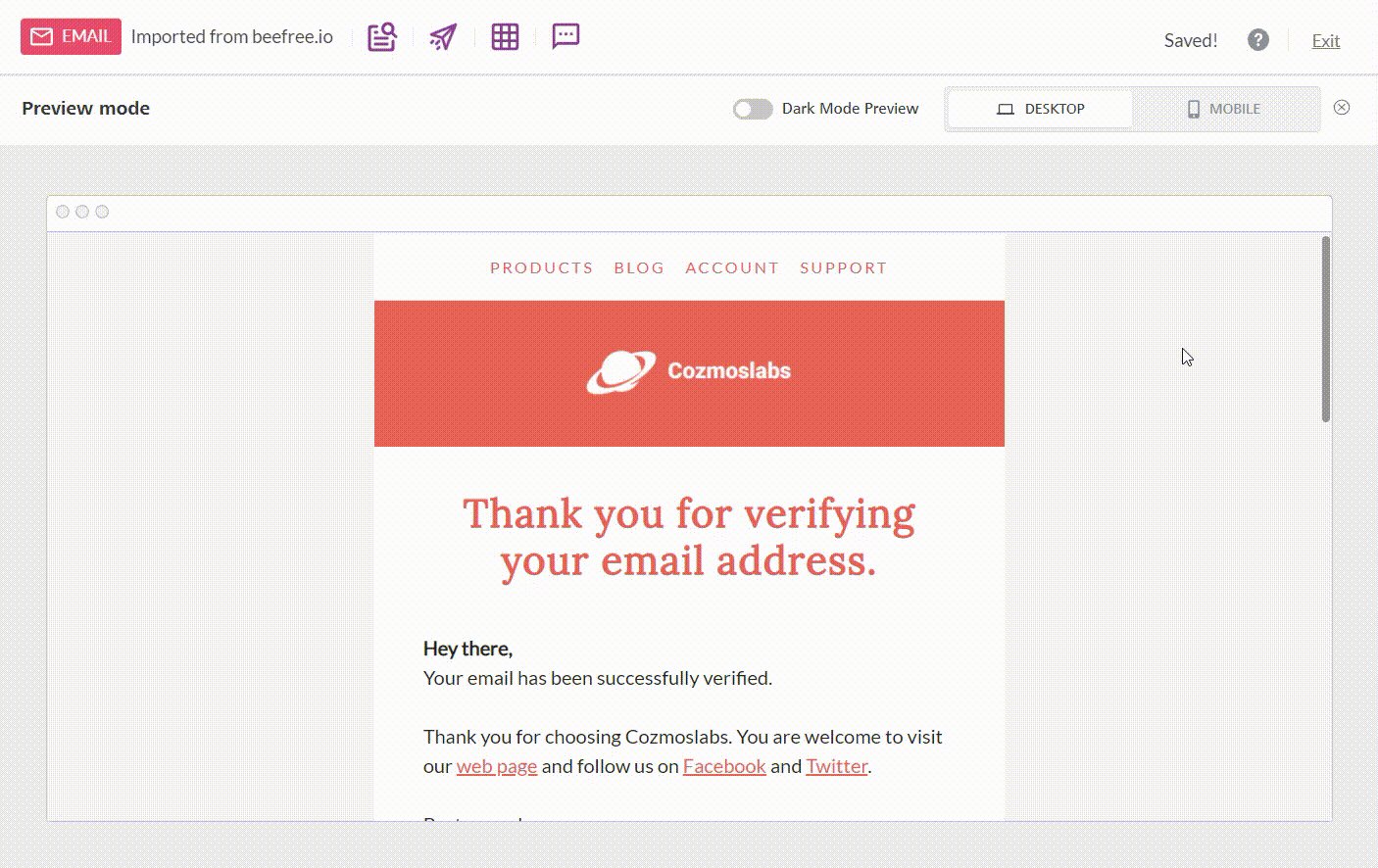
最後,您將能夠創建看起來像這樣的漂亮的自定義 WordPress 電子郵件:

讓我們潛入吧!
您將在本文中學到什麼
在我們進入教程之前,我們想給你一個快速概述你將要學習的內容。
首先,讓我們談談您可以使用哪些類型的 WordPress 自定義電子郵件。
在本文中,我們將專注於自定義您的網站發送給用戶的電子郵件以執行關鍵操作,包括以下內容:
- 註冊郵件成功消息
- 要求電子郵件確認的註冊電子郵件
- 管理員批准新註冊(或不批准)
- 密碼重置電子郵件
- 密碼重置成功郵件
- 更改了電子郵件地址
如果需要,您還可以自定義發送給站點管理員的電子郵件。
要自定義這些 WordPress 電子郵件,您需要 Profile Builder 插件和 Email Customizer 插件。
Profile Builder 讓您可以完全控制 WordPress 註冊、登錄和編輯配置文件功能。 您可以創建自定義註冊和編輯個人資料表單,然後您還可以自定義所有涉及的電子郵件。
如果您使用付費會員訂閱來創建會員網站,我們還將討論如何自定義它發送的所有電子郵件,包括訂閱激活、續訂等。
Profile Builder 的 Email Customizer 插件在Pro許可證上可用。

配置文件生成器專業版
無需任何技術知識即可自定義 WordPress 電子郵件的最佳插件。
獲取插件或下載免費版
使用 Profile Builder,您可以使用自定義 HTML 以及合併標籤來完全自定義您的電子郵件,以插入動態信息,例如用戶名、電子郵件等。
但是,如果您不是開發人員,則可能無法為您的電子郵件設計編寫自定義 HTML。 不用擔心! 正如我們上面所承諾的,您無需成為開發人員即可學習本教程。
相反,您可以使用眾多免費的電子郵件編輯器之一,使用可視化的拖放式編輯器來創建電子郵件的 HTML 設計。 對於本教程,我們將使用免費的 BEE 編輯器,但同樣的過程也適用於其他電子郵件編輯器。 然後,借助 Profile Builder,您將能夠將該設計用於您的 WordPress 電子郵件——您需要做的就是將代碼從 BEE(或您選擇的編輯器)複製並粘貼到 Profile Builder。
如何使用 Profile Builder 自定義 WordPress 電子郵件
現在,讓我們逐步了解如何使用 Profile Builder 和 BEE 自定義 WordPress 電子郵件。
1. 安裝和配置 Profile Builder
首先,您需要在 WordPress 網站上安裝並激活 Profile Builder 插件。
電子郵件定制器需要 Pro 許可證,因此請確保至少購買 Pro 許可證。
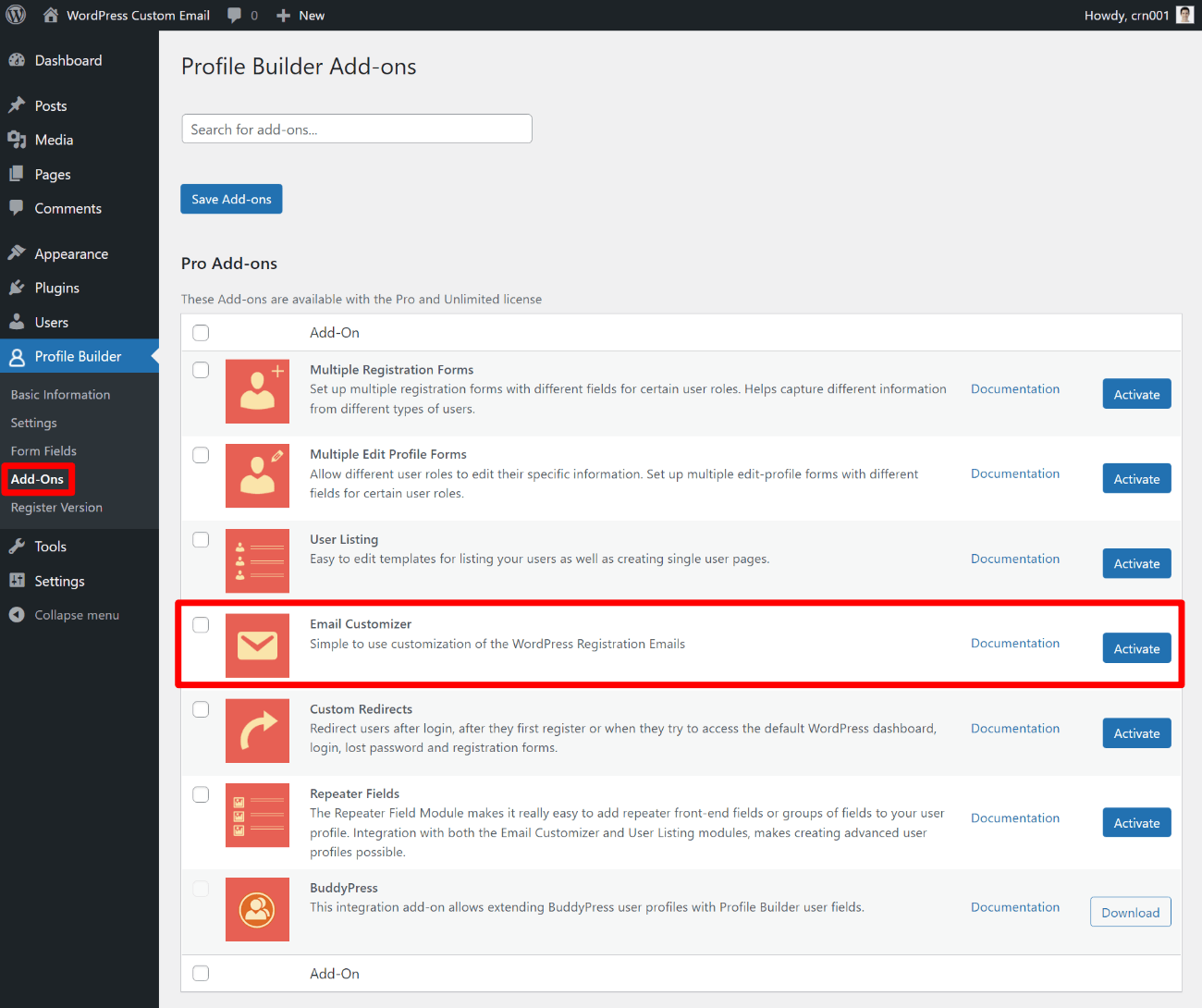
激活 Profile Builder 插件後,您可以轉到Profile Builder → Add-Ons來激活 Email Customizer 插件:

此時,您還可以根據需要使用 Profile Builder 創建自定義註冊頁面和登錄頁面。 雖然這不是本文的重點,但我們確實有很多關於如何使用 Profile Builder 來改進您網站的註冊和用戶帳戶功能的帖子。
如果您有興趣,這裡有一些有用的指南:
- 創建自定義註冊表單
- 創建自定義前端用戶個人資料頁面
- 在您網站的任何位置添加自定義登錄表單
2. 使用電子郵件編輯器創建您的電子郵件模板
現在,您已準備好設計用於電子郵件的 WordPress 自定義電子郵件模板。
要在不需要任何技術知識的情況下創建它,您可以使用免費的 BEE 編輯器。
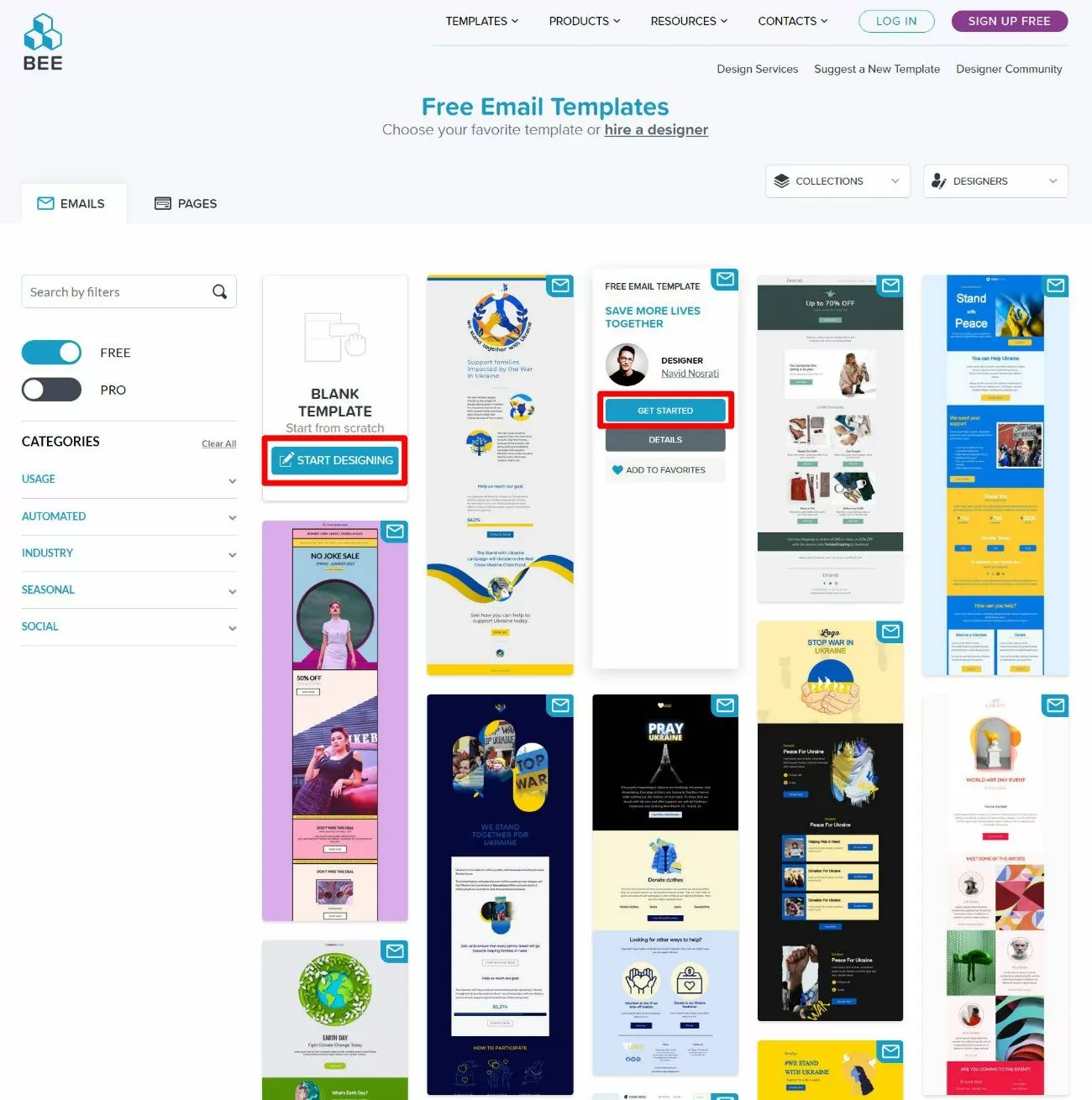
首先,單擊此處查看 BEE 提供的所有免費電子郵件模板。
就您的設計起點而言,您有兩種選擇:
- 您可以通過將鼠標懸停在其中一個預製模板上並單擊開始使用來開始。
- 您可以通過單擊空白模板選項下的開始設計按鈕從頭開始設計自己的模板。

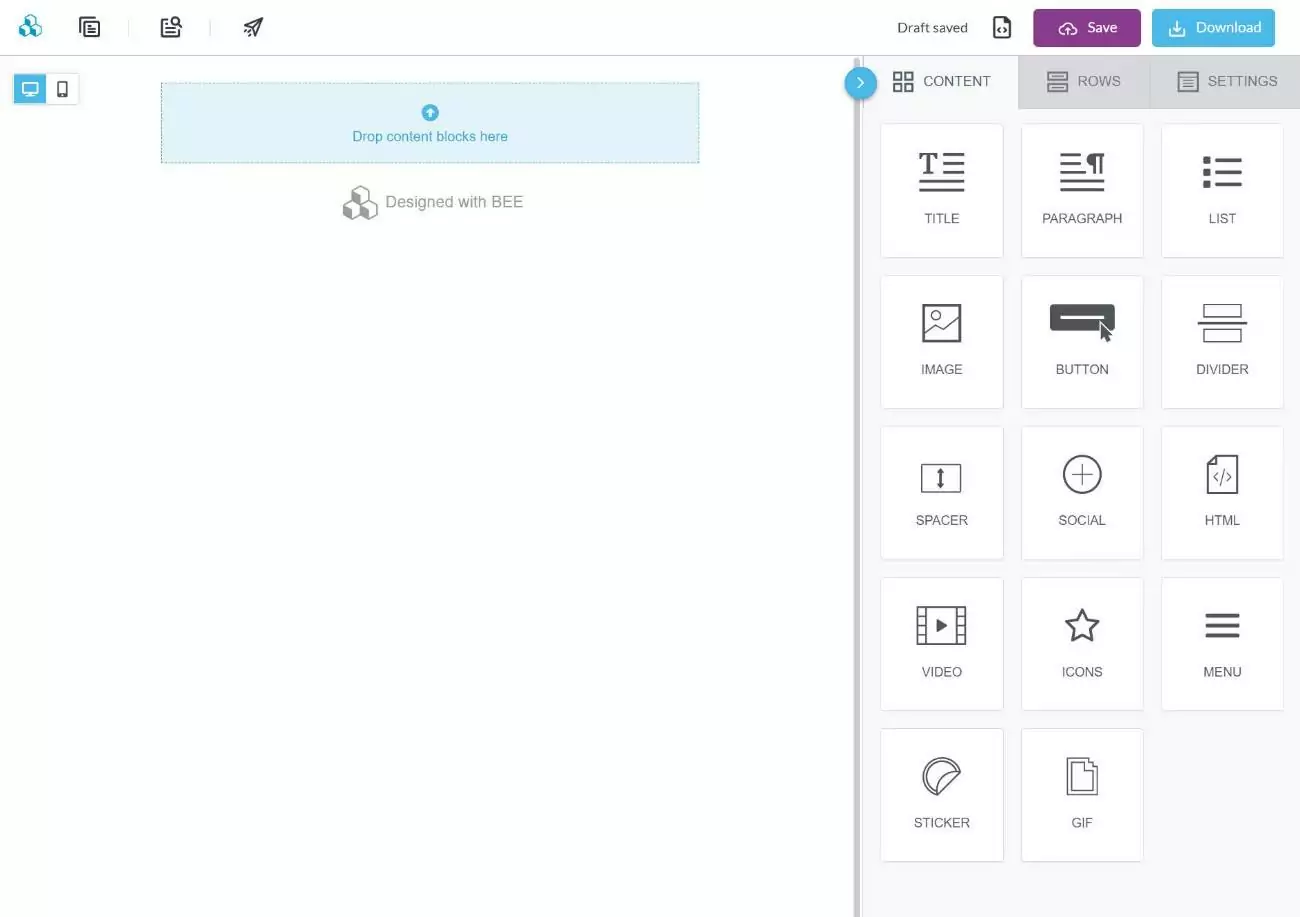
選擇其中一個選項將使您進入可視 BEE 編輯器。 您將看到一個空白畫布或您選擇的模板。
您現在可以使用編輯器來創建/調整您的設計。 如果您曾經使用過 WordPress 頁面構建器插件,那麼編輯器將使用相同的基本方法。
您可以從右側拖入內容元素,然後自定義它們以調整您的設計。 如果需要,您還可以使用行將內容元素組合在一起並創建多列佈局:

確保在桌面和移動設備上預覽您的電子郵件,這樣您就可以看到它們會如何查找所有訪問者。 移動預覽選項位於編輯器的左上角。
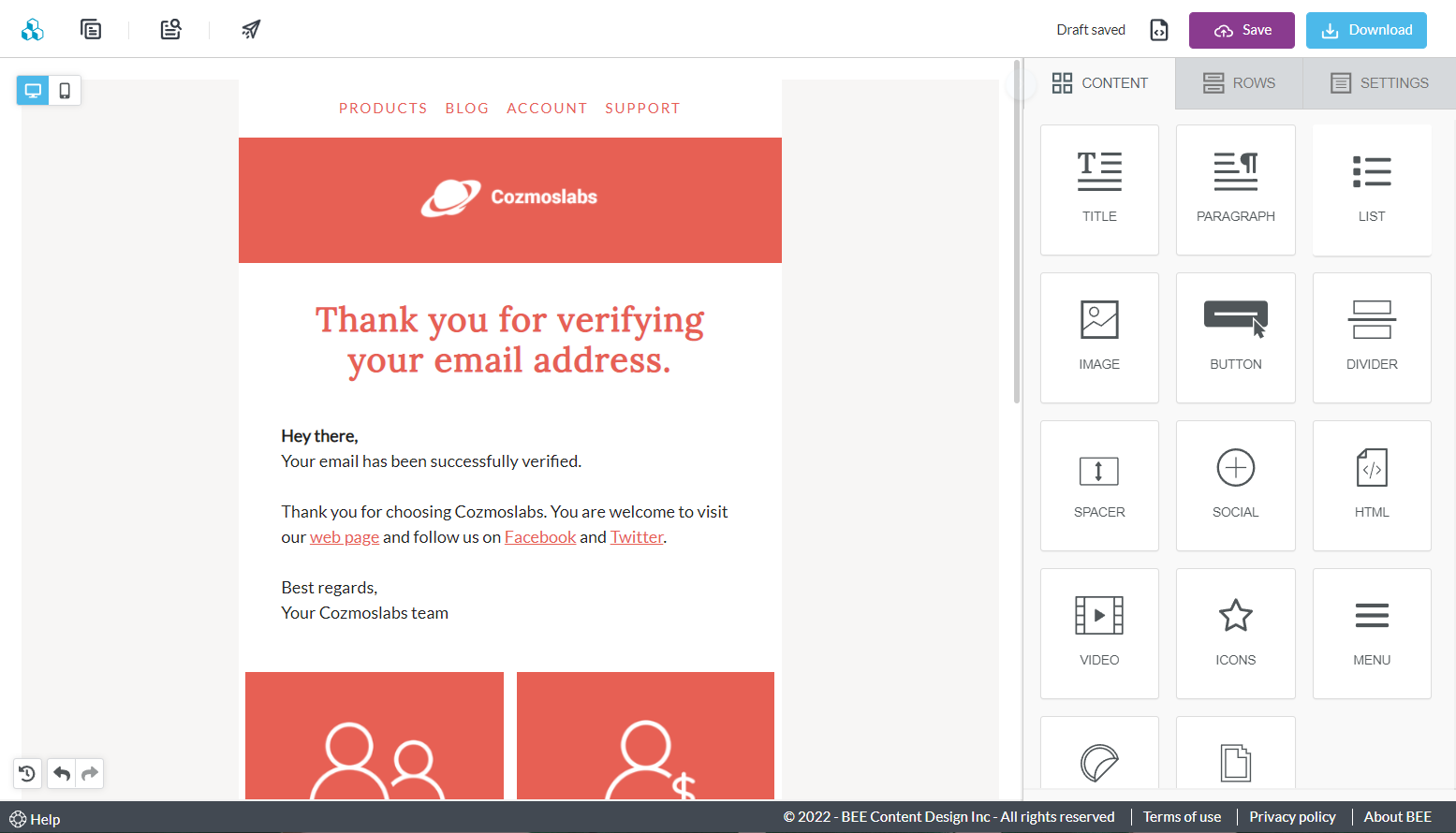
完成設計後,您應該有如下所示的內容:

下面是移動預覽版中的示例:

BEE 還包括一個讓您發送測試電子郵件的選項,以便您可以看到它在您的電子郵件客戶端中的外觀。
可選:添加合併標籤以插入動態信息
此步驟是可選的。 但是,您可能會遇到希望在電子郵件中動態插入用戶信息的情況。
例如,您可能希望在註冊確認電子郵件中包含某人的用戶名。
為此,您需要做的就是在您希望動態信息出現的位置添加 Profile Builder 的合併標籤之一。
例如,要通過用戶名來稱呼每個用戶,您可以在 BEE 中編寫如下內容:
“嗨 {{username}},歡迎來到 {{site_name}}”
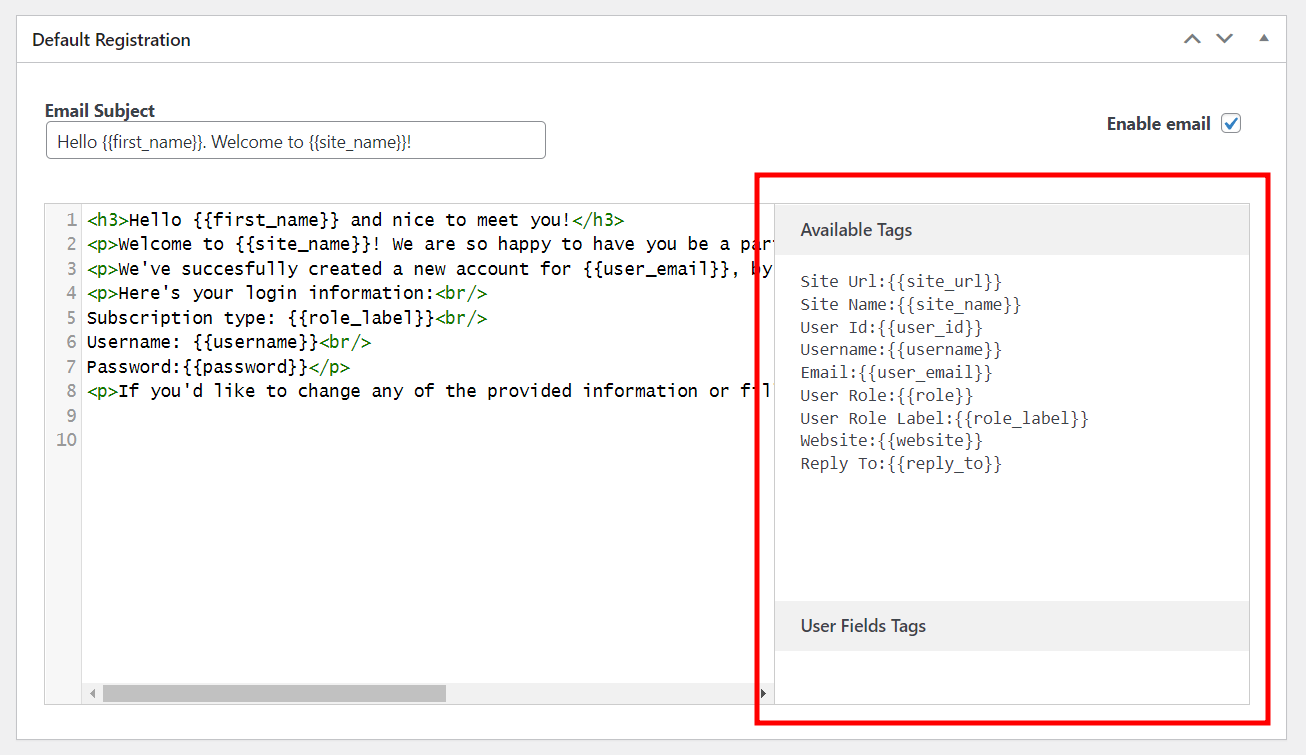
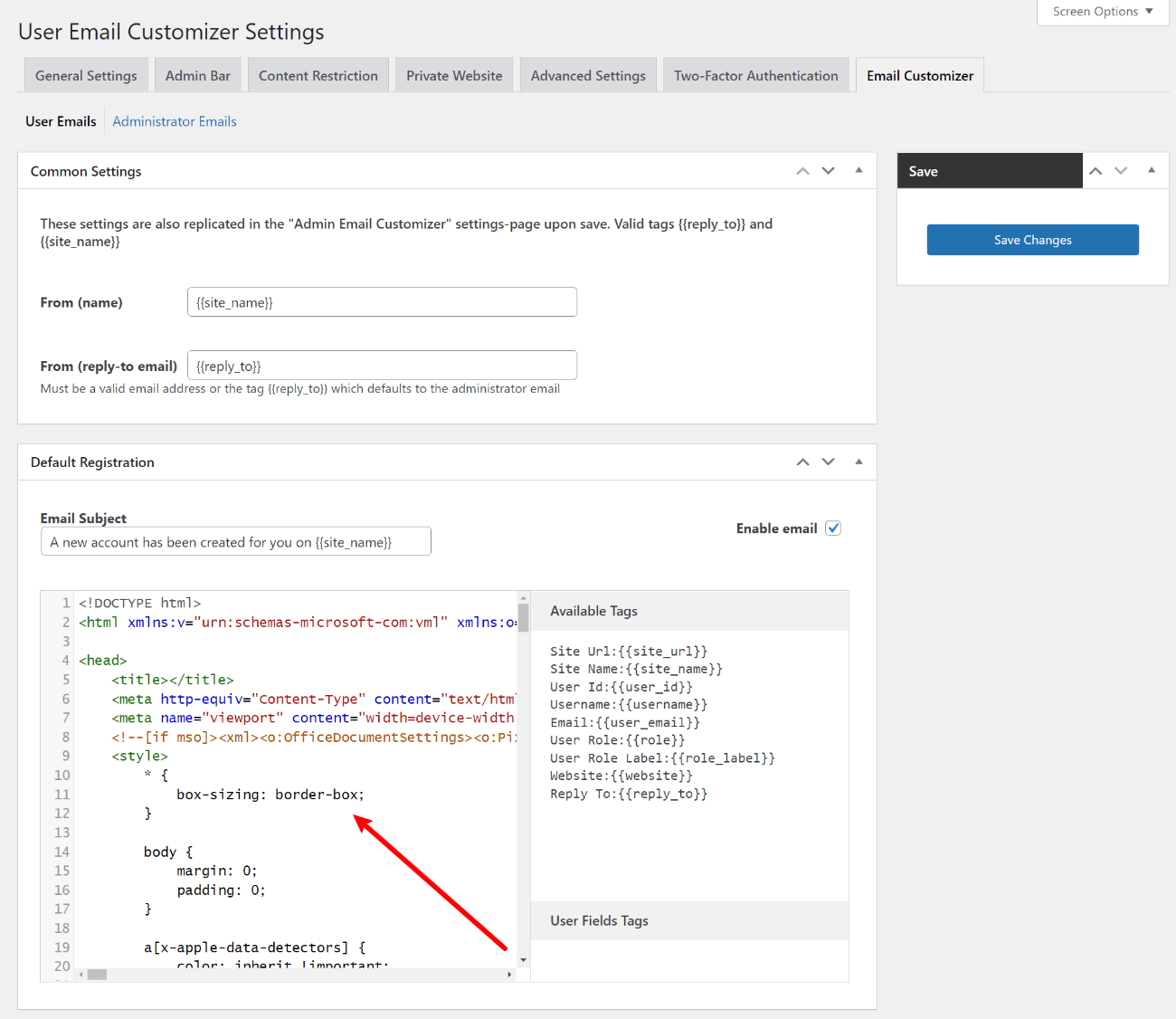
要查看您正在設計的電子郵件的完整合併標籤列表,您可以打開 WordPress 儀表板並轉到Profile Builder → Settings → Email Customizer。 找到您要自定義的電子郵件,然後查找可用標籤列表。


3. 下載電子郵件模板 HTML
一旦您對電子郵件模板的外觀感到滿意,您就可以導出和下載該模板的 HTML。 然後,在下一步中,您將復制該 HTML 並將其粘貼到 WordPress 中。
為此,請單擊 BEE 編輯器中的保存按鈕。 這將提示您創建一個免費的 BEE Pro 帳戶。 儘管名稱如此,BEE Pro 仍然是 100% 免費的(對於這個用例),您無需輸入任何付款信息來創建您的帳戶。
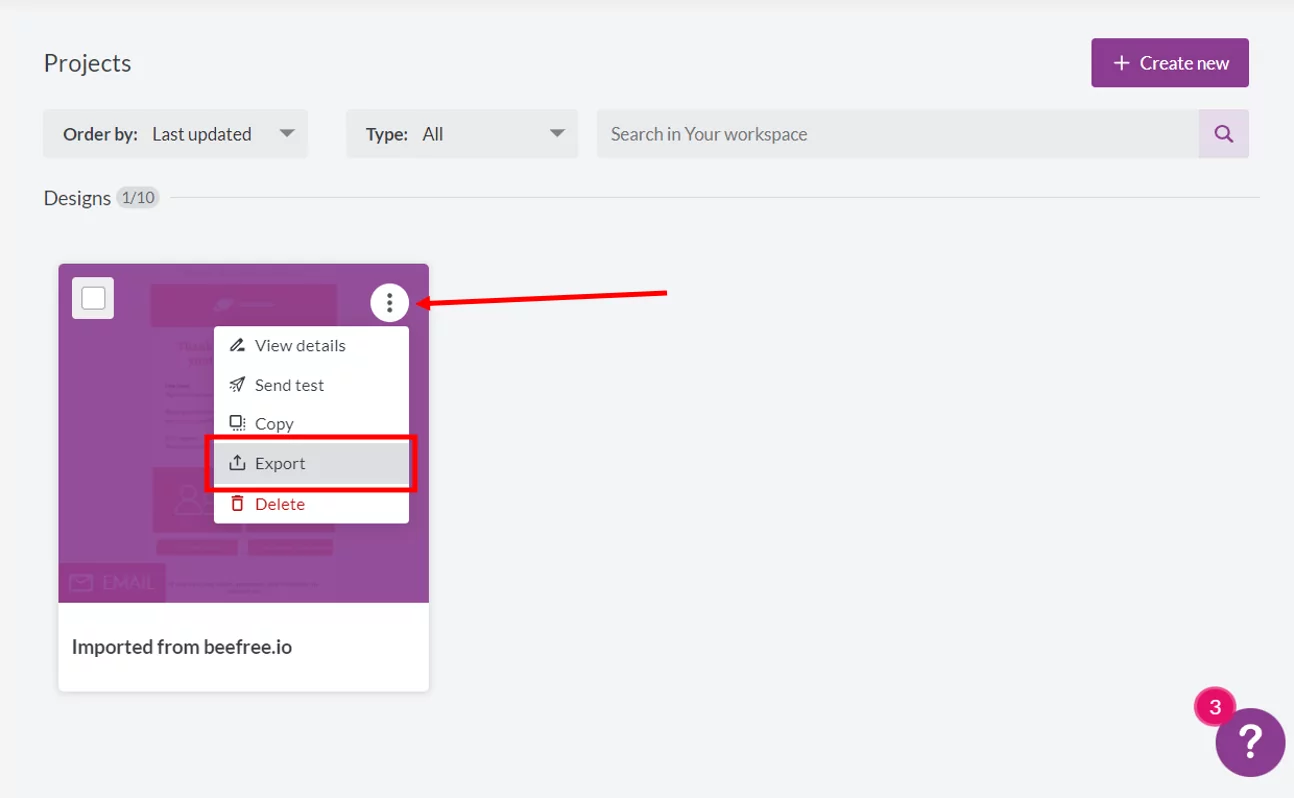
一旦你這樣做了,你應該在你的項目列表中。 通過單擊三個點圖標並選擇Export來選擇您剛剛創建的模板:

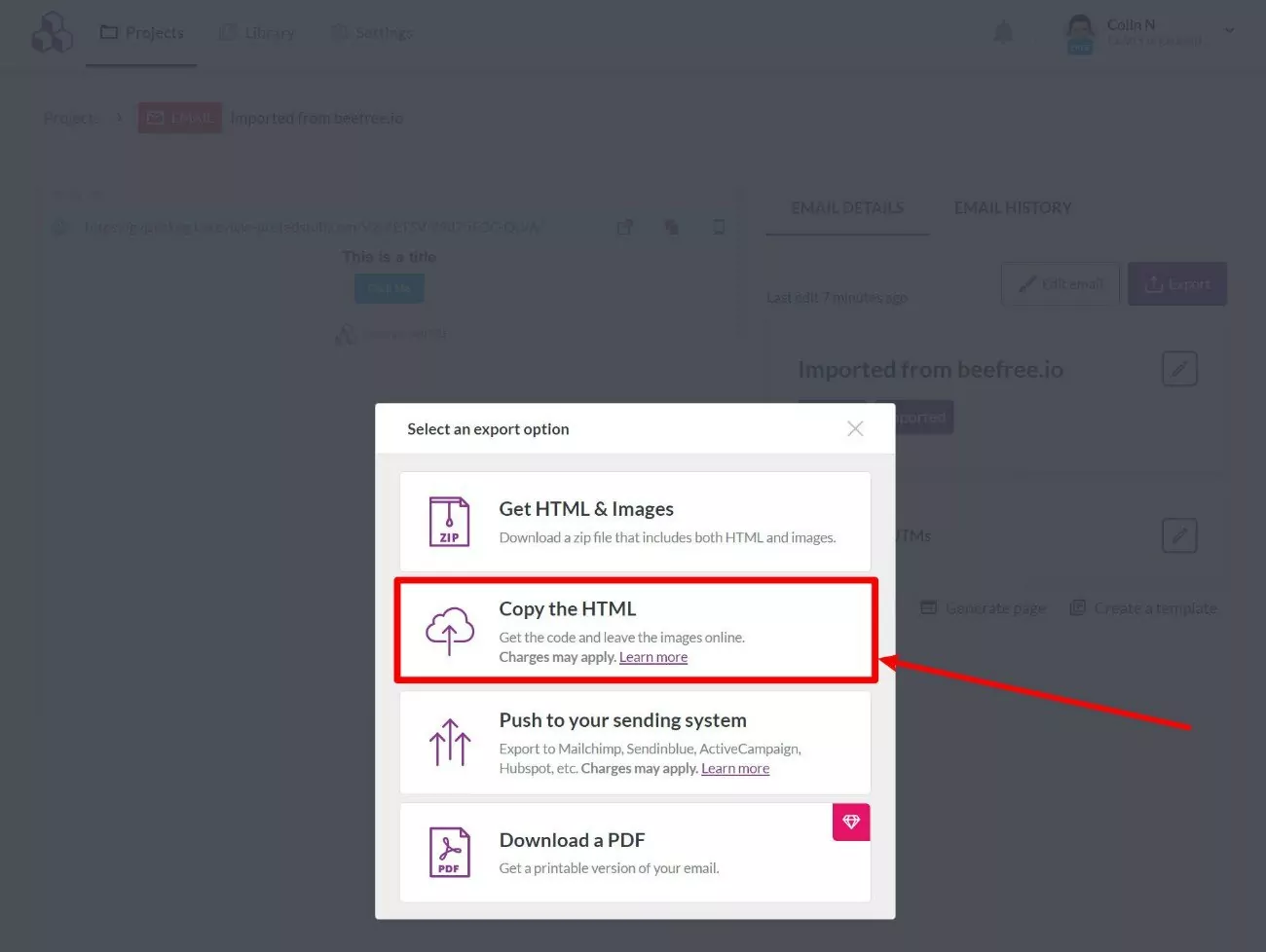
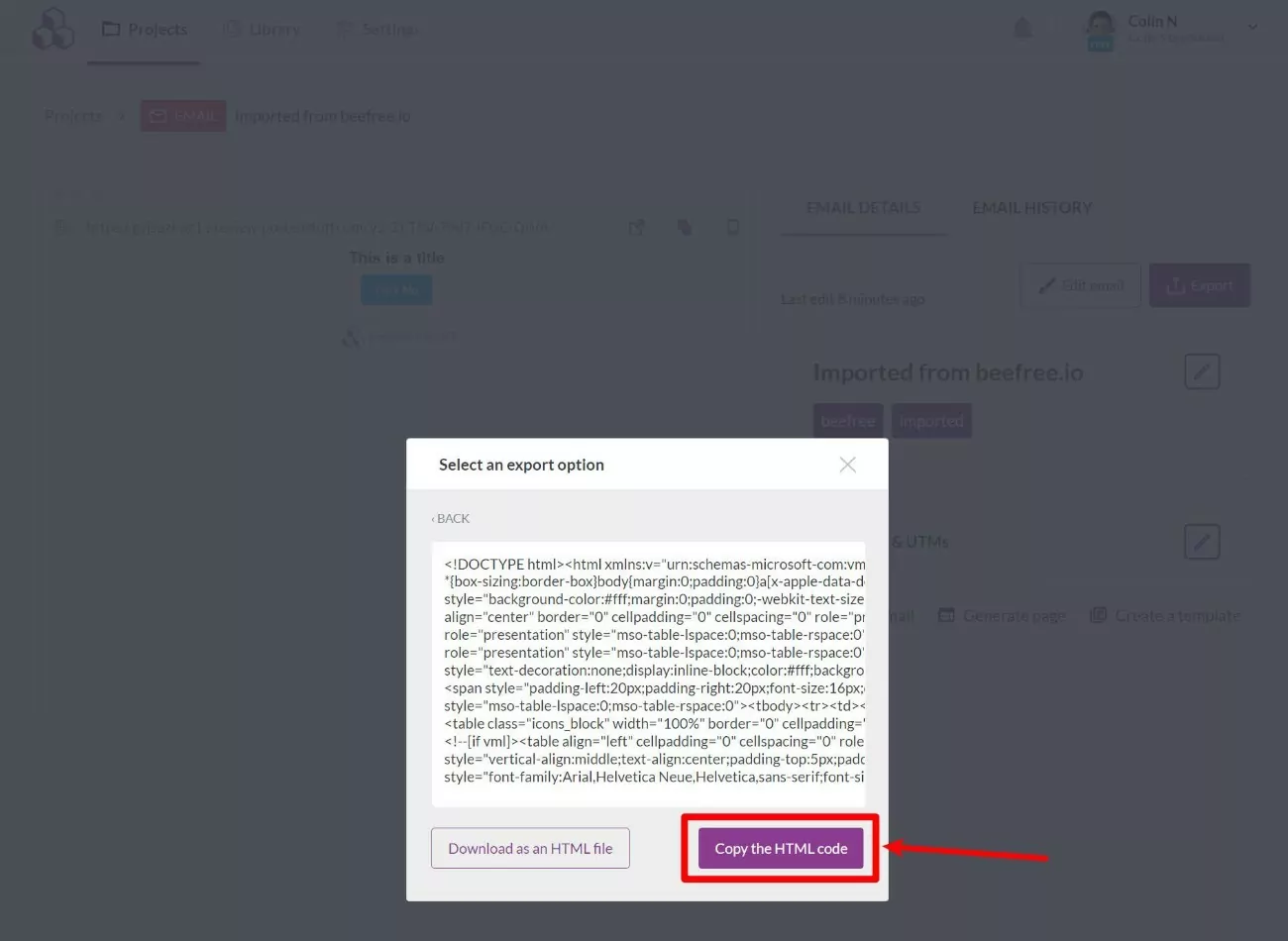
在出現的彈出窗口中,單擊複製 HTML選項:

如果您在設計中包含圖像,您還可以選擇獲取 HTML 和圖像選項。 這會將所有內容下載到您的計算機上。 您需要在文本編輯器中打開 HTML,然後將圖像上傳到您的 WordPress 站點(並更新 HTML 中的圖像 URL 位置)。
如果您選擇Copy the HTML ,您現在將在彈出窗口中看到一堆代碼。 選擇複製 HTML 代碼選項以將其複製到剪貼板:

4. 將 HTML 電子郵件模板添加到 Profile Builder
現在您已經有了電子郵件模板的 HTML 代碼,您需要將它添加到您的 WordPress 站點。
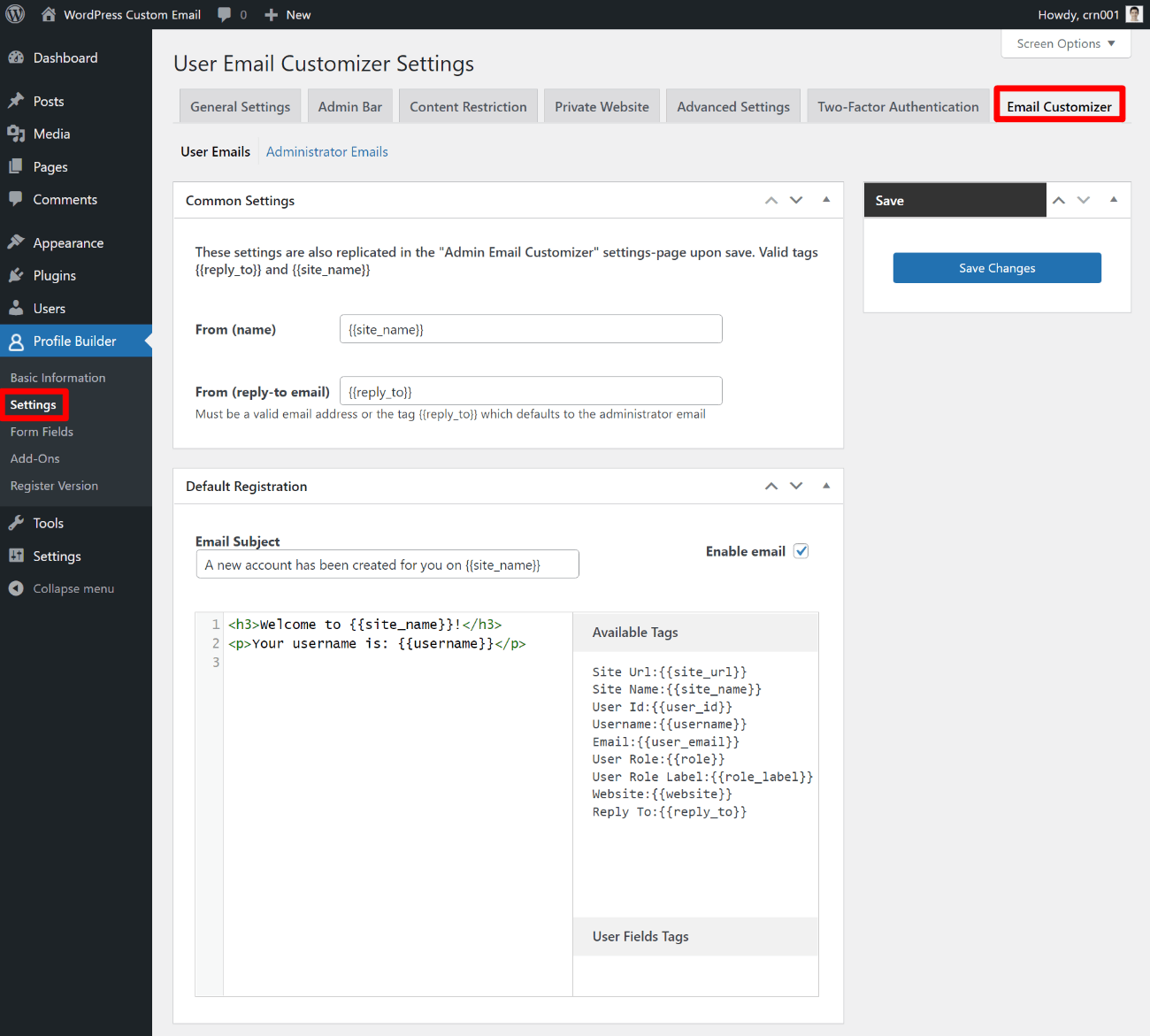
打開您的 WordPress 儀表板並轉到Profile Builder → Settings → Email Customizer 。 如果您沒有看到“電子郵件定制器”選項,請確保您啟用了我們在第 1 步中向您展示的加載項。

每封電子郵件都會有自己的郵箱,因此您需要找到要自定義的電子郵件。 然後,將您從 BEE 複製的 HTML 粘貼到該電子郵件的 HTML 編輯器框中:

然後,單擊保存更改按鈕。
就是這樣! 您的站點現在將開始為您選擇的相關電子郵件使用此自定義電子郵件模板。
5. 重複其他電子郵件
如果您想自定義其他電子郵件,您可以根據需要重複上述步驟,為不同的操作創建獨特的電子郵件。
您可以使用現有的電子郵件模板作為基礎,只需調整文本/內容。 或者,如果您願意,您也可以創建具有獨特設計的完全不同的模板。
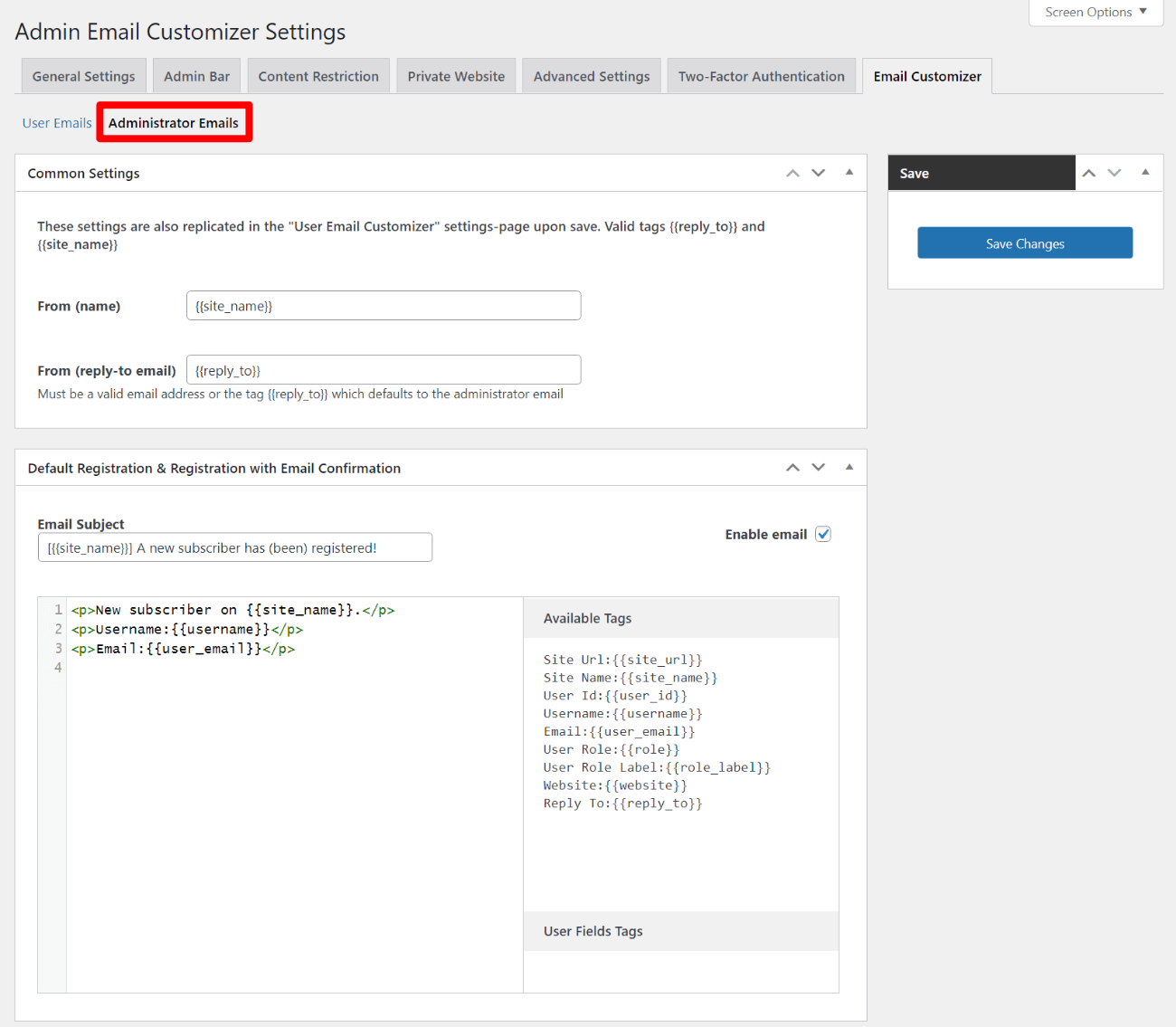
除了自定義站點發送給用戶的電子郵件之外,您還可以自定義站點管理員從管理員電子郵件選項卡接收的電子郵件:

獎勵:如何在付費會員訂閱中使用自定義 WordPress 電子郵件
如果您想自定義核心 WordPress 註冊、登錄和編輯個人資料電子郵件,您只需要 Profile Builder 插件。
但是,如果您使用付費會員訂閱來創建 WordPress 會員網站,您可能還需要自定義付費會員訂閱發送的重要操作(例如新訂閱、即將續訂等)的電子郵件。
為付費會員訂閱創建自定義 WordPress 電子郵件的工作方式與 Profile Builder 中的幾乎完全相同,只是有一些細微差別。
首先,您可以使用我們上面向您展示的免費 BEE 編輯器。 從創建模板到導出 HTML,所有步驟都是相同的。 但是,您需要以稍微不同的方式將它們添加到 WordPress,因為您使用的是付費會員訂閱而不是 Profile Builder。
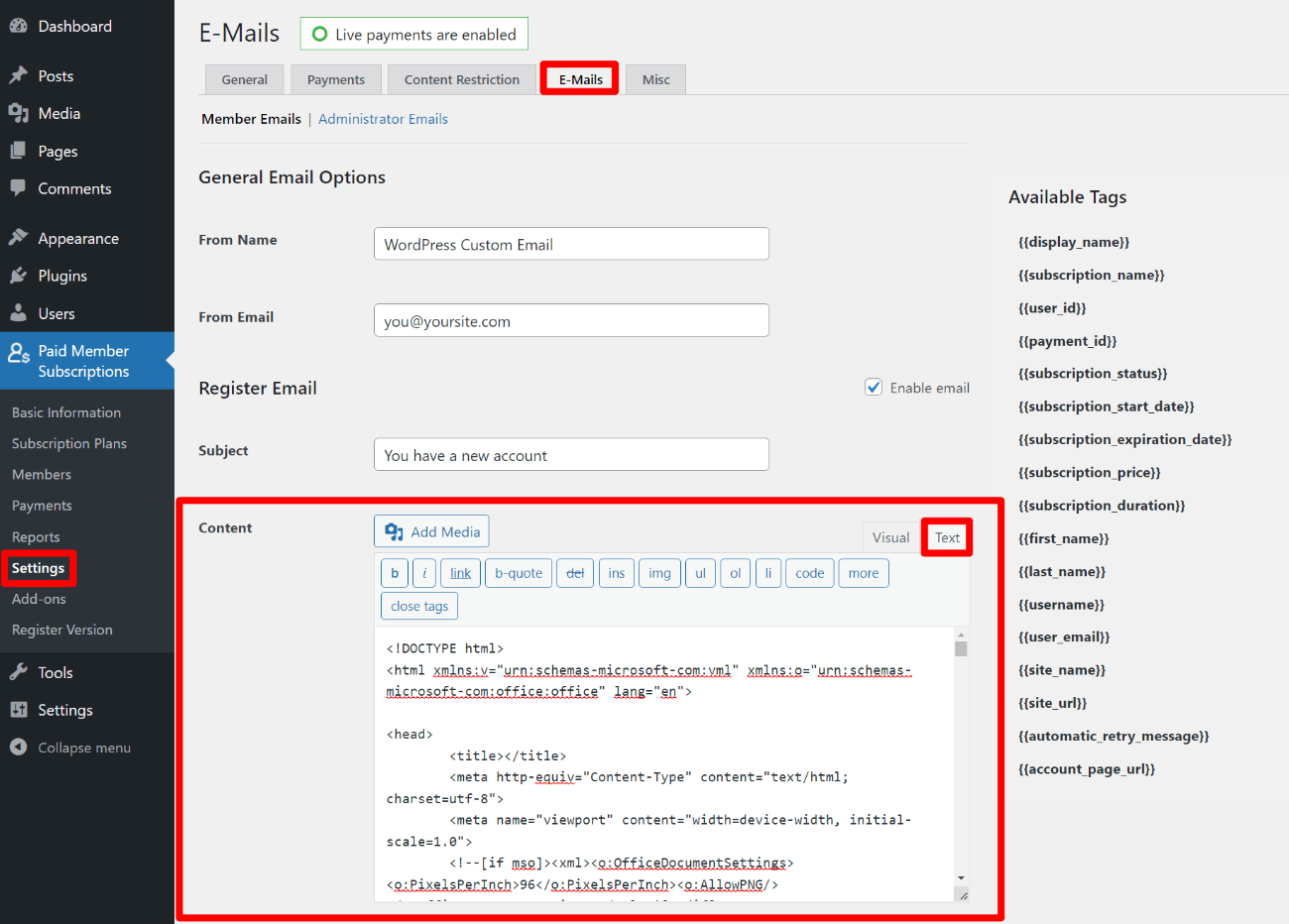
導出電子郵件的 HTML 後,您可以轉到付費會員訂閱 → 設置 → 電子郵件。
找到您要自定義的電子郵件並打開內容編輯器的文本選項卡。 然後,只需粘貼您的電子郵件的 HTML 並保存您的更改:

如果您想將它們包含在您的 BEE 電子郵件設計中,您還可以在這裡找到付費會員訂閱的相關合併標籤。 您在此處的選項與使用 Profile Builder 獲得的選項不同,因此您可能需要調整電子郵件中的合併標籤。
立即自定義您的 WordPress 電子郵件
使用 Profile Builder 和免費的 BEE 編輯器,可以輕鬆地完全自定義 WordPress 電子郵件。
您還可以使用任何其他電子郵件編輯器為您的電子郵件創建 HTML 模板設計,而無需任何 HTML 或 CSS 知識。 然後,Profile Builder 可以輕鬆地將這些 HTML 模板應用到 WordPress,並在需要時使用合併標籤插入動態信息。
此外,Profile Builder 還可以幫助您自定義站點用戶體驗的其他方面,例如構建自定義註冊表單和編輯個人資料頁面。
如果您使用付費會員訂閱來創建 WordPress 會員網站,您還可以使用相同的方法來自定義付費會員訂閱發送給用戶的所有電子郵件。
如果您已準備好開始,請立即購買 Profile Builder,然後使用 BEE 編輯器設計您的第一個 HTML 模板。

配置文件生成器專業版
無需任何技術知識即可自定義 WordPress 電子郵件的最佳插件。
獲取插件或下載免費版
在使用 Profile Builder 時,您對如何自定義 WordPress 電子郵件還有任何疑問嗎? 讓我們在評論中知道!
