如何自訂 WordPress 主題:方法與最佳實踐
已發表: 2023-10-11WordPress 是一款出色的工具,因其眾多資產而受到讚譽。 例如,它直觀、靈活、可擴展且易於使用(經過最少的培訓)。
然而,無論您的專業知識水平如何,總有一些技術問題尚未得到解答。

您可能想知道如何在您的網站上執行此或操作。 這裡只是一個例子:如何自訂 WordPress 主題?
這是一個常見的問題,但有多種答案,因為有很多可能性向您開放。 您都了解它們以及如何應用它們嗎?
這就是我邀請您在本文中找出的內容。 讀完後,您將了解5 種採取行動的方法(其中一種您不應該使用,因此請密切注意!)。
但您還將學習大量以正確方式做事的技巧和最佳實踐,而無需冒破壞網站的風險。
概述
- 什麼是 WordPress 主題?
- 為什麼要客製化 WordPress 主題?
- 在客製 WP 主題之前有哪些初步步驟?
- 自訂 WordPress 主題的 5 種方法
- 結論
什麼是 WordPress 主題?
WordPress 主題是一組定義網站視覺外觀和佈局的檔案。
正如WordPress 文件所解釋的,主題會為您的網站產生「具有底層統一設計的圖形介面」。 換句話說,主題負責您網站的設計。
根據 WordPress 文檔,為了讓您“控制 WordPress 網站上內容和其他資料的視覺呈現”,主題通常依賴以下元素:
- 模板文件,例如著名的
index.php(適用於經典主題)或index.html(適用於基於區塊的主題) - 圖片檔案(
.jpg、.png、.gif等) - 樣式表(
.css) - 自訂頁面模板,可套用於特定頁面或頁面群組。
- 其運行所需的其他來源檔案(
.php)
原生主題和主題類型
一旦您安裝了 WordPress,它就會預設附帶最後三個本機主題。
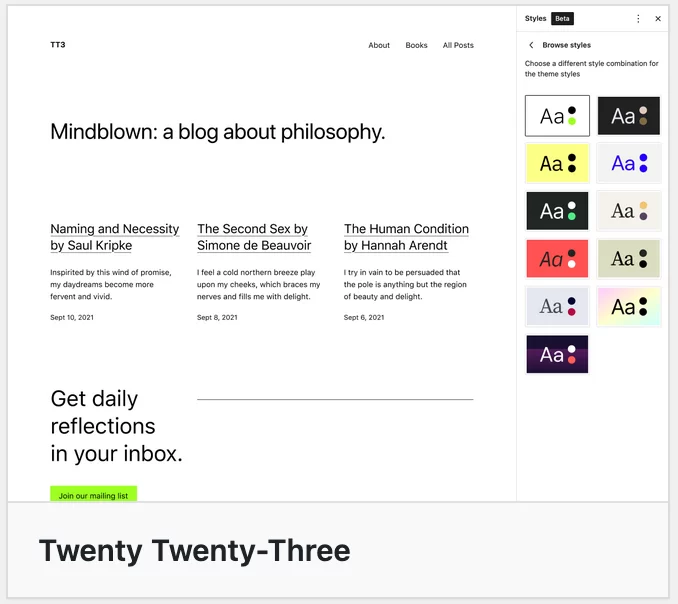
本機主題是 WordPress 預設安裝的主題。 它的名字以「二十」開頭。 在撰寫本文時,預設的本機主題是二十二三。

WordPress 的核心是指CMS (內容管理系統)正常運作所需的所有本機檔案和目錄。
當然,您不必使用本機主題。 WordPress 官方目錄以及專門的主題商店和市場(例如 Themeforest)上還有數千個其他主題可供選擇。
區分兩種類型的主題很重要:
- 「經典」主題,通常可以使用 WordPress 自訂器進行客製化。 許多著名的主題(例如 Astra)都是如此。
- 基於區塊的主題設計用於與 WordPress 網站編輯器配合使用。 後者可讓您使用區塊(WordPress Gutenberg 編輯器提供的容器)建立和編輯網站的所有部分(頁首、頁尾、404 頁面、貼文存檔、小工具區域等)。
- 例如,Jadro 是一個基於區塊的主題。 如果此類主題在您的網站上處於活動狀態,您可以透過「外觀」>「編輯器」功能表進行自訂。
查看我們關於WordPress 主題的必備資源。 您將找到一系列免費和付費主題、在哪裡選擇主題以及為您的專案選擇哪個主題。
為什麼要客製化 WordPress 主題?
設計和插件
在初步概述了 WordPress 主題及其工作原理之後,讓我們先進行重要的說明。
透過客製化 WordPress 主題,我們的意思是自訂其設計和視覺外觀。
如果您希望透過新增功能來自訂您的網站,那麼最好使用專用外掛程式。
例如,WP Rocket 外掛程式將為您提供加快網站載入速度的選項。 Yoast SEO 外掛程式將幫助您優化網站的 SEO。
這對你來說更清楚了嗎?
客製化 WordPress 主題的 7 個理由
那麼,讓我們繼續列出您可能想要自訂 WordPress 主題的原因。 畢竟,這不是一時衝動就能輕易完成的事!
可能的原因有以下幾種:
- 擁有一個獨特的網站,讓您在競爭中脫穎而出。 如果您使用的是官方目錄或高級商店中的主題,請記住根據您的風格指南對其進行自訂。 您可以將網站的調色板、版面、標誌和視覺元素與您的品牌識別相統一,從而增強公司的知名度。
- 提升使用者體驗。 您可以設計符合目標受眾期望的使用者友善介面,這可以提高訪客滿意度並提高轉換率。
- 提高可讀性和可訪問性。 自訂 WordPress 主題可讓您選擇字體、顏色和佈局,以提高內容的可讀性,這對於吸引訪客的注意力至關重要。
- 增強回應能力,使您的網站在任何類型的螢幕(電腦、智慧型手機或平板電腦)上都可讀。
- 更新您的圖形,例如透過重新設計您的網站。 Web 技術和使用發展得非常快。 幾個月/幾年後,您的網站就會過時,因此自訂主題以保持最新狀態非常重要。 自訂可讓您根據您的需求發展您的 WordPress 網站,而無需完全更改您的主題,同時保持現代且有吸引力的設計。
- 創建自訂設計。 特別是,如果您對程式碼感到滿意,則可以創建與您的想法完全匹配的自訂設計,而不是滿足於預先設想的主題的有限選項。
- 讓您的網站外觀適應特定事件。 例如,WPMarmite 的網站上裝飾有這兩個活動的聖誕節或萬聖節標誌。 就您而言,您可能會選擇修改網站設計的某些方面(按鈕、個人化頁面等),以推出促銷、新產品等。

在螢幕的另一邊:您是否有其他理由自訂您的 WordPress 主題?
在開始之前,請透過應用以下兩個最佳實踐來確保您有支援。
在客製 WP 主題之前有哪些初步步驟?
儲存您的網站
自訂您的 WordPress 主題,尤其是重大改版時,涉及修改各種文件,無論您是否檢查程式碼(我們稍後會討論這一點)。
無論您希望進行多大程度的更改,我建議您事先保存您的網站。
如果可能的話,備份您的文件和資料庫。 如果出現問題(錯誤、技術事件、PHP 或 CSS 錯誤等),您將高枕無憂,並能夠平靜地恢復您的網站。
要備份您的網站,您有多種選擇,包括:
- 使用專用插件。 我們在此測試中展示了其中的幾個,特別是 UpdraftPlus。 UpdraftPlus 可讓您自動備份站點,同時將備份傳送到遠端儲存空間,這是一個很好的做法。 在大多數情況下,免費版本就足夠了。
- 具有一鍵備份和復原功能的網站管理工具。 這就是我們在本文中介紹的 WP Umbrella 的情況。
在測試環境上工作
一旦您的網站已備份且安全,我建議您在測試環境中自訂您的 WordPress 主題。
此選項的主要優點是,如果出現問題,不會影響生產(線上)網站的平穩運作。
您可以毫無壓力地定制和解決任何問題。 當工作完成後,您所要做的就是將網站切換到線上狀態。
但首先,您在測試環境中工作有哪些選擇?
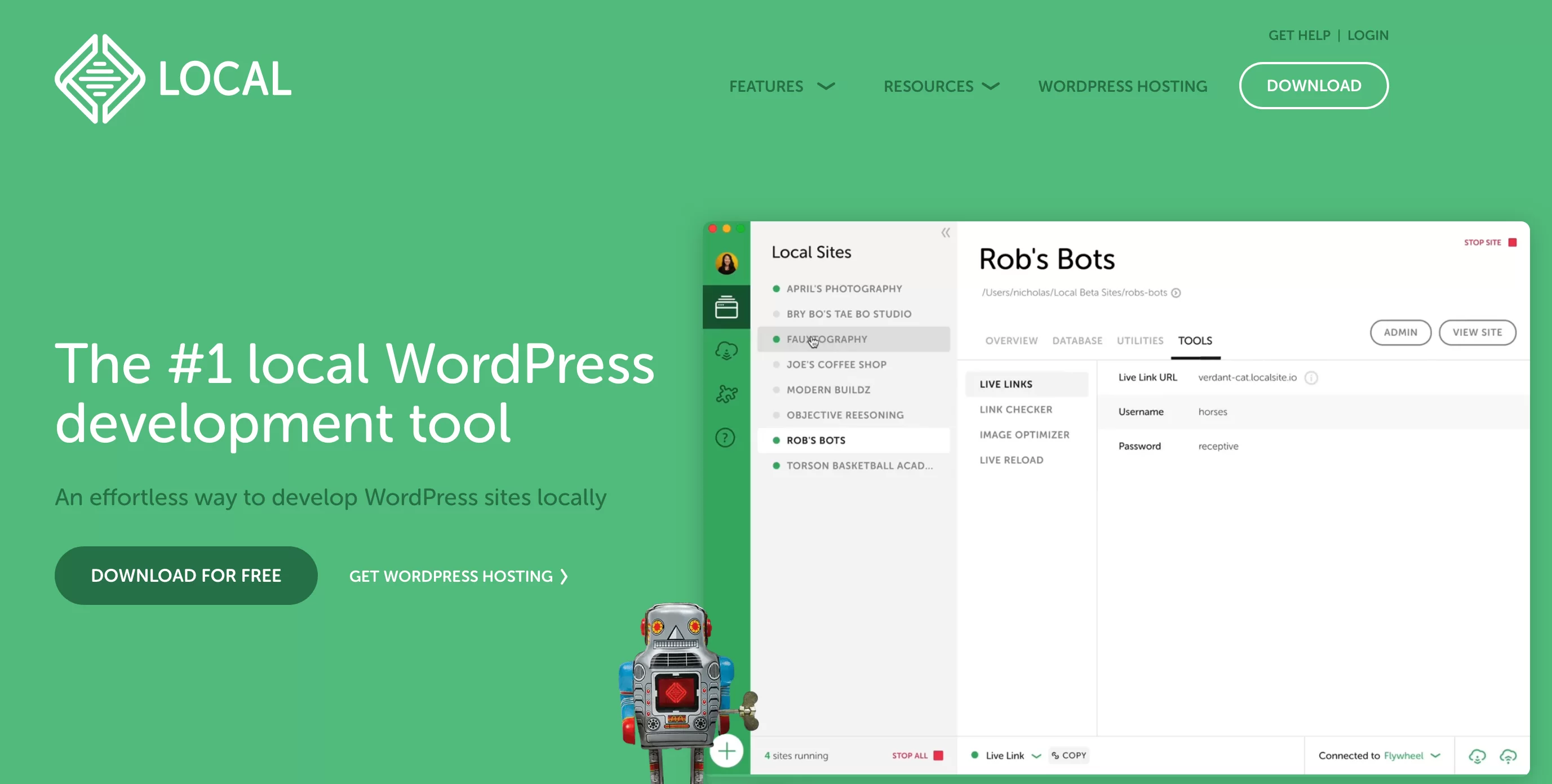
主要方法之一是在本地工作,即在您自己的電腦上工作。 最著名和最有效的本地工作工具之一叫做…本地。

要安裝它,請參閱我們有關該主題的指南。 要將生產站點複製到未來的本地站點,請使用遷移插件,例如 All-in-One WP Migration、Duplicator 或 Migrate Guru。
這些插件的免費版本對您可以遷移的檔案的大小施加了限制。 查看他們的官方目錄描述,並使用我們有關該主題的文章來了解有關他們的選項(以及其他競爭對手的選項)的更多資訊。
請注意,如果您想執行相反的操作(將您的網站從本機伺服器轉移到線上伺服器),這些外掛程式也適用。
最後,您也可以透過建立臨時網站在測試環境中運作。 大多數託管提供者都提供了此選項,但您也可以依賴 WP Staging 等專用外掛程式。

話不多說,是時候看看自訂 WordPress 主題的 5 種方法了。
自訂 WordPress 主題的 5 種方法
方法一:主題自訂工具
該工具可用嗎?
讓我們從直接從 WordPress 後台自訂 WordPress 主題的經典方法開始。 我指的是主題定制器。
可以從“外觀”>“自訂”功能表中存取它。 警報。 在螢幕前,你揉了揉眼睛。 您刷新頁面。 您點擊側邊欄中的所有選單。 但什麼事也沒發生。
您無法存取此自訂工具。 不要驚慌,在某些情況下這是正常的。 讓我解釋。
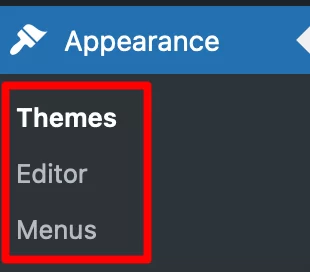
如果您使用高於 WordPress 5.9 的版本(我鼓勵您這樣做,尤其是出於安全原因)和基於區塊的主題(例如二十二十三),則您網站的「外觀」選單將僅限於兩個子選單:
- 主題
- 編輯

WordPress 網站編輯器可讓您自訂整個網站。 當然,自從 WordPress 核心中隨著 WP 5.9 的發布而出現網站編輯器以來,自訂工具就不再有意義了。
但是,如果您的網站在低於 5.9 的版本上運行(不好),或者在高於 5.9 且具有經典主題(不是基於區塊的)的版本上運行,您將可以存取自訂工具。
這一切有意義嗎? 例如,如果您在 WordPress 6.3 上啟動 Astra 主題,則可以從自訂工具中受益。 在這種情況下,「外觀」選單將包含其他子選單:

WordPress 主題客製化工具有哪些具體特點以及如何使用它?
這一切都很好,但是它是如何運作的呢? 首先,您應該知道,只有當您的活動主題支援自訂功能時,自訂工具才可用。
此外,根據您啟動的主題,您將擁有更多或更少的自訂選項。 例如,Astra 提供了比二十一二十一等原生主題更多的選項。
一般來說,您通常可以使用定制器執行以下操作:
- 修改主題的排版(字體類型、大小和粗細)和顏色
- 添加徽標和圖標
- 選擇您的部落格的佈局
- 建立導航選單
- 設定主頁顯示最新貼文或靜態頁面
- 自訂頁腳
- 添加額外的 CSS 程式碼
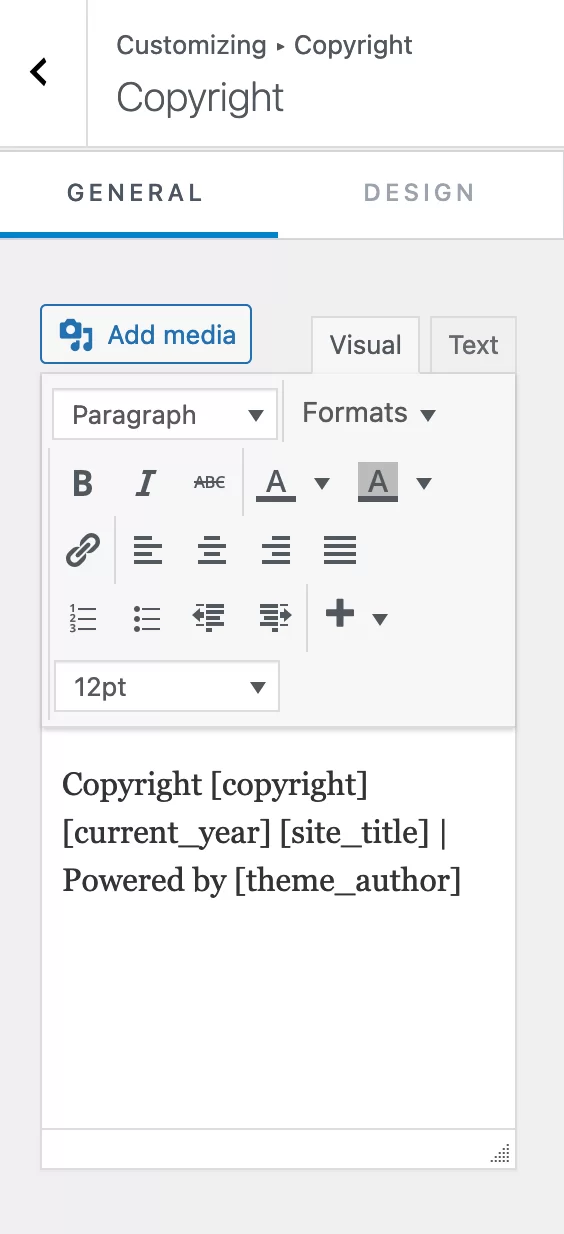
之後,定製程度取決於每個主題。 例如,使用 Astra,您可以變更頁尾版權。

您所做的任何更改都將即時顯示在頁面右側。 此外,每次更新主題和 WordPress 時它們都會被保存,這是一個很大的優點。
點擊藍色鉛筆圖示選擇要編輯的項目,然後在左側邊欄中開啟相應的選單。


不要忘記單擊頁面頂部的“發布”按鈕來保存所有更改。
方法2:WordPress網站編輯器
如何使用網站編輯器自訂您的 WordPress 主題?
現在回到您的 WordPress 儀表板。 讓我們來看看自訂 WordPress 主題的方法 #2:使用網站編輯器。
現在,為了清楚起見,讓我重申。 要利用此工具,您需要:
- WordPress 版本大於或等於 5.9
- 啟動基於區塊的主題
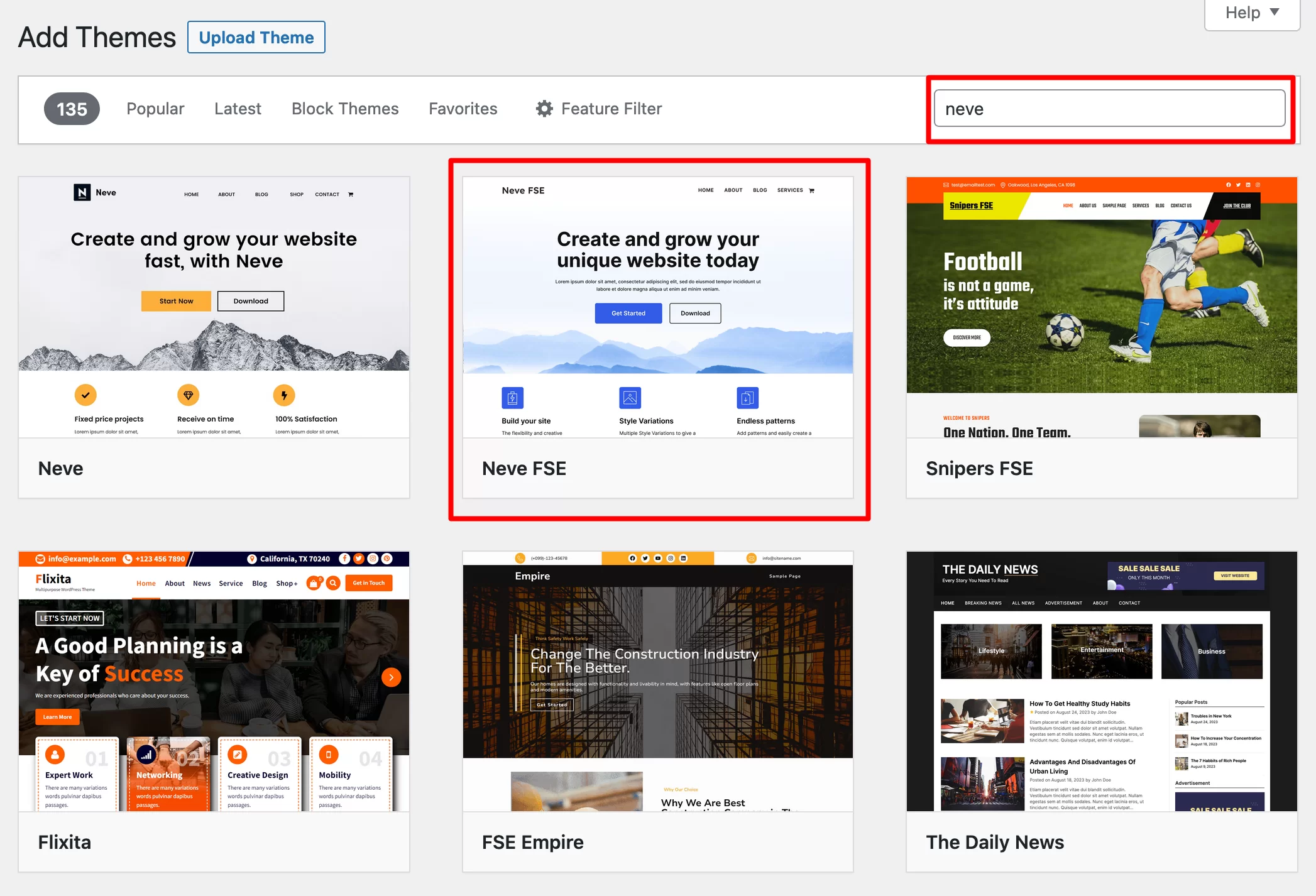
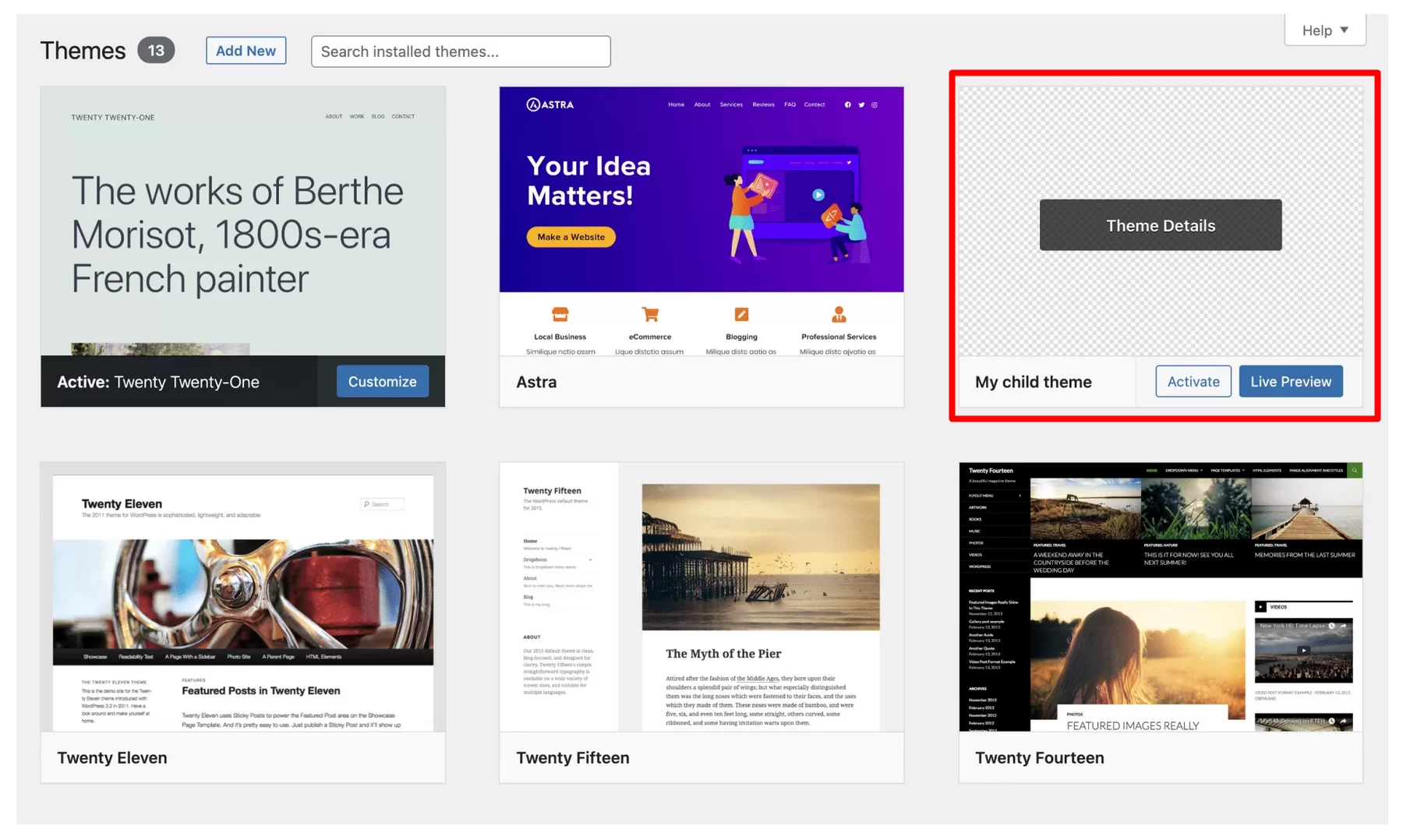
在此範例中,我們將啟動 Themeisle 商店中的免費 Neve FSE 主題。 為此,請前往外觀 > 主題。
點選“新增”按鈕。 然後點擊“基於區塊的主題”標籤並選擇“Neve FSE”(或在搜尋欄中搜尋):

安裝它,然後啟動它。 如果一切順利,您的「外觀」選單將會縮小一點,並且不會像經典主題那樣繁忙:

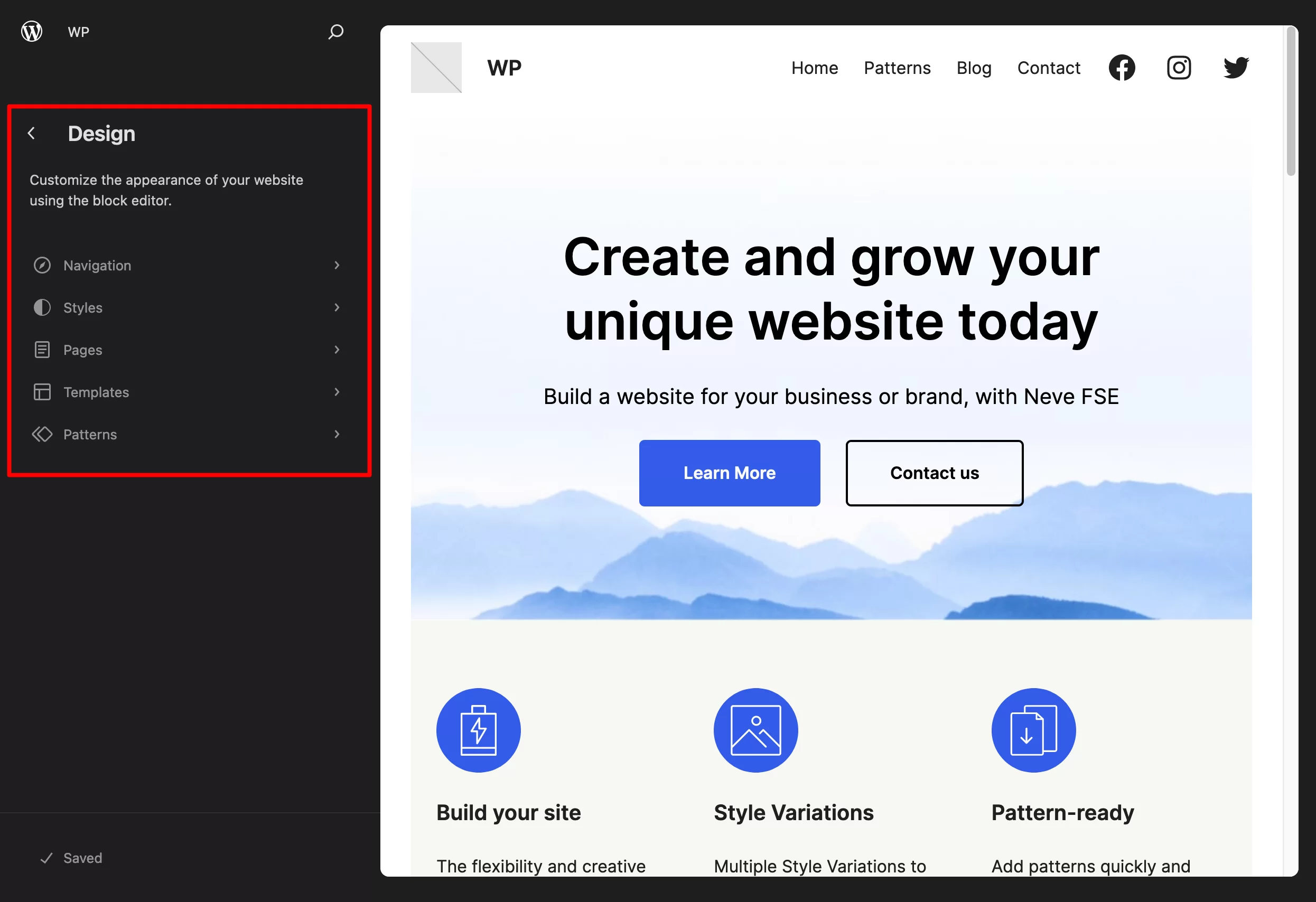
若要自訂主題,請前往外觀 > 編輯器。 在詳細了解您可以做什麼之前,請閱讀以下警告:
網站編輯器是一個仍在開發和改進的工具。 如果您想成功建立專業的佈局,則需要在範本和網頁設計方面擁有紮實的技術知識。 這就是為什麼我們不推薦 WordPress 初學者使用它。 如果您的目標是無需編碼即可建立頁面和整個網站,請改用頁面建立器。
有哪些可用選項?
從這裡,您可以使用區塊修改網站的所有部分(頁首、頁尾、404 頁面、文章檔案、小工具區域等)。
詳細來說,您可以執行以下操作:
- 自訂您的導覽選單
- 配置全域樣式,即套用於整個 WordPress 主題的調色板
- 修改您網站上的所有頁面
- 編輯主題中包含的頁面模板,或主頁、部落格文章或 404 頁面上的圖像。 您也可以建立自己的自訂範本。
- 管理您的區塊模式並新增新的

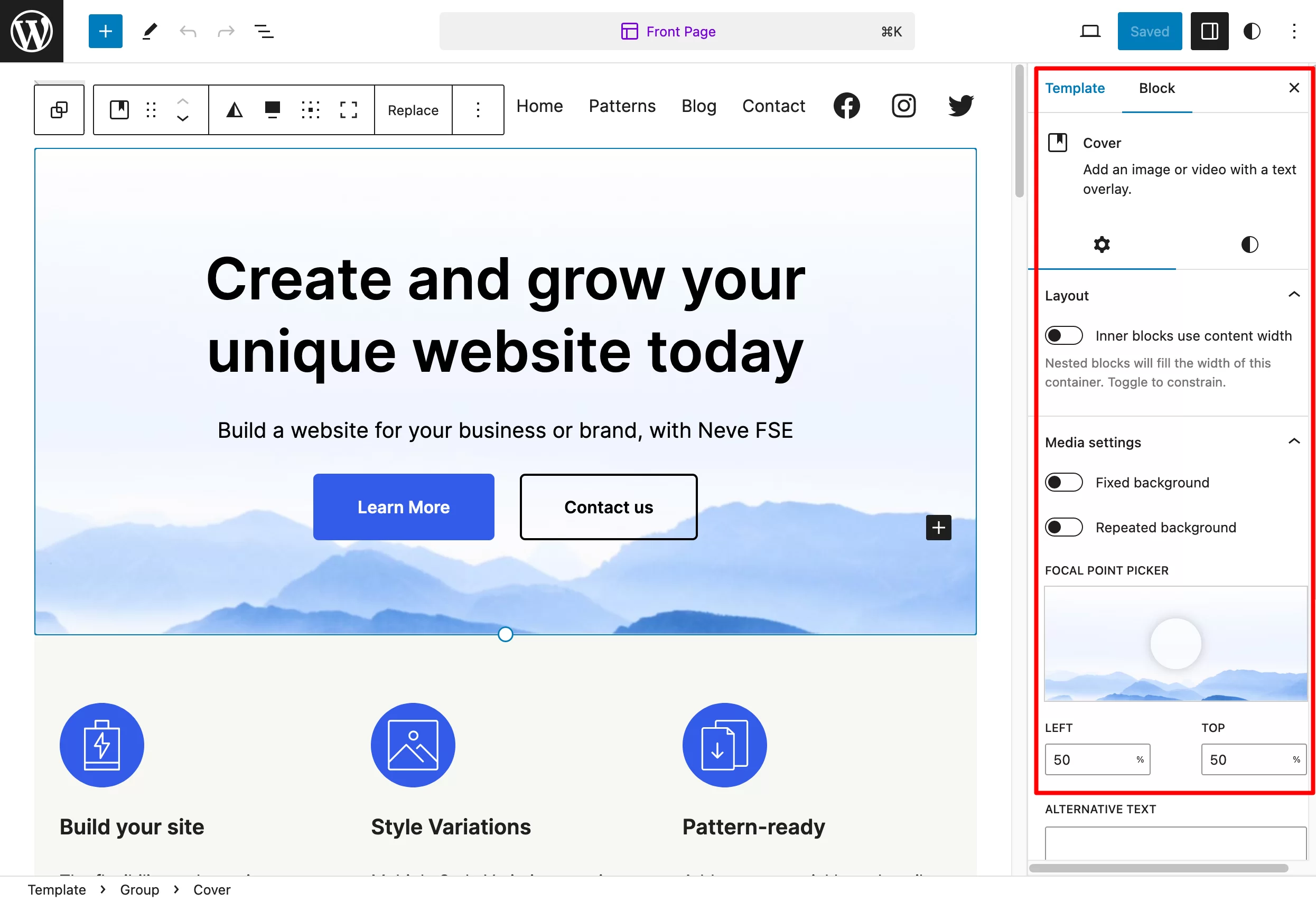
在自訂方面,我們非常接近頁面建立器。 所有更改都是在您面前直接在螢幕上即時進行的。
例如,您可以透過刪除並重寫按鈕來變更按鈕的文字。 您可以透過點擊背景圖像等來替換它。

要充分了解頁面建立器和 WordPress 古騰堡編輯器之間的差異,請閱讀我們的比較。
由於網站編輯器的操作模式是基於區塊的,因此您可以透過點擊區塊插入工具將您選擇的區塊新增至頁面中。
然後可以透過開啟「設定」選單來修改每個區塊,就像使用 WordPress 內容編輯器編寫貼文一樣。
方法 3:頁面建立器
如果您仔細閱讀了上一節,您可能會發現以下術語:頁面建立器。
這是自訂WordPress主題的第三種方法。
準確地說,我們在這裡有點作弊。 事實上,頁面建立器不允許您自訂主題,而是允許您自訂網站的外觀。 從技術上講,頁面建立器僅對內容區域(以及頁首和頁腳,具體取決於您使用的頁面建立器的版本)進行操作。 另一方面,頁首和頁尾模板不再使用。
在詳細介紹之前,我們先簡單了解一下定義。
頁面建立器是一個插件,可讓您為內容創建豐富、複雜的頁面佈局,而無需觸及任何一行程式碼。
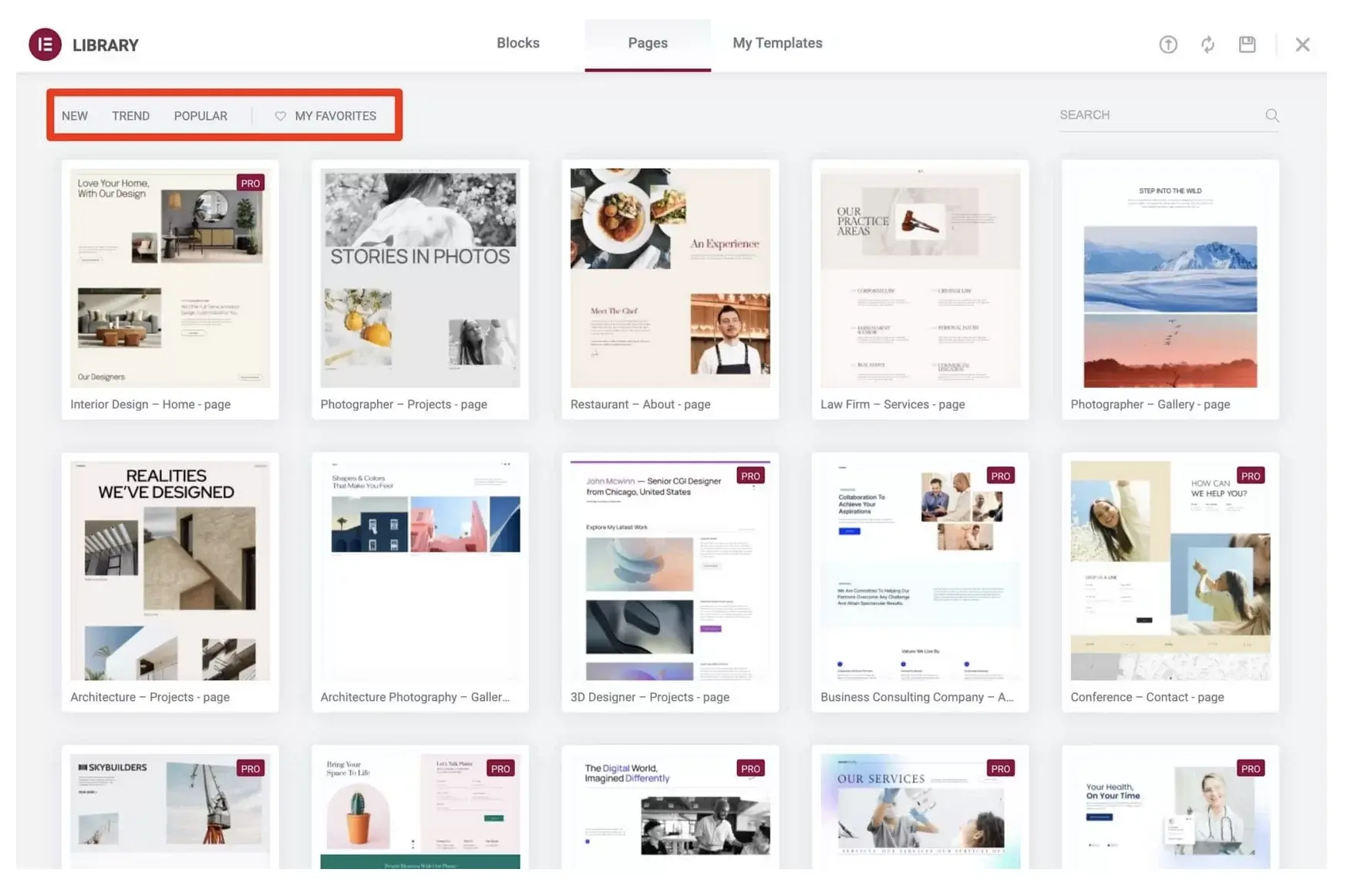
它尤其因其拖放、即時編輯模型以及為用戶提供的多個即用型頁面模板而脫穎而出。
市場上最著名的頁面建立器包括:
- Elementor (附屬連結)
- Divi Builder (附屬連結)
- 海狸建造者
- 布里齊
- 蓬勃發展的建築師
想要了解有關頁面建立器的更多資訊以及我們對其中十個頁面建立器的評論嗎? 請參閱我們有關該主題的指南。
如何使用 Elementor 等頁面建立器自訂主題
要受益於頁面建立器的強大功能,您首先需要確保它與您的主題相容。
絕大多數都是這樣,所以你不應該有任何問題。
在網站上啟動您選擇的主題後,建立一個頁面並開始編輯它。 對於此範例,我將使用 Elementor,它是官方 WordPress 目錄中最受歡迎的頁面建立器(超過 500 萬活躍安裝量)。
如果您想開始配置它並了解所有相關知識,請查看我們專門為 Elementor 提供的終極指南。
以下是您可以執行的操作的簡要摘要:
- 為頁面的不同部分定義結構,即包含列的容器
- 在裡面添加內容元素,在 Elementor 中稱為“小部件”。 您可以在螢幕左側的側面板中找到它們。 您只需透過拖放即可合併它們。
- 直觀地自訂每個元素並將其拖放到頁面上的任意位置
- 高級程度地自訂每個小部件的樣式和外觀
- 使用現成的模板啟動頁面模板和/或甚至整個站點

與 WordPress 網站編輯器相比,一個好的頁面建立器提供了多種自訂選項和頁面模板。 因此,從理論上講,它是一個更適合初學者的工具,但要注意不要一概而論。
雖然頁面建立器主要針對那些不知道如何編碼或不想編碼的人,但如果您想製作頁面,它仍然需要非常了解網頁設計、介面和使用者體驗 (UX )美觀、連貫的網站。
此外,您需要相當長的學習曲線來了解您選擇的頁面建立器的工作原理,這樣您才不會最終淹沒在其無數的功能中。
方法四:主題文件編輯器
讓我們繼續討論方法 4:使用主題文件編輯器進行自訂。
這是一個值得一提的重要方法,因為考慮到它出現在您的管理介面上,使用它是如此誘人。 它就在那裡,觸手可及。
但不要使用它! 使用文件編輯器(即 WordPress 程式碼編輯器或主題編輯器)是一種非常糟糕的做法。
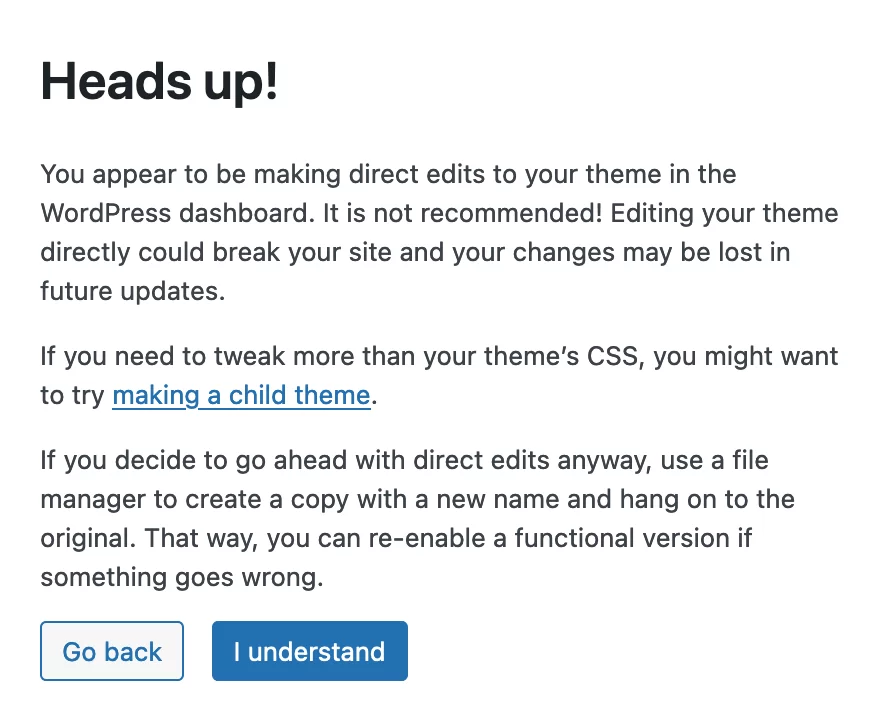
事實上,當您造訪其文件編輯器時,WordPress 本身會向您發出警告。 會出現一個彈出窗口,告訴您不建議使用此方法:

如果您使用此程式碼編輯器,一旦主題更新,您的所有變更都將被刪除(除非您編輯子主題)。 此外,程式碼中的一個簡單錯誤或省略分號(例如)都會導致您的網站崩潰。
再次強調,忘記這個方法並且不要使用它。 僅供記錄:如果您的 WordPress 主題編輯器似乎消失了,那是因為您使用的是基於區塊的主題。
對於經典主題,您可以在外觀 > 主題文件編輯器中存取它。
但讓我最後強調這一點:不要使用這個編輯器。 安全總比後悔好!
方式五:透過代碼定制
兒童主題案例
如果您想使用程式碼自訂 WordPress 主題(如果是從官方目錄購買或下載的主題),建議的方法是使用子主題。
子主題是繼承網站上安裝的主題(成為父主題)的功能、設計和佈局並允許深度自訂的主題。
使用子主題是一個很好的做法,因為如果您更新父主題,則一定會保留您的修改。
然而,創建子主題並不總是最好的方法,特別是如果您剛開始。 您需要對程式碼有最低限度的了解,以避免破壞一切。
此外,正如我們在本文中所解釋的那樣,其他替代方案也是可能的(我們也向您展示如何建立子主題)。
例如,如果您使用與網站編輯器相容的主題,則可以從管理介面自訂整個 WordPress 主題,而無需查看子主題中包含的程式碼。
如果您認為有必要建立子主題,您所要做的就是修改您選擇的文件,您將首先將其放置在子主題的目錄中(透過從父主題複製並貼上文件)。 例如,這可能涉及:
-
style.css -
functions.php -
index.php 檔案 - ETC。

自訂主題案例
當我們討論程式碼主題時,讓我們最後看一下自訂主題。
在這種情況下,如果開發人員負責更新主題,您不一定需要子主題。 然後就可以修改父主題的程式碼了。
另一方面,如果您想在更新後為某些檔案(例如
functions.php)新增程式碼,最好使用子主題以避免在下次更新時遺失所有修改。
您想知道如何自訂您的#WordPress #主題嗎?
在 WPMarmite 指南中了解 5 種可嘗試的方法,無論是否編碼。
結論
嗯,就是這樣。 您已閱讀完本文,詳細介紹如何自訂 WordPress 主題。
回顧一下,修改主題設計的原因有很多。 它可以是更新圖形、改善用戶體驗和可讀性,或從競爭中脫穎而出。
為了實現這一目標,您發現了5 種不同的個人化方法:
- 主題客製化工具
- 網站編輯
- 頁面建立器
- 主題文件編輯器(不要使用!)
- 使用“硬”代碼
在開始之前不要忘記保存您的網站。
您有首選方法,或者您想在不久的將來採用的方法嗎? 請在評論中告訴我們所有相關信息,並與 WPMarmite 讀者分享您的技巧。