如何處理 Chrome 中的 ERR_Connection_REFUSED 錯誤
已發表: 2023-01-25在嘗試訪問站點或使用瀏覽器的測試軟件查看網頁資源時,您是否注意到ERR_Connection_REFUSED錯誤?
當您的瀏覽器無法加入您請求的網站時,就會出現此錯誤信息。 當您探索為什麼網站上的特定資源無法加載時,您也可能會在瀏覽器的檢查資源中看到它。
在本報告中,我們將向您介紹如何修復 Chrome 中的ERR_Link_REFUSED錯誤。

Chrome 中的“ERR_Relationship_REFUSED”錯誤是什麼?
ERR_Relationship_REFUSED信息會在 Google Chrome 嘗試打開網頁或網站源但無法打開時顯示在其中。 此錯誤代碼通常包含在錯誤消息中,例如:
- “無法訪問此網站”
- '無法加載資源'
有很多普遍存在的 WordPress 故障,但這個錯誤可能會阻止您瀏覽自己的站點並登錄到 WordPress 管理位置。 您通常會希望盡可能快地解決這個難題。
通常,當您看到此錯誤信息時,您的 WordPress 網站仍在運行,但有些東西正在阻止瀏覽器訪問它。 在許多情況下,您只需要解決您擁有的瀏覽器或互聯網關係的問題。
解釋完這一點後,讓我們看一下如何解決 Chrome 中的ERR_Relationship_REFUSED錯誤。 首先,我們將介紹當您無法訪問整個站點時如何修復錯誤,然後我們將展示當您無法訪問網站上的特定文件或有用資源時的解決方案。
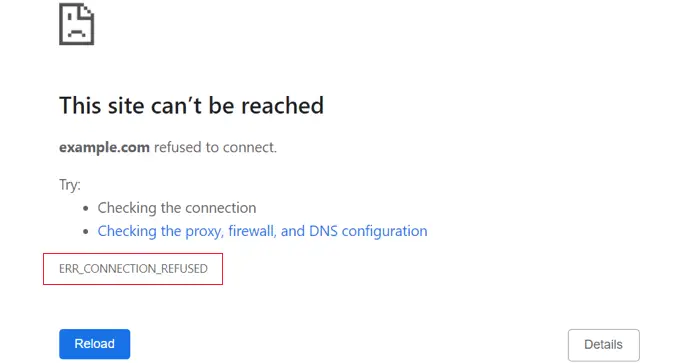
如何更正“無法訪問此網站”錯誤
通常,當您無法訪問整個網站時,會顯示此信息。
您將看到 Chrome 錯誤概念“無法訪問此網站”以及ERR_Relationship_REFUSED錯誤代碼。 該信息甚至可能會建議一些項目來解決錯誤,例如檢查關係、代理、防火牆和 DNS 配置。

其他瀏覽器會顯示相同的消息,例如:
- '無法連接'
- “嗯……無法訪問此頁面”
有很多問題會干擾您與網站的連接,您需要堅持使用一些故障排除技術來識別和糾正問題。
我們將簡要介紹您應該採取的方法。 有關具體說明,請參閱我們的指南,了解如何簡單地修復 WordPress 中的“無法訪問此站點”錯誤。
檢查您的萬維網鏈接
最基本的正確是查看您是否已連接到萬維網並重新啟動調製解調器和路由器。 重置您的萬維網關係很可能是重新連接到您的網頁所需要的全部。
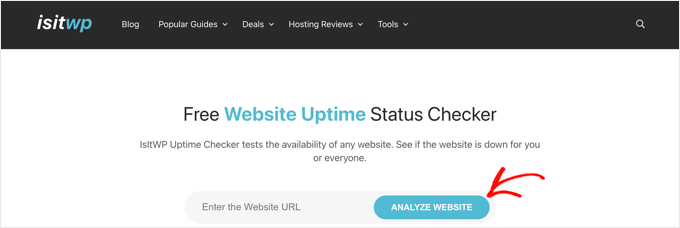
如果沒有,則無論您的網站是否正常運行,您都需要檢查一下。 只需訪問 Website Uptime Standing Checker 網站,然後輸入您個人網站的 URL。

如果您的網站已關閉,那麼您需要聯繫您的 WordPress 託管供應商,讓他們知道您的網站已關閉。
明顯的瀏覽器緩存
您的網絡瀏覽器存儲您訪問的網站中的文件和信息,因此無需再次下載它們。 但是,如果緩存的文檔過時或損壞,這可能會造成麻煩。
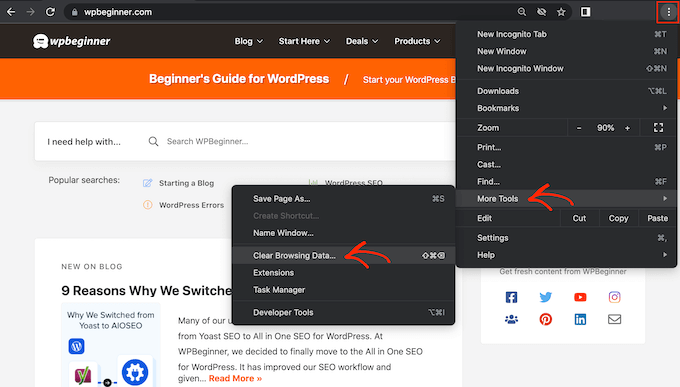
您可以通過單擊右上角的三點圖標,然後選擇“更多工具”,然後選擇“清除搜索數據...”,輕鬆區分 Google Chrome 中的瀏覽器緩存。


在出現的彈出窗口中,選中“緩存的插圖或照片和文件”旁邊的框,然後只需單擊“清除數據”按鈕。
現在嘗試重新訪問該網站以檢查是否可以下載。
對計算機上的軟件進行故障排除
您在計算機系統上運行的某些安全和網絡軟件程序可能會干擾您與該站點的關係。 這可能包括防火牆、防病毒軟件程序、VPN 和代理服務器等內容。
在我們關於如何解決“無法訪問此網站”錯誤的手冊中,我們為您提供了有關如何解決每一個問題的具體建議。
對您的 DNS 選項進行故障排除
與瀏覽器緩存類似,您的筆記本電腦會存儲您訪問過的所有網站的 IP 地址。 這意味著瀏覽器不必多次出現相同的 IP 地址。
通過刷新您的 DNS 緩存,您將獲得有關網站的最新信息,例如其新域名稱或地址。
為了幫助您解決問題,我們開發了一個關於如何為 Mac、Windows 和 Google Chrome 查看 DNS 緩存的最終教程。
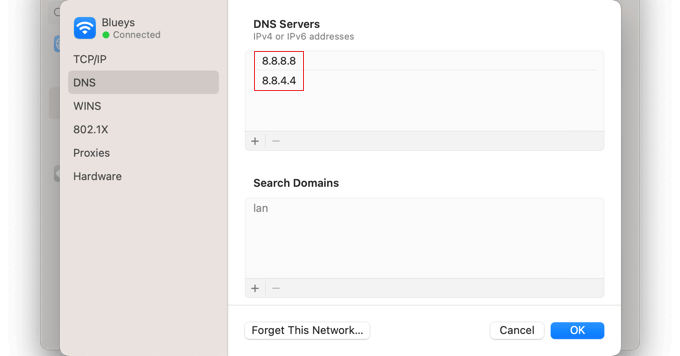
如果您在執行此操作後仍然無法訪問網站,那麼您可以嘗試完全切換您的 DNS 服務器。 您可以按照我們關於如何修復“無法訪問此網站”錯誤的教程的轉換 DNS 服務器階段中的具體說明進行操作。

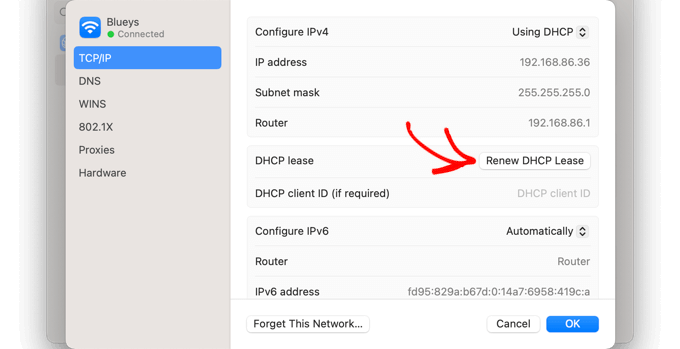
重置 TCP/IP 選項
最後,如果您的萬維網連接配置有問題,那麼更新您的 TCP 和 IP 協議將使鏈接恢復到默認選項,這可能會解決問題。
您可以在我們關於如何解決“無法訪問此站點”錯誤的指南的重置 TCP/IP 配置部分中了解如何逐步執行此操作。

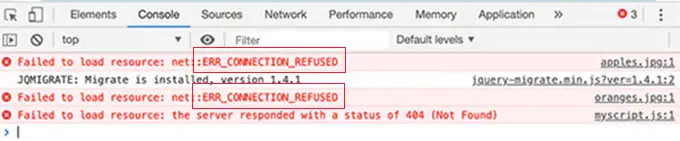
如何修復“無法加載資源”錯誤
您可能會發現,儘管您的網站已加載,但某些有用的資源或文件卻沒有。 該文件可以是圖像或其他媒體文件、JavaScript 或 CSS 樣式表。 缺少資源可能會導致您的網頁行為不當或無法充分發揮作用。
當發生這種情況時,瀏覽器將在錯誤控制台中包含一個 see 以用於調試需要。
在大多數情況下,您會在使用 Examine 軟件時在瀏覽器的錯誤控制台中看到此錯誤。 您可能會看到錯誤概念Unsuccessful to load source: web::ERR_Connection_REFUSED 。

當您的網站代碼提到該文件,但您的瀏覽器無法獲取該文件時,就會出現此錯誤概念。 當文件本身或詳細說明文件的 URL 存在問題時,可能會發生這種情況。
要更正此問題,您將需要交換有問題的有用資源或解析 URL。 我們在關於如何處理 WordPress 中的“加載資源失敗”錯誤的指南中提供了同樣的深度指導。
我們希望本教程能幫助您研究如何修復 Chrome 中的ERR_Link_REFUSED錯誤。 您可能還想查看我們的最終 WordPress 穩定性信息,或測試我們的簡單策略清單以增加您的博客網站訪問者。
如果您欣賞這份報告,那麼您應該訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
