如何應對 WordPress 中的 Facebook 和 Instagram oEmbed 挑戰
已發表: 2023-02-17您想了解如何處理 Facebook 和 Instagram oEmbed 在 WordPress 中的問題嗎?
如果您之前使用默認的 oEmbed 或 Embed 塊將 Facebook 或 Instagram 的書面內容添加到 WordPress,則此功能將不再有效。 這可能會導致您的 WordPress 頁面出現錯誤和丟失材料。
在本指南中,我們將向您展示如何解決 Facebook 和 Instagram 嵌入問題,以便網站訪問者可以在您的 WordPress 網站上享受社交信息。

WordPress 中的 Facebook 和 Instagram oEmbed 問題是什麼?
以前,您可以使用稱為 oEmbed 的協議輕鬆地將 Instagram 和 Facebook 帖子嵌入 WordPress。
然而,Facebook 改變了 oEmbed 的工作方式,因此您可以不再方便地嵌入來自 Facebook 或 Instagram 的電影、照片、更新和其他內容。
相反,您現在需要註冊一個應用程序並使用購物者令牌從 Facebook Graph API 獲取數據,然後才能將 Facebook 或 Instagram 內容嵌入您的 WordPress 網站。
這將需要大量的時間和精力,主要是如果你想在你的網頁上展示大量不同的社交帖子。 憑藉這一點,今天 WordPress 背後的人們決定清除 Facebook 和 Instagram 嵌入元素。
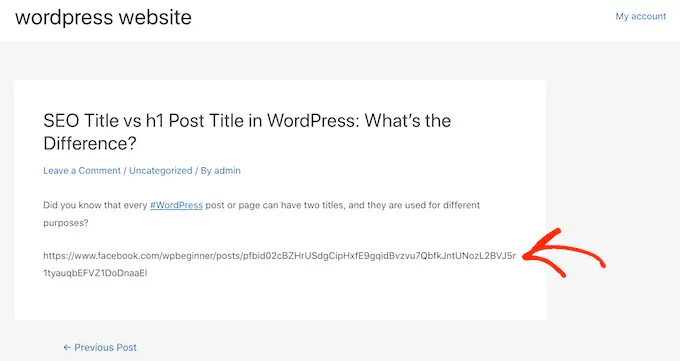
如果您之前使用 oEmbed 將任何 Facebook 內容添加到您的網站,它現在看起來會像貼圖一樣。

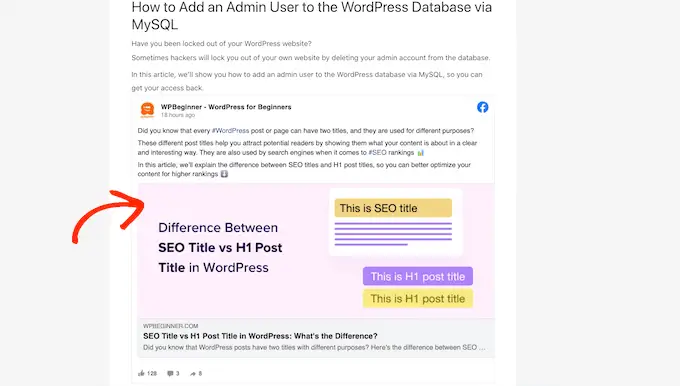
如果您嵌入任何應用 oEmbed 的 Instagram 帖子,那麼您將遇到類似的錯誤。
這是一種糟糕的用戶體驗,一些網站訪問者可能會認為您的網站已損壞、不再受管理,或者您不是一家可靠或可靠的企業。
有一些策略可以手動應對挑戰。 例如,您可以瀏覽幾乎每個網站頁面並發布和刪除嵌入的文字內容。 另一方面,這將花費大量時間和工作,而且無法確保您會照顧好每個損壞的嵌入件。
有了這個聲明,讓我們看看如何輕鬆解決 WordPress 上的 Facebook 和 Instagram oEmbed 問題。
如何照顧 Facebook 和 Instagram oEmbed Concern
糾正 oEmbed 問題最簡單的方法是使用完全免費的 Smash Balloon 插件之一。
如果您想在 WordPress 中嵌入 Instagram 帖子,那麼您將需要 Smash Balloon Social Picture Feed 插件。

想要在 WordPress 中嵌入 Facebook 帖子? 然後,您可以使用免費的 Smash Balloon Social Submit Feed 插件代替它。
首先,您需要安裝並激活插件。 有關更多詳細信息,請參閱我們關於如何設置 WordPress 插件的分步教程。
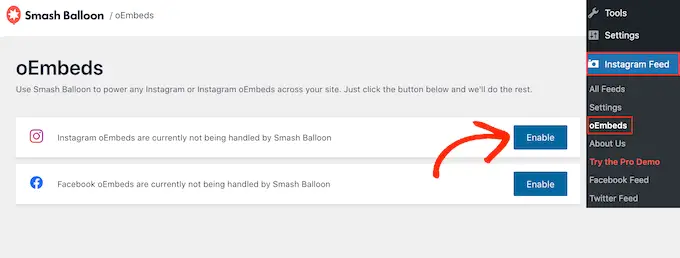
安裝完這兩個插件後,只需轉到Instagram Feed » oEmbeds或Fb Feed » oEmbeds ,具體取決於您使用的插件。
我們在所有插圖或照片中都使用了 Social Picture Feed 插件,但方法將完全相同,無論您使用的是什麼插件。

在此屏幕上,基本上單擊“啟用”按鈕。
就是這樣。 您現在可以在 WordPress 網頁上嵌入 Facebook 和 Instagram 帖子。
如何在 WordPress 中嵌入 Instagram 或 Facebook 帖子
無論您使用的是 Facebook 還是 Instagram,您都可以在任何網站、帖子或小部件設置位置(例如邊欄)中嵌入獨特的帖子。
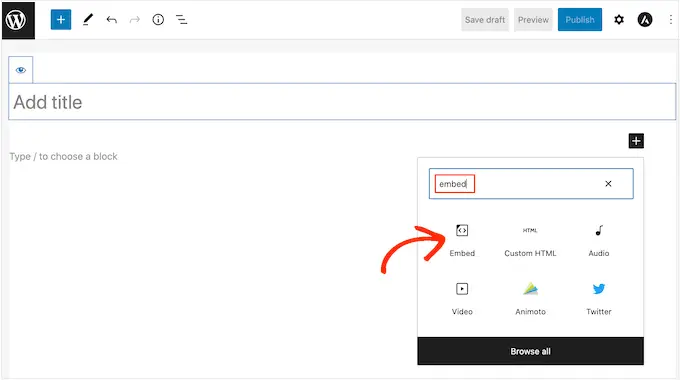
一種特殊的可能性是打開網頁或放置您想要展示社交文字內容的位置。 然後,單擊“+”圖標並在“嵌入”中排序。
當出現合適的塊時,單擊以將其添加到網頁或文章中。

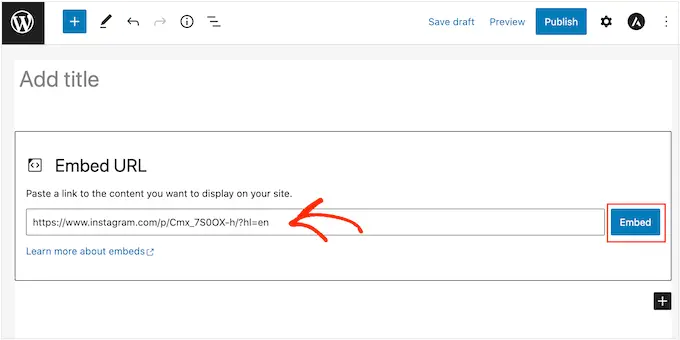
在“嵌入”主題中,只需粘貼您想要在網站上展示的 Instagram 或 Facebook 文章的 URL。
然後,只需點擊“嵌入”。

WordPress 現在將顯示那篇獨特的文章。 當您準備好發布帖子時,只需單擊“更新”或“發布”即可。
現在,當您查看頁面時,您將看到社交媒體帖子。

另一種選擇是將 Instagram 或 Facebook 添加到一個小部件準備的區域,這些作為側邊欄。 這樣,您就可以在網站的每個單獨頁面上推廣相同的帖子。
例如,您可以嵌入最常用的 Instagram 帖子或促銷促銷或社交媒體競賽的帖子,您正在使用它來擴展您的網站。

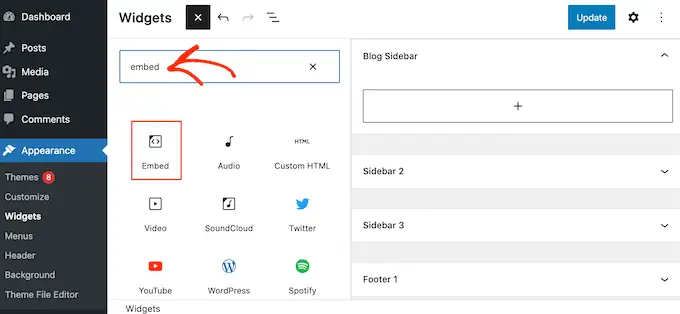
要將 Facebook 或 Instagram 帖子添加到完全準備好小部件的區域,只需轉到“查看 » 小部件” ,然後只需單擊藍色的“+”按鈕即可。

在搜索欄中,輸入“嵌入”以找到正確的塊。

當“嵌入”塊出現時,將其拖到您想要清楚顯示 Facebook 或 Instagram 的任何位置。
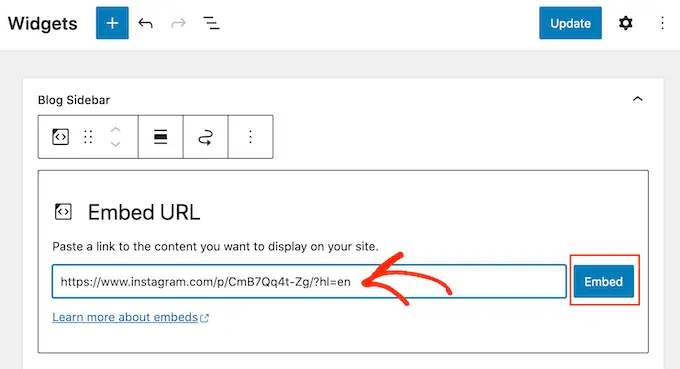
在“嵌入”部分,只需粘貼您想要在網頁上清楚顯示的 Instagram 或 Facebook 帖子的 URL。 然後,只需點擊“嵌入”。

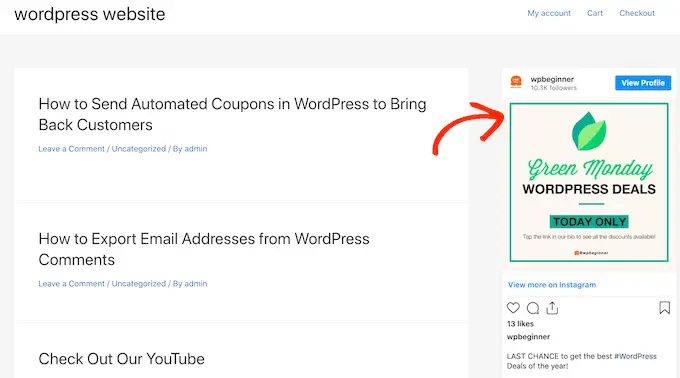
WordPress 現在將顯示該特定帖子。
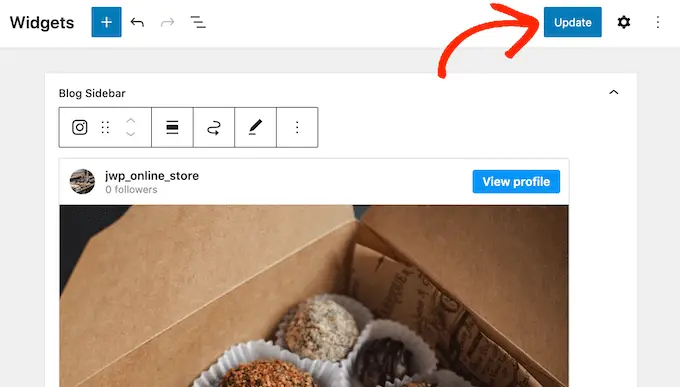
如果您對它的外觀感到滿意,則只需單擊“更新”即可使其生效。

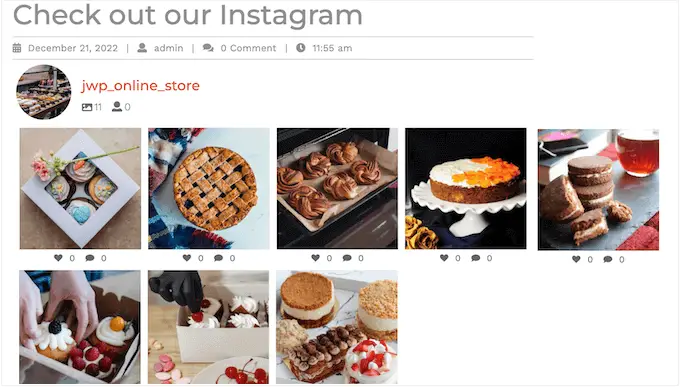
現在,當您訪問您的網站時,您會看到 Instagram 或 Facebook 發布的動態。
如何將 Instagram 或 Facebook 提要包含到 WordPress
使用免費的 Smash Balloon 插件,可以快速解決 oEmbed 問題,因此您可以將 Facebook 和 Instagram 帖子添加到您的頁面。
如果您只想嵌入一系列緊湊的帖子,或者您想要準確處理每個社交發佈在 WordPress 上的位置,這非常好。 儘管如此,您可能還想在您的網頁上嵌入 Facebook 或 Instagram 提要。
通過創建提要,您可以以精彩的形式展示所有最熱門的帖子。 更重要的是,提要會立即更新,因此網站訪問者通常會看到最新的帖子,而無需您手動更新您的網頁。
這可以使您的網站保持新鮮和有趣,即使對於普通人也是如此。
如果您想在 WordPress 中嵌入 Instagram 內容,則可以使用 Smash Balloon Instagram Feed 插件。

想要製作一個 Feed 來展示您最近的 Facebook 職位帖子、電影、評論等等?
然後您可以使用 Smash Balloon Fb Feed 插件。

想要將這兩個 Facebook 和 Instagram 提要插入您的 WordPress 網站嗎? 那麼您可能想看一眼 Smash Balloon Social Wall。
這個強大的插件允許您合併您使用 Smash Balloon 插件開發的任何提要,例如 Facebook、Twitter、YouTube 提要等等。

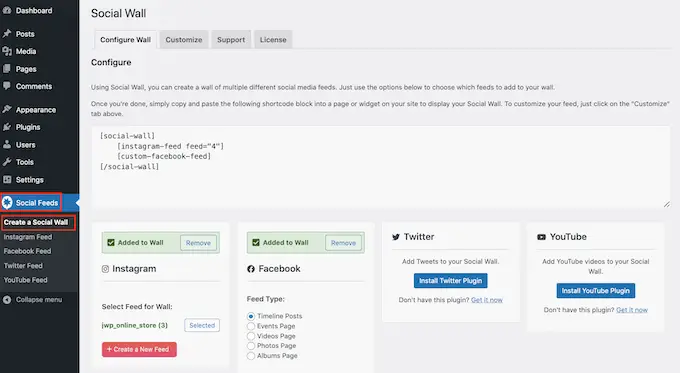
例如,如果您已經設置了 Fb Feed 和 Instagram Feed 插件,那麼您只需轉到Social Feeds »在您的 WordPress 儀表板中創建社交牆。
在這裡,您會看到您創建的所有不同的提要。

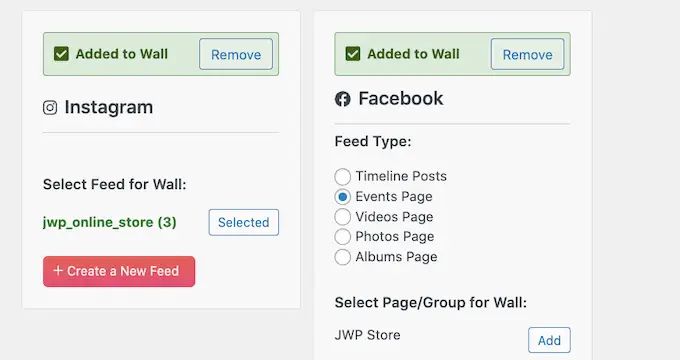
基本上找到您想要添加到社交牆上的每一個提要。
例如,您可以混合來自 Instagram 和 Facebook 帳戶的帖子。

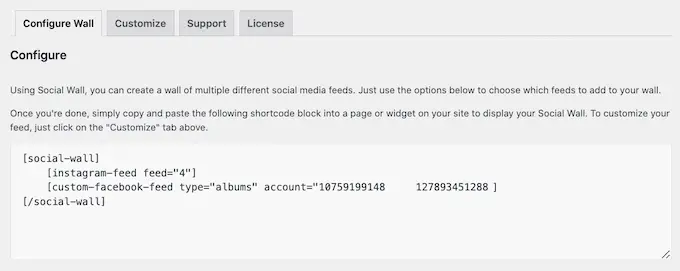
Little Balloon Social Wall 然後會生成一個短代碼,允許您將社交牆添加到任何網頁、帖子或小部件準備好的區域。
有關使用短代碼的更多詳細信息,請確保您看到我們關於如何在 WordPress 中添加短代碼的教程。

添加短代碼後,只需保存或發布您的修改即可保留它們。
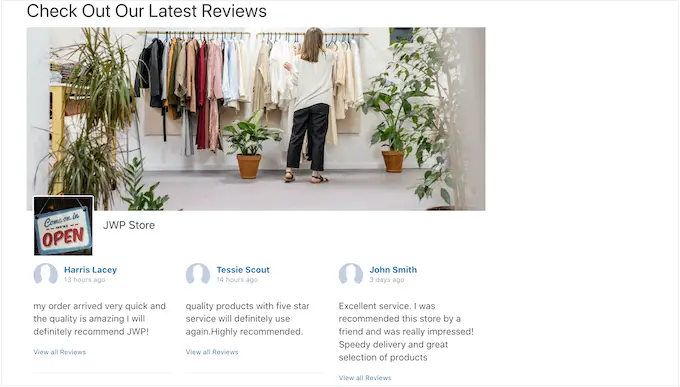
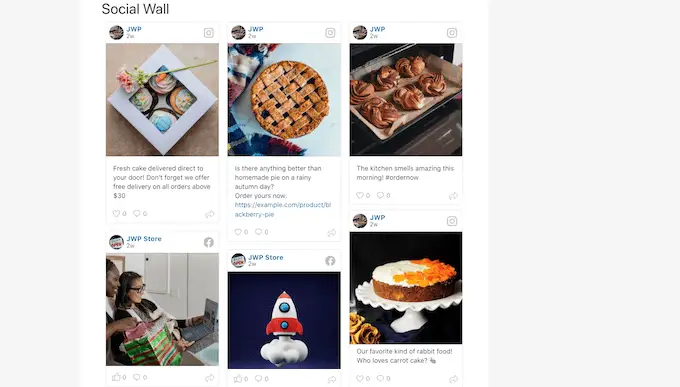
現在,如果您訪問您的網站,您將看到一個社交牆,其中包含來自您不同帳戶和平台的所有最熱門帖子。
我們希望這篇文章能幫助您了解如何糾正 WordPress 中的 Facebook 和 Instagram oEmbed 挑戰。 您可能還想看看我們對 WordPress 理想社交媒體插件的專業選擇,以及我們關於如何開發電子郵件出版物的指南。
如果您喜歡這篇文章,請確保訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上了解我們。
