如何刪除 Silhouette Cameo SVG 文件
已發表: 2023-02-19如果您嘗試刪除 Silhouette Cameo SVG 文件,可以嘗試以下幾種方法。 首先,嘗試重新啟動計算機,然後刪除該文件。 如果這不起作用,請嘗試從您的 Silhouette 庫中刪除該文件。 如果您仍然無法刪除該文件,您可能需要聯繫Silhouette 客戶支持尋求幫助。
我在亞馬遜上發現了 Sawdust Is Man Glitter 這句話,我覺得這句話適合我喜歡閃光的丈夫。 我很高興製作乙烯基馬克杯、隨行杯、襯衫、標牌和枕套。 它允許我創造任何我想要的東西。 Silhouette Studio 可用於從圖像創建 SVG 文件。 雖然我使用的是Silhouette Business Edition ,但您也可以使用 Designer Edition 或 Designer Edition。 此外,還有可用的 .svg 文件擴展名。 另一方面,需要商業版才能導出它們。
導航到您想要的文件名並將其保存為 assvg。 該文件現在幾乎可以在任何地方共享,即使是與 Cricut Design Space 用戶共享。 這是免費的 SVG 木屑是我的閃光文件嗎?
因為這。 Silhouette Design Store在其工作室擁有這些文件; 其他任何人都不能出售它們。 出於這些考慮,從其他來源購買文件時,SVG 文件是一個極好的選擇。 SVG 必須是 Silhouette Studio 的 Designer Edition 或更高版本才能打開。
矢量圖形文件(SVG 文件)是一種流行的文件類型。 Silhouette Design Store 圖像以稱為 STUDIO 或 STUDIO3 的專有矢量文件類型提供。 一些設計還包括 sva 文件的選項。
要“解鎖”此功能,必須安裝 Designer Edition 升級或更高版本。 這是直接打開 svg 文件並保留其svg 屬性而無需升級的最簡單方法。 大多數時候,svg 文件的質量高於 dxf、跟踪文件或外部轉換程序。
只需單擊“文件”菜單並選擇 CTRL-O (Mac OS X) 或“文件”菜單。 導航到保存 SVG 文件的位置。 您可以通過從菜單中選擇文件來在 Silhouette Studio 中打開文件。 直接從您的Silhouette Studio 庫導入文件就像選擇庫一樣簡單。 導入文件後,單擊計算機上保存該文件的文件夾。
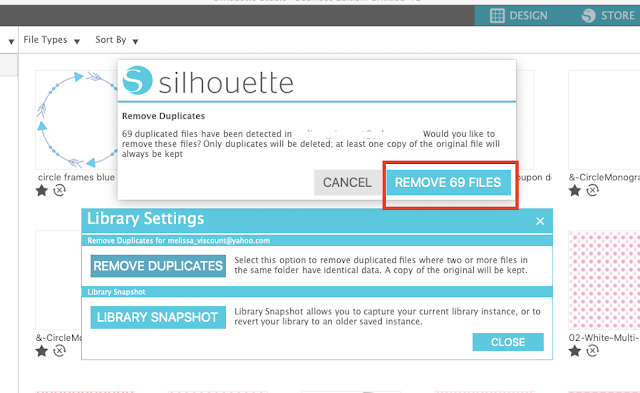
如何從我的剪影庫中刪除文件?

要從您的剪影庫中刪除文件,首先打開庫面板。 然後,選擇要刪除的文件並單擊面板底部的垃圾桶圖標。
剪影文件存儲在哪裡?

剪影文件存儲在不同的位置,具體取決於文件類型。 例如,矢量文件可能存儲在矢量圖形程序(如 Adobe Illustrator)中,而位圖文件可能存儲在位圖編輯器(如 Adobe Photoshop)中。
了解 Silhouette Studio 文件的位置非常重要,這樣才能在“發現”文件丟失時找到它們。 要在各種計算機上管理和訪問設計文件,您應該熟悉它們的存儲位置和訪問位置。 您將在本教程中了解保存剪影的三個位置。 Silhouette Library 的圖標可用於通過單擊其圖標來定位文件。 綠色複選標記表示文件當前在雲中。 如果設計下方有一個灰色的 X,則表示它保存在本地並且不會同步到雲端,這意味著它不對公眾開放。 Silhouette Cloud是一款免費程序,可讓您創建房間設置。

如果您想通過將文件移出雲端來節省空間,您應該將它們移至本地。 拍攝照片後,會自動創建資料庫的備份版本。 如果您的某些Silhouettes 設計或圖書館書籍丟失或被盜,您可能能夠找回它們。
如何恢復您的 Silhouette Studio 文件
當您丟失 Silhouette Studio 文件時,您可以通過將庫快照導入您的 My Cloud 設備、Google Drive 或 USB 驅動器然後預覽文件來恢復它們。
Svg文件

SVG 是包含高質量圖形的矢量圖形圖像文件擴展名。
它是一種數字格式,無論圖像大小如何,它都能使圖像看起來很棒,而且它是一種 SVG。 這些格式針對搜索引擎進行了優化,通常比其他格式更小,並且可以生成動態動畫。 這些文件在本指南中進行了描述,這將幫助您確定如何使用它們以及如何開始創建 SVG。 因為脊圖像具有固定的分辨率,所以增加它們的大小會降低它們的質量。 圖像以矢量圖形格式存儲為點和線的集合。 用於創建這些格式的 XML 標記語言是一種允許交換數字信息的標記語言。 圖像中的所有形狀、顏色和文本都可以在 .xml 文件中用 XML 指定。
.VNG 文件。 由於 XML 代碼不僅在視覺上很吸引人,而且在 Web 應用程序和網站中實施起來也非常容易。 SVG 可以擴展或縮小到任何大小而不會降低質量。 您擁有哪種類型的圖像沒有區別; 無論顯示器的尺寸或類型如何,它看起來總是一樣的。 儘管有這樣的設計,SVG 並不包含與光柵圖像相同級別的細節。 sva 的使用允許設計人員和開發人員控制它們的顯示方式。 萬維網聯盟將文件格式開發為 Web 圖形的標準化格式。
因為 XML 代碼是文本文件,所以程序員很容易快速理解它們。 您可以利用 CSS 和 JavaScript 的功能更改 SVG 的外觀。 矢量圖形由於其高分辨率可用於各種情況。 它們使用簡單,具有交互性,並且可以使用圖形編輯器創建。 每個程序的學習曲線和限制可能會有很大差異。 在選擇免費或付費選項之前,請嘗試幾個選項並感受一下這些工具。
當您在 Web 瀏覽器中打開 SVG 文件時,文件內容的顯示方式與它們在任何其他文檔中的顯示方式相同。 文件顯示在一系列矩形框中,每個矩形框對應文件中的每個元素。
要生成矢量圖形,您必須首先創建一個 SVG 文件。 矢量圖形是包含通過指向、拖動和彎曲創建形狀的說明的文件。 在大多數現代網絡瀏覽器中,您可以使用各種軟件工具或內置工具創建矢量圖形。
創建矢量圖形後,您需要創建一個 SVG 文件。 為此,您必須首先在記事本等文本編輯器或 CorelDRAW 等高端圖形編輯器中打開矢量圖形。
在文本編輯器中打開矢量圖形後,您必須選擇文檔中的所有文本。 通過選擇編輯,您可以將文本選擇複製到剪貼板。
打開 Web 瀏覽器並導航到要顯示 sva 文件的頁面地址。
當您在 Web 瀏覽器中打開 SVG 文件時,您會注意到文件內容的顯示方式與您在任何其他文檔中的顯示方式相同。 然後,您必須單擊“編輯”按鈕。
Svg 文件的好處
由於其可擴展性和隨時間降低質量的能力,SVG 文件非常適合視網膜就緒和響應式網頁設計。 PNG 文件最適合詳細圖像,而 SVG 文件最適合視網膜友好的網頁設計。
