在 WordPress 中禁用延遲加載以獲得更好的圖像加載
已發表: 2023-02-22什麼是延遲加載? 您想禁用Lazy Load以避免加載緩慢嗎?
在當今世界,網站速度和用戶體驗是決定網站成功與否的關鍵因素。 提高網站速度的方法之一是使用延遲加載,這是一種延遲圖像加載的技術,直到用戶向下滾動到圖像所在的區域。
雖然這種技術有助於減少初始加載時間,但它也會導致圖像加載延遲,從而導致糟糕的用戶體驗。 在 WordPress 中禁用延遲加載可以縮短圖像加載時間,從而帶來更好的用戶體驗。
默認情況下,WordPress 包含延遲加載功能,可以推遲圖像和其他媒體的下載以加快頁面加載時間。
不幸的是,對於某些網站,顯示圖形和其他媒體的延遲可能會對用戶體驗產生負面影響。
本文將演示如何使用插件和代碼解決方案快速禁用 WordPress 中的延遲加載。
延遲加載

在 WordPress 5.5 中,最初引入了延遲圖像加載。 後來,它在延遲加載功能中包含了 iframe 嵌入(例如,YouTube 視頻、Spotify 和其他嵌入)。
通過盡可能快地加載內容和可視區域,這種方法可以提高網站的速度和功能。
更快的網站對用戶和搜索引擎優化都有好處。 速度是谷歌等搜索引擎考慮的排名因素之一。
為了進一步加快頁面加載時間,除了照片和嵌入之外,您還可以簡單地延遲加載評論和 Gravatars。
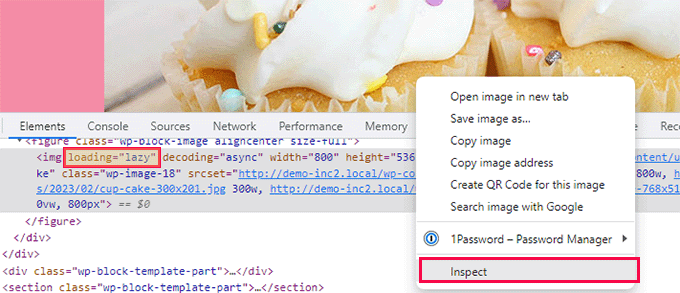
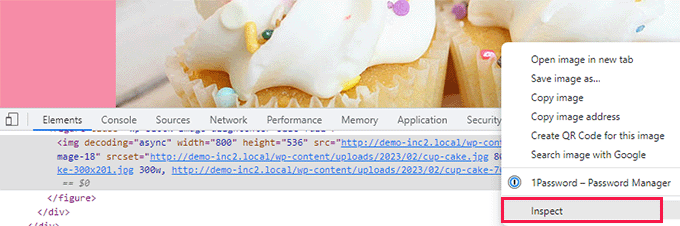
通過使用瀏覽器的檢查工具右鍵單擊圖像並選擇它,您可以觀察延遲加載的工作原理。
這將劃分瀏覽器的屏幕並顯示 HTML 源代碼。 您現在可以看到圖像現在應用了“loading=lazy”屬性。
現在,一般來說,我們不建議刪除延遲加載,因為您的 WordPress 網站的整體利益。 關閉時,網站加載速度可能會更慢,轉化率和 SEO 排名也更差。
不幸的是,對於某些網站,延遲加載有時可能會降低用戶體驗。
例如,如果您經營一個攝影網站,其中照片佔大部分內容,則可能會破壞客戶的用戶體驗。
在其他情況下,您可以使用不同的延遲加載解決方案,只希望禁用 WordPress 內置的延遲加載功能。
現在讓我們看看在 WordPress 中禁用延遲加載是多麼簡單。
方法 1:使用 WPCode,禁用 WordPress 的延遲加載(推薦)
通過在主題的 functions.php 文件中添加一段特殊的代碼,您可以輕鬆關閉 WordPress 的慢速加載功能。
注意:-請記住,即使輸入代碼時出現最小的錯誤,也可能會破壞您的網站並阻止用戶訪問它。
因此,如果您想向您的網站添加自定義代碼,我們建議您使用 WPCode 插件。
它是自定義代碼片段的最佳插件,讓初學者以安全的方式將自定義代碼添加到他們的網站變得異常簡單。
安裝和激活 WPCode 插件是第一步。
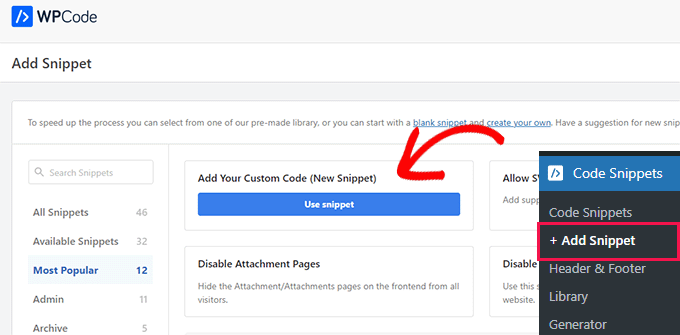
激活後,轉到Code Snippets » + Add Snippet頁面。

通過這樣做,您將被帶到“添加片段”屏幕,您可以在其中向您的網站添加一些現成的代碼片段。
從此菜單中選擇“添加您自己的代碼(新代碼段)”後,單擊“使用代碼段”按鈕。
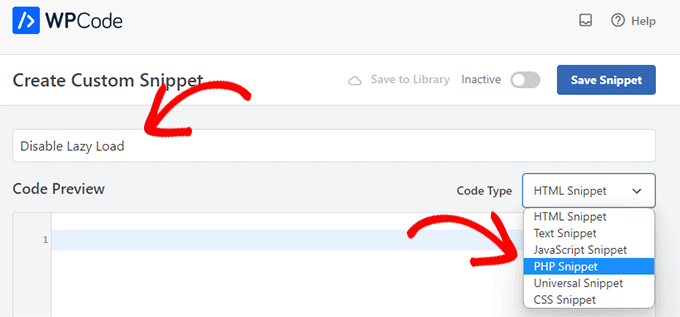
進入“創建自定義代碼段”頁面後,您可以首先為代碼段輸入名稱。
一切能讓你更容易識別代碼片段及其功能的東西都是合格的。

然後,從“代碼類型”選項旁邊的下拉菜單中選擇“PHP 代碼段”。
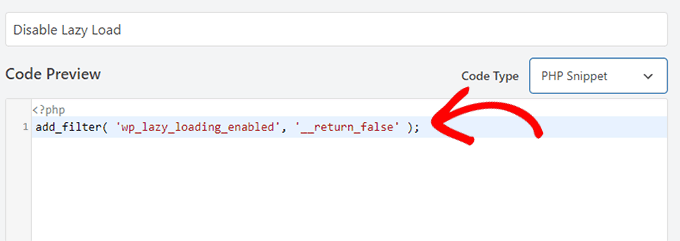
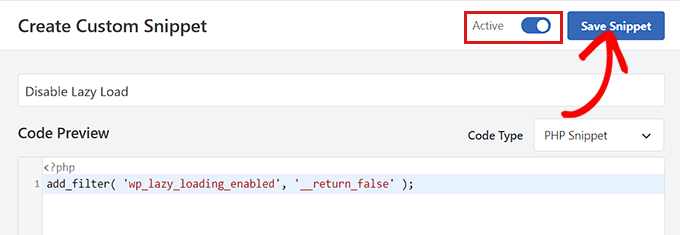
然後,將下一行 PHP 代碼粘貼到“代碼預覽”框中。
|
當代碼粘貼到“代碼預覽”框中時,代碼將如圖所示。


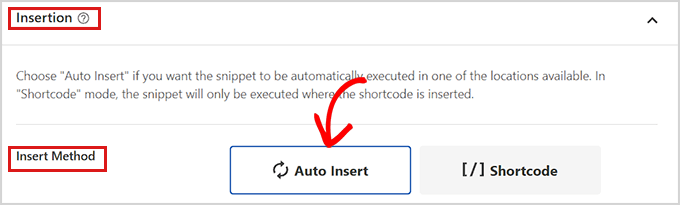
輸入代碼後向下滾動到“插入”區域。
在這種情況下,只需選擇“自動插入”作為插入模式。 激活代碼段後,這將保證您的所有自定義代碼在整個網站上自動執行。

下一步是簡單地將頁面頂部的“非活動”開關切換為“活動”。
之後不要忘記通過單擊“保存代碼段”按鈕來執行和保存自定義代碼段。

一旦這個獨特的代碼片段處於活動狀態,您的 WordPress 網站上的延遲加載功能將被禁用。
當您右鍵單擊圖片時,您可以通過從瀏覽器菜單中選擇檢查來進行檢查。
loading=lazy 屬性將不再出現在圖像的 HTML 源代碼中。

方法 2:使用插件禁用延遲加載
如果您不想向您的網站添加任何代碼,禁用延遲加載插件是一個很好的選擇。
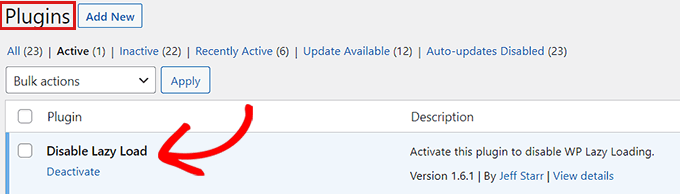
只需安裝並打開 Disable Lazy Load 插件即可。

該插件開箱即用,無需配置。 一旦打開,您站點的延遲加載功能將自動禁用。
延遲加載和 SEO
在 SEO 方面,延遲加載既有積極的影響,也有消極的影響。 從積極的方面來看,延遲加載可以提高頁面加載時間,這是搜索引擎排名算法的一個關鍵因素。 更快的頁面加載時間可以帶來更好的用戶參與度和更低的跳出率,這對搜索引擎來說是積極的信號。
不利的一面是,延遲加載會使搜索引擎更難抓取和索引您網站上的內容。 搜索引擎可能無法訪問和索引僅在用戶滾動到它時才加載的內容,這可能會導致搜索排名較低。
為了解決這個問題,您可以使用多種技術來確保搜索引擎可以抓取您網站上的所有內容並為其編制索引,包括使用延遲加載加載的內容。 例如,您可以使用“noscript”標籤為搜索引擎提供使用延遲加載加載的內容的替代版本,或者您可以使用“Intersection Observer”API 在內容出現時觸發內容加載.
總的來說,延遲加載會對您網站的性能和 SEO 產生重大影響,但通過正確實施,您可以減輕任何潛在的負面影響並獲得更快的頁面加載時間的好處。
包起來
在 WordPress 中禁用延遲加載可以顯著提高網站的圖像加載速度和用戶體驗。 按照本文中概述的步驟,您可以輕鬆地禁用 WordPress 網站上的延遲加載並實現更快的加載時間,這可以帶來更好的參與度、更高的轉化率,並最終使您的網站取得更大的成功。 請記住定期監控您網站的性能並根據需要調整您的優化技術,以確保為您的訪問者提供順暢和令人滿意的用戶體驗。
我們真誠地希望本文向您展示了在 WordPress 中禁用延遲加載的正確方法。
