如何在 WordPress 中禁用移動主題?
已發表: 2022-04-05假設您想了解如何在 WordPress 中禁用移動主題:
確保您的 WordPress 網站在所有設備上看起來都很棒的一種方法是禁用移動主題。 雖然大多數 WordPress 主題都是響應式的,並且會根據不同的屏幕尺寸進行調整,但有時您可能出於特定原因想要禁用移動主題。 在本文中,我們將向您展示如何在 WordPress 中禁用移動主題。
WP Admin Dashboard 允許您通過選擇外觀 * 移動來禁用移動主題 - 然後為啟用移動主題選擇否。 您必須滾動到菜單底部,然後單擊要隱藏的項目。 從您的主機中刪除 WordPress 主題,您將永遠不會再擁有它們。 如何解決 WordPress 中的響應問題? 檢查您的插件是否導致響應式佈局出現問題。 如何在不影響桌面視圖的情況下向 WordPress 網站添加移動通知? 下面的視頻解釋瞭如何禁用 WordPress 移動主題。
如何禁用 Jetpack 移動主題?
 信用:woorkup.com
信用:woorkup.com您可以從 Jetpack 設置頁面禁用此功能,方法是在“寫作”選項卡中選擇“主題增強”:找到“針對智能手機優化您的網站”選項並選擇它。
我如何隱藏在移動 WordPress 上?
 信用:www.wildflowersandpixels.co.uk
信用:www.wildflowersandpixels.co.uk這個問題沒有萬能的答案,因為在移動 WordPress 網站上隱藏內容的最佳方式會因內容的性質和所需的安全級別而異。 但是,在移動 WordPress 網站上隱藏內容的一些常用方法包括密碼保護頁面和帖子,使用頁面和帖子的私有可見性設置,或安裝為您的網站添加額外安全功能的插件。
有關如何使用 CSS 在移動設備上隱藏菜單或菜單部分的指南。 為此,您需要自己編寫代碼並使用檢查工具。 您可以輕鬆地在您網站的桌面版本中找到該菜單,但這並不是您應該隱藏的唯一內容。 使用本文中的代碼,您可以隱藏 WordPress 移動菜單的內容。 從 WordPress 儀表板導航到外觀/自定義,然後選擇附加 CSS 部分。 如果您隱藏一些元素,移動用戶將更容易導航和縮短您的設計。 隱藏單個元素的唯一方法是將 CSS 添加到菜單中。
WP Mobile Menu 允許您在移動設備上隱藏您的 WordPress 菜單。 當網站的寬度為 767 像素或更少時,菜單元素會被隱藏。 您可以使用任何一個菜單元素或根據設備隱藏或顯示不同的元素來執行此操作。 建議您僅使用移動設備菜單中的基本導航選項。 如果移動用戶正在尋找特定頁面,他們更有可能使用搜索欄。 要顯示您的移動菜單,您必須首先使其可見。 當大多數菜單元素被選中時,會檢查它們是否隱藏。
如何在 WordPress 中打開移動視圖?
使用 WordPress 主題定制器,您可以預覽 WordPress 網站的移動版本。 通過登錄您的 WordPress 儀表板,您可以訪問外觀。 您可以更改屏幕的外觀。 在頁面底部,單擊移動圖標。 完成移動預覽後,您將能夠看到您的網站在移動設備上的運行效果。
如何在移動 WordPress 上隱藏圖像?
通過在“高級”選項卡中輸入行的設置,您可以在移動設備上隱藏圖像行。 您可以通過單擊底部工具欄中的“移動預覽”圖標來預覽您的更改。 變灰的圖像在移動網站上不可見。
如何在移動設備上隱藏您的內容
如果您對在移動設備上隱藏內容的方式有任何疑問,請聯繫我們的支持團隊。
禁用移動版 WordPress
要禁用針對智能手機優化您的網站,請轉到“寫作”選項卡並查找“針對智能手機優化您的網站”。 為此,請轉至 WordPress.com 上的設置 > 外觀 > 移動主題頁面。
大多數網站現在的設計方式是頁面在智能手機上的外觀與在計算機上的外觀不同。 在某些情況下,由於帶寬限製或小屏幕缺乏視覺吸引力,這些功能可能會被刪除。 我們將引導您了解如何在智能手機上查看任何網站的桌面版本。 如果您將 Internet Explorer 用作 Windows 手機上的默認瀏覽器,那麼您的日常活動就很簡單。 在 Android 的幫助下,在 Android 手機上配置禁用移動版本非常簡單。 每次要在桌面上顯示站點時,都必須啟用此選項; 只需轉到瀏覽器菜單並啟用它。

如何禁用響應式 WordPress
通過轉到外觀,您可以取消選中佈局中的響應性選項。
WordPress 網站無法在移動設備上正確顯示
例如,您的移動站點的主頁可能與桌面版本不同,或者您的主題滑塊可能未在移動站點上顯示,這很可能是由於您已安裝並激活了 JetPack 插件,覆蓋您的移動版本
即使您的 WordPress 網站是響應式的,它在您的移動設備上也可能與在您的桌面上有所不同。 根據 MobileMetrics 的一項研究,67% 的用戶更有可能從適合移動設備的公司購買產品,而不是不適合移動設備的公司。 WordPress 網站在移動設備上的顯示可能不同有五個常見原因。 無響應主題的用戶會注意到桌面上的內容與移動設備上的內容相同。 無法將您的水平桌面設置轉換為垂直移動設備。 如果您選擇一個好的響應式主題,您的 WordPress 網站在移動設備上看起來會很不錯。 某些插件可能沒有響應,因此請確保它們響應。
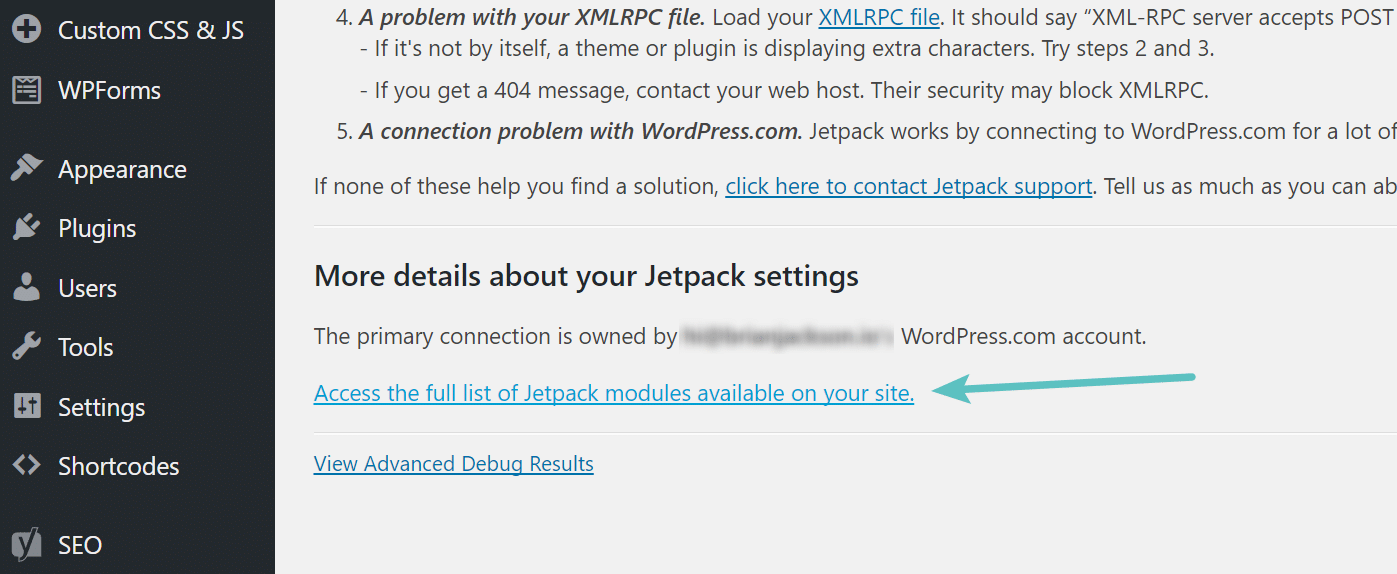
為確保您的媒體大小合適,請仔細檢查其文件大小。 即使您有大文件,加載站點的速度也會經常變慢,並且這些文件可能要等到頁面加載後才會出現。 如果您壓縮媒體,您的頁面速度將在桌面和移動設備上提高。 短代碼可用於指定應隱藏移動網站上的哪些元素。 您應該已經安裝了許多適合移動設備的主題。 僅當您不使用 Jetpack 時才能使用此模塊。 如果您轉到 WordPress 儀表板並單擊此文件路徑,則可以禁用該模塊。 當您訪問移動網站時,請確保它與您的桌面網站使用相同的主題。
如何針對移動設備優化您的 WordPress 網站
您必須確保您的 WordPress 網站在移動設備上看起來不錯,以保持相關性。 您可能還會注意到元素在移動設備上的位置不正確,從而使您的網站顯得笨拙。 無論網絡連接如何,您都可以設計在所有設備上看起來都很棒的響應式網站。 如果您的移動網站無法正常加載,可能是因為大圖像未壓縮,您必須等待幾秒鐘才能加載移動應用程序。
如何在 WordPress 上編輯移動版本
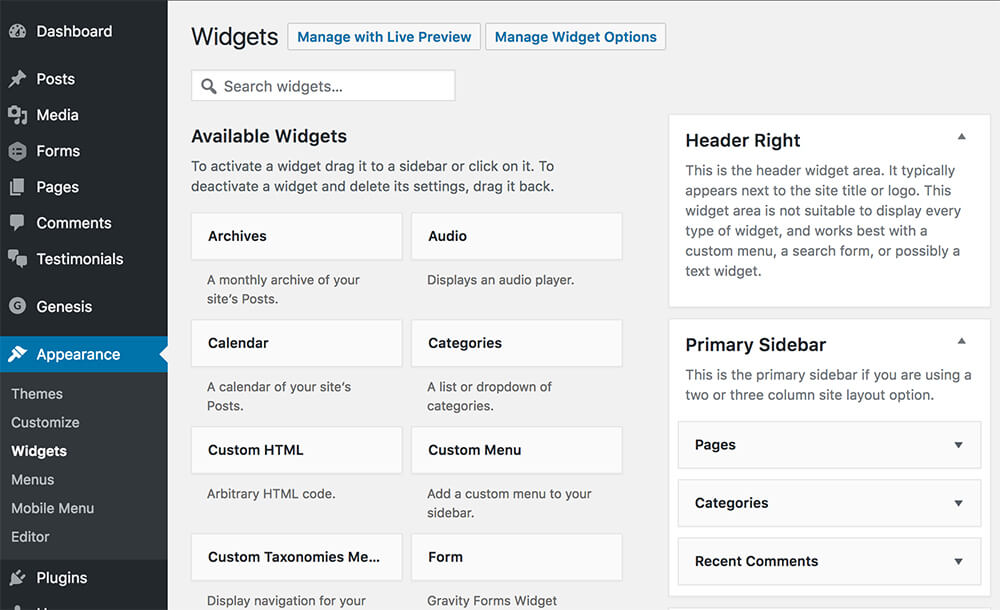
要在 WordPress 上編輯移動版,首先轉到左上角的漢堡圖標,然後選擇“我的網站”。 然後,選擇您要編輯的站點並轉到其儀表板。 進入儀表板後,從左側菜單中選擇“移動”。 從那裡,您可以更改網站的移動版本,包括主題、菜單和小部件。
50% 的網絡流量來自移動設備。 為移動設備設計的網站使用簡單且直觀。 這些服務使與您聯繫更容易,因為它們提供了流暢的用戶體驗。 您可以使用響應式 WordPress 主題來獲得各種優勢,但您應該關注您的網站在智能手機上的顯示方式。 對於那些不喜歡使用 WP Theme Customizer 的人來說,谷歌瀏覽器總是可以用來確定你的網站是否適合移動設備。 這是一個簡單直接的過程,需要您完成幾個步驟。 您可以使用此方法在各種智能手機上預覽您的移動網站,這使您可以查看頁面在不同設備上的顯示方式。
因為 WPBakery 和 Elementor 可以滿足廣泛的不同需求,所以它們是絕佳的選擇。 頁面構建器對於 RWD 來說是必不可少的,但您打算使用的主題可能會非常令人印象深刻。 如果您打算使用免費的 WordPress 主題,它尤其重要。 毫無疑問,Elementor 是最好的移動頁面構建器。 可以在單個設備上禁用列和行,以便它們在某些屏幕尺寸上不可見(或根本不可見)。 此圖標表示可以在桌面設備和移動設備上分別編輯值。 菜單是用戶體驗的重要組成部分,也是訪問者到達您的網站時首先看到的內容之一。
移動設備上的內容將按照原始桌面順序重新排列,如下圖所示。 在移動設備或平板電腦上更改部分的順序時,我們可以使用反向列來執行此操作。 響應式菜單插件使創建動畫、背景和菜單按鈕的位置變得簡單。 Envira Gallery Lite 是創建強大畫廊的絕佳工具。 通過使用 WPtouch,您可以為您的網站創建一個時尚而簡單的移動主題。 在用戶可以訪問頁面內容之前,必須從用戶的視圖中移除大部分屏幕上的彈出窗口。 大多數時候,谷歌會懲罰顯示侵入性彈出窗口的網站。 如果您對本主題有困難,您應該考慮使用 Accelerated Mobile Pages 插件。
您可以通過多種方式使您的 WordPress 網站對移動設備友好
您可以通過參加 Google 移動友好測試來創建 WordPress 網站的移動友好版本。 考慮您的 WordPress 主題是否應該是移動響應的(或創建您自己的),如果是,應該包含哪些 WordPress 插件。 讓在移動設備上選擇加入變得簡單。
