如何在個人資料頁面上顯示作者的 Twitter 和 Facebook
已發表: 2023-02-26想要在作者的 WordPress 個人資料頁面上顯示作者的 Twitter 和 Facebook 鏈接?
默認情況下,WordPress 用戶配置文件頁面不包含用於添加社交媒體配置文件(例如 Facebook 或 Twitter)的字段。
在本文中,我們將向您展示如何在 WordPress 中輕鬆顯示作者的 Twitter 和 Facebook 個人資料鏈接。

為什麼要在您的站點上顯示作者的 Twitter 和 Facebook 個人資料?
社交媒體平台是您的 WordPress 網站的重要流量來源。 這就是我們整理社交媒體備忘單的原因,它可以幫助您以正確的方式設置您的社交媒體資料。
您的作者也將擁有自己的社交資料,您可以將它們顯示在您的網站上以建立讀者的信譽並增強您網站的權威性。
您的訪問者將能夠在社交媒體上關注他們最喜歡的作者,並更快地在您的網站上發現新文章。 您還可以將他們的社交媒體配置文件添加到您網站的架構中,從而提高您的網站在 Google 和其他搜索引擎上的信任度。
話雖如此,讓我們來看看如何在作者的用戶個人資料頁面上顯示作者的 Twitter 和 Facebook 鏈接。
方法 1:在作者簡介中顯示社交鏈接
一些最好的 WordPress 主題會在每篇文章下方顯示一個作者信息框。 您可以使用此功能來顯示指向作者社交資料的簡單鏈接。
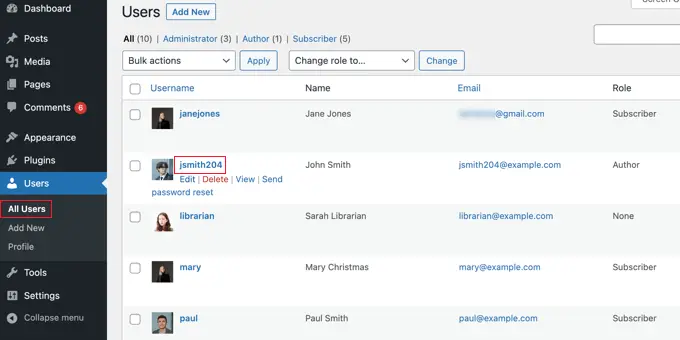
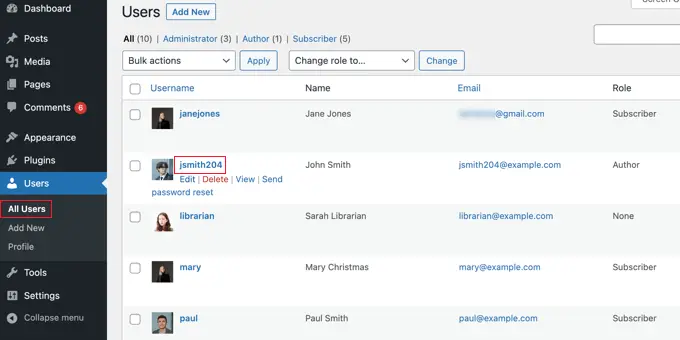
只需轉到 WordPress 管理面板中的用戶 » 所有用戶,然後單擊作者的姓名或下面的“編輯”鏈接即可打開“編輯用戶”頁面。

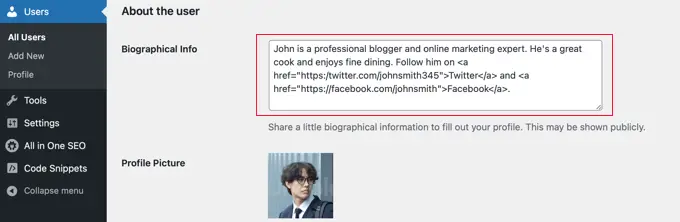
接下來,您應該向下滾動到“關於用戶”部分並查找“傳記信息”框。
如果它存在,那麼您的主題內置了對作者框的支持。

您可以在此處使用文本或 HTML 鍵入作者的描述。 您可以為作者的 Twitter 和 Facebook 個人資料 URL 手動添加 HTML 鏈接,如下所示:
ADD BIO HERE. Follow them on <a href="https:/twitter.com/USERNAME">Twitter</a> and <a href="https://facebook.com/USERNAME">Facebook</a>.
確保添加關於作者的簡短傳記並將“用戶名”更改為他們實際的 Twitter 和 Facebook 用戶名。
完成後,不要忘記滾動到頁面底部並單擊“更新用戶”按鈕以存儲您的設置。
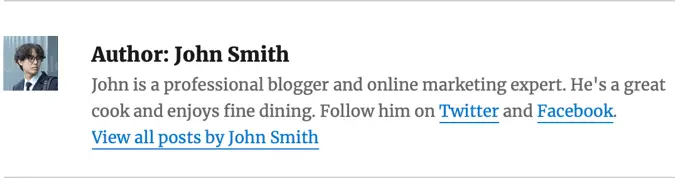
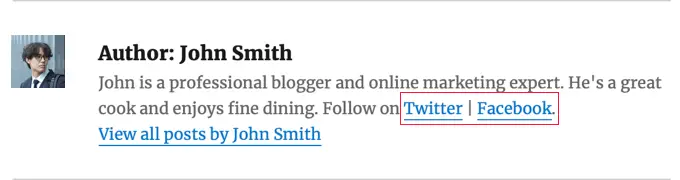
您現在將在 Twitter 和 Facebook 上看到帶有用戶個人簡歷的鏈接,這些鏈接會出現在他們所寫的帖子上。 下面是它在我們的演示網站上的樣子:

方法 2:使用 Author Bio Box 插件顯示社交圖標
如果您的主題不顯示作者簡介框,或者如果您想要一個更可自定義並顯示社交圖標而不是鏈接的主題,那麼您可以使用插件。
Simple Author Box 是最好的免費作者簡介框插件。 它允許您自定義作者簡介框的幾乎每個方面,包括為您的作者添加社交媒體鏈接。
首先,您需要安裝並激活 Simple Author Box 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
如果您想要更多功能,那麼有一個專業版可以讓您在內容之前或之後顯示作者框、添加網站鏈接、獲得更多社交圖標樣式、包括客座作者和合著者等等。
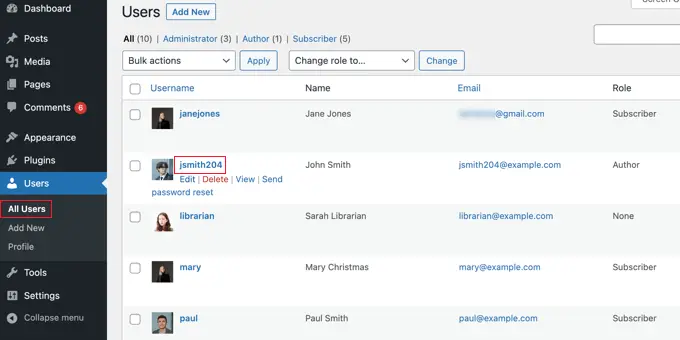
激活後,該插件會將社交媒體字段添加到每個用戶配置文件中。 只需導航到 WordPress 管理區域中的用戶 » 所有用戶頁面,然後單擊作者姓名或下面的“編輯”鏈接。

提示:要快速編輯您自己的用戶配置文件,您可以轉到用戶 » 配置文件頁面。
當您滾動到作者個人資料的底部時,您會注意到 Author Bio Box 插件添加了一些新字段。
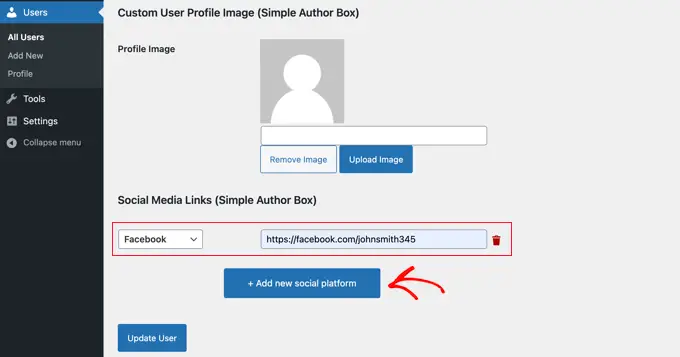
滾動直到看到標有“社交媒體鏈接(簡單作者框)”的部分。 現在您需要從下拉菜單中選擇“Facebook”,然後將其 Facebook 個人資料的 URL 粘貼到下一個字段中。

現在您可以點擊標有“+ 添加新社交平台”的按鈕。
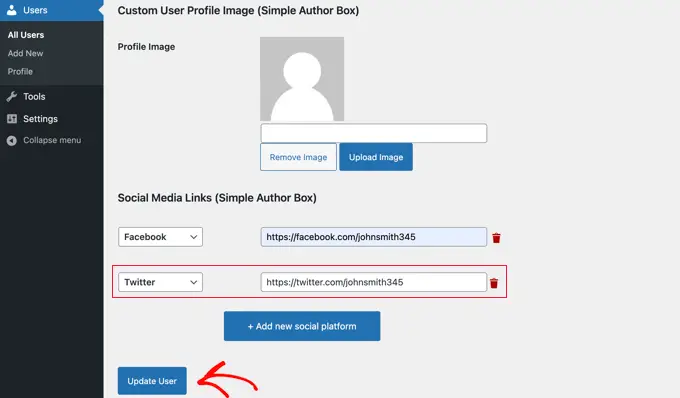
將添加一個新的下拉列表和字段,您可以在其中添加他們的 Twitter URL。

完成後,請確保單擊“更新用戶”按鈕以存儲您的設置。
注意:如果 Facebook 和 Twitter URL 在點擊按鈕後消失,請不要擔心。 在撰寫本文時,存在隱藏 URL 的小錯誤,但已保存設置。
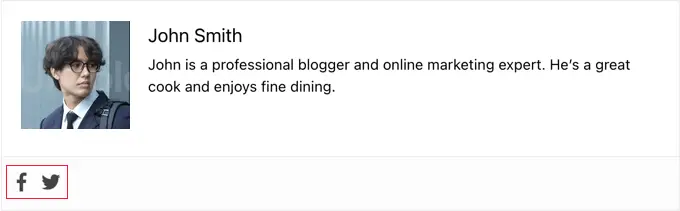
現在,Facebook 和 Twitter 圖標將與作者的個人資料一起顯示在其帖子的底部。 單擊這些圖標會將您的訪問者帶到他們的社交資料,但這些鏈接將在與您的博客相同的窗口中打開。


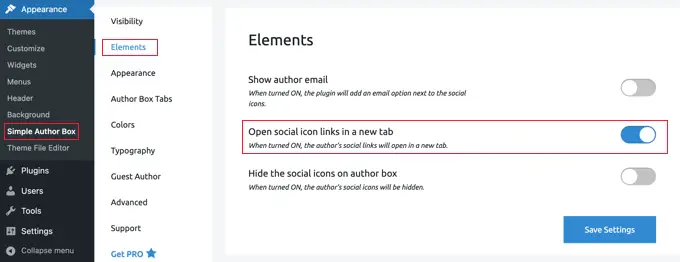
如果您希望鏈接在新選項卡中打開,則可以導航至外觀 » 簡單作者框頁面,然後單擊元素選項卡。 到達那里後,您需要找到“在新選項卡中打開社交圖標鏈接”選項並將其切換到打開位置。

現在作者的社交資料將在新選項卡中打開。
方法 3:將社交資料添加到您網站的 SEO 架構中
All in One SEO (AIOSEO) 是在超過 300 萬個網站上使用的原始 WordPress SEO 插件。 它還可用於在作者的個人資料頁面上添加社交個人資料字段。
與其他方法不同,此方法將改善您網站的搜索引擎優化,因為 AIOSEO 將這些社交資料添加到您網站的架構標記中。
問題是 AIOSEO 不會自動在作者簡介中顯示它們。 但別擔心,我們會告訴你如何做到這一點。
對於本教程,我們將使用 All in One SEO 的免費版本,因為它允許您為您的網站和每個用戶添加社交資料。 然而,AIOSEO Pro 提供了更多功能來幫助您在搜索引擎結果頁面中獲得更好的排名。
您需要做的第一件事是安裝免費的 All in One SEO Lite 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
設置好 AIOSEO 插件後,您需要轉到用戶 » 所有用戶頁面,然後單擊作者姓名或下方的“編輯”鏈接。

這將打開該作者的“編輯用戶”頁面。
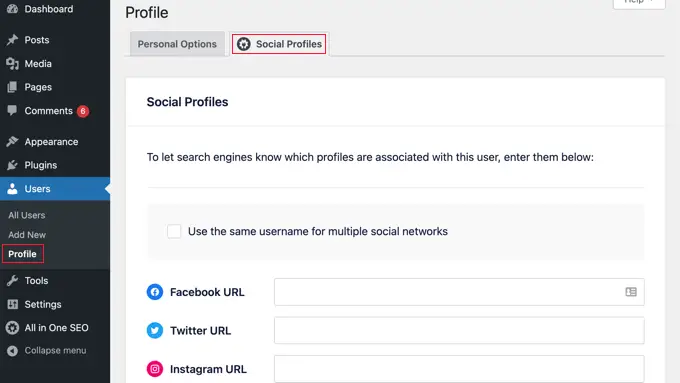
請注意,AIOSEO 在頁面頂部添加了一個 Social Profiles 選項卡。 您現在需要單擊該選項卡。

您現在可以在提供的框中輸入用戶社交資料的 URL,例如:
https://facebook.com/johnsmith345
Tweets by JohnSmith345
請注意,僅添加用戶名是不夠的。
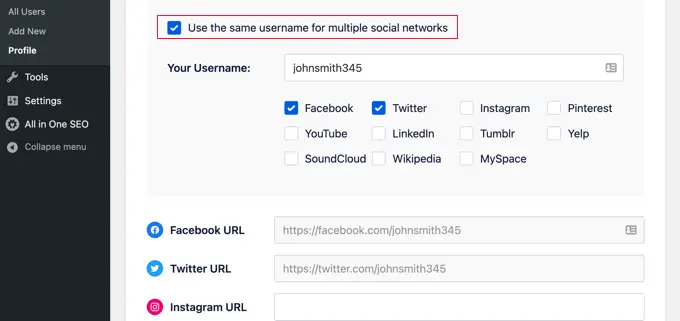
或者,如果作者在多個社交網絡上使用相同的用戶名,則您可以單擊標有“對多個社交網絡使用相同的用戶名”的框。

然後您可以輸入該用戶名並查看使用它的社交網絡。 對於其他社交網絡,您只需像以前一樣鍵入完整的 URL。
完成後,單擊頁面底部的“更新用戶”按鈕以存儲您的更改。
專業提示:如果您的企業或網站有 Twitter 和 Facebook 個人資料,則可以通過訪問All in One SEO » Social Networks並在“社交個人資料”選項卡上添加鏈接,以類似的方式將它們添加到您網站的架構中。
作者的社交媒體資料現已添加到您網站的架構中,幫助搜索引擎更好地了解您的網站。 但它們尚未顯示在您的網站上。
在您的主題中顯示 AIOSEO 作者 Twitter 和 Facebook 鏈接
現在您需要將這些字段顯示為主題中的鏈接。
如果您是高級用戶,那麼您可以通過編輯您的 WordPress 主題文件來顯示來自 All in One SEO 社交資料的鏈接。 如果您以前沒有這樣做過,請查看我們的指南,了解如何在 WordPress 中復制和粘貼代碼。
注意:如果您不熟悉編輯主題的核心文件和添加自定義代碼,那麼我們建議您使用 AIOSEO 將社交資料添加到您網站的架構中,然後使用上述方法 1 或方法 2 在您的網站上顯示它們。
高級用戶可以將以下代碼添加到您要顯示作者個人資料鏈接的主題文件中。
<?php
$twitter = get_the_author_meta( 'aioseo_twitter', $post->post_author );
$facebook = get_the_author_meta( 'aioseo_facebook', $post->post_author );
echo '<a href="' . $twitter .'" rel="nofollow" target="_blank">Twitter</a> | <a href="'. $facebook .'" rel="nofollow" target="_blank">Facebook</a>';
?>
保存您的更改並查看您網站上的帖子。
這是它在我們的演示網站上的樣子。 我們將代碼片段添加到 Twenty-Sixteen 主題的template-parts文件夾中的biography.php文件中。

我們希望本文能幫助您了解如何在 WordPress 中顯示作者的 Twitter 和 Facebook 個人資料鏈接。 您可能還想查看我們的指南,了解如何顯示最近的推文或如何在 WordPress 中顯示您的 Facebook 時間線。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
