如何使用高級廣告顯示分類產品框
已發表: 2018-11-30目錄
到目前為止,您一定已經發現了使用自定義簡碼顯示產品框的不同方法。 但是您是否知道在您的網站上對產品框進行分類也很容易?
顯示帶有高級廣告的分類產品框
如果您已經掌握了使用我們的插件,您就會知道在您的網頁上顯示產品框是多麼容易。 您只需要使用簡碼來顯示一個或多個產品框。
這也正是您使用高級廣告顯示分類產品框所需要的。 那麼,這到底是怎麼回事?
很簡單,在使用插件時,您可以決定如何為每個單獨的類別顯示您的產品框。
例如,如果您有一個“書籍”類別,您可能只想在訪問者在此類別下搜索時顯示相關的產品框,現在您可以做到這一點,這是個好主意!
我們將在本文中解釋它是如何工作的。 當然,這只是使用簡碼在類別中顯示亞馬遜產品的幾種方法之一。
什麼是高級廣告?

WordPress 插件 Advanced Ads 是一種工具,可讓您在您的網站上放置(廣告)橫幅和廣告並進行管理。 該插件提供了許多不同的方式來管理您的橫幅和廣告。
高級廣告的 3 個主要功能是:
- 廣告(創建和管理橫幅和廣告)
- 廣告組和廣告輪播(創建和管理組和輪播)
- 排名(設置和管理單個廣告的排名)
這個插件的一個主要優點是你可以不受限制地使用它的主要功能,包括管理任意數量的廣告、廣告輪播、調度等等。 您只需使用免費版本即可完成所有這些操作。
使用我們的 Amazon Affiliate 插件的人有很多好處。 結合高級廣告插件,您可以顯示與 WordPress 插件的 Amazon Affiliate 短代碼相同的所有短代碼。
帶有高級廣告的產品盒——讓我們開始吧!
我們的產品盒是展示亞馬遜產品和高級廣告插件的理想選擇。 您可能想知道如何將產品展示限制為訪問者在您的網站上尋找的特定類別。 因此,我們將向您展示當您的訪問者在您的網站上搜索所選類別時如何顯示一個產品框(或多個產品框)。
步驟1:
您需要安裝並激活高級廣告插件。
第2步:

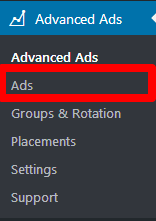
單擊 WordPress 菜單欄中的“高級廣告”,然後選擇“廣告”選項。
第 3 步:

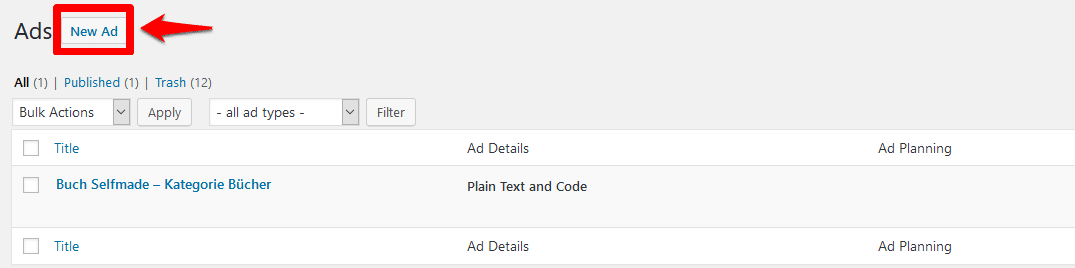
單擊“新廣告”按鈕以創建新廣告。
第4步:
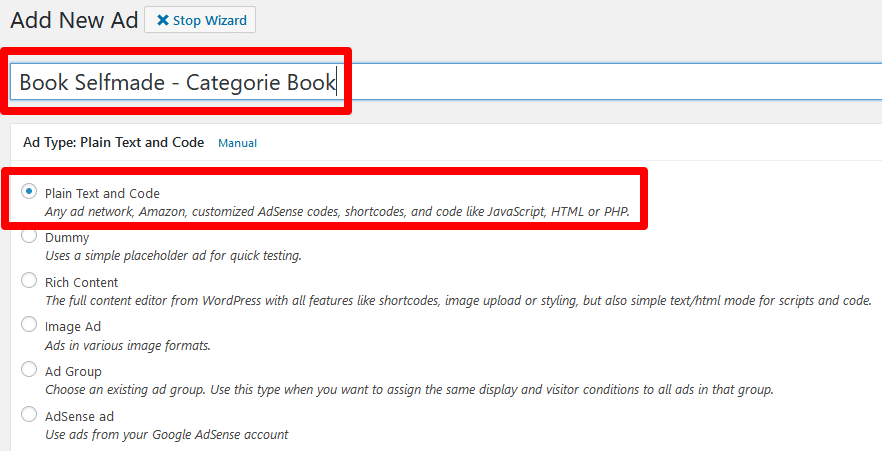
這將帶您進入顯示配置。 現在,為您的廣告命名。 例如,“自製書籍 - 書籍類別”。

在這種情況下,選擇“純文本和代碼”作為顯示類型,然後單擊“繼續”按鈕。
第 5 步:
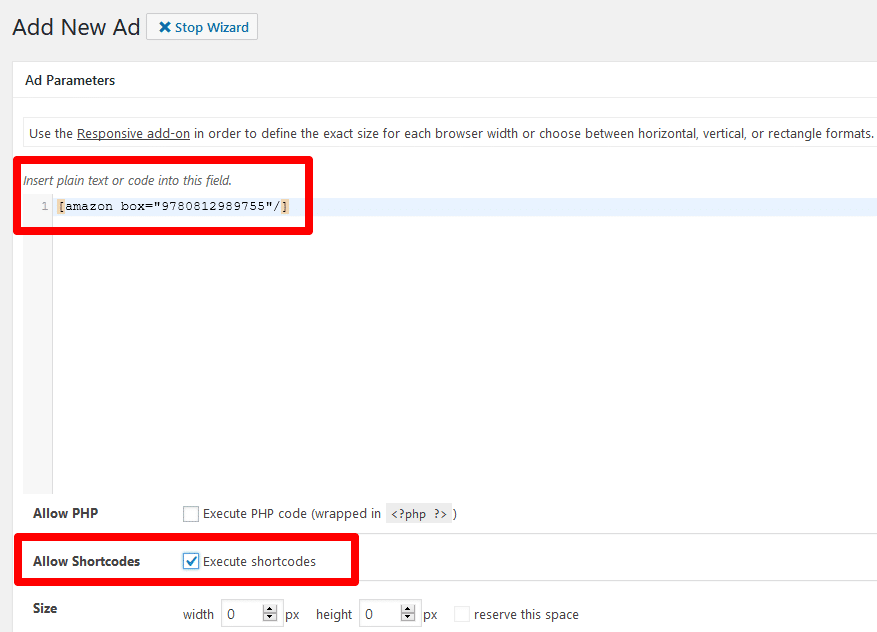
在顯示設置中,您現在可以插入一個代碼,或者在我們的例子中,我們的 Amazon Affiliate 插件的簡碼。

如圖所示,在第 1 行插入產品盒的簡碼。 再往下,您需要勾選“允許簡碼”框,以便顯示簡碼和產品框。
此外,您可以在此處指定廣告尺寸,但這不是強制性的。 然後,單擊“下一步”按鈕。
第 6 步:
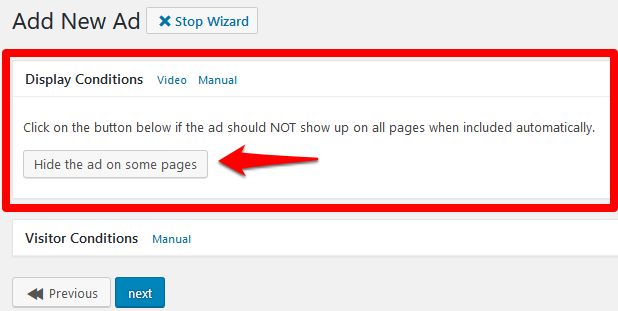
在這一步中,我們需要指定廣告何時應與廣告類別一起出現。 在這裡,標籤頂部的“廣告參數”將幫助您進行所有設置。 在這裡,點擊“在某些頁面上隱藏廣告”。

在以下下拉菜單中,選擇顯示廣告的設置。


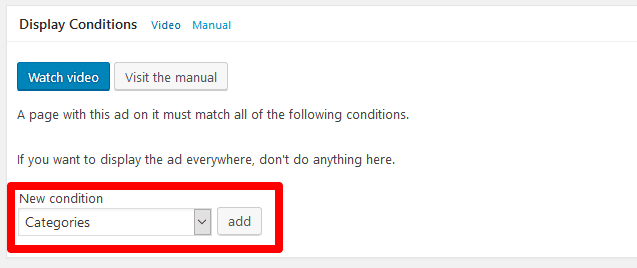
我們現在要選擇“類別”並單擊“添加”按鈕。
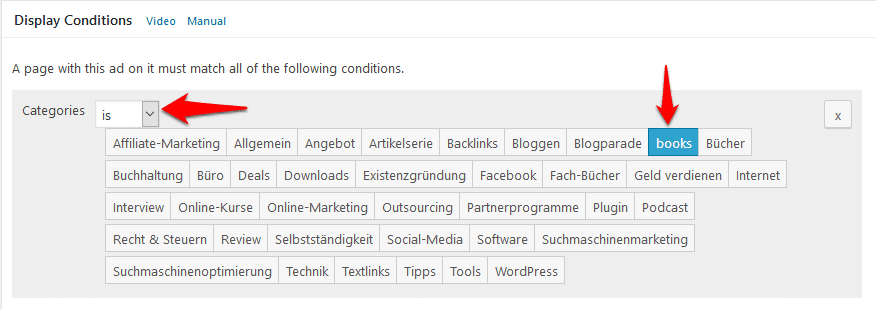
在隨後出現的選擇中,您可以從下拉菜單中選擇一個或多個類別(= 是)或排除某些類別(= 不是)。

在我們的示例中,我們為產品盒選擇了書籍。 因此,我們只想在訪問者搜索“圖書”類別時顯示它。
現在您已經選擇了一個或多個類別,單擊“下一步”按鈕。
第 7 步:
恭喜! 您的廣告現已保存。 現在您需要做的就是指定您的產品框應該顯示在哪裡。

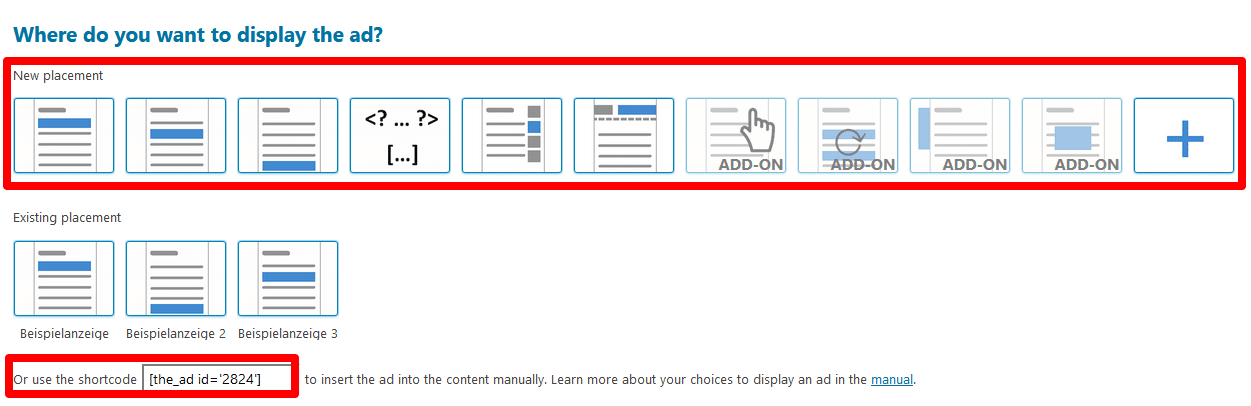
您可以從這裡選擇很多選項。 您可以在項目中顯示產品框,將代碼直接插入模板(適用於高級用戶),或將其顯示在側邊欄或標題中。
或者,短代碼將允許您將廣告放置在您網站上的任何位置。 在我們的示例中,我們將把廣告放在側邊欄上。 單擊“側邊欄”選項將帶您直接進入小部件。
第 8 步:
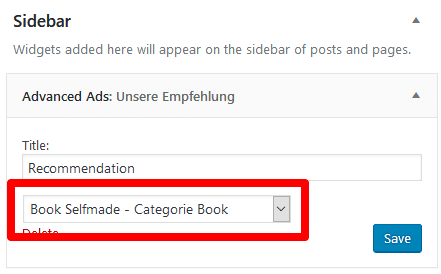
從小部件的選擇中選擇“高級廣告”並將其添加到您的側邊欄中。 現在,您可以在小部件中添加標題,該標題將顯示在產品框上方。 然後選擇您之前指定的廣告選擇。

單擊“保存”時,產品框將出現在側邊欄中。 但是,這只會在訪問者搜索“圖書”類別時發生。
為文章中的產品盒分配特定類別——這很容易!
在上述步驟中,我們創建了一個廣告,在第 7 步中,我們使用了位於側邊欄中的產品框示例。
當然,您也可以選擇其他位置,例如在文章中,稍後可以輕鬆執行此操作。
只需轉到高級廣告的步驟 2 中的 WordPress 菜單欄,然後選擇“展示位置”選項。 第一步是選擇展示位置的類型。

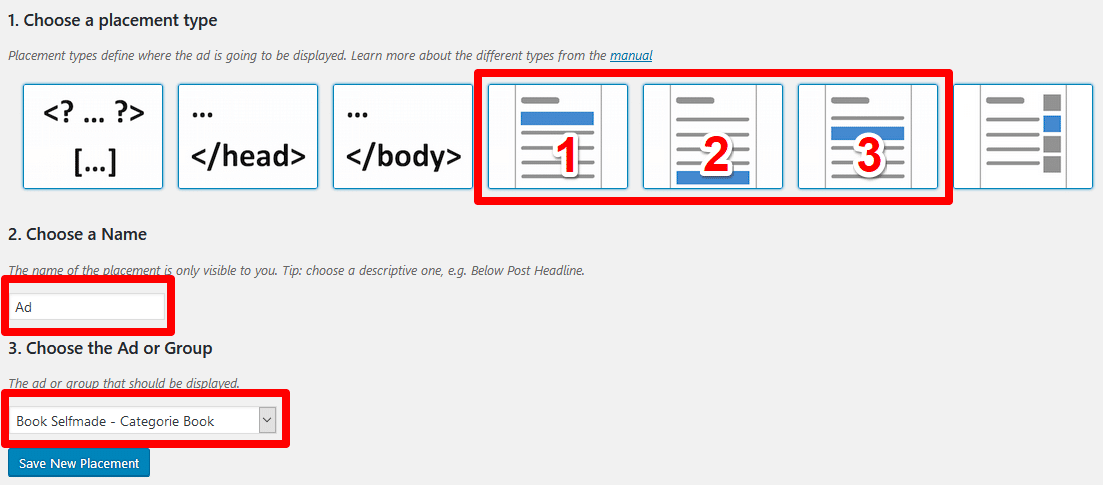
在我們的下一個示例中,我們將產品盒放置在項目中您可以從以下 3 個位置中進行選擇:

- 內容前
- 內容之後
- 內容內
有不同的配置選項,具體取決於您選擇的選項。
第二步是命名你的位置,第三步是選擇你的廣告。
如果您選擇文章中的位置,請單擊“保存位置”按鈕。 現在您已達到設置點,您可以進一步調整產品框的顯示方式。
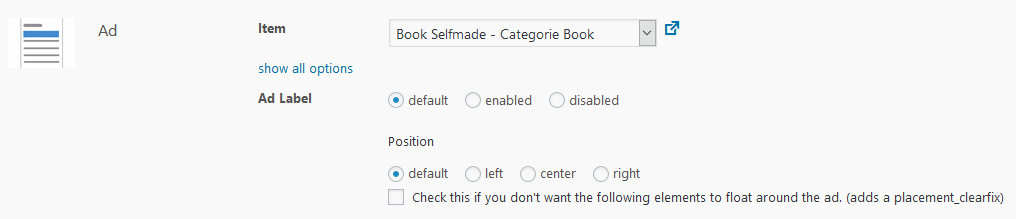
1.內容之前

當選擇在“內容之前”展示您的廣告時,您可以指定廣告標籤以及位置。
在高級廣告設置中指定廣告標籤。 例如,您可以在廣告上方顯示“廣告”或類似內容。
要完成頭寸設置,請點擊“保存頭寸”。
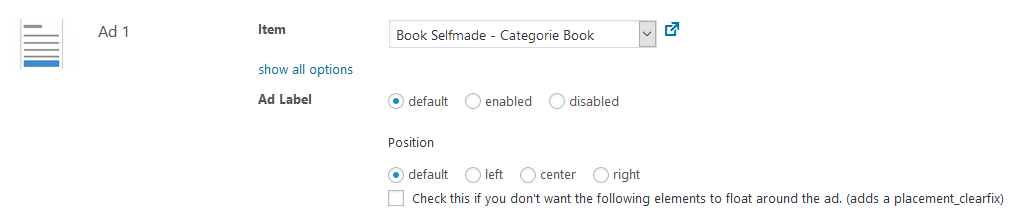
2.內容後

要將廣告放置在“內容之後”,您可以使用與“內容之前”相同的配置選項。
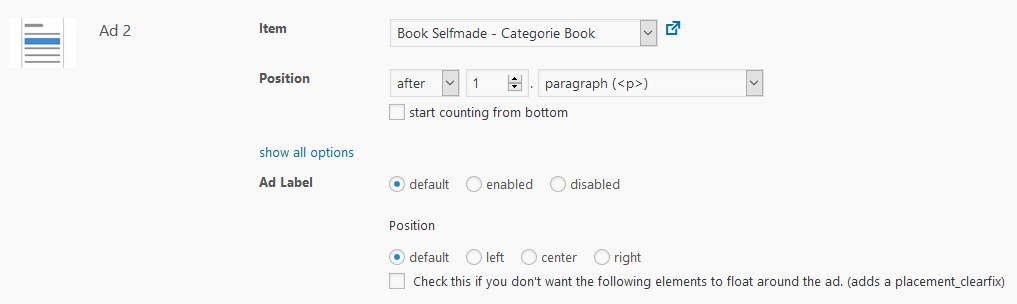
3.內容內

您還可以將產品框嵌入“內容”中。 在這裡,您可以指定產品框在文章/內容中間的位置。
例如,在第一段或第一個標題之後 (H1 – H4)。 您設置的所有其他選項與前面提到的位置 1 和 2 相同。
提示:使用顯示設置和位置的組合很容易。 如果您想為您為文章選擇的類別顯示產品框,這將很有用。
使用簡碼顯示類別的優缺點
| 優點 | 缺點 |
|
|
AAWP 簡碼和高級廣告
在上面的例子中,我們只討論了經典和流行的產品盒。 當然,如果您願意,您可以使用我們亞馬遜插件中的其他短代碼通過高級廣告創建廣告。
高級廣告插件可以輕鬆顯示我們所有的短代碼。 因此,您有很多機會使用此插件動態控制產品框、列表或表格。
結論
產品盒的動態集成通過高級廣告插件為您提供了各種驚人的機會。 動態展示意味著您可以在正確的時間為訪問者定位正確的產品。
這是一項偉大的技術創新,將有助於增加銷售額。 為什麼不嘗試一下,看看它是否會提高您的轉化率? 我們祝您一切順利!
你覺得這篇文章有幫助嗎? 如果是這樣,請給我們留言讓我們知道!
