如何在 WordPress 中為每個單獨的提交和網頁顯示不同的側邊欄
已發表: 2023-09-30您想在您的 WordPress 網站上展示特定貼文和頁面的各種側邊欄嗎?
很多時候,您會希望在整個網站或部落格中顯示相同的側邊欄。 另一方面,有時您可能必須在某些貼文和網頁上呈現不同的側邊欄內容。
在本文中,我們將向您介紹如何為 WordPress 中的每個文章和頁面開發和顯示獨特的側邊欄。

什麼時候需要在 WordPress 中使用獨特的側邊欄?
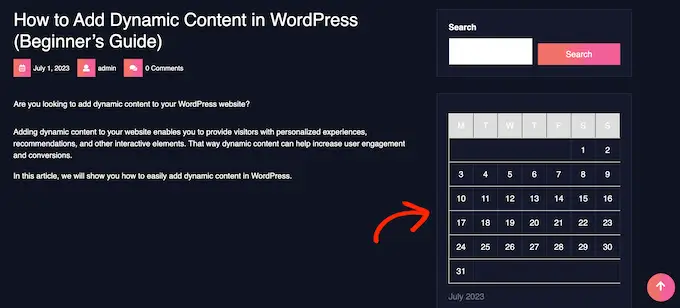
許多 WordPress 主題都有側邊欄,您可以在其中添加實用的小部件和文章。 例如,許多網頁在側邊欄插入搜尋欄或清楚地顯示現代貼文的清單。
如果您的 WordPress 主題有側邊欄,那麼預設情況下,它會在您的所有貼文、網頁、類別和存檔網頁上看到類似的側邊欄。
但是,您可能想要在特定貼文和網頁上顯示不同的側邊欄小工具。
例如,您可以在最受歡迎的貼文的側邊欄中清楚地顯示不同的內容,或顯示更適用於不同網頁的廣告。
您甚至可以根據頁面資訊使用各種呼叫類型。
Acquiring 表示,讓我們看看如何在 WordPress 中為每篇文章和網站頁面製作和顯示獨特的側邊欄。 基本上使用下面的快速單向連結直接跳到您想要使用的技術:
系統1:在WordPress中為每篇文章和網頁顯示各種側邊欄(簡單)
如果您的概念支援側邊欄小部件,那麼您可以使用輕量級側邊欄管理器輕鬆製作大量側邊欄。 該外掛程式可讓您根據需要建立任意數量的自訂側邊欄,然後將它們指派給各種貼文和頁面。 您也可以將它們合併到自訂的發布類型中,或為所有具有精確分類的網頁或貼文指派側邊欄。
您需要做的第一點是設定並啟動 Lightweight Sidebar Supervisor 插件。 有關更多詳細信息,請參閱我們有關如何設定 WordPress 外掛程式的逐步手冊。
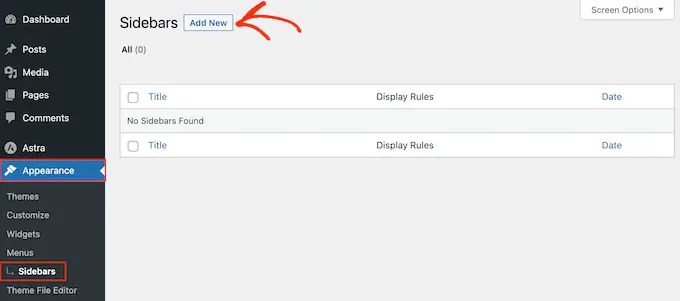
啟動後,您需要前往檢視»側邊欄。 要開發第一個側邊欄,只需點擊“新增”按鈕即可。

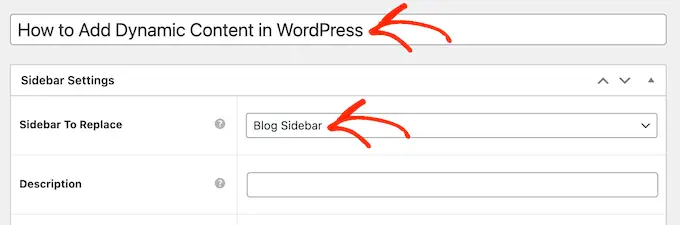
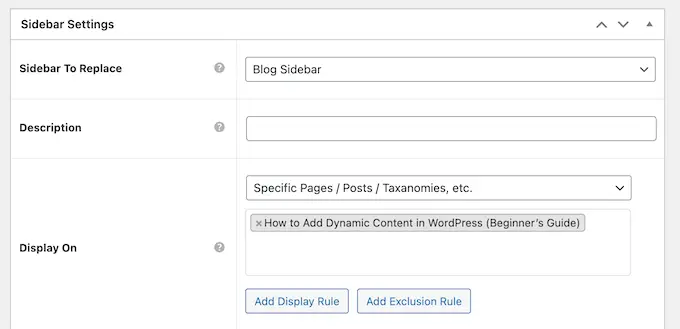
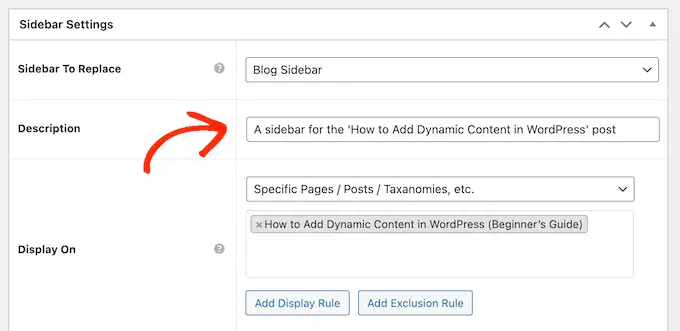
現在您可以輸入側邊欄的標題。 這僅供您參考,因此您可以使用任何您想要的東西。
執行此操作後,開啟「要取代的側邊欄」下拉式選單,然後選擇要在其中顯示側邊欄的網站。 您看到的選擇可能會根據您的 WordPress 主題而有所不同。

現在,您可以透過制定包含或排除規則來控制側邊欄的顯示位置。
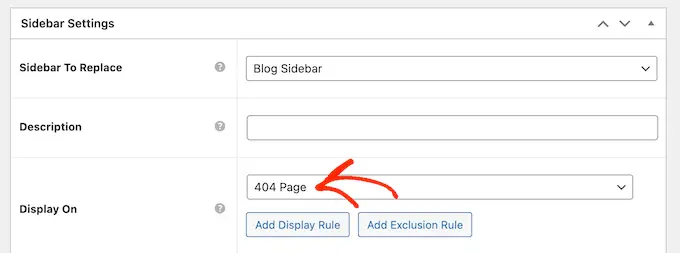
要製定包含規則,只需開啟「顯示於」下拉列表,然後選擇要在其中使用側邊欄的網頁、貼文、自訂發佈樣式或群組。
例如,您可以將側邊欄新增至單獨的網頁中,例如 404 錯誤網頁或建立者存檔。

另一種可能性是透過選擇「特定頁面/貼文/分類法」來將側邊欄應用於特定網站、文章或群組。
這會新增一個框,您可以在其中選擇網站、貼文或類別。

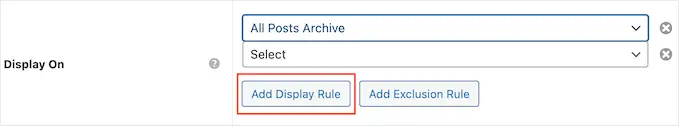
若要產生更多包含策略,只需按一下「新增顯示」規則按鈕即可。
這會在您可以產生新包含規則的任何位置新增一個部分。

如果您願意,那麼您可以建立排除規則作為替代。 為了便於說明,您可能希望在主頁之外的每個單獨頁面上顯示側邊欄。
您也可以將包含和排除策略納入 WordPress 網頁上顯示側邊欄的精確管理中。
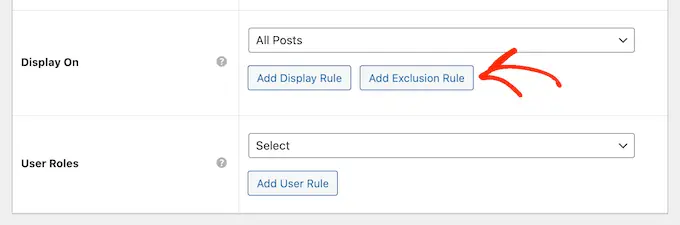
若要產生排除規則,只需按一下「新增排除規則」按鈕即可。

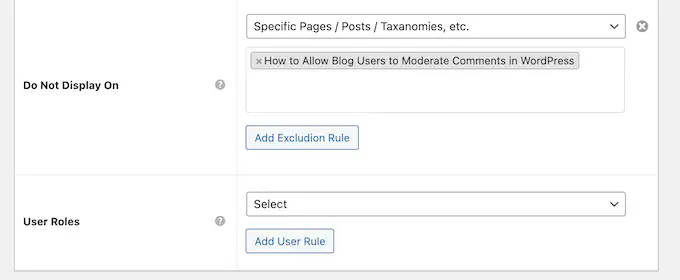
在新的「請勿畫面開啟」區域中,開啟下拉式功能表並選擇不應使用此側邊欄的網站頁面或發佈內容。
您也可以透過執行前面提到的相同操作流程,從具有唯一類別的網頁中排除側邊欄。


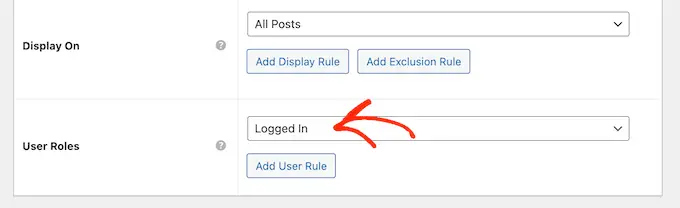
在確定側邊欄將出現在您的 WordPress 部落格上的哪個位置後,您可能會想要向不同的使用者顯示不同的內容。
例如,如果您有一個會員網站,那麼您很可能會為訪客而不是登入的客戶使用獨特的側邊欄。
為此,請開啟「使用者」下拉式選單,然後從下拉式選單中選擇一個用途。 現在,只有具有這種精確人物功能的人才能看到側邊欄。

最後,您可能想要新增可選描述的樣式。 這只會在 WordPress 儀表板中顯示,因此這是在多作者 WordPress 網站上與其他管理員或客戶分享詳細資訊的絕佳方式。
如果您打算建立大量側邊欄,那麼您也可以使用此欄位來留下您的自我筆記和有價值的提醒。

當您對輸入的資訊和事實感到滿意時,只需單擊“發布”即可。
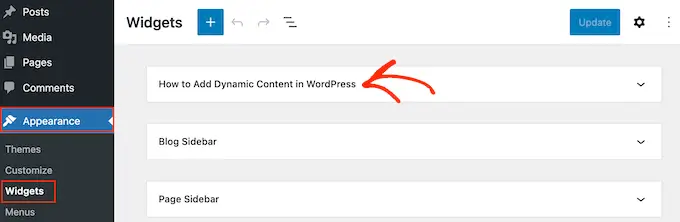
執行此操作後,請前往「檢視」>「小工具」 。 現在,您將看到您的概念預設支援的所有小部件 - 所有設定部件,以及您在先前的移動中產生的新側邊欄。

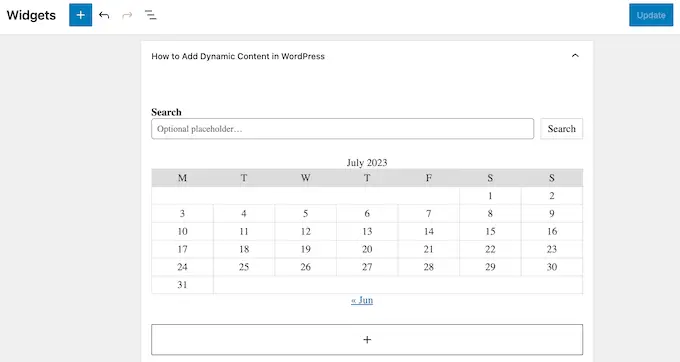
現在,您可以提前將小部件添加到側邊欄,就像任何其他小部件完全準備好的空間一樣。
有關分階段操作指導,請務必參閱我們有關如何插入和使用小部件的指南。

當您對側邊欄的設定感到滿意時,請按一下「更新」。
現在,如果您訪問 WordPress 博客,您將看到新的側邊欄。

要製作更多量身定制的側邊欄,只需重複這些步驟即可。
如果您的主題不支援側邊欄,那麼您仍然可以使用拖放網站建立器外掛程式產生不同的側邊欄。
SeedProd 是 WordPress 理想的登陸網站建立器外掛。 使用此插件,您可以製作任何類型的定製網站,而無需創建任何程式碼。 它還擁有數十個專業網站套件和模板,您可以使用拖放建構器輕鬆編輯和調整。
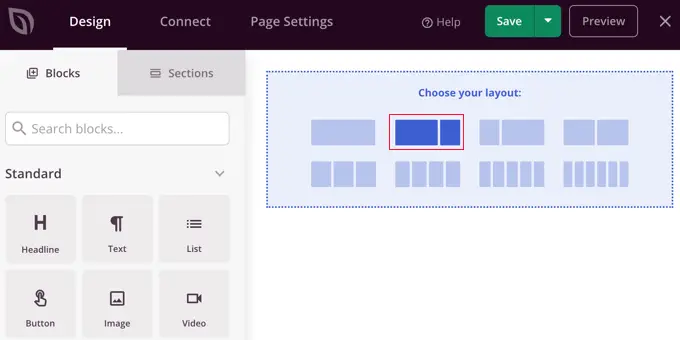
在規劃客製化網頁時,您可以選擇帶有側邊欄的佈局。

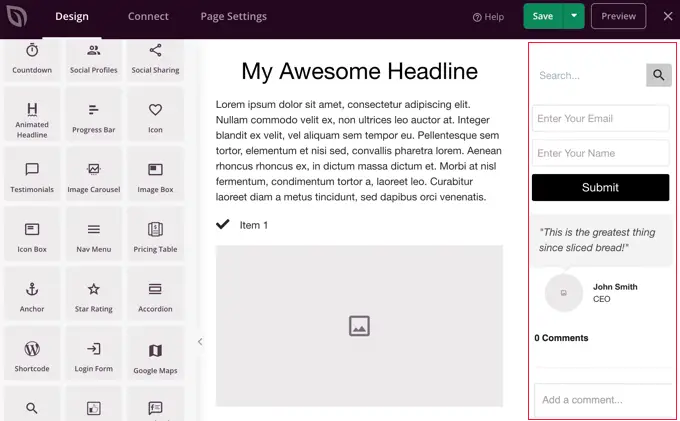
然後,您只需揭開要在側邊欄中顯示的區塊並透過拖放將它們插入即可。
SeedProd 具有您期望從功能強大的網頁產生器獲得的所有區塊和屬性,例如選擇類型、社交設定檔、倒數計時器、呼叫表單、按鈕、不同的內容區塊等等。 這將使您可以輕鬆地為您的 WordPress 網站製作強大而獨特的側邊欄。

若要了解如何在您的網站上使用 SeedProd 頁面建立器插件,您可以參閱我們關於如何在 WordPress 中建立自訂網站的手冊。
我們希望這篇文章能幫助您學習如何在 WordPress 中的每個提交或網站中新增獨特的側邊欄。 您可能還想了解如何在 WordPress 中建立個人化 Instagram feed,或查看我們為整個網站編輯精心挑選的最佳區塊主題。
如果您喜歡這篇文章,那麼您應該訂閱我們的 WordPress 影片剪輯教學的 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
