如何在 WordPress 中顯示評論最多的帖子(2 種技巧)
已發表: 2023-06-20您想在 WordPress 中展示您評論最多的帖子嗎?
突出顯示評論最多的帖子可以幫助您的人們找到您理想的內容,增加綜合瀏覽量並提高網站參與度。
在這篇文章中,我們將向您展示如何逐步展示 WordPress 中評論最多的帖子。

為什麼在 WordPress 中顯示評論最多的帖子?
您評論最多的帖子具有非常大的消費者參與度。 通過顯示您廣受歡迎的帖子,您可以鼓勵新讀者註冊參加對話並在您的 WordPress 網站上花費更多時間。
所有這些共同顯著提高了您網頁的社會認同度。
當您的讀者繼續在您的網頁上停留較長時間時,您可以影響他們閱讀其他文章、成為您的電子郵件列表的一部分或進行獲取。
此外,當新人離開時,他們就會成為當地社區的一部分。 這可以幫助您通過冗長的短語與聽眾建立信任。
目前正在解釋這一點,讓我們看看如何使用兩種策略在 WordPress 中簡單地顯示您評論最多的帖子。 您可以點擊下面的超鏈接移動到任意部分:
有多種 WordPress 流行帖子插件可用於篩選常見文章或博客文章,但最簡單的使用是 MonsterInsights。
它是 WordPress 的最佳分析解決方案,已被超過 300 萬個網站使用。 使用此插件,您可以輕鬆地在網站上的任何位置顯示評論最多的帖子。
您需要做的第一件事是安裝、激活和設置 MonsterInsights。 有關更多詳細信息,請參閱我們的初學者指南,了解如何在 WordPress 中添加 Google Analytics。
請注意: MonsterInsights 有一個完全免費的版本,但考慮到它包含流行的帖子元素,我們在本教程中使用專業版本。
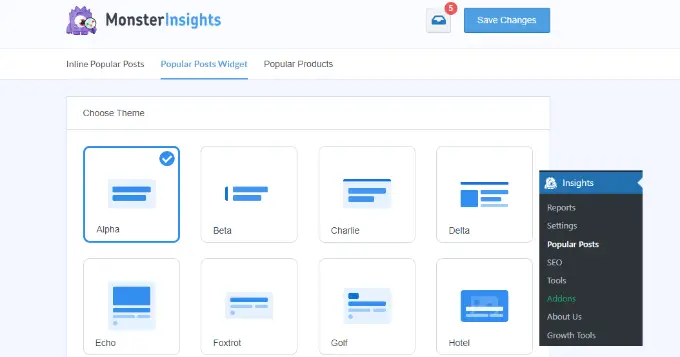
激活後,導航至見解 » 首選帖子,然後單擊菜單中的“熱門帖子小部件”選項卡。

在此顯示屏幕上,您將控制評論最多的帖子的整體外觀。
基本上選擇您想要用於評論最多的帖子的“主題”。 該概念與您的 WordPress 主題相同,並將調節評論最多的帖子小部件的總體結構。
該屏幕上還有大量其他自定義選項。
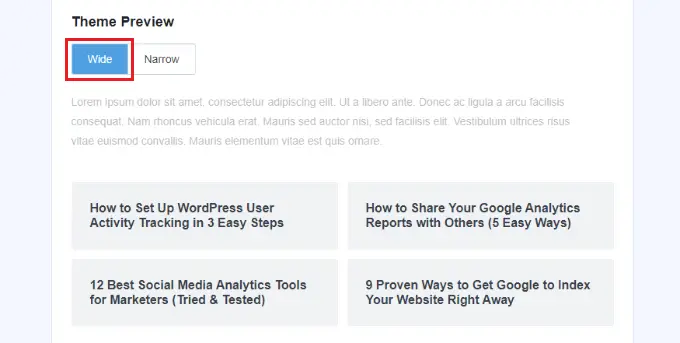
舉個例子,在“主題預覽”元框中,您可以在材料下方以“寬”結構或“窄”格式篩選評論最多的帖子,以適合您的書面內容。

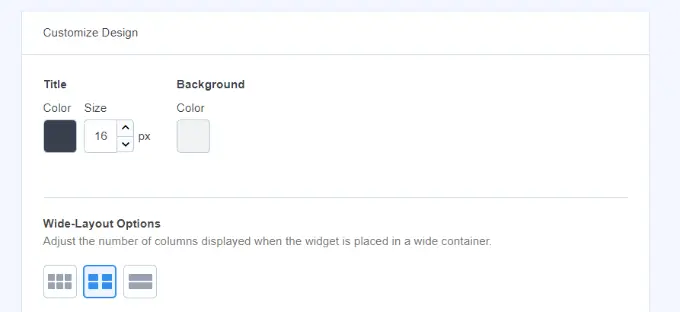
接下來,您有更多的選擇來定製樣式和設計。
為了便於說明,您可以改進標題、圖標和跟踪記錄的大小和顏色。

MonsterInsights 將立即保留您對評論最多的帖子顯示選項所做的任何修改。
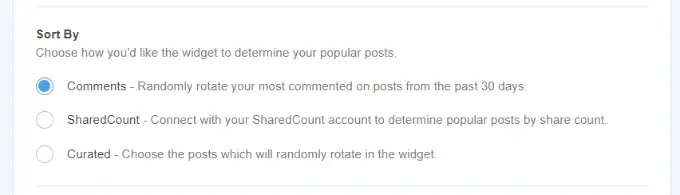
一旦您完成了對評論帖子的外觀的自定義,就可以通過評論來篩選您的熱門帖子了。
在“排序依據”元框中,只需選擇“評論”按鈕。

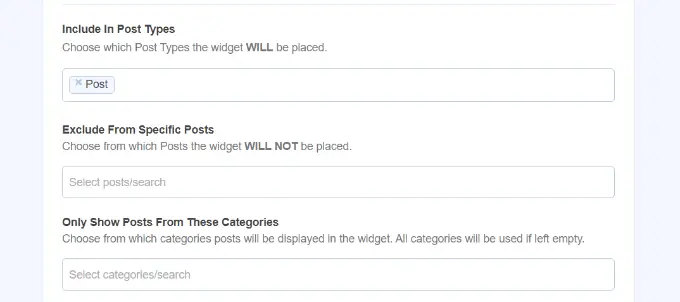
接下來,您可以向下滾動並查看更多合併和排除帖子的選項。
還可以選擇將來自特定類別的帖子包含在廣受歡迎的帖子小部件中。

MonsterInsights 會定期顯示您評論最多的帖子。
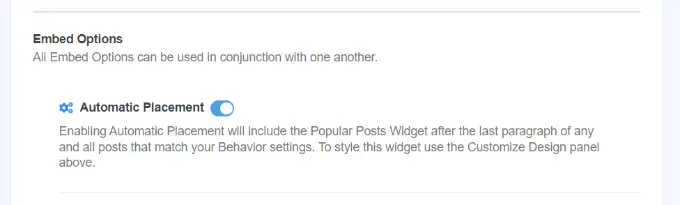
您有一些獨特的選擇可以將您喜歡的帖子合併到 WordPress 中。 您可以選擇手動或自動放置。
如果您決定“自動”放置,那麼該插件將直接在博客帖子的最後一段之後合併您評論最多的 WordPress 帖子。

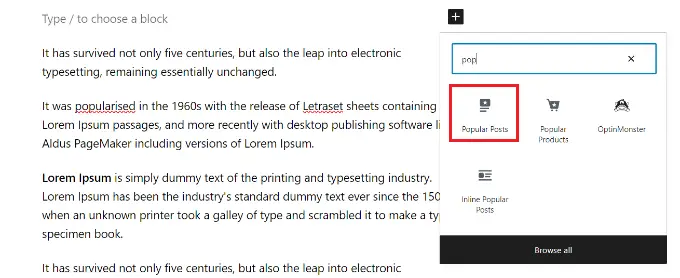
另一種選擇是手動顯示評論最多的帖子。 如果您選擇“手動”解決方案,那麼您可以將廣受歡迎的帖子小部件與古騰堡塊或短代碼合併。
為此,請打開一個頁面或將其放在您想要篩選最多評論的帖子的任何位置。
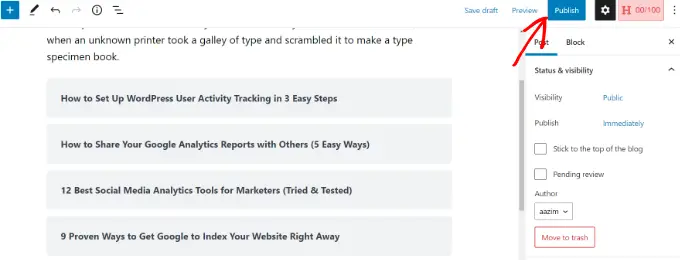
進入內容編輯器後,只需單擊“+”圖標並找到“熱門帖子”塊。

這將立即將您評論最多的帖子合併到您的網站中。
請確保您只需單擊“更新”或“發布”即可保留您的修改。

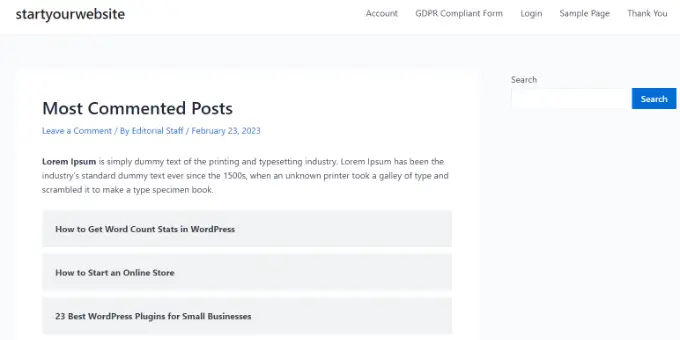
現在,當您的客戶訪問該網站時,他們將看到顯示您評論最多的帖子。
您可以訪問該網站,查看最受歡迎的帖子以及動態回复。


第二種方法涉及向 WordPress 文檔添加代碼。
即便如此,使用這種方法也有一些缺點。 首先,它需要將代碼包含到 WordPress 中,因此對於新手來說並不愉快。 即使是一個小錯誤也可能引發嚴重的問題,因此我們建議為熟練的用戶增強 WordPress 的主要信息。
第二,代碼的功能優化不如 MonterInsights 插件。 這表明它將提高服務器負載,並且可能會降低您的網站速度。
目前正在解釋這一點,讓我們看一下如何在沒有插件的情況下在 WordPress 中顯示評論最多的帖子。
將代碼片段添加到 features.php 文件
您需要將下面提供的代碼合併到您的 features.php 文件中。 我們建議通過使用 WPCode 插件來完成此操作。 這是將自定義代碼合併到 WordPress 網站的最安全、最好的方法。
最初,您需要安裝並激活 WPCode 插件。 有關更多信息,請記得查看我們有關如何設置 WordPress 插件的指南。
注意:您還可以使用免費的 WPCode 插件,因為它具有您想要插入此代碼的所有功能。
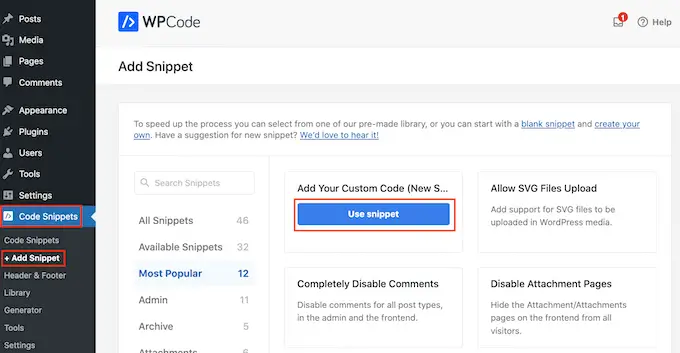
激活後,您可以從 WordPress 儀表板前往代碼片段 » 插入片段,然後選擇“添加您的自定義代碼(新片段)”選項。

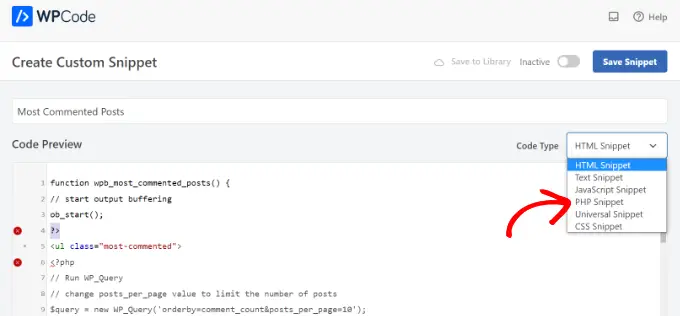
即將推出,您可以在網站頁面頂部添加代碼片段的名稱。 現在,只需將此代碼複製並粘貼到“代碼預覽”框中:
purpose wpb_most_commented_posts()
// start output buffering
ob_begin()
?>
-
have_posts()) : $query->the_publish() ?>
之後,請確保單擊“代碼類型”下拉菜單並選擇“PHP 片段”選項。

完成後,只需單擊切換按鈕即可使代碼處於“活動”狀態,然後按頂部的“保存片段”按鈕。
有關更多詳細信息,請查看我們的將網絡片段粘貼到 WordPress 的初學者指南。
該代碼將運行數據庫查詢並獲取按最高評論數排序的 10 個帖子。 然後,它使用輸出緩衝創建一個可用於顯示帖子的短代碼。
代碼的最後一行創建一個短代碼,您可以在帖子、頁面和小部件區域中使用它。
要顯示您的熱門帖子,您只需將以下短代碼添加到您的 WordPress 網站即可。
[wpb_most_commented]
有關更多詳細信息,請參閱有關如何在 WordPress 中添加短代碼的初學者指南。
如果您想在帖子標題旁邊添加縮略圖,請在後面添加以下代碼行
此代碼將確定發布縮略圖照片的定制尺寸。 您可以更改尺寸以滿足您的需求。
使用 CSS 為您評論最多的帖子建模
完成此操作後,您可以設置評論最多的帖子的篩選方式。
為此,您可以修改 WordPress 主題樣式表中的.most-commented和.wpb-comment-count CSS 課程。
您可以使用如下 CSS 來開始:
.most-commented li
border-base:1px sound #eee
padding-bottom:3px
.most-commented li :following
distinct:both of those
.most-commented img
padding:3px
margin:3px
float:remaining
.wpb_comment_count a, .wpb_comment_count a:active, .wpb_comment_rely a:visited, .wpb_remark_count a:hover
color:#FFF
要將 CSS 添加到網站主題的樣式表中,您可以使用 WPCode。 只需從 WordPress 儀表板轉到代碼片段 » 增加片段,然後選擇“添加您的定制代碼(新片段)”選項。

接下來,在代碼預覽區域中輸入 CSS 代碼,並為代碼片段插入標題。
只需確保您單擊“代碼類型”下拉菜單並選擇“CSS 片段”選項即可。

完成後,不要忘記將開關切換到“活動”,然後單擊主要部分的“保存片段”按鈕。
有關更多信息,請參閱我們的教程,了解如何輕鬆地將個性化 CSS 添加到您的 WordPress 網站。
我們希望這篇短文能夠幫助您展示 WordPress 中評論最多的帖子。 您可能還想查看我們的終極 WordPress 搜索引擎優化教程以獲得額外流量,以及我們為公司選擇的理想 WordPress 插件的專家。
如果您喜歡這篇文章,請記得訂閱我們的 WordPress 視頻剪輯教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上發現我們。
