如何在 Floating Side Tab Pro 中顯示最近的貼文?
已發表: 2024-10-16想要確保您的訪客始終看到您最新的部落格文章嗎?借助Floating Side Tab Pro插件,可以輕鬆在您的網站上顯示最近的帖子,讓您的內容觸手可及。新增「最近的貼文」標籤使讀者即使在瀏覽時也能與您的更新保持聯繫。這是一種允許他們訪問您的內容並與您的內容建立更多聯繫的簡單方法。
設定只需幾個步驟,完成後,您最近的貼文將按照您想要的方式展示。 Floating Side Tab Pro可以輕鬆自訂您的網站,以便讀者可以隨時了解您所分享的最新內容。這是一個簡單的升級,可以毫無困難地讓您的內容獲得更多關注。
目錄
- 1設定「最近貼文」標籤的逐步指南
- 1.1 1.安裝並啟動Floating Side Tab Pro
- 1.2 2. 前往浮動側選項卡選單
- 1.3 3.新增標籤選單
- 1.4 4.配置佈局設定
- 1.5 5. 儲存您的設置
設定「最近的貼文」標籤的逐步指南
1.安裝並啟動Floating Side Tab Pro
首先,您需要在 WordPress 網站上安裝Floating Side Tab Pro外掛。
首先,從CodeCanyon購買外掛。購買後,從您的 CodeCanyon 帳戶下載插件的 zip 檔案。
接下來,前往 WordPress 儀表板,前往插件 > 新增插件,然後上傳剛剛下載的 zip 檔案。
上傳後,點擊「啟動」按鈕以啟動您網站上的外掛程式。
啟動外掛程式後,您將能夠在 Floating Side Tab Pro 中編輯設定並新增「最近的貼文」選項卡,以便最近的貼文將顯示給您的訪客。
2. 前往浮動側選項卡選單
進入儀表板後,點擊左側選單中的“浮動側選項卡”選項以存取插件的設定。
3.新增標籤選單
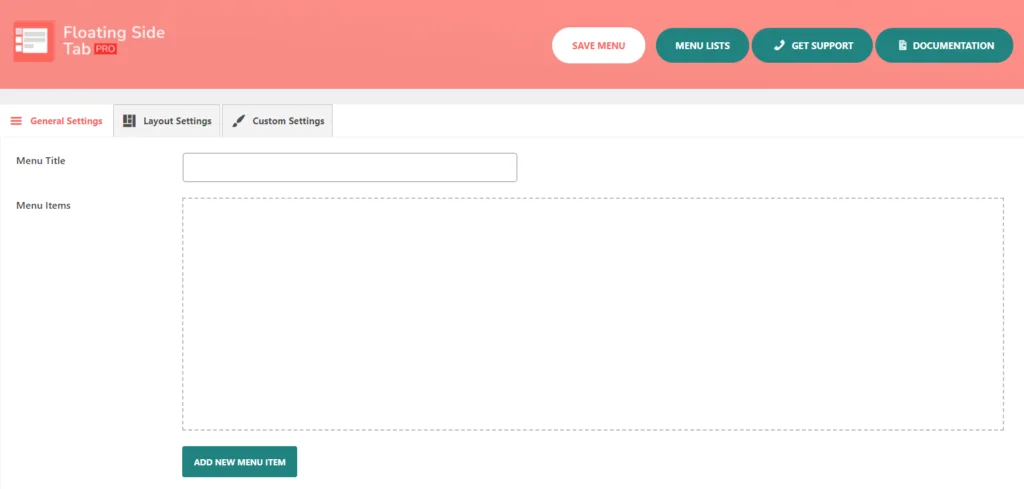
現在您已進入插件設置,您可以添加一個新選項卡,在其中顯示您最近的帖子。按一下“新增選項卡選單”。您將被重定向到“常規設定”選項卡。

在這裡,您將找到選單標題、選單項目和標有「新增選單項目」的按鈕等選項。點擊此按鈕將向您顯示一個空選單項,可供您新增詳細資訊。如果您願意,您可以建立更多選項卡,但在本例中,我們將只為您最近的貼文保留一個選項卡。
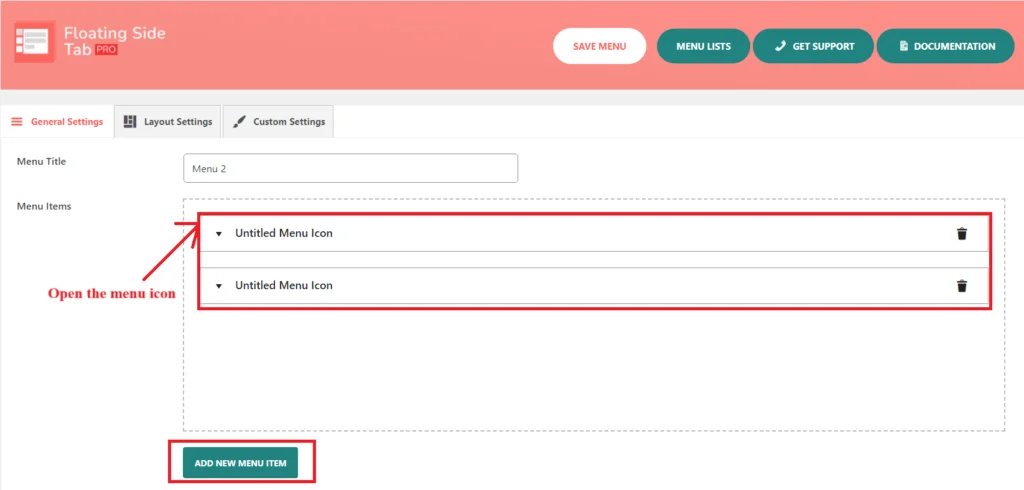
每次您單擊“新增選單項目”時,它都會開啟一個無標題的新選單圖示。每次按一下「新增選單項目」按鈕時,都會出現另一個無標題選單圖示。

接下來,您需要打開“無標題選單圖示”。您會注意到,當使用者按一下此特定選單項目時,會出現其他子選單項目或選項。

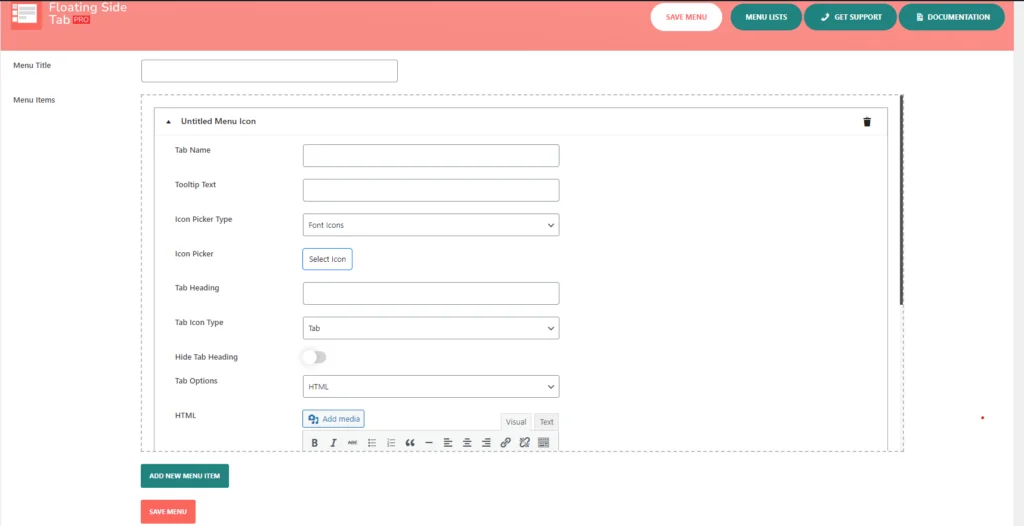
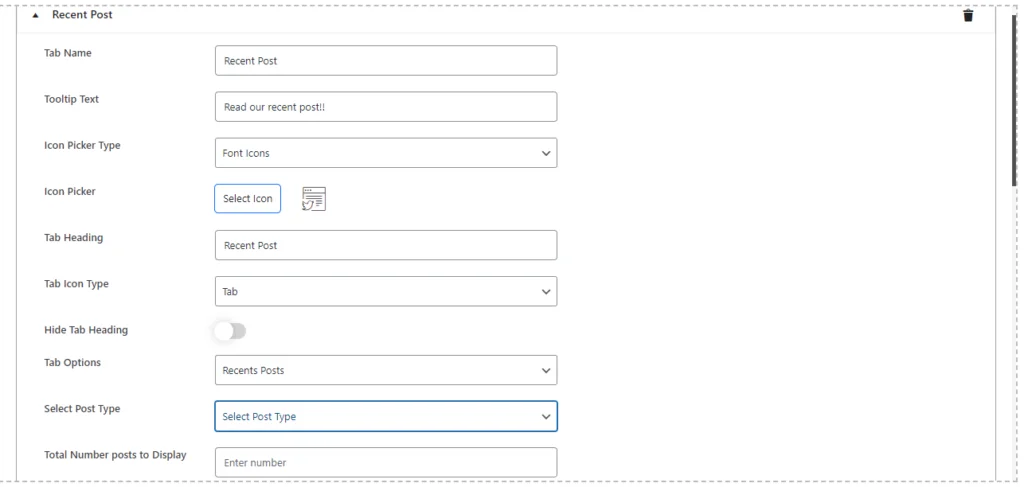
這包括用於管理選項卡名稱、工具提示文字、圖示選擇器類型、圖示選擇器、選項卡標題、隱藏選項卡標題、選項卡圖示類型和選項卡選項的選項,如下所述。
對於選項卡的名稱,請保持簡單 -最近的帖子效果很好。這可以讓您的訪客清楚該選項卡的用途。

接下來,我將添加一些工具提示文字:這是用戶將滑鼠懸停在選項卡上時出現的內容。例如“閱讀我們最近的帖子!!”添加一點個人風格,並邀請他們點擊,就可以做到這一點。
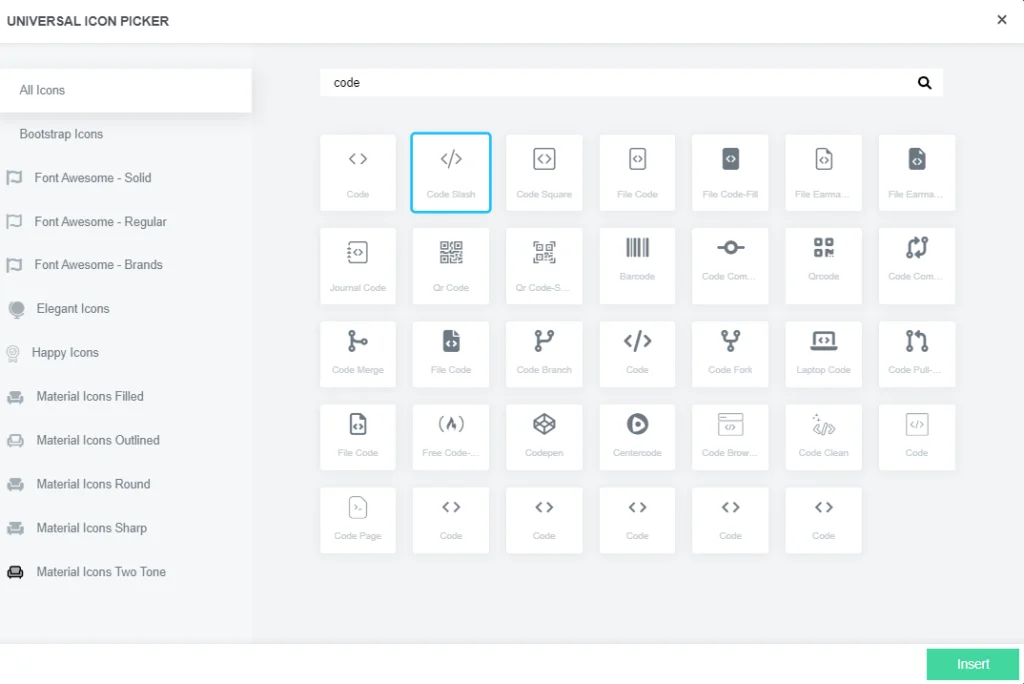
接下來,選擇一個圖示以使選項卡在視覺上脫穎而出。在圖示選擇器類型中,您可以從各種庫中進行選擇,例如Bootstrap、Elegant、Happy、 Font-Awesome 或 Material Icons 。這一切都是為了選擇一個適合您網站的外觀和感覺的圖示。


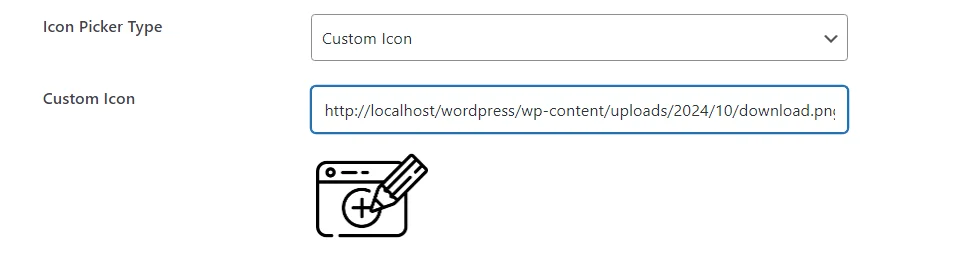
如果您有自訂圖標,您甚至可以上傳自己的圖標。

對於選項卡標題,您可以使用與選項卡名稱相同的“最近的帖子”,或者如果更適合您的風格,則可以發揮創意。標題會在用戶點擊選項卡後顯示,因此值得考慮一下它如何補充您網站的設計。如果您覺得圖示本身就可以完成工作,您也可以隱藏標題。
現在,讓我們了解此選項卡的真正用途- 顯示您最近的部落格文章。
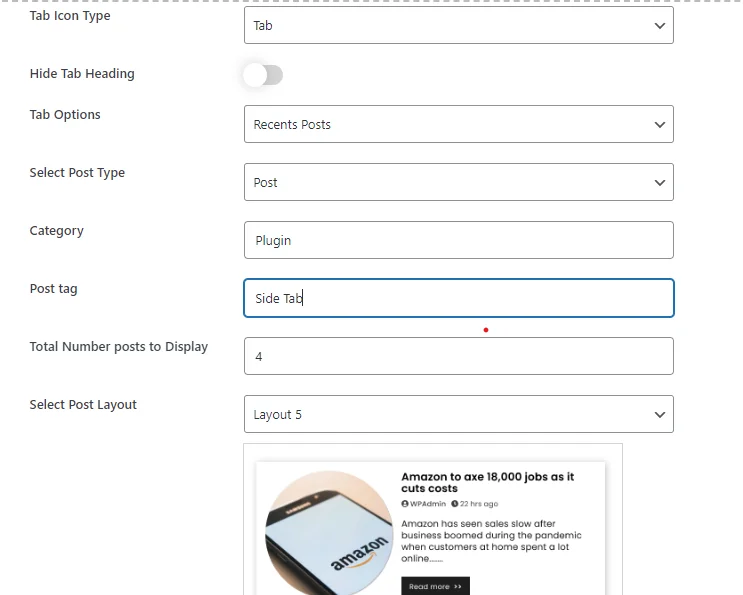
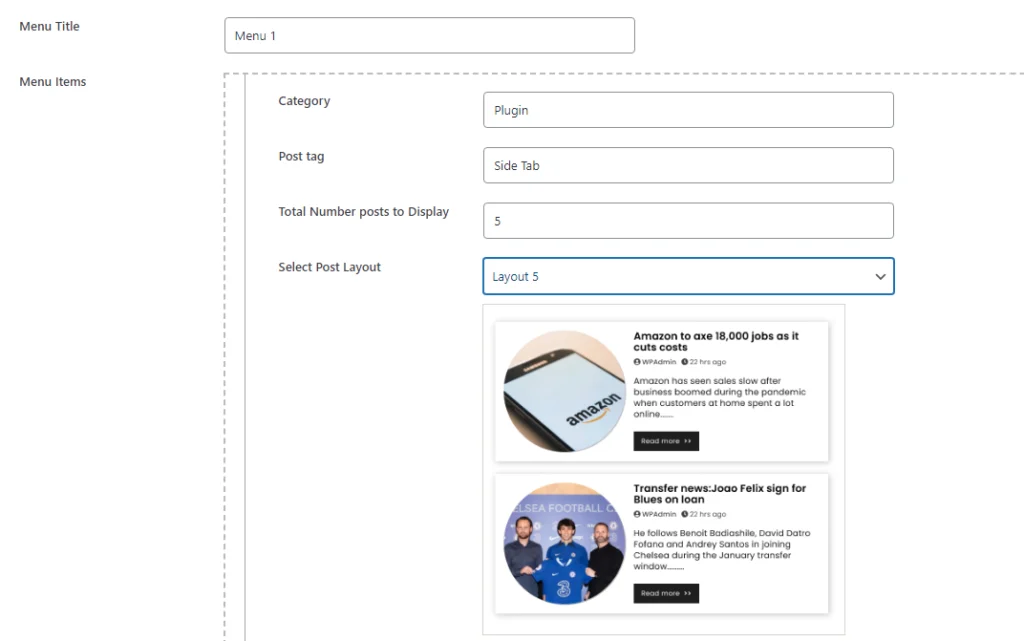
在選項卡選項中,選擇最近的帖子。這告訴插件自動拉入並顯示您最近的帖子。在帖子類型選項下,請確保選擇帖子,因為我們正在處理部落格帖子。

如果您想了解具體情況,甚至可以按類別過濾顯示的貼文。輸入您想要的類別的別名,以逗號分隔,並且只會顯示這些類別的貼文。如果您喜歡組織內容的方式,您可以對標籤執行相同的操作。

一旦確定了選項卡中應顯示多少帖子,您就可以從 5 種不同的佈局格式中進行選擇。經典清單到動態網格 - 您選擇展示內容的格式取決於您的設計。
這種靈活性可確保您最近的貼文得到精美展示,從而增強您網站的整體外觀。一旦您選擇了帖子數量和理想佈局,您就可以繼續前進了!
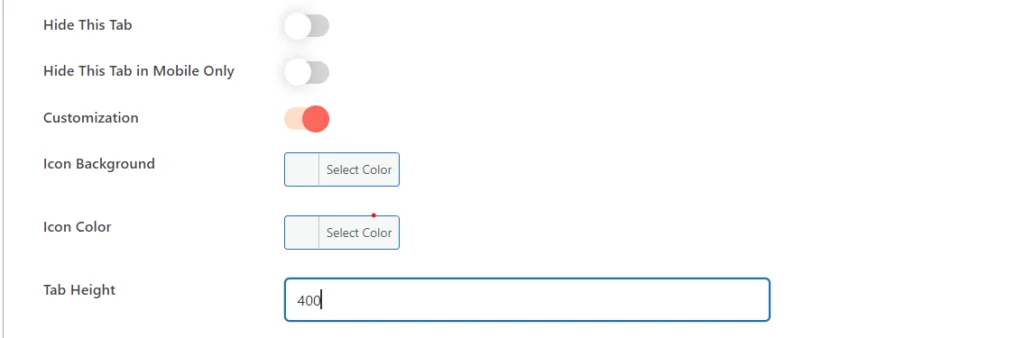
向下捲動到自訂選項。

當您啟用自訂並在 Floating Side Tab Pro 外掛程式中選擇選單圖示類型為「Tab」時,將出現三個自訂選項:
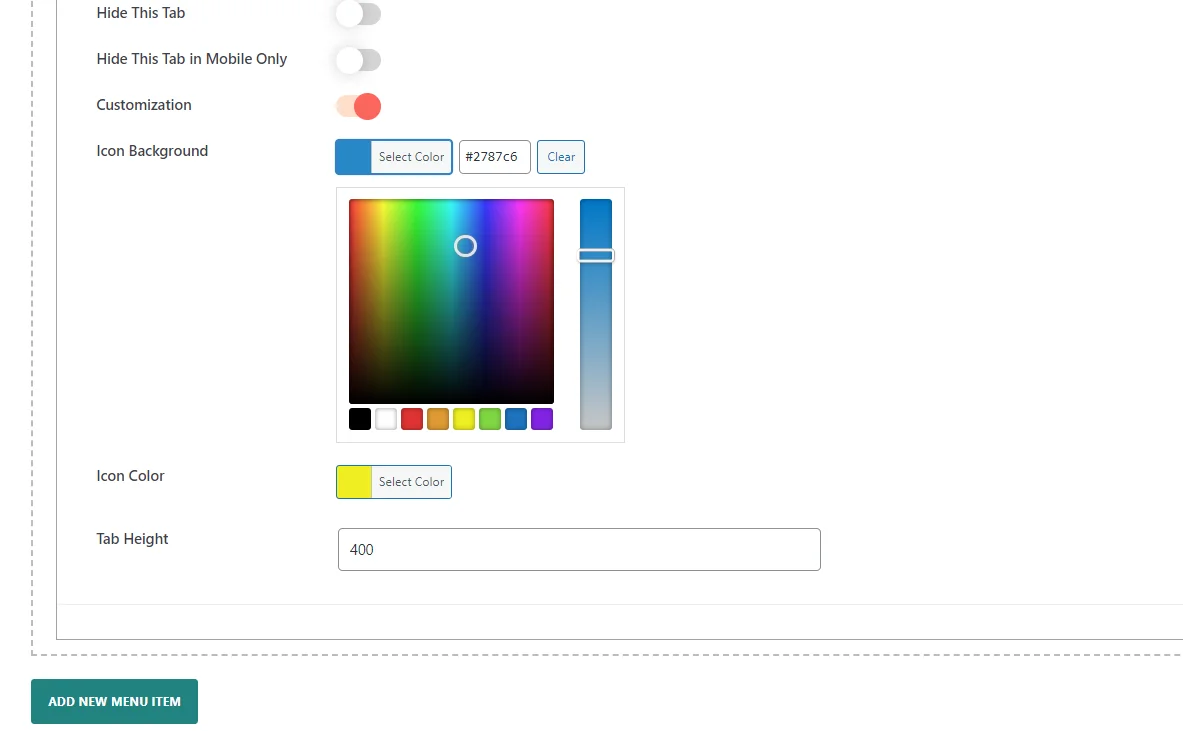
在這裡,您可以透過點擊顏色選擇器工具來更改圖示背景和圖示顏色。

您還可以更改選項卡高度,使其適合您的設計要求,以便您可以根據您的佈局增強其外觀。
這些設定可協助您自訂標籤的外觀,以配合您網站的設計並增強使用者體驗。
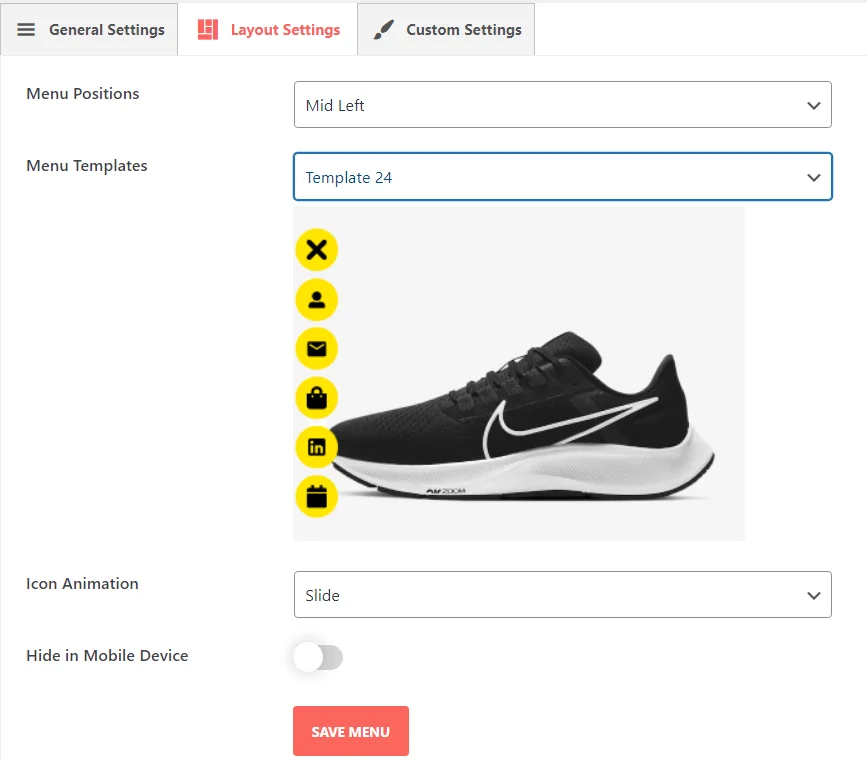
4. 配置佈局設定
在浮動側選項卡插件的佈局設定部分中的設定中,您可以完全配置選單的位置、設計和行為。這些設定為浮動選項卡與網站使用者互動的方式提供了很大的靈活性。

有關更多詳細信息,請查看此連結:佈局設置
5. 儲存您的設置
最後但並非最不重要的一點是,不要忘記保存。一旦您這樣做,您的最新帖子就會上線並顯示在浮動選項卡上。無論您的訪客位於哪個頁面,他們只需單擊即可訪問您的最新內容。這可以讓您的部落格文章保持可見,並隨著用戶不斷找到您的網站而吸引更多的參與。
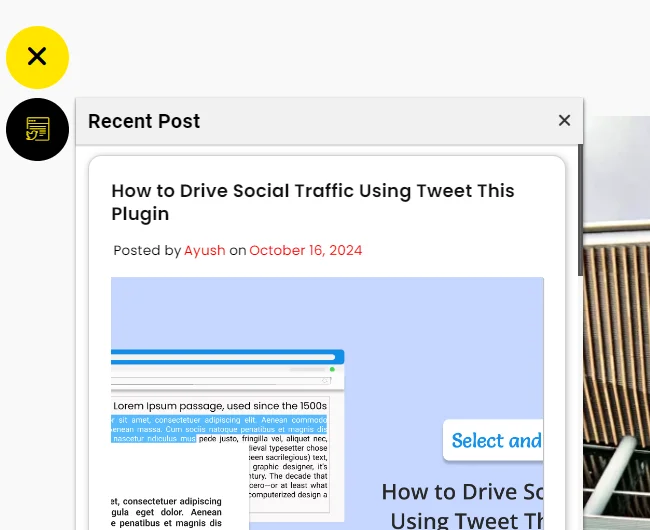
預覽: