如何在 WordPress 中顯示屏幕飲食信息標籤
已發表: 2023-06-28您是否正在尋找在 WordPress 中顯示營養信息標籤的方法?
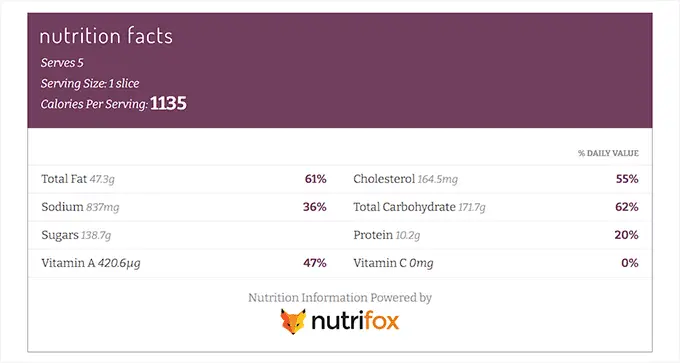
營養信息標籤提供有關膳食營養成分的信息,以及能量、蛋白質、多餘脂肪、碳水化合物等的數量。 這些標籤幫助購買者根據他們的飲食計劃做出更明智的健康和健身結論。
在本報告中,我們將向您展示如何在 WordPress 中輕鬆插入飲食點標籤。

為什麼在 WordPress 中包含營養成分標籤?
如果您是美食博主或在在線零售店推銷食品,那麼在您的食譜和商品旁邊添加飲食點標籤可以幫助您遵守任何食品監管規範。
通過告知人們食物中的卡路里含量、碳水化合物、蛋白質以及其他維生素和礦物質,您還可以讓他們對自己的飲食計劃做出有根據的結論。

例如,引入帶有食譜的營養成分標籤將使糖尿病患者能夠觀察他們的糖消耗並繼續保持健康。
引入營養信息標籤還可以提高 WordPress 網站的搜索引擎優化排名。 這是因為搜索引擎通常會優先考慮通過提供有關其商品的適當信息來增強用戶工作體驗的互聯網網站。
據報導,讓我們看看如何輕鬆地將營養成分標籤添加到 WordPress 中。
如何在 WordPress 中添加營養成分標籤
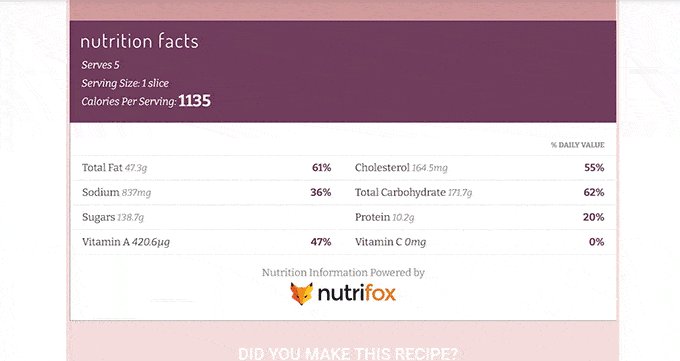
您可以使用 Nutrifox 在 WordPress 中簡單地添加營養詳細信息標籤。
它是一個在線營養標籤生成器,使消費者可以為其食品或食譜製作和定制營養標籤。
使用 Nutrifox 建立飲食事實標籤
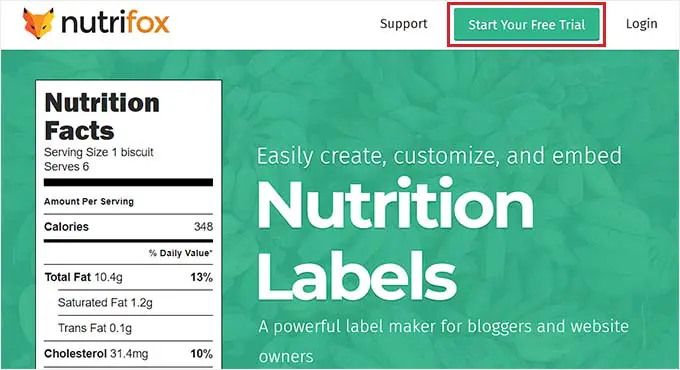
首先,您必須訪問 Nutrifox 網站,並通過單擊屏幕右上角的“開始免費試用”按鈕來註冊一個帳戶。
Nutrifox 為所有人提供 14 天的試用期,之後您將需要支付大約 9 美元/月或 89 美元/年的費用。

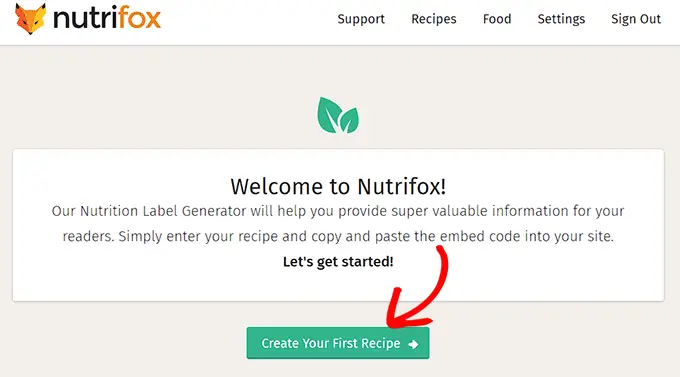
建立帳戶後,您將被引導至“歡迎來到 Nutrifox”網頁。
在本文中,只需單擊“創建您的第一個食譜”按鈕即可開始。

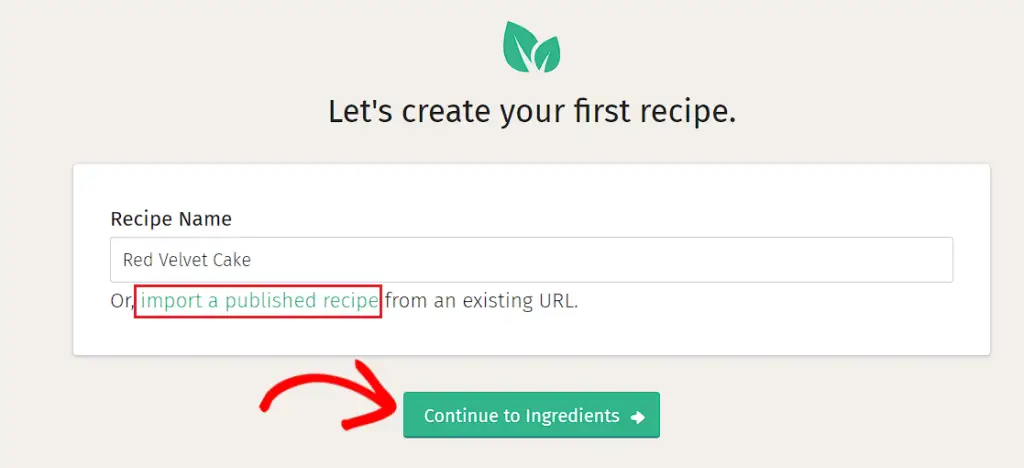
接下來,您將被引導到一個新的監視器,您必須在其中輸入要製作的配方的名稱。
當您有額外的食譜標題時,只需單擊“繼續配料”按鈕即可。
請注意:如果您願意,您還可以通過單擊“導入顯示的食譜”反向鏈接,從 WordPress 網站將顯示的食譜導入到 Nutrifox。

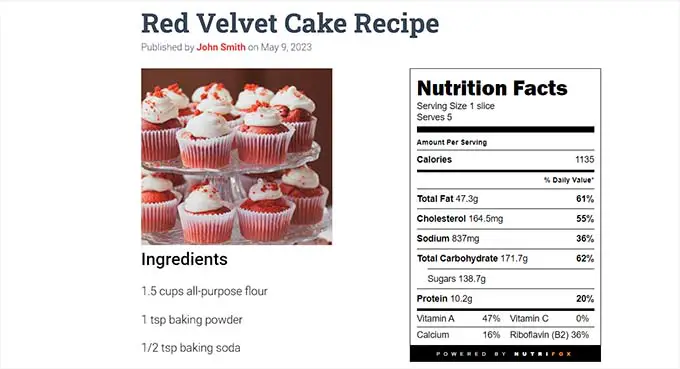
這將帶您到一個新的顯示器,您將在其中製作食譜。 在這裡,您將可以在屏幕的正確欄中看到飲食信息標籤。
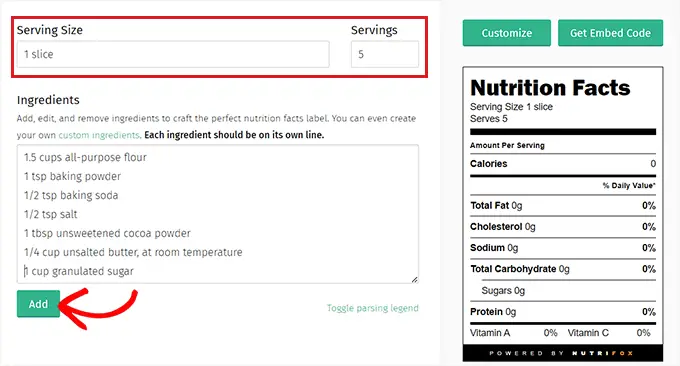
現在,您可以開始填寫服務維度和服務選擇字段。
例如,如果您正在製作紅色天鵝絨蛋糕的食譜,那麼您將需要插入 1 片作為份量。 之後,您必須立即在“份量”選項下方插入蛋糕中的切片數量。
完成此操作後,只需將配方物質添加到“成分”部分,然後單擊“添加”按鈕即可。

食譜添加後不久,飲食信息標籤就會立即更新。
定制您的營養成分標籤
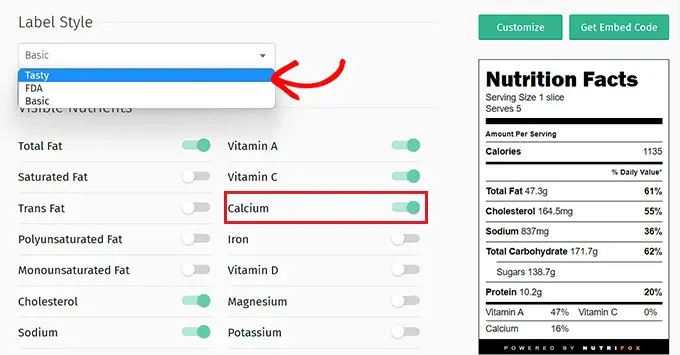
現在,您必須單擊適當列中的“自定義”按鈕來設計詳細信息標籤和样式。
從這裡開始,繼續從下拉菜單中選擇“標籤樣式”。 您可以選擇“美味”、“FDA”或“基本”。
之後,您還可以通過將更改未來切換到這些選項來選擇您想要在飲食成分標籤上顯示的營養成分。
有時,如果您想顯示膳食中鈣的百分比,那麼您需要將即將發生的更改切換到“鈣”選項。

當您對營養成分標籤感到滿意後,您需要復制標籤的內容
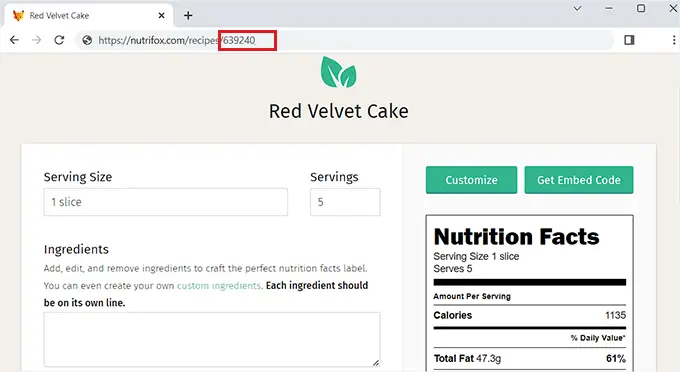
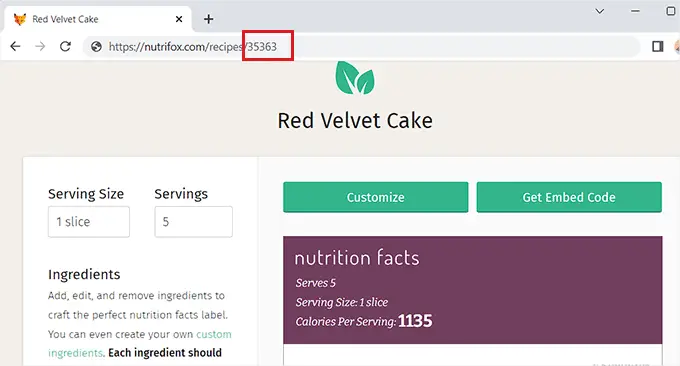
當您對飲食詳細信息標籤感到滿意後,您需要從 Nutrifox 網站的 URL 複製其 ID。
該標籤 ID 是 4 到 5 位數字,可讓您將信息標籤嵌入到您的 WordPress 網站中。

將營養信息標籤添加到 WordPress 發布中
複製標籤 ID 後,立即前往 WordPress 網站的儀表板。
到達那里後,您需要設置並激活 Nutrifox WP Connector 插件。 如需其他建議,請記得查看我們的操作手冊,了解如何安裝 WordPress 插件。
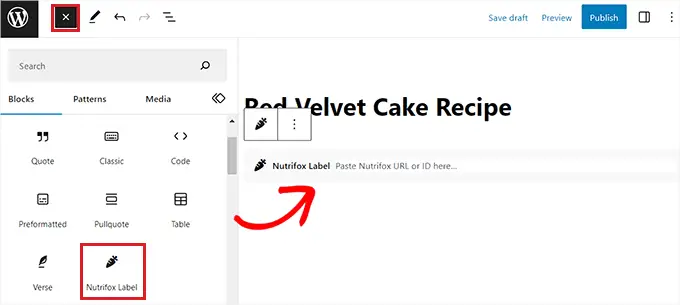
該插件將向古騰堡編輯器添加一個“Nutrifox 標籤”塊,使您可以將營養信息標籤與您的食譜一起顯示。
插件激活後,打開頁面或發佈到您想要添加詳細信息標籤的位置。 接下來,您應該單擊屏幕左上角的“+”按鈕並找到“Nutrifox Label”塊。
添加塊時,只需將您之前複製的 Nutrifox 標籤 ID 粘貼到塊中即可。

最後,繼續並只需單擊“發布”或“更新”按鈕即可保存您的修改。

您現在可以訪問您的網站,查看動態的營養點標籤。

獎勵:使用美味的食譜來增強您的膳食博客並插入飲食信息標籤
Delicious Recipes 是一個很好的 WordPress 食譜插件,可讓您優化您的食品博客網站以進行食譜搜索引擎營銷。 它還允許您修改食譜卡的樣式和格式。
此外,它還使您能夠將食譜撲克牌與 Nutrifox 集成,將飲食信息標籤與食譜結合在一起。
最初,您必須安裝並激活 Tasty Recipes 插件。 如需詳細建議,請查看我們關於如何安裝 WordPress 插件的手冊。
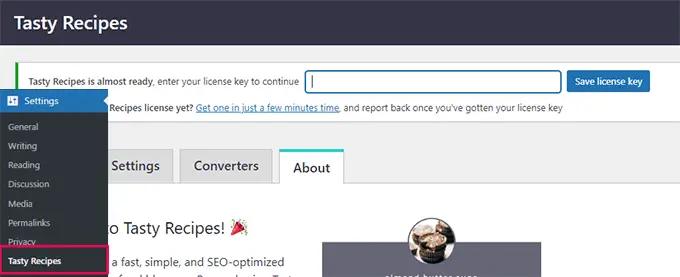
激活後,前往“選項”»“美味食譜”頁面並輸入必要的許可證。 您可以從 Tasty Recipes 帳戶網站獲取關鍵許可證。

接下來,只需切換到“美味食譜”網頁上的“設計”選項卡即可。
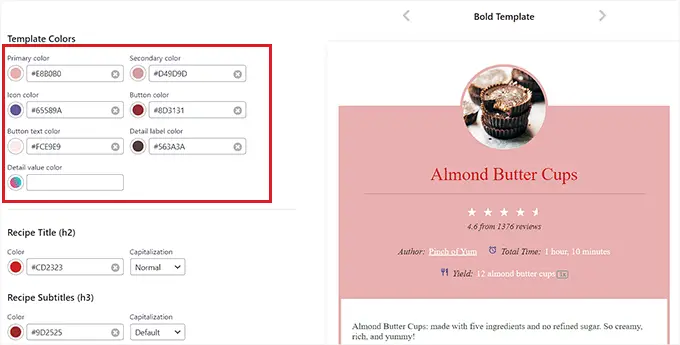
從這裡,您可以從右側的預覽列中選擇食譜卡的結構模板。
您還可以使用顯示器其餘部分上的顯示屏配置對模板進行更加個性化的設置。

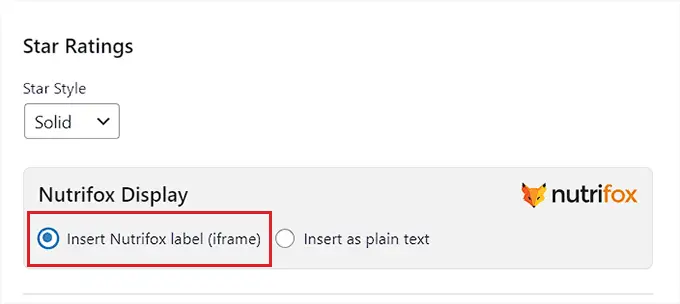
製作完食譜卡模板後,向下滾動到“Nutrifox 顯示”部分,並確保選中“插入 Nutrifox 標籤(iframe)”選項。
如果您決定“插入簡單文本”,則需要手動輸入營養成分標籤的具體信息。
當您對自己的決定感到滿意時,請不要忘記單擊“保存更改”按鈕來保存您的設置。

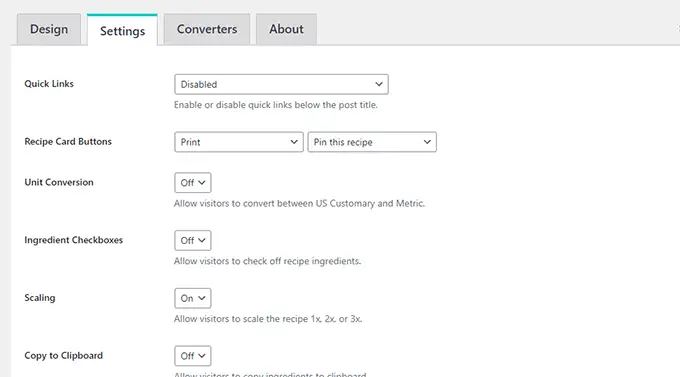
接下來,切換到頂部的“設置”選項卡來配置插件選項。
從下面,您可以選擇在食譜上顯示哪些按鈕,顯示配料旁邊的容器,讓買家更改型號,以及縮放食譜以獲得獨特的份量。
您還可以讓用戶一鍵複製元素並將配方粘貼到其他位置。
最後,不要忘記單擊“保存更改”按鈕來保留您的改進。

將食譜卡和營養成分標籤添加到 WordPress 帖子中
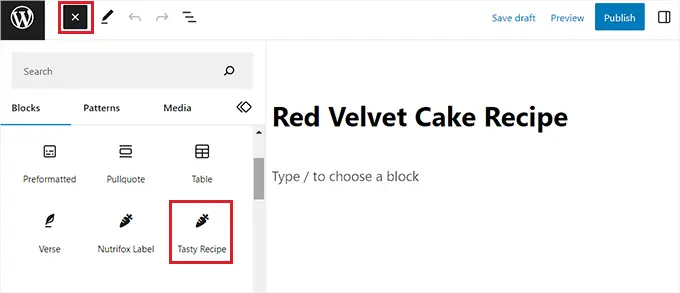
要將食譜卡和飲食點標籤添加到您的網站中,您必須從 WordPress 管理側邊欄的塊編輯器中打開新的或當前的帖子。
當您到達那裡時,只需單擊顯示器最左角的“+”按鈕即可看到“美味食譜”塊。

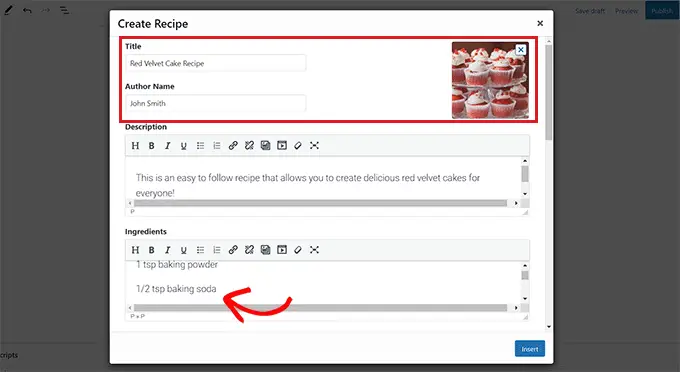
添加塊後,塊編輯器中將打開“創建配方”彈出窗口。 在這裡,您可以首先添加食譜卡的標題、描述、圖形和創建者標識。
接下來,將食譜元素設置為“成分”部分,並在“說明”部分添加供人們遵守的建議。

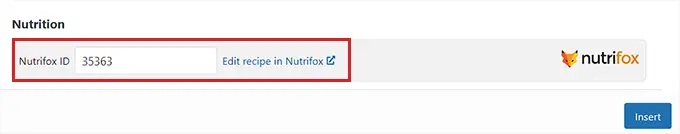
接下來,只需向下滾動到“營養”部分,您必須在其中添加營養成分標籤的標籤 ID。
為此,您必須訪問 Nutrifox 網頁並打開您想要與食譜集成的飲食詳細信息標籤。
當您到達那裡時,您可以從網站的 URL 獲取標籤 ID。 它是 URL 末尾的 4 到 5 位數字。

只需複制它並再次前往您的 WordPress 儀表板即可。
接下來,您必須將標籤 ID 粘貼到“Nutrifox ID”框中。 執行完畢後,只需單擊“插入”按鈕即可將配方卡添加到塊編輯器中。

最後,單擊“更新”或“發布”按鈕以保存您的版本。
現在,您可以訪問您的網站來測試帶有內置營養成分標籤的食譜卡。

我們希望這份報告能幫助您了解如何在 WordPress 中顯示飲食點標籤。 您可能還想查看我們關於如何在 WordPress 中整合對搜索引擎營銷有用的菜譜模式的教程,以及我們為菜譜博客選擇的最有效的 WordPress 主題的主要選擇。
如果您喜歡這篇文章,請務必訂閱我們的 WordPress 在線視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上發現我們。
