如何使用Elementor在WooCommerce產品頁面上顯示Upsell產品
已發表: 2025-04-21尋找一種簡單的方式來在WooCommerce產品頁面上顯示Upsell產品?展示相關產品是一種有力的策略,可以提高電子商務商店的平均訂單價值,並且在Elementor和PowerPack Woo-Product upsell upsell widget的幫助下,您可以在不編寫單個代碼的情況下進行精美的操作。
在本指南中,我將介紹如何使用Elementor和PowerPack在WooCommerce產品頁面上設置和顯示Upsell產品。
讓我們開始吧!
為什麼要在產品頁面上顯示Upsell產品很重要

直接在WooCommerce產品頁面上展示Upsell產品不僅是設計選擇;這是一種明智的銷售策略。為什麼:
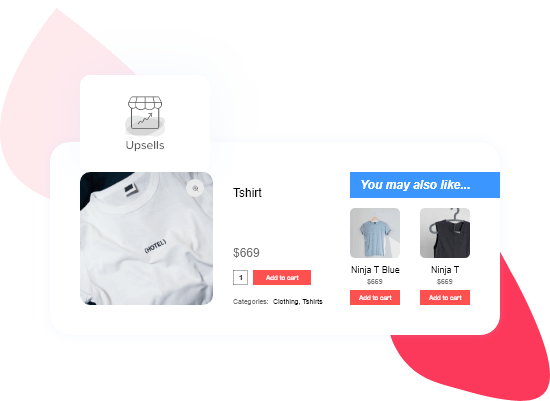
當客戶已經對產品感興趣時,他們會處於購買模式。這是將它們介紹給他們可能未發現的類似,補充或高價值產品的最佳時機。通過在產品頁面上建議這些Upsell選項,您就可以增加更大購買的機會而不會急切。
它還改善了整體購物體驗。您不是讓客戶搜索更好的替代方案或附加組件,而是主動指導他們提供更多價值的選項。這建立了信任,並使它們在您的網站上的參與度更長。
從業務角度來看,銷售銷售可以顯著提高您的平均訂單價值(AOV),這意味著更多的收入而不會增加流量或廣告支出。這是最大程度地提高每個訪客ROI的最簡單方法之一。
如何使用Elementor在WooCommerce產品頁面上顯示Upsell產品
在WooCommerce中添加UPSELL產品
在其他任何事情之前,請確保您的WooCommerce商店添加了一些產品。然後,您需要將Upsell產品分配給要推廣的產品。
這是您的工作方式:
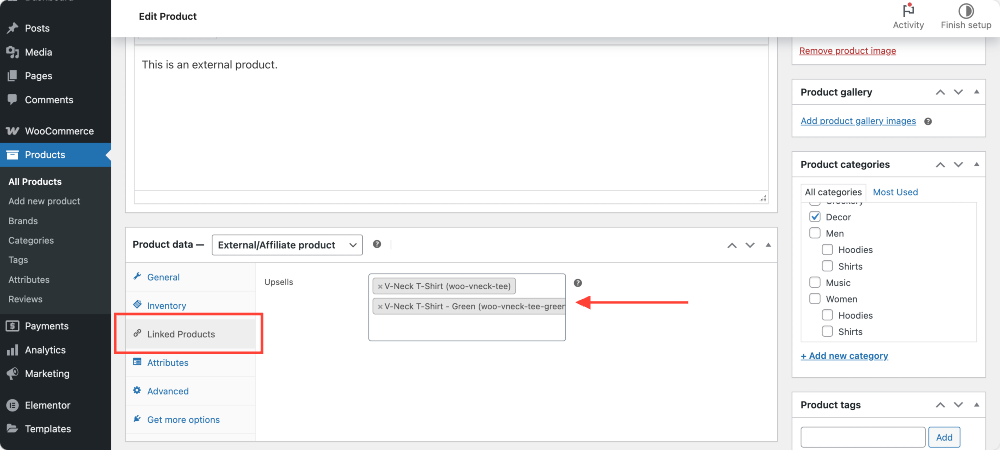
前往您的WordPress儀表板,並導航到WooCommerce >>產品。單擊要編輯的產品,然後向下滾動到產品數據部分。在“鏈接產品”選項卡下,您會看到一個標記為Upsells的字段。
只需輸入您想推薦的產品的名稱,而WooCommerce就會處理其餘的產品。

不要忘記單擊更新以節省您的更改。
使用Elementor編輯單個產品模板
現在,您已經分配了Upsell產品,是時候在產品頁面上顯示它們了。為此,您需要在Elementor中自定義單個產品模板。
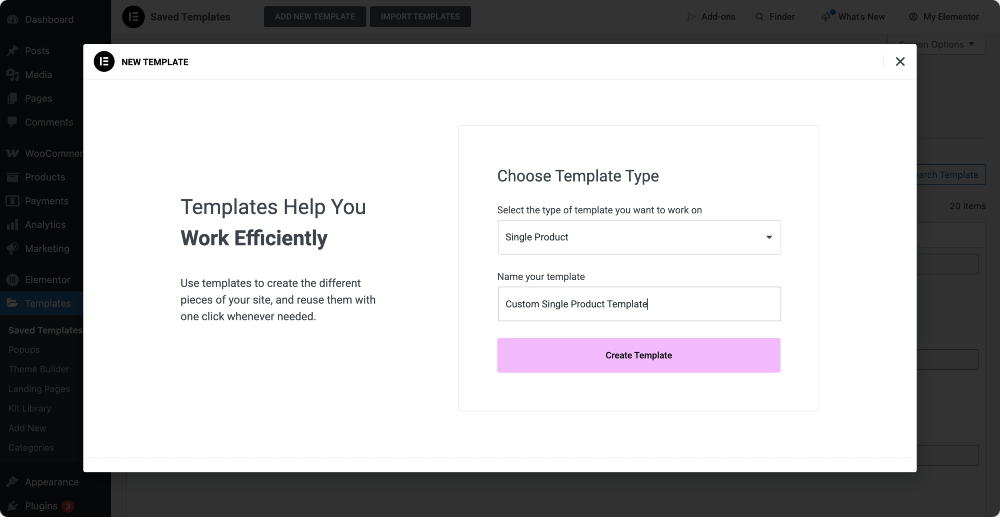
從WordPress儀表板中,轉到模板。如果您已經有一個產品模板,請使用Elementor Editor編輯模板。否則,通過單擊“添加新”來創建新的模板!
接下來,選擇單個產品並擊中創建模板。
進入模板編輯器後,請單擊Elementor的編輯。這打開了控制您各個產品頁面的外觀的佈局。

請記住,這是一個動態模板 - 它會影響您的所有產品頁面,因此請避免在此處直接添加任何特定的產品內容。
從PowerPack中添加Woo-froduct upsell窗口小部件
安裝了PowerPack插件插件,您可以訪問一套使自定義超級靈活的WooCommerce小部件。其中之一是Woo-froduct upsell Widget ,我們今天將使用它!
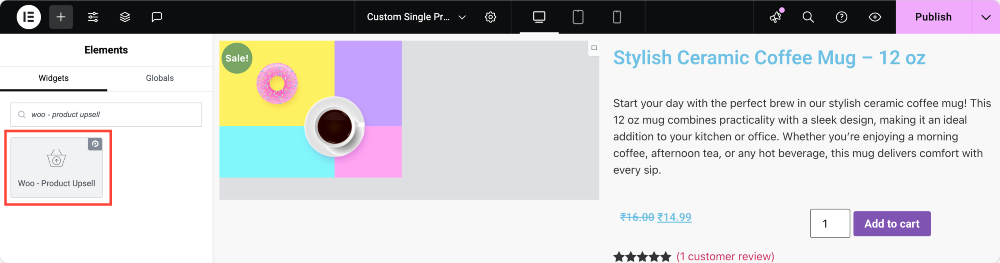
在Elementor側邊欄中,使用搜索欄查找“ Woo - 產品Upsell” ,然後將其拖入模板佈局中。小部件將自動獲取並顯示您之前分配的Upsell產品!
無需手動配置任何內容。它是動態的,這意味著它將適應每個產品頁面的相關產品。

自定義Upsell部分的外觀
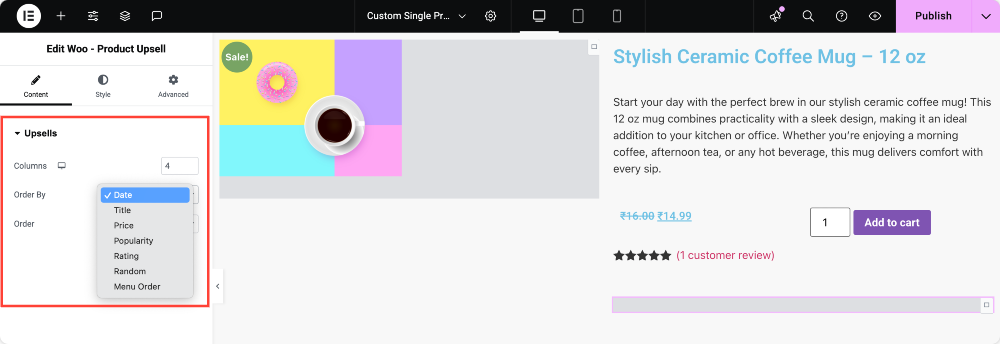
在小部件設置的“內容”選項卡下,您可以選擇:
- 每排要顯示多少個產品
- 控制列數
- 按日期,價格,受歡迎程度或評級等選項對Upsell產品進行排序
- 根據您的顯示方式,將訂單設置為上升或下降

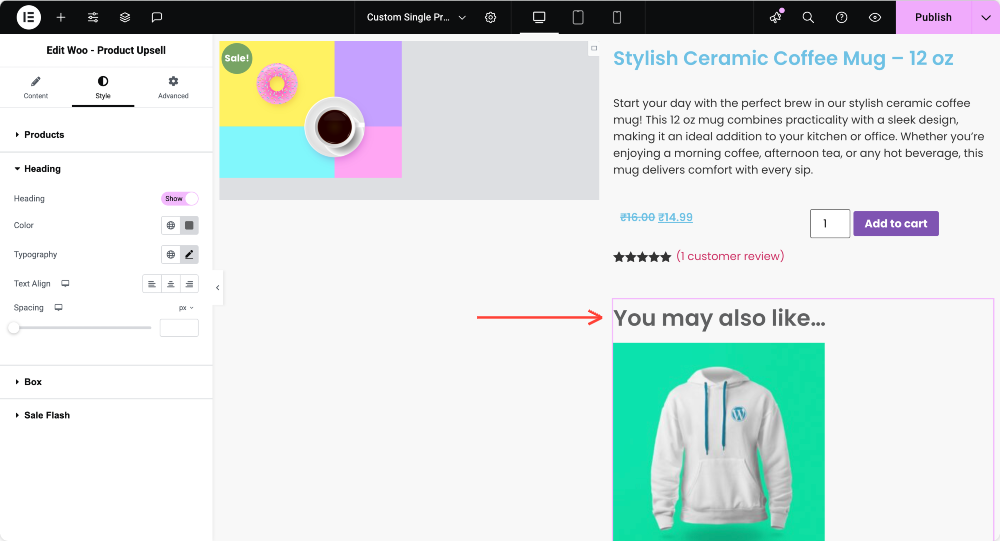
移至“樣式”選項卡,您將獲得大量的設計靈活性。你可以:
- 調整列之間的間距
- 將內容與您的喜好結合
- 風格從產品圖像和標題到星級評級和價格顯示的所有內容。
甚至“添加到購物車”按鈕都是可以自定義的 - 很高興保持設計品牌。
是否想在您的Upsell部分上方顯示標題?您可以輕鬆地啟用它,並調整顏色,版式,對齊方式和間距,以匹配您網站的樣式。

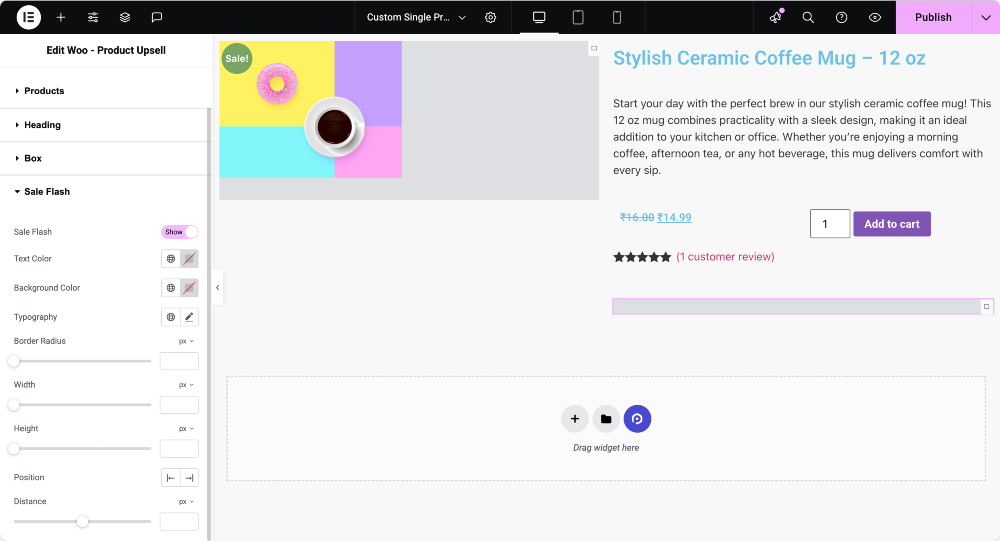
小部件還使您可以完全控制周圍的產品盒,從而使您可以更改背景顏色,添加邊框或陰影,然後微調填充。
如果您的Upsell產品正在銷售,甚至還有一個銷售閃存功能。您可以對其進行切換並為徽章的文本,背景顏色,大小,位置等樣式!

獎勵提示:在哪裡放置Upsell部分以進行最大的轉換
放置在轉化中起關鍵作用。為了獲得最佳結果,請考慮將UPSELL部分放置在產品描述下方或產品評論之上。這樣,客戶已經探索了當前產品,並且更願意看到替代方案或升級。
另外,保持售後部分清潔,不要太壓倒性。突出顯示2–4種相關產品 - 必須提出選擇,但並非如此之多,以至於它會分散或混淆買方。
為什麼要使用PowerPack進行WooCommerce Upsells Widget?
您可以使用默認的WooCommerce設置顯示Upsell產品,但是該設計是有限的,很少與您的網站樣式匹配。使用PowerPack附加組件,您不僅可以獲得動態的UPSELL功能,而且還獲得了Elementor編輯器內部的完整設計自由。
總結!
在那裡,您可以使用Elementor和PowerPack Woo -Prodect upsell Widget在WooCommerce產品頁面上顯示Upsell產品的完整指南。只需幾個簡單的步驟,您就可以提高平均訂單價值,並為您的客戶提供更具指導性的購物體驗!
如果您發現本教程有幫助,您可能也有興趣學習如何使用Elementor在WooCommerce產品頁面上顯示星級評級。
如果您找到此有用的指南,請分享!另外,請加入我們的Twitter,Facebook和YouTube。
有問題還是需要幫助?在下面發表評論!
閱讀更多WooCommerce教程
- 通過知識庫改善在WooCommerce商店的客戶體驗
- 最佳基本插件適用於WooCommerce
- 2025年最佳WooCommerce主題[免費和付費]
- 如何使用Elementor添加WooCommerce迷你購物車

留下評論取消回复