如何在 WordPress 中顯示您的 Facebook 頁面評論
已發表: 2023-02-24你想在 WordPress 中顯示 Facebook 頁面評論嗎?
評論和評級可以幫助您獲得潛在客戶的信任並鼓勵他們從您的網站購買。 如果你有一個 Facebook 頁面,那麼你可能已經有很多評論,你可以輕鬆地將它們嵌入到你的 WordPress 網站中。
在本文中,我們將展示如何在您的 WordPress 網站上顯示您的 Facebook 頁面評論和評級。

為什麼要在 WordPress 中顯示 Facebook 頁面評論?
評論可以幫助您建立社會認同感並獲得訪客的信任,這意味著您的業務會增加銷售額。
有很多方法可以收集評論,包括使用最好的 WordPress 客戶評論插件或最好的客戶推薦插件。
但是,Facebook 有自己的內置評論系統。 如果您已有 Facebook 頁面,那麼關注者可以在該平台上查看您的產品和服務。 這對於幫助您構建引人入勝且值得信賴的 Facebook 頁面非常有用。
但在您的 WordPress 網站上顯示這些評論也是一個好主意。 這樣,即使人們沒有訪問您的 Facebook 頁面,他們也可以看到您的所有正面評價。
評論還可以突出顯示您在網站文本中遺漏的優點和功能,並且非常有助於改進您的 WordPress SEO。
將評論提要嵌入您的網站後,新評論將自動出現在您的網站上。 這意味著訪問者將始終看到最新的評論,而無需您手動將它們添加到您的站點。
考慮到這一點,讓我們看看如何在 WordPress 中顯示您的 Facebook 頁面評論。
如何安裝 Facebook 頁面評論插件
在 WordPress 中顯示您的 Facebook 評論的最佳方式是使用帶有評論擴展的 Smash Balloon Custom Facebook Feed 插件。
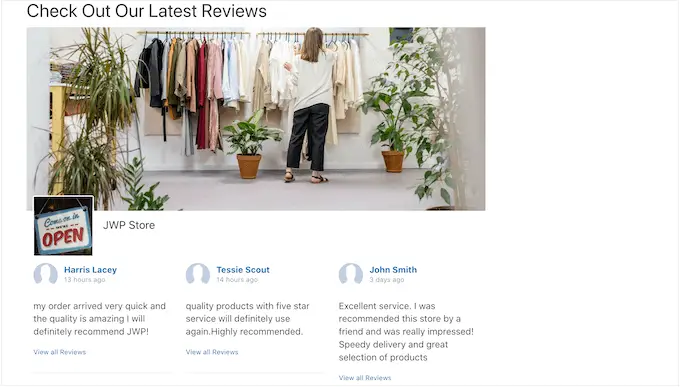
此插件和擴展允許您以有吸引力且完全可定制的佈局顯示所有 Facebook 頁面評論。 當您獲得更多評論時,它們將自動添加到您的 WordPress 網站。

您可以購買 Smash Balloon Custom Facebook Feed 插件,然後單獨購買 Reviews 擴展。 或者,您可以通過購買 Smash Balloon 捆綁包獲得所有 Smash Balloon 插件和評論擴展。
注意:在本指南中,我們將使用 Smash Balloon 的專業版,因為它允許您在 WordPress 網站上嵌入 Facebook 評論。 但是,還有一個免費版本,可讓您輕鬆地將 Facebook 狀態帖子嵌入 WordPress。
您需要做的第一件事是安裝並激活 Smash Balloon Custom Facebook Feed 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的指南。
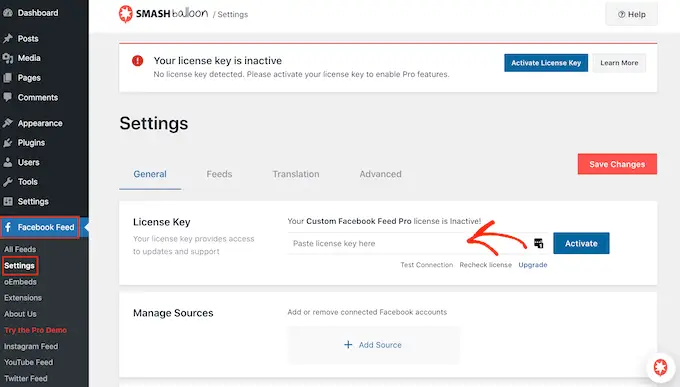
激活後,您需要前往Facebook Feed » 設置,然後在“許可證密鑰”字段中輸入您的許可證密鑰。

您可以在 Smash Balloon 網站上的帳戶下找到此信息。 輸入密鑰後,單擊“激活”按鈕。
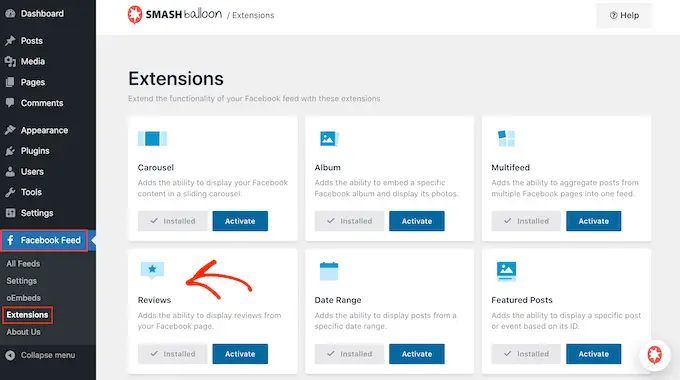
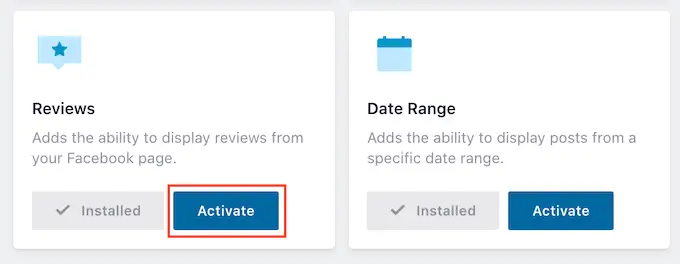
接下來,轉到Facebook Feed » Extensions 。 在這裡,找到“評論”擴展。

如果您還沒有購買捆綁包或擴展,請單擊其“安裝”按鈕。 然後您可以按照屏幕上的說明購買評論擴展。
然後,您可以按照與設置 WordPress 插件完全相同的方式安裝擴展。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的指南。
安裝擴展程序後,繼續並單擊“激活”按鈕。

將 Facebook 評論插件連接到您的頁面
現在,是時候將您的 Facebook 頁面連接到 WordPress,以便您可以顯示來自該頁面的評論。
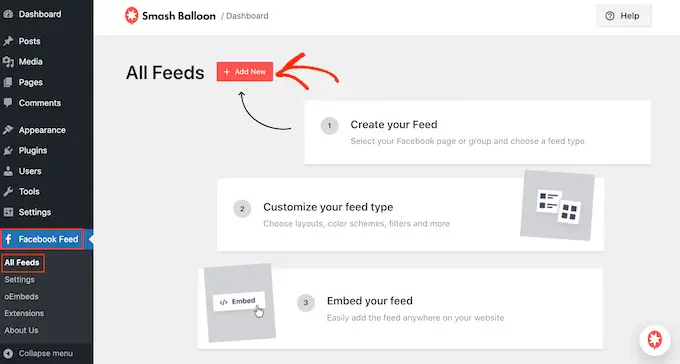
要開始使用,請轉至Facebook Feed » All Feeds並點擊“Add New”。

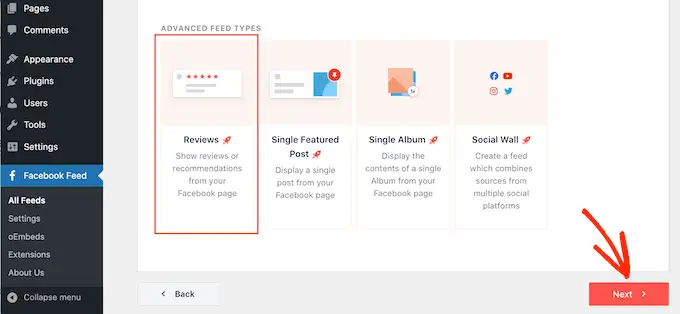
Smash Balloon 可讓您在 WordPress 中嵌入 Facebook 相冊以及照片、事件、視頻等。
由於我們要嵌入我們的 Facebook 頁面評論,請單擊“評論”,然後選擇“下一步”按鈕。

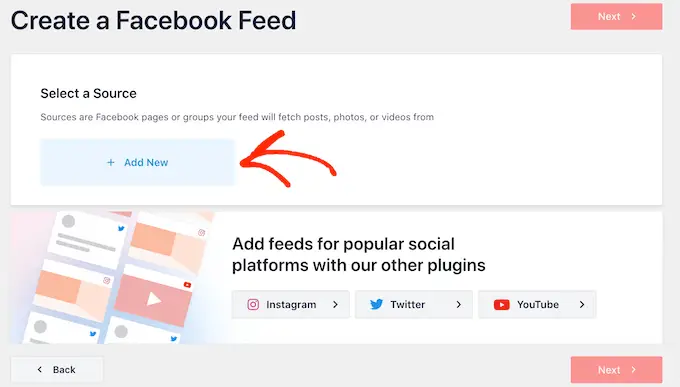
之後,您需要選擇從中獲取評論的 Facebook 頁面。
為此,請單擊“添加新”。

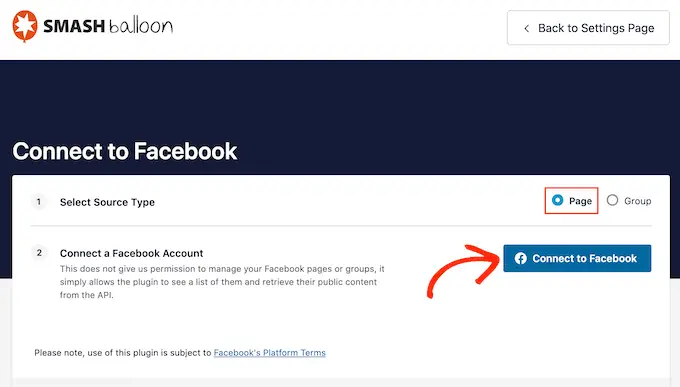
在下一個屏幕上,選擇“頁面”旁邊的單選按鈕。
完成後,繼續並單擊“連接到 Facebook”。

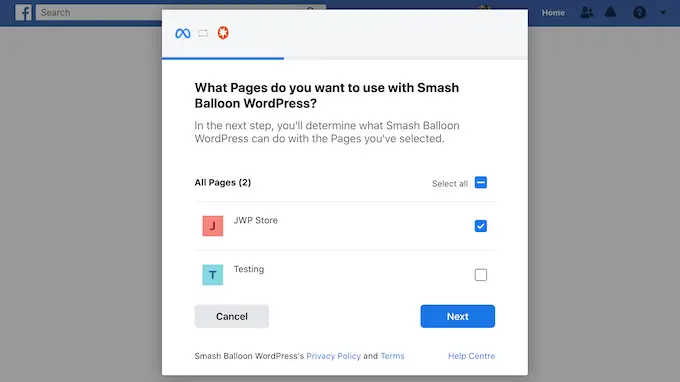
這將打開一個彈出窗口,您可以在其中登錄您的 Facebook 帳戶並選擇您將從中獲取評論的頁面。
完成後,單擊“下一步”。

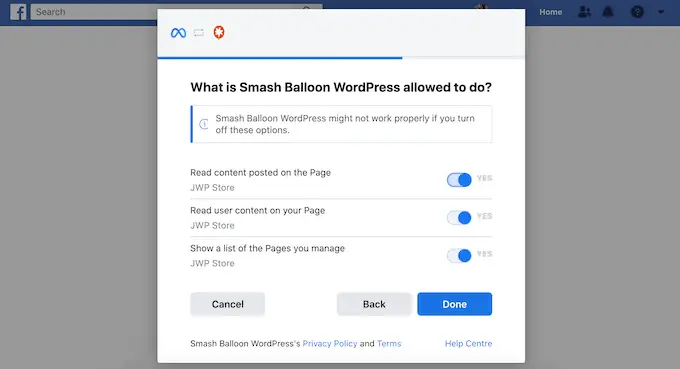
然後,Facebook 將顯示 Smash Balloon 可以訪問的所有信息以及它可以執行的操作。
要限制 Smash Balloon 訪問您的 Facebook 頁面,只需單擊任何開關將其從“是”變為“否”。 請注意,這可能會影響您可以在 WordPress 博客或網站上顯示的內容。
考慮到這一點,最好啟用所有開關。

如果您對 Facebook 權限的配置方式感到滿意,請單擊“完成”。
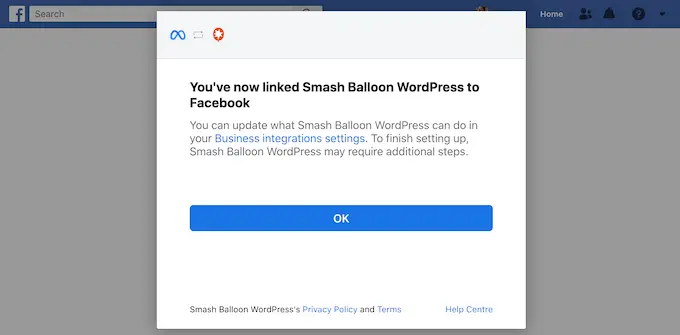
片刻之後,您應該會看到一條消息,確認您已連接 WordPress 網站和 Facebook 頁面。
完成後,單擊“確定”按鈕。

Smash Balloon 會自動將您帶回 WordPress 儀表板。
如何在 WordPress 中顯示您的 Facebook 頁面評論
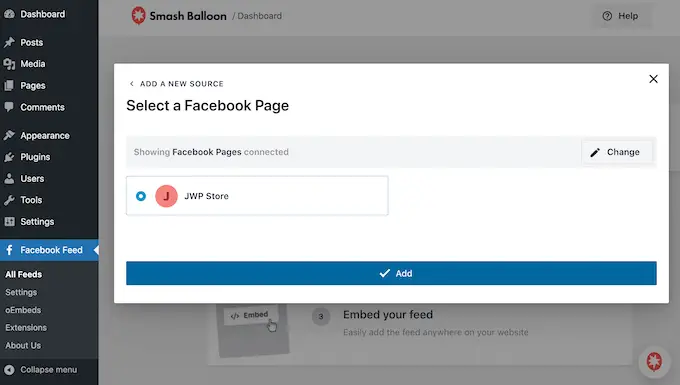
您現在會看到一個彈出窗口,其中包含您連接到 WordPress 網站的 Facebook 頁面。 只需選擇頁面旁邊的單選按鈕,然後單擊“添加”按鈕。

如果您不小心關閉了彈出窗口,請不要擔心。 您只需刷新選項卡即可重新打開 Smash Balloon 彈出窗口。
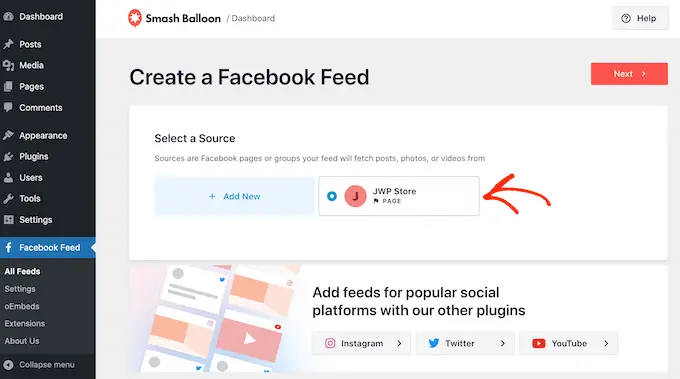
之後,Smash Balloon 會自動將您帶回Facebook Feed » All Feeds頁面。 就像以前一樣,單擊“添加新”按鈕,選擇“無線電”,然後單擊“下一步”按鈕。
現在,選擇您的 Facebook 頁面,然後單擊“下一步”。

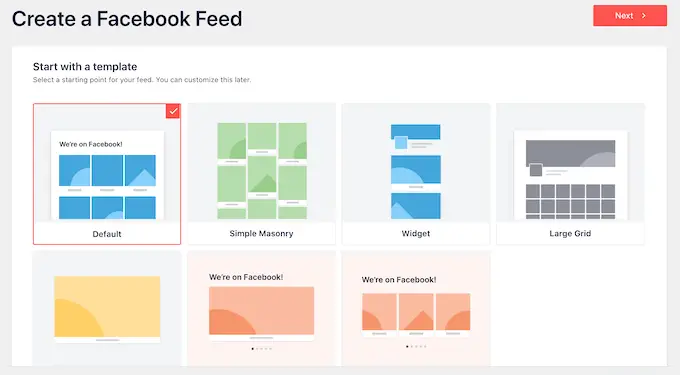
在此屏幕上,您可以選擇將用作評論提要起點的模板。 您可以使用 Smash Balloon 編輯器自定義所有這些模板。
我們使用的是“默認”模板,但您可以選擇任何您想要的模板。

完成後,單擊“下一步”按鈕。
Smash Balloon 現在將繼續並創建您所有 Facebook 評論的提要。
如何自定義您的嵌入式 Facebook 評論
這是一個好的開始,但 Smash Balloon 有很多設置,您可以使用它們來自定義評論在您的 WordPress 網站上的顯示方式。
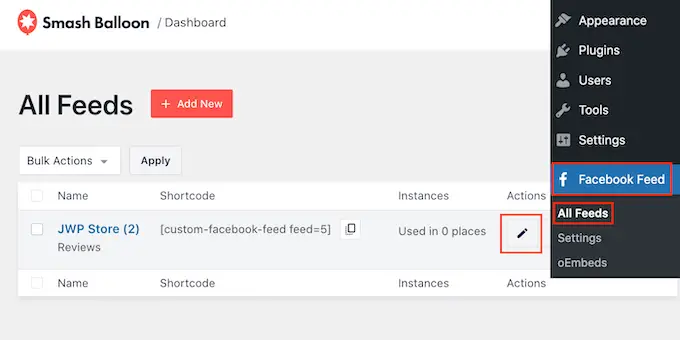
要微調您的評論提要,請轉至Facebook 提要 » 所有提要。 在這裡,找到您剛剛創建的提要,然後單擊它旁邊的“編輯”按鈕。

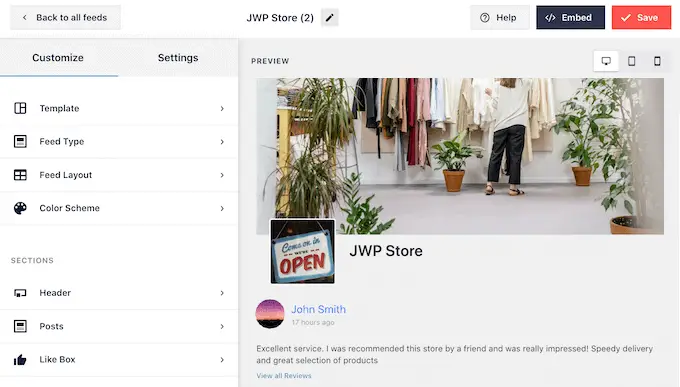
這將打開 Smash Balloon 提要編輯器,其中顯示您的評論提要的預覽。
在左側,您會看到所有可用於自定義評論提要在您網站上的外觀的不同設置。 這些設置中的大多數都相當簡單,但我們將很快介紹所有主要設置。

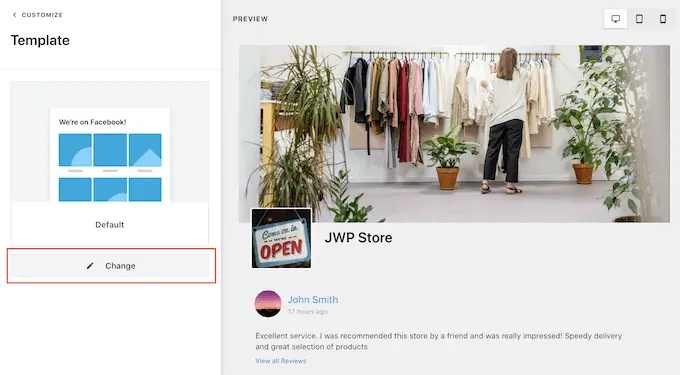
如果您想更改正在使用的模板,只需單擊“模板”。
然後,選擇“更改”按鈕並選擇一個新模板。

如果您對佈局感到滿意,請單擊“自定義”鏈接。
這會將您帶回到 Smash Balloon 主編輯器,您可以在其中移至下一個設置屏幕,即“Feed Layout”。
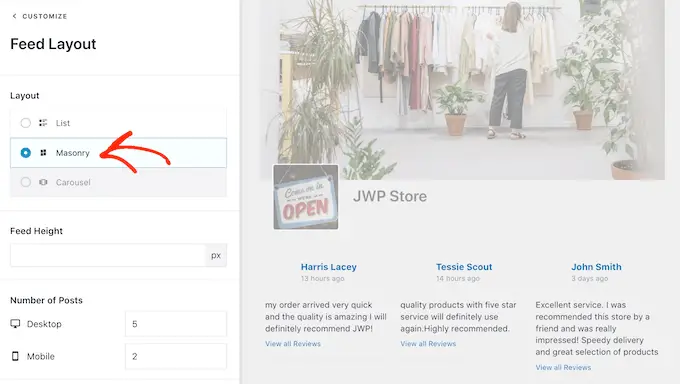
在此屏幕上,您可以在磚石佈局和列表佈局之間切換並更改提要高度。

當您進行更改時,右側的預覽會自動更新,因此您可以嘗試不同的設置以查看最適合您的 Facebook 評論提要的設置。
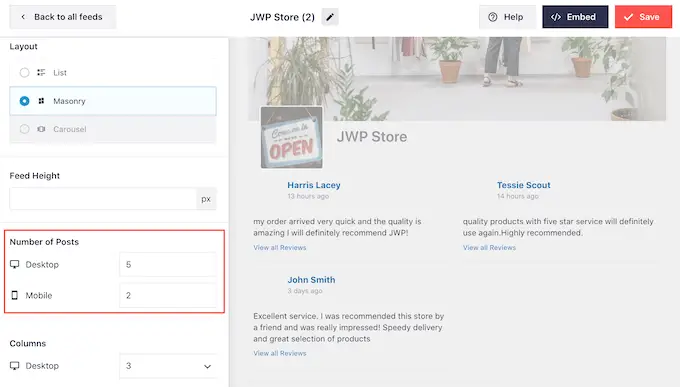
默認情況下,Smash Balloon 會在台式電腦和移動設備上顯示不同數量的評論。
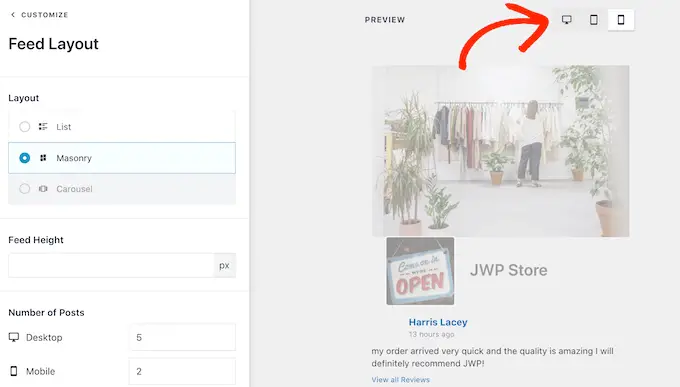
您可以使用右上角的一排按鈕預覽提要在台式計算機、平板電腦和智能手機上的外觀。

僅僅因為您的提要在桌面設備上看起來很棒,並不意味著它在智能手機和平板電腦上看起來也一樣好。
因此,在測試您的 WordPress 網站的移動版本之後,您可能想要更改在智能手機和平板電腦上顯示的帖子數量,以便提要更適合屏幕顯示。
要進行此更改,只需找到“帖子數量”部分並在“移動”字段中輸入不同的數字即可。

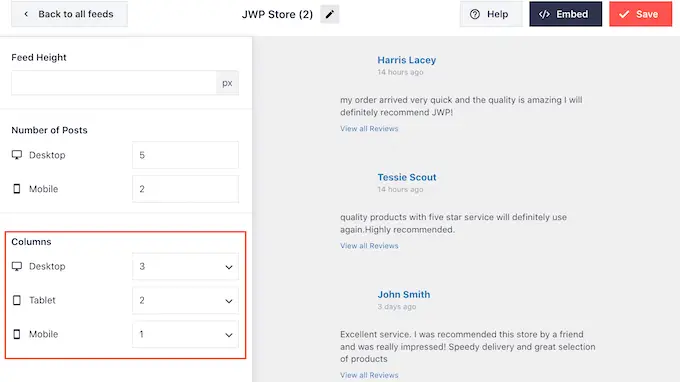
如果您確實想在智能手機和平板電腦上顯示較少的內容,那麼您還可以更改列數。
要在移動設備上顯示更少的列,只需在“列”設置中輸入一些新數字即可。 在下圖中,我們將內容拆分為台式機上的 3 列、平板電腦上的 2 列和移動設備上的 1 列。

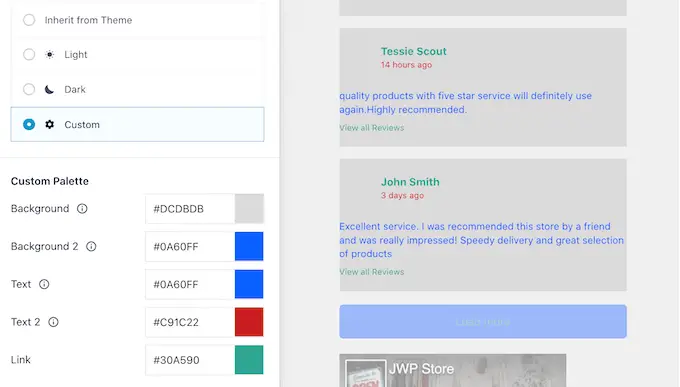
默認情況下,Smash Balloon 使用與您的 WordPress 主題相同的配色方案,但它也允許您切換到“淺色”或“深色”配色方案。
要查看這些選項,請單擊 Smash Balloon 主菜單上的“配色方案”。 在這裡,您可以測試“淺色”和“深色”配色方案,更改 WordPress 中的文本顏色,選擇“自定義”並使用控件更改背景顏色,等等。

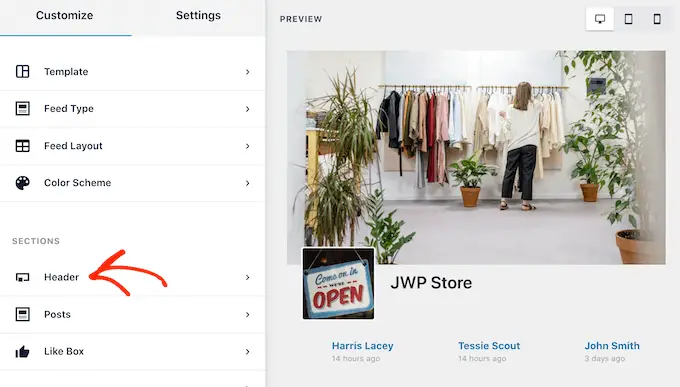
接下來,您可以在評論提要上方添加標題,其中可以包含頁面的個人資料圖片和名稱等內容。 這清楚地表明所有正面評論都是針對您的頁面或業務的。
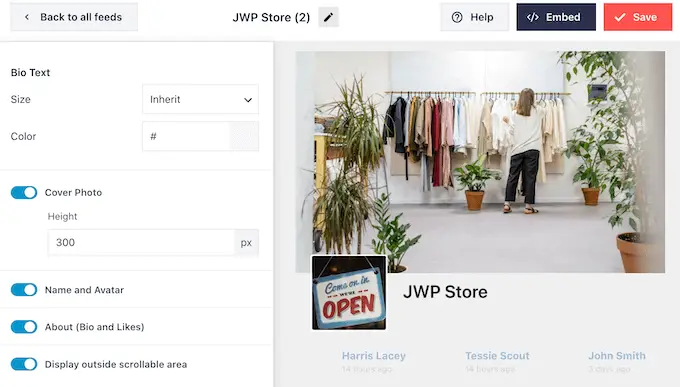
要添加標題部分,請從左側菜單中選擇“標題”。

首先,您可以通過單擊“啟用”滑塊來添加或隱藏標題。

如果您確實顯示了標題,那麼您可以使用控件更改標題的大小及其顏色、隱藏或顯示您頁面的個人資料圖片、顯示您的頁面簡介和點贊等等。

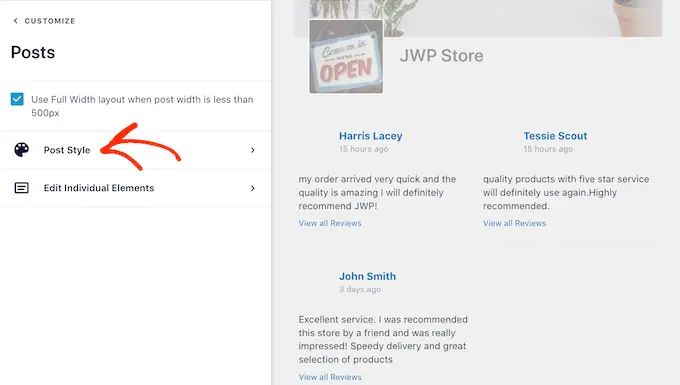
之後,您可以通過從左側菜單中選擇“帖子樣式”來更改單個評論在 Feed 中的顯示方式。
之後,再次單擊“發布樣式”。

在這裡,您可以在常規佈局和盒裝佈局之間進行選擇。
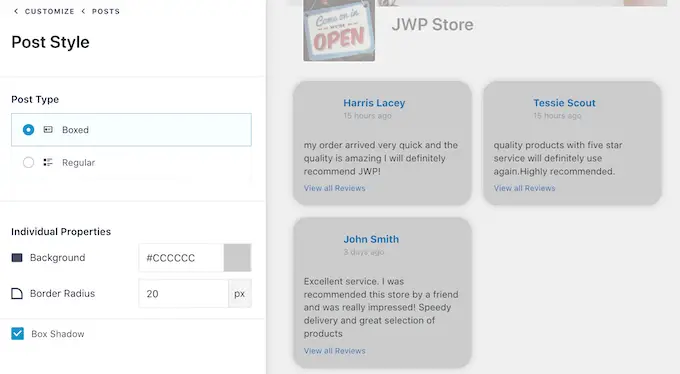
如果您點擊“Boxed”,那麼您可以為每個帖子創建一個彩色背景。 您還可以增大邊框半徑以創建彎角或添加邊框陰影以幫助您的評論脫穎而出。

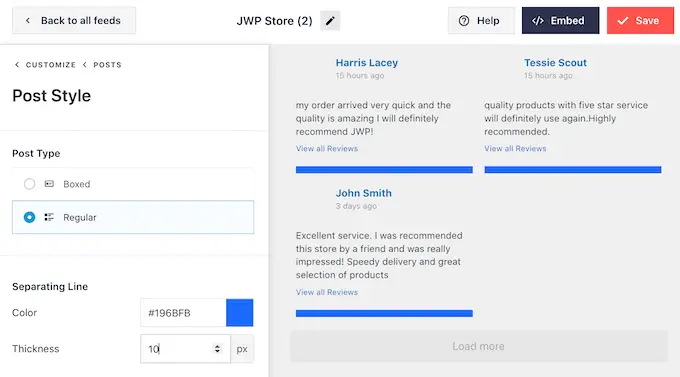
如果您選擇“常規”佈局,則可以更改分隔不同評論的線條的顏色和粗細。
在下圖中,我們增加了線條粗細並使用了不同的顏色。

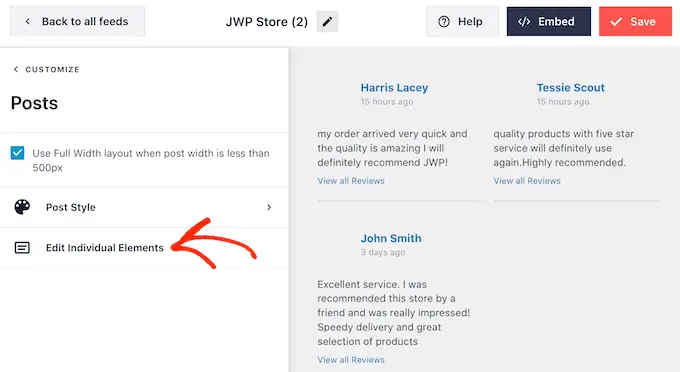
您還可以通過返回 Smash Balloon 主設置屏幕來為每個評論中的各個部分設置樣式。
再次選擇“發布樣式”,然後單擊“編輯單個元素”。

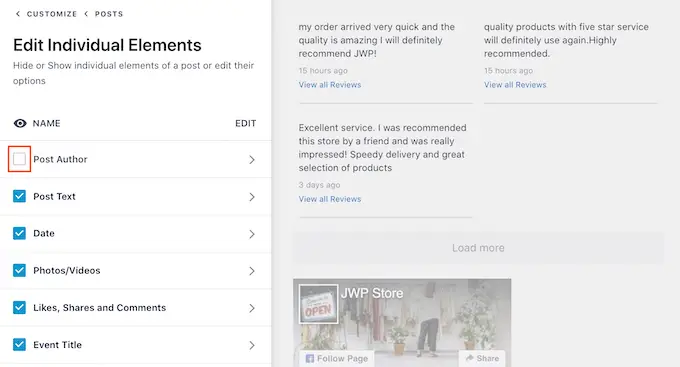
現在,您將看到 Smash Balloon 從每條評論中顯示的所有不同內容,例如客戶姓名、日期以及點贊、分享和評論的數量。
要從嵌入的評論中刪除一段內容,請單擊以取消選中它的框。

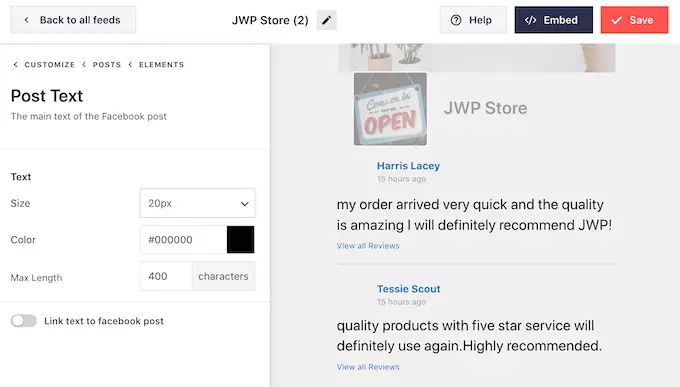
要設置一段內容的樣式,只需單擊其標題即可。 這將帶您進入一個屏幕,您可以在其中更改其文本大小和文本顏色。
這使您可以使某些內容比其他內容更突出。 例如,您可能希望使評論文本大於留下評論的人的姓名。

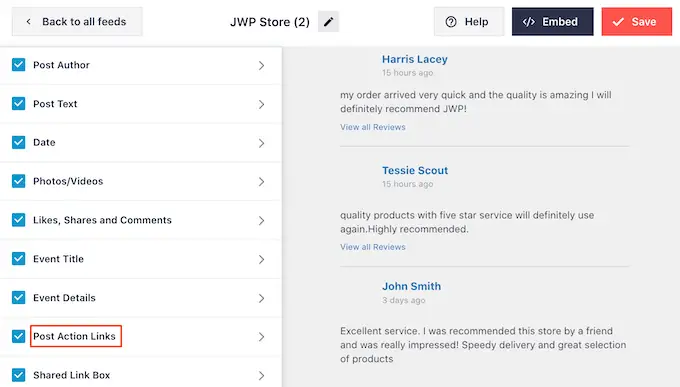
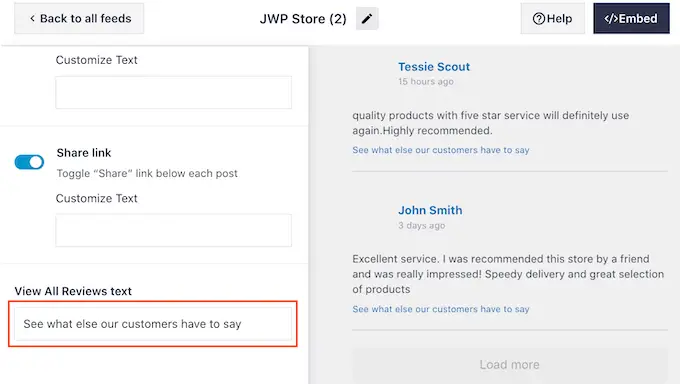
默認情況下,Smash Balloon 會在每條評論下方顯示“查看所有評論”鏈接。
您可以更改此鏈接的外觀,甚至可以通過單擊“發布操作鏈接”將其替換為您自己的消息。

在這裡,您可以更改文本大小和顏色。
要替換默認文本,只需在“查看所有評論文本”字段中輸入即可。

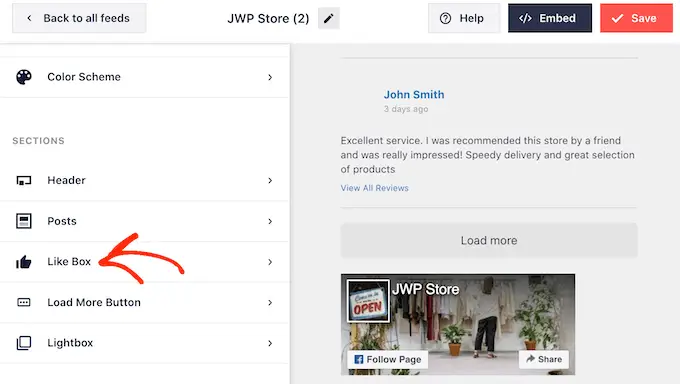
默認情況下,Smash Balloon 不會將 Facebook 的“贊”按鈕添加到您的評論提要中。 此按鈕使訪問者可以更輕鬆地在 Facebook 上關注您,以便他們可以了解有關您的業務的更多信息。
因此,您可能希望通過選擇“贊框”設置來添加此按鈕。

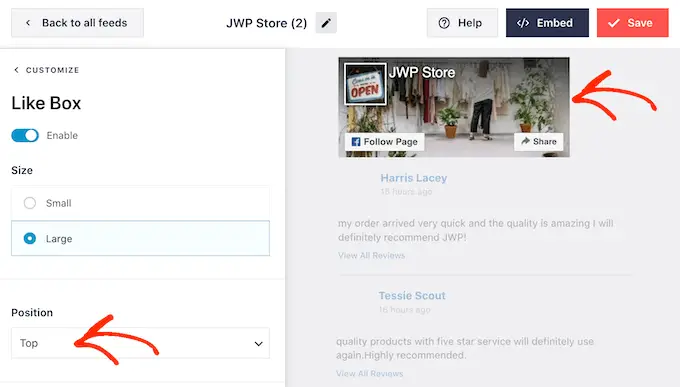
在這裡,只需單擊“啟用”,切換按鈕就會變成藍色。
您現在可以使用“位置”下拉菜單在評論提要下方或上方顯示“贊”框。

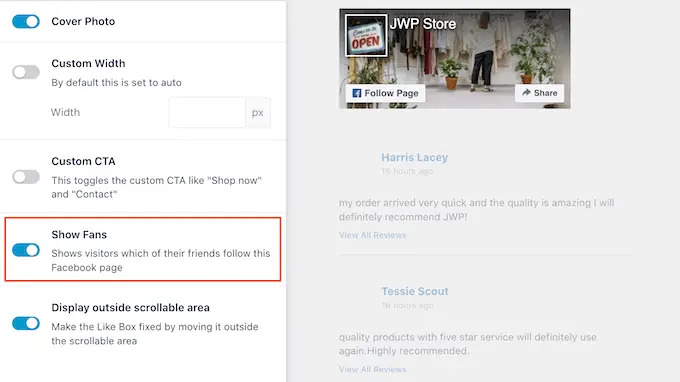
您還可以使用這些設置使按鈕變大或變小、顯示頁面的封面照片或添加自定義號召性用語。
評論已經是一種強大的社會證明形式,但您可能還想顯示在 Facebook 上關注您的總人數。 為此,只需單擊“顯示粉絲”開關,使其變為藍色。

“加載更多”按鈕讓訪問者可以輕鬆滾動瀏覽更多評論。 如果您有很多評論,那麼最好將此按鈕添加到您的 Feed(如果它尚未啟用)。
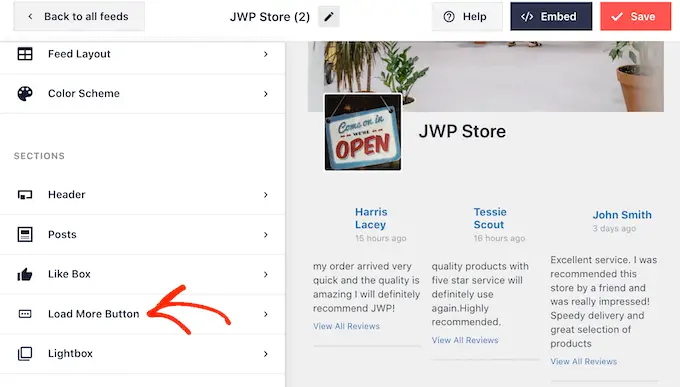
為此,請從左側菜單中選擇“加載更多按鈕”選項。

然後,單擊“啟用”開關,使其變為藍色。
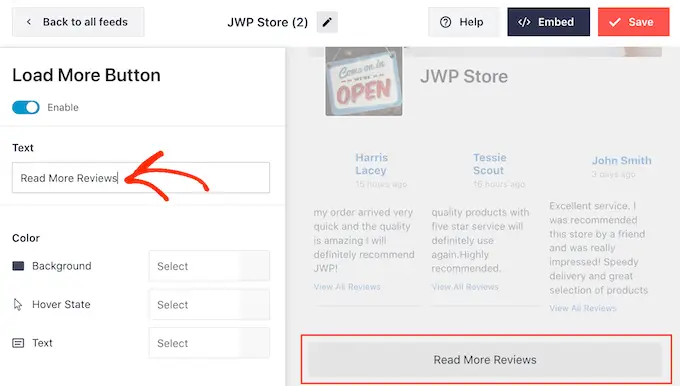
您還可以通過更改按鈕的背景顏色、懸停狀態和文本顏色來突出按鈕。
您甚至可以通過在“文本”字段中輸入來向按鈕添加您自己的消息。 例如,您可能想要使用“閱讀更多評論”之類的內容。

當您對 Facebook 評論提要的外觀感到滿意時,請不要忘記單擊“保存”以存儲您的更改。
如何在 WordPress 中嵌入您的 Facebook 評論提要
您現在已準備好使用塊、小部件或短代碼將評論提要添加到您的站點。
如果您使用 Smash Balloon 創建了多個提要,那麼如果您打算使用塊或小部件,則需要知道評論提要的代碼。
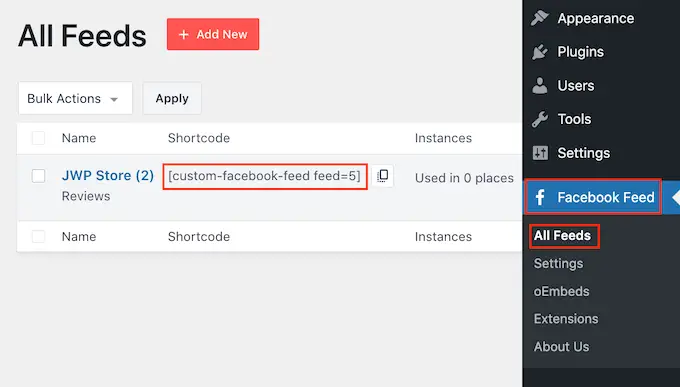
要獲取此信息,請轉到Facebook Feed » All Feeds ,然後查看簡碼的feed=""部分。 這是您需要添加到塊或小部件的代碼,因此請記下它。
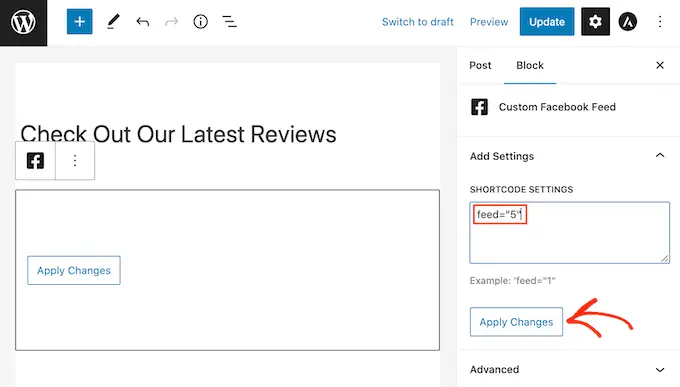
在下圖中,我們需要使用feed="5" 。

如果您想在頁面或帖子中嵌入您的評論,則可以使用“自定義 Facebook Feed”塊。
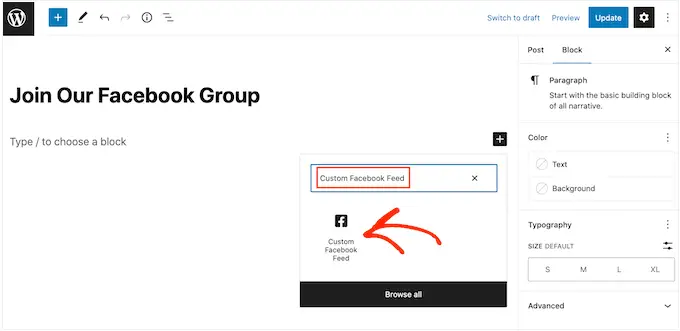
只需打開您要顯示評論的頁面或帖子。 然後,單擊“+”圖標以添加新塊並開始輸入“自定義 Facebook Feed”。
當 Facebook 塊出現時,單擊以將其添加到您的頁面或帖子。

默認情況下,該塊將顯示您的 Smash Balloon 提要之一。 如果這不是您的 Facebook 評論提要,請在右側菜單中找到“簡碼設置”部分。
在這裡,繼續並添加feed=""代碼,然後單擊“應用更改”。

之後,發布或更新頁面以使評論在您的網站上生效。
另一種選擇是將提要添加到任何小部件就緒區域,例如側邊欄或類似部分。 這使訪問者無論在您的 WordPress 網站上的什麼位置,都可以看到您的最新評論。
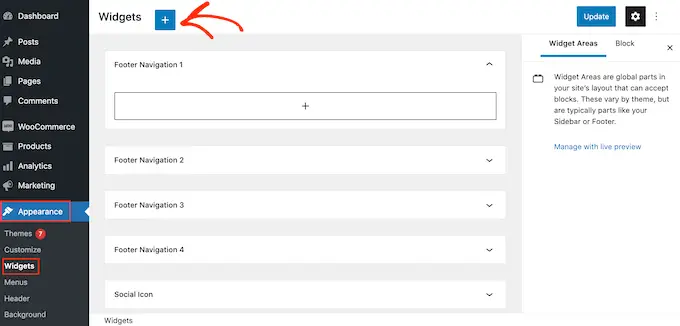
為此,請轉到 WordPress 儀表板中的外觀 » 小部件,然後單擊藍色的“+”按鈕。

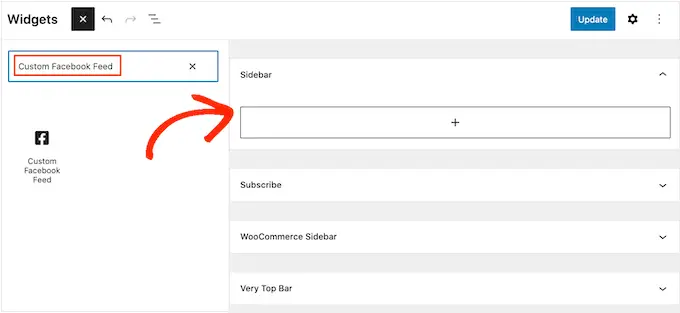
之後,在搜索欄中輸入“Custom Facebook Feed”。
當出現正確的小部件時,將其拖動到您想要在 WordPress 網站上顯示評論的位置,例如側邊欄。

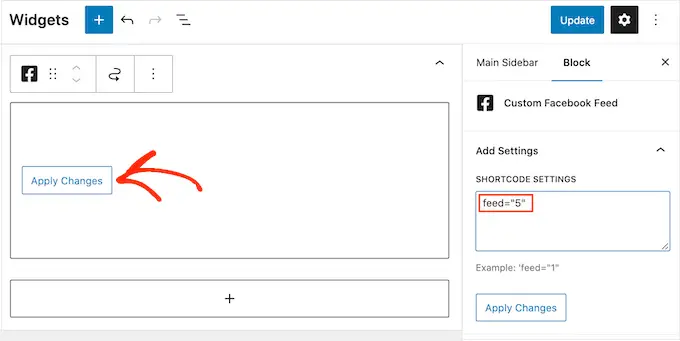
默認情況下,該小部件將顯示您使用 Smash Balloon 創建的提要之一。
如果這不是您的 Facebook 評論提要,請將提要的代碼輸入“簡碼設置”框中。 之後,點擊“應用更改”。

您現在可以單擊“更新”按鈕來啟用社交媒體小部件。 有關更多信息,請參閱我們關於如何在 WordPress 中添加和使用小部件的完整指南。
另一種選擇是使用短代碼將評論提要嵌入任何頁面、帖子或小部件就緒區域。 只需前往Facebook Feed » All Feeds並複制“簡碼”列下的所有代碼。
您現在可以將此代碼添加到任何短代碼塊。 有關更多信息,請參閱我們關於如何在 WordPress 中添加短代碼的完整指南。
最後,如果您有啟用塊的主題,那麼您可以使用全站點編輯器在您站點的任何位置添加“自定義 Facebook Feed”塊。
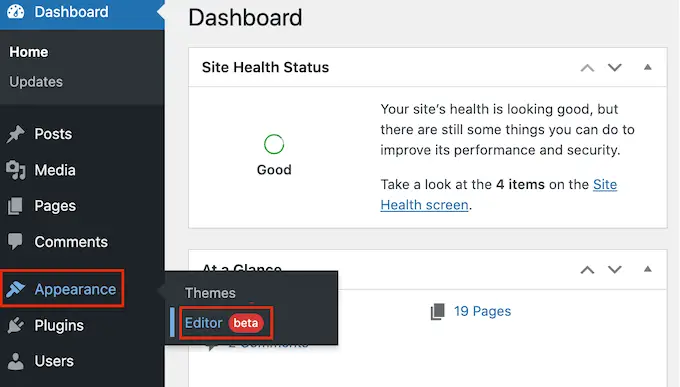
在 WordPress 儀表板中,只需轉到外觀 » 編輯器。

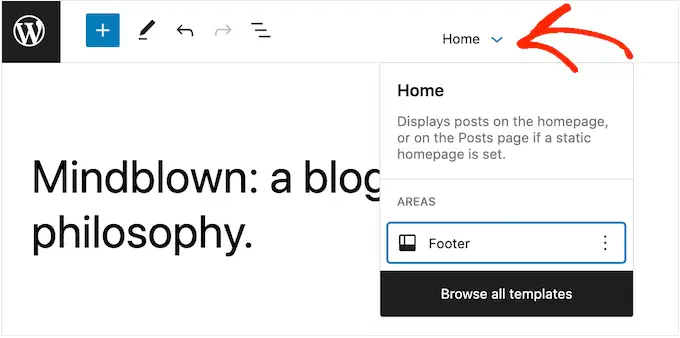
默認情況下,全站點編輯器將顯示主題的主頁模板。 如果您想將評論提要添加到其他模板,請單擊“主頁”旁邊的箭頭。
然後您可以從下拉菜單中選擇一個模板,例如頁腳模板。

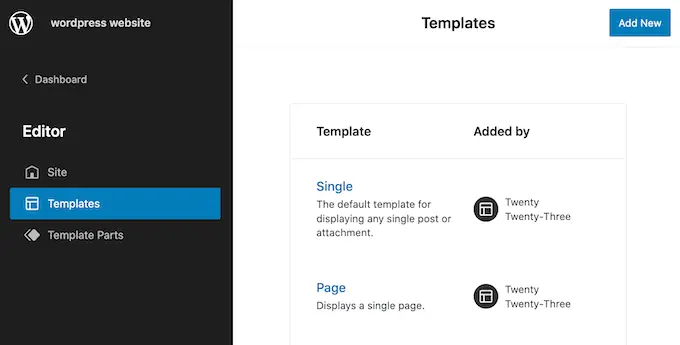
另一種選擇是單擊“瀏覽所有模板”。
全站點編輯器現在將顯示您可以編輯的所有模板的列表。 只需單擊要顯示評論的模板。

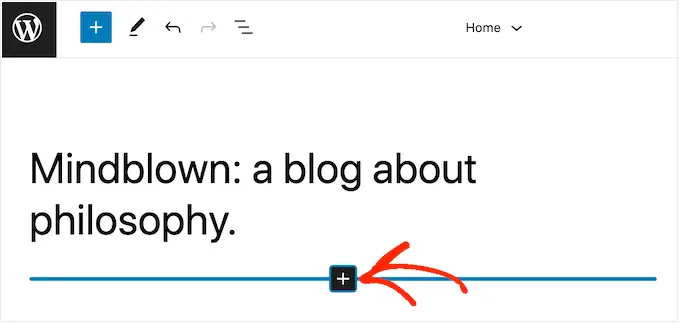
選擇模板後,只需將鼠標懸停在要添加評論提要的區域上即可。
然後,在出現時單擊藍色“+”。

之後,開始輸入“Custom Facebook Feed”。
當出現正確的塊時,單擊以將其添加到模板中。

與往常一樣,Smash Balloon 將默認顯示提要。 您可以按照上述相同過程添加短代碼來更改此提要。
我們希望本文能幫助您了解如何在 WordPress 中顯示您的 Facebook 頁面評論。 您可能還想看看我們的專家為您的博客挑選的最佳 Facebook 插件,或者如何創建自定義 Instagram 照片提要。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
