如何在 WordPress 中顯示您的 Facebook 時間線
已發表: 2023-01-17您想在 WordPress 中顯示您的 Facebook 時間線帖子嗎?
通過將您的 Facebook 更新添加到 WordPress,您可以讓您的網站保持新鮮和有趣,同時也鼓勵訪問者在 Facebook 上關注您。
在本文中,我們將向您展示如何在 WordPress 中輕鬆顯示您的 Facebook 時間線。

在 WordPress 中顯示您的 Facebook 時間線
在 WordPress 中嵌入 Facebook 時間線的最簡單方法是使用 Smash Balloon Custom Facebook Feed 插件。
此插件可讓您在您的網站上嵌入 Facebook 相冊、評論、評論、社區帖子等。

對於本指南,我們將使用 Smash Balloon premium,因為它允許您顯示 Facebook 時間軸中的照片和視頻。
訪問者還可以在燈箱彈出窗口中滾動瀏覽您的內容,而無需離開您的網站。 但是,還有一個免費版本,無論您的預算是多少,都可以讓您顯示時間軸上的文本和鏈接。
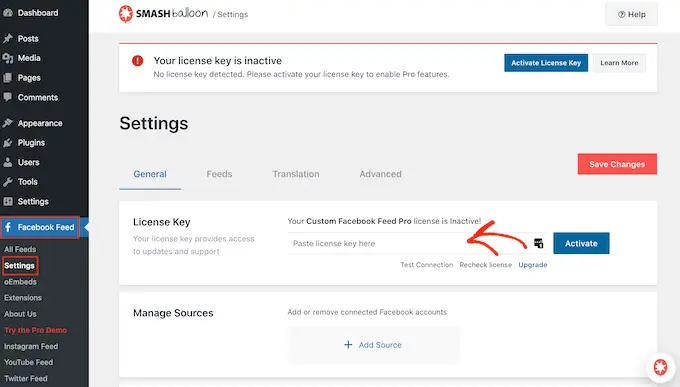
激活後,您需要前往Facebook Feed » 設置,然後在“許可證密鑰”字段中輸入您的許可證密鑰。

您可以在 Smash Balloon 網站上的帳戶下找到此信息。
輸入密鑰後,單擊“激活”按鈕。
將 Facebook 頁面或組連接到 WordPress
接下來,您需要決定是從 Facebook 頁面還是群組時間線顯示時間線。 我們將使用 Facebook 頁面,但 Facebook 群組的步驟基本相同。
要更詳細地了解群組,請參閱我們關於如何在 WordPress 中嵌入 Facebook 群組提要的完整指南。
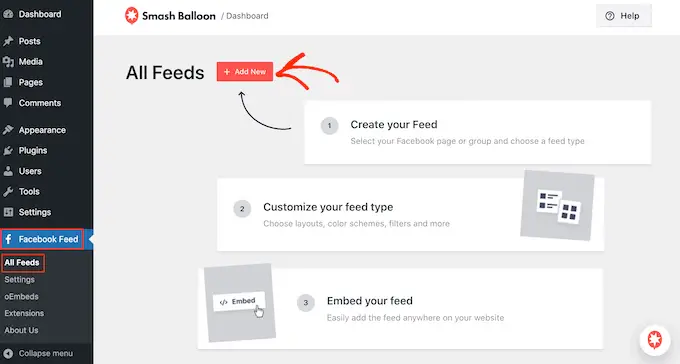
要將您的 Facebook 頁面或組連接到 WordPress,請轉到Facebook Feed » 所有 Feeds ,然後單擊“添加新的”。

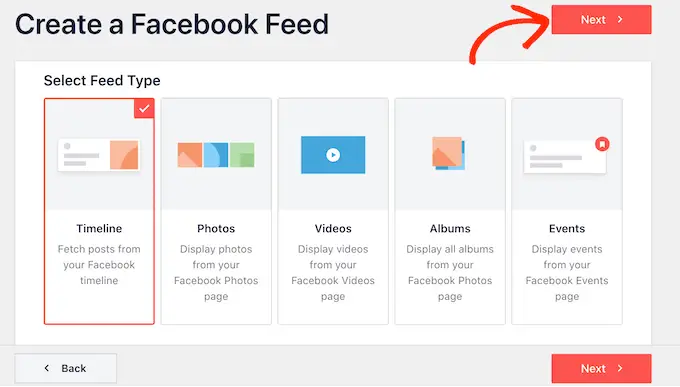
Smash Balloon 讓您可以創建不同的提要來顯示您的 Facebook 相冊、活動、時間線等。
由於我們想在 WordPress 中顯示我們的 Facebook 時間線,您需要點擊“時間線”,然後點擊“下一步”。

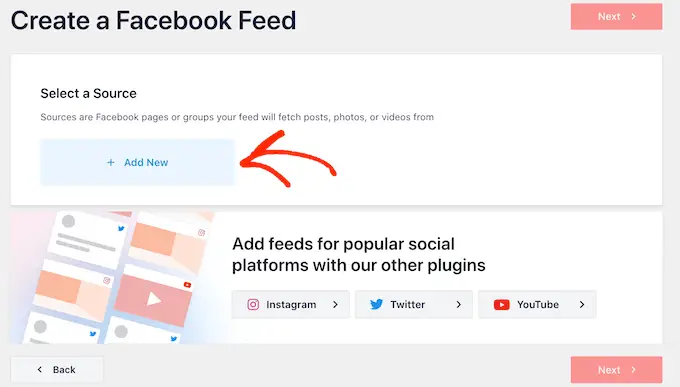
之後,您可以選擇要添加到站點的 Facebook 頁面或群組。
只需單擊“添加新”即可開始。

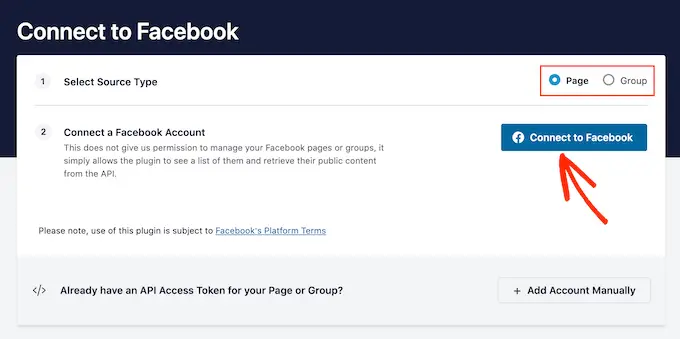
在下一個屏幕上,選擇是否要從頁面或組嵌入時間線。
做出此決定後,繼續並單擊“連接到 Facebook”。

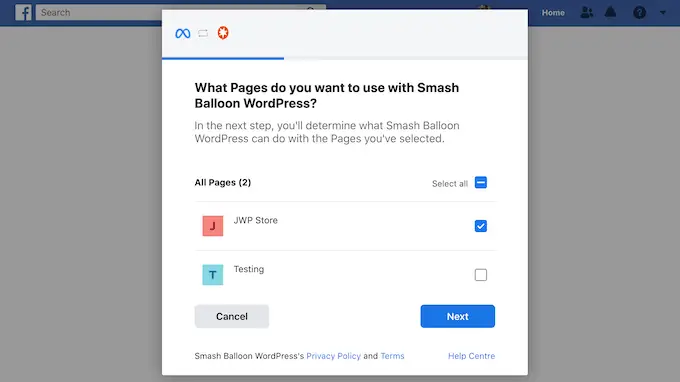
這將打開一個彈出窗口,您可以在其中登錄您的 Facebook 帳戶並選擇您要使用的頁面或組。
之後,單擊“下一步”。

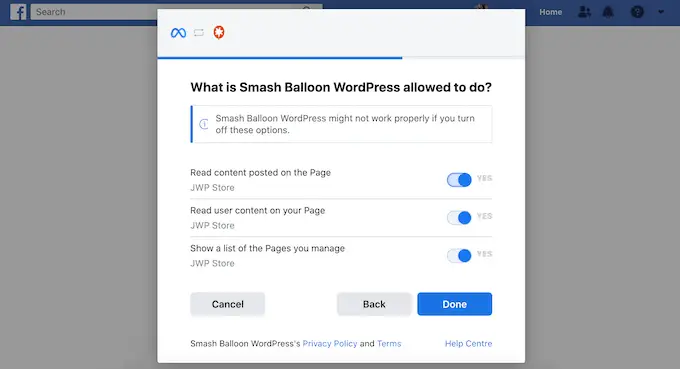
完成後,Facebook 將顯示 Smash Balloon 可以訪問的所有信息,以及它可以在您的 Facebook 頁面或群組上執行的操作。
要限制 Smash Balloon 訪問您的 Facebook 帳戶,只需單擊任何開關將其從“是”變為“否”。 請注意,這可能會限制出現在您的 WordPress 博客或網站上的 Facebook 內容。
考慮到這一點,您應該盡可能啟用所有開關。

接下來,單擊“完成”按鈕。
片刻之後,您應該會看到一條消息,確認您已將 WordPress 網站鏈接到 Facebook。 現在你已經完成了,是時候點擊“確定”了。

Smash Balloon 現在會自動將您帶回 WordPress 儀表板。
如何在 WordPress 中嵌入您的 Facebook 時間軸
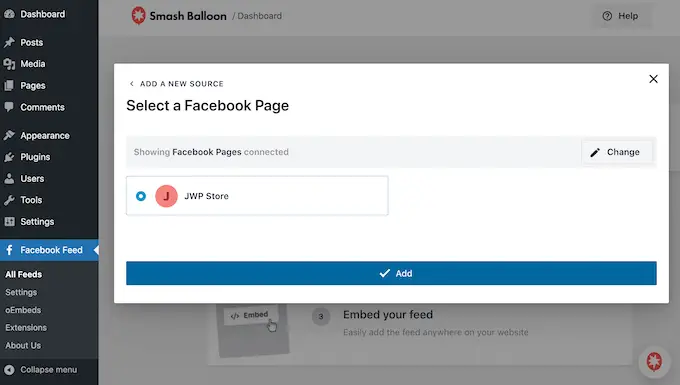
此時,您會看到一個彈出窗口,其中包含您剛剛連接到 WordPress 的組或頁面。
只需選擇此來源旁邊的單選按鈕,然後單擊“添加”按鈕。

如果您不小心關閉了彈出窗口,請不要擔心。 只需刷新選項卡即可重新打開彈出窗口。
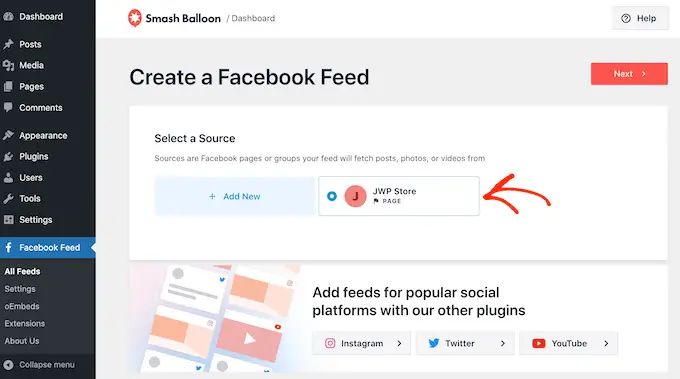
之後,WordPress 會自動將您帶回Facebook Feed » All Feeds頁面。 就像以前一樣,單擊“添加新”按鈕,選擇“時間軸”,然後單擊“下一步”按鈕。
現在,選擇您的 Facebook 頁面或群組,然後單擊“下一步”。

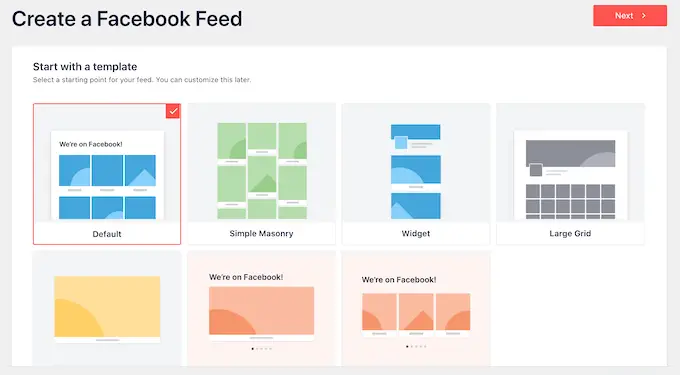
您可以選擇一個模板作為嵌入時間線的起點。 所有這些模板都是完全可定制的,因此您可以根據您希望如何在 WordPress 網站上顯示時間線來微調設計。
我們使用的是“默認”模板,但您可以選擇任何您想要的模板。 如果您對模板不滿意,也可以在以後更改模板。

準備就緒後,單擊“下一步”按鈕。
Smash Balloon 現在將繼續並根據您的模板和您的 Facebook 頁面或群組創建時間線提要。 這是一個好的開始,但您可能想要微調時間軸在您的 WordPress 網站上的外觀。
如何自定義您的嵌入式 Facebook 提要
Smash Balloon Custom Facebook Feed 插件為您提供了多種方法來自定義時間線在您網站上的顯示方式。 考慮到這一點,讓我們看看您可以對 Facebook 時間線進行哪些不同的更改。
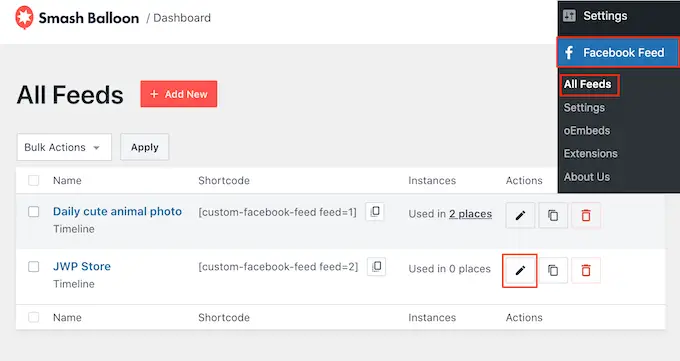
在Facebook Feed » All Feeds頁面上,找到您的時間線 Feed,然後單擊它的“編輯”按鈕,它看起來像一支小鉛筆。

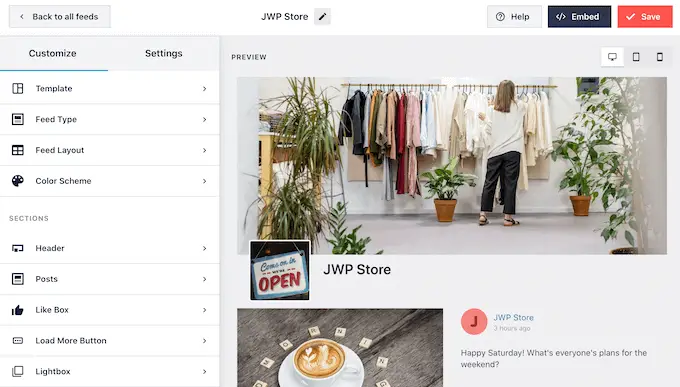
這將打開 Smash Balloon 提要編輯器,它會在右側顯示 Facebook 組或頁面時間線的預覽。
在左側,您會看到所有可用於更改時間線外觀的設置。 大多數這些設置都是不言自明的,但我們將快速介紹每個區域。

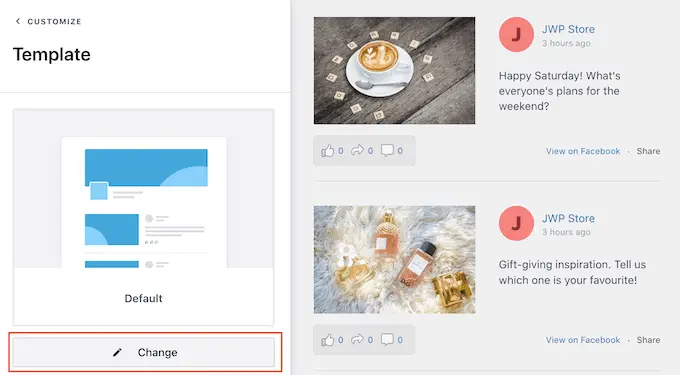
如果您對提要的外觀不滿意,則可以通過單擊“模板”菜單選項嘗試使用不同的模板。
然後,選擇“更改”按鈕。

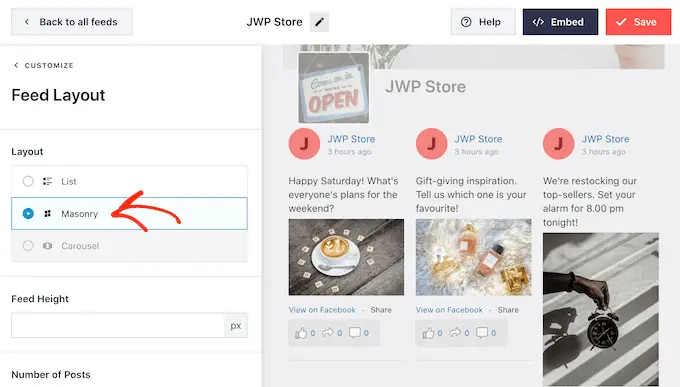
之後,您可以通過單擊“Feed Layout”來更改帖子的顯示方式。
在此屏幕上,您可以在列表佈局和磚石佈局之間切換。 當您進行更改時,預覽會自動更新,因此您可以嘗試不同的佈局,看看哪種佈局最適合您的 Facebook 時間線。

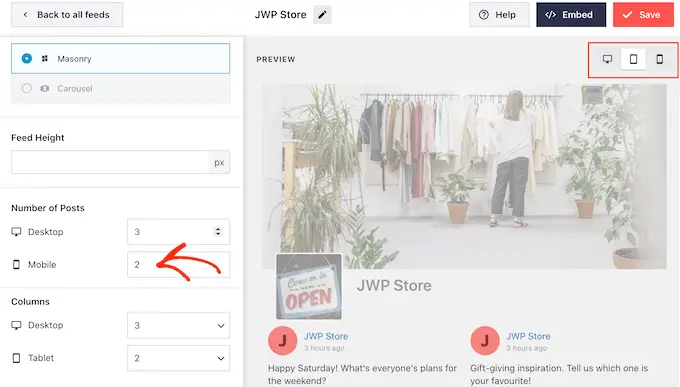
您還可以更改提要高度,以及 Smash Balloon 在台式電腦、智能手機和平板電腦上顯示的帖子數量。
如果您確實更改了帖子數量,則可以使用右上角的一排按鈕預覽您的提要在台式計算機和移動設備上的外觀。

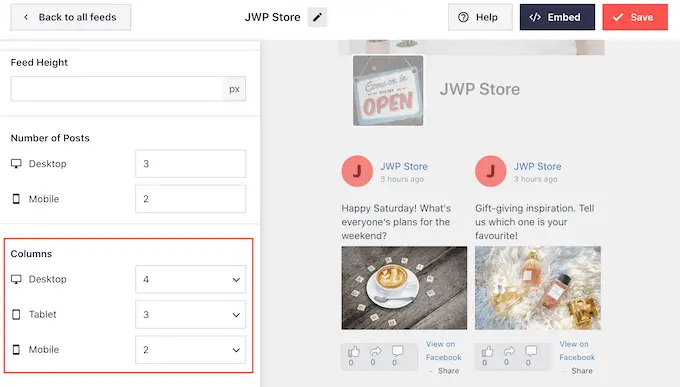
在測試 WordPress 網站的移動版本時,您可能還想更改 Smash Balloon 在台式機、平板電腦和智能手機上顯示的列數。
例如,在下圖中,我們將內容拆分為台式機上的 4 列、平板電腦上的 3 列和移動設備上的 2 列。 這可以幫助您的時間線舒適地適應屏幕,無論訪問者使用哪種設備。

如果您對佈局感到滿意,請單擊“自定義”鏈接。
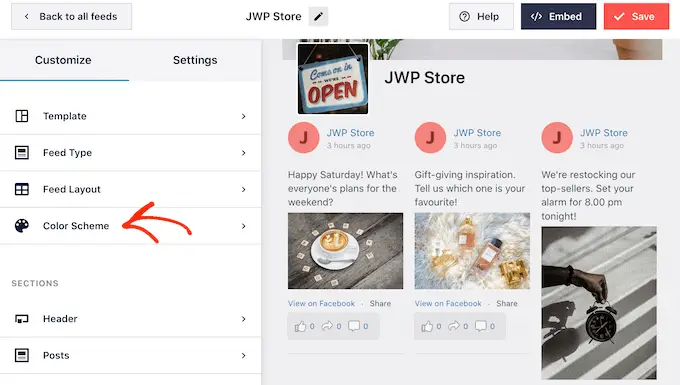
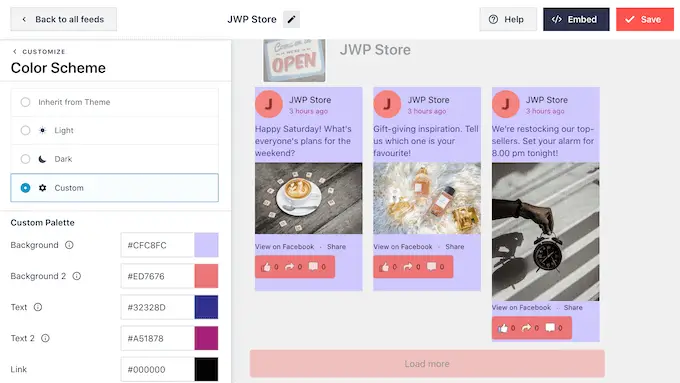
這會將您帶回到 Smash Balloon 主編輯器,這樣您就可以轉到下一個菜單選項,即“配色方案”。

默認情況下,您的時間線將使用與 WordPress 主題相同的顏色,但此屏幕還允許您在“淺色”和“深色”佈局之間切換。
您甚至可以通過選擇“自定義”然後使用設置更改背景顏色、鏈接顏色、更改 WordPress 中的文本顏色等來創建自己的配色方案。

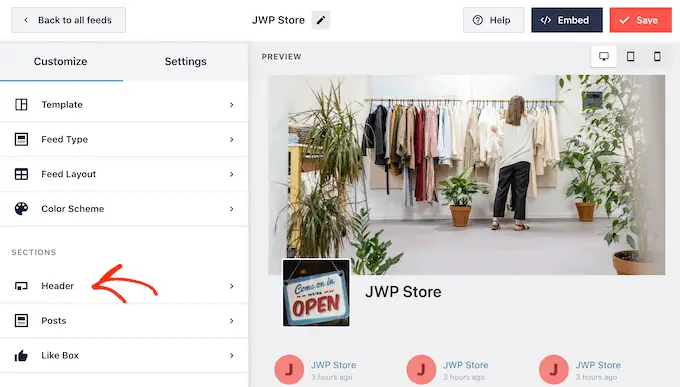
默認情況下,Smash Balloon 會在您的動態中添加標題,即您的封面照片、個人資料圖片和您的 Facebook 頁面名稱。
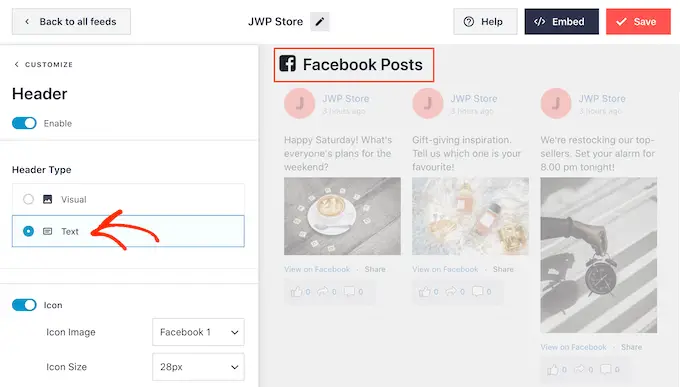
要更改此部分的外觀,請單擊左側菜單中的“頁眉”。

在此屏幕上,您可以更改標題的大小和顏色、隱藏或顯示您的 Facebook 個人資料圖片等。

您還可以在默認的“視覺”標題和“文本”標題之間切換。

想要完全刪除標題? 然後只需單擊“啟用”開關即可將其關閉。
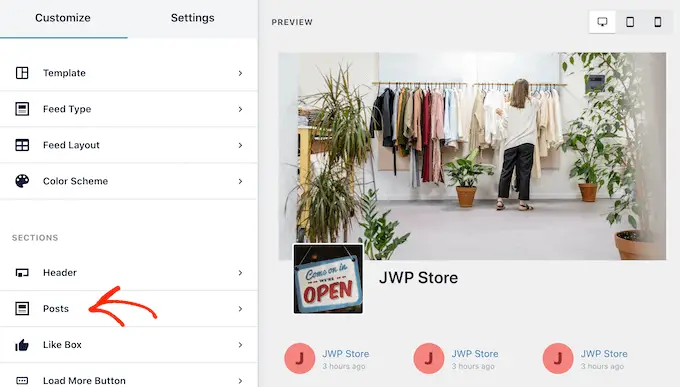
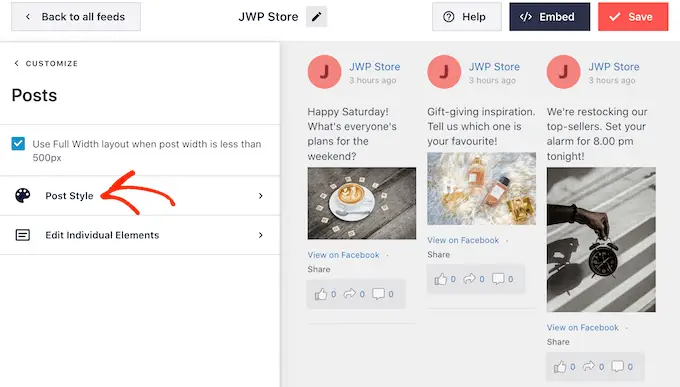
之後,您可以通過從左側菜單中選擇“帖子樣式”來更改各個帖子在群組供稿中的外觀。

在下一個屏幕上,您將有兩個不同的選項。
要開始,請繼續並單擊“發布樣式”。

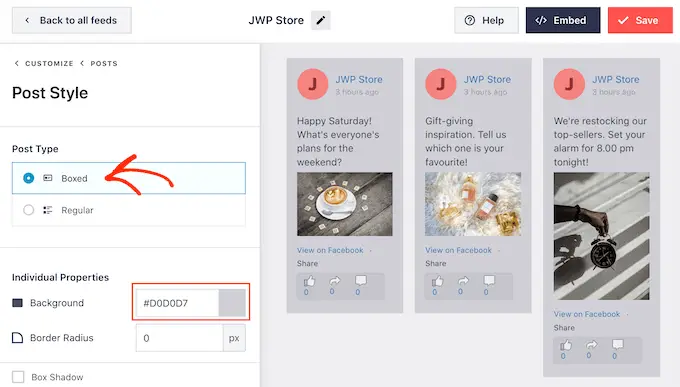
在此屏幕上,您可以在常規佈局和盒裝佈局之間進行選擇。
如果您選擇“盒裝”,那麼您可以為每個帖子創建一個彩色背景。 這可以幫助您的 Facebook 帖子從您網站的其餘部分中脫穎而出,還可以使文本更易於閱讀。

您還可以使 border-radius 變大以創建彎曲的角,或者您可以添加陰影。
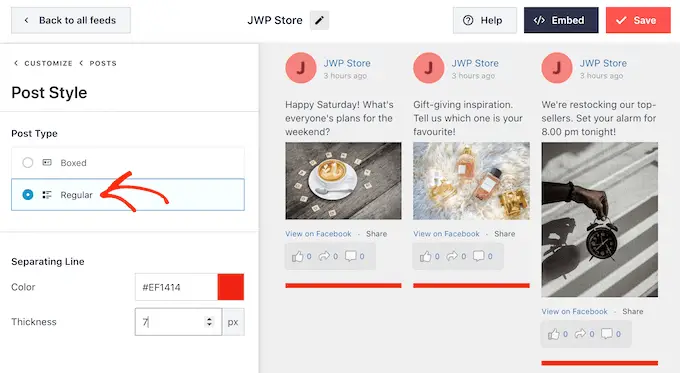
如果您選擇“常規”,則可以更改分隔不同社交媒體帖子的線條的粗細和顏色。

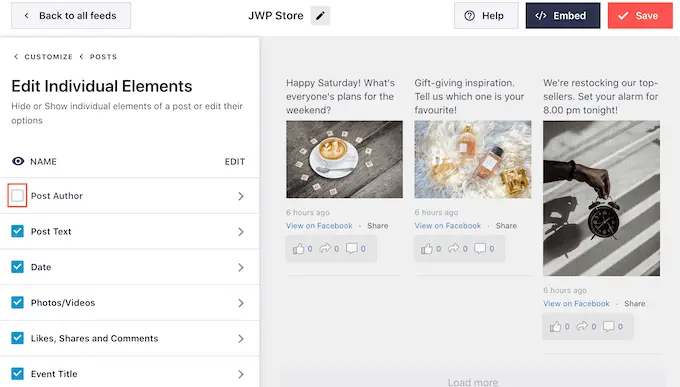
您還可以通過返回主設置屏幕自定義每個帖子中的各個部分。
再次選擇“發布樣式”,但這次選擇“編輯單個元素”。
在此屏幕上,您將看到 Smash Balloon 在每個時間線帖子中包含的所有不同內容,例如帖子作者、事件標題、共享鏈接框等。
要從您的帖子中刪除一段內容,只需單擊以取消選中它的框。

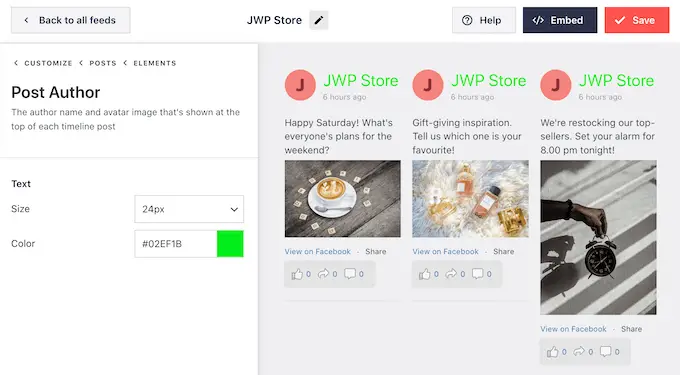
您還可以更改這些單個元素的大小和顏色。 只需單擊元素的名稱,例如“發布作者”或“發布文本”。
然後您可以使用設置來自定義此內容。 例如,您可以使文本變大以突出顯示,或添加新顏色。

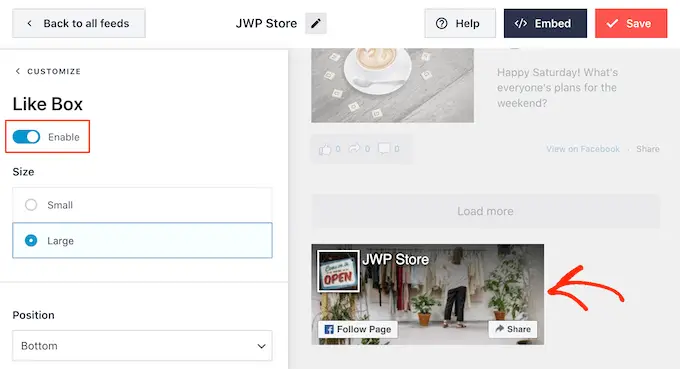
默認情況下,Smash Balloon 不在您的時間線中包含 Facebook“贊”按鈕。 要增加您的 Facebook 關注者,您可能希望通過從編輯器的左側菜單中選擇“贊框”來添加此按鈕。
之後,只需單擊“啟用”按鈕,使其變為藍色。

默認情況下,Smash Balloon 會在時間線下方添加此按鈕,但您可以通過打開“位置”下拉菜單並選擇“頂部”來更改此設置。
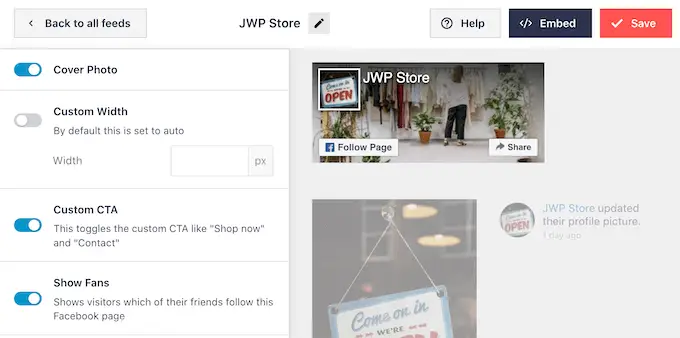
在此屏幕上,您還可以更改“喜歡”部分的外觀,包括添加自定義號召性用語、顯示在 Facebook 上關注您的人數、添加您頁面的封面照片等。

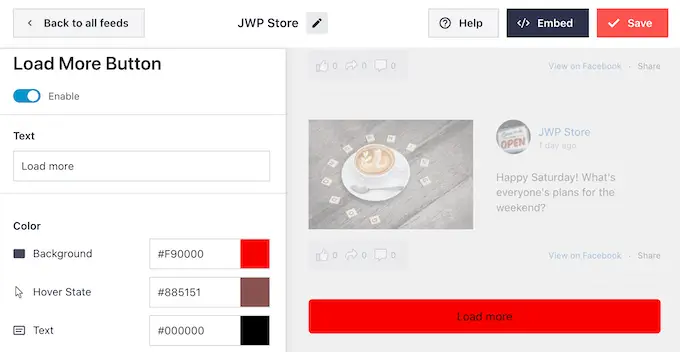
當您對“喜歡”按鈕的外觀感到滿意時,您可以繼續進行“加載更多按鈕”設置。
“加載更多”按鈕讓訪問者可以輕鬆滾動瀏覽更多 Facebook 時間線,因此 Smash Balloon 默認將其添加到 Feed。
這是一個好的開始,但由於它是一個如此重要的按鈕,您可能希望通過更改其背景顏色、懸停狀態和標籤來幫助它脫穎而出。
您還可以通過在“文本”字段中鍵入來更改按鈕上顯示的文本。

如果您希望刪除“加載更多”按鈕,請繼續並單擊“啟用”開關。
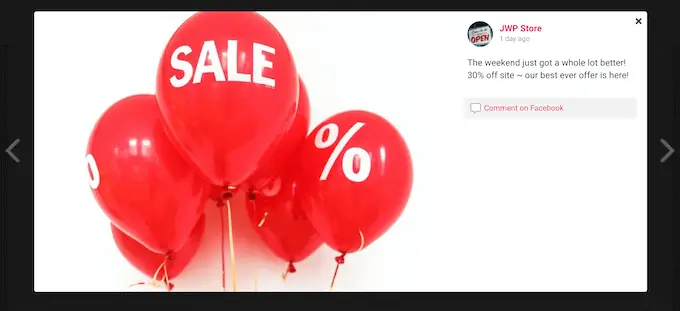
默認情況下,Smash Balloon 允許訪問者在您的時間線中瀏覽照片和視頻,而無需離開您的網站。
訪問者只需單擊任何照片或視頻即可打開燈箱彈出窗口,如下圖所示。

然後訪問者可以使用箭頭滾動瀏覽您 Facebook 時間軸中的所有照片和視頻。
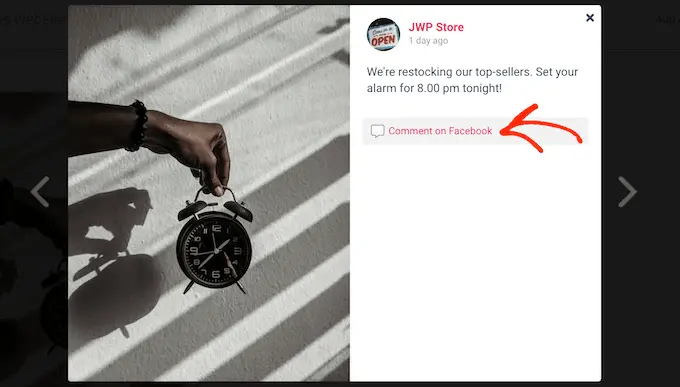
如果他們想給照片點贊、發表評論或與 Facebook 好友分享圖片,則可以單擊“在 Facebook 上發表評論”鏈接。

這將打開一個新選項卡並將訪問者直接帶到您的 Facebook 頁面上的帖子。
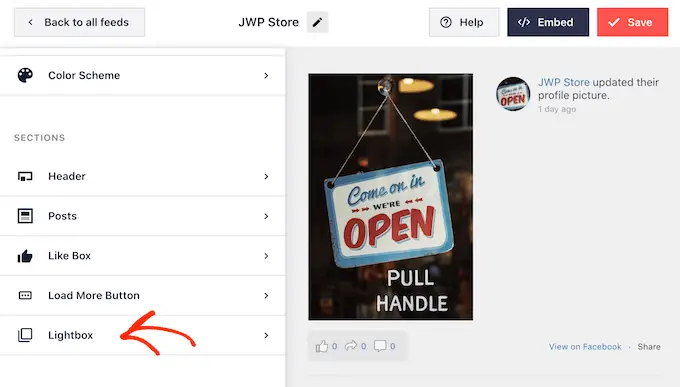
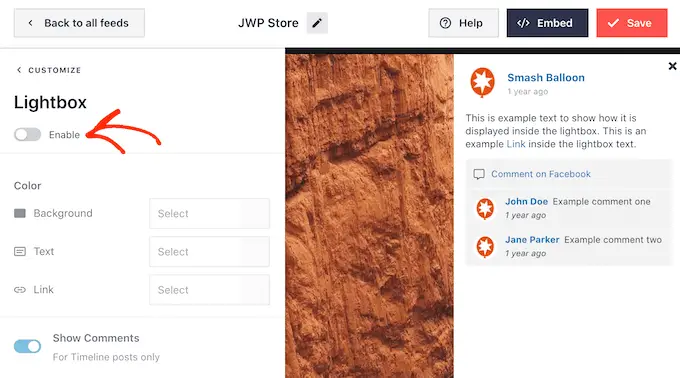
有幾種不同的方法可以自定義 Smash Balloon 的燈箱功能。 要查看您的選項,請單擊左側菜單中的“燈箱”。

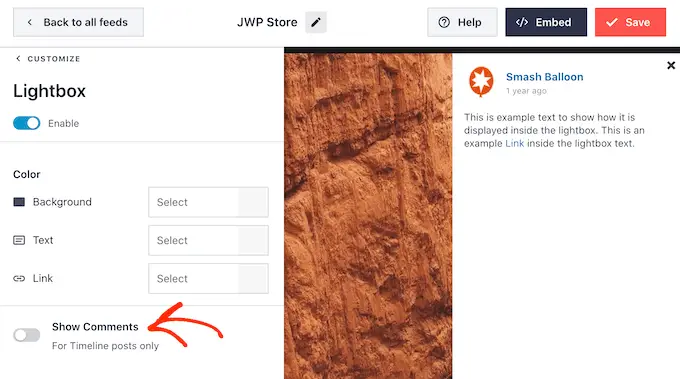
在這裡,您可以更改燈箱文本、鏈接和背景的顏色。
默認情況下,燈箱會顯示人們對您的照片和視頻留下的任何評論。 如果您希望隱藏這些評論,則可以單擊“顯示評論”開關將其從藍色(啟用)變為灰色(禁用)。

燈箱功能允許人們直接在您的 WordPress 網站上滾動瀏覽您的照片和視頻。
但是,您可能更願意鼓勵人們訪問您的 Facebook 頁面。 在這種情況下,您可以通過單擊“啟用”開關來禁用燈箱功能。

現在,訪問者需要單擊“在 Facebook 上查看”鏈接才能仔細查看任何照片或視頻。
當您對 Facebook 時間線的外觀感到滿意時,請不要忘記單擊“保存”以存儲您的更改。

如何將您的 Facebook 時間線添加到 WordPress
您現在已準備好使用塊、小部件或短代碼將時間線添加到您的網站。
如果您使用 Smash Balloon 創建了多個提要,那麼您需要知道提要的代碼才能將其添加到塊或小部件。
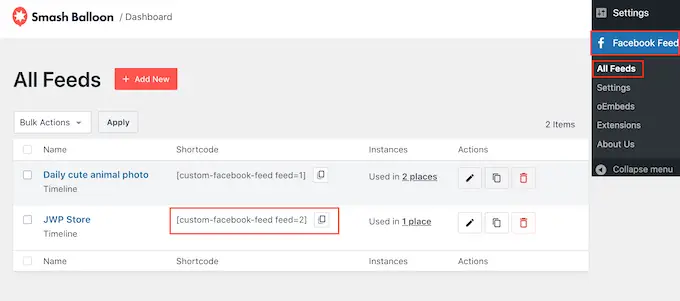
只需轉到Facebook Feed » All Feeds ,然後查看簡碼的feed=""部分。 您需要將此代碼添加到塊或小部件中,因此請記下它。
在下圖中,我們需要使用feed="2" 。

如果您想在頁面或帖子中嵌入您的 Facebook 時間軸,我們建議您使用“自定義 Facebook 動態”塊。
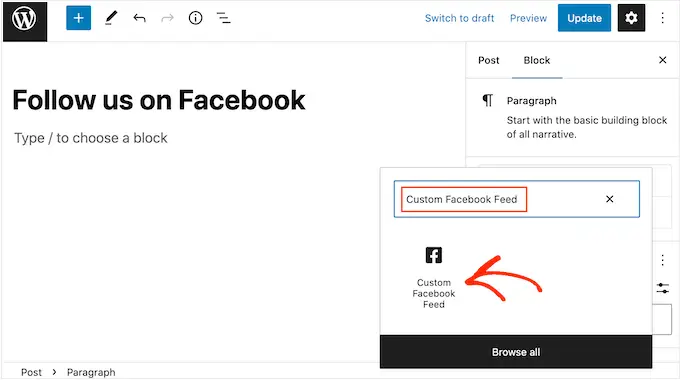
只需打開您想要顯示 Facebook 時間線的頁面或帖子。 然後,點擊“+”圖標並開始輸入“Custom Facebook Feed”。
當出現正確的塊時,單擊以將其添加到頁面或帖子中。

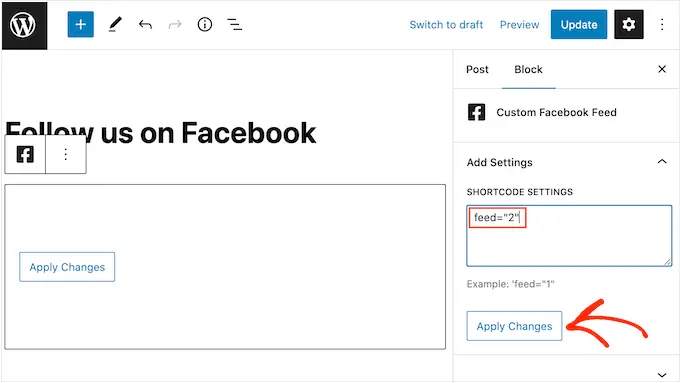
默認情況下,該塊將顯示您的 Smash Balloon 提要之一。 如果這不是您要顯示的提要,只需在右側菜單中找到“簡碼設置”即可。
您現在可以將feed=""代碼添加到此框中。 之後,點擊“應用更改”。

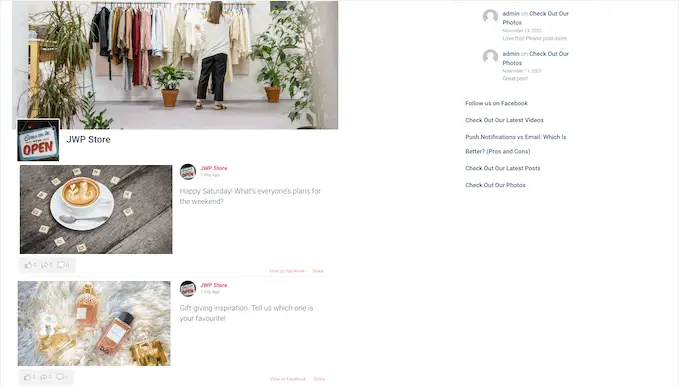
該塊現在將顯示來自您的 Facebook 頁面或組的時間線。 只需發布或更新頁面即可使時間線在您的網站上生效。
或者,您可以將提要添加到任何小部件就緒區域,例如側邊欄或類似部分。 這是在整個網站上推廣您的 Facebook 頁面的簡單方法。
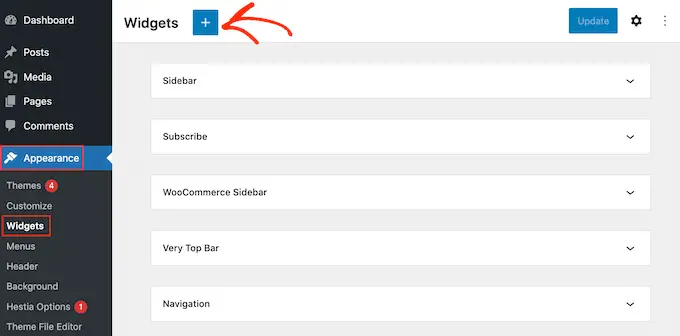
只需轉到外觀 » 小部件,然後單擊“+”按鈕。

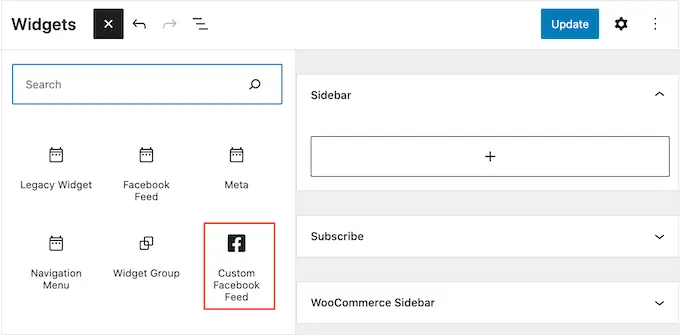
之後,找到自定義 Facebook Feed 小部件。
然後,將其拖到要顯示 Facebook 時間線的區域。

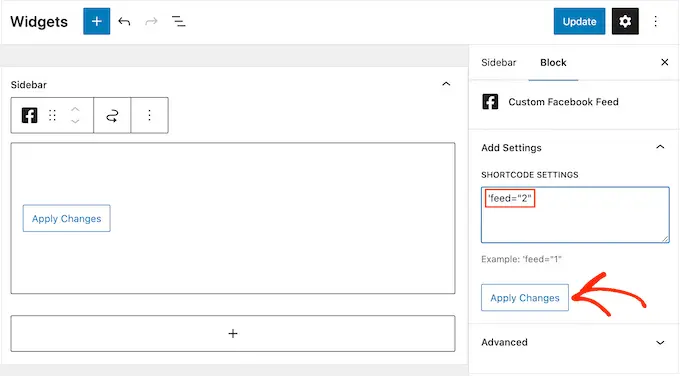
就像塊一樣,自定義 Facebook Feed 小部件將顯示您使用 Smash Balloon 創建的一個 Feed。
要顯示不同的提要,只需將該提要的代碼輸入“簡碼設置”框中,然後單擊“應用更改”。

您現在可以通過單擊“更新”按鈕使小部件生效。 有關更多信息,請參閱我們關於如何在 WordPress 中添加和使用小部件的分步指南。
最後,您可以使用短代碼將時間線嵌入任何頁面、帖子或小部件就緒區域。
只需轉到Facebook Feed » All Feeds並複制“簡碼”列中的代碼。 您現在可以將此代碼添加到您的 WordPress 博客或網站。
有關詳細演練,請參閱我們的指南,了解如何在 WordPress 中添加短代碼。
此外,如果您使用塊主題,則可以使用全站點編輯器在您站點的任何位置添加“自定義 Facebook Feed”。
我們希望本文能幫助您了解如何在 WordPress 中顯示您的 Facebook 時間線。 您可能還想查看我們關於如何在 WordPress 中創建聯繫表單的指南,或者查看我們專家挑選的最佳 Instagram WordPress 插件。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
