如何從 Sketch 下載 SVG 文件
已發表: 2022-12-30Sketch 是一款適用於 Mac OS X 的矢量繪圖和動畫軟件,由 Bohemian Coding 開發。 設計師使用它來創建矢量插圖、徽標、圖標和用戶界面。 Sketch 有一個內置的矢量形狀和符號庫。 它還支持導入和導出 SVG 文件。 在本文中,我們將向您展示如何從 Sketch 下載 SVG 文件。
從 Sketch 導出 SVG 文件很簡單,但創建可靠且高效的模板的過程要復雜得多。 在本文中,我將為您提供我對這些功能中的每一個的建議和發現。 定義該術語的變量如下:導出哪些特徵? 如何導出畫板、圖層或切片? 每個 SVG 都有一個網格或坐標系,用於放置元素。 與畫板相反,viewBox 是一種 SVG。 ViewBox 可以確定SVG 網格的特定部分是否出現在最終圖形中。
可以導出或複製文件。 當您僅在新圖層上繪製草圖時,將生成草圖。 您還可以復制 SVG 的特定部分,將其用作圖形本身,然後將其合併回原始文件中。 修改您已創建的圖形時,只能使用此逐層工作流程。 如果您使用的圖層會轉換為圖層,最好複製整個畫板以避免轉換元素。 在這種情況下刪除它還是相當簡單的。 另一方面,Round/Rewrite Paths 優化可以將變換展平為該元素的向量點。
要下載您的文檔,請在 Web 應用程序中從您的工作區或項目視圖中,將鼠標懸停在其縮略圖上,然後從“下載文檔”菜單中選擇...。 從文檔或畫板視圖的頂部導航欄中選擇下載文檔。
你能從 Sketch 導出 Svg 嗎?

下載並打開Sketch 文件後,選擇一個圖層、多個圖層或一個畫板,然後單擊頁面右下角的“導出”。 如果要更改格式,請選中格式下拉列表旁邊的框。 可以通過選擇大小並拖動導出層(或畫板的名稱)來調整分辨率。
如今,UI 設計最常在草圖中完成。 每個設計層都鏈接到草圖中自己的數據格式。 SVG 包含的信息與位圖圖像中包含的信息一樣完整。 某些圖層效果可能不再可見或不再起作用。 同樣,導出的 SVG 不會針對 Web 使用進行優化。 在 SVG 中只有矢量形狀可以包含筆劃。 導出草圖應用程序時,中心筆劃的矢量路徑會發生偏移,使其看起來像內部筆劃。
當 avocode 檢測到線路路徑是否閉合時,它開始處理它。 線條打開時,導出器不應用顏色填充,只應用線條上的陰影。 SVG 格式中沒有 Angular 漸變的一般表示形式,因此 Avocode 創建了一個導出工具,可以輕鬆地在 Web 上創建和使用它們。 Avocodesx 可以將圖層導出為一個或多個圖層,或作為圖像的一部分,重命名資產、更改分辨率和添加變體。
許多選項可用於導出圖像。
這種格式是最常從 Sketch 導出的格式。 因為沒有用於導出 PDF 文件的中間人文件,sketch 會創建一個 PDF 文件,其中包含您設計中的所有圖層和對象。
此格式在網頁中用於顯示 PNG 格式的圖像。 因為它是透明的,sketch 可以導出 8 位大小的 PNG 文件。
草圖最常見的導出格式是 JPG。 與 PNG 文件相比,JPG 文件經過壓縮並且可以更小,但缺乏透明度。
使用矢量圖像格式(例如 SVG)的 Web 應用程序可以使用它。 導出 SVG 文件時,Sketch 會創建 Lambert 類型的共形圖像。 結果,圖像中的形狀都具有相同的大小,並且以不同的尺寸查看時它們看起來都一樣。
如何從 Sketch 導出設計?

您可以通過從菜單中選擇“共享”>“導出…”或按 [/])快速從 Mac 應用程序導出您的作品。 您可以通過按 E 來導出。打開 MacOS 的“保存”對話框,然後選擇要導出的項目,然後單擊“導出”。
您將學習如何在不編寫任何代碼的情況下創建具有 3D 動畫的響應式網站。 Rive 的資產、圖標、佈局和交互都是 iOS 應用程序的一部分。 我們將向您展示我們如何使用 React Hooks、Gatsby、Netlify 和帶有樣式化組件的高級 CSS 技術構建新的 Design+Code 網站。 這是來自 Meng 的 SwiftUI 網站的直播流合集。 在本課中,我們將使用邊欄和惰性網格為 iOS、iPadOS、macOS Big Sur 和匹配幾何效果構建自定義佈局。 本課程易於理解,只需幾個簡單的步驟即可以視頻格式完成。 使用 ProtoPie,您可以創建基於代碼的原型,其功能幾乎與使用該工具構建的原型一樣強大。
此外,Webflow 包括內容管理系統 (CMS) 和電子商務,使您無需依賴第三方工具即可創建完整的購買體驗。 React Native 是一種流行的 Javascript 框架,它結合了 React 和原生組件來創建高度交互的 Web 應用程序。 了解如何使用 React 和最高效的庫構建現代網站,以使您的產品/服務在線。 在準備站點部署時,熟悉網格 CSS、動畫、交互、動態數據和 Netlify。 Swift 是 Apple 用於創建 iOS、Mac、Apple TV 和 Apple Watch 應用程序的強大而直觀的編程語言。
如何從 Sketch 導出高質量圖像?
從右下角的下拉菜單中選擇一個圖層、多個圖層或一個畫板,然後單擊“設為可導出”。 在格式下拉菜單中,選擇 JPEG 作為您的首選格式。 如果要導出畫板,請選擇“導出圖層”或“導出 [畫板名稱]”。
導出您的繪圖:Jpeg 與。 PNG比。 時間差
導出圖紙時,應考慮最終產品的格式和質量。 最好將 JPEG 用於照片和現實生活中的圖像。 此外,它們還會扭曲清晰的線條、漸變顏色和文本。 PNG 對於包含文本的圖表特別有用,因為它們易於操作。 由於 TIFF 文件是數字藝術的最佳格式,因此您可以離線打印和展示您的數字藝術和圖像,並儘可能保持最佳質量。
如何導出 Sketch 應用程序?
打開草圖文件後,選擇一個圖層、多個圖層或一個畫板,然後單擊屏幕右下角的“可導出”。 確保將 PNG 設置為下拉菜單的格式。 您可以通過調整分辨率大小和拖放圖層來導出圖稿(導出圖層或導出 [畫板名稱]。

本地保存文件:保護文件安全的最佳方式
您可以將文件保存在本地,這樣無論您身在何處,它們始終安全且可訪問。 或者,您可以根據需要將它們保存到本地計算機。 Illustrator 儘管不支持Sketch 文件,但允許您將它們導出為 Illustrator 支持的矢量格式。
如何導出 Svg 文件?

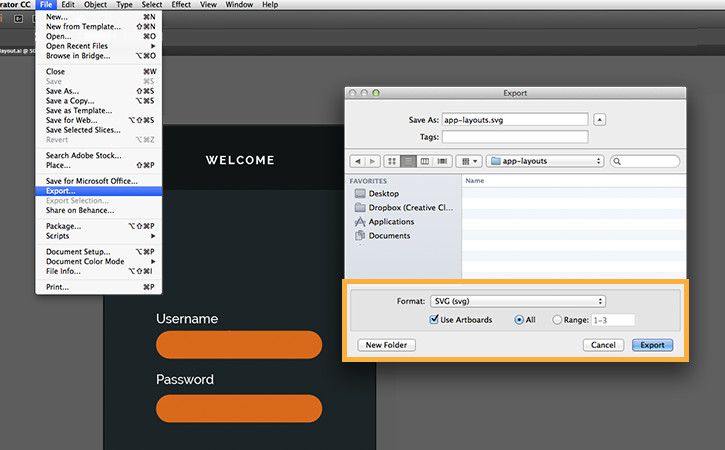
要導出 SVG 文件,您需要有矢量編輯程序,例如 Adobe Illustrator、Inkscape 或 CorelDRAW。 創建設計後,轉到“文件”>“另存為”並選擇 SVG 文件格式。
導出 SVG 以在 Web 上使用的方法有哪些? 可以使用下面列出的三種方法在 Adobe Illustrator 中保存 SVG。 檔案 是通往金門的道路。 如果我們正在優化一個巨大的 SVG ,我們可以使用內聯樣式或內部 CSS。 如果您在 sva 文件中使用光柵圖形(例如 JPG),則有兩個選項。 一般來說,字體的選擇是比較容易的,尤其是當涉及到大圖像時。 當您將字母轉換為輪廓時,它們會變成矢量而不是字體。
它可能會解決顯示問題,但可能會導致性能下降和違反可訪問性指南。 當您有多個具有最少類名的 SVG 時,您最終會設計出您不想要的樣式,因為您已經復制了。 大多數情況下,最好使用數字 2。換句話說,我們通過禁用響應向基本 SVG 添加寬度和高度。 如果我們也在 CSS 中定義寬度和高度,那麼該 CSS 也可能會覆蓋 SVG 中定義的內容。
Illustrator 是一個 Adobe 程序,圖形設計師可以使用它來創建矢量圖。 它是市場上最昂貴的圖形設計軟件程序之一,但它也是創建高質量 SVG 文件的一種非常簡單且經濟高效的方法。 這個免費的 Adobe Express SVG 轉換器允許您使用 Adobe 的圖形處理技術創建位圖文件。 它是一種高效且用戶友好的軟件程序,可以在幾秒鐘內生成高質量的文件。 我們的轉換器(例如 Adobe Illustrator)的標準功能允許您製作準確且具有專業外觀的 SVG 文件,這些文件可以使用任何版本的 Illustrator 渲染。
如何導出 Svg 文件?
您可以選擇一種文件類型,為其命名,然後通過轉到“文件”>“導出”>“導出為...”將其另存為 SVG。當您單擊“導出”時,您可能認為圖像將在無法更改選項的情況下被保存。 在這種情況下,它會在保存文件之前打開一個新窗口。
將圖像轉換為 Svg 格式
上傳 JPG 圖像文件後,您可以選擇要將其轉換為的格式。 您可以啟動免費轉換器並以您選擇的格式查看結果文件。
什麼是導出 Svg?
SVG 導出工具可搜索 SVG 並將其立即轉換為 PNG、JPEG 和 GIF 文件,對於在網站上尋找 SVG 的任何人來說都是一款出色的工具。
為什麼應該使用 Svg 文件
此外,您可以使用基於矢量的工具(如 Adobe Illustrator 或 Inkscape)快速創建矢量插圖或徽標。 這些圖形設計可用於印刷或在線媒體,也可用於創建更複雜的插圖和圖表。
什麼是 Svg 圖像?
什麼是 .sva 文件? 可縮放矢量圖形 (SVG) 是一種用於存儲圖形的網絡友好文件格式。 矢量文件,與基於像素的光柵文件相反,以反映網格中的點和線的數學公式存儲圖像。
將草圖轉換為 Svg
沒有將草圖轉換為 svg 的一鍵式按鈕,但有幾種方法可用於完成此操作。 一種方法是使用像 Adobe Illustrator 這樣的矢量編輯程序來描繪草圖並創建矢量形狀。 另一種方法是使用像 Vector Magic 這樣的光柵轉矢量程序,它可以自動將光柵圖像轉換為矢量形狀。
從 Sketch 導出 Svg 的 3 種方法
如何在草圖上獲取 svg 文件? 要從 Sketch 中獲取SVG 代碼,必須先從形狀層複製代碼。 選擇形狀層後,您可以單擊它來執行此任務。 要復制代碼,請導航到包含該文件的上下文菜單。 SVG 代碼文件現在將打開。 這可以通過單擊文件 - 打開(在左上角)來完成,您將在其中找到並選擇 SVG 代碼文件。 在您面前,一個新的 SVG 代碼文件現在應該顯示其圖形。 通過單擊文件 - 另存為 PSD,您可以保存文件。 如何將 Sketch 文件轉換為 SVG? 在將其轉換為 SVG 之前,需要先打開 Sketch 文件。 當您單擊文件 – 打開(在左上角)時,您將被帶到草圖文件。 草圖文件現已呈現給您,並且應該可以看到它的圖形。 如何導出草圖符號? 導出符號和畫板的過程是相同的。 可以通過選擇一個或多個符號(通常在 Sketch 的“符號”頁面上找到)並按 Control 來開始導出過程。
草圖 Svg 導出問題
將草圖文件導出為 svg 時,可能會出現一些問題。 例如,文件可能無法正確導出,或者某些元素可能丟失。
它是在 Ubuntu 11 上安裝的 freeCAD,固件版本為 0.18.3+dfsg1-1。這是 FreeCAD 軟件的錯誤還是問題? 我要導出的草圖必須從模型樹中選擇,然後通過文件導入。 可以導出扁平化的SVG 。 當我導出底部草圖時,我得到了這個:svg。 當我打開頂部草圖時,我得到以下信息:此草圖中的形狀是正確的,但草圖已平移到原點而不是原點。 您只能在導出零件之前通過以正確的方式旋轉它來進行微小的調整。
