如何在四四方方的 SVG 中畫一條線
已發表: 2023-02-14我們都知道如何在 svg 中畫一條線。 但是如果我們想在四四方方的 svg 中畫一條線呢? 在本文中,我們將向您展示如何做到這一點! 首先,讓我們看一下 svg 中基本線條的代碼:這將從svg 元素的左上角到右下角畫一條線。 現在,假設我們要畫一條水平對齊的線,從 svg 元素的左側到右側。 我們可以通過將 x1 和 x2 屬性分別設置為 0 和 100 來實現。 接下來,假設我們要畫一條垂直對齊的線,從 svg 元素的頂部到底部。 我們可以通過將 y1 和 y2 屬性分別設置為 0 和 100 來實現。 最後,假設我們要畫一條有一定角度的線。 我們可以通過將 x1 和 y1 屬性分別設置為 0 並將 x2 和 y2 屬性分別設置為 100 和 50 來實現。 這裡的所有都是它的! 現在你知道如何在四四方方的 svg 中畫線了。
Boxy Svg 是免費的嗎?

這個問題沒有明確的答案,因為它取決於你如何定義“免費”。 如果您正在尋找完全免費且開源的矢量圖形編輯器,那麼 Inkscape 可能是您的最佳選擇。 但是,如果您願意為高級矢量圖形編輯器付費,那麼 Affinity Designer 可能是更好的選擇。
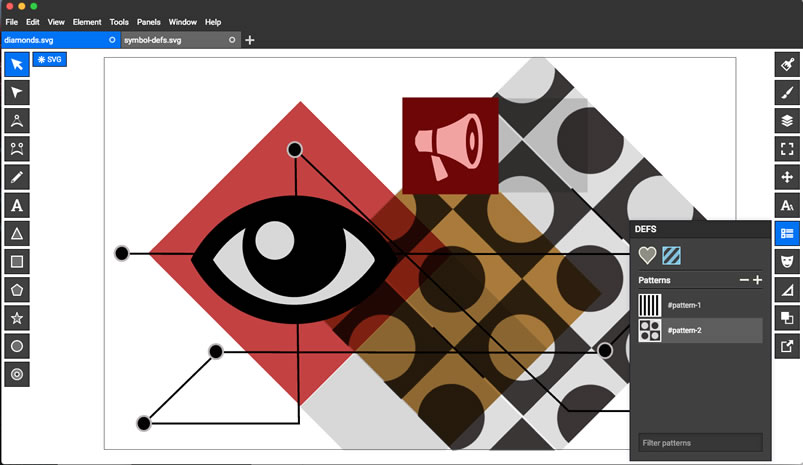
圖標、橫幅、圖表和插圖等矢量圖形可以存儲為多種文件格式,包括 SVG。 Boxy 項目致力於為非技術用戶和專業人士創建最好的 SVG 編輯器。 它有一個正在開發的實時項目,每月都會添加新功能。 如果您只看到描邊而沒有填充,則需要您放大並精確點擊描邊區域才能從對像中獲得樣式。 作者反應迅速,應用程序會定期更新錯誤修復或新功能。 簡潔的設計和與 svega 的一致對齊是該應用程序的重點。 顧名思義,Boxy 使用與 Chrome 相同的渲染引擎,這意味著 99% 的 SVG 應該是相同的。
除了缺少基本功能外,其他低端/免費程序(例如模糊和投影)也提供此功能。 即使沒有能夠完全支持整個標準的編輯器,Boxy SVG 也接近它。 在此應用程序中啟用家庭共享後,最多可有 6 名家庭成員同時使用它。 此應用程序不收集有關其用戶的任何信息。 有關開發商隱私政策的更多信息,請參見此處。 並不總是需要遵循與其他人相同的隱私慣例。
四四方方的 Svg 背景顏色
可以使用純色背景創建SVG 圖像。 為此,必須在元素上設置背景顏色。 可以使用 CSS color 屬性設置顏色。
在 Boxy Svg 中添加背景顏色
可以通過從 Defs 面板中選擇 Color 圖標來設置背景 SVG的顏色。 在面板底部,單擊 + 按鈕並選擇三個可用選項之一。 要填充空白,只需從形狀選項卡中選擇填充顏色,然後將背景顏色設置為填充顏色。
四四方方的 Svg 曲線文本

SVG 文本既可以是直線也可以是曲線,但對於大多數文本,默認是直線。 要創建彎曲的文本,您首先需要創建一條彎曲的路徑。 然後,您可以使用路徑工具上的文本來創建文本。 文本將遵循您創建的路徑。 您可以調整路徑的曲線以更改文本的外觀。
四四方方的 Svg 圓角

如果要使用 SVG 在矩形框上創建圓角,則必須使用 元素。 首先,您需要定義元素左上角和右下角的 x 和 y 坐標。 接下來,將 rx 和 ry 屬性設置為所需的角半徑。 最後,將 cx 和 cy 屬性設置為元素中心的 x 和 y 坐標。
繪圖 Svg
可以通過多種方式繪製 svg,但最常見的可能是使用矢量圖形編輯器,如 Inkscape 或 Adobe Illustrator。 有許多在線教程可以幫助您了解如何使用這些程序。

在這個每日 DIY Dose 中,我們將討論如何製作SVG 文件。 什麼是 SVG 文件,為什麼知道如何製作它們很重要? 我們更喜歡使用。 創建切割機項目時的 SVG 文件。 我犯了很多錯誤,因為我找不到堅實的基礎。 Jennifer Maker 目前正在出售 Cut Above 設計課程,我為此付費了。 它教您如何許可和分發您的 sva 文件。
您可以自由分享甚至出售您創建的 SVG。 您會用這件作品給您的朋友和家人留下深刻印象,並且您會從人群中脫穎而出。 在以下部分中,您將學習如何使用該軟件的基本功能和工具。 在這次實踐學習體驗中,我們將設計並製作一張帶有可打開窗戶和門的卡片。 學生將能夠在課程結束時設計 3D 紙燈籠。 作為八個單元的結果,我們將能夠創建或銷售我們自己的設計。 我們將演示如何在 Inkscape 和 Adobe Illustrator 中製作 SVG。
購買後您將無法註冊此課程。 如果您的文件有任何問題,Jennifer 會幫助您。 Jennifer 將向您展示您需要了解的有關開發、許可和保存這些文件的所有信息。 該課程是自定進度的,因此您可以隨時隨地完成它。 還可以在私人 Facebook 群組中找到 Jennifer,她會查看您的文件並回答您的任何問題。
如何使用 Cricut 機器使用您自己的圖像
是否可以使用您自己的圖像在您的 Cricut 機器上進行裁剪? 您可以使用自己的圖像在 Cricut 機器上製作剪紙,但您必須先將它們轉換為 sva 文件格式才能使用。 Cricut Design Space 是一個方便的程序,允許您使用機器使用圖像和形狀設計任何剪切/打印作業。 要使用 Cricut,您必須為所有圖像和形狀使用SVG 文件格式。 為什麼需要從 Adobe Illustrator 轉換為 sva? 如果您有一些原因,您可能希望將圖像轉換為 sva。 首先,SVG 是適用於各種應用程序的更好格式。 JPG 文件只能包含黑白圖像,並且文件體積小,而 SVG 文件可以根據您的需要進行著色和調整大小。 A.SVG 文件比其他類型的文件具有更少的編輯選項。 該程序允許您調整圖像的大小、移動和更改圖像的顏色,而不會丟失任何數據。 最後,svg 文件可以導出到其他程序,例如 Shopify,並用於網頁和電子商務商店。 可以在此處找到 Jennifer 關於 SVG 主題的博客文章; 如果您想了解有關 sVG 或將圖像轉換為 SVG 的更多信息,請這樣做。 得益於本教程,您將需要開始使用所需的一切,包括有關許可和保存 SVG 的說明。 您還可以在 Etsy 等其他網站上和通過您自己的在線商店出售您的 SVG。 我希望你有一個很好的削減。
四四方方的 Svg 減去
這個問題沒有明確的答案,因為它取決於所討論的 SVG 文件的特定設計。 但是,一般來說,如果您想創建一個從背景中減去對象的四四方方的 SVG 文件,您將需要使用 'clip-path' 屬性。 該屬性允許您指定SVG 對象的哪些部分應該可見,哪些應該隱藏。 通過仔細指定與您要減去的對象的形狀相匹配的“剪輯路徑”,您可以創建一個四四方方的 SVG 文件,該文件似乎已從其背景中減去該對象。
在線繪製 Svg 路徑
在線繪製 SVG 路徑的方法有很多種。 一種方法是使用在線 SVG 編輯器,例如 Method Draw。 該編輯器提供了一個用於繪製和編輯 SVG 路徑的界面。 另一種方法是使用在線矢量圖形編輯器,例如 Vectr。 該編輯器還提供了一個用於繪製和編輯 SVG 路徑的界面。
一種在線動畫工具,具有廣泛的極其有用的動畫選項、拖放界面和交互式導出選項,以及保存和導出文件的能力。 使用直觀的界面,您將能夠創建高級線條動畫、繪製您自己的線條並使用自繪效果。 使用在線路徑動畫生成器,您可以創建無限數量的路徑繪製動畫。 該程序可以生成一個以 CSS 作為動畫類型的動畫 SVG 文件,並且它具有所有必要的動畫工具。 使用路徑動畫為邊框、圖標、簽名和其他插圖創建引人注目的動畫。
Svg 中的路徑:簡介
路徑通過它們的 d 編號來區分。 該屬性的值為 1,因為像素是路徑的長度。 如果您想創建一條很短的路徑,可以將 d 屬性設置為 0。 路徑元素可以以多種方式使用。 通過用鼠標在畫布上繪製路徑,您可以創建一個形狀。 ellipse 元素可以與 relct、ellipse 和 polygon 元素結合使用,以在 SVG 文檔中生成形狀。 當你剛開始了解路徑時,可能很難掌握,但一旦你學會使用它,你將能夠雕刻出一些不可思議的形狀。 我希望本文能幫助您更好地理解路徑,並且您將能夠很快開始創建令人驚嘆的 SVG 形狀。
