如何在 WordPress 中復制頁面
已發表: 2022-09-08如果你想在 WordPress 中復制一個頁面,有幾種不同的方法可以做到。 您可以使用複制頁面和發布之類的插件,也可以通過將內容複製並粘貼到新頁面來手動複製頁面。 如果您使用插件,複製頁面和帖子是一個不錯的選擇。 這是一個免費插件,可讓您輕鬆複製頁面和帖子,以及設置從舊頁面到新頁面的重定向。 要手動複製頁面,請轉到要復制的頁面,然後復制內容。 然後,創建一個新頁面,並將內容粘貼到新頁面中。 您需要設置從舊頁面到新頁面的重定向,以便舊頁面的任何鏈接都將轉到新頁面。
您可以使用免費的 WordPress 插件在幾分鐘內復制帖子或頁面。 在這篇文章中,我們將引導您了解如何使用重複的帖子插件。 該插件的默認設置包括每個標題下方的三個鏈接。 如果您單擊這些鏈接中的任何一個,頁面之間的差異將是可見的。 創建重複帖子是管理員和編輯用戶角色的責任。 您還可以通過其他方式排除元字段、類別、標籤和菜單。 帖子列表、編輯屏幕和管理欄是三個最常見的選項。
當您單擊克隆時,頁面或帖子將被複製,但不會進行任何編輯。 單擊新建草稿複製其內容後,新頁面將顯示在編輯器中。 通過 Rewrite 編輯和保存原始頁面的副本,您可以在不洩露任何更改的情況下進行細微更改。 這是避免在大型更新上花費大量時間的好方法。 Duplicate Post 插件允許您一鍵創建現有內容的完美副本。 重新發佈內容時,您必須選擇發布舊內容。 通過從插件中刪除重複版本的草稿,您可以保持儀表板整潔,並通過刪除重複版本的草稿來避免發布重複內容。
WordPress 儀表板允許您從帖子中選擇要克隆的帖子或頁面。 當您準備好複製原始頁面或帖子時,單擊克隆並從菜單中選擇它。 可以添加各種頁面和帖子,您可以使用批量操作快速克隆它們。
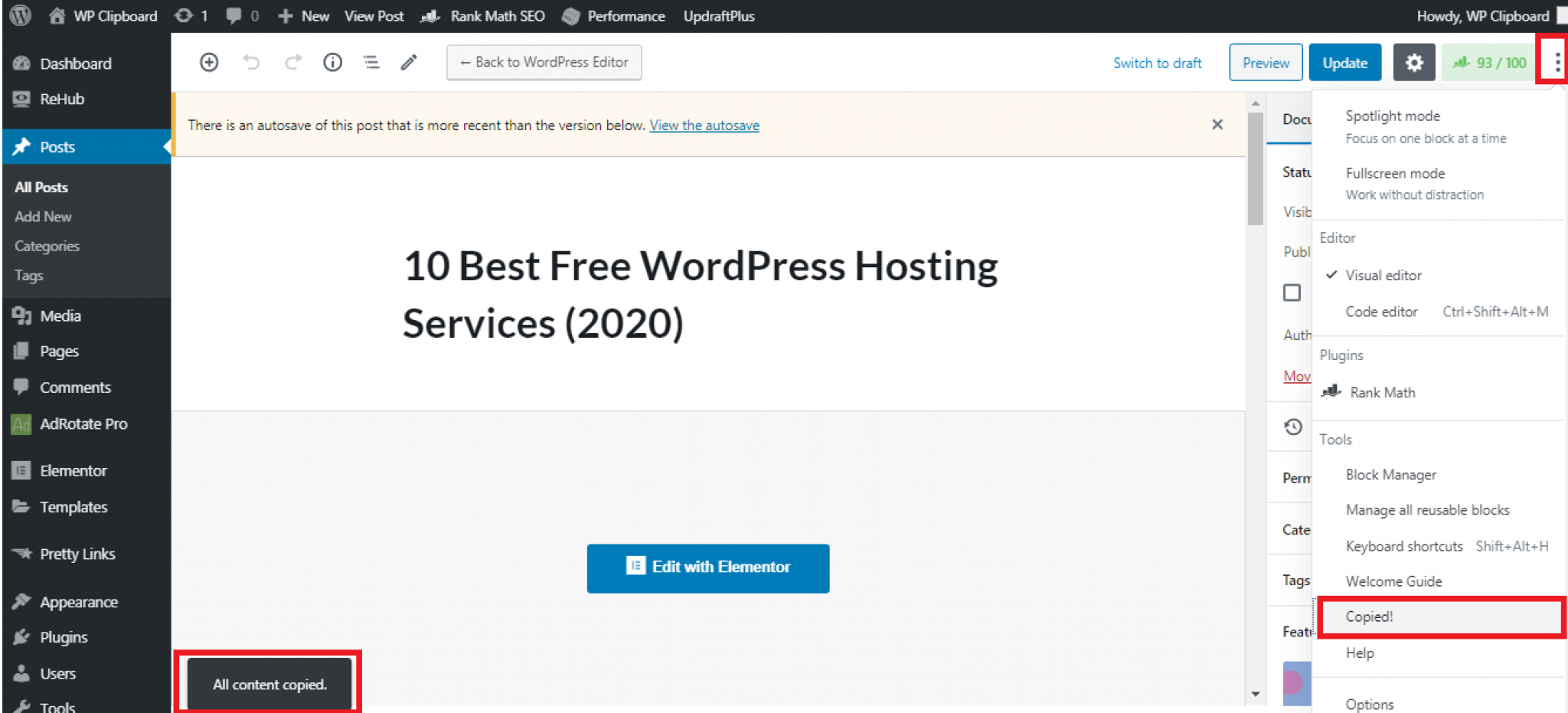
您可以在沒有插件的情況下在 WordPress 中復制頁面嗎?
 信用:wpclipboard.com
信用:wpclipboard.com無需使用插件即可克隆WordPress 頁面或帖子。 或者,您可以通過編輯函數來自動執行此過程。 您還可以將代碼複製並粘貼到 php 文件中。 在本文中,我們將研究這兩種方法。
當您要復製或克隆帖子或頁面時,這樣做是個好主意。 如果您沒有內置的重複頁面功能,您可以隨時使用插件。 要在不使用插件的情況下複製頁面內容,您只需使用頁面內容作為參考。 插件可用於復制 WordPress 頁面。 本教程將使用 Yoast 複製帖子插件。 這是一個免費插件,安裝量超過 300 萬次,可用於復制帖子或頁面。 讓我一步一步地演示這個過程。
Yoast Duplicate Post 插件還允許您一次創建多個帖子。 在 WordPress 中,您必須從頁面左側訪問帖子 -> 所有帖子。 在頁面編輯器中,您還可以復制頁面。 要創建現有頁面的副本,只需單擊它。 通過克隆現有帖子或頁面,Yoast 重複帖子插件允許您在 WordPress 頁面中創建重複帖子。 您可以使用多種免費替代方案來實現相同的結果。 以下是我想與您分享的三個替代插件。 Post Duplicator 插件有超過 100,000 個活動安裝並且是免費的。
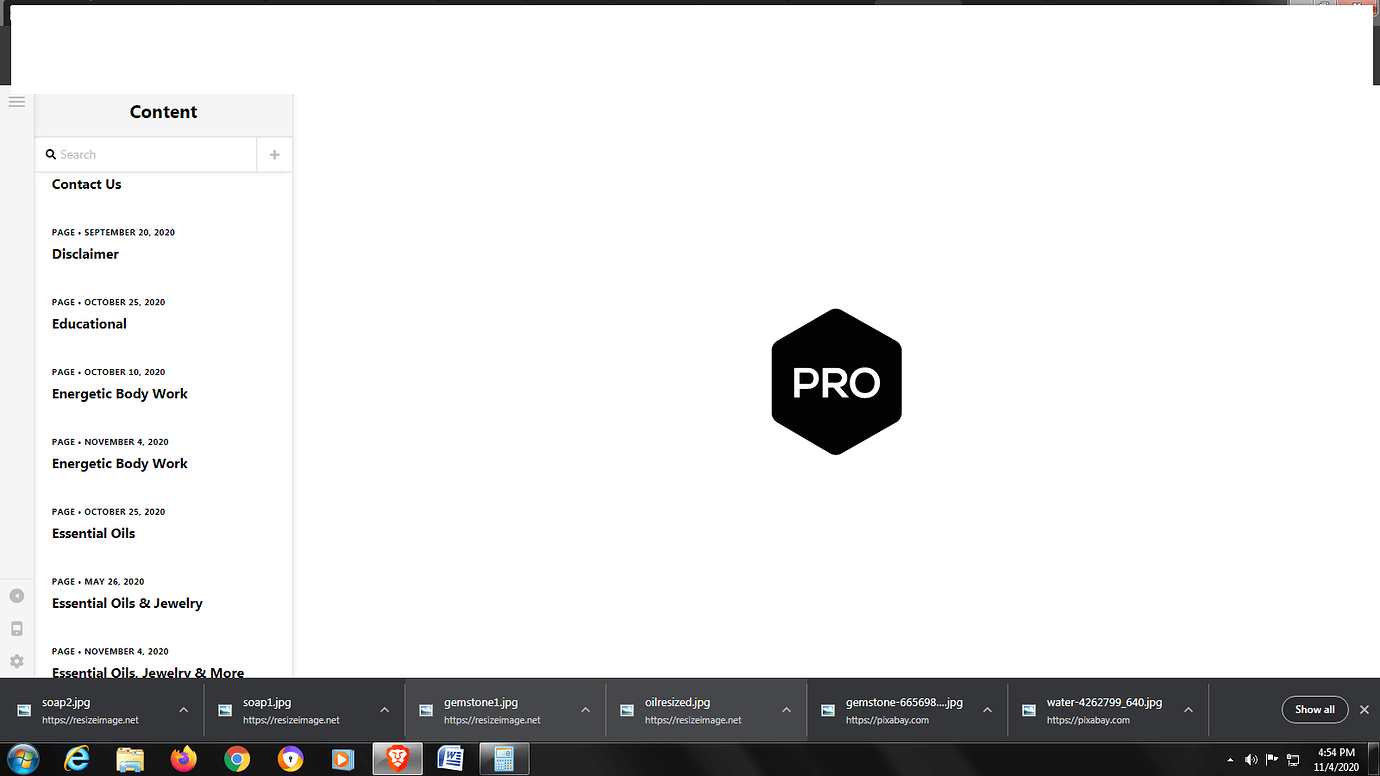
如何復制頁面?
 信用:theme.co
信用:theme.co有幾種不同的方法可以復制頁面。 一種方法是使用複制和粘貼功能。 選擇要復制的整個頁面,然後按鍵盤上的 CTRL + C。 接下來,轉到要粘貼複製頁面的頁面,然後按 CTRL + V。複製頁面的另一種方法是使用 Web 瀏覽器中的複制頁面功能。 在 Google Chrome 中,轉到右上角的菜單,然後選擇更多工具 > 複製頁面。 在 Mozilla Firefox 中,轉到右上角的菜單,然後選擇文件 > 複製頁面。 最後,您可以通過將頁面導出為 HTML 文件來複製頁面,然後將該 HTML 文件導入新頁面。 要在 Google Chrome 中執行此操作,請轉到右上角的菜單,然後選擇更多工具 > 將頁面另存為。 在“另存為”對話框中,從“另存為類型”下拉菜單中選擇“網頁,僅 HTML”,然後單擊“保存”。 要在 Mozilla Firefox 中執行此操作,請轉到右上角的菜單,然後選擇文件 > 將頁面另存為。

通過從現有 Word 文檔中復制頁面並將其替換為新頁面,您可以復制該頁面。 我們將引導您了解如何使用相同的技術將當前文檔中的頁面複製到新文檔中。 複製然後克隆頁面是有利的,但保持原樣也是有利的。 將頁面從一個文檔複製到另一個文檔後,以與上述相同的方式更改頁面名稱。 在 Word 中復制頁面時,它也可以重新排列。 微軟打算在不久的將來包括在 Word 中復制單個頁面的功能。
將文本粘貼到重複頁面中
可以通過選擇粘貼在頂部菜單中復制頁面。 您應該將復制的文本粘貼到頁面文本字段中。 文本應複製到頁面文本字段下方。 現在您有一個重複的頁面,可以發布它。
如何在沒有插件的情況下在 WordPress 中復制頁面
有幾種不同的方法可以在不使用插件的情況下複製 WordPress 中的頁面。 一種方法是簡單地創建一個新頁面,然後將原始頁面中的內容複製並粘貼到新頁面中。 您還可以使用 WordPress 導出/導入工具從原始頁面導出內容,然後將其導入新頁面。
在本文中,我們將向您展示如何在沒有插件的情況下在 WordPress 上創建重複頁面。 如果您選擇此選項,WordPress 將允許您從任何頁面複製任何內容。 本文將引導您了解如何在不使用 WordPress 管理面板和 Elementor 編輯器界面中的插件的情況下創建重複的 WordPress 頁面。 Elementor 是一個非常受歡迎的 WordPress 頁面構建器。 專有工具集可用於在 WordPress 中創建更複雜的佈局,讓您可以用更強大的工具替換基本編輯器。 使用 Elementor 時,您可以輕鬆複製任何現有頁面或帖子,例如產品頁面、商店頁面或任何其他元素。 以下步驟將指導您完成將 WordPress 頁面複製到 Elementor 的過程。
您必須首先在 WordPress 儀表板中創建一個新頁面。 現在將出現 Elementor 編輯器。 第二步是從您打算複製它的頁面複製所有內容。 輸入姓名後,選擇使用 Elementor 編輯按鈕。 第四步,填寫表格內容。
如何在 WordPress Divi 中復制頁面
您可以通過幾種不同的方式在 WordPress Divi 中復制頁面。 一種方法是簡單地複制要用於新頁面的頁面模板。 另一種方法是使用像WP Page Clone這樣的插件。 此插件允許您克隆整個頁面,包括內容、設置和佈局。
使用 Divi 主題,您可以輕鬆複製、克隆或複制 WordPress 網站或博客上的整個頁面。 要將頁面添加到您的 WordPress 儀表板,請轉到儀表板的左側並單擊頁面,然後單擊添加新的。 然後,在此屏幕上,您可以開始創建新頁面:。 您要克隆/複製的頁面應該在其側邊欄中有一個小矩形框。 對您的頁面或帖子設置進行任何必要的更改。 如果您正在使用像 Gutenberg 這樣的塊式頁面編輯器,您可能會在頁面設置區域中註意到類似這樣的一些內容。 右上角的齒輪圖標將打開頁面的這一部分。 您可以將頁面保存為草稿或單擊“發布”按鈕啟動它。
複製 WordPress 帖子或頁面
如果要復制特定帖子或頁面,請轉到儀表板中的帖子或頁面選項卡,然後單擊要復制的帖子或頁面右上角的省略號菜單。 可以選擇從上一步複製。 WordPress 編輯器將立即激活,導致創建重複的帖子。
