如何在您的 WordPress 網站上輕鬆接受信用卡付款
已發表: 2022-06-29您想在您的 WordPress 網站上輕鬆接受信用卡付款嗎?
默認情況下,WordPress 不提供信用卡支付選項,但有很多插件和工具可以幫助解決這個問題。
在本文中,我們將分享 2 種在您的 WordPress 網站上接受信用卡付款的簡單方法。

為什麼在 WordPress 中接受信用卡付款?
信用卡和借記卡是世界上最常見的在線支付方式。
如果您在 WordPress 網站上銷售產品或服務,那麼接受信用卡付款很重要。
接受信用卡付款將提高您的轉化率並減少購物車放棄。
注意:您需要在您的網站上啟用 HTTPS/SSL,以便您可以安全地接受信用卡付款。 有關更多詳細信息,您可以按照我們的指南了解如何為您的 WordPress 網站獲取免費的 SSL 證書。
用戶通常不想建立一個成熟的在線商店,其中包含一個購物車來接受信用卡付款。 這很有意義,特別是如果您只銷售一種產品或接受諮詢或服務的付款。
在這種情況下,您只需要一個帶有信用卡支付選項的簡單在線訂單。
話雖如此,讓我們看看如何在您的網站上接受卡付款。 只需使用下面的鏈接跳轉到您喜歡的方法。
- 方法 1. 使用 WP Simple Pay 接受信用卡付款(最簡單)
- 方法 2:使用 WPForms 接受信用卡付款(更可定制)
- 方法 3. 在 WordPress 中接受信用卡付款的三種獎勵方式
1. 使用 WP Simple Pay 在 WordPress 中接受信用卡付款
對於這種方法,我們將使用市場上最好的 Stripe 支付插件 WP Simple Pay。 使用 WP Simple Pay,您無需設置和使用複雜的電子商務插件即可接受付款。
WP Simple Pay 與 Stripe 信用卡處理平台集成。 與所有支付處理商一樣,Stripe 確實對每筆交易收取少量費用。 但是,註冊 Stripe 是免費的。
對於這種方法,我們將創建一個付款按鈕,您可以將其添加到任何頁面或帖子中。
我們將使用 WP Simple Pay Lite,因為它是 100% 免費的。 如果您需要更高級的功能,還有 WP Simple Pay Pro。 此版本提供更多自定義選項、拖放表單構建器和自定義付款收據電子郵件。
首先,您需要安裝並激活 WP Simple Pay 插件。 如果您需要幫助,請參閱我們關於如何安裝 WordPress 插件的指南。
激活後,插件將自動啟動 WP Simple Pay 設置嚮導。 要開始接受信用卡付款,請單擊“讓我們開始吧”按鈕。

第一步是將 WP Simple Pay 連接到您的 Stripe 帳戶。
如果您還沒有 Stripe 帳戶,請不要擔心。 設置嚮導將逐步引導您完成創建新帳戶的過程。
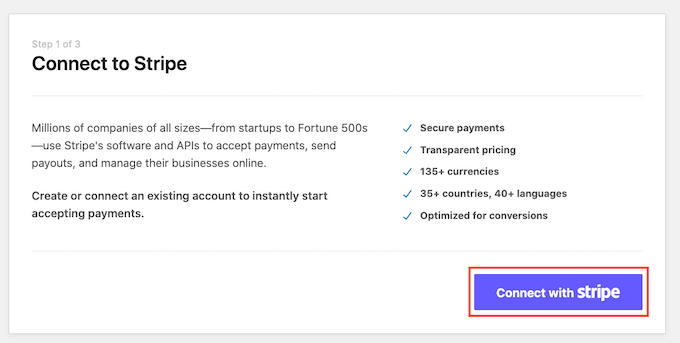
首先,單擊“與 Stripe 連接”按鈕。

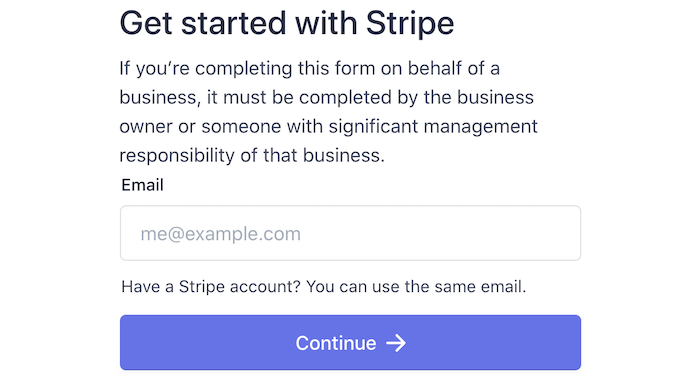
在下一個屏幕上,WP Simple Pay 將要求提供電子郵件地址。
如果您已經在 Stripe 註冊,請確保輸入與您的 Stripe 帳戶相關聯的地址。

沒有條紋帳戶? 然後鍵入您要用於新 Stripe 帳戶的電子郵件地址。
然後只需單擊繼續按鈕。
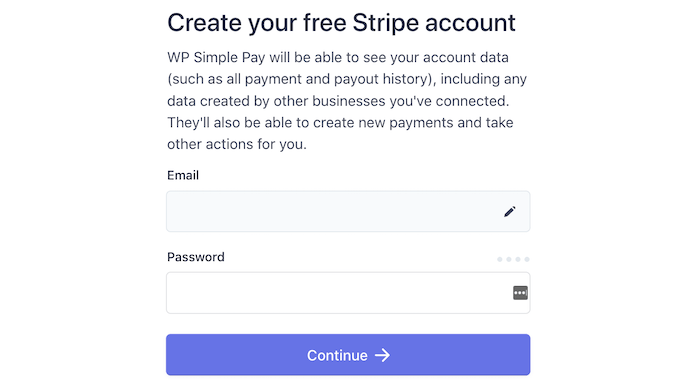
WP Simple Pay 現在將檢查是否有鏈接到您的電子郵件地址的 Stripe 帳戶。 如果它找到一個帳戶,那麼 WP Simple Pay 會詢問您的 Stripe 密碼。
如果它沒有找到一個帳戶,那麼 WP Simple Pay 將指導您完成在 Stripe 註冊的過程。 只需按照屏幕上的說明創建一個帳戶,並將其連接到 WP Simple Pay。

連接 WP Simple Pay 和 Stripe 後,您就可以創建付款按鈕了。
只需點擊“創建付款表格”。

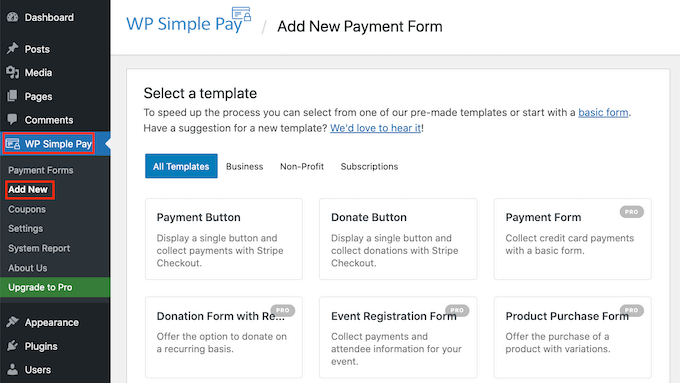
您還可以通過前往WP Simple Pay » Add New創建付款按鈕。

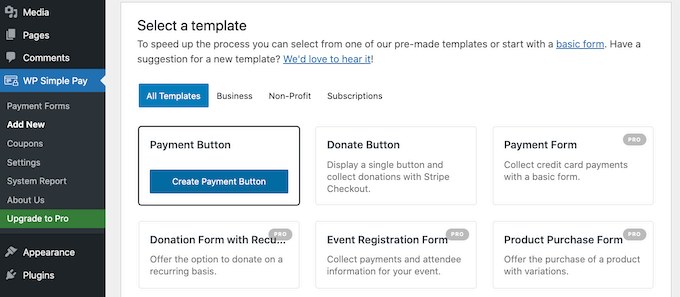
現在只需將鼠標懸停在“付款按鈕”模板上。
然後,單擊“創建付款按鈕”。

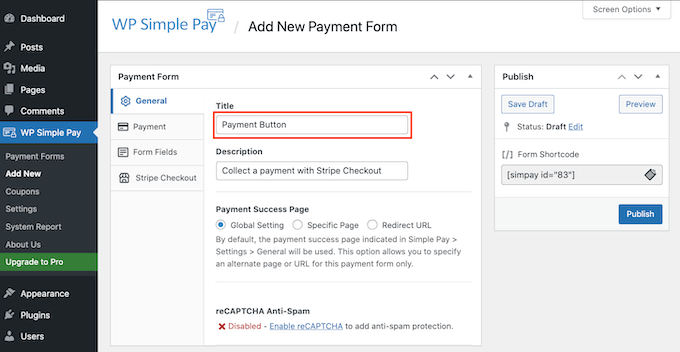
現在在“標題”字段中輸入付款按鈕的名稱。
您的網站訪問者不會看到此名稱,因為它僅供您自己參考。

您還可以在描述字段中添加更多詳細信息。 同樣,WordPress 不會向您網站的訪問者顯示此內容,但它對您自己的參考很有用。
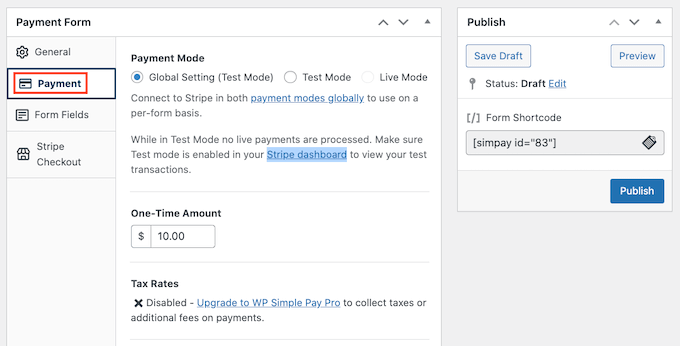
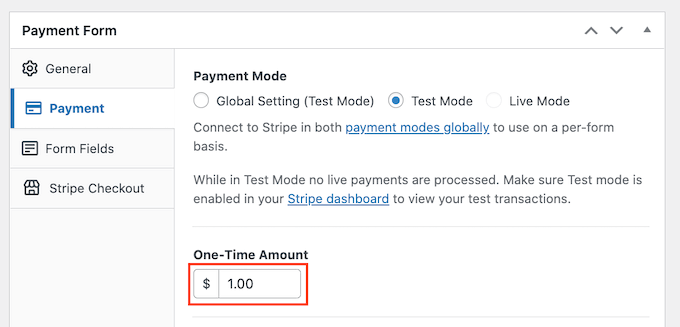
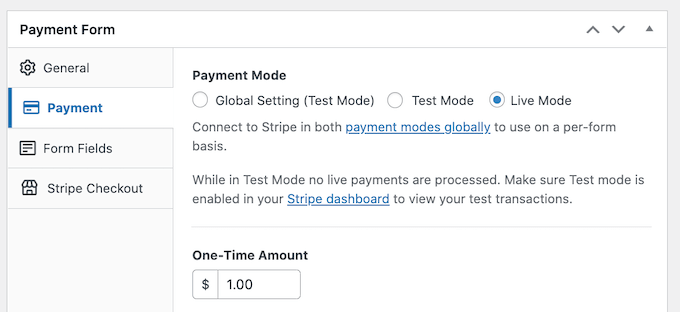
現在只需單擊“付款”選項卡。

從這裡您可以決定使用付款按鈕收取多少費用。
繼續並在“一次性金額”字段中輸入此數字。

WP Simple Pay 默認使用美元貨幣。
如果您想接受任何其他貨幣的付款,請前往WP Simple Pay » 設置。 然後您可以選擇常規 » 貨幣選項卡。 在這裡,您將找到更改默認貨幣所需的一切。
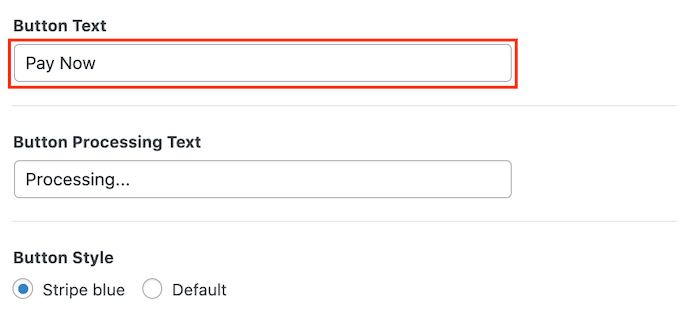
接下來,滾動到按鈕文本部分。
這是 WordPress 將在您的按鈕上顯示的文本。 默認情況下,WP Simple Pay 使用“立即付款”作為其按鈕標籤。
要更改這一點,只需在按鈕文本字段中輸入一些新文本。

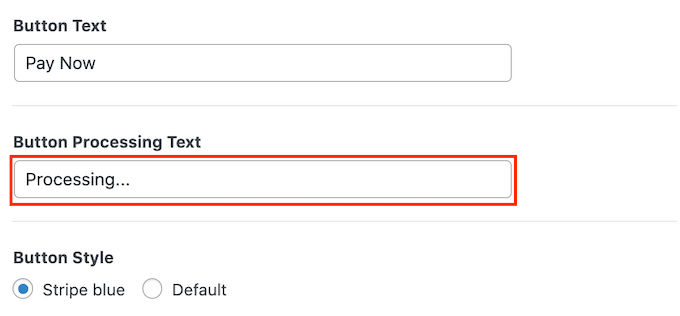
在本節中,您還可以更改按鈕處理文本。
這是 WP Simple Pay 在處理他們的付款信息時將向訪問者顯示的文本。

WP Simple Pay 使用您的 WordPress 主題的按鈕樣式作為“默認”按鈕樣式。
另一種選擇是使用“條紋藍色”樣式,它使用漸變和圓角。

在進行這些更改時,您可能需要檢查您的付款按鈕在訪問者眼中的外觀。
要預覽成品,請單擊預覽按鈕。

一旦您對預覽中看到的內容感到滿意,就可以將按鈕添加到您的 WordPress 網站了。
為此,請單擊“發布”按鈕。

您現在可以將按鈕添加到任何頁面或帖子以在您的 WordPress 網站上接受信用卡付款,包括您的產品頁面和登錄頁面。 您還可以將按鈕添加到站點的任何小部件就緒區域。
您只需要一段 WP Simple Pay 自動創建的短代碼。
要獲取此代碼,只需找到“表單簡碼”字段。 然後單擊其“複製”按鈕。

您現在可以將此簡碼粘貼到任何頁面、帖子或小部件區域。 有關如何放置短代碼的更多詳細信息,您可以查看我們關於如何在 WordPress 中添加短代碼的指南。
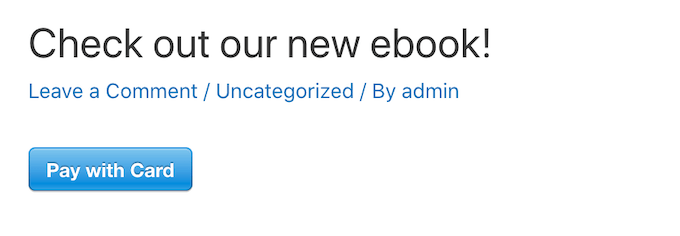
粘貼此短代碼後,您的付款按鈕將出現在您的 WordPress 網站上。
在您開始接受付款之前,最好先測試一下您的按鈕。
WP Simple Pay 默認在測試模式下創建您的新支付按鈕。 您的網站在測試模式下不會處理任何信用卡付款。
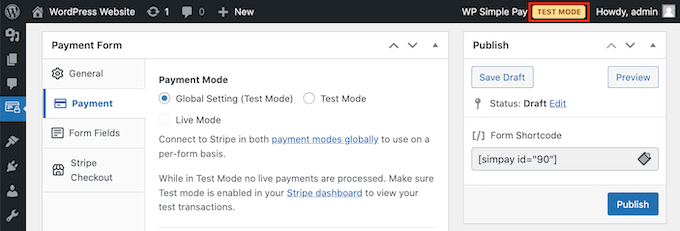
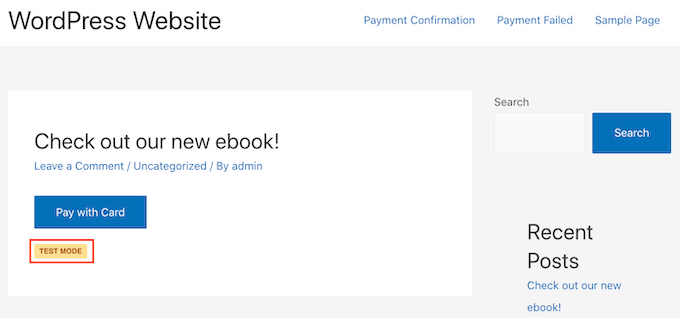
要確認 WP Simple Pay 當前處於此模式,請查看 WordPress 儀表板頂部的工具欄。 你應該說“測試模式”。

如果您轉到添加此按鈕的頁面或帖子,您還應該在按鈕正下方看到“測試模式”。

在測試您的按鈕時,存在一個問題。
Stripe 默認不顯示測試付款! 幸運的是,有一個簡單的解決方法。
要查看您的測試數據,只需在新選項卡中登錄到您的 Stripe 儀表板。 然後單擊“付款”選項卡。

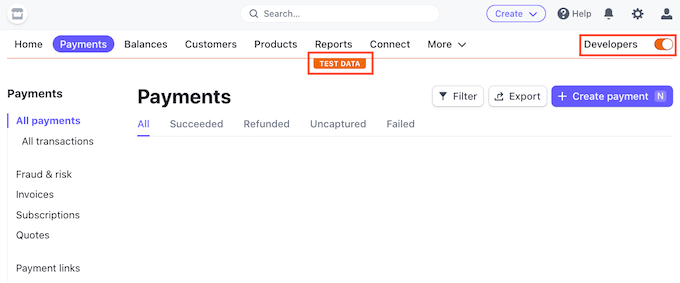
接下來只需單擊右上角的“開發人員”滑塊。
Stripe 儀表板現在將更新以顯示“測試數據”橫幅。 現在,任何測試付款都將顯示在您的 Stripe 儀表板中。

您現在已準備好對您的按鈕進行測試。
最簡單的方法是切換回您的 WordPress 網站。 然後前往添加按鈕以接受信用卡付款的頁面。
您現在可以單擊此按鈕。 然後只需按照屏幕上的說明提交測試付款。 發送測試付款後,切換到您的 Stripe 儀表板。 您現在將在儀表板中看到您的測試付款。
現在您已經檢查了一切運行順利,是時候讓您的按鈕退出測試模式了。
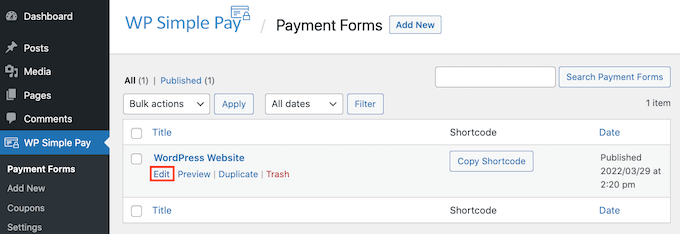
只需轉到WP Simple Pay » 付款表格。 然後,您可以將鼠標懸停在付款按鈕上,然後單擊“編輯”鏈接。

在左側菜單中找到“付款”選項卡,然後單擊它。
最後,選中“支付模式”區域中的“實時模式”框。

不要忘記單擊屏幕頂部的“更新”按鈕以保存更改。
現在,您可以訪問您的網站以實時查看您的付款按鈕。
2. 使用 WPForms 在 WordPress 中接受信用卡付款
如果您想創建一個簡單的付款按鈕,那麼上面顯示的 WP Simple Pay 方法是一個不錯的選擇。
但是,有時您可能需要通過創建付款表單從訪問者那裡收集更多信息。
這意味著您將需要一個靈活而強大的表單構建器插件。
WPForms 是最好的 WordPress 聯繫表格插件。 您可以使用它快速將任何類型的表單(包括付款表單)添加到您的 WordPress 網站。
WPForms 甚至有大量的支付和信用卡模板可以幫助您快速入門。

對於本教程,我們將使用 WPForms Pro 版本,因為它使您可以訪問 Stripe Payments 插件。 這個功能強大的插件讓您可以使用流行的 Stripe 支付網關在 WordPress 中接受信用卡支付。
但是重要的是要記住,您也可以使用 WPForms 通過 Square、Authorize.net 和 PayPal 接受信用卡付款。 我們推薦 Stripe,因為我們使用 Stripe 作為我們的支付處理器。
首先,您需要安裝並激活 WPForms Pro。 如果您需要幫助,請參閱我們的指南,了解如何安裝 WordPress 插件。
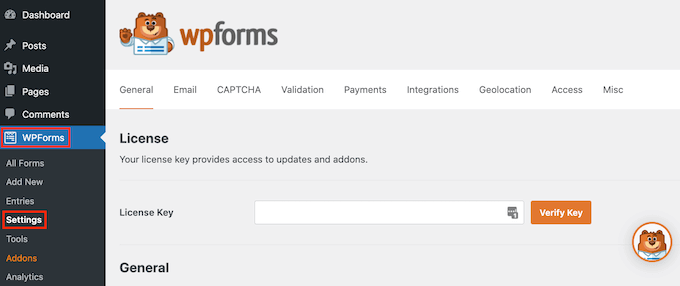
激活 WPForms 後,前往 WordPress 儀表板中的WPForms » 設置。

您現在可以在“許可證密鑰”字段中輸入您的許可證密鑰。 您將在您的 WPForms 帳戶中找到此密鑰。
激活核心插件後,是時候安裝 Stripe 插件了。
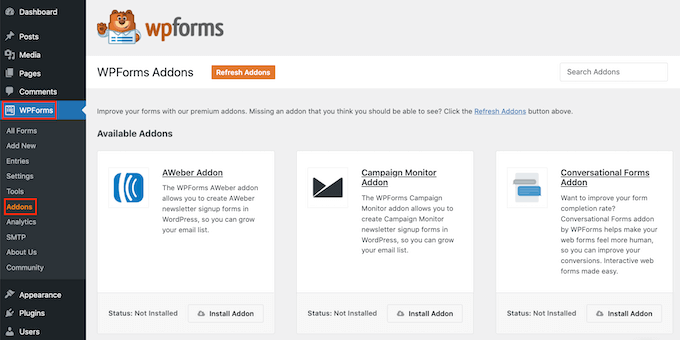
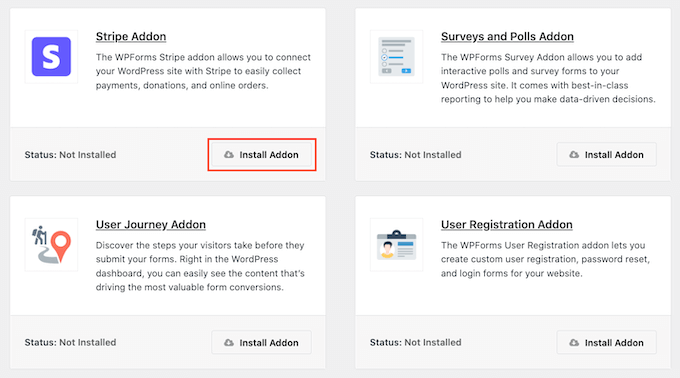
在您的 WordPress 儀表板中,轉到WPForms » Addons 。

只需滾動,直到找到 Stripe 插件。
然後單擊其“安裝插件”按鈕。

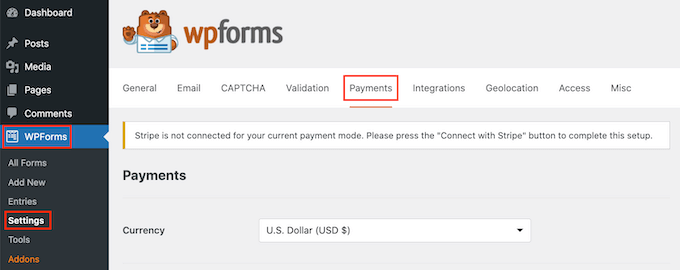
接下來前往WPForms » 設置。
然後,單擊“付款”選項卡。

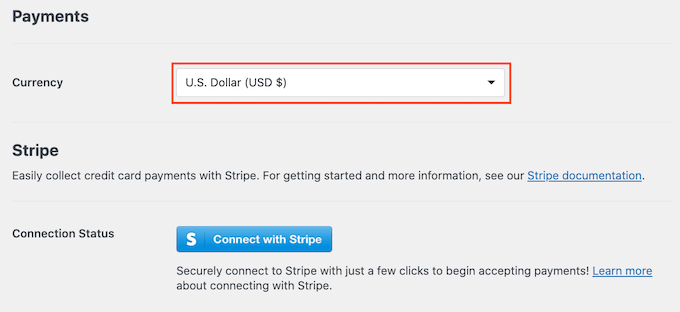
默認情況下,WPForms 將以美元收取款項。
如果您希望接受其他貨幣的付款,只需打開貨幣下拉菜單並從列表中進行選擇。

下一步是將 WP Simple Pay 連接到您的 Stripe 帳戶。
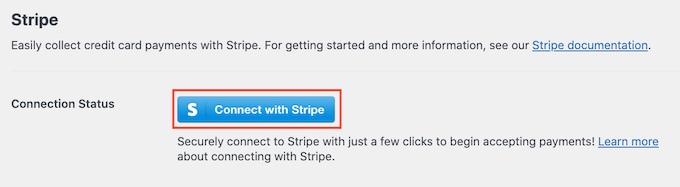
要建立此連接,請滾動到“連接狀態”部分。 然後只需單擊“與 Stripe 連接”按鈕。


這將打開一個新選項卡。 您現在可以按照屏幕上的說明創建一個新的 Stripe 帳戶,或將 WPForms 連接到您現有的 Stripe 帳戶。
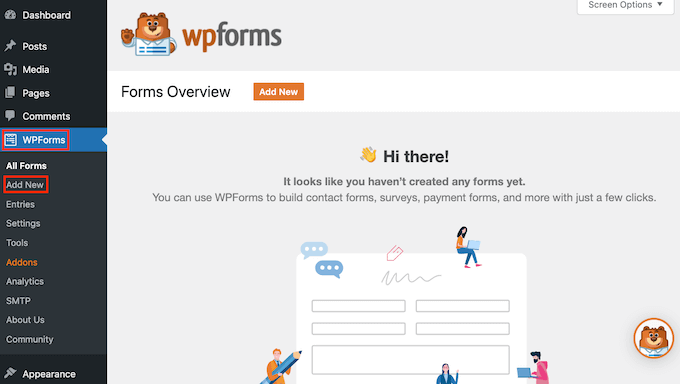
成功連接到 Stripe 後,就可以創建付款表單了。 為此,請轉到WPForms » Add New 。

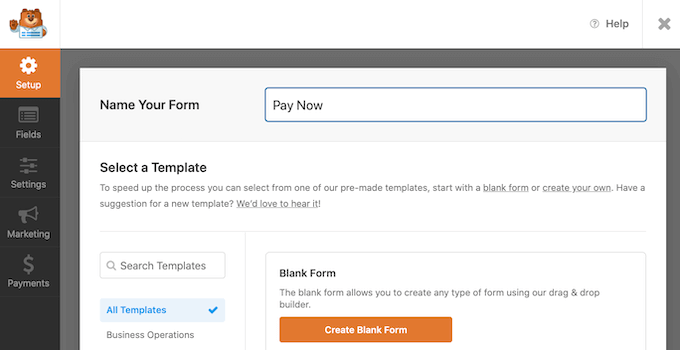
您現在可以在“命名您的表單”字段中為您的表單輸入一個名稱。
您的網站訪問者不會看到該名稱,因此僅供您參考。

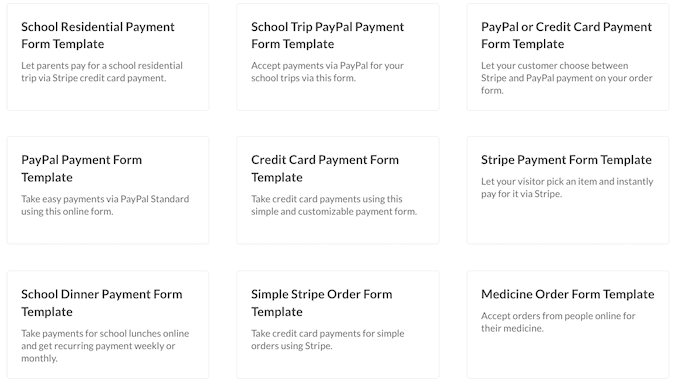
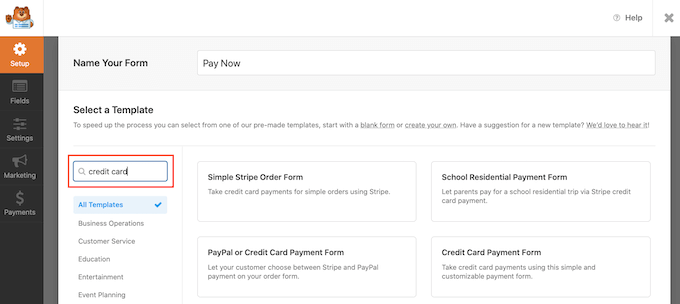
WPForms 具有不同的模板,因此您可以快速入門並構建各種表單。 由於我們正在創建付款表單,您可能需要在“搜索模板”字段中輸入“付款”或“信用卡”。
這將顯示標題中包含“付款”或“信用卡”字樣的所有模板。

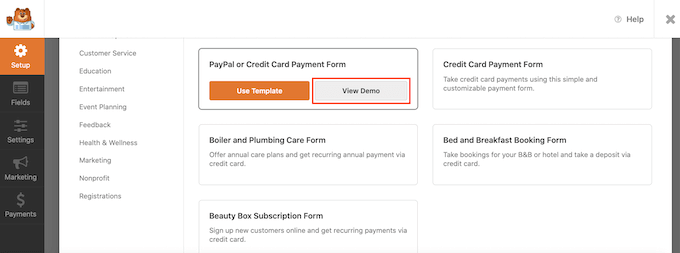
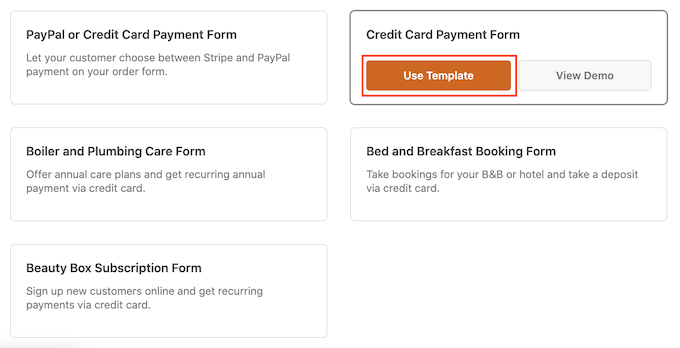
要仔細查看模板,只需將鼠標懸停在該模板上即可。
然後單擊查看演示按鈕。

WPForms 現在將在新選項卡中顯示此模板。
當您找到要使用的設計時,單擊“使用模板”按鈕。 在本教程中,我們將使用信用卡付款表單模板。

您選擇的 WPForms 模板現在將在新選項卡中打開,供您自定義。
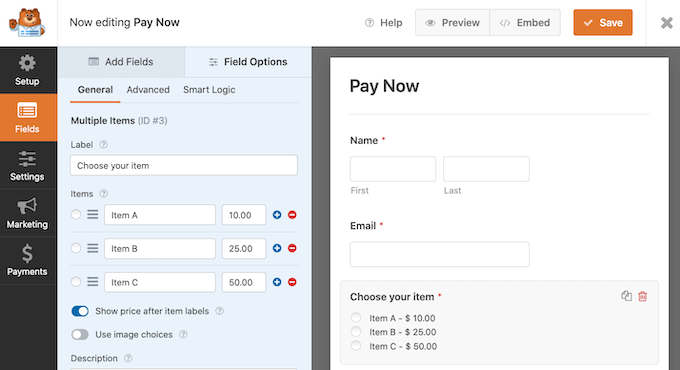
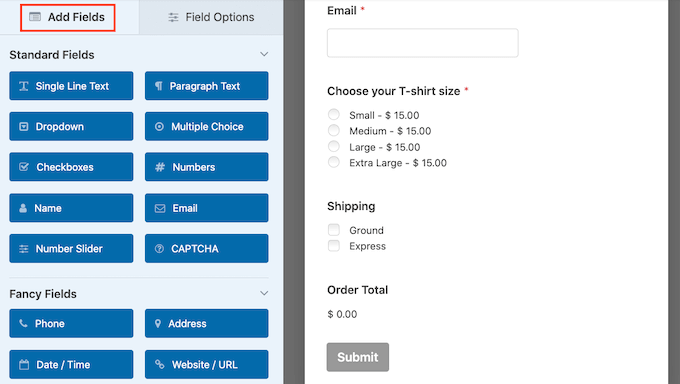
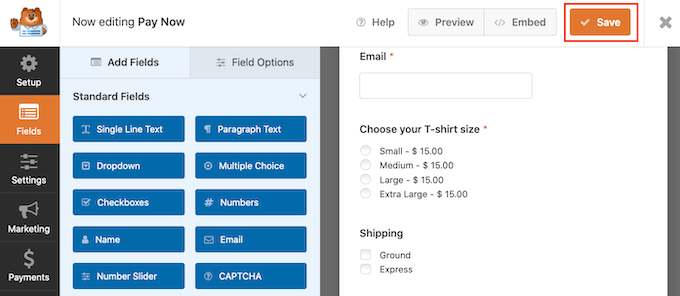
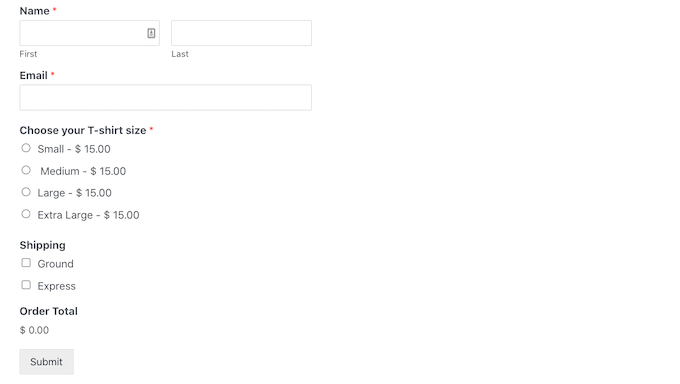
信用卡付款表格包含客戶可以輸入姓名和電子郵件地址的字段。 它還有一個“選擇您的商品”部分,訪問者可以在其中選擇他們想要購買的商品。

您可以使用此部分為訪問者提供產品或服務的選擇。
另一種選擇是讓訪問者定制一個產品。 例如,您可能會提供不同尺寸或顏色的相同 T 卹。
要自定義此部分,只需單擊一下即可。 WPForms 側邊欄現在將更新以顯示此部分的所有設置。
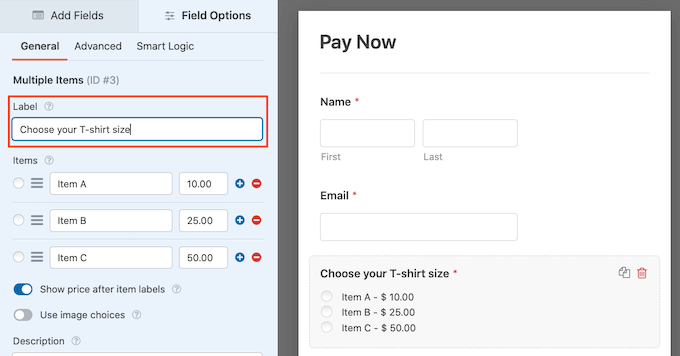
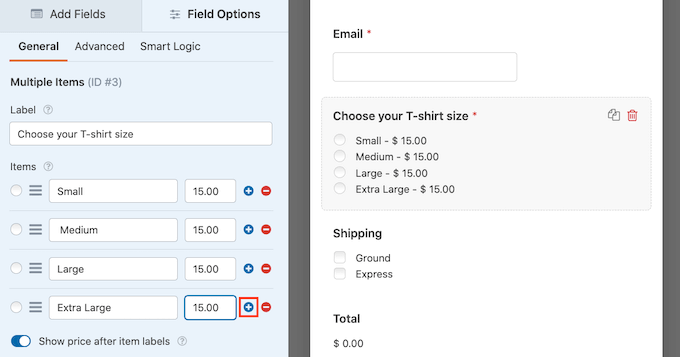
要更改任何文本,只需刪除默認文本,然後鍵入要改用的單詞或短語。 例如,您可以刪除“選擇您的商品”並將其替換為“選擇您的 T 卹尺碼”。

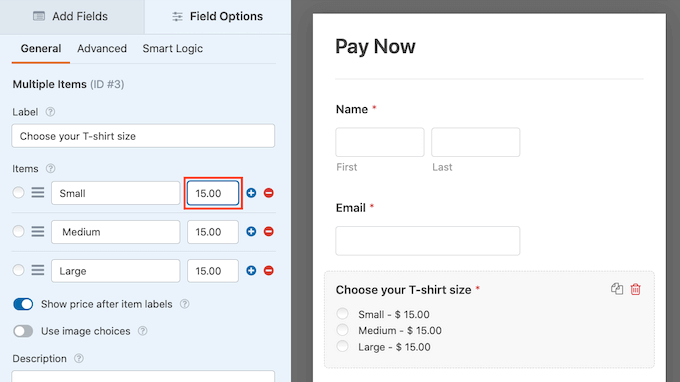
您還可以更改每件商品的價格。
為此,只需刪除此項的佔位符編號。 您現在可以在此字段中輸入新金額。

您還可以按照上述相同過程更改 WordPress 用於其占位符項目的文本。
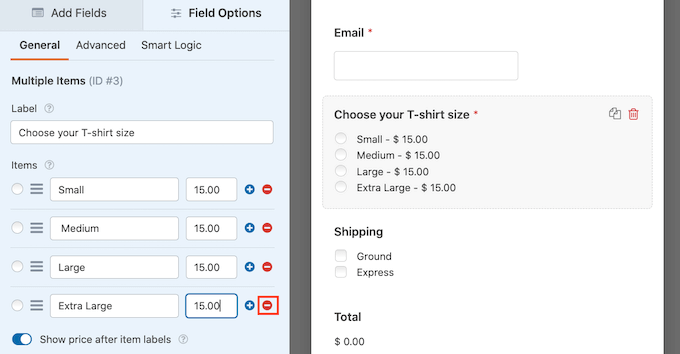
默認情況下,此模板允許訪問者在三個項目之間進行選擇。 如果您想添加更多選項,只需單擊 + 圖標。
這會添加一個新的“項目”,供您自定義。

要從此部分中刪除項目,請單擊其“-”圖標。
此選項現在將從您的信用卡付款表格中消失。

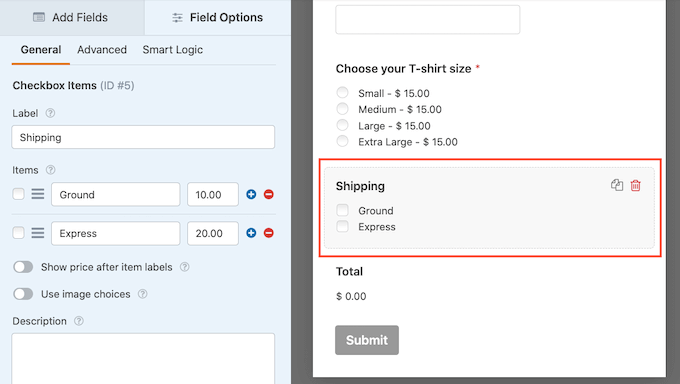
接下來,此模板為訪問者提供了“陸運”或“快遞”運輸方式的選擇。
要編輯此部分,只需單擊它。 WPForms 側邊欄將更新以顯示此部分的所有設置。

您可以按照上述過程更改佔位符文本,並添加和刪除運輸選項。
您還可以更改每種運輸方式的價格。 如果您想提供免費送貨,那麼您只需將此價格設置為 0 美元。
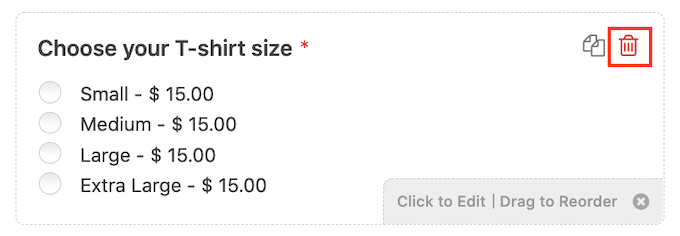
另一種選擇是完全刪除此部分。
要從模板中刪除任何部分,只需將鼠標懸停在該部分上即可。 然後點擊垃圾桶圖標。

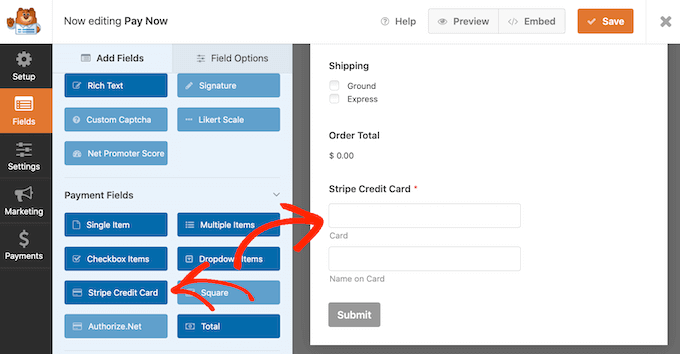
接下來,您需要將 Stripe Credit Card 字段添加到您的表單中。 此字段將收集客戶的付款信息。
要添加此字段,只需單擊“添加字段”選項卡。

然後滾動到付款字段部分。
您現在可以繼續將 Stripe Credit Card 字段拖到付款表單上。

您可能希望在模板中添加更多字段,以從訪問者那裡收集更多信息,例如他們的送貨地址或電話號碼。 只需重複上述過程即可將新字段添加到您的表單中。
您還可以使用拖放更改這些字段的顯示順序。
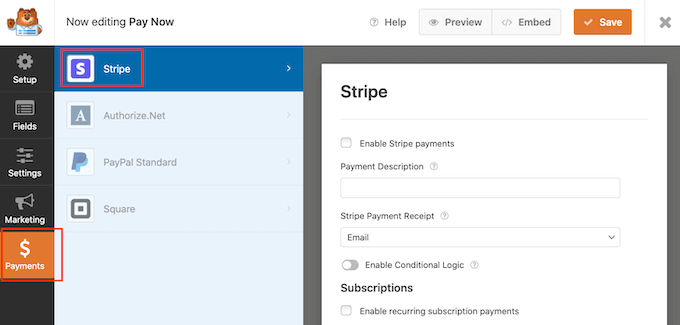
現在您的表單已設置完畢,讓我們為此表單啟用付款。 為此,您只需點擊左側菜單中的“付款”標籤,然後選擇“條紋”。

之後,只需選中“啟用 Stripe 付款”選項旁邊的框。
您現在可以在“付款說明”字段中輸入說明。 此文本將出現在客戶的信用卡對帳單上。
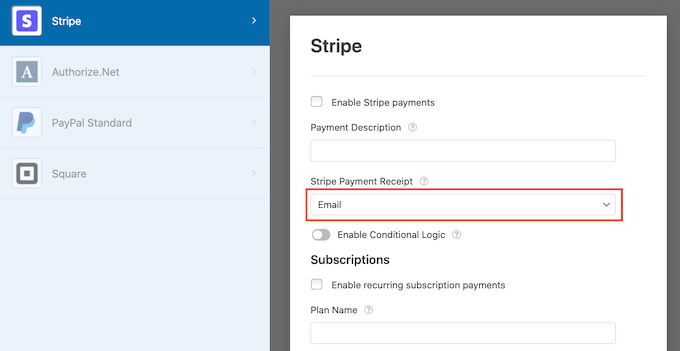
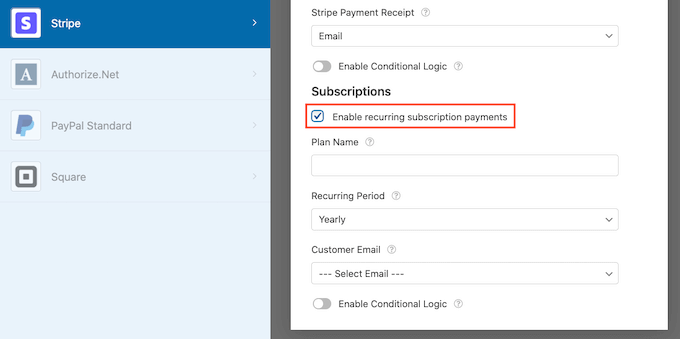
您還可以選擇向您的客戶發送電子郵件收據。 要創建電子郵件收據,請打開 Stripe Payment Receipt 下拉菜單。 然後您可以選擇“電子郵件”。

WPForms 還允許您為表單設置智能條件邏輯。 您可以在此處根據客戶選擇的選項選擇顯示或隱藏付款表單字段。
在此屏幕上,您還可以啟用定期訂閱付款並選擇定期時間段。 這對於創建訂閱和銷售會員資格很有用。

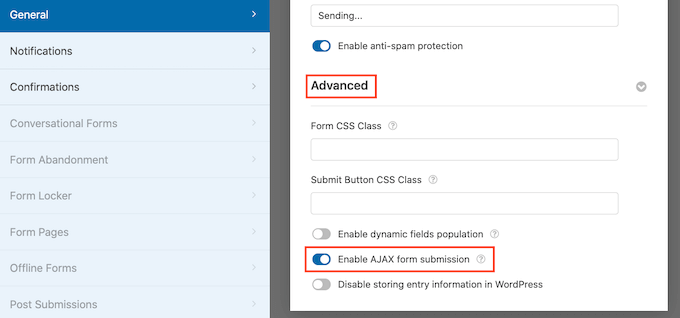
接下來,您需要啟用 AJAX 表單提交以使用 Stripe Credit Card 字段。 AJAX 表單提交允許客戶在不重新加載整個頁面的情況下提交表單。 這可以改善客戶體驗。
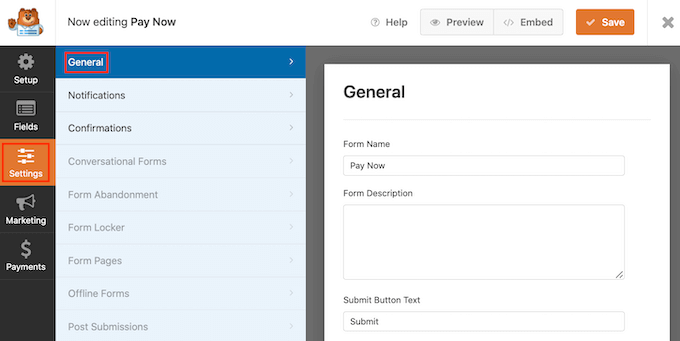
要啟用 AJAX 提交,只需轉到Settings » General 。

然後單擊以展開“高級”部分。
最後,選中“啟用 AJAX 表單提交”框。

當您對信用卡付款表單的外觀感到滿意時,就可以保存更改了。
為此,只需單擊屏幕頂部的保存按鈕。

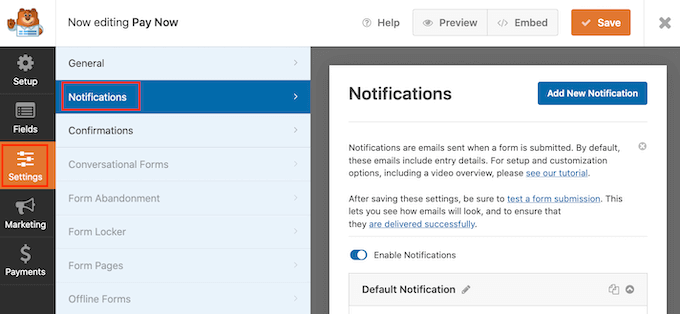
下一步是配置表單的通知。
每次客戶填寫付款表格時,WPForms 默認會向您的 WordPress 管理員發送一封電子郵件。
有時您可能需要將這些電子郵件發送到其他地址。 您甚至可能想通知多人。
使用 WPForms 很容易做到這一點。 要自定義您的電子郵件通知,請單擊“設置”選項卡。 然後選擇通知。

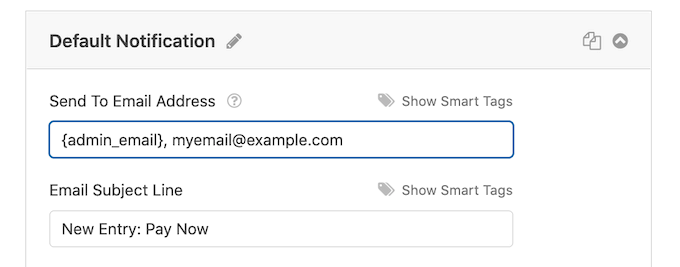
在此屏幕上,找到“發送到電子郵件地址”字段。 默認情況下,這設置為 admin_email。 這是一個動態值,告訴 WordPress 使用 WordPress 管理員電子郵件。
您可以刪除此動態文本並將其替換為任何其他電子郵件地址。 只需在“發送到電子郵件地址”字段中輸入新地址。
如果您想向多個人發送電子郵件,只需用逗號分隔每個地址。

您還可以編輯電子郵件。 例如,您可能想要更改其副本和電子郵件主題。
創建這些電子郵件後,您需要確保將它們發送到收件人的電子郵件收件箱,而不是垃圾郵件文件夾。
做到這一點的最佳方法是使用 SMTP 服務提供商來提高電子郵件的傳送能力。 有關更多詳細信息,請參閱我們關於如何修復 WordPress 不發送電子郵件問題的指南。
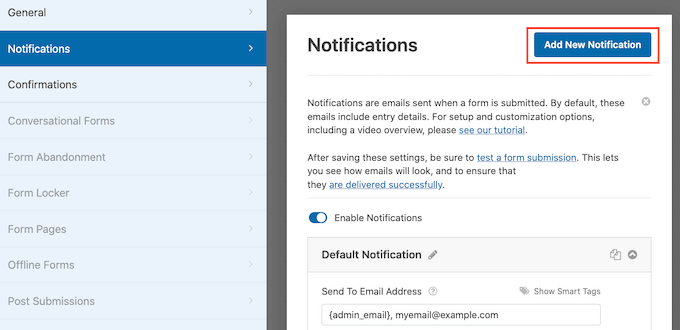
您可能還想向您的客戶發送單獨的通知。 例如,您可以確認他們的購買或向他們發送“謝謝”消息。 每當客戶提交付款表格時,WPForms 都會自動發送此電子郵件。
要向您的客戶發送電子郵件,請單擊“添加新通知”按鈕。

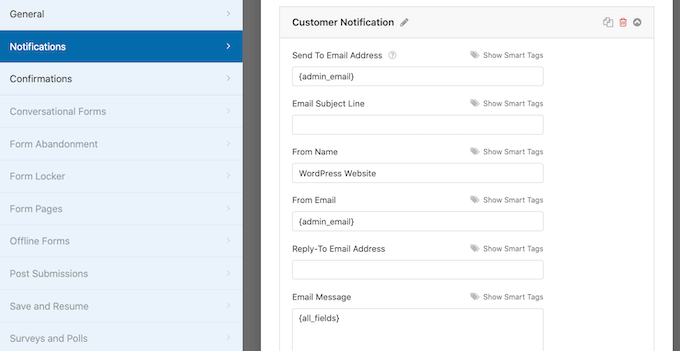
WPForms 將要求您為此通知提供名稱。 我們稱之為“客戶通知”。
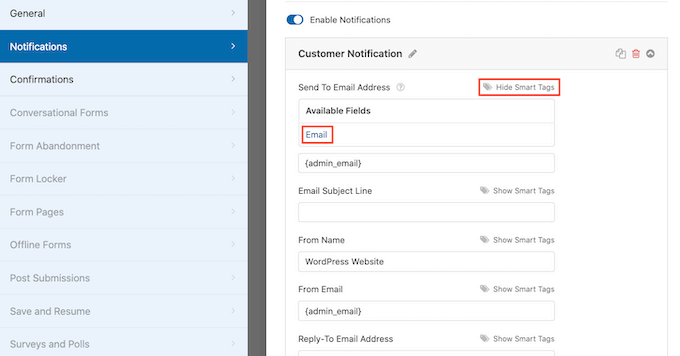
之後,WPForms 將顯示您可以自定義的所有通知字段。

要確保 WPForms 將此通知發送到正確的地址,請單擊“發送到電子郵件地址”選項旁邊的“顯示智能標籤”鏈接。
然後只需選擇“電子郵件”字段。 這允許 WPForms 使用客戶在提交付款時提供的電子郵件地址。

您現在可以自定義通知電子郵件的其餘部分。 例如,您可能想要更改主題行或在電子郵件中添加更多文本。
您還可以使用智能標籤個性化電子郵件。 例如,您可以添加客戶的姓名或有關他們剛購買的產品的一些信息。
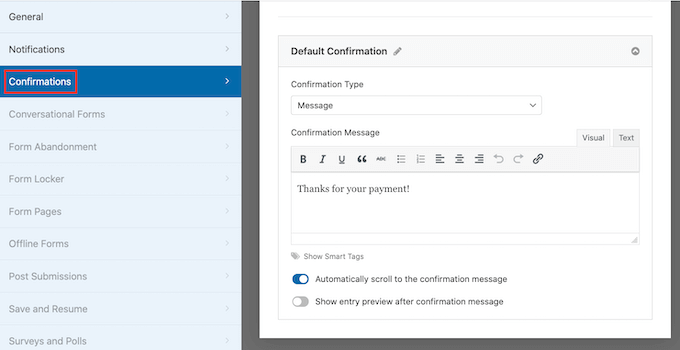
之後,您可以轉到“確認”選項卡。
WPForms 使用“消息”作為默認選項。 這意味著每次客戶提交付款表格時,您的網站都會顯示一條感謝信息。

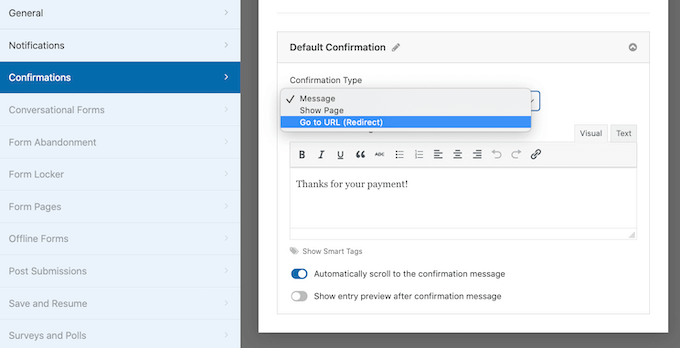
您可能更願意顯示特定頁面或將客戶重定向到另一個 URL,而不是顯示消息。
要進行此更改,只需打開“確認類型”下拉菜單。 您現在可以從可用選項中進行選擇。

最後一步是將此表單添加到您的 WordPress 網站。
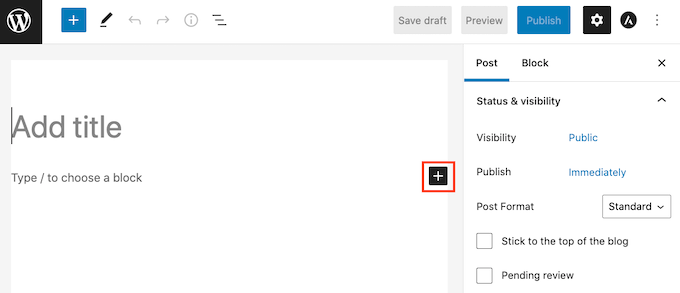
要將其添加到帖子中,只需打開要編輯的博客帖子。
然後單擊加號 (+) 圖標。

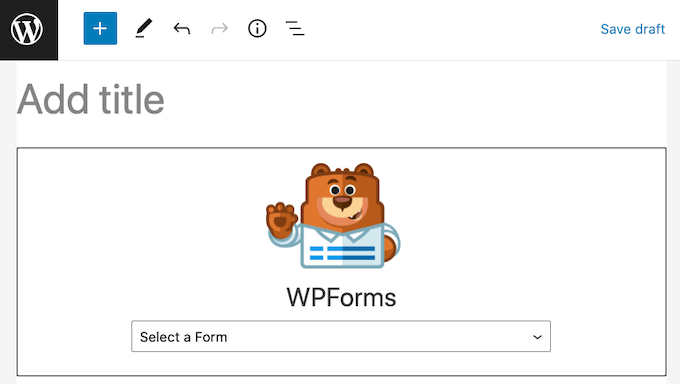
在出現的彈出窗口中,鍵入“WPForms”以找到正確的塊。
單擊 WPForms 塊後,它將將該塊添加到您的頁面。

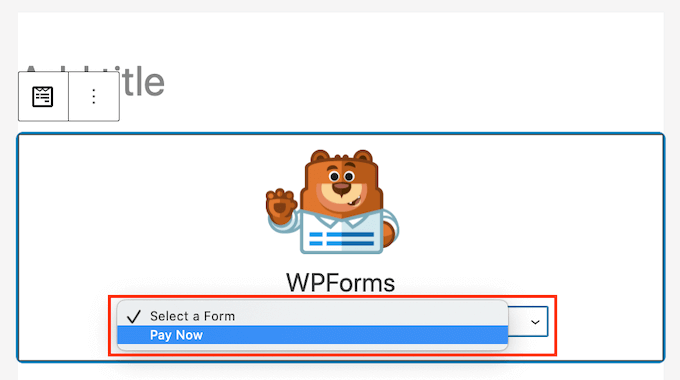
在您的新塊中,單擊以打開下拉菜單。
您現在將看到您使用 WPForms 創建的所有表單的列表。 只需單擊以選擇您的付款方式。

如果您對錶單的外觀感到滿意,則可以發布或更新頁面。
現在您可以訪問您的網站以實時查看您的表單。 您已準備好開始在您的 WordPress 網站上接受信用卡付款。

方法 3. 在 WordPress 中接受信用卡付款的獎勵方式
雖然 WP Simple Pay 和 WPForms 都是在 WordPress 中接受信用卡付款的最直接的方式,但某些用戶可能有不同的需求。
例如,您可能想開一家在線商店來銷售實體產品、銷售電子書、銷售在線課程,甚至接受捐贈。
在這些情況下,您可能需要針對特定用例的全功能解決方案:
- MemberPress – 當您想銷售在線課程或會員資格時,這是一個很好的解決方案。 它有辦法使用 Stripe 和 Authorize.net 接受信用卡付款
- Easy Digital Downloads – 這非常適合銷售電子書、音樂、軟件等數字下載。 EDD 允許您接受信用卡,並在購物車上有多種付款方式。
- WooCommerce – 這是一個流行的 WordPress 電子商務插件,可讓您在線銷售實體產品。 WooCommerce 也允許您接受信用卡付款。
我們希望本文能幫助您了解如何在您的 WordPress 網站上輕鬆接受信用卡付款。 您可能還想查看我們的商業網站必備 WordPress 插件列表,或查看我們的指南,了解如何以正確的方式創建電子郵件通訊。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
如何在您的 WordPress 網站上輕鬆接受信用卡付款的帖子首次出現在 WPBeginner 上。
