如何輕鬆地將優惠券代碼欄位新增至 WordPress 表單中
已發表: 2023-08-21您是否正在尋找一種簡單的方法來將優惠券代碼欄位新增至您的 WordPress 表單中?
透過在表單中新增優惠券代碼字段,您可以向客戶提供折扣並在銷售淡季增加銷售額。
在本文中,我們將向您展示如何在 WordPress 表單中輕鬆新增優惠券代碼欄位。

為什麼要在 WordPress 表單中新增優惠券?
在 WordPress 網站上的表單中新增優惠券代碼欄位可以鼓勵使用者向您購買。
例如,如果您有餐廳的訂單,那麼添加折扣優惠券代碼可以幫助吸引新客戶並鼓勵重複購買。
您也可以使用優惠券來促銷線上商店中的清倉促銷或新產品、慶祝活動或獎勵忠實客戶。
此外,您還可以使用優惠券代碼欄位透過向註冊為訂閱者的客戶提供折扣代碼來建立電子郵件清單。
話雖這麼說,讓我們看看如何在 WordPress 表單中輕鬆添加優惠券代碼欄位。
如何在 WordPress 表單中添加優惠券代碼字段
您可以使用 WPForms 在 WordPress 表單中輕鬆新增優惠券代碼欄位。
它是市場上最好的 WordPress 聯絡表單插件,帶有拖放生成器,可以非常輕鬆地創建您想要的任何類型的表單。
首先,您需要安裝並啟用 WPForms 外掛程式。 有關詳細說明,請參閱我們有關如何安裝 WordPress 外掛程式的逐步指南。
注意: WPForms 也有免費版本。 但是,您需要付費方案才能解鎖優惠券外掛程式。
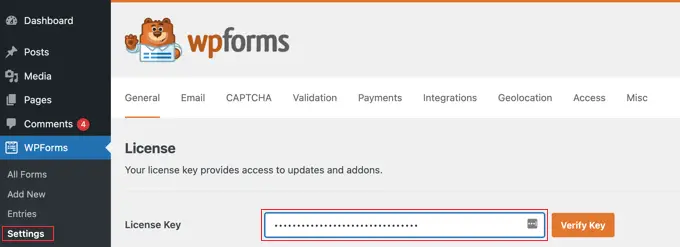
啟動後,您需要從 WordPress 管理側邊欄前往WPForms » 設定頁面並輸入您的授權金鑰。
您可以從 WPForms 網站上的帳戶取得此資訊。

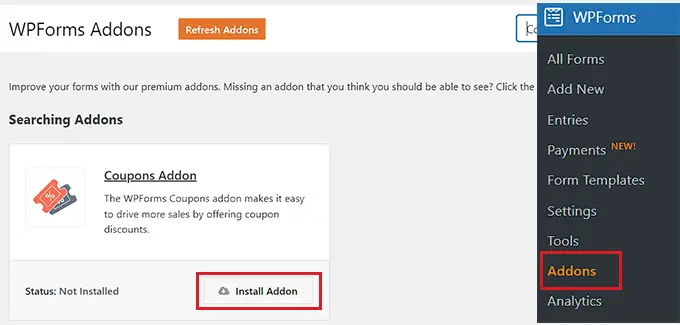
接下來,從 WordPress 儀表板訪問WPForms » 外掛頁面並搜尋優惠券外掛程式。
完成此操作後,只需單擊“安裝插件”按鈕即可下載並在您的網站上啟動它。

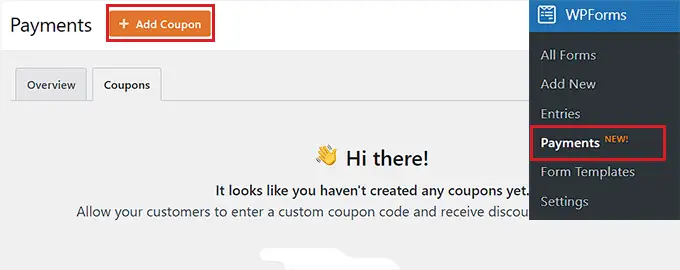
啟動外掛程式後,從管理區域轉到WPForms » Payments頁面,然後切換到「優惠券」標籤。
從這裡,您需要點擊“+ 新增優惠券”按鈕才能繼續。

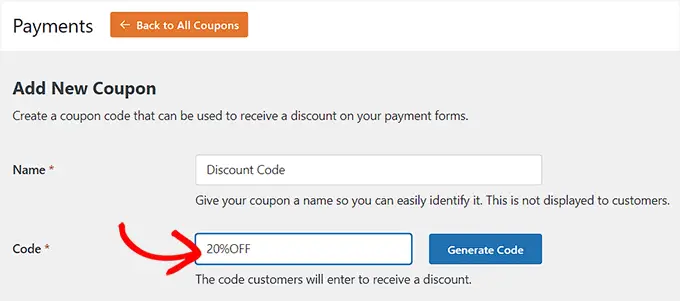
這將帶您進入“新增優惠券”頁面,您可以在其中輸入優惠券的名稱。 請記住,該名稱不會向您的使用者顯示,僅供您參考。
之後,您必須輸入使用者將用來在您的網站上獲得折扣的代碼。
如果您不想建立自訂程式碼,只需點擊「產生程式碼」按鈕即可讓 WPForms 為您產生程式碼。

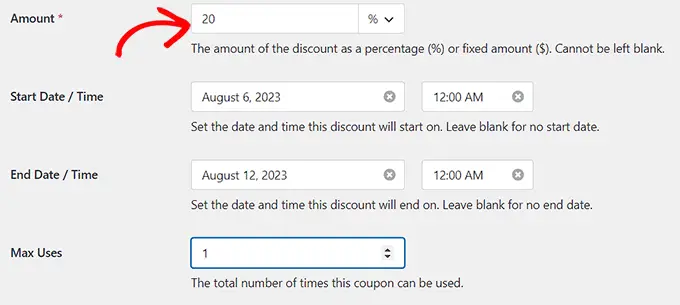
接下來,您需要在「金額」欄位中新增使用優惠券時給予客戶的折扣百分比或金額。
完成此操作後,您還可以新增優惠券代碼的開始日期和結束日期。 例如,如果您想建立僅在一周內有效的優惠券,那麼您可以將這些日期新增到欄位中。
之後,您必須在「最大使用次數」欄位中新增單一使用者可以使用優惠券代碼的最大次數。

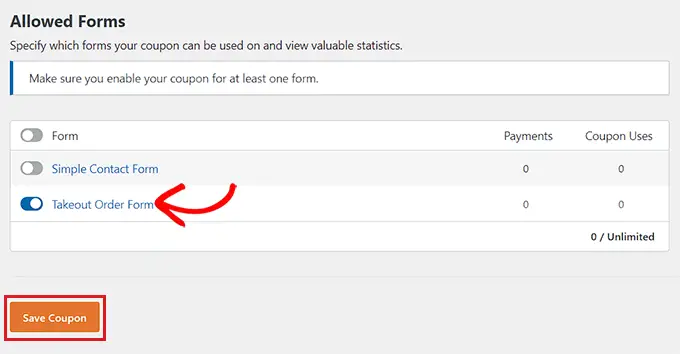
現在,您必須向下捲動到頁面上的「允許的表單」部分。 從這裡,打開您要啟用優惠券代碼的表單旁邊的開關。
最後,點擊「儲存優惠券」按鈕來儲存您的設定。

將優惠券代碼新增至 WordPress 表單
現在,您需要開啟要新增優惠券代碼欄位的表單。
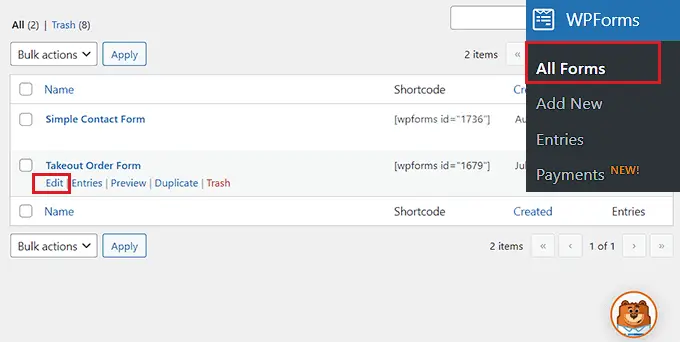
為此,請從 WordPress 儀表板造訪WPForms » 所有表單頁面,然後點擊要新增優惠券欄位的表單下方的「編輯」連結。

這將在表單產生器中啟動表單。 在本教學中,我們將在外帶訂單表單中新增優惠券代碼欄位。
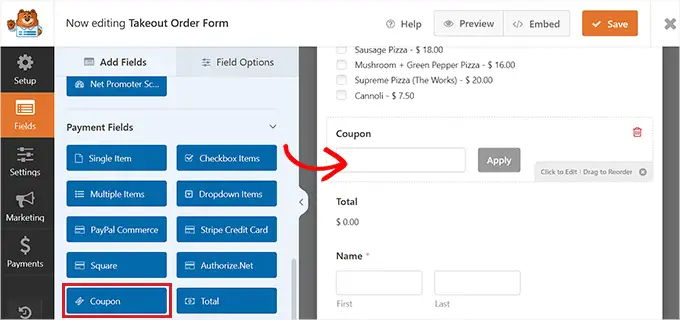
在這裡,您會注意到左側欄中的可用欄位和螢幕右側的表單預覽。 只需將優惠券欄位拖放到表單中即可。

完成此操作後,您必須按一下該欄位以在左側欄中開啟其設定。
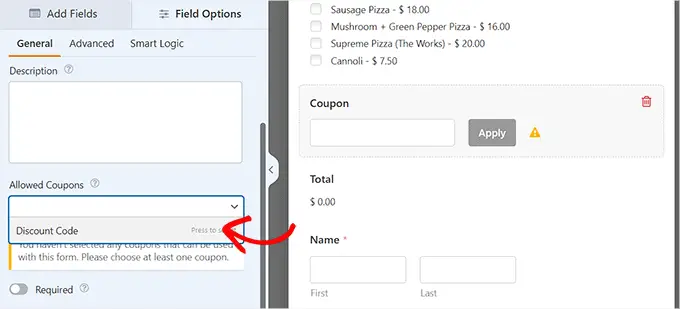
接下來,從「允許的優惠券」下拉式選單中選擇您先前建立的優惠券。

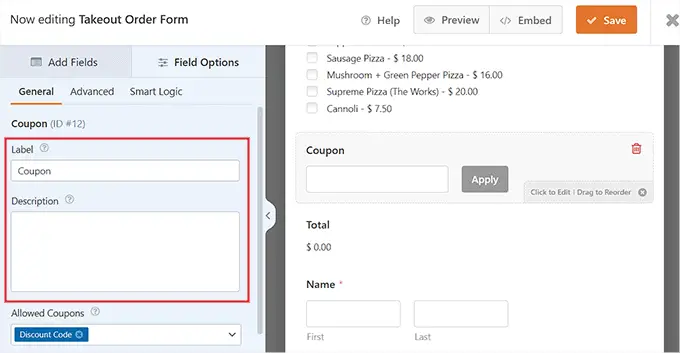
之後,您可以為優惠券欄位新增標籤或描述,並開啟「必填」開關。
如果您這樣做,那麼用戶將無法在不填寫優惠券代碼的情況下提交表單。

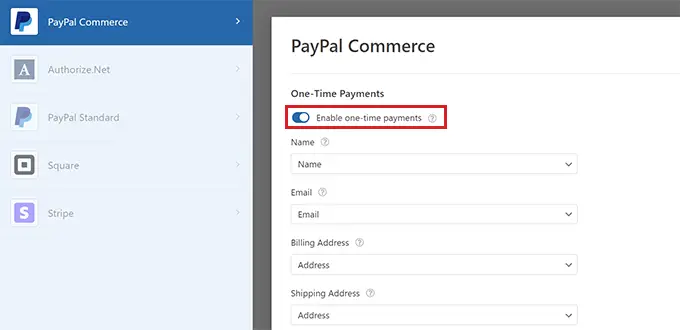
接下來,切換到「付款」標籤以配置設定。 透過 WPForms,您可以輕鬆接受 Stripe、PayPal、Authorize.net 等熱門網關的付款。

您所要做的就是啟動您選擇的網關的插件,然後切換開關以從表單產生器啟用它。
有關更詳細的說明,您可能需要查看我們有關如何建立帶有付款選項的 WordPress 表單的教學。

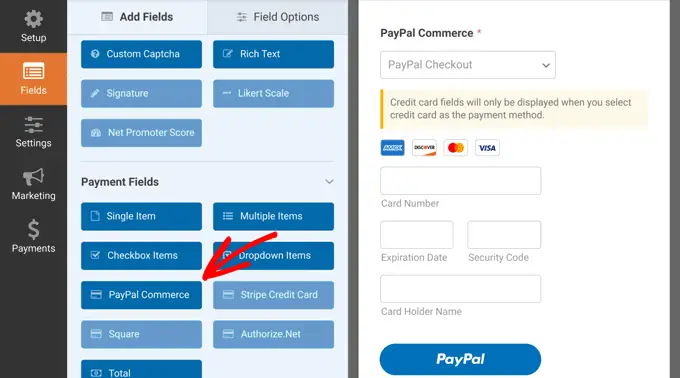
接下來,切換回「欄位」選項卡,並將您選擇的付款網關的欄位拖曳到表單中。
現在,在用戶應用折扣優惠券代碼後,您將能夠直接從 WPForms 接受付款。

完成後,只需點擊頂部的“儲存”按鈕即可儲存您的設定。
將 WordPress 表單新增到頁面/帖子
現在,您可以將帶有優惠券代碼的外帶表單新增至 WordPress 頁面或貼文。 請記住,如果您新增優惠券代碼欄位的表單已發佈在您網站的頁面/貼文上,那麼它將自動更新。
但是,如果您尚未新增表單,請從 WordPress 儀表板開啟現有或新頁面/貼文。
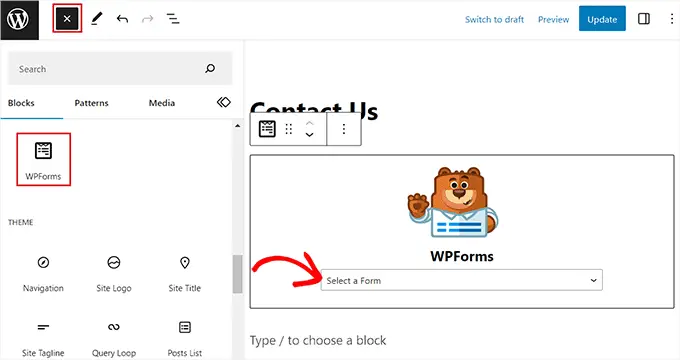
從這裡,點擊“+”按鈕打開區塊選單並新增 WPForms 區塊。
之後,您需要從區塊內的下拉式選單中選擇帶有優惠券代碼欄位的表單。

接下來,點擊“更新”或“發布”按鈕來儲存您的設定。
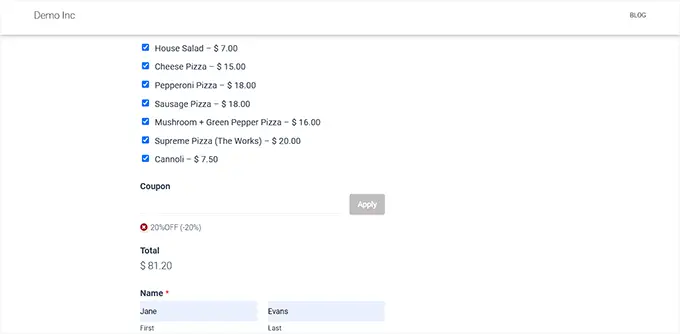
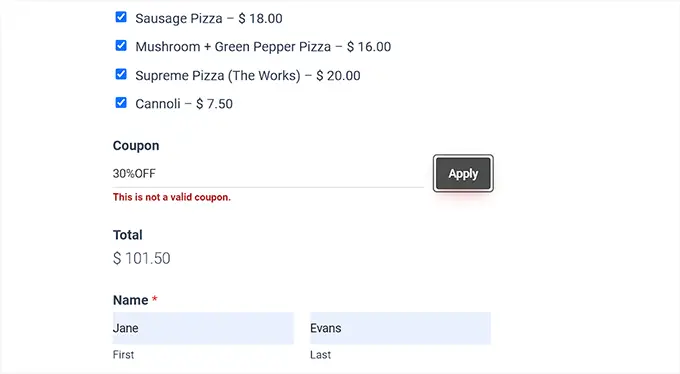
現在,您可以訪問 WordPress 網站以查看帶有正在運行的優惠券欄位的表單。

新增優惠券錯誤訊息
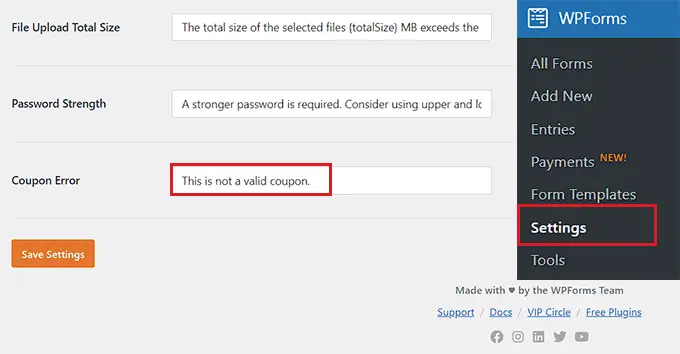
如果您也想向輸入錯誤優惠券代碼的使用者顯示一則訊息,那麼您必須從 WordPress 儀表板存取WPForms » 設定頁面。
從這裡,切換到“驗證”選項卡並向下滾動到“優惠券錯誤”選項。 之後,輸入輸入錯誤代碼時將向使用者顯示的句子。

完成後,只需點擊“儲存設定”按鈕即可儲存您的變更。
現在,如果用戶輸入了錯誤的優惠券代碼,他們將看到您的錯誤訊息。

使用 WPForms 追蹤優惠券使用情況
透過 WPForms,您還可以追蹤使用優惠券獲得折扣的次數。 這可以幫助您了解優惠券代碼和折扣是否能有效推動銷售。
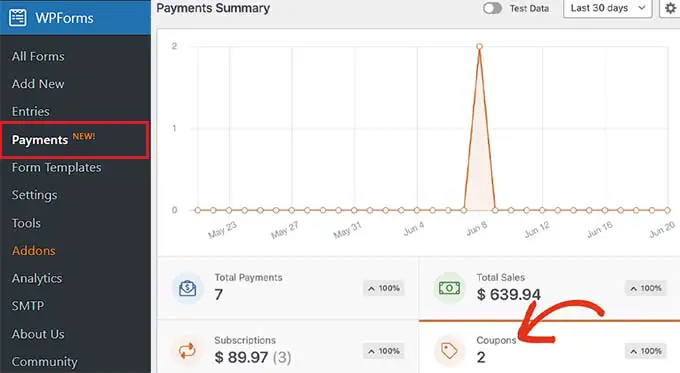
要查看您的優惠券使用情況,只需從 WordPress 管理側邊欄訪問WPForms » 付款頁面。

您將在 WordPress 網站的「概述」標籤中看到優惠券使用情況的摘要圖表。
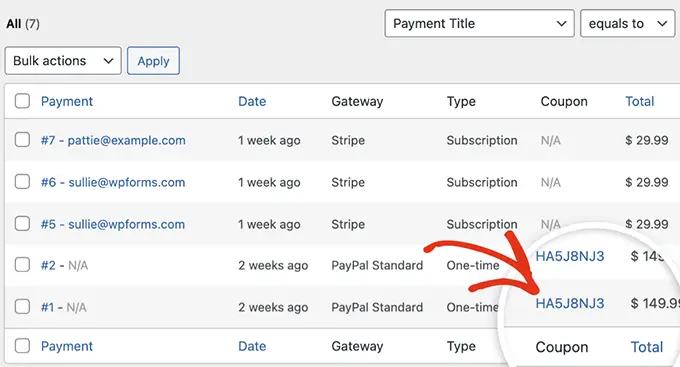
在這裡,您還可以點擊「總付款」標籤來查看單筆付款並查看哪些客戶在您的網站上使用了優惠券代碼。

這將幫助您確定添加優惠券代碼欄位是否有助於您產生更多收入並成為成功的活動。
獎勵:在 WordPress 中使用優惠券的更多技巧
優惠券行銷是獲得更多銷售和提高客戶忠誠度的最有效方法之一。 除了在 WordPress 表單中新增優惠券欄位之外,您還可以使用優惠券來促銷新產品、清倉促銷、特別活動等。
為此,您可以使用高級優惠券插件,這是最好的 WordPress 優惠券代碼插件,可讓您在線上商店中創建大量優惠。
它可以輕鬆地與 WooCommerce 集成,並提供優惠券 URL、預定優惠券、自動應用優惠券、運輸優惠券和批量優惠券等功能。

此外,您還可以使用 OptinMonster 建立優惠券彈出窗口,將網站訪客轉換為客戶。
它是最好的潛在客戶開發和轉換優化工具,可讓您使用折扣優惠券代碼設計有吸引力的彈出視窗。

此策略可以幫助恢復放棄購物車率、提高品牌知名度並提高轉換率。 有關更詳細的說明,您可以參閱我們有關如何在 WordPress 中建立優惠券彈出視窗的教學。
我們希望本文能幫助您了解如何在 WordPress 表單中輕鬆新增優惠券代碼欄位。 您可能也對我們關於如何在 WordPress 中自動發送優惠券的初學者指南以及我們專家精選的最佳 WooCommerce spin-a-wheel 優惠券外掛程式感興趣。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
