如何在 WooCommerce 中輕鬆添加滑動側推車
已發表: 2023-04-06您想在 WooCommerce 中添加滑動側推車嗎?
這允許購物者從您在線商店的任何頁面查看他們的購物車。 然後客戶可以將商品添加到他們的購物車、刪除產品和添加優惠券,而無需訪問單獨的購物車頁面。
在本文中,我們將向您展示如何在 WooCommerce 中輕鬆添加滑動購物車。

為什麼要在 WooCommerce 中添加滑動側推車?
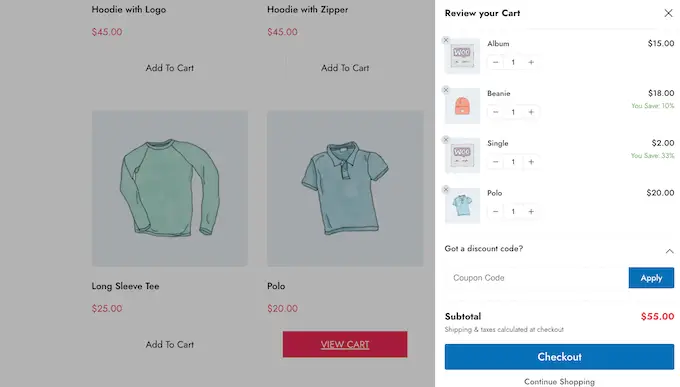
滑動側推車是一個面板,當客戶將商品添加到他們的購物籃時出現。
客戶還可以隨時通過單擊購物車圖標打開購物車。 這使他們無需訪問單獨的 WooCommerce 購物車頁面即可檢查購物籃。

根據購物車的設置方式,購物者還可以直接從滑動面板添加和移除商品以及使用優惠券。 您甚至可以添加號召性用語按鈕,例如指向您的 WooCommerce 結帳頁面的鏈接。
滑動購物車可以消除購物過程中的摩擦,從而改善客戶體驗,並幫助購物者跟踪他們將在結賬時支付的金額。 這可以降低購物車放棄率,同時還可能增加平均訂單價值。
話雖如此,讓我們看看如何在 WooCommerce 中添加滑動側推車。 只需使用下面的快速鏈接直接跳轉到您要使用的方法。
方法 1. 如何使用免費插件在 WooCommerce 中添加滑動側推車
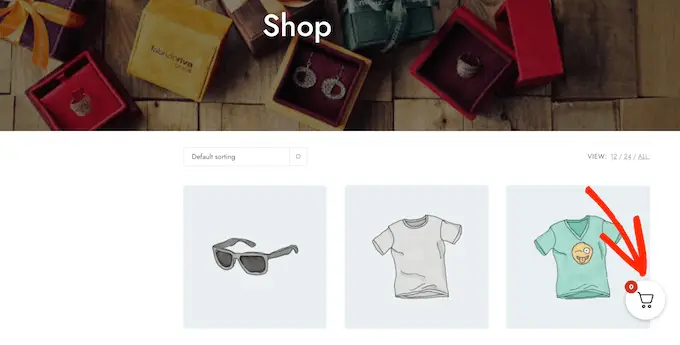
創建滑動側推車的最快和最簡單的方法是使用 FunnelKit 的 Cart For WooCommerce。 這個免費插件允許您將購物車圖標添加到您的在線商店。
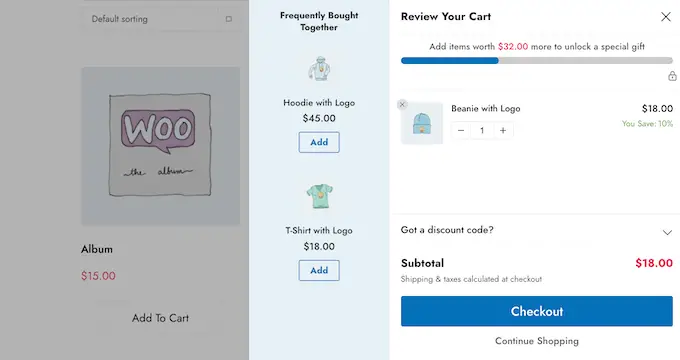
購物者可以點擊按鈕打開滑動側推車。

您可以更改購物車的顏色、邊框、按鈕、消息等。
有很多選項可以使其完全適合您的 WordPress 主題。

您可以在整個網站上顯示購物車按鈕,將其限制為僅 WooCommerce 頁面,或使用簡碼將按鈕添加到特定頁面和帖子。
如何為 WooCommerce 插件設置購物車
首先,您需要安裝並激活 FunnelKit Cart for WooCommerce 插件。 如果您需要幫助,請參閱我們關於如何安裝 WordPress 插件的指南。
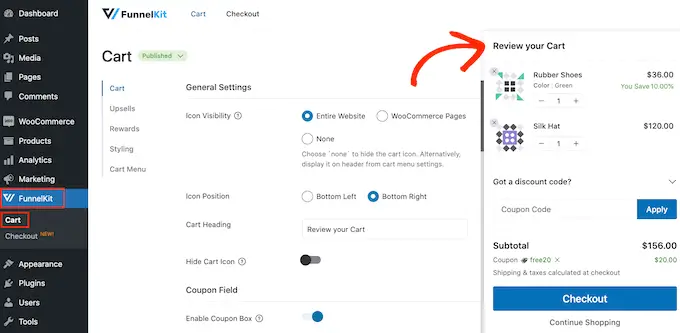
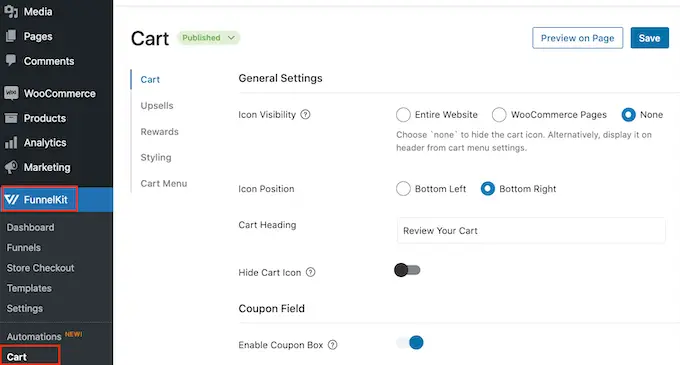
激活後,轉到FunnelKit » Cart 。 您會在屏幕右側看到滑動幻燈片車的預覽。

您現在可以自定義購物車以更好地滿足您的需求。
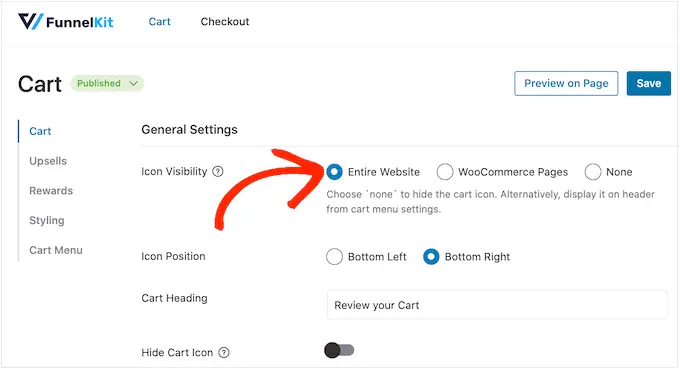
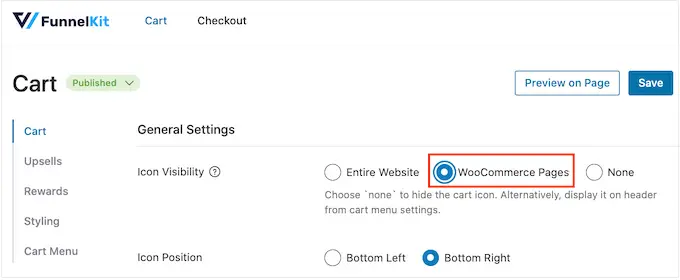
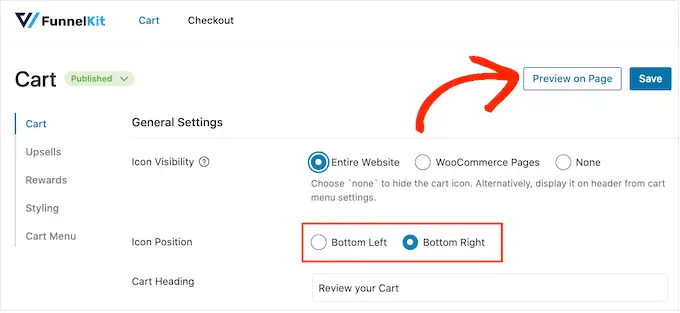
首先,您可以決定是在整個網站上還是僅在 WooCommerce 頁面上顯示購物車圖標。
如果您選擇“整個站點”,那麼購物者可以從任何頁面打開滑動購物車,因此這是在線市場和商店的不錯選擇。

然而,一些 WooCommerce 網站有很多非電子商務內容。 例如,您可能經營一個流行的 WordPress 博客,但使用 WooCommerce 向您的粉絲銷售商品。
在每篇博文中顯示購物車按鈕可能會很煩人。 在這種情況下,您可以選中“WooCommerce 頁面”單選按鈕。

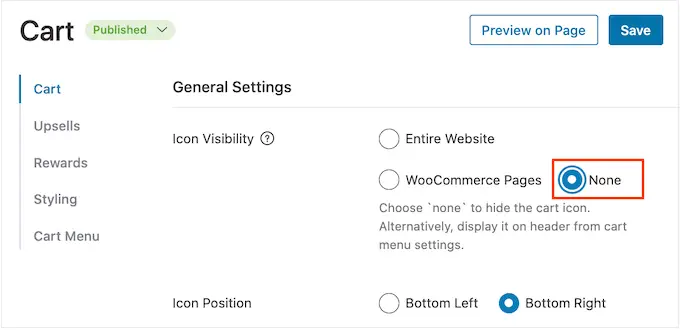
另一個選項是“無”,它會完全隱藏購物車圖標。
如果您選擇“無”選項,那麼您可以使用短代碼將圖標添加到任何頁面、帖子或小部件就緒區域。 您還可以將圖標添加到導航菜單中。
我們將在後面的帖子中向您展示如何執行此操作,但現在,如果您打算手動添加購物車圖標,請選擇“無”。
做出此決定後,根據您要顯示購物車按鈕的位置選擇“左下角”或“右下角”。 在這裡,通過選擇“在頁面上預覽”可能有助於檢查按鈕在您的在線商店中的外觀。

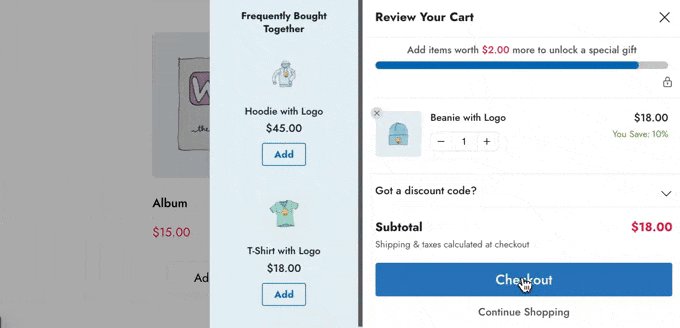
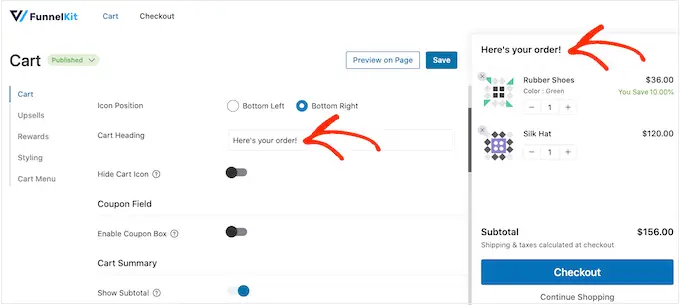
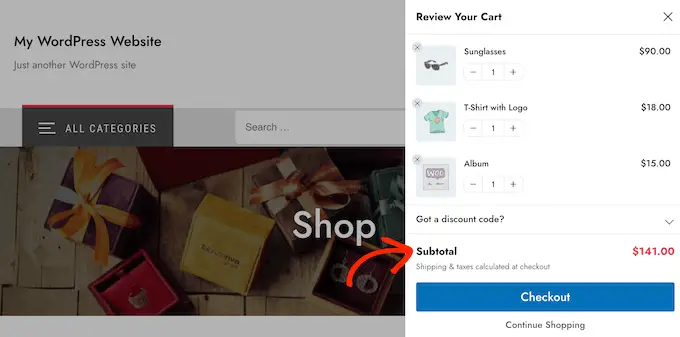
默認情況下,該插件會在滑動側購物車的頂部顯示“查看您的購物車”。
您可以通過在“購物車標題”字段中輸入來用您自己的消息替換它。

如果您不想顯示標題,只需將該字段留空即可。
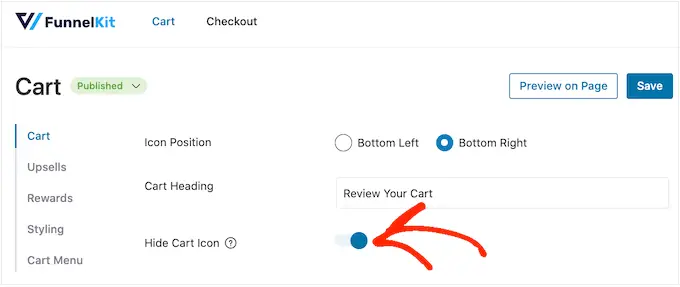
默認情況下,FunnelKit 在購物者將任何商品添加到購物車之前會顯示購物車圖標。
如果您願意,您可以隱藏圖標,直到訪問者開始添加項目。 只需單擊“隱藏購物車圖標”開關,使其變為藍色。

這就是創建基本側滑推車所需的全部內容,但還有一些設置可以讓您獲得更多銷量。 考慮到這一點,讓我們來看看 FunnelKit 的更多高級功能。
在 WooCommerce 滑動側推車中接受優惠券
優惠券是獲得更多銷售額和建立客戶忠誠度的好方法。
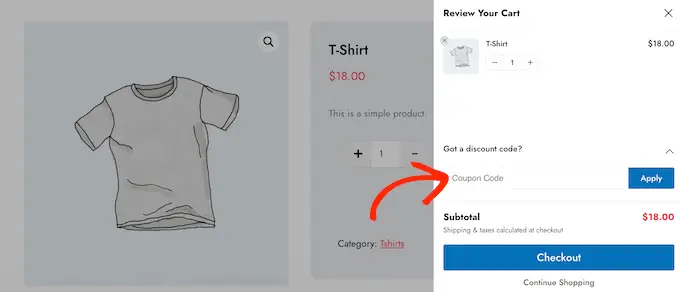
如果您使用高級優惠券插件創建了任何智能 WooCommerce 優惠券,那麼購物者可以將它們直接輸入到滑動購物車頁面。

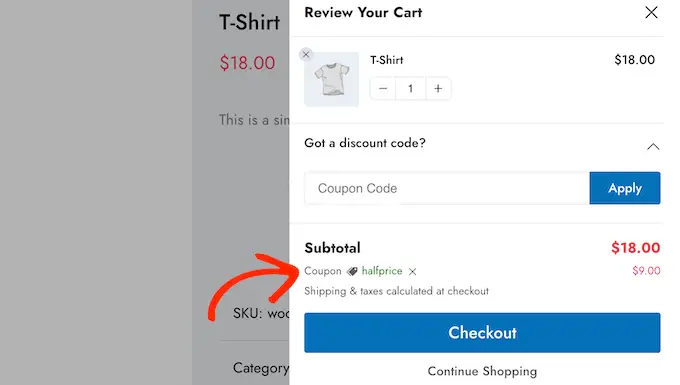
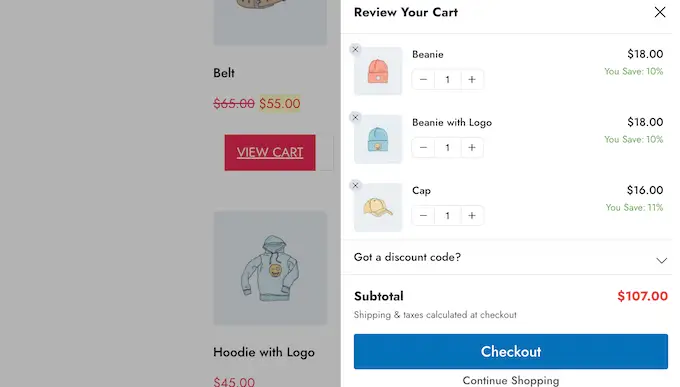
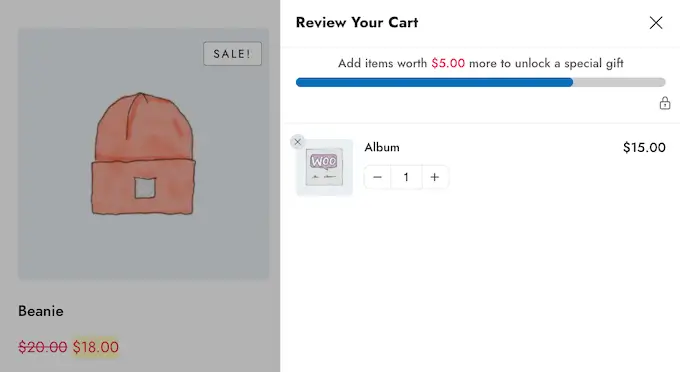
當客戶點擊“應用”時,滑動購物車將顯示他們節省了多少。
由於客戶可以立即看到折扣,這將鼓勵他們將更多商品添加到購物車中,並可能降低您的購物車放棄率。

您可以使用內置的 WooCommerce 優惠券功能或使用優惠券代碼插件來創建這些代碼。
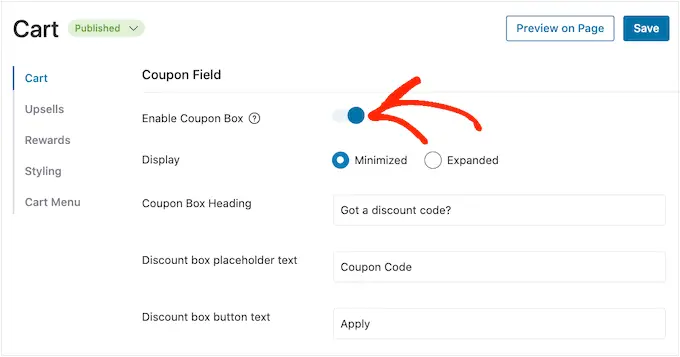
要添加優惠券字段,請單擊“啟用優惠券框”開關,將其從灰色(禁用)變為藍色(啟用)。

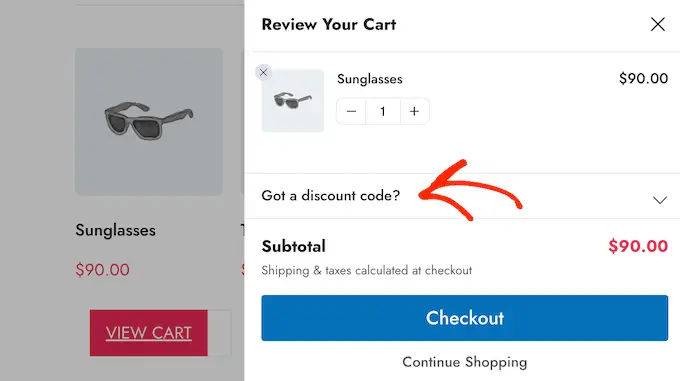
之後,您可以在“最小化”和“展開”佈局之間切換。 最小化佔用更少的空間,因此不會分散注意力,但購物者需要先展開優惠券部分,然後才能輸入任何代碼。
在下圖中,您可以看到最小化的佈局。

選擇佈局後,您可以更改 FunnelKit 用於優惠券框標題、折扣佔位符文本和按鈕文本的文本。
自定義購物車摘要
購物車摘要向客戶顯示他們的購買費用。 這有助於降低購物車放棄率,因為結賬時不會出現令人討厭的意外情況。

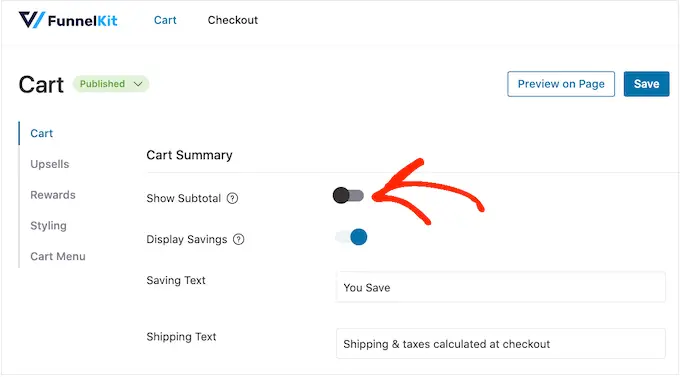
因此,我們建議啟用“顯示小計”開關。
但是,如果您想簡化側推車,則可以單擊以禁用“顯示小計”切換。

您還可以顯示客戶符合條件的任何節省,包括他們應用的任何優惠券的折扣。
通過這種方式,您可以使用 FOMO 來增加轉化率,尤其是在節省時間敏感的情況下。 例如,您可以在 WooCommerce 中安排優惠券,這樣客戶只能在有限的時間內使用它們。

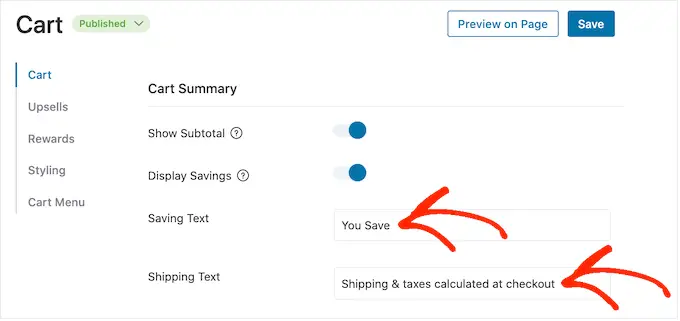
如果您希望從滑動側推車中隱藏此信息,則可以禁用“顯示節省”開關。
您還可以將“保存文本”和“發貨文本”替換為您自己的自定義消息。

自定義 WooCommerce 購物車的號召性用語
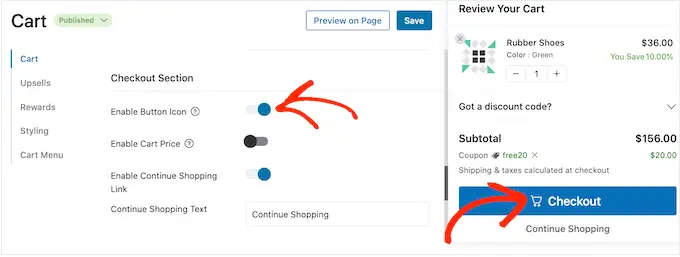
滑動側推車有一個默認結帳按鈕,但您可以自定義此號召性用語按鈕以獲得更多轉化。 首先,您可以使用“啟用按鈕圖標”開關添加結帳圖標。

如果您正在創建多語言 WordPress 站點,這將特別有用。
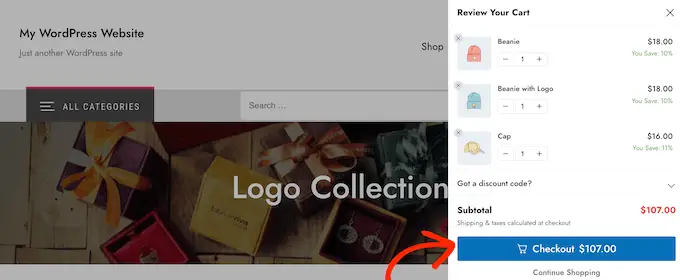
您還可以使用“啟用購物車價格”開關將購物車價格添加到結帳按鈕。

這可能有助於購物者跟踪購物車的成本,特別是如果您已從購物車摘要部分刪除小計。
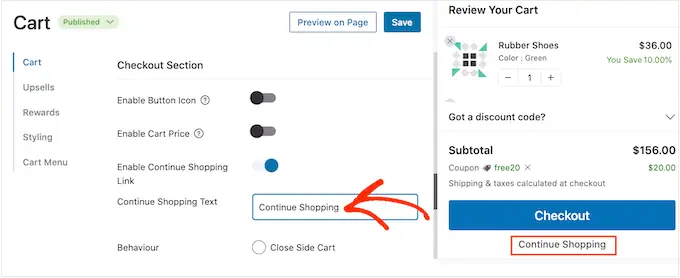
默認情況下,FunnelKit 在滑動側購物車的底部添加一個“繼續購物”鏈接。 您可以通過在“繼續購物文本”字段中鍵入您自己的消息來替換此文本。

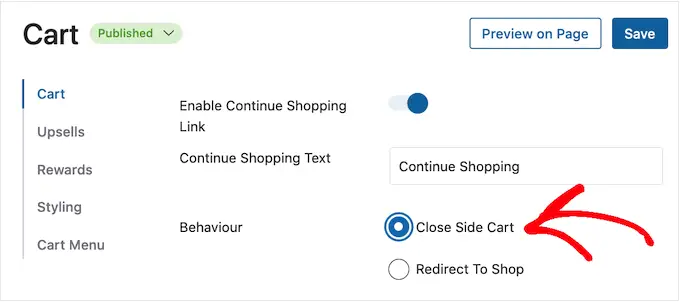
之後,選擇此鏈接是簡單地關閉側購物車面板還是將購物者重定向到您的 WooCommerce 商店頁面。
大多數購物者都希望退出滑動購物車,因此我們建議選擇“關閉購物車”按鈕。

如果您選擇“重定向到商店”,那麼您可能想要更改“繼續購物文本”文本,以便清楚地了解客戶單擊該鏈接時會發生什麼。
創建自定義空購物車屏幕
可以隱藏購物車按鈕,直到購物者按照上述過程將至少一件商品添加到他們的購物籃中。
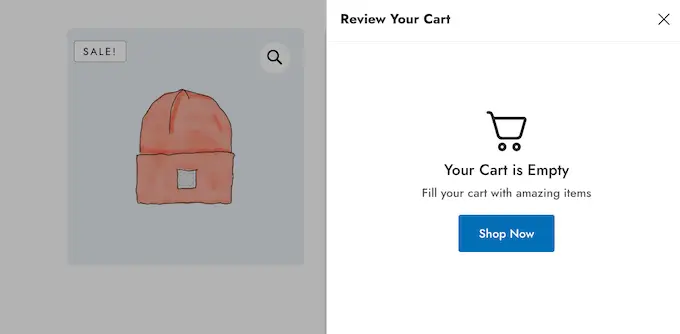
但是,如果您不隱藏該按鈕,那麼客戶有時可能會看到一個空的購物車屏幕。

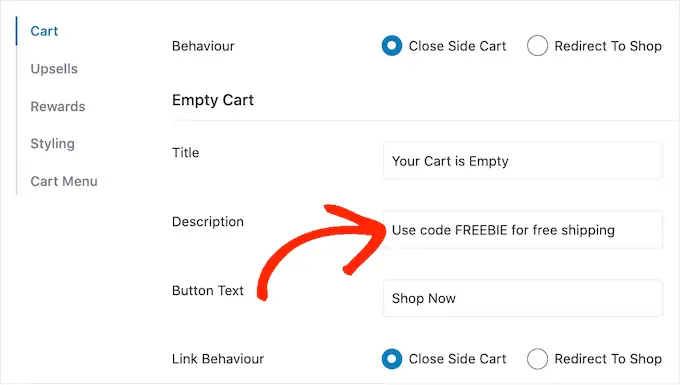
您可以使用“空購物車”部分中的設置更改標題、描述和按鈕文本。 通常,您會希望鼓勵客戶開始購物。 例如,您可以談論您提供的服務,例如免費送貨或退款保證。
您甚至可以為購物者提供優惠券代碼,例如買一送一 (BOGO) 折扣。

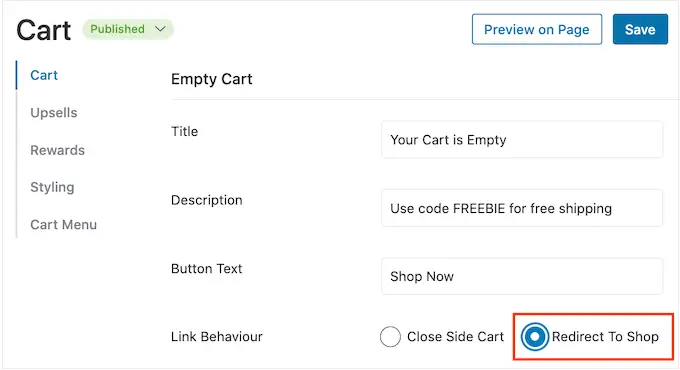
您還可以選擇是單擊“立即購買”按鈕將客戶帶到 WooCommerce 商店頁面,還是僅關閉側面板。
我們建議選擇“重定向到商店”,因為這將使購物者更容易開始將商品添加到他們的購物車。

在您網站的任何位置添加購物車圖標
如果您想更好地控制購物車圖標的顯示位置,則可以使用短代碼將其添加到任何頁面、帖子或小部件就緒區域。 您還可以將其添加到您網站的菜單中。
如果您按照上述過程在“圖標可見性”設置中選擇“無”,這是一個很好的選擇。

但是,如果您選擇了“WooCommerce 頁面”,那麼此方法允許您將購物車圖標添加到您網站的其他重要區域。 例如,您可以將圖標添加到您的自定義主頁或聯繫表單。
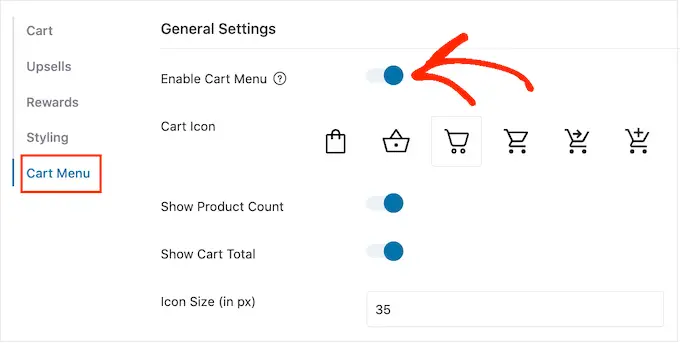
首先,選擇“購物車菜單”,然後單擊“啟用購物車菜單”開關。

您現在可以通過選擇一個圖標模板並選擇是否將產品數量和購物車總數顯示為圖標的一部分來更改圖標的外觀。 此信息可以幫助訪問者跟踪他們的購物車。
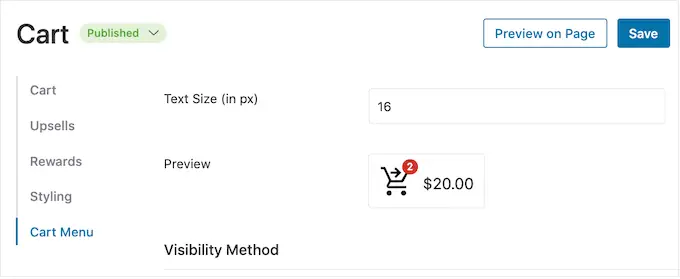
您還可以更改圖標大小和文本大小。 當您進行更改時,小預覽會自動更新,因此您可以嘗試不同的設置以查看最佳效果。

當您對滑動側推車圖標的外觀感到滿意時,請單擊“保存”按鈕。
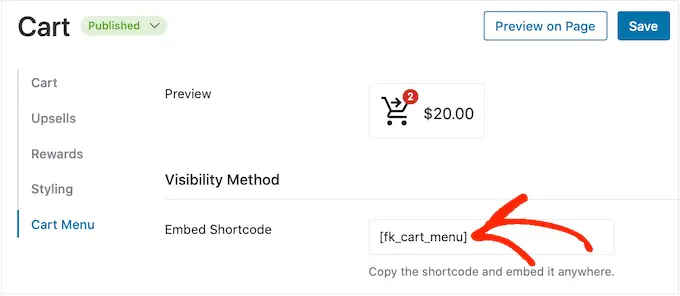
您現在可以使用“嵌入短代碼”旁邊的代碼將圖標添加到任何頁面、帖子或小部件就緒區域。

有關如何放置簡碼的更多信息,請參閱我們關於如何在 WordPress 中添加簡碼的指南。
另一種選擇是將圖標添加到您網站的導航菜單中。 通過這種方式,滑動側推車總是觸手可及,而不會分散對主頁內容的注意力。

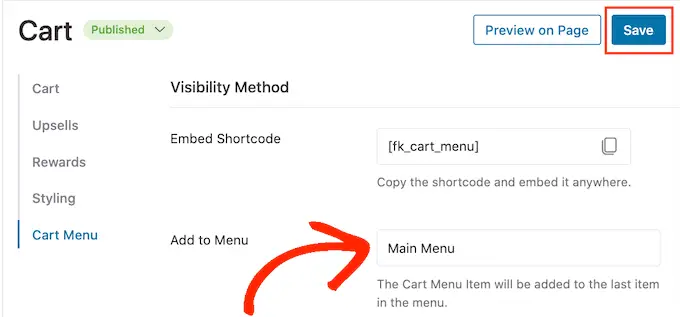
為此,請打開“添加到菜單”下拉菜單並選擇您要使用的菜單。

之後,單擊“保存”按鈕。

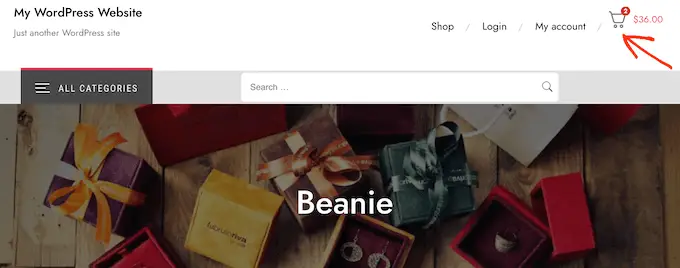
現在,如果您訪問您的 WordPress 網站,您將在導航菜單中看到購物車圖標。
添加您自己的顏色和品牌
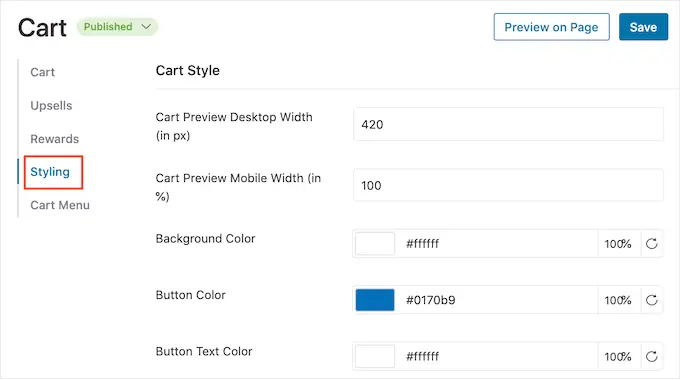
您可能想要更改滑動側推車的顏色以更好地匹配您的 WooCommerce 主題或品牌。 要更改文本顏色、按鈕顏色、鏈接顏色等,請繼續並單擊“樣式”。

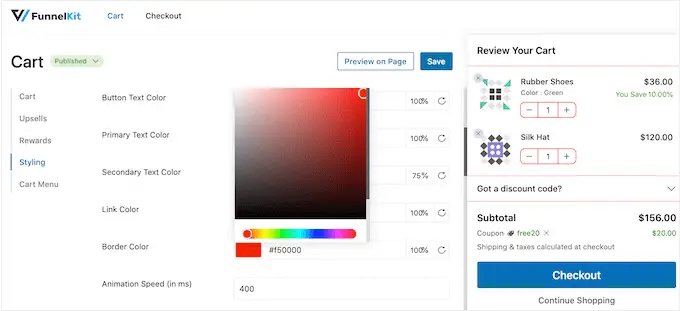
要更改任何默認顏色,只需單擊一下即可。 這將打開一個彈出窗口,您可以在其中嘗試不同的顏色。
例如,在下圖中,我們正在自定義邊框。

另一種選擇是在“十六進制”字段中鍵入一個十六進制代碼。 如果您已經有了特定的陰影,這是完美的。
如果您不知道要使用什麼十六進制代碼,那麼使用像 HTML Color Codes 這樣的網站可能會有所幫助。 在這裡,您可以探索不同的顏色,然後獲取可以簡單地粘貼到 FunnelKit 插件中的代碼。
如何創建響應式滑動側推車
許多人使用移動設備購買產品和服務。 考慮到這一點,您需要確保側滑推車在智能手機和平板電腦上的外觀與在台式電腦上一樣好。
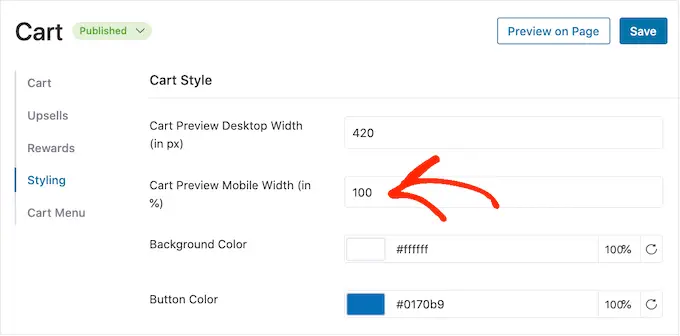
在這裡,它可能有助於更改購物車的寬度,使其不會完全填滿移動設備的小屏幕。 為此,請單擊“樣式”,然後查看“購物車預覽移動寬度”。

您可能想嘗試在此字段中鍵入不同的值。 如果您確實更改了默認設置,那麼最好從桌面檢查 WordPress 網站的移動版本,以確保您對結果滿意。
當您在此屏幕上時,您還可以更改桌面上滑動側推車的寬度。 為此,只需更改“購物車預覽桌面寬度”字段中的數字即可。
如何發布您的滑動側推車
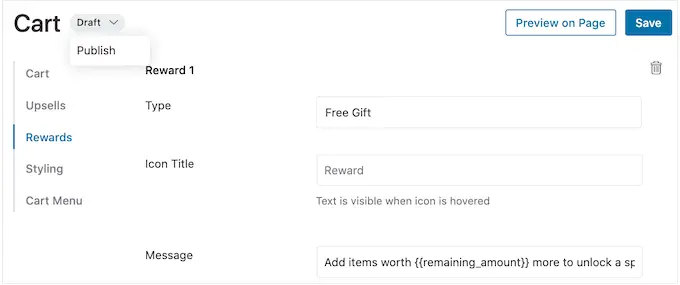
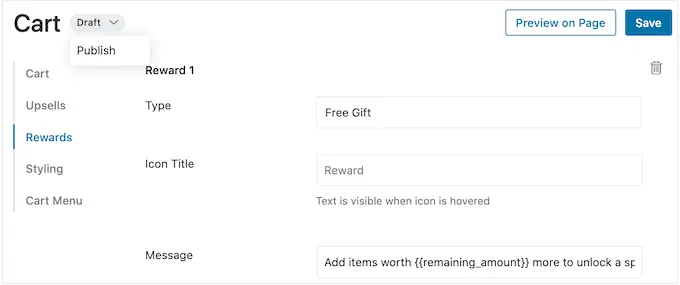
當您對滑動側推車的設置方式感到滿意時,就該讓它上線了。 只需點擊“購物車”旁邊的“草稿”按鈕,然後選擇“發布”。

現在,如果您訪問您的在線商店,您將看到滑動購物車。
如果您想在任何時候移除滑動側推車,只需返回 WordPress 儀表板中的FunnelKit » Cart 。 然後,單擊“發布”按鈕並選擇“草稿”。
方法 2. 添加高級滑動側推車(帶追加銷售、交叉銷售和獎勵)
如果您想增加商店的平均訂單價值,則可以升級到 FunnelKit Cart Pro。 這個先進的滑動側推車插件為 FunnelKit 滑動側推車增加了強大的追加銷售、交叉銷售和獎勵功能。
使用此插件,您可以在每次客戶將商品添加到購物車時推薦相關產品。

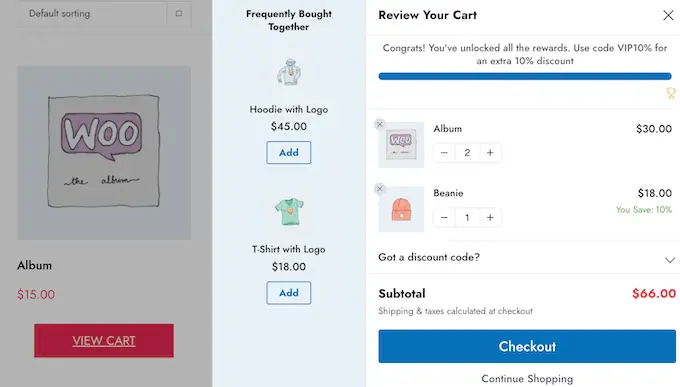
您還可以創建獨特的獎勵,例如優惠券代碼和免費禮物,然後在滑動購物車內進行宣傳。
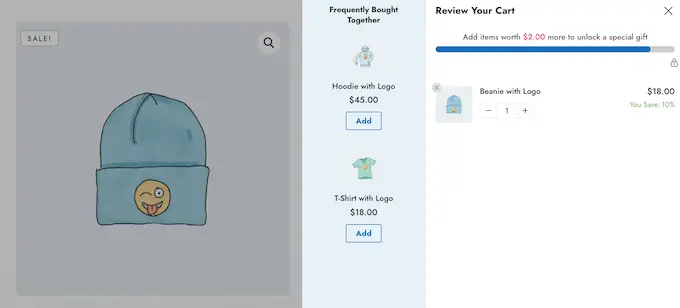
FunnelKit 甚至可以跟踪客戶需要多花多少錢才能解鎖下一個獎勵。

要添加這些強大的功能,您需要升級到 FunnelKit Funnel Builder Pro。 請注意,您需要 Plus 或更高級別的計劃。
購買計劃後,登錄您的 FunnelKit 帳戶。 在這裡,您會找到 FunnelKit Funnel Builder Pro 插件,以及 FunnelKit Funnel Builder 和 FunnelKit Cart。 您需要安裝所有三個插件才能解鎖高級滑動推車功能。
首先,您需要安裝並激活這三個插件。 如果您需要幫助,請參閱我們關於如何安裝 WordPress 插件的指南。
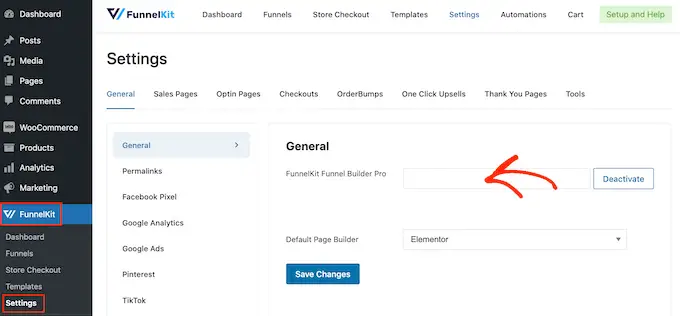
激活後,轉到FunnelKit » 設置並將您的許可證密鑰添加到“FunnelKit Funnel Builder Pro”字段。

您可以通過在 FunnelKit 網站上登錄您的帳戶來查找此信息。 完成後,點擊“激活”。
之後,只需轉到FunnelKit » Cart 。

您現在可以按照方法 1 中描述的相同過程配置和自定義側推車。當您對滑動側推車的設置方式感到滿意時,您就可以添加追加銷售、交叉銷售和獎勵。
通過向上銷售和交叉銷售 WooCommerce 產品獲得更多銷售額
當客戶打開滑動側推車時,您可以根據他們購物籃中的商品向他們展示獨特的追加銷售和交叉銷售促銷活動。

追加銷售是鼓勵購物者購買價格更高的產品,而不是他們購物車中已有的產品。
例如,假設一位顧客在他們的購物車中添加了一件防水夾克。 您可能會推荐一件質量更高、更耐用、用途更廣且有不同顏色的夾克。
交叉銷售是指您推廣與客戶已經購買的商品相關的產品。 例如,如果他們在購物車中添加一張賀卡,那麼您可能會鼓勵他們也購買巧克力或鮮花。
WooCommerce 具有鏈接產品功能,可讓您創建追加銷售和交叉銷售。 有關更多信息,請參閱我們關於如何在 WooCommerce 中追加銷售產品的指南。
但是,您也可以直接從 FunnelKit 儀表板創建追加銷售和交叉銷售。 這是最快的選項,因此我們將在本指南中使用它。
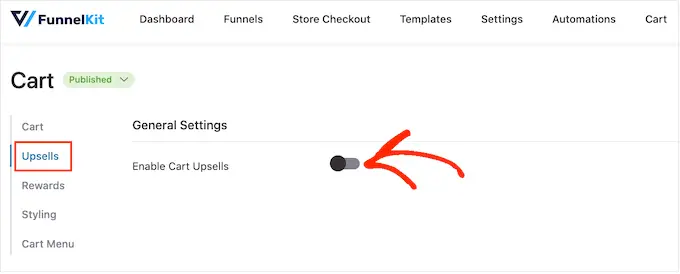
首先,單擊“加售”選項,然後選擇“啟用購物車加售”。

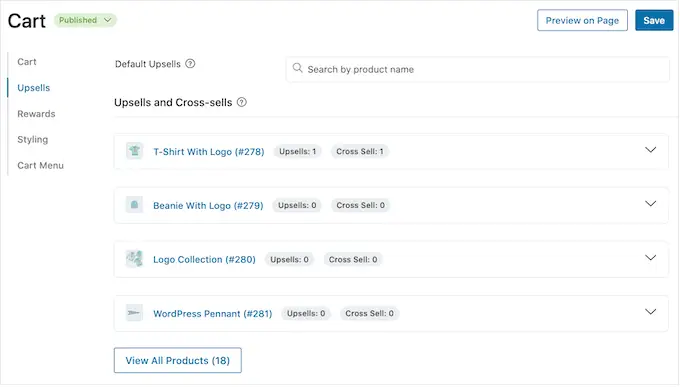
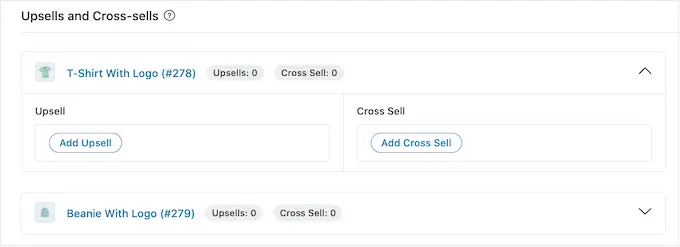
之後,滾動到“追加銷售和交叉銷售”部分。
在這裡,您會看到在線商店中的所有產品。

只需單擊要添加一個或多個鏈接產品的項目。
然後,根據您要創建的促銷類型,單擊“添加追加銷售”或“添加交叉銷售”。

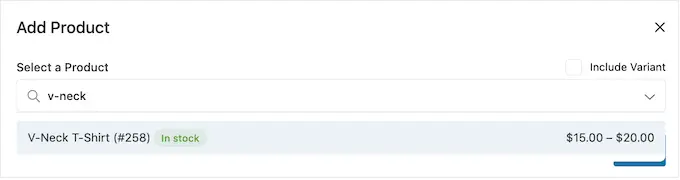
在彈出窗口中,開始輸入要用作追加銷售或交叉銷售的產品。 當出現合適的產品時,點擊一下。
要提供多種產品,只需遵循上述相同的過程即可。

完成後,只需單擊“添加”按鈕。
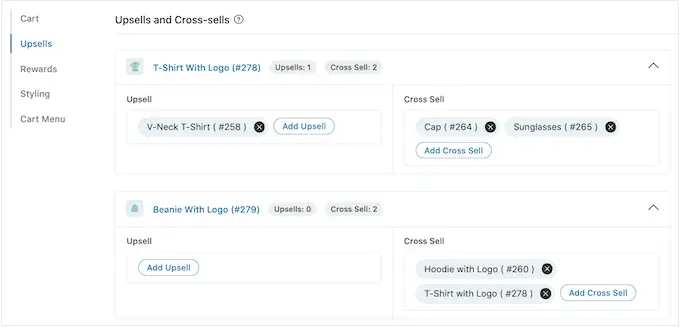
您現在可以為商店中的每種產品創建獨特的交叉銷售和追加銷售活動,只需遵循上述相同的過程即可。

現在,您已準備好自定義追加銷售和交叉銷售促銷在滑動側推車上的顯示方式。
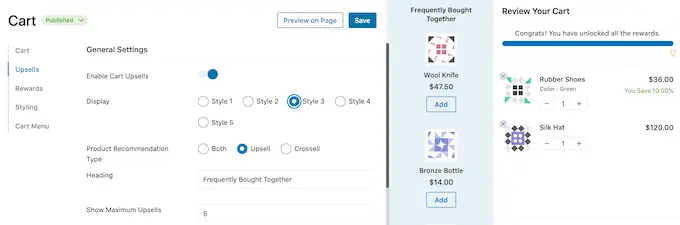
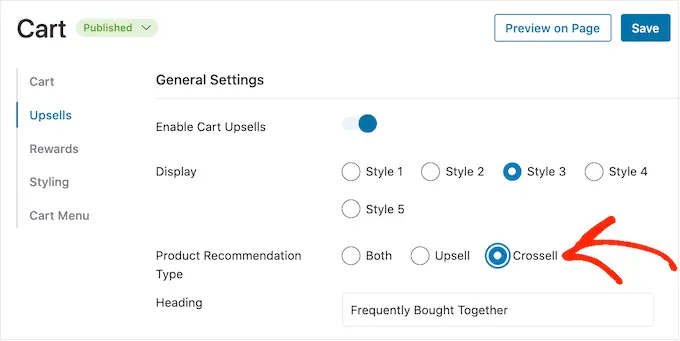
首先,嘗試通過單擊“顯示”旁邊的單選按鈕在不同樣式之間切換。

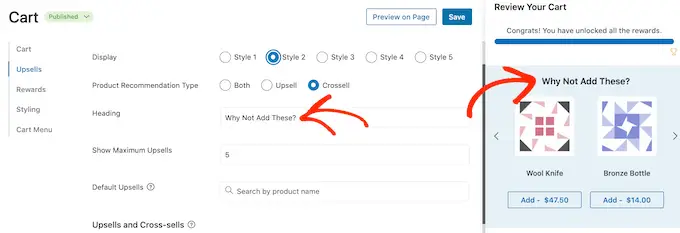
實時預覽會自動更新,因此您可以嘗試不同的風格,看看您最喜歡哪一種。
默認情況下,FunnelKit 將在滑動側購物車中同時顯示追加銷售和交叉銷售。 如果您願意,您可以使用“產品推薦類型”中的單選按鈕僅顯示追加銷售或交叉銷售。

接下來,您可以通過在“標題”字段中輸入標題來更改 FunnelKit 在追加銷售或交叉銷售促銷活動上方顯示的標題。
請注意,FunnelKit 將對兩種類型的促銷使用相同的標題。

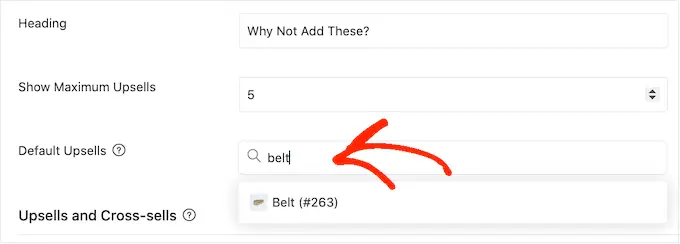
之後,您可以通過在“Show Maximum Upsells”字段中輸入來設置 FunnelKit 將顯示的建議產品的最大數量。
只要有可能,最好為每種產品創建獨特的追加銷售和交叉銷售促銷活動。 但是,如果您的在線商店有很多商品,那麼這可能是不可能的。
考慮到這一點,您可以設置一個默認的追加銷售產品,當沒有可用的鏈接產品時,FunnelKit 將推廣該產品。 為此,只需在“默認加售”字段中輸入產品名稱即可。 當出現合適的產品時,點擊一下。

當您對您創建的追加銷售和交叉銷售促銷感到滿意時,請不要忘記單擊“保存”以存儲您的更改。
提供免費送貨、折扣和免費禮品
您通常可以通過給客戶一個多花錢的理由來增加平均訂單價值。 考慮到這一點,FunnelKit 允許您創建各種獎勵,然後將它們作為滑動側推車中的可解鎖獎勵進行推廣。
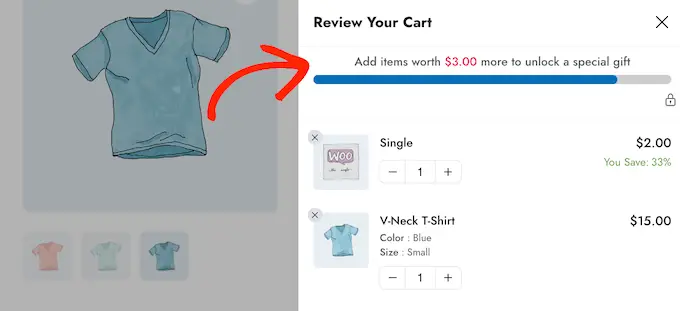
例如,如果客戶超過最低消費,您可以提供免費送貨服務。 FunnelKit 甚至會向客戶展示他們還需要花多少錢才能解鎖獎品。
這是通過遊戲化獲得更多銷售額和建立客戶忠誠度的簡單方法。
FunnelKit 允許您提供三種不同的獎勵:免費送貨、折扣和免費禮物。
要提供免費送貨服務,您需要已經在 WooCommerce 商店中設置了送貨服務。 有關分步說明,請參閱我們完整的 WooCommerce 製作簡單指南。
同時,“折扣”獎勵會在客戶達到最低消費時自動應用優惠券。 如果您想提供此獎勵,則需要使用內置的 WooCommerce 優惠券功能或 WordPress 優惠券插件創建百分比折扣優惠券。
有關分步說明,請參閱我們關於如何創建智能優惠券的指南。
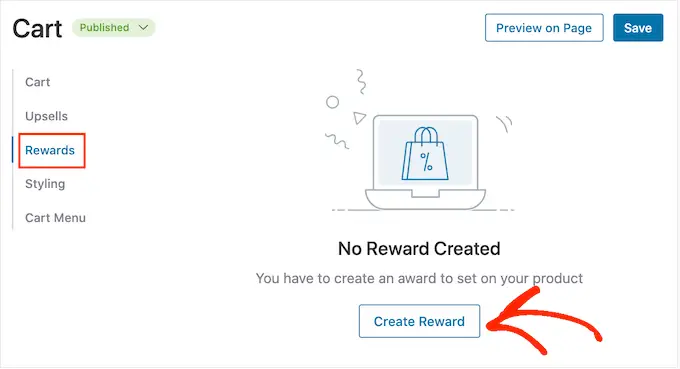
之後,您可以通過在 FunnelKit 設置中選擇“獎勵”然後單擊“創建獎勵”來創建獎勵。

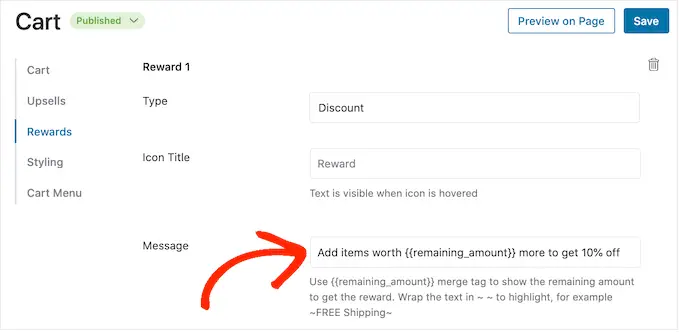
您現在可以打開“類型”下拉菜單並選擇您想要創建的獎勵類型。
無論您選擇免費禮品、免費送貨還是折扣,您都可以通過在“消息”字段中輸入來更改 FunnelKit 向客戶顯示的文本。
如果您確實進行了任何更改,請注意不要編輯remaining_amount ,因為這允許 FunnelKit 顯示客戶還需要花費多少。

如果您要提供折扣,請確保更改消息以顯示客戶將節省多少。
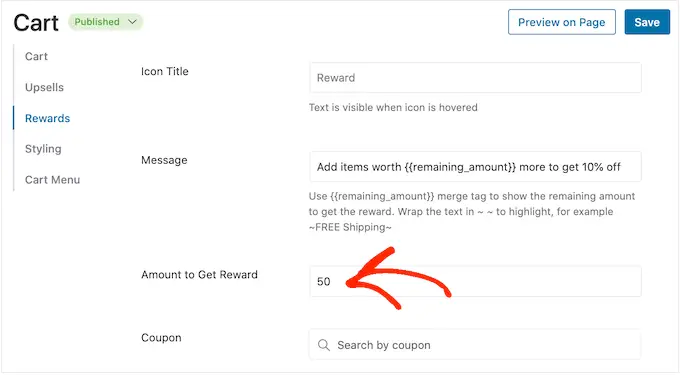
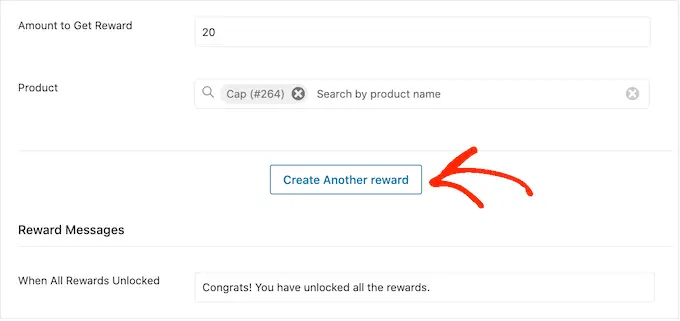
完成後,在“獲得獎勵的金額”字段中輸入一個數字。 這是購物者必須花費多少才能解鎖獎勵。

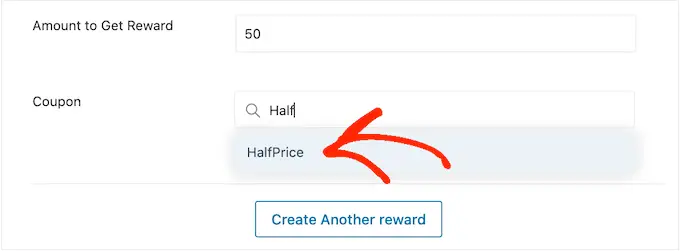
如果您提供百分比折扣,則需要指定 FunnelKit 應自動應用的優惠券。
在“優惠券”字段中,開始輸入您要使用的優惠券。 當正確的代碼出現時,點擊一下。

現在,FunnelKit 將在有人達到最低消費時自動應用優惠券。
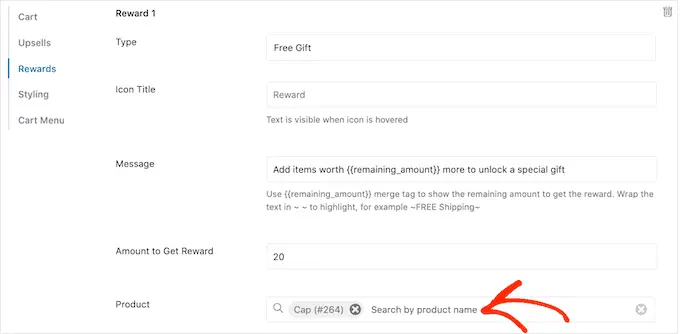
而是提供免費禮物? 然後開始在“產品”字段中輸入禮物的名稱。

當合適的產品出現時,點擊一下。
現在,一旦達到最低消費,FunnelKit 就會將此商品添加到客戶的購物車中。

要添加更多獎勵,只需點擊“創建另一個獎勵”。
您現在可以按照上述相同過程配置折扣、免費禮品或免費送貨獎勵。

默認情況下,一旦客戶有資格獲得所有獎項,FunnelKit 將顯示以下消息:'恭喜! 你已經解鎖了所有的獎勵。
要改為顯示不同的消息,只需在“當所有獎勵解鎖時”字段中輸入即可。 您甚至可以為客戶提供解鎖所有獎勵的特殊獎勵,例如在他們下次購買時使用的獨家優惠券代碼。

如果您對獎勵的設置方式感到滿意,請單擊“保存”按鈕。
如何發布您的滑動側推車
當您準備好啟用滑動側推車時,只需選擇“購物車”旁邊的“草稿”按鈕。 然後您可以點擊“發布”。

如果您想在任何時候移除滑動側推車,只需返回 WordPress 儀表板中的FunnelKit » Cart 。 然後,單擊“發布”按鈕並選擇“草稿”。
我們希望本文能幫助您在 WooCommerce 中添加滑動側推車。 您可能還想查看我們的指南,了解如何創建 WooCommerce 彈出窗口以增加銷售額以及為您的商店提供最佳 WooCommerce 插件。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
