如何在 WordPress 中輕鬆添加框陰影(4 種方法)
已發表: 2023-02-09最近我們的一位讀者問是否有一種簡單的方法可以在 WordPress 中添加框陰影?
陰影可以使您最重要的內容脫穎而出並吸引訪問者的注意力。 它們還可以幫助平面網站設計顯得更具吸引力和趣味性。
在本文中,我們將逐步向您展示如何在 WordPress 中輕鬆添加框陰影。

為什麼要在 WordPress 中添加框陰影?
框陰影,有時也稱為投影,是一種視覺效果,使它看起來像是屏幕上的對象正在投射陰影。
我們傾向於更多地關注看起來離我們較近的物體。 這就是為什麼許多網站所有者向他們最重要的內容添加框陰影,使其看起來像是懸停在頁面上方。
例如,如果您在號召性用語按鈕上添加一個大陰影,那麼它看起來會更接近訪問者。 這會將人們的注意力吸引到這個重要的按鈕上。
話雖如此,讓我們看看如何將框陰影添加到您的 WordPress 博客或網站。 只需使用下面的快速鏈接直接跳轉到您要使用的方法。
方法一、如何使用代碼添加方框陰影(推薦)
添加框陰影時,最佳做法是僅將其添加到最重要的網站元素上。 如果您為每個 WordPress 塊添加獨特的陰影效果,那麼它會使您的網站看起來雜亂無章。
保持整個站點的框陰影一致也很重要。 最好的方法是使用 WPCode 在 CSS 中定義樣式。
WPCode 是超過 100 萬個 WordPress 網站使用的最佳代碼片段插件。 它使得在 WordPress 中添加自定義代碼變得容易,而無需編輯 functions.php 文件。
使用 WPCode,即使是初學者也可以編輯他們網站的代碼,而不會冒可能導致許多常見 WordPress 錯誤的錯誤和拼寫錯誤的風險。
您需要做的第一件事是安裝並激活免費的 WPCode 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
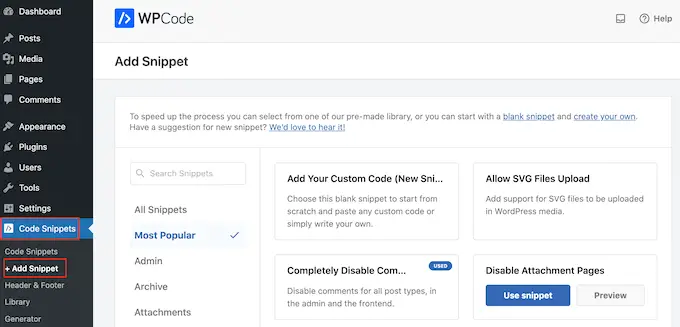
激活後,前往代碼片段»添加片段。

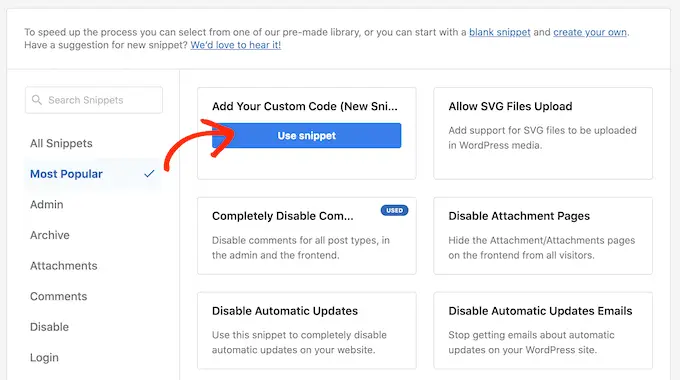
在這裡,只需將鼠標懸停在“添加您的自定義代碼”上即可。
當它出現時,點擊“使用片段”。

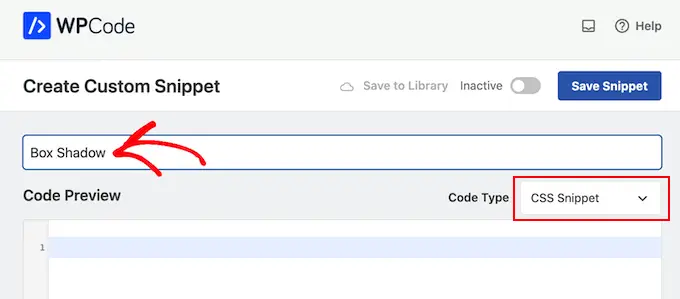
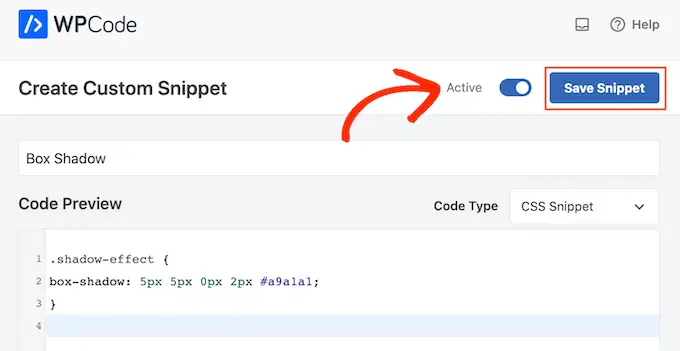
首先,輸入自定義代碼片段的標題。 這可以是幫助您識別 WordPress 儀表板中的片段的任何內容。
之後,打開“代碼類型”下拉菜單並選擇“CSS 片段”。

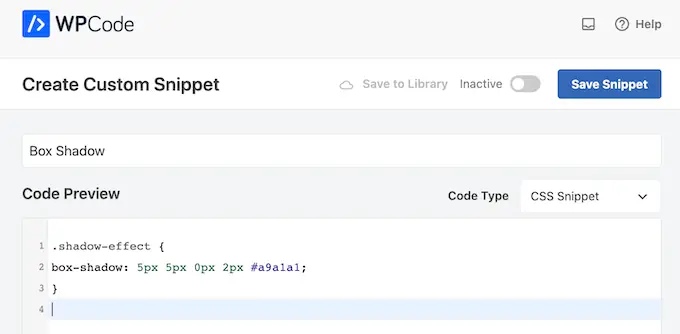
在代碼編輯器中,添加以下代碼片段:
.shadow-effect
box-shadow: 5px 5px 0px 2px #a9a1a1;
在上面的代碼片段中,您可能需要根據要創建的陰影類型替換 px 值。
為了幫助您,以下是不同 px 值的含義,從左到右:
- 水平偏移。 當您設置正值時,陰影會被推到左側。 如果您輸入一個負值,如 -5px,那麼陰影將被推到右邊。 如果您不想添加水平偏移,則可以改用 0px。
- 垂直偏移。 如果您使用正值,則陰影將被向下推。 如果您輸入負值,則陰影將被向上推。 如果您不想垂直偏移陰影,則只需輸入 0px。
- 模糊半徑。 這會模糊陰影,使其沒有任何粗糙的邊緣。 值越高,模糊效果越大。 如果您更喜歡使用銳利的邊緣,請輸入 0px。
- 擴散半徑。 值越高,陰影的擴散越大。 此值是可選的,因此如果您不想顯示點差,請跳過此值。
- 顏色。 雖然灰色是最常見的陰影顏色,但您可以通過輸入十六進制代碼來使用任何您想要的顏色。 如果您不確定要使用什麼代碼,則可以使用 HTML 顏色代碼等資源探索不同的顏色。

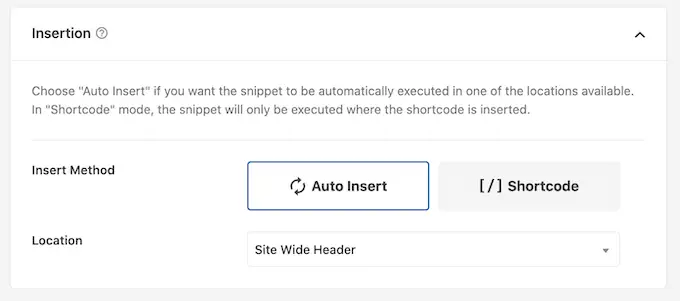
當您對代碼段感到滿意時,請滾動到“插入”部分。 WPCode 可以將您的代碼添加到不同的位置,例如在每個帖子之後、僅前端或僅管理員。
我們想在整個 WordPress 網站上使用自定義 CSS 代碼,因此如果尚未選擇“自動插入”,請單擊它。 然後,打開“位置”下拉菜單並選擇“站點範圍標題”。

之後,您就可以滾動到屏幕頂部並單擊“非活動”開關,它會變為“活動”。
最後,單擊“保存代碼段”以使 CSS 代碼段生效。

現在,您可以將自定義 CSS 類添加到任何塊。
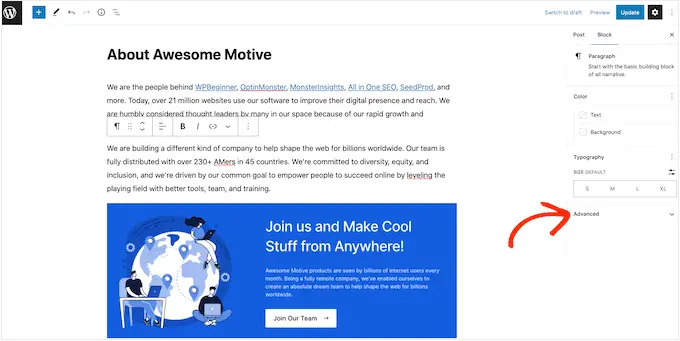
在 WordPress 內容編輯器中,只需選擇要添加框陰影的塊。 然後,在右側菜單中單擊以展開“高級”部分。

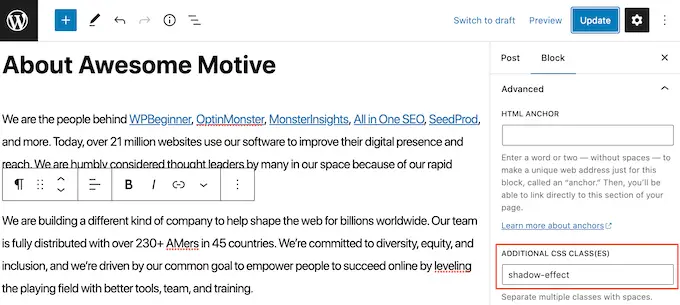
在這裡,您會看到可以添加不同類別的字段。
在“其他 CSS 類”中,鍵入shadow-effect 。

當您準備發布框影時,只需單擊“發布”或“更新”按鈕。
現在,如果您訪問您的網站,您將看到實時的框影。
方法 2.使用免費插件添加框陰影(快速簡單)
如果您不習慣編寫代碼,那麼您可能更喜歡使用 Drop Shadow Box 創建陰影。 這個免費插件允許您使用內置的 WordPress 頁面和帖子編輯器將框陰影添加到任何塊。

首先,您需要安裝並激活插件。 如果您需要幫助,請參閱我們關於如何安裝 WordPress 插件的指南。
無需配置任何設置,因此您可以立即開始使用此插件。
要添加陰影,只需單擊“+”圖標並開始輸入“Drop Shadow Box”。 當出現正確的塊時,單擊它以將其添加到頁面或帖子中。

這會將陰影添加為一個空框,因此下一步是添加一些內容。
為此,請繼續並單擊“投影框”塊內的“+”。

然後,只需添加您要使用的塊並正常配置它。
例如,在下圖中,我們添加了一個圖像塊並從 WordPress 媒體庫中選擇了一張圖片。

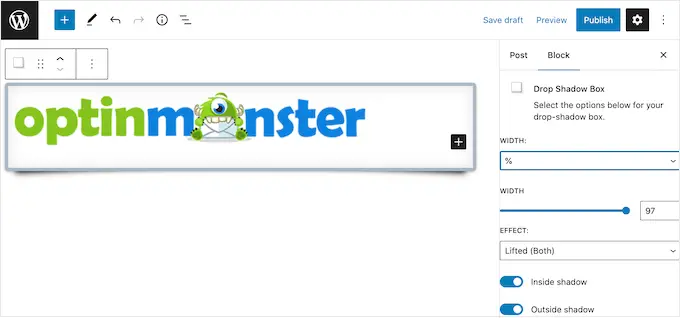
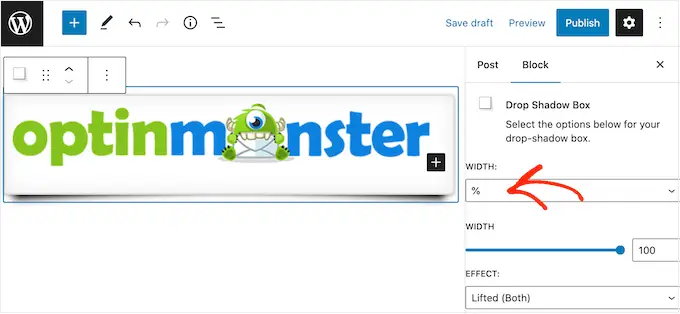
完成後,單擊以選擇投影框塊。 在右側菜單中,您將看到可用於設置此塊樣式的所有設置。
WordPress 會自動設置陰影的寬度,但您可以通過打開“寬度”下拉菜單然後選擇“像素”或“%”來更改它。
然後您可以使用出現的設置調整它的大小。

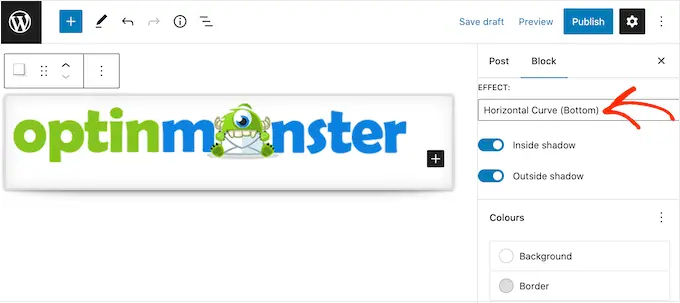
Drop Box Shadow 插件帶有一些不同的效果,例如彎曲的邊緣和引人注目的“透視”效果。
要預覽不同的效果,只需打開“效果”下拉菜單並從列表中選擇。 預覽會自動更新,因此您可以嘗試不同的樣式以查看您喜歡的樣式。

您還可以使用“Inside Shadow”和“Outside Shadow”切換來更改插件是在框內、框外還是同時顯示陰影。
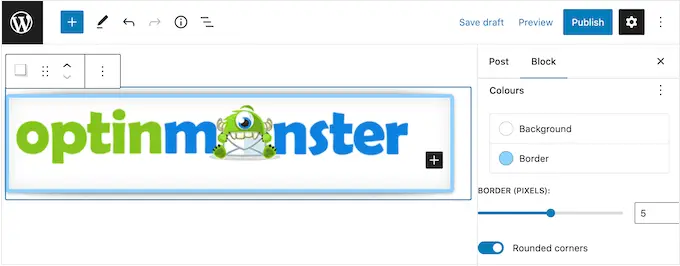
之後,您可以使用“顏色”標題下的設置更改框和邊框的顏色。
請注意,“背景”指的是投影框的內部,而“邊框”出現在塊的外部。

如果您想創建一個更柔和、彎曲的陰影框,則可以啟用“圓角”切換。 最後,您可以更改對齊和填充,類似於您在 WordPress 中自定義其他塊的方式。
要創建更多框陰影,只需按照上述相同的過程操作即可。
當您對頁面的外觀感到滿意時,只需單擊“更新”或“發布”即可使所有新框陰影生效。
方法 3.使用頁面構建器添加框陰影(高級)
如果您想將框陰影添加到登錄頁面、自定義主頁或 WordPress 主題的任何部分,那麼我們建議使用頁面構建器插件。
SeedProd 是最好的拖放式 WordPress 頁面構建器。 它允許您設計自定義登錄頁面,甚至無需編寫任何代碼即可創建自定義 WordPress 主題。
它還允許您使用其高級拖放編輯器將框陰影添加到任何塊。
首先,您需要安裝並激活 SeedProd 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
注意:還有一個高級版本的 SeedProd,它帶有更專業設計的模板、高級功能和 WooCommerce 集成。 但是,我們將使用免費版本,因為它具有在 WordPress 中添加框陰影所需的一切。

激活插件後,SeedProd 將要求您提供許可證密鑰。

您可以在 SeedProd 網站上的帳戶下找到此許可證密鑰。 輸入信息後,單擊“驗證密鑰”按鈕。
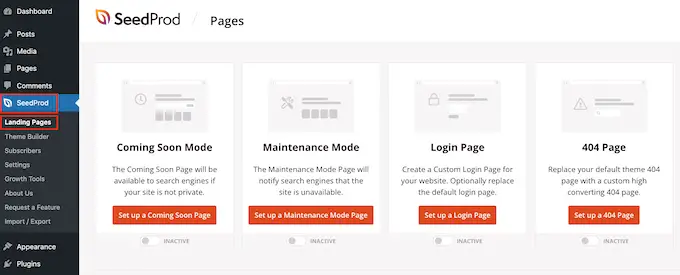
輸入密鑰後,轉到 WordPress 儀表板中的SeedProd » Landing Pages 。

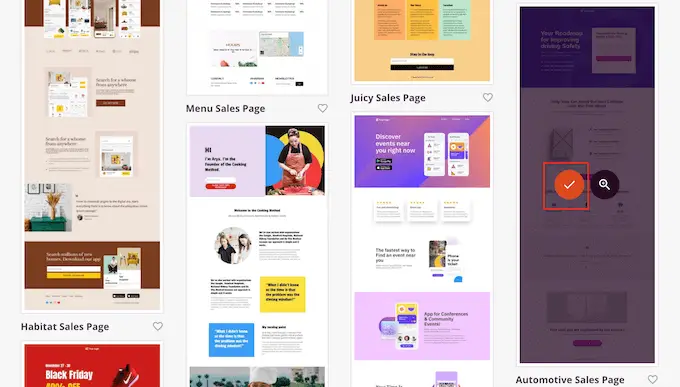
SeedProd 附帶 150 個按類別分組的專業設計模板。 在頂部,您會看到類別,這些類別可讓您創建漂亮的即將推出的頁面、激活維護模式、為 WordPress 創建自定義登錄頁面等。
SeedProd 的所有模板都易於定制,因此您可以使用任何您想要的設計。
當您找到喜歡的模板時,只需將鼠標懸停在它上面並單擊複選標記圖標。

您現在可以在“頁面名稱”字段中輸入登錄頁面的名稱。 SeedProd 將使用頁面名稱自動創建“頁面 URL”。
盡可能在您的 URL 中包含相關關鍵字是明智的,因為這可以幫助搜索引擎了解頁面的內容。 這通常會改善您的 WordPress SEO。
要更改頁面自動生成的 URL,只需在“頁面 URL”字段中輸入即可。

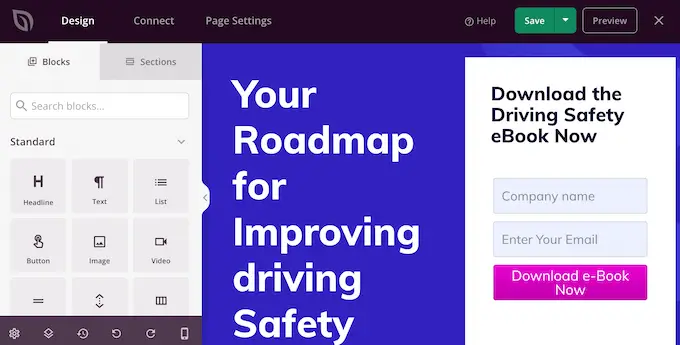
如果您對輸入的信息感到滿意,請單擊“保存並開始編輯頁面”。 這將加載 SeedProd 頁面構建器界面。
這個簡單的拖放構建器會在右側顯示頁面設計的實時預覽。 左側是一個菜單,顯示您可以添加到頁面的所有不同塊和部分。

當您找到要添加的塊時,只需將其拖放到模板上即可。
要自定義塊,請繼續並在 SeedProd 編輯器中單擊以選擇該塊。 左側菜單現在將更新以顯示可用於自定義塊的所有設置。
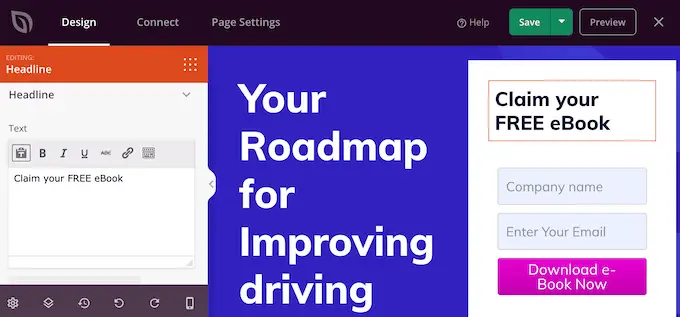
例如,如果單擊標題塊,則可以鍵入自己的文本,或更改文本顏色和字體大小。

在構建頁面時,您可以通過拖放來在佈局中移動塊。 有關更多詳細說明,請參閱我們關於如何使用 WordPress 創建登錄頁面的指南。
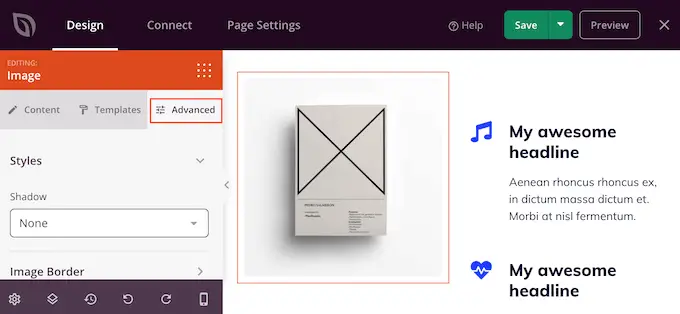
要創建框陰影,請單擊以選擇 SeedProd 頁面編輯器中的任何塊。 左側菜單中的設置可能因塊而異,但您通常需要單擊“高級”選項卡。

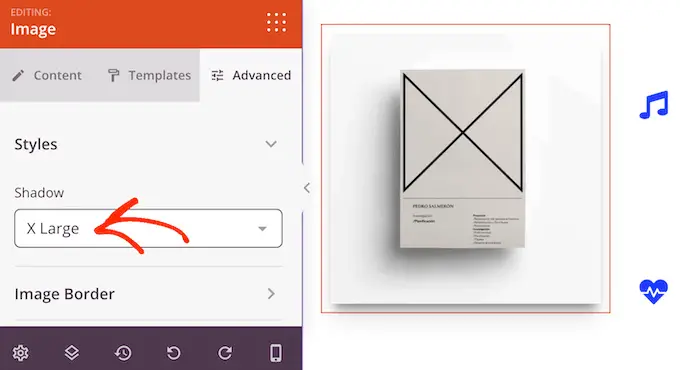
在這裡,在“樣式”部分下尋找“陰影”下拉菜單。 只需打開此下拉菜單並選擇陰影樣式,例如髮際線、中等或 2X 大。
預覽會自動更新,因此您可以嘗試不同的樣式,看看哪種樣式最適合您的頁面設計。

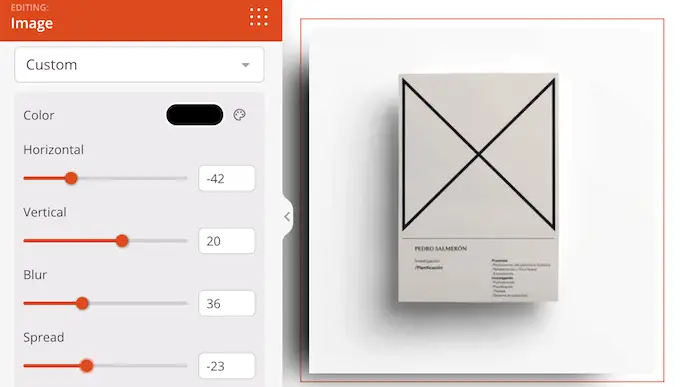
如果您不想使用任何現成的樣式,請單擊“自定義”。
這會添加一些新設置,您可以在其中更改自定義陰影的顏色、模糊、擴散和位置。

完成後,您可以通過添加更多塊和框陰影來繼續在頁面上工作。
如果您對頁面的外觀感到滿意,請單擊“保存”按鈕,然後選擇“發布”以使其生效。

方法 4.如何使用 CSS Hero(高級插件)添加框陰影
如果您不習慣使用代碼但仍想創建高級框陰影,那麼您可以試試 CSS Hero。 這個高級插件允許您微調 WordPress 主題的每個部分,而無需編寫一行代碼。
CSS Hero 允許你為每個塊創建一個獨特的陰影,所以如果你想創建很多不同的陰影效果,它也是一個不錯的選擇。
首先,您需要安裝並激活 CSS Hero 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
激活後,您會在屏幕頂部看到“繼續產品激活”按鈕。 繼續並單擊此按鈕。

這會將您帶到 CSS Hero 網站,您可以在其中登錄您的帳戶並獲取許可證密鑰。 只需按照屏幕上的說明進行操作,單擊幾下即可將您重定向回您的站點。
接下來,單擊 WordPress 管理工具欄中的“使用 CSS Hero 自定義”文本。

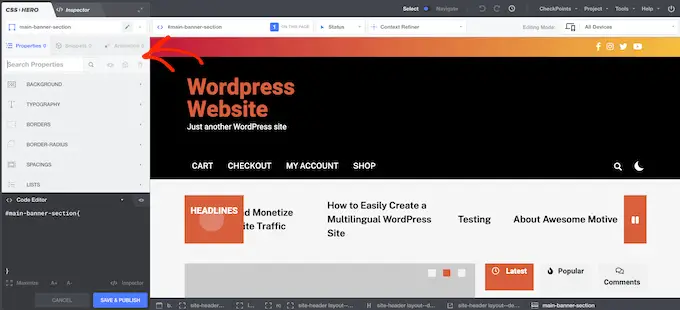
這將打開 CSS Hero 編輯器。
默認情況下,單擊任何內容都會打開一個面板,其中包含您可以用來自定義該內容的所有設置。

如果您想向網站主頁添加框陰影,這非常有用。 但是,如果您想要自定義任何其他頁面,則需要從“選擇”模式切換到“導航”模式,因為這允許您像往常一樣與菜單、鏈接和其他內容進行交互。
為此,請單擊工具欄中的“選擇/導航”開關,使其顯示“導航”。

您現在可以導航到要添加陰影的頁面或帖子。
到達該頁面後,繼續並再次單擊“選擇/導航”切換按鈕,使其顯示“選擇”。

完成後,單擊要添加框陰影的段落、圖像、按鈕或任何其他內容。
在左側面板中,點擊“額外”。

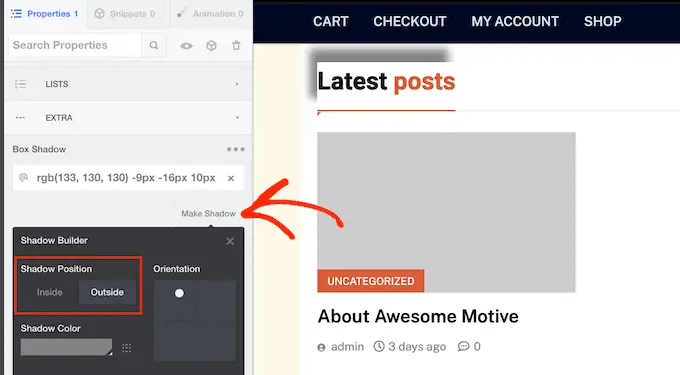
您現在可以繼續並單擊“製作陰影”,它會顯示可用於創建框陰影的所有設置。
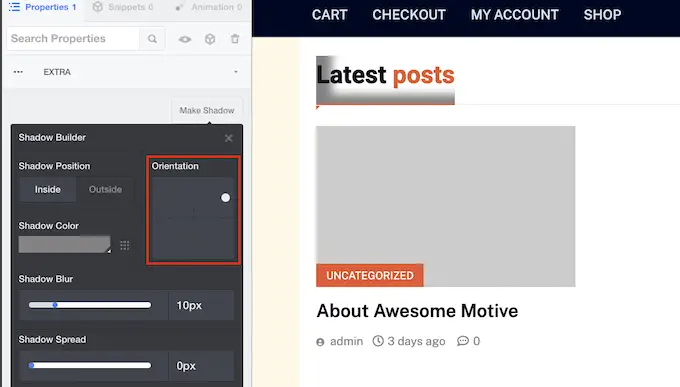
首先,您可以使用“陰影位置”設置更改陰影是出現在塊內還是塊外。

做出此決定後,您可以使用“方向”框中的小點微調陰影的方向。
只需將點拖放到新位置,即可在實時預覽中看到它的移動。

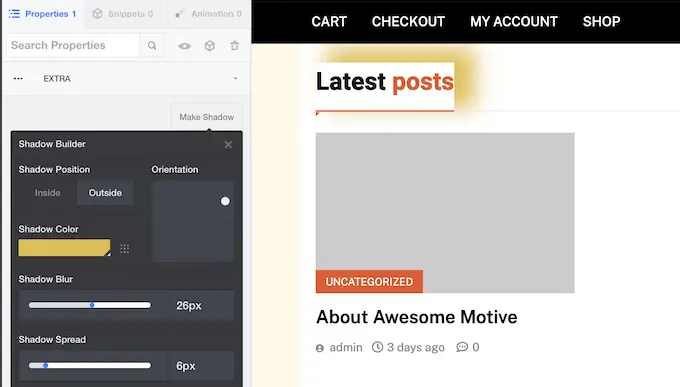
當您對陰影的位置感到滿意時,您可以更改其顏色、模糊和擴散。
CSS Hero 將立即顯示這些更改,因此您可以嘗試不同的設置以查看最佳效果。

要將框陰影添加到其他塊,只需按照上述相同的過程即可。
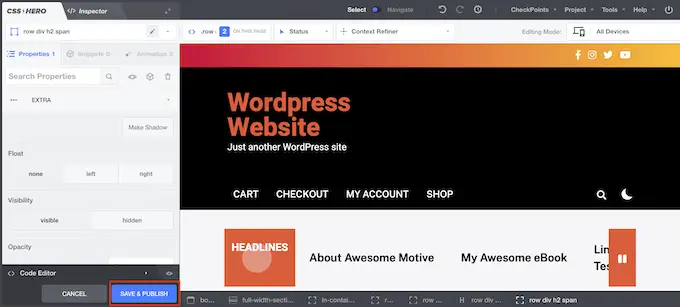
如果您對頁面的外觀感到滿意,請單擊“保存並發布”以使其生效。

我們希望本教程能幫助您了解如何在 WordPress 中添加框陰影。 您可能還想了解如何在 WordPress 中創建目錄,或查看我們的最佳 WordPress 彈出插件列表。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
