如何在 WordPress 中輕鬆添加 CSS 動畫(2 種簡單方法)
已發表: 2023-03-24你想在 WordPress 中添加 CSS 動畫嗎?
動畫是吸引訪問者註意力和突出頁面最重要內容的好方法。 他們還可以鼓勵客戶點擊您的號召性用語按鈕和鏈接。
在本文中,我們將向您展示如何在 WordPress 中輕鬆添加 CSS 動畫。

為什麼要在 WordPress 中添加 CSS 動畫?
您可以使用 CSS 動畫將訪問者的注意力吸引到頁面的不同部分。 例如,如果您有一家在線商店,則動畫可以突出產品最重要的功能或最大的賣點。
動畫還會使您的 CTA 脫穎而出,這可以幫助您實現特定目標,例如讓更多人訂閱您的電子郵件通訊。
您可以將 CSS 動畫添加到您的主題或子主題的樣式表中。 然而,這需要花費大量的時間和精力,而且如果你犯了一個錯誤,它可能會破壞你網站的設計甚至功能。
話雖如此,讓我們看看如何輕鬆地將 CSS 動畫添加到您的 WordPress 網站。 如果您更喜歡直接跳轉到特定方法,則可以使用下面的鏈接。
方法 1. 如何輕鬆地為任何 WordPress 塊設置動畫(快速簡單)
添加簡單 CSS 動畫的最簡單方法是使用 Blocks Animation。
這個免費的插件允許您在任何塊中添加入口動畫,而無需編寫一行 CSS。 它還具有打字動畫和可以添加到文本和數字的股票行情效果。

首先,您需要安裝並激活插件。 如果您需要幫助,請參閱我們關於如何安裝 WordPress 插件的指南。
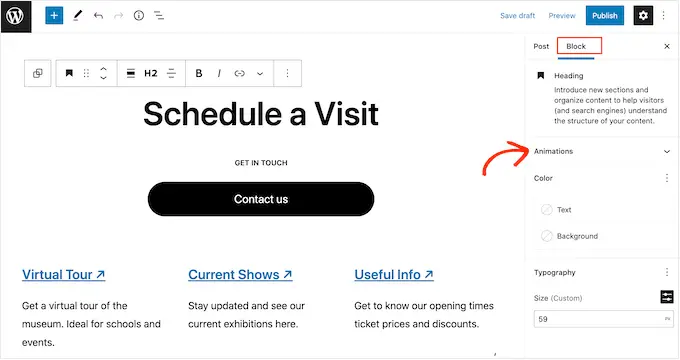
激活後,在 WordPress 編輯器中打開任何頁面或帖子。 然後,只需單擊要設置動畫的塊並在右側菜單中選擇“塊”選項卡。
您會看到此菜單有一個新的“動畫”部分。

只需單擊以展開“動畫”部分,您就會看到三個不同的選項:動畫、計數動畫和打字動畫。
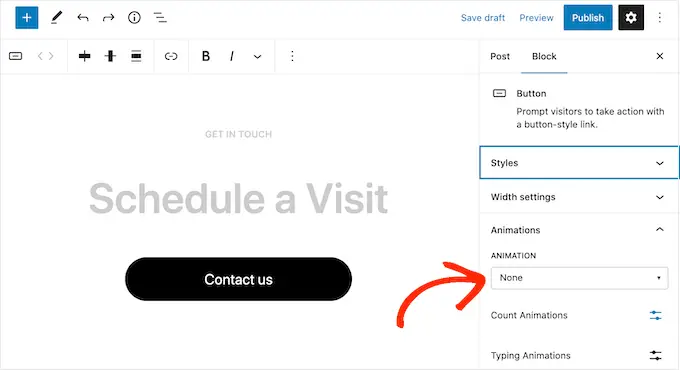
“動畫”是在頁面加載時播放一次的短效果。 要將這種入口動畫添加到您的 WordPress 博客,只需單擊“動畫”旁邊的下拉菜單。

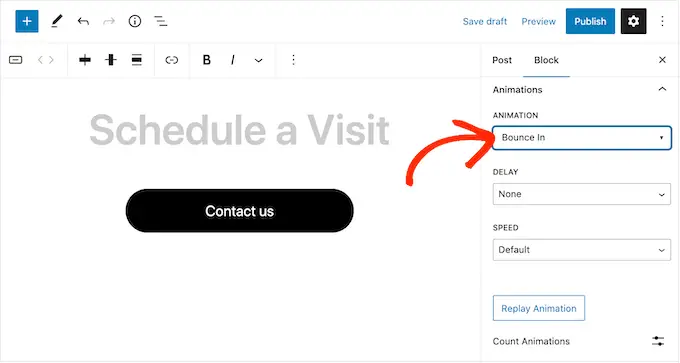
這將打開一個菜單,您可以在其中選擇要使用的動畫。
WordPress 編輯器將顯示動畫預覽,因此您可以嘗試不同的選項以查看最佳效果。

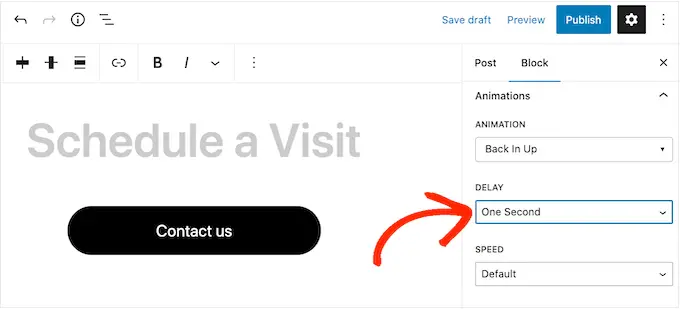
默認情況下,入口動畫將在頁面加載後立即播放,但您可以根據需要添加延遲。 如果您在同一個頁面上使用多個動畫,那麼您甚至可以使用延遲來錯開動畫,這樣它們就不會讓人不知所措。
只需打開“延遲”下拉菜單並從列表中選擇一個時間。

您還可以使用“速度”下拉菜單使動畫更快或更慢。
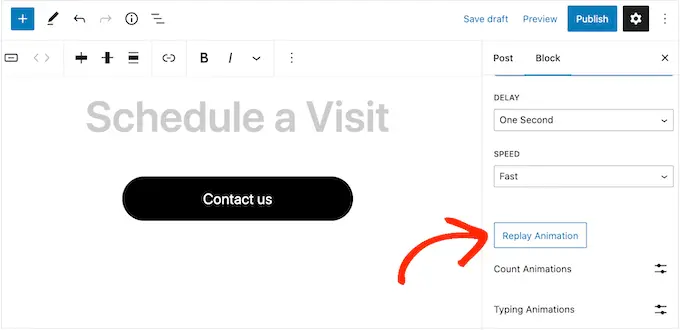
當您嘗試不同的設置時,您可以隨時通過單擊“重播動畫”來預覽動畫。

該插件還有“計數動畫”和“打字動畫”。
鍵入動畫允許您為文本設置動畫,而計數動畫則為數字添加了一種自動收報機樣式的效果。 這些動畫適用於任何支持文本或數字的塊,因此您可以使用它們為按鈕、圖像標題、標題等設置動畫。
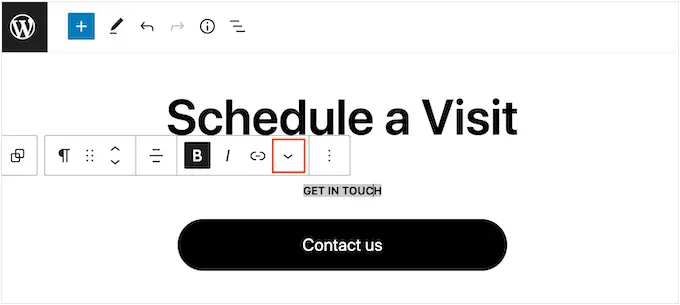
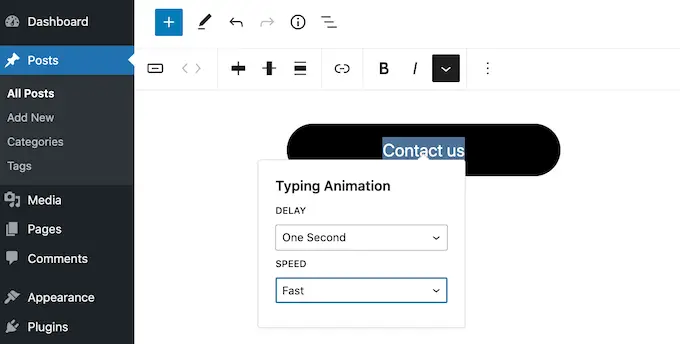
要添加這些效果中的任何一種,請先突出顯示要設置動畫的文本或數字。 然後,單擊小工具欄中的向下箭頭。

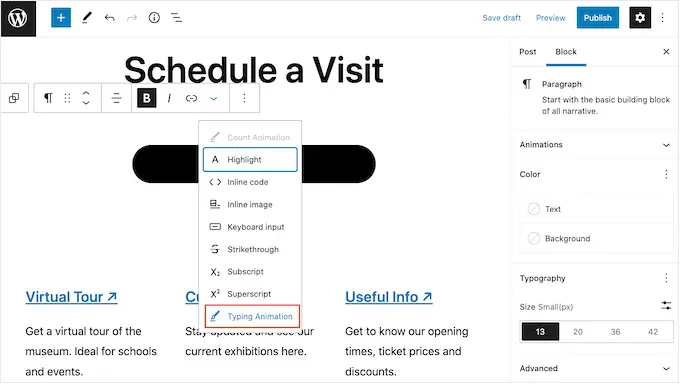
您現在可以從下拉菜單中選擇“計數動畫”或“鍵入動畫”。
如果這些選項顯示為灰色,請確保您突出顯示了正確的內容。 例如,如果您只突出顯示文本,則無法選擇“計數動畫”。

添加動畫後,您可以使用小彈出窗口中的下拉菜單更改速度並添加可選延遲。
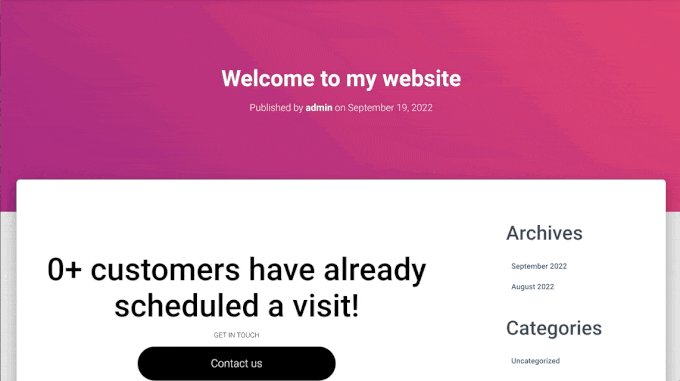
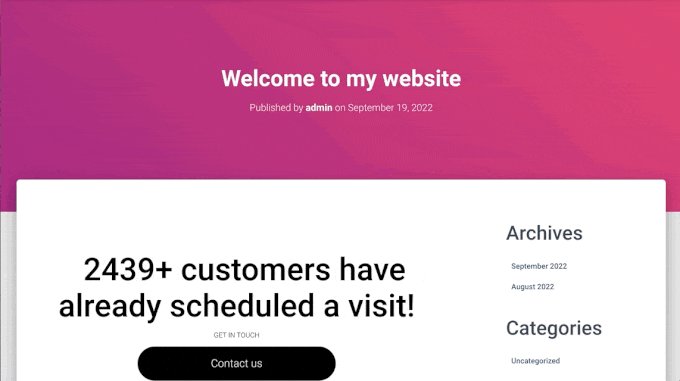
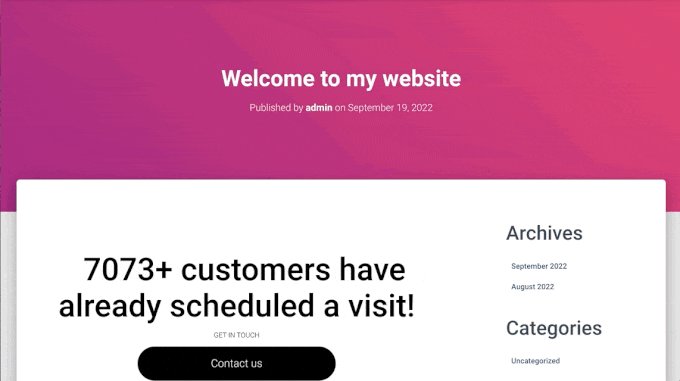
例如,在下圖中,我們使用了一秒的延遲。

當您準備好製作 CSS 動畫時,請單擊“發布”或“更新”按鈕。 現在,如果您訪問您的 WordPress 網站,您將看到實時動畫。
方法二、如何給自定義頁面添加CSS動畫(推薦)
如果你想為內置的 WordPress 塊添加簡單的動畫,那麼 Blocks Animation 是一個不錯的選擇。 但是,如果您想真正吸引訪問者的注意力,讓人們留在您的網站上並獲得更多轉化,那麼我們建議使用 SeedProd。
SeedProd 是最好的頁面構建器插件,它允許您使用簡單的拖放編輯器創建漂亮的登錄頁面、銷售頁面等。
它還帶有一個“動畫標題”塊,您可以使用它來創建旋轉和突出顯示的動畫標題。

儘管名稱如此,但您可以使用動畫標題塊來為任何文本添加動畫效果,包括號召性用語、副標題或您想要強調的任何其他文本。
SeedProd 還帶有 40 多個入口動畫,您可以將它們添加到任何塊,包括圖像、文本、按鈕、視頻等。

只需單擊幾下,您甚至可以為整個部分和列設置動畫。 通過這種方式,您可以在幾分鐘內創建引人入勝的動畫頁面。
如果您使用動畫來獲得更多轉化和銷售,那麼 SeedProd 與 WooCommerce 集成並支持您可能已經用於推廣您的網站的許多頂級電子郵件營銷服務。
如何設置 SeedProd 頁面生成器
您需要做的第一件事是安裝並激活 SeedProd。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
激活後,您需要輸入許可證密鑰。

您可以在 SeedProd 網站上的帳戶下找到此信息。 添加許可證密鑰後,只需單擊“驗證密鑰”。
創建自定義頁面設計
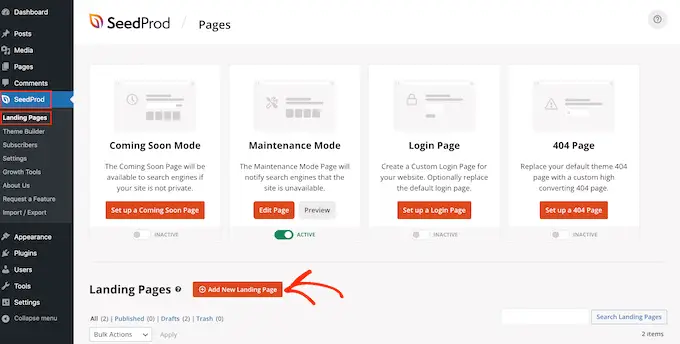
要開始,請轉到SeedProd » Landing Pages並單擊“添加新的 Landing Page”。

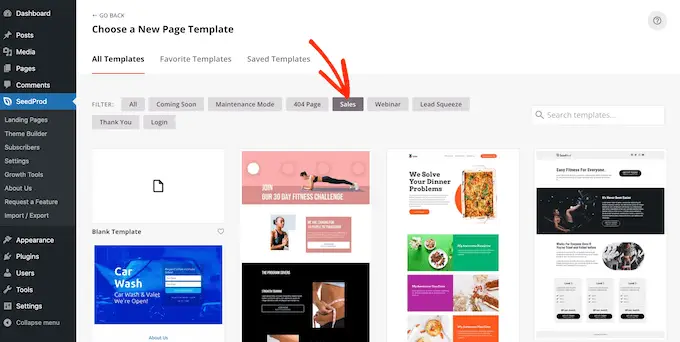
在下一個屏幕上,系統會要求您選擇一個模板。
SeedProd 附帶 180 多個漂亮的模板,這些模板分為不同的類別,例如 404 頁模板和自定義 WooCommerce“謝謝”頁面。
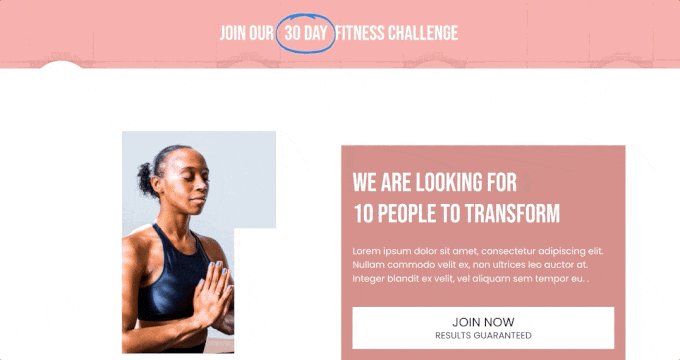
對於本指南,我們將向您展示如何創建帶有動畫文本和入口動畫的銷售頁面,但無論您創建何種類型的頁面,步驟都是相似的。
只需單擊任何選項卡即可查看該類別中的不同模板。


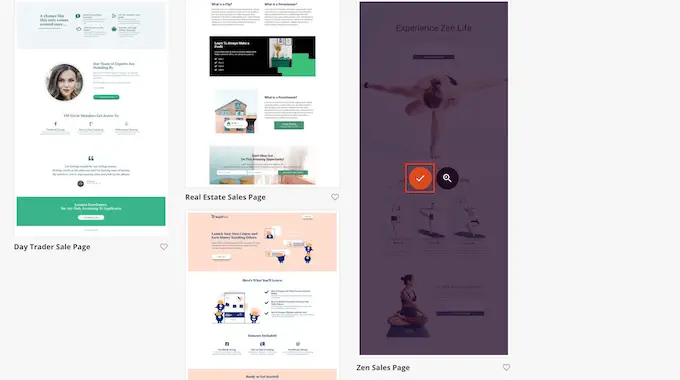
當您找到要使用的模板時,只需將鼠標懸停在它上面,然後單擊複選標記圖標。
我們在所有圖像中都使用“Zen 銷售頁面”模板,但您可以使用任何模板。

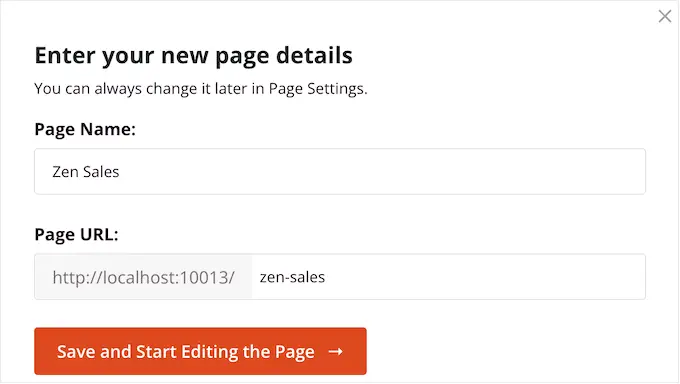
接下來,您需要給頁面一個標題。
SeedProd 將根據頁面標題自動創建一個 URL,但您可以將其更改為您想要的任何內容。 例如,將相關關鍵字添加到 URL 通常可以改善您的 WordPress SEO 並幫助頁面出現在相關搜索結果中。
要了解更多信息,請參閱我們的指南,了解如何為您的 WordPress 博客進行關鍵字研究。
當您對標題和 URL 感到滿意時,單擊“保存並開始編輯頁面”。

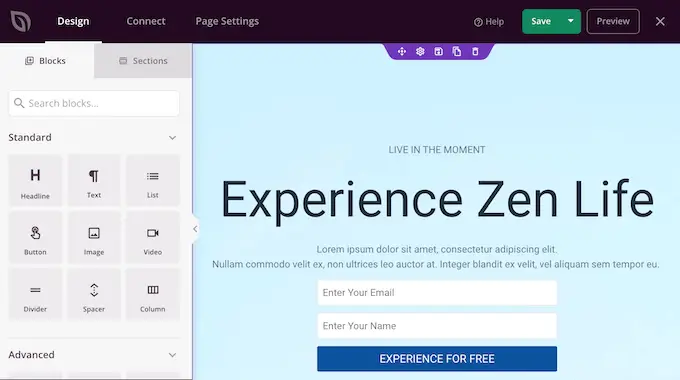
這將加載 SeedProd 拖放頁面編輯器。
在右側,您會看到頁面設計的實時預覽,左側有一些設置。

SeedProd 帶有很多塊,您可以將它們添加到您的設計中,包括允許您添加社交分享按鈕、視頻、聯繫表單等的塊。
有關更多信息,請參閱我們關於如何在 WordPress 中創建自定義頁面的指南。
如何向 WordPress 添加動畫文本
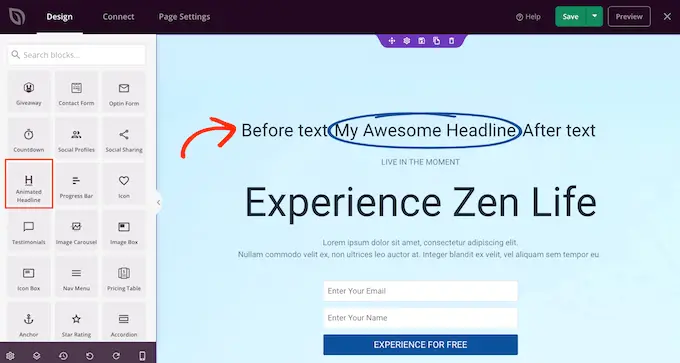
要向頁面添加一些動畫文本,請找到動畫標題塊並將其拖動到您的頁面設計中。

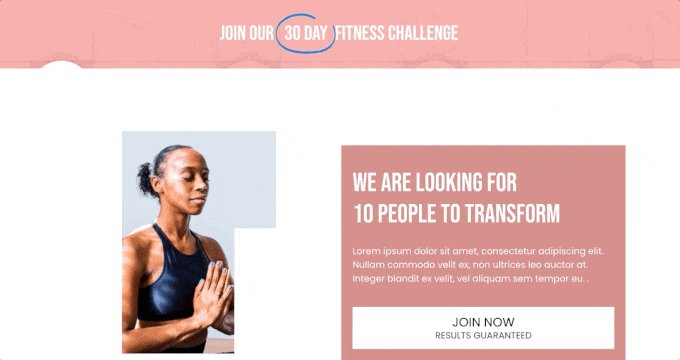
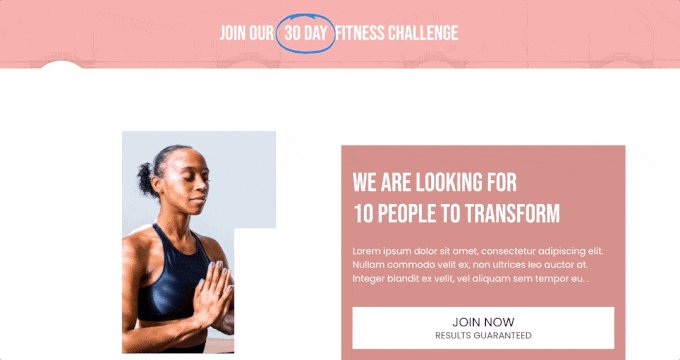
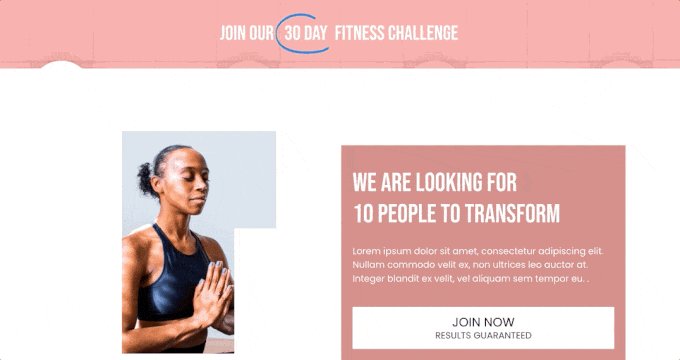
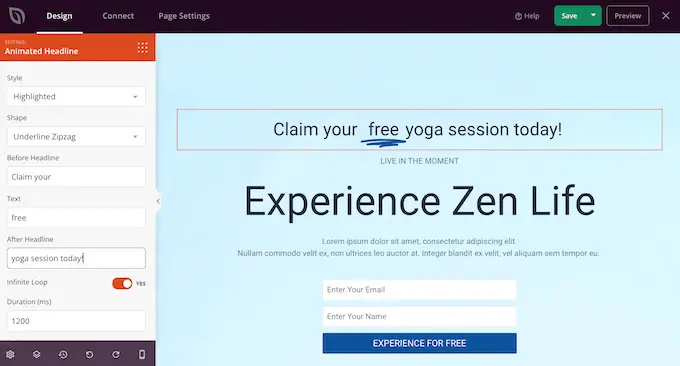
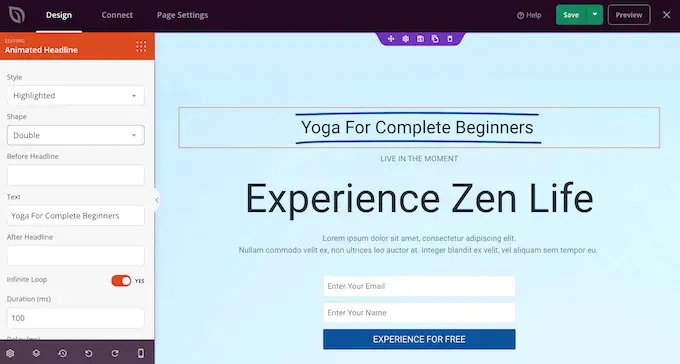
有兩種方法可以使標題動畫化。 首先,“突出顯示”樣式會為您的文本添加形狀動畫,例如圓形或帶下劃線的鋸齒形。
您可以使用此動畫將注意力吸引到標題中的特定單詞或短語。 通過突出顯示最重要的內容,這可以使您的標題更易於閱讀和理解。 這也是引起人們對號召性用語的注意的好方法。

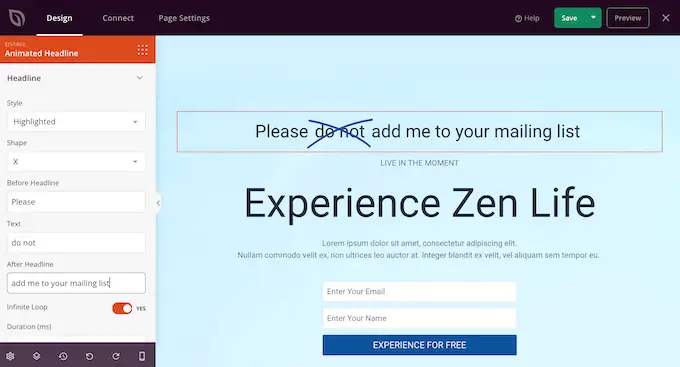
突出顯示樣式也有一些刪除線形狀。
您可以使用刪除線來創建有趣且引人注目的效果,或者它可以簡單地為您的設計增添一些樂趣。

要創建突出顯示的動畫,只需打開“樣式”下拉菜單並選擇“突出顯示”。
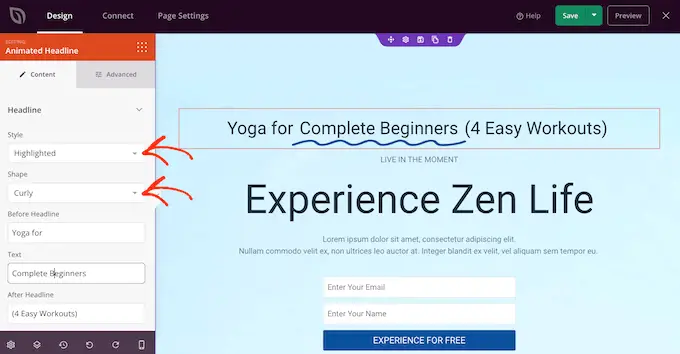
接下來,打開“形狀”下拉菜單並選擇一個形狀。 當您單擊一個形狀時,SeedProd 將顯示該動畫的預覽,因此您可以嘗試不同的形狀,看看您最喜歡哪一個。

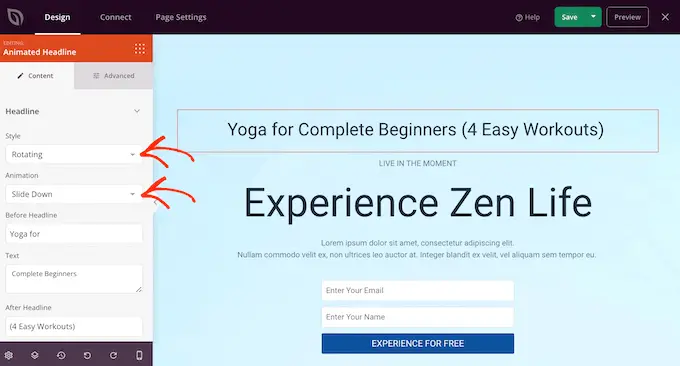
SeedProd 還具有“旋轉”動畫樣式,可為文本添加過渡效果。
通常,動畫文本是訪問者在加載頁面時首先看到的東西,因此這是突出顯示最重要文本的好方法。
要創建過渡動畫,只需打開“樣式”下拉菜單並單擊“旋轉”。
然後您可以打開“動畫”下拉菜單並選擇您要使用的過渡類型,例如淡入淡出、縮放或滾動。 同樣,SeedProd 將在頁面編輯器中播放動畫,因此您可以嘗試不同的效果以查看您喜歡哪種。

無論您是創建“突出顯示”還是“旋轉”動畫,都可以在動畫文本前後添加文本。
只需在“標題前”和“標題後”字段中輸入即可。 在“文本”字段中,添加要製作動畫的單詞或短語。
如果您想為整個標題製作動畫,只需將“標題前”和“標題後”字段留空即可。

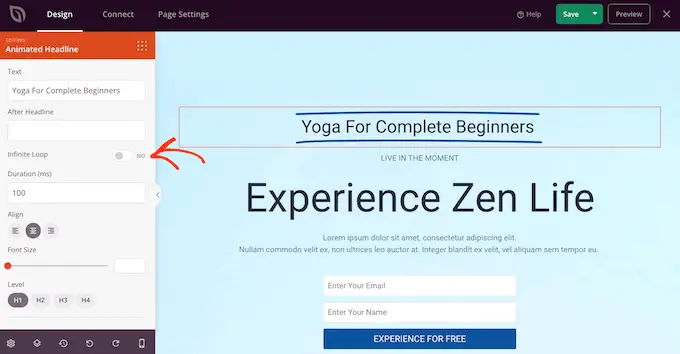
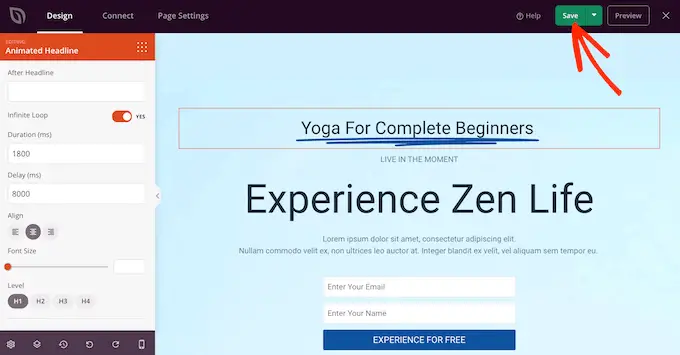
默認情況下,SeedProd 會循環播放動畫,有些訪問者可能會覺得這很煩人。
要只播放一次動畫,請單擊以停用“無限循環”開關。

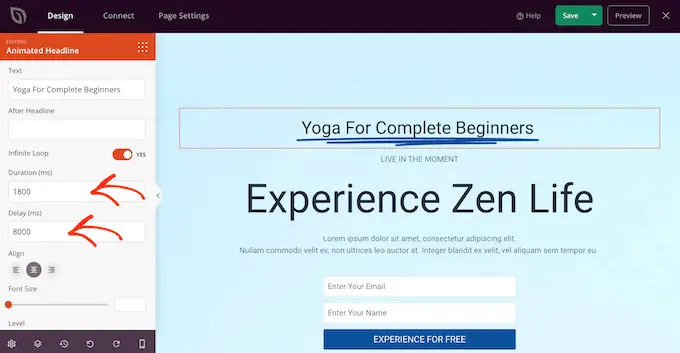
默認情況下,動畫將在 8000 毫秒延遲後播放 1200 毫秒。
要使用不同的值,請在“持續時間”和“延遲”字段中鍵入。 例如,您可以通過使用更短的持續時間來使動畫更快。

您可能還想設置文本樣式。 例如,您可以更改字體大小和對齊方式。
如果您對動畫標題的外觀感到滿意,請繼續並單擊“保存”按鈕以存儲您的更改。

在 WordPress 中添加入口動畫
入口動畫在頁面首次加載時播放,因此它們是吸引訪問者註意力的好方法。
您還可以使用它們來突出訪問者應該首先查看的內容。 例如,如果您有一個在線市場,那麼您可以為產品的英雄形像或黑色星期五促銷橫幅廣告製作動畫。
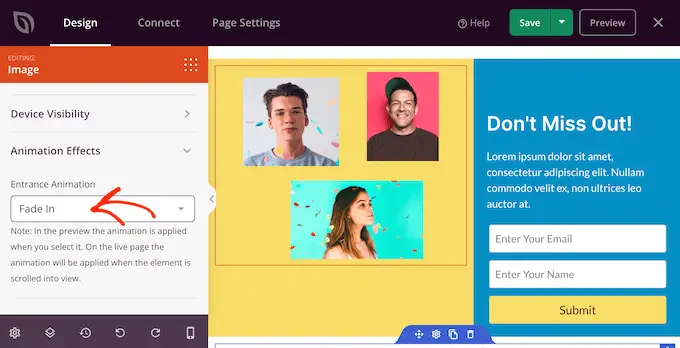
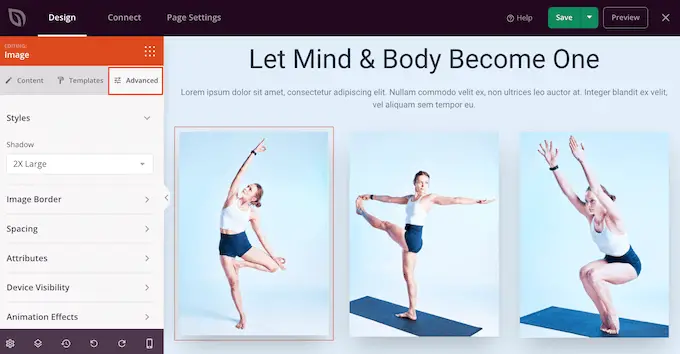
在 SeedProd 編輯器中,只需單擊要製作動畫的內容,然後選擇左側菜單中的“高級”選項卡。

然後您可以繼續並單擊以展開“動畫效果”部分。
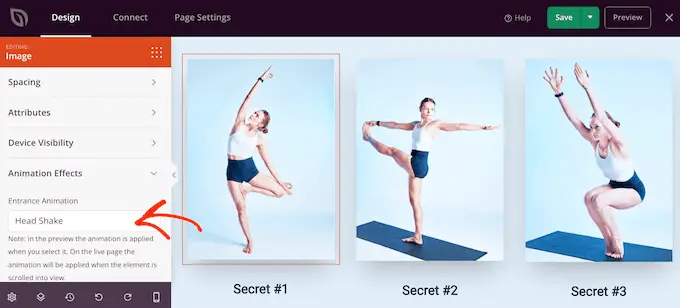
之後,只需從“入口動畫”下拉列表中選擇一個動畫即可。

您現在可以簡單地按照上述相同的過程將入口動畫添加到任何塊、部分或列。
在 WordPress 中發布您的 CSS 動畫
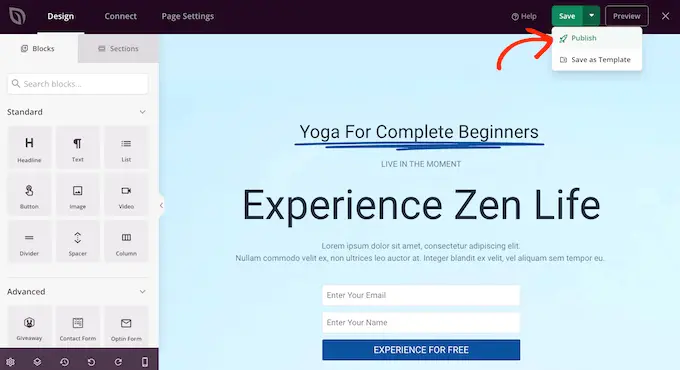
如果您對頁面的設置感到滿意,請單擊“保存”按鈕上的下拉菜單並選擇“發布”。

您現在可以訪問此頁面以實時查看 CSS 動畫。
我們希望本文能幫助您了解如何在 WordPress 中添加 CSS 動畫。 您還可以通過我們的終極指南來提高速度和性能,或者查看我們最常見的 WordPress 錯誤列表以及如何修復它們。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
