如何在您的 WordPress 主題中輕鬆添加圖標字體
已發表: 2023-02-23您想將圖標字體添加到您的 WordPress 網站嗎?
圖標字體允許您添加像網絡字體一樣加載的可調整大小的矢量圖標,因此它們不會減慢您的網站速度。 您甚至可以使用 CSS 為它們設置樣式以獲得您想要的外觀。
在本文中,我們將向您展示如何輕鬆地在您的 WordPress 主題中添加圖標字體。

什麼是圖標字體以及為什麼要使用它們?
圖標字體包含符號或小圖片而不是字母和數字。
您可以使用這些圖標字體來顯示常見圖像。 例如,您可以將它們用於購物車、下載按鈕、功能框、贈品競賽,甚至在 WordPress 導航菜單中。

大多數訪問者會立即理解常用圖標的含義。 通過這種方式,您可以幫助訪問者在您的網站上找到自己的方式並與您的內容互動。
這些圖片還可以幫助您創建多語言 WordPress 網站,因為大多數人無論說什麼語言都能理解圖標字體。
與基於圖像的圖標相比,字體圖標加載速度更快,因此可以提高 WordPress 的速度和性能。
您可以免費使用多種開源圖標字體集,例如 IcoMoon、Genericons 和 Linearicons。
事實上,WordPress 軟件內置了免費的 dashicon 圖標。 這些是您可以在 WordPress 管理區域中看到的圖標。

在本指南中,我們將使用 Font Awesome,因為它是最流行的開源圖標集。 我們在 WPBeginner 和我們所有的高級 WordPress 插件中使用它。
話雖如此,讓我們看看如何在 WordPress 主題中輕鬆添加圖標字體。 只需使用快速鏈接直接跳轉到您要使用的方法。
方法 1. 使用 WordPress 插件添加圖標字體(簡單)
向 WordPress 添加圖標字體的最簡單方法是使用 Font Awesome 插件。 這允許您在頁面和帖子中使用圖標字體而無需修改主題文件。 每次更新插件時,您還會自動獲得任何新的 Font Awesome 圖標。
您需要做的第一件事是安裝並激活 Font Awesome 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
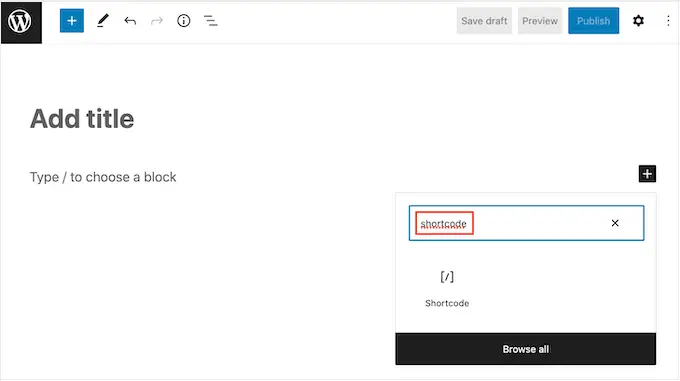
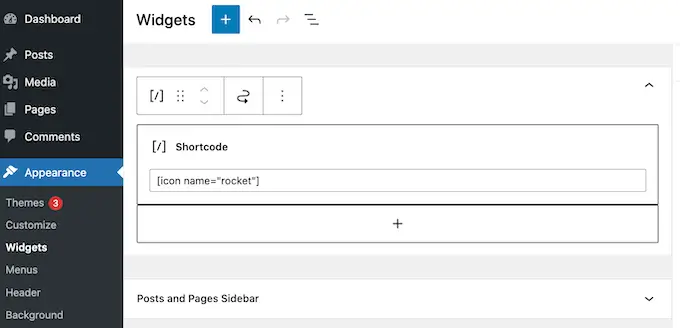
激活後,您可以將 Font Awesome 圖標添加到任何短代碼塊。 只需打開要顯示圖標字體的頁面或帖子,然後單擊“+”圖標。
您現在可以搜索“簡碼”並在出現時選擇正確的塊。

完成後,您可以使用以下短代碼添加任何 Font Awesome 圖標:
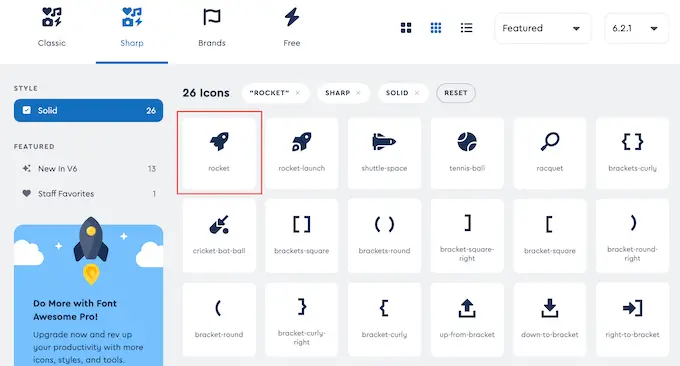
只需將“火箭”替換為您要顯示的圖標的名稱即可。 要獲得此名稱,請前往 Font Awesome 網站並單擊您要使用的圖標。

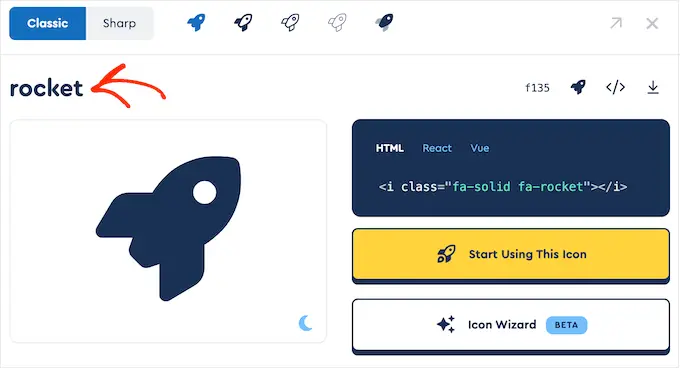
在出現的彈出窗口中,繼續並單擊圖標的名稱。
Font Awesome 現在會自動將名稱複製到剪貼板。

完成後,只需將名稱粘貼到簡碼中即可。 您現在可以單擊“發布”或“更新”以使圖標字體生效。
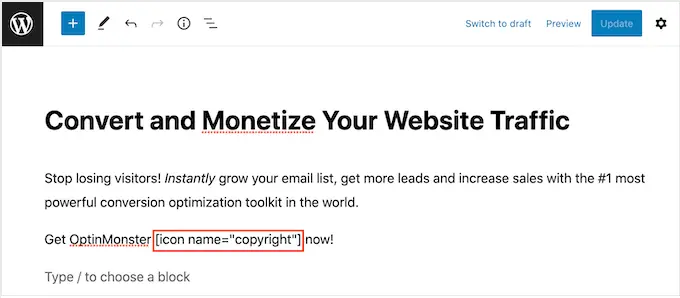
有時您可能希望在文本塊中顯示圖標字體。 例如,您可能需要在品牌名稱後顯示“版權”符號。
為此,只需將短代碼粘貼到任何段落塊中。

然後,您可以使用右側菜單中的設置來自定義圖標,類似於自定義文本塊選項的方式。 例如,您可以更改字體大小。
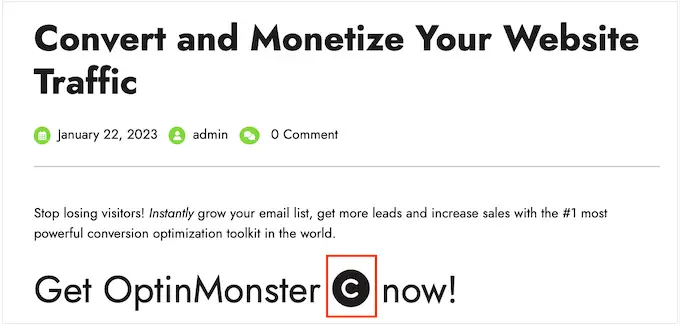
WordPress 會將短代碼轉換為供訪問者使用的 Font Awesome 圖標,並將其與您的文本一起顯示。

另一種選擇是將短代碼添加到任何小部件就緒區域。
例如,您可以將簡碼塊添加到您網站的側邊欄或類似部分。

有關更多信息,請參閱我們關於如何在 WordPress 側邊欄小部件中使用短代碼的指南。
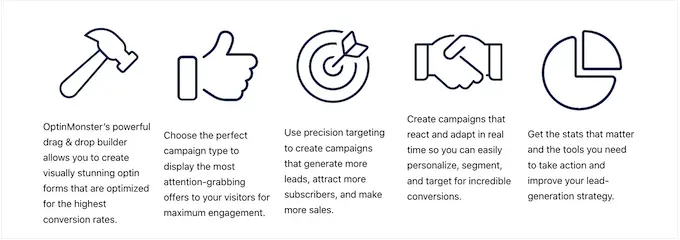
您甚至可以將圖標短代碼添加到列中並創建漂亮的功能框。

有關詳細說明,請參閱我們的指南,了解如何在 WordPress 中添加帶有圖標的功能框。
許多網站在他們的菜單中使用圖標字體,以幫助訪問者找到他們的方式。 要添加圖標,請創建新菜單或在 WordPress 儀表板中打開現有菜單。
有關分步說明,請查看我們的初學者指南,了解如何在 WordPress 中添加導航菜單。
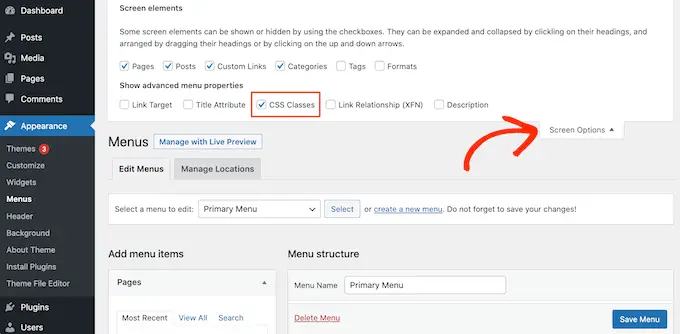
然後,單擊“屏幕選項”並選中“CSS 類”旁邊的框。

完成後,只需單擊以展開要顯示圖標的菜單項。
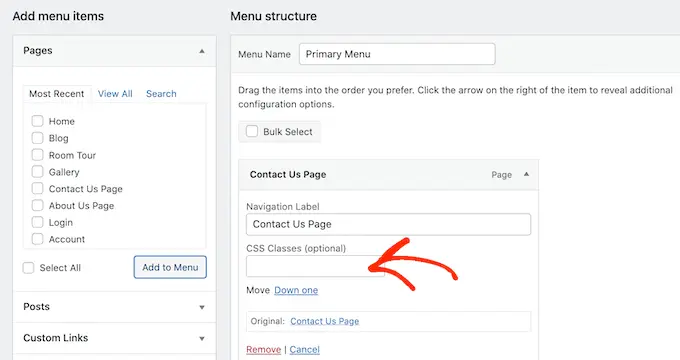
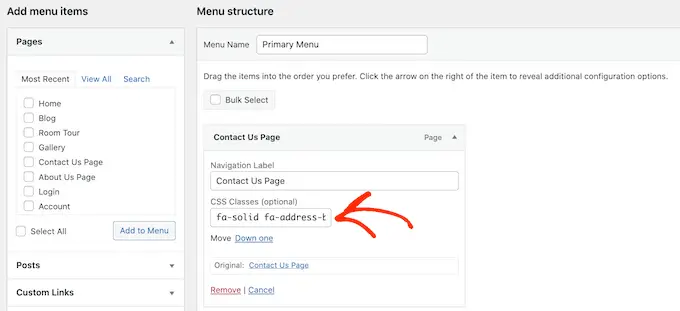
您現在應該看到一個新的“CSS 類”字段。

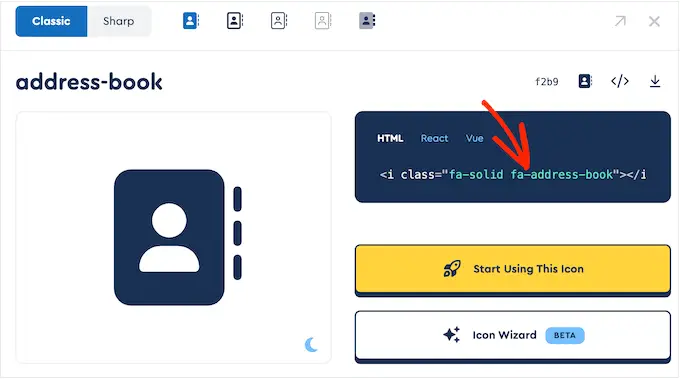
要獲取圖標的 CSS 類,只需在 Font Awesome 網站上找到圖標字體並單擊即可。 如果需要,您可以通過單擊不同的設置來更改圖標的樣式。
在彈出窗口中,您會看到一個 HTML 代碼片段。 CSS 類只是引號之間的文本。 例如,在下圖中,CSS 類是fa-solid fa-address-book 。

只需複制引號內的文本,然後切換回 WordPress 儀表板。

您現在可以將文本粘貼到“CSS 類”字段中。

要添加更多圖標字體,只需遵循上述相同的過程即可。
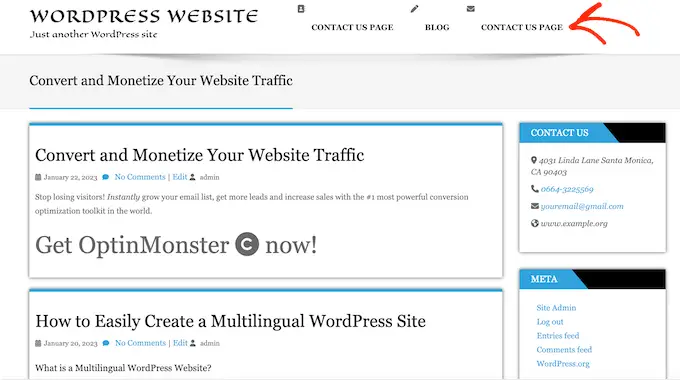
如果您對菜單的設置感到滿意,請點擊“保存”。 現在,如果您訪問您的 WordPress 網站,您將看到更新後的導航菜單。

方法 2. 在 SeedProd 中使用圖標字體(更可定制)
如果您想在使用字體圖標的位置上有更多自由,那麼我們建議使用頁面構建器插件。
SeedProd 是市場上最好的拖放式 WordPress 頁面構建器,內置了超過 1400 個 Font Awesome 圖標。 它還有一個現成的圖標框,您可以使用拖放將其添加到任何頁面。
使用 SeedProd,可以輕鬆地在 WordPress 中創建自定義頁面,然後在這些頁面的任何位置顯示 Font Awesome 圖標。
您需要做的第一件事是安裝並激活插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的初學者指南。
注意: SeedProd 有免費版本,但我們將使用專業版,因為它帶有圖標框。
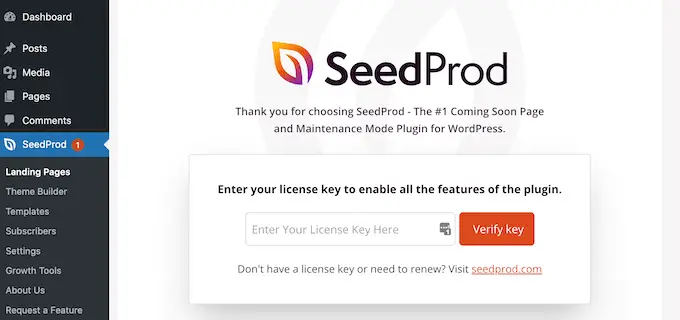
激活後,轉到SeedProd » 設置並輸入您的許可證密鑰。

您可以在 SeedProd 網站上的帳戶下找到此信息。 輸入許可證密鑰後,繼續並單擊“驗證密鑰”按鈕。
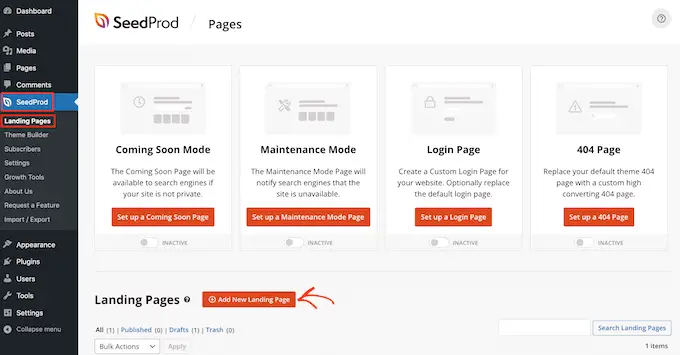
接下來,您需要訪問SeedProd » Pages並單擊“添加新登陸頁面”按鈕。

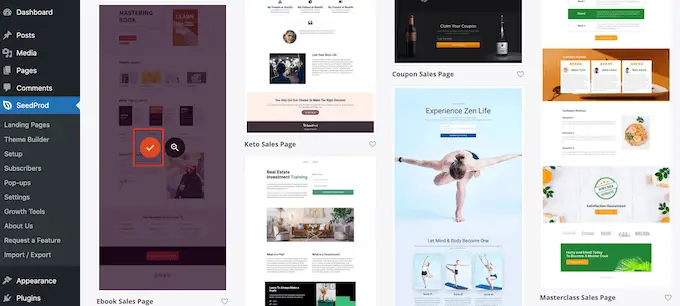
現在,您可以選擇一個模板作為頁面的基礎。 SeedProd 擁有超過 180 個專業設計的模板,您可以根據您的 WordPress 博客或網站的需要進行自定義。
要選擇一個模板,請將鼠標懸停在它上面,然後單擊“複選標記”圖標。

我們在所有圖像中都使用“電子書銷售頁面”模板,但您可以使用任何您想要的設計。
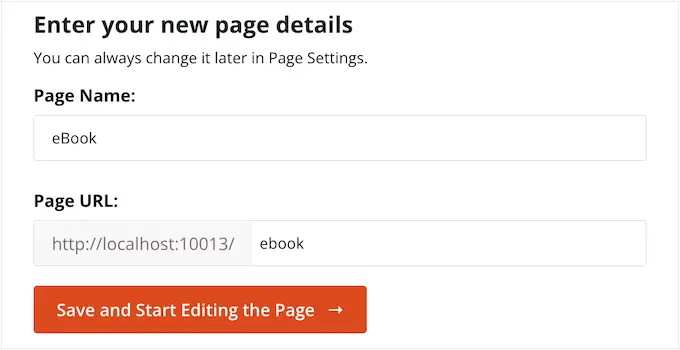
接下來,繼續並輸入自定義頁面的名稱。 SeedProd 將根據頁面標題自動創建一個 URL,但您可以將此 URL 更改為您想要的任何內容。
如果您對輸入的信息感到滿意,請單擊“保存並開始編輯頁面”按鈕。

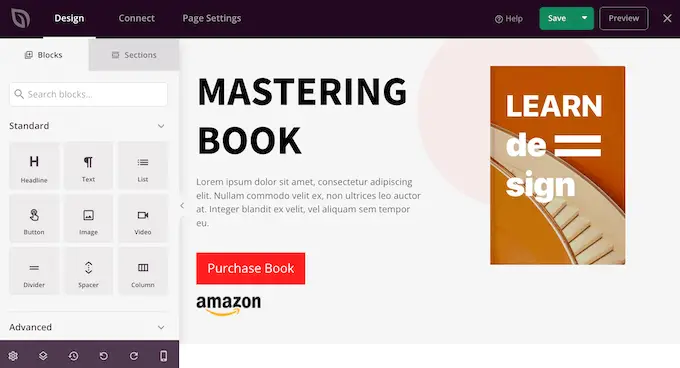
接下來,您將被帶到 SeedProd 拖放式頁面構建器,您可以在其中自定義模板。
SeedProd 編輯器在右側顯示您的設計的實時預覽,在左側顯示一些塊設置。

左側菜單還有一些塊,您可以將它們拖到您的設計中。
您可以拖放按鈕和圖像等標準塊,也可以使用聯繫表、倒計時、社交分享按鈕等高級塊。

要自定義任何塊,只需單擊以在您的佈局中選擇它。
左側菜單現在將顯示可用於自定義該塊的所有設置。 例如,您可以經常更改背景顏色、添加背景圖像或更改配色方案和字體以更好地匹配您的品牌。

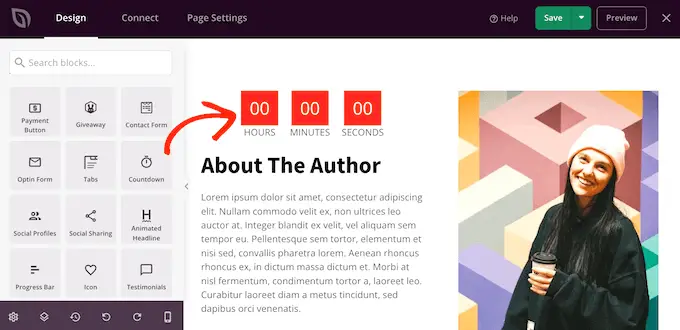
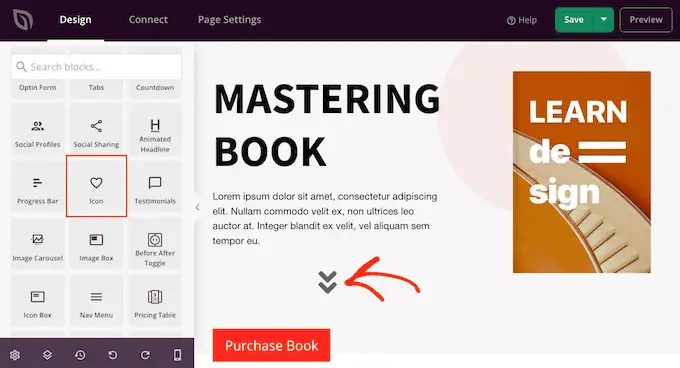
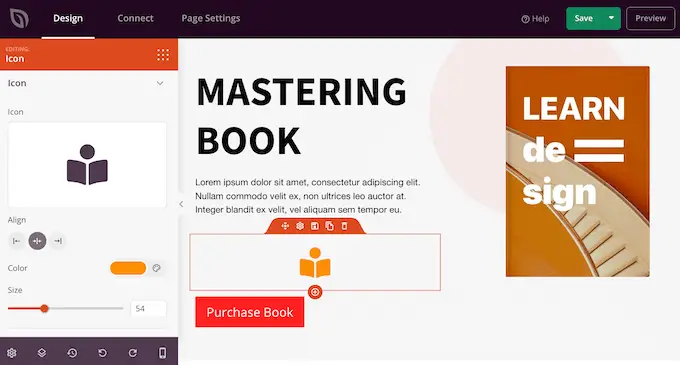
要向頁面添加圖標字體,只需在左側欄中找到“圖標”塊,然後將其拖到您的佈局上。
默認情況下,SeedProd 將顯示“箭頭”圖標。

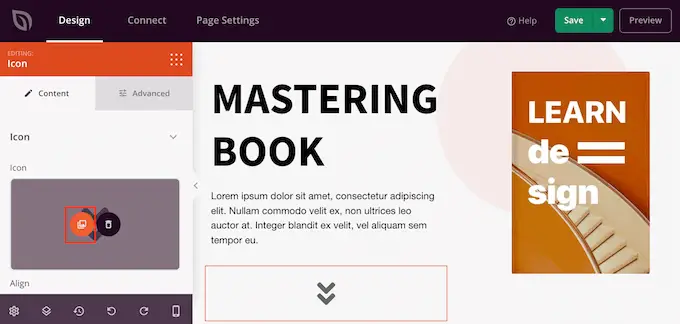
要顯示不同的 Font Awesome 圖標,只需單擊以選擇圖標塊。
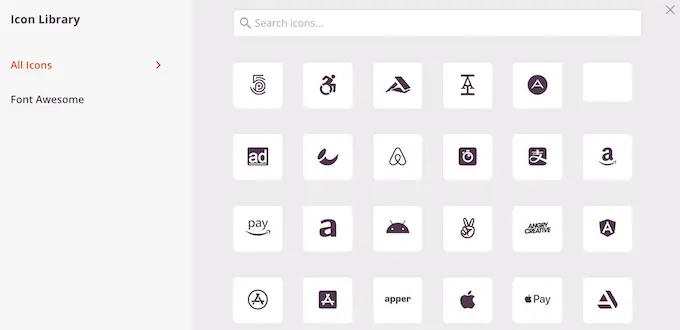
在左側菜單中,將鼠標懸停在圖標上,然後在出現時單擊“圖標庫”按鈕。

你現在會看到所有不同的 Font Awesome 圖標,你可以從中選擇。
只需找到您要使用的字體圖標並單擊即可。

SeedProd 現在會將圖標添加到您的佈局中。
選擇圖標後,您可以使用左側菜單中的設置更改其對齊方式、顏色和大小。

您可以通過添加更多塊並在左側菜單中自定義這些塊來繼續在頁面上工作。
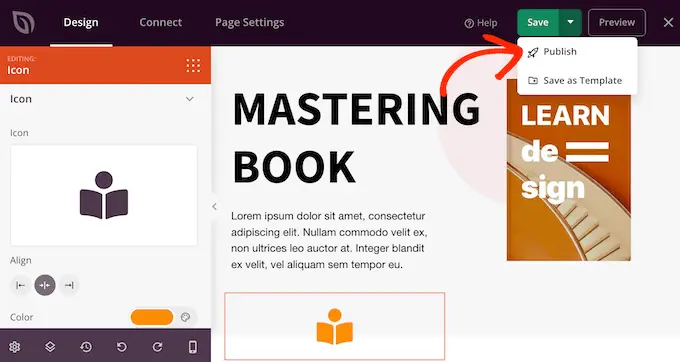
如果您對頁面的外觀感到滿意,請單擊“保存”按鈕。 然後您可以選擇“發布”以使該頁面生效。

我們希望本文能幫助您了解如何在 WordPress 主題中添加圖標字體。 您還可以閱讀我們的指南,了解比較的最佳彈出式插件以及如何選擇最佳網頁設計軟件。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
