如何在 WordPress 中輕鬆新增智慧型應用程式橫幅
已發表: 2023-08-04您想在 WordPress 中新增智慧型應用程式橫幅嗎?
智慧橫幅是推廣行動應用程式並吸引訪客下載的簡單方法。 如果 iOS 用戶已經安裝了您的應用程序,那麼橫幅將鼓勵他們打開該應用程式以獲得更好的用戶體驗。
在本文中,我們將向您展示如何為 WordPress 添加智慧應用程式橫幅。

為什麼要在 WordPress 中新增智慧應用程式橫幅?
許多網站所有者創建了一個配套的行動應用程序,訪客可以透過針對行動裝置最佳化的方式瀏覽其內容。
由於這些應用程式是為行動裝置設計的,因此它們通常可以提供更好的使用者體驗。 您也可以使用行動推播通知來顯示提醒、個人化內容、優惠、更新等。 所有這些都意味著更多的參與度、轉換率和銷售量。
如果您還沒有行動應用程序,那麼您可以查看我們有關如何將 WordPress 網站轉換為行動應用程式的完整指南。
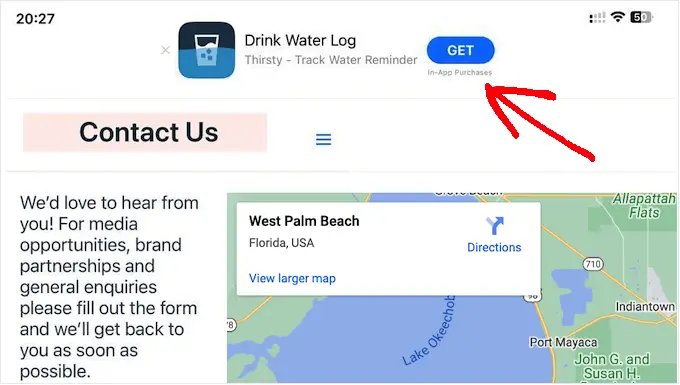
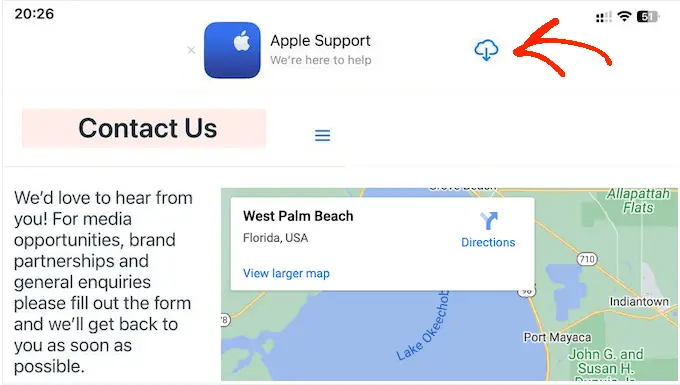
您可以使用智慧型應用程式橫幅鼓勵 iPhone 和 iPad 用戶下載您的行動應用程式。 這是當 iOS 用戶使用 Safari 瀏覽器造訪您的網站時出現在螢幕頂部的橫幅。

訪客可以點擊橫幅從 App Store 下載您的應用程式。 如果訪客已經安裝了您的應用程序,則橫幅會要求他們打開該應用程式。 透過這種方式,您可以獲得更多的下載和參與。
如果訪客使用非 Apple 裝置或不同的網頁瀏覽器,那麼 WordPress 會自動向他們隱藏橫幅。
例如,下圖顯示了 Chrome 行動瀏覽器中的相同網站。
話雖如此,讓我們看看如何在 WordPress 中添加智慧型應用程式橫幅。 只需使用下面的快速連結即可直接跳至您要使用的方法:
方法 1:使用 WPCode(跨 WordPress 顯示智慧型應用程式橫幅)
將智慧型應用程式橫幅添加到 WordPress 網站的最簡單方法是使用 WPCode。 這個免費的插件可讓您在每個頁面上顯示相同的橫幅並使用一行程式碼進行發布。
考慮到這一點,如果您想推廣單一 iOS 應用程序,WPCode 是完美的選擇。 但是,如果您想在不同頁面上顯示不同的橫幅,那麼我們建議使用方法 2。
當向 WordPress 添加自訂程式碼時,一些指南會要求您編輯網站的functions.php 檔案。 我們不建議這樣做,因為即使是很小的拼字錯誤或錯誤也可能導致常見的 WordPress 錯誤,甚至使您的網站無法存取。
透過使用 WPCode,您可以將自訂程式碼新增至 WordPress,而沒有任何風險。 您也可以透過點擊按鈕來啟用和停用程式碼片段。
首先,您需要安裝並啟用免費的 WPCode 外掛程式。 如需更多說明,請參閱我們關於如何安裝 WordPress 外掛的初學者指南。
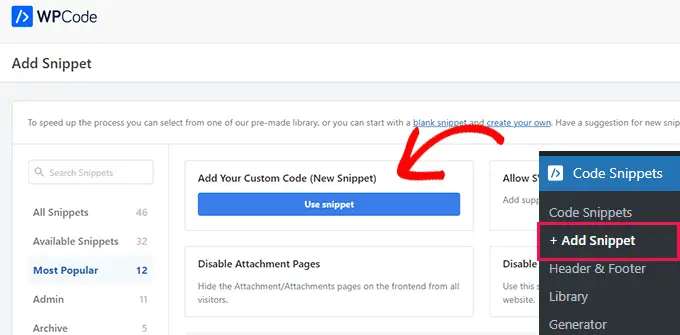
啟動後,前往程式碼片段»新增片段。 接下來,按一下「新增自訂程式碼(新程式碼片段)」選項下的「使用程式碼片段」按鈕。

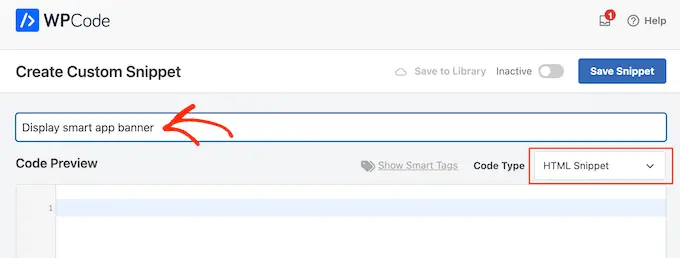
這將帶您進入“建立自訂片段”頁面,您可以在其中輸入程式碼片段的名稱。 這僅供您參考,因此您可以使用任何您想要的東西。
之後,打開“代碼類型”下拉列表並選擇“HTML 片段”。

對於下一步,您需要知道應用程式的 ID。
要獲取此信息,請打開新的瀏覽器選項卡並前往 Apple 服務行銷工具頁面。 在這裡,輸入您要推廣的應用程式的名稱,然後按一下「搜尋」圖示。

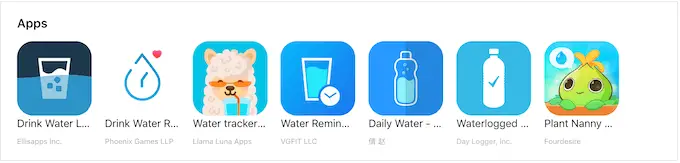
要查看與您的搜尋字詞相符的所有 iOS 應用程序,只需捲動到「應用程式」部分即可。
在這裡,找到您想要推廣的應用程式並點擊它。

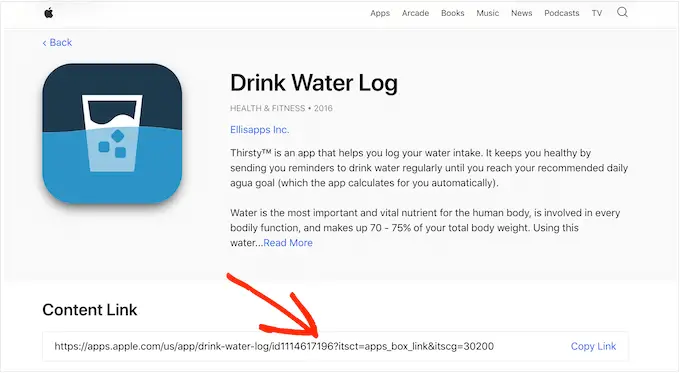
在螢幕底部,您將看到一個「內容連結」。
應用程式 ID 是 id 和 ? 之間的值。 您在下一步中將需要此信息,因此請將此選項卡保持打開狀態或記下應用程式 ID。

現在您已經有了應用程式 ID,請切換回 WordPress 儀表板。 現在,您可以將以下程式碼編輯器中,並將應用程式 ID 替換為您在上一個步驟中獲得的資訊:
<meta name="apple-itunes-app" content="app-id=12345678">
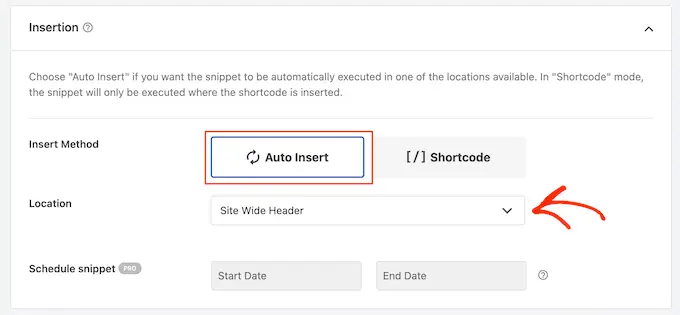
完成後,您必須滾動到“插入”框。 如果尚未選擇,請按一下“自動插入”,然後從下拉式選單中選擇“網站寬標題”。

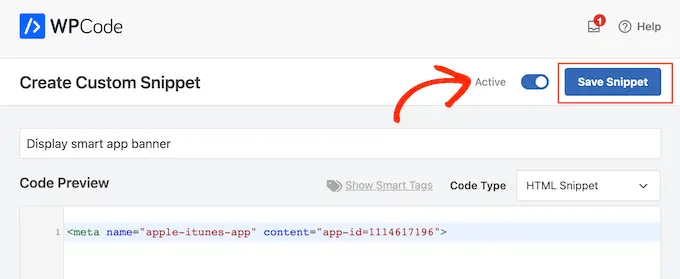
準備好後,捲動到頁面頂部並將“非活動”開關切換為“活動”。
最後,只需點擊“儲存片段”按鈕即可儲存您的變更。

現在,智慧型應用程式橫幅將出現在您的 WordPress 網站上。

如何在 WordPress 中測試智慧型應用橫幅程式碼
測試智慧型應用程式橫幅的最佳方法是使用 Safari 行動應用程式在 iOS 裝置上造訪您的網站。 事實上,如果您嘗試從桌面查看 WordPress 網站的行動版本,智慧型應用程式橫幅甚至不會出現。
如果您需要快速檢查程式碼片段是否正常運作,那麼一種解決方法是使用瀏覽器的檢查工具。 它允許您查看<meta name>程式碼是否已插入您網站的<head>部分,這表示它正在按預期工作。
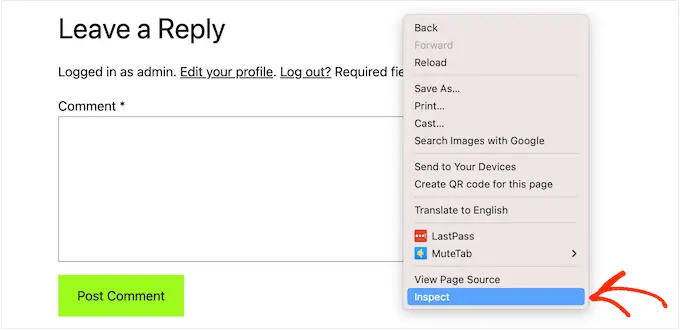
為此,請前往 WordPress 部落格上的任何頁面或貼文。 然後,右鍵單擊頁面上的任意位置並選擇“檢查”。

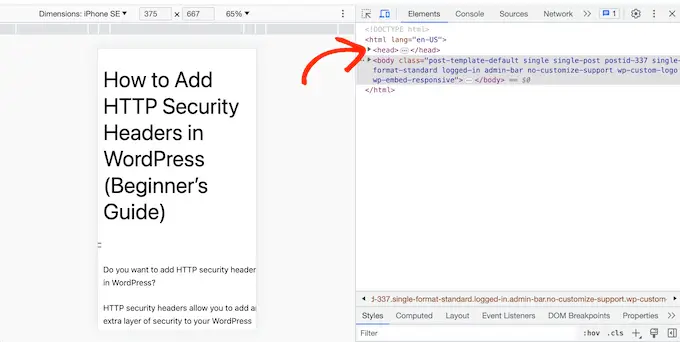
將開啟一個新面板,顯示該網站的所有程式碼。
只需找到<head>部分並單擊其箭頭即可展開。

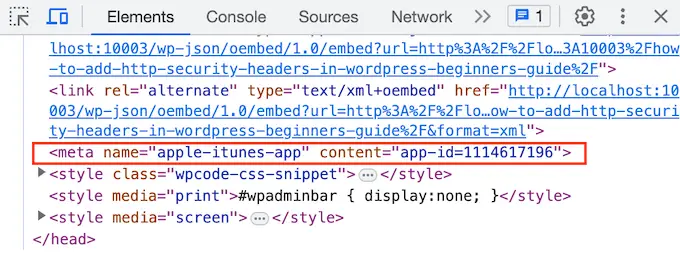
現在,尋找您在上一個步驟中新增的<meta name="apple-itunes-app">程式碼。
如果您看到此程式碼,則智慧型應用程式橫幅應該會出現在 iOS 裝置上。

方法2:使用智慧型應用程式橫幅(將橫幅新增至特定頁面和貼文)
有時,您可能只想在特定頁面和貼文上推廣應用程式。 例如,您通常不會在銷售頁面和登陸頁面上顯示智慧型應用程式橫幅,因為橫幅可能會分散主要號召性用語的注意力。
您甚至可能想在網站的不同部分顯示不同的橫幅。 例如,如果您是聯盟行銷人員,那麼您可能有一個要推廣的應用程式清單。
在這種情況下,我們建議使用智慧型應用橫幅插件。 該外掛程式可讓您在不同的頁面上顯示不同的橫幅,並在這些橫幅中包含附屬資料。 這些功能使其成為聯盟行銷人員的絕佳插件。
首先,您需要安裝並啟動智慧型應用程式橫幅外掛程式。 如果您需要協助,請參閱我們有關如何安裝 WordPress 外掛程式的指南。
啟動後,您可以將應用程式橫幅新增至特定頁面或貼文、WordPress 主頁或整個網站。
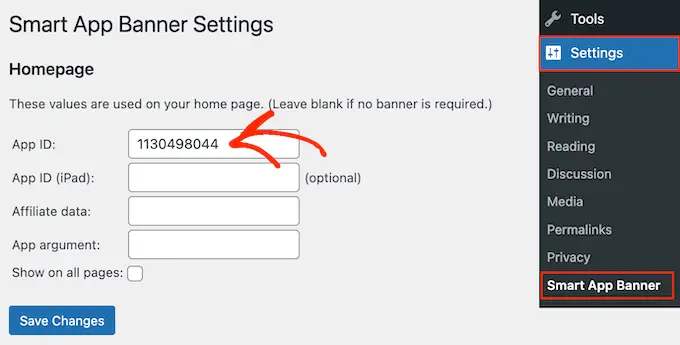
首先,讓我們看看應用程式的設定。 在這裡,您可以為每個頁面添加橫幅並僅在主頁上發布或添加智慧型應用程式橫幅。
首先,前往「設定」»「智慧型套用橫幅」 ,然後在「套用 ID」欄位中輸入應用程式的值。

您可以按照方法 1 中所述的相同流程取得此資訊。
如果您使用聯盟行銷來線上部落格賺錢,那麼您可以在「聯盟資料」欄位中輸入您的聯盟令牌。 資訊會有所不同,因此您可能需要登入您的聯盟入口網站或與您的合作夥伴聯繫以獲得正確的代幣。
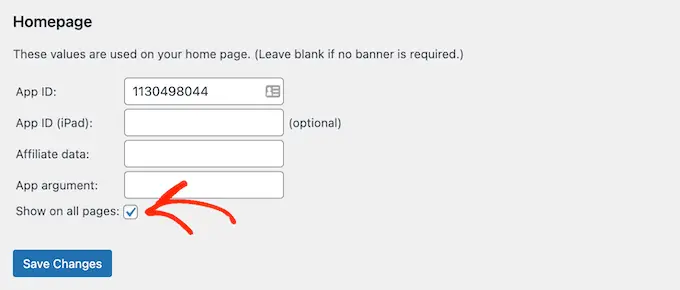
之後,您可以選取「在所有頁面上顯示」方塊或不選取它。 如果您未選取該框,則應用程式橫幅將僅顯示在您的主頁上。

當您對橫幅的設定方式感到滿意時,只需點擊「儲存變更」按鈕即可使其生效。
您想將智慧型應用程式橫幅新增至特定頁面和貼文嗎? 這使您可以準確控制橫幅在您網站上的顯示位置。
例如,如果您是聯盟行銷人員,那麼您可能會在不同頁面上推廣不同的應用程序,然後使用 Google Analytics(分析)來查看哪些橫幅獲得最多的轉換。
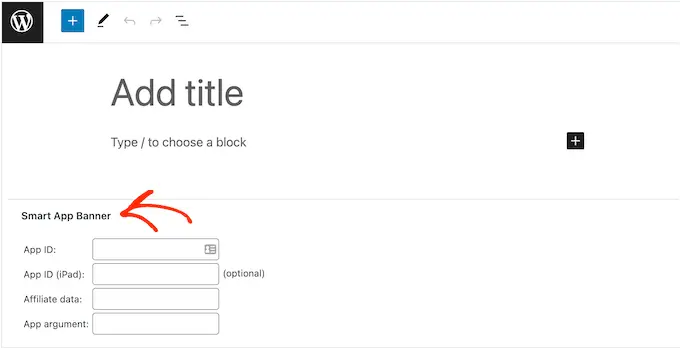
為此,只需打開要添加橫幅的頁面或帖子即可。 現在,在 WordPress 內容編輯器中找到新的「智慧型應用程式橫幅」部分。

在這裡,只需按照上述相同流程添加應用程式 ID 和可選的附屬資訊即可。
當您對輸入的資訊感到滿意時,只需點擊「更新」或「發布」即可生效。

然後,您只需重複這些步驟即可將智慧型應用程式橫幅新增至更多 WordPress 貼文和頁面。
在 WordPress 中新增智慧型應用程式橫幅的常見問題解答
在本指南中,我們向您展示如何在特定貼文和頁面或整個 WordPress 網站上推廣您的行動應用程式。
如果您仍有疑問,請參閱以下有關如何在 WordPress 網站上新增智慧橫幅的常見問題解答。
什麼是智慧應用橫幅?
智慧型應用程式橫幅出現在 Safari 網路瀏覽器的頂部,讓用戶可以選擇開啟應用程式或從 Apple App Store 下載應用程式。
由於智慧型應用程式橫幅是由 Apple 創建的,因此它們具有許多 iOS 用戶認可的一致設計。 它們僅顯示給使用運行 iOS 6 或更高版本的 iPhone 和 iPad 的用戶。
為什麼我在桌面上看不到我的智慧應用橫幅?
即使您查看網站的行動版本,智慧型應用程式橫幅也不會出現在桌上型電腦上。
要查看正在運行的橫幅,您需要使用 Safari 行動應用程式在 iPhone 或 iPad 上造訪您的網站。
為什麼我在 iPhone 或 iPad 上看不到智慧型應用程式橫幅?
當您使用 Safari 行動應用程式時,智慧型應用程式橫幅僅出現在運行 iOS 6 或更高版本的裝置上。 如果您沒有看到智慧型應用程式橫幅,那麼您應該先檢查您是否擁有最新版本的 iOS 和 Safari 行動應用程式。
智慧型應用橫幅還會偵測裝置是否支援該應用程式以及該應用程式是否在您所在的位置可用。 如果您沒有看到智慧型應用橫幅,則您的裝置可能未通過其中一項檢查。
為什麼智慧型應用程式橫幅在 Safari 中消失了?
如果您透過按一下「x」按鈕關閉橫幅,則預設情況下它不會再次出現。
根據您的行動設備,您可能需要開啟私人瀏覽器標籤、清除快取或 Cookie,或執行某些其他操作來重設您的設定。
我們希望這篇文章能幫助您了解如何在 WordPress 中加入智慧應用橫幅。 您可能還想查看有關如何為 WordPress 網站添加網頁推播通知的指南,或我們的專家精選的最佳 WordPress 彈出外掛程式。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
