如何在 WordPress 中輕鬆創建測驗
已發表: 2022-11-04您想在 WordPress 中創建測驗嗎?
無論您是測試知識還是創建像 Buzzfeed 這樣的病毒式傳播內容,測驗都可以在您的網站上獲得更多參與度。 您甚至可以使用它們來收集客戶的反饋和想法,從而改善他們的體驗。
在本文中,我們將向您展示如何在 WordPress 中輕鬆創建測驗。

為什麼要向您的 WordPress 網站添加測驗?
測驗既有趣又引人入勝。 由於它們的交互性很強,用戶發現它們比其他類型的表單更有價值。
自互聯網誕生之初,營銷人員就一直在使用測驗來產生潛在客戶。 例如,您可能會詢問訪問者的電子郵件地址,以便將他們的測驗結果發送給他們,或者要求他們註冊您的電子郵件通訊。
它們也是通過鼓勵訪問者發布結果來獲得更多社交分享的好方法。
BuzzFeed 可能是最流行的病毒式測驗示例。

如果您銷售在線課程,那麼測驗是測試學生知識和加強學習的重要方式。 由於這些測驗是自動化的,因此它們也是改善學生體驗的簡單方法。
如果您經營一家在線商店,那麼您甚至可以創建一個小測驗,向購物者詢問一些信息,然後根據他們的回答推薦產品或服務。

這比讓他們通讀產品說明更有吸引力,並且可以為您帶來額外的銷售。
話雖如此,讓我們繼續看看如何在 WordPress 中輕鬆創建測驗。
使用強大的表單創建 WordPress 測驗
對於本指南,我們將使用 Formidable Forms 插件。 它是市場上最好的 WordPress 測驗插件之一,允許您使用簡單的拖放生成器創建高級測驗。
Formidable Forms 也是最好的 WordPress 表單生成器插件之一。 這意味著一旦在您的網站上設置好它,您就可以使用它來構建各種表單,包括聯繫表單、註冊表單、預訂表單等等。
話雖如此,讓我們看看如何使用 Formidable Forms 創建 WordPress 測驗。
第 1 步:安裝 Formidable Forms and Quiz Maker Addon
要創建測驗,您需要使用 Formidable Forms Business 計劃,因為它包含 Quiz Maker 插件。
您需要做的第一件事是安裝並激活 Formidable Forms 插件。 有關詳細說明,請參閱我們關於如何安裝 WordPress 插件的指南。
激活後,您還需要安裝 Formidable Forms Lite。 這個免費插件為高級插件的更高級功能提供了核心基礎。
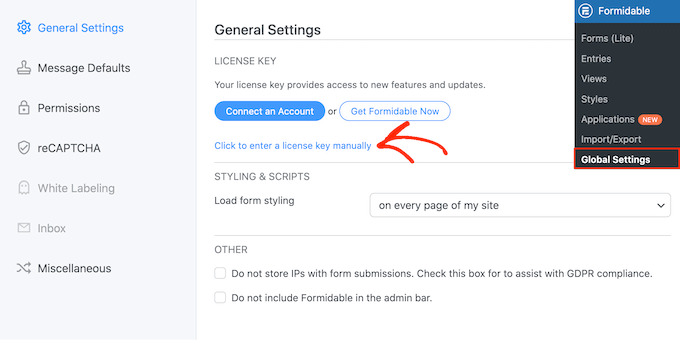
完成後,轉到儀表板中的Formidable Forms » Global Settings頁面,然後選擇“單擊以手動輸入許可證密鑰”。

您可以在 Formidable Forms 網站上的帳戶下找到許可證密鑰。 輸入此信息後,繼續並單擊“保存許可證”按鈕。
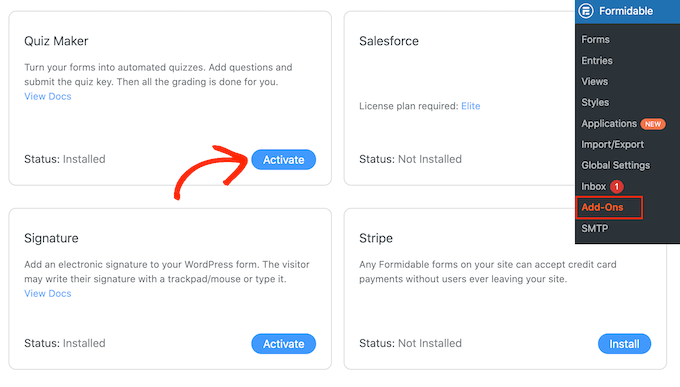
接下來,您需要通過轉到Formidable » Add-Ons安裝 Quiz Maker 插件。 在此屏幕上,找到 Quiz Maker 插件並單擊其安裝按鈕。
片刻之後,Formidable Forms 會將測驗插件標記為“活動”。

第 2 步:使用 Formidable Quiz Maker 創建 WordPress 測驗
現在您已經安裝了 Formidable Forms Quiz Maker,可以開始創建您的第一個 WordPress 測驗了。
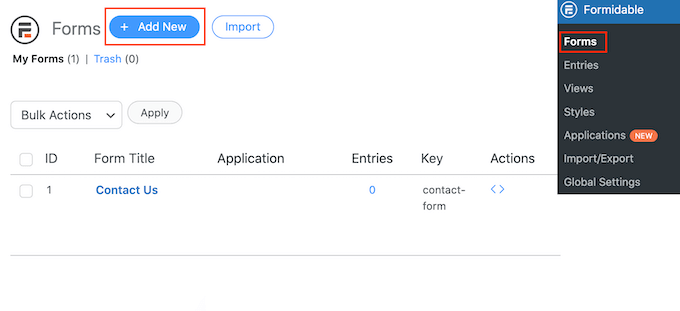
要開始使用,請轉到Formidable » Forms ,然後單擊“添加新”按鈕。

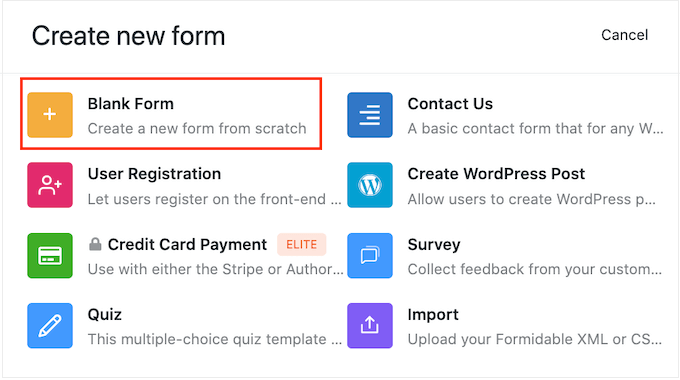
這將打開一個彈出窗口,顯示插件的所有現成模板,包括可用於創建抵押貸款計算器和預訂表格的模板。
在本指南中,我們將從頭開始,因此請單擊“空白表格”。

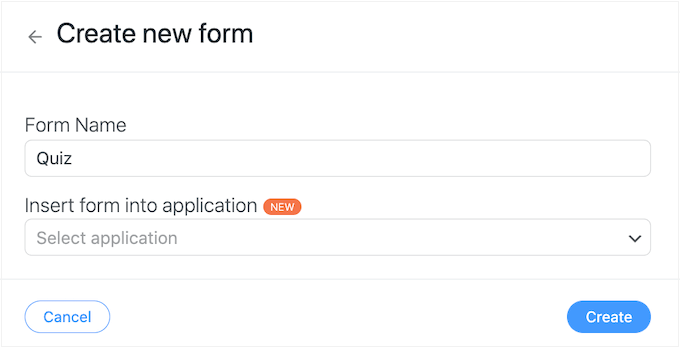
完成後,在“表單名稱”字段中輸入標題並輸入可選說明。 此信息僅供您參考,因此您可以隨意使用。
然後,只需單擊“創建”按鈕。

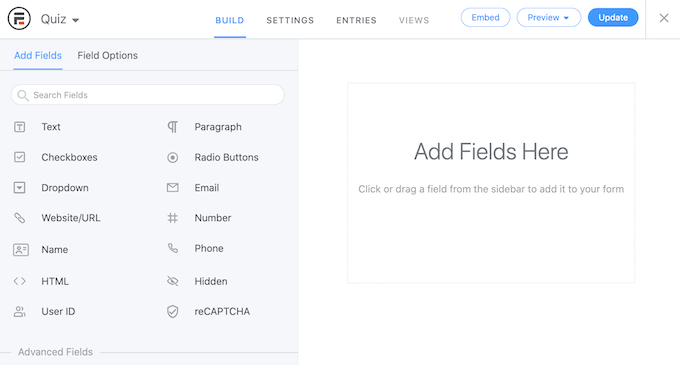
這將在 Formidable Forms 編輯器中打開模板。
右側是實時預覽,左側是一個菜單,其中包含您可以拖放到測驗中的所有字段。

您可以為許多不同的目的創建測驗,包括獲取客戶反饋、在您的 WordPress 博客上進行市場調查、測試知識等等。
根據您創建的測驗類型,您可能需要不同類型的字段。 例如,我們將向您展示如何創建一個簡單的測驗來測試訪問者的知識。 我們將創建不同類型的問題,包括多項選擇題。
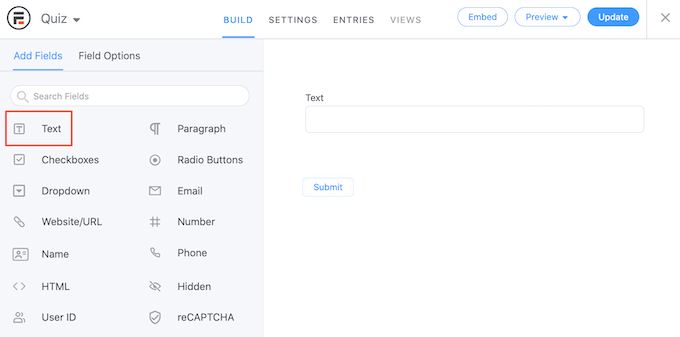
要將字段添加到您的測驗中,只需將其從左側菜單中拖放到實時預覽中即可。 讓我們從添加“文本”字段開始。

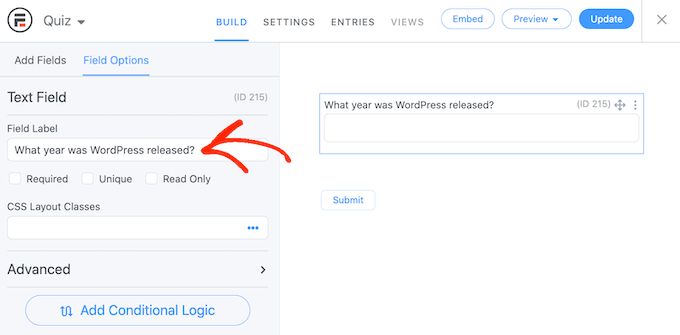
之後,單擊以在實時編輯器中選擇新的“文本”字段。
然後您可以繼續將您的問題輸入“字段標籤”。

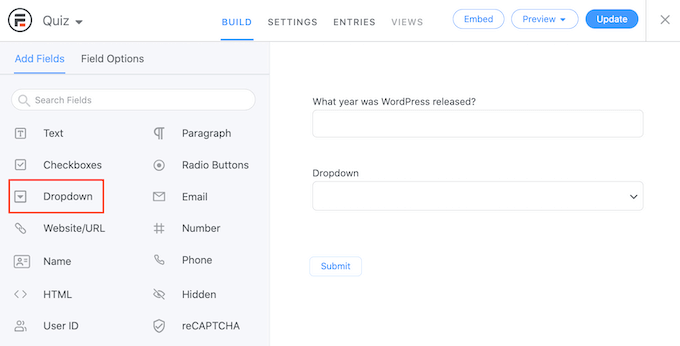
接下來,我們將創建一個多項選擇題。
只需將“下拉”字段拖到表單上即可。

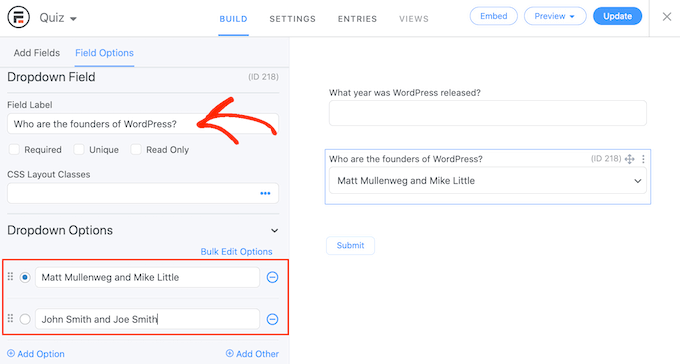
再次單擊右側預覽中的“下拉”字段,然後將您的問題輸入“字段標籤”。
您現在可以在“下拉選項”部分輸入可能的答案。

要為多項選擇題添加更多答案,只需單擊“添加選項”按鈕即可。 您可以重複這些步驟來為您的測驗添加更多問題。
當您對測驗的外觀感到滿意時,就該配置正確的答案以及如何顯示用戶的分數了。
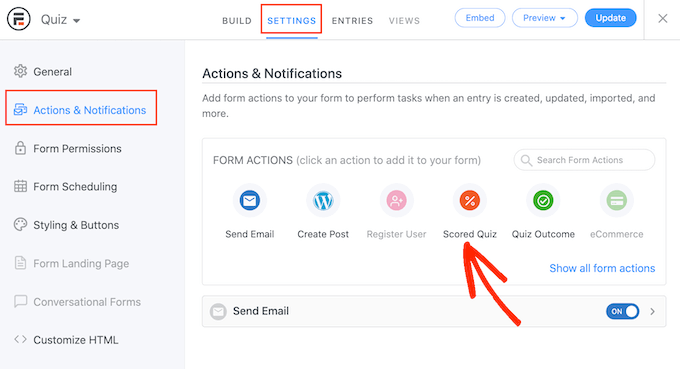
為此,請單擊“設置”選項卡,然後選擇“操作和通知”。 您現在可以點擊“計分測驗”。

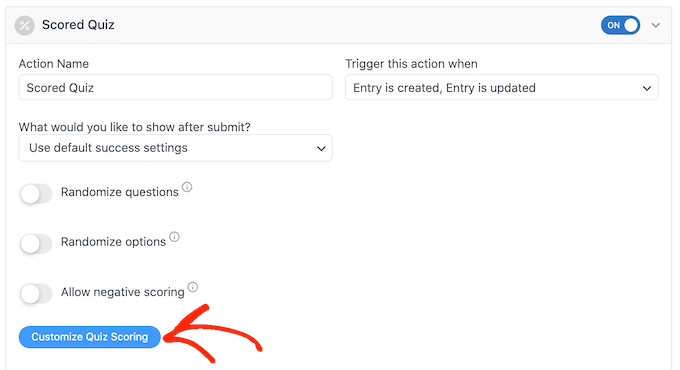
如果您滾動到新的“計分測驗”部分,您會看到此操作已經有一些默認設置。

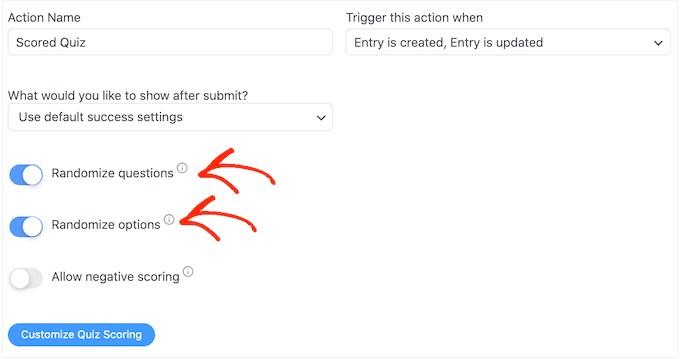
Formidable Forms 可以隨機化問題和答案,這將使人們更難作弊。
默認情況下,這些設置是禁用的,但您可能希望通過單擊“隨機化問題”和“隨機化選項”切換來啟用它們。

Formidable Forms 為每個正確答案獎勵一分。 但是,如果您啟用高級評分,那麼您可以對錯誤的答案扣分。
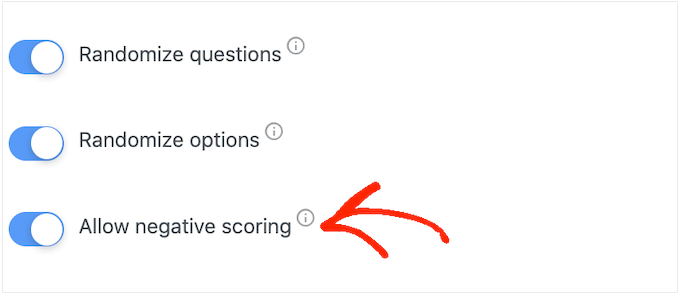
我們將很快介紹高級計分,但如果您打算扣分,則可以單擊以激活“允許負分”開關。

接下來,讓我們設置正確的答案,以便 Formidable Forms 可以自動對訪問者進行評分。
為此,請繼續並單擊“自定義測驗評分”按鈕。

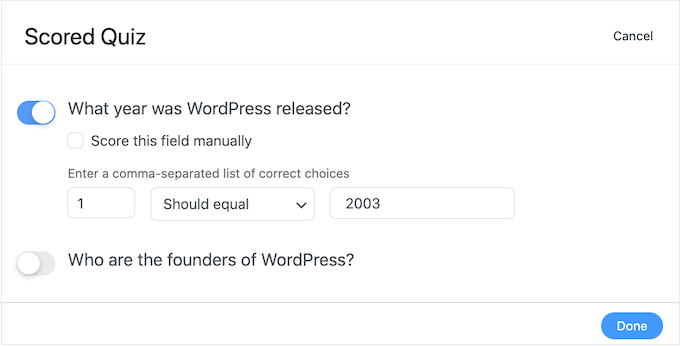
要添加正確答案,只需單擊每個問題旁邊的切換開關即可。
對於文本問題,只需在字段中輸入正確答案即可。 您還可以使用下拉列表來指定用戶的答案是否應包含此確切文本、部分文本或不包含任何文本。

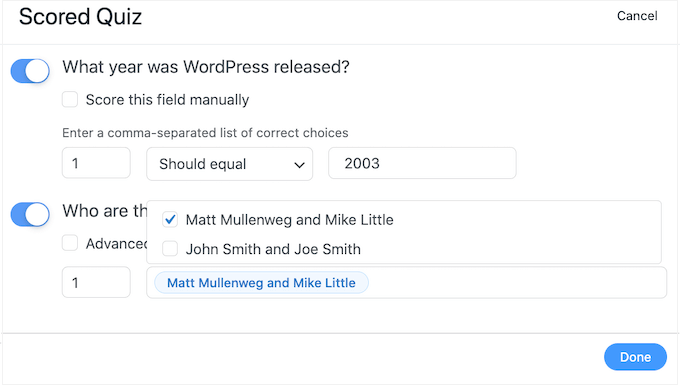
對於多項選擇題,單擊“添加正確答案”以打開顯示所有可能選項的菜單。
您現在可以選中每個正確答案旁邊的框。

默認情況下,每個正確答案得 1 分。 要獲得更多積分,只需在“最高分”框中輸入不同的數字即可。
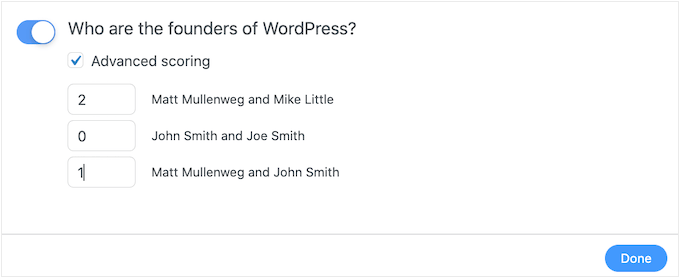
有時您可能希望為多項選擇題中的不同答案分配唯一分數。
為此,請選擇“高級評分”,然後輸入每個答案的分數。

設置完所有正確答案後,單擊“完成”以保存更改。
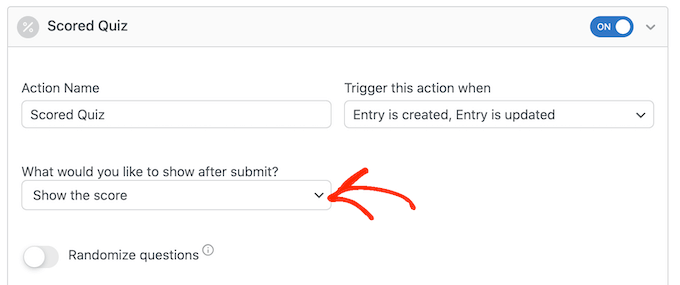
之後,您可以設置每次有人提交測驗時 Formidable Forms 將執行的操作。 只需打開以下下拉列表即可查看不同的選項:“提交後您想做什麼?”

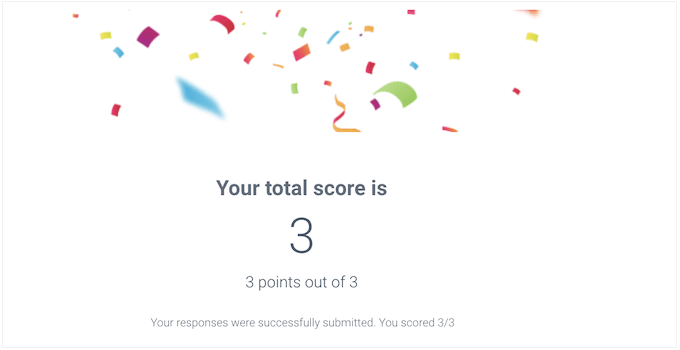
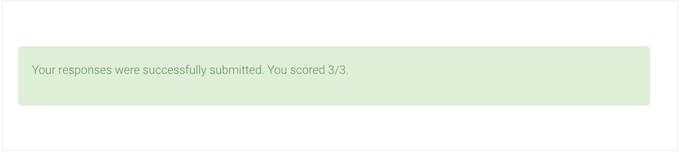
如果您選擇“顯示分數”,那麼 Formidable Forms 將顯示帶有訪問者分數的標準消息。
您可以在下圖中看到一個示例。

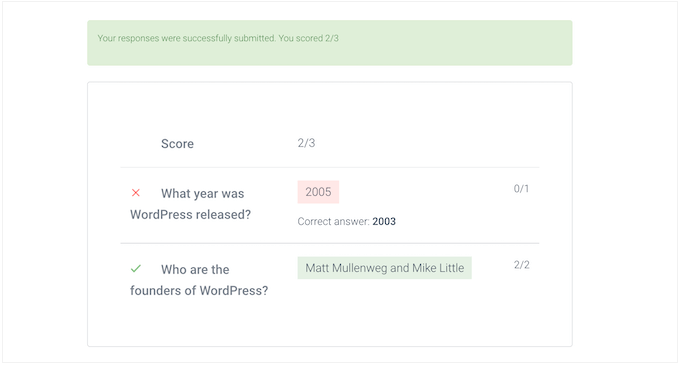
如果您選擇“顯示用戶的答案”,那麼 Formidable Forms 將顯示用戶的分數及其答案。
這可以通過鼓勵訪問者檢查他們的答案並思考他們可能回答錯誤的問題來幫助加強學習。

還有“顯示正確答案”向用戶顯示他們答對了哪些問題。
如果他們答錯了問題,Formidable Forms 會顯示正確答案。 這可以幫助學生從錯誤中吸取教訓。
但是,如果學習者可以選擇重新參加測驗,這不是一個好的選擇,因為這可能會導致作弊。

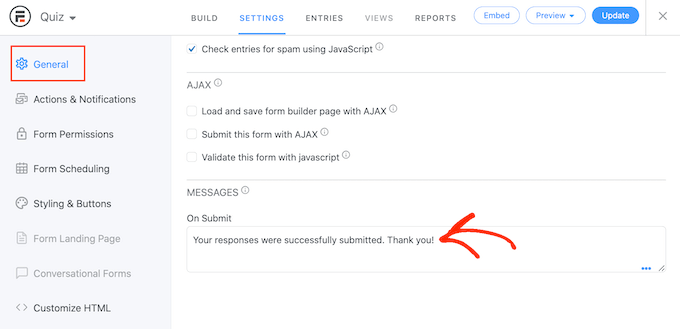
最後一個選項是“使用默認成功設置”,它會顯示一條消息,內容為“您的回复已成功提交。 謝謝!'
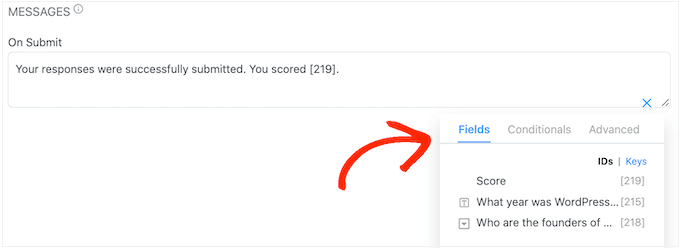
您通常希望更改此消息以包含用戶的分數。 為此,請單擊“常規”並在“提交時”框中自定義消息。

要顯示用戶的分數,只需添加 [219] 鍵即可。 “密鑰”是一個動態值,您可以使用它來為每個用戶自定義消息。
例如,您可以輸入:“您的回复已成功提交。 你得分 [219]。 [219] 將自動替換為他們的分數。

還有更多鍵可以幫助您創建更個性化的消息。
要查看不同的鍵,只需單擊小彈出窗口中的“鍵”選項卡。

之後,單擊“更新”按鈕以存儲您的更改。 您現在已經成功創建了您的第一個測驗。
第 3 步:將測驗添加到您的 WordPress 網站
您現在可以將測驗添加到任何帖子或頁面,或 WordPress 主題的任何小部件就緒區域。 在我們的示例中,我們會將測驗添加到頁面,但將測驗添加到 WordPress 站點的其他區域時,步驟將類似。
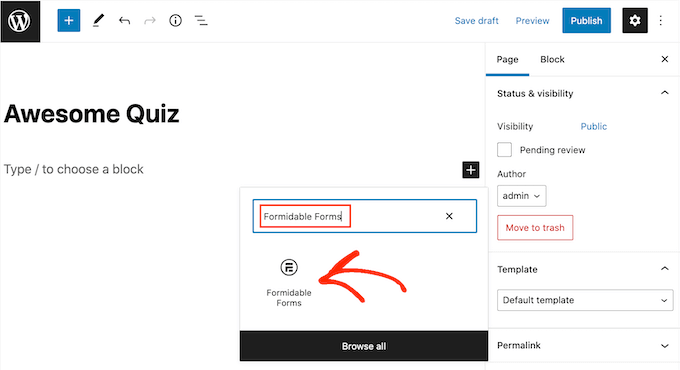
首先,轉到您的 WordPress 管理區域中的頁面 » 添加新內容。 進入內容編輯器後,單擊“+”按鈕添加新塊。
在出現的彈出窗口中,鍵入“Formidable Forms”以找到正確的表格,然後將區塊添加到您的帖子中。

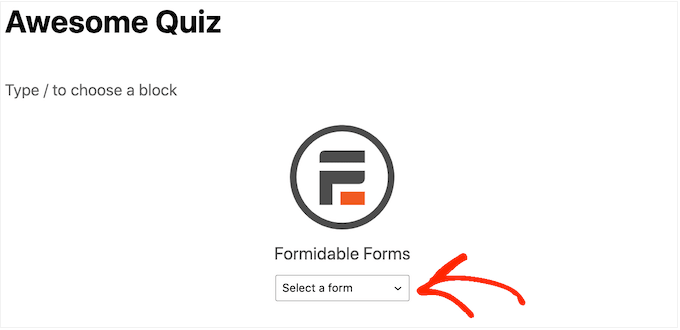
之後,只需打開“選擇表單”下拉菜單。
然後,選擇您已經創建的任何測驗,現在 WordPress 將自動加載測驗。

現在您可以向頁面添加任何其他內容,包括您要使用的任何類別和標籤或自定義永久鏈接。
準備就緒後,發布或更新頁面。 您的 WordPress 測驗現已上線,用戶可以開始回答問題。
我們希望本文能幫助您向您的 WordPress 網站添加一個測驗。 您可能還想查看我們關於如何在 WordPress 中運行贈品的指南以及我們專家挑選的最佳 LMS 插件。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
