如何在 WordPress 中輕鬆創建響應式滑塊
已發表: 2023-05-06您想為您的 WordPress 網站創建響應式滑塊嗎?
滑塊通常用於網站的首頁,以交互方式展示您最重要的產品、服務、推薦或其他內容。
在本文中,我們將向您展示如何向您的 WordPress 網站添加響應式滑塊。

為什麼要向您的網站添加響應式 WordPress 滑塊?
滑塊或幻燈片是突出顯示最受歡迎的 WooCommerce 產品、最新 YouTube 視頻、客戶評論等的好方法。

某些滑塊會自動播放,因此它們會自動在幻燈片之間移動。 這使您可以在較小的空間中顯示大量信息,從而留出足夠的空間來顯示其他內容。
因此,許多網站在最重要的頁面上使用滑塊,例如登陸頁面、主頁或銷售頁面。
即使滑塊設置為自動播放,訪問者通常也可以通過單擊導航按鈕在幻燈片之間手動移動。 通過這種方式,滑塊可以鼓勵訪問者與您的網站互動,從而使其更具吸引力。
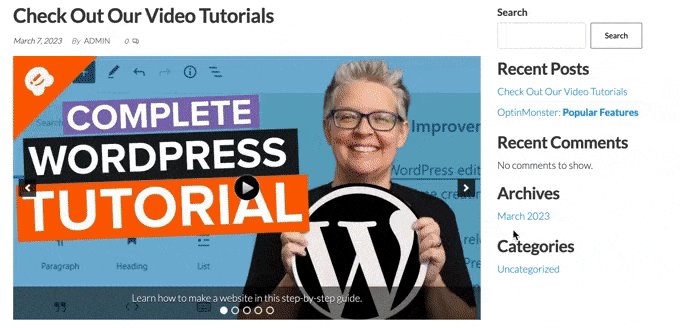
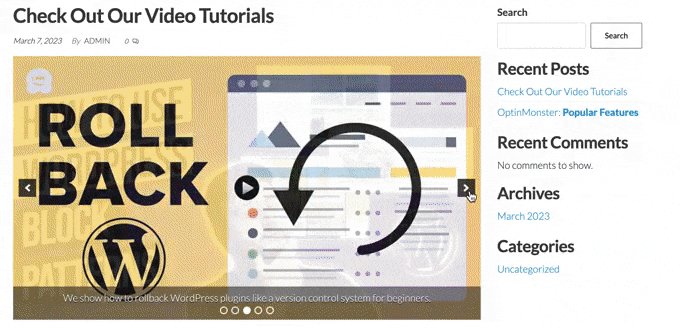
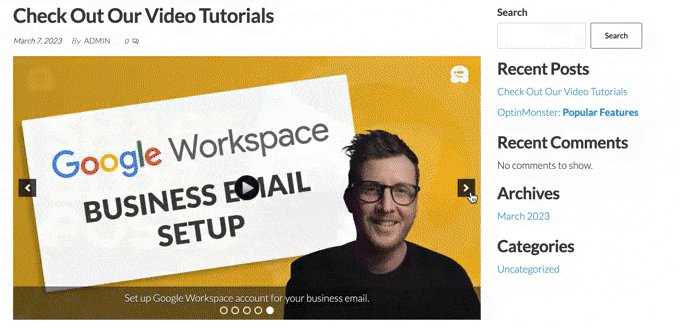
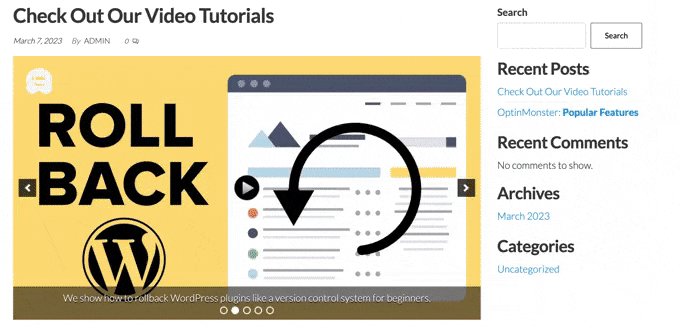
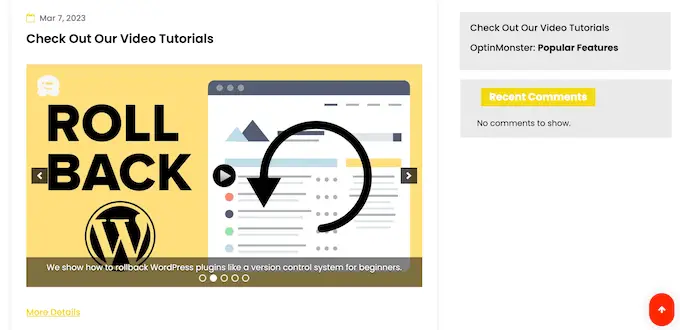
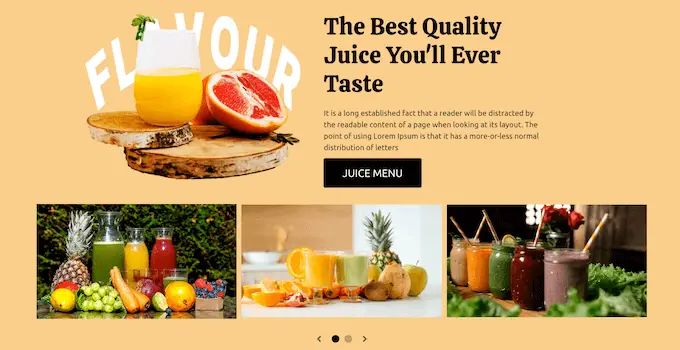
您可以在下面的 GIF 中看到滑塊如何使頁面充滿活力。

話雖如此,讓我們看看如何在 WordPress 中輕鬆創建響應式滑塊。 只需使用下面的快速鏈接即可直接跳至您要使用的方法。
方法 1. 使用插件創建響應式 WordPress 滑塊(快速且簡單)
如果您想創建一個在桌面和移動設備上看起來都不錯的簡單滑塊,那麼我們建議使用 Soliloquy 插件。
這個 WordPress 滑塊插件可讓您使用媒體庫中的圖像創建幻燈片,還可以顯示 YouTube 等第三方平台上託管的視頻。

您還可以向每張幻燈片添加替代文本和標題,這對於 WordPress SEO 非常有用。
首先,您需要註冊一個 Soliloquy 帳戶。 之後,您可以在您的網站上安裝並激活 Soliloquy 插件。 有關更多詳細信息,您可以按照我們有關如何安裝 WordPress 插件的指南進行操作。
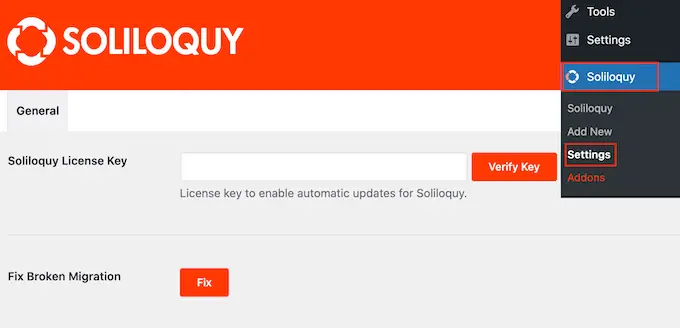
激活後,轉到 WordPress 儀表板中的Soliloquy » 設置並輸入您的許可證密鑰。

您可以通過登錄您在 Soliloquy 網站上的帳戶來找到密鑰。 輸入此信息後,單擊“驗證密鑰”按鈕。
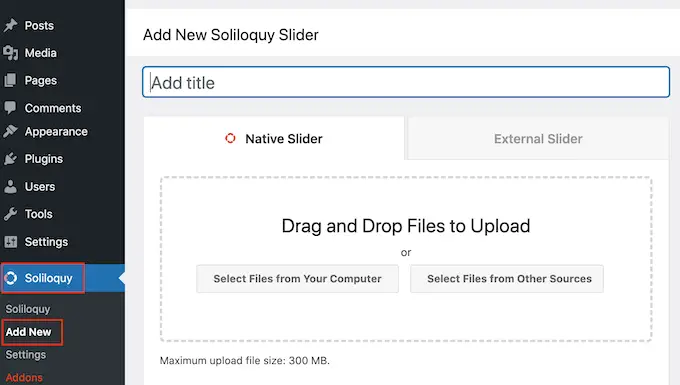
完成後,您可以通過轉到Soliloquy » Add New向您的 WordPress 網站添加新滑塊。

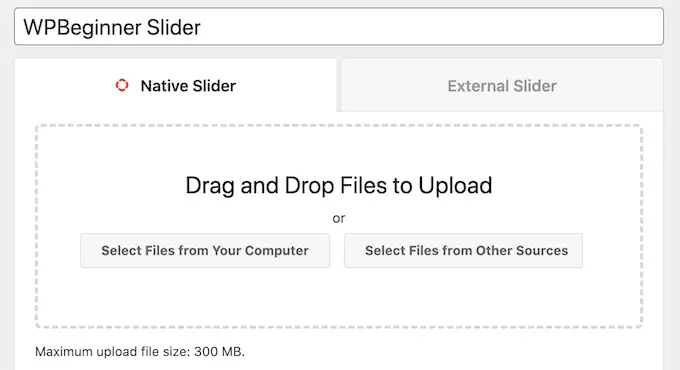
您可以首先輸入標題。 這僅供您參考,因此您可以使用任何可以幫助您識別 WordPress 儀表板中的滑塊的內容。
接下來,是時候向滑塊添加圖像和視頻了。 您可以將文件拖放到編輯器中,或單擊“從其他來源選擇文件”。

如果您想使用圖像,則可以按照與在 WordPress 塊編輯器中添加圖像完全相同的方式添加這些文件。
如果您想包含視頻,我們建議您將其上傳到 YouTube 或 Vimeo 等視頻託管網站。 將視頻直接上傳到您的網站不是一個好主意,因為它會減慢您的網站速度並佔用大量存儲空間。
同時,YouTube 等平台針對視頻進行了優化,因此您可以在滑塊中顯示高分辨率視頻,而不會對您的網站產生負面影響。
選擇視頻託管平台後,您需要上傳要包含在 WordPress 滑塊中的所有視頻。 如果您不確定如何上傳視頻,我們建議您閱讀所選視頻平台的官方文檔或用戶手冊。
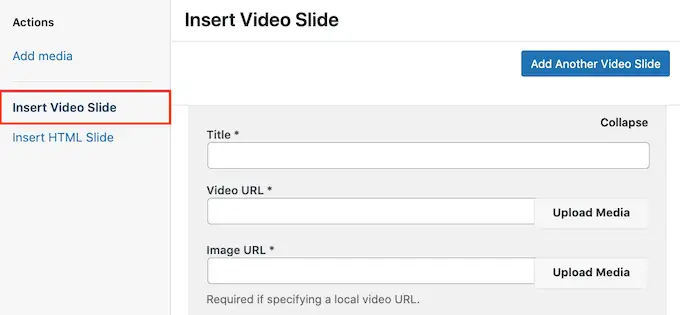
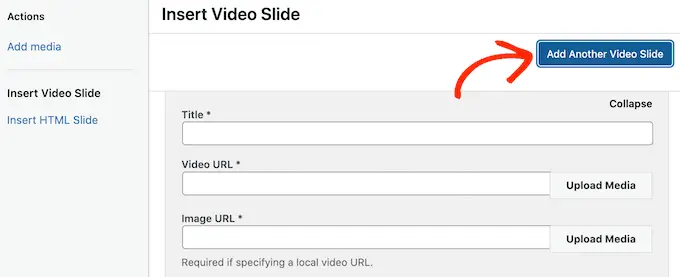
完成後,只需單擊“從其他來源選擇文件”按鈕,然後選擇“插入視頻幻燈片”。

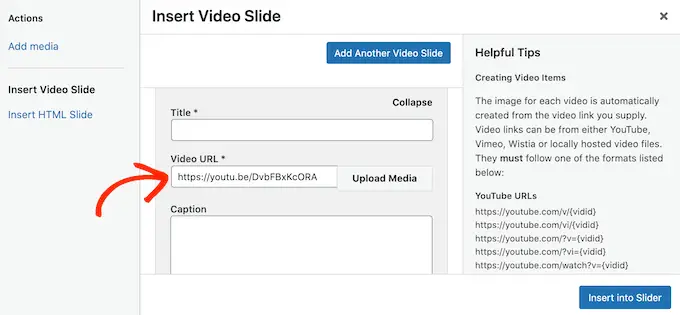
您現在可以繼續將視頻的 URL 粘貼到“視頻 URL”字段中。
Soliloquy 在右側顯示所有支持的鏈接格式,因此請確保您的鏈接使用這些格式之一。

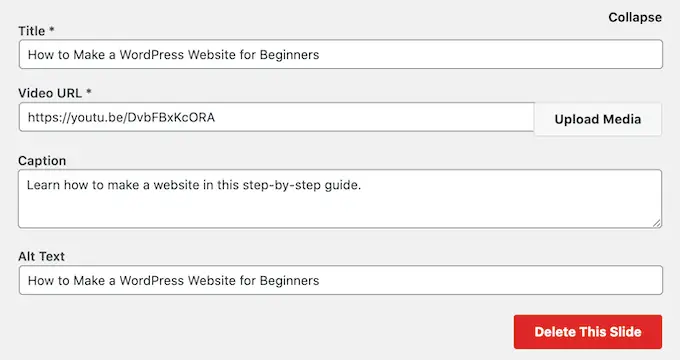
完成後,您可以繼續在“標題”字段中輸入標題。 這僅供您參考,因此您可以使用任何您想要的東西。 您還可以添加替代文本,這將幫助搜索引擎了解這張幻燈片的全部內容。
之後,您可以在“標題”字段中輸入可選的標題。 在訪問者按“播放”之前,該信息將顯示在視頻底部的灰色欄中。

如果您不想顯示此欄,只需將“標題”字段留空即可。
當您對輸入的信息感到滿意時,您可以通過單擊“添加另一張視頻幻燈片”來創建更多幻燈片。
要配置這個新幻燈片,只需遵循上述相同的過程即可。

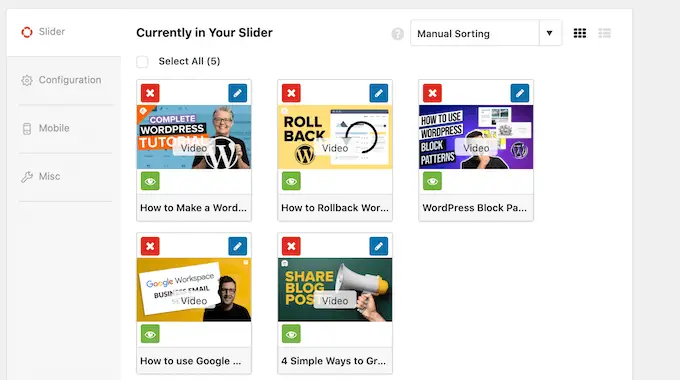
創建完所有幻燈片後,繼續並單擊“插入滑塊”。
現在,您將在“當前在滑塊中”部分看到所有幻燈片。

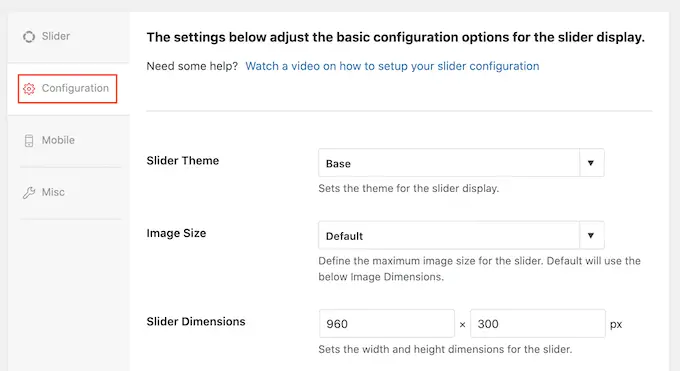
接下來,您可以單擊“配置”選項卡並更改滑塊顯示設置。 例如,可以選擇新的滑塊主題、更改圖像大小以及更改滑塊和標題的位置。
您還可以自定義滑塊箭頭和暫停/播放按鈕、調整過渡速度、更改延遲時間等。

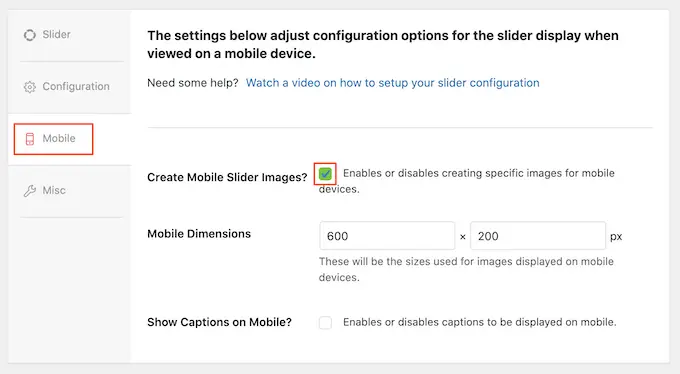
接下來,您需要確保滑塊在移動設備上的外觀與在計算機和筆記本電腦上的外觀一樣好。
也就是說,單擊“移動”選項卡,然後選中“創建移動滑塊圖像”旁邊的框。

然後,您可以輸入要在移動設備上用於圖像和視頻的尺寸。 在做出這些決定時,在桌面上查看 WordPress 網站的移動版本可能會有所幫助。
默認情況下,Soliloquy 將為移動用戶隱藏字幕。 通常,這有助於幻燈片更舒適地適應智能手機和平板電腦通常使用的較小屏幕。
因此,我們建議禁用此設置,但如果您願意,可以選中“在移動設備上顯示字幕”旁邊的框。
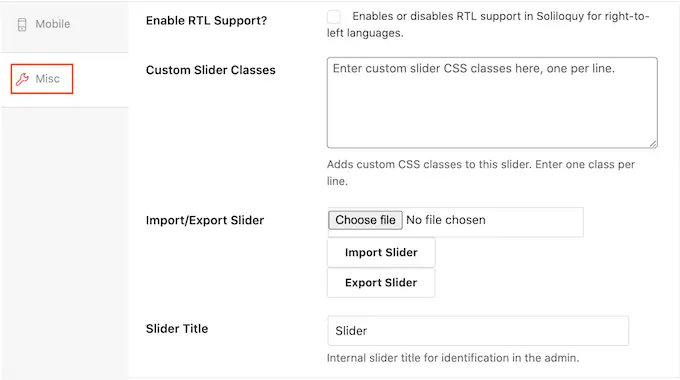
完成後,單擊“其他”選項卡。 在這裡,您可以將自定義 CSS 添加到滑塊、編輯滑塊標題和滑塊以及導出滑塊。

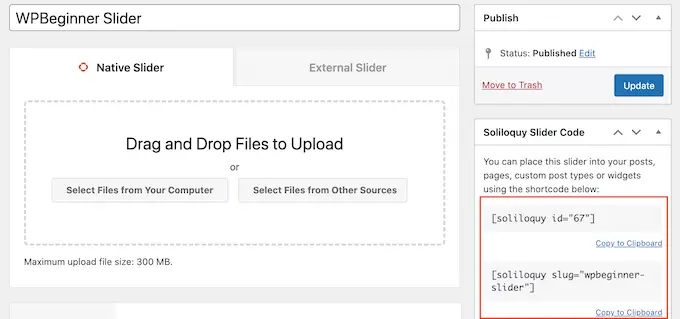
如果您對滑塊的設置感到滿意,請繼續並單擊“發布”按鈕。
Soliloquy 會自動創建一個短代碼,您可以將其添加到任何頁面、帖子或小部件就緒區域。

有關如何放置短代碼的更多信息,請參閱有關如何在 WordPress 中添加短代碼的指南。
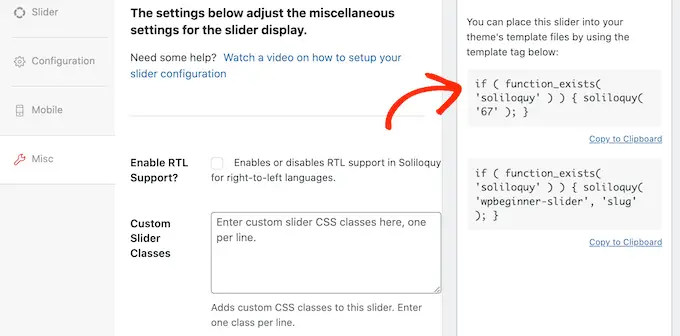
您還會注意到一些可以添加到 WordPress 主題中的代碼片段。

有關分步說明,請參閱我們有關如何在 WordPress 中輕鬆添加自定義代碼的指南。
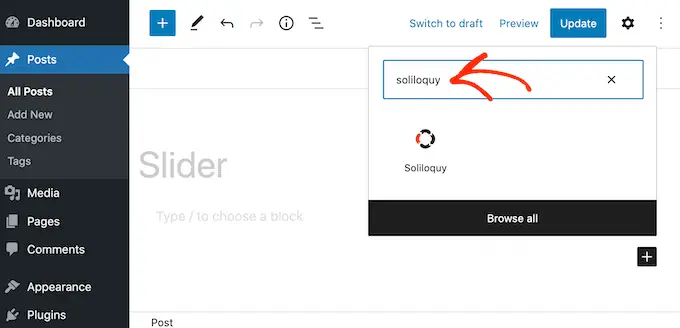
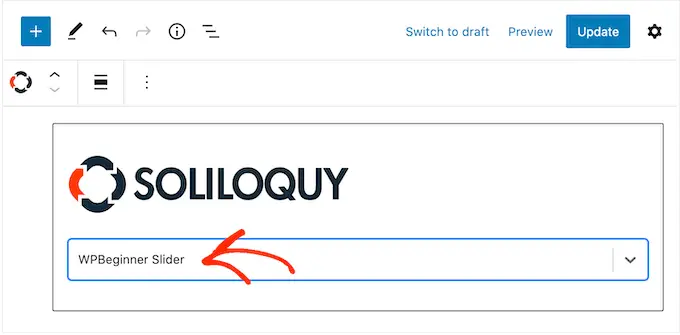
將滑塊添加到網站的最簡單方法是使用獨白塊。 只需轉到您想要顯示滑塊的頁面或帖子,然後單擊“+”按鈕即可。
在出現的彈出窗口中,輸入“獨白”。

當出現正確的塊時,單擊將其添加到您的 WordPress 博客或網站。
之後,打開獨白塊並選擇剛剛創建的滑塊。

您現在可以單擊“更新”或“發布”按鈕以使滑塊生效。
方法 2. 使用頁面生成器創建響應式滑塊(更可自定義)
如果你想創建一個簡單的滑塊,那麼像 Soliloquy 這樣的插件是一個不錯的選擇。 但是,如果您想向登陸頁面、自定義主頁甚至 WordPress 主題添加高級滑塊,那麼我們建議您使用頁面構建器插件。
SeedProd 是最好的拖放式 WordPress 頁面構建器。 它允許您設計自定義登陸頁面,甚至創建自定義 WordPress 主題,而無需編寫任何代碼。
它還具有一個圖像輪播塊,您可以使用它來創建令人驚嘆的滑塊。

您可以簡單地將這個現成的塊拖放到頁面上的任何位置,然後使用強大的拖放編輯器對其進行自定義。
首先,您需要安裝並激活 SeedProd 插件。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的分步指南。
注意: SeedProd 有一個免費版本,無論您的預算是多少,都可以讓您創建專業的設計。 但是,我們將使用高級 SeedProd 插件,因為它附帶圖像輪播塊。 如果您要創建滑塊來推廣您的產品或服務,那麼該高級插件還可以與 WooCommerce 和所有最好的電子郵件營銷服務集成。
激活插件後,SeedProd 將要求您提供許可證密鑰。

您可以在 SeedProd 網站上您的帳戶下找到此許可證密鑰。 輸入信息後,單擊“驗證密鑰”按鈕。
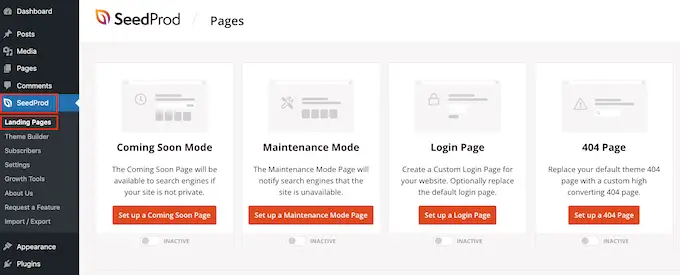
完成後,轉到 WordPress 儀表板中的SeedProd » 登陸頁面。

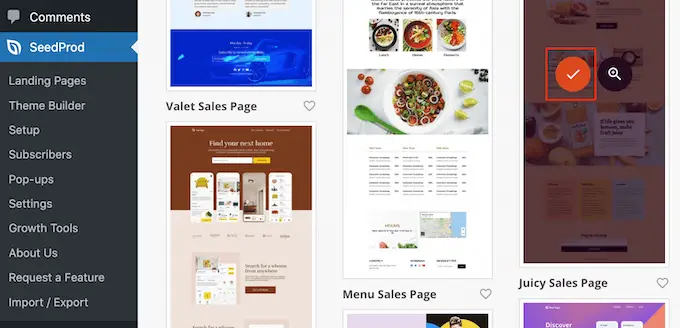
SeedProd 附帶 180 多個專業設計的模板,這些模板按類別分組。 在頂部,您會看到一些類別,可讓您創建漂亮的即將推出的頁面、激活維護模式、為 WordPress 創建自定義登錄頁面等等。

SeedProd 的所有模板都易於自定義,因此您可以使用任何您想要的設計。 當您找到喜歡的模板時,只需將鼠標懸停在其上並單擊複選標記圖標即可。

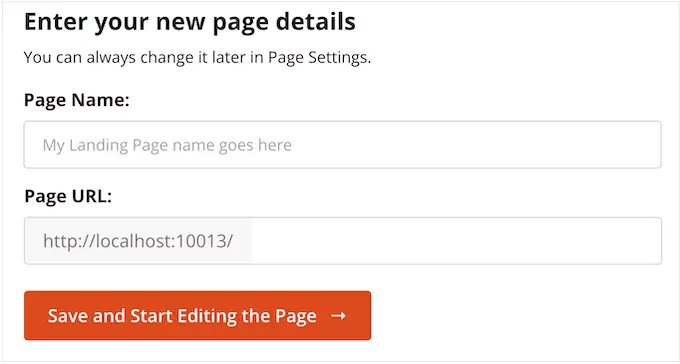
您現在可以在“頁面名稱”字段中輸入目標網頁的名稱。 SeedProd 將使用頁面名稱自動創建“頁面 URL”。
盡可能在此 URL 中包含相關關鍵字是明智之舉,因為這將有助於搜索引擎了解該頁面的內容。 這通常可以改善您的 WordPress SEO。
要更改頁面自動生成的 URL,只需在“頁面 URL”字段中輸入即可。

如果您對輸入的信息感到滿意,請單擊“保存並開始編輯頁面”。 這將加載 SeedProd 頁面構建器界面。
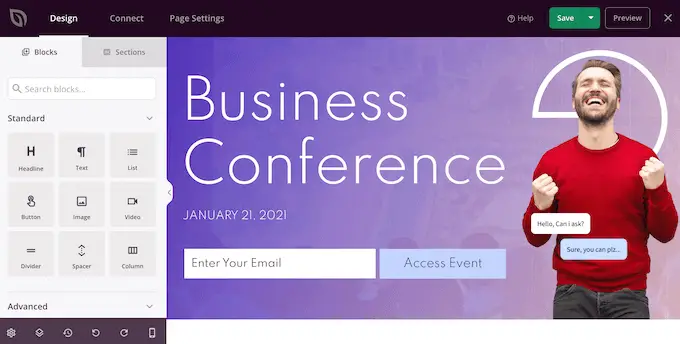
這個簡單的拖放構建器在右側顯示頁面設計的實時預覽。 左側是一個菜單,其中包含您可以添加到頁面的所有不同塊和部分。

當您找到要添加的塊時,只需將其拖放到模板上即可。
要自定義塊,只需在 SeedProd 編輯器中單擊以選擇該塊即可。 左側菜單現在將更新以顯示可用於自定義它的所有設置。

在構建頁面時,您可以通過拖放來移動佈局中的塊。 有關更詳細的說明,請參閱我們有關如何使用 WordPress 創建登陸頁面的指南。
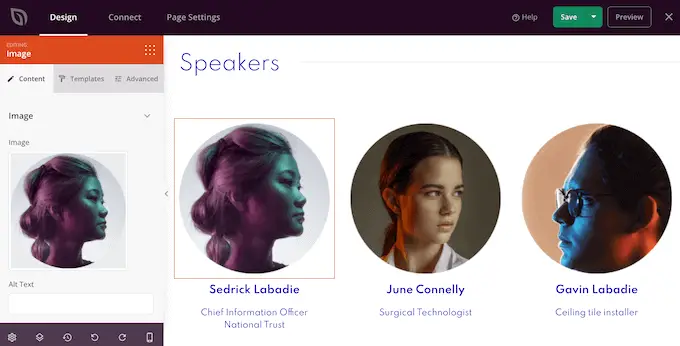
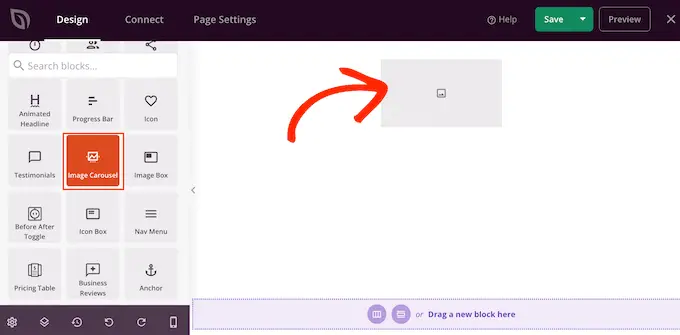
要使用 SeedProd 創建響應式滑塊,只需在左側菜單中找到圖像輪播塊,然後將其拖到佈局上即可。

接下來,在頁面編輯器中單擊選擇“圖像輪播”塊。
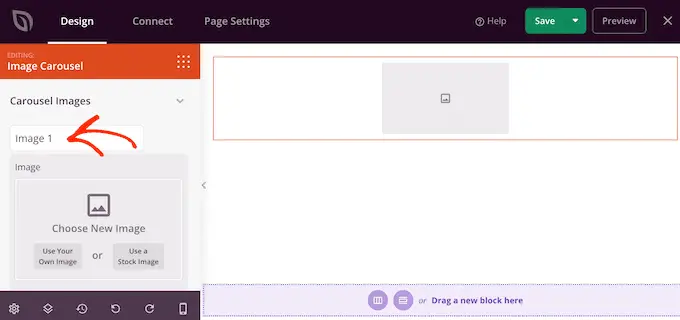
您現在可以繼續添加要在滑塊中顯示的所有圖像。 首先,單擊 SeedProd 默認創建的“Image 1”項目。

您現在可以使用 SeedProd 內置庫中的照片,或者單擊“使用您自己的圖像”並從 WordPress 媒體庫中選擇一個文件。
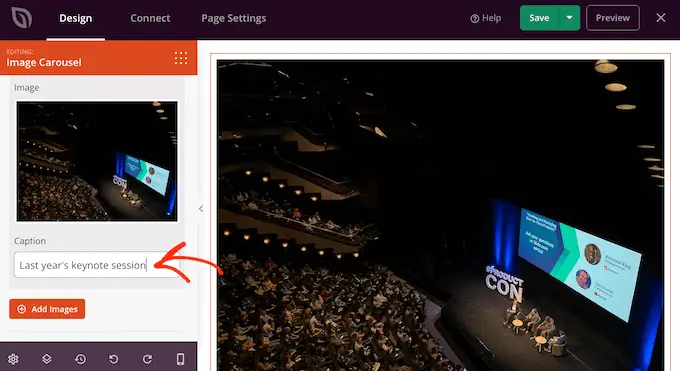
選擇圖像後,您可以添加顯示在該圖像下方的標題。 默認情況下,SeedProd 不顯示字幕,但我們將在本文後面向您展示如何啟用它們。

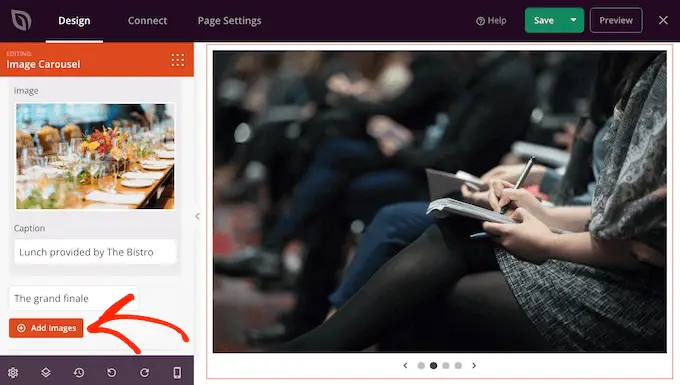
如果您對幻燈片的配置方式感到滿意,請單擊“添加圖像”按鈕創建另一張幻燈片。
要添加更多幻燈片,只需遵循上述相同的過程即可。

將所有圖像添加到滑塊後,是時候自定義滑塊的外觀和行為了。
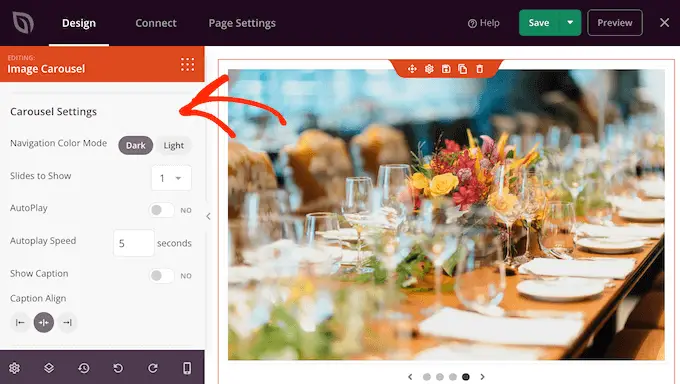
在左側菜單中,單擊展開“輪播設置”部分。

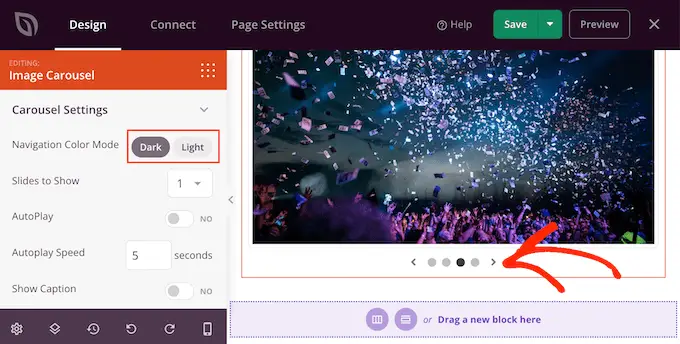
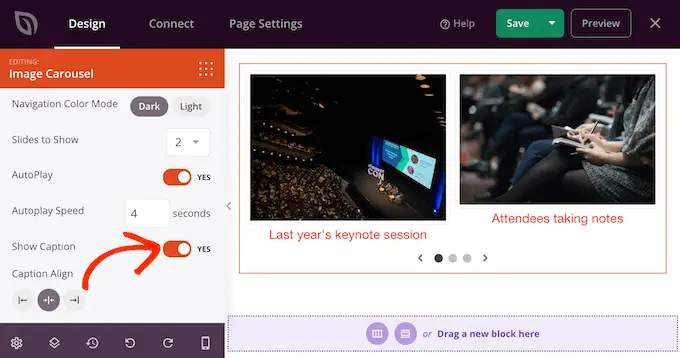
首先,您可以在滑塊導航按鈕的淺色和深色模式之間切換。
要嘗試這些不同的模式,請單擊“導航顏色模式”旁邊的按鈕。 實時預覽將自動更新,以便您可以看到您最喜歡哪種模式。

默認情況下,輪播顯示單張幻燈片,訪問者需要使用導航控件才能查看更多內容。
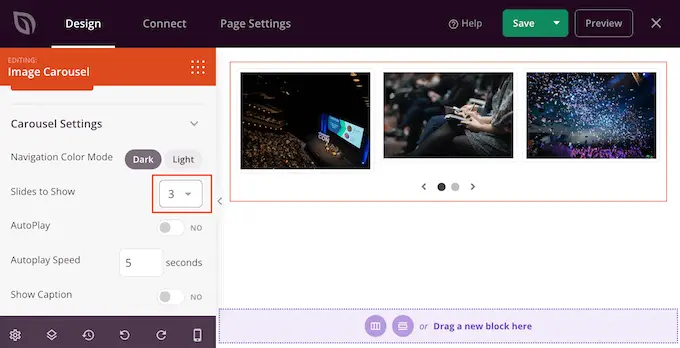
但是,您可能希望通過打開“要顯示的幻燈片”下拉列表並從列表中選擇一個數字來一次顯示多張幻燈片。 如果滑塊包含大量內容並且您擔心訪問者可能無法點擊所有幻燈片,這會很有用。

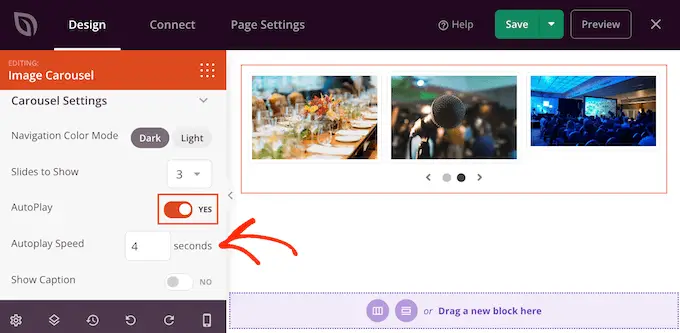
默認情況下,訪問者需要單擊才能查看下一張幻燈片。 考慮到這一點,您可能需要啟用自動播放,因為這通常會增加訪問者看到的幻燈片數量。
為此,請單擊以啟用“自動播放”開關,然後通過在“自動播放速度”中輸入數字來指定每張幻燈片在屏幕上停留的時間。

如果您為圖像添加了標題,請確保單擊“顯示標題”滑塊,將其從“否”更改為“是”。
您還可以更改標題對齊方式。

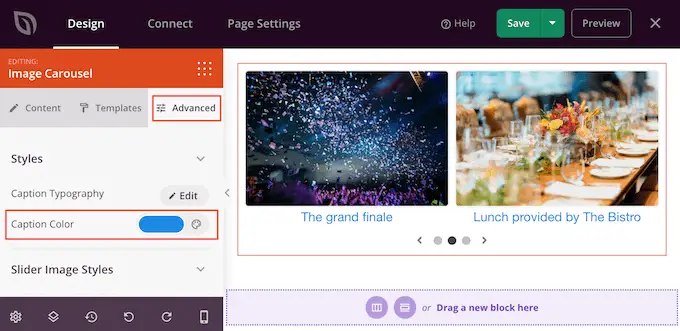
根據背景顏色,您可能需要更改標題顏色才能讓訪問者看到。
為此,請單擊“高級”選項卡,然後使用“標題顏色”設置。

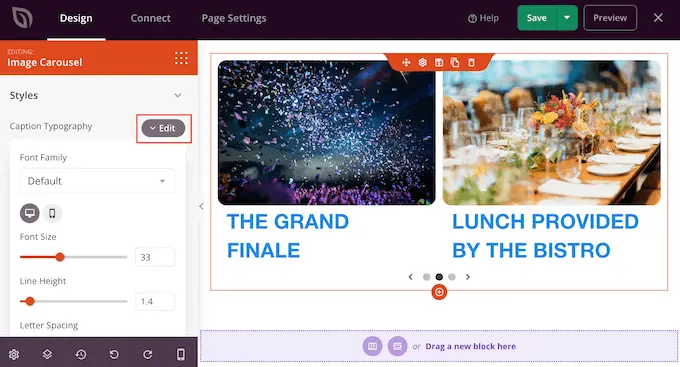
您可以通過單擊“標題排版”旁邊的“編輯”按鈕進一步設置文本樣式。
這會添加一些設置,您可以在其中更改字體大小、行高、間距等。

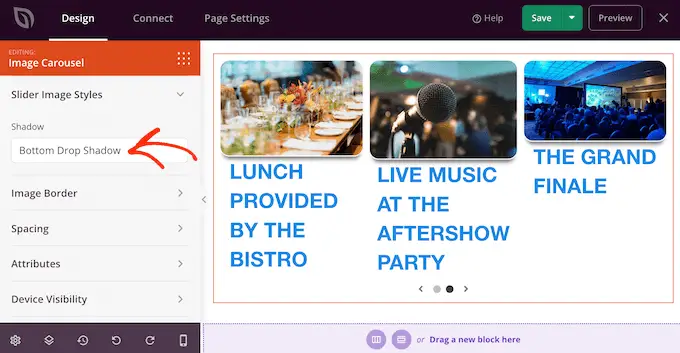
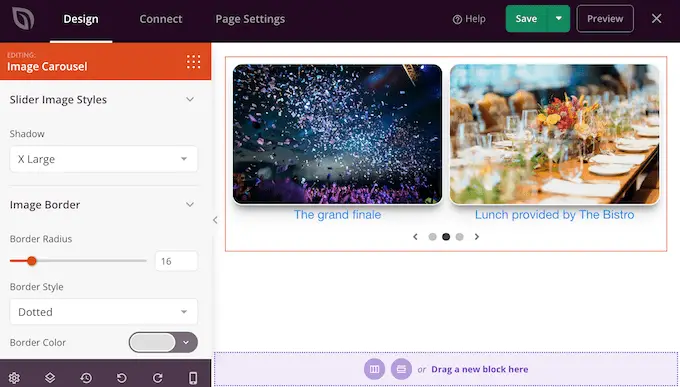
如果您對字幕的外觀感到滿意,您可以使用“滑塊圖像樣式”下拉列表向幻燈片添加不同的框陰影。
這些陰影確實可以使幻燈片脫穎而出,因此值得嘗試不同的陰影,看看它們是否適合您的頁面設計。

在“高級”選項卡中,您還可以找到一些設置,可讓您添加邊框、更改間距,甚至創建入口動畫。
大多數這些設置都是不言自明的,因此值得仔細研究它們,看看您可以創建哪些不同類型的效果。

當您對滑塊的外觀感到滿意時,您可以繼續處理頁面的其餘部分。 只需將塊拖到您的設計上,然後使用左側菜單中的設置對其進行自定義即可。
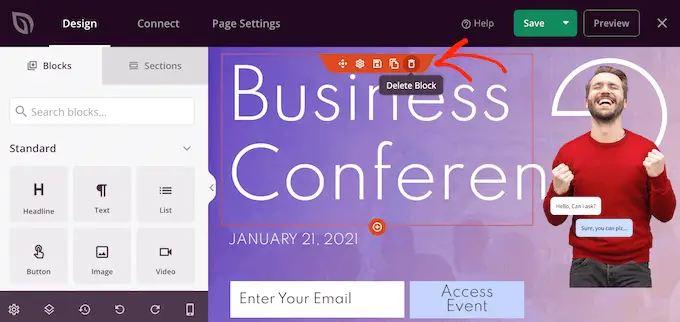
如果您想刪除某個塊,只需將鼠標懸停在該塊上,然後在出現垃圾桶圖標時單擊該圖標即可。

當系統詢問時,請繼續並單擊“是,刪除它”。
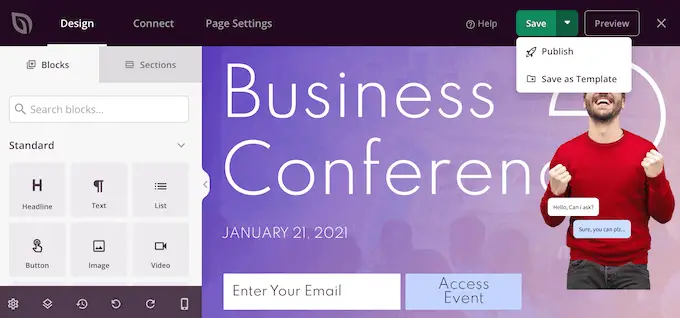
當您對頁面的外觀感到滿意時,就可以單擊“保存”按鈕將其啟用。 最後,選擇“發布”以使滑塊生效。

方法 3. 使用 Smash Balloon 創建滑塊(最適合社交帖子和評論)
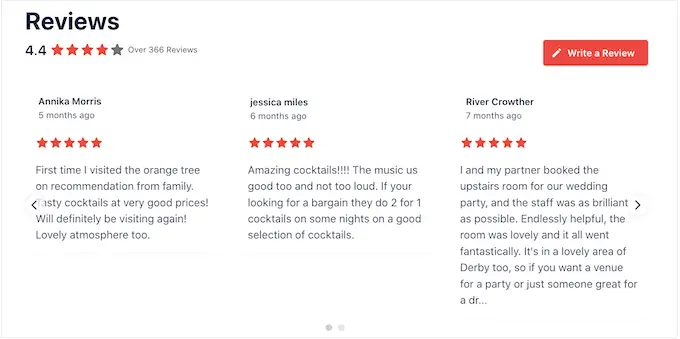
我們更有可能嘗試看到其他人購買、使用或推薦的東西。 話雖如此,最好在您的網站上顯示社會證據,包括客戶評論、推薦,甚至是您在社交媒體上獲得的積極評論。
在網站上顯示社交證明的最簡單方法是使用 Smash Balloon。 Smash Balloon 具有允許您嵌入 Instagram、Facebook、Twitter 和 YouTube 內容的插件。
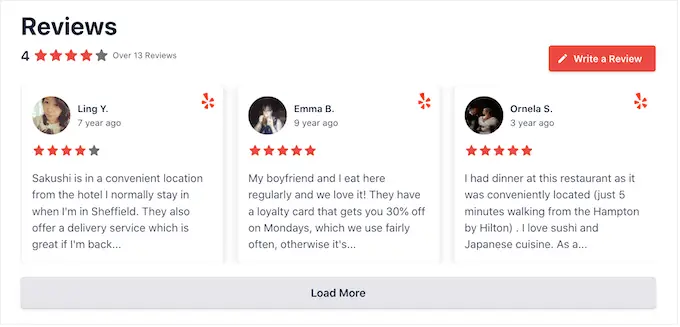
它還具有評論源插件,可用於顯示來自 Facebook、Tripadvisor、Yelp 和 Google 的評論。

但是,在您的在線商店或網站上顯示大量正面評論和評論可能會佔用大量空間。
這就是為什麼 Smash Balloon 配備了內置的輪播佈局和模板,您可以使用它們來創建響應式滑塊。 這使您只需點擊幾下即可創建社交媒體並查看幻燈片。

更好的是,Smash Balloon 會自動獲取新內容,因此滑塊將始終顯示最新的帖子。
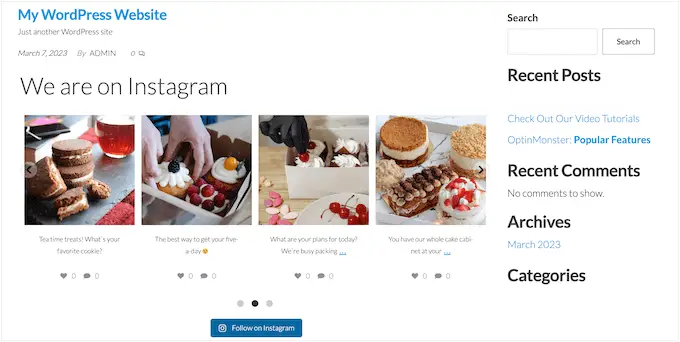
另一種選擇是顯示您自己的社交媒體帳戶中的內容。

如果訪問者喜歡他們所看到的內容,他們可能會決定在社交媒體上關注您。
為了幫助您獲得更多關注者,Smash Balloon 附帶了現成的號召性用語按鈕,您可以將其添加到滑塊中。

有關詳細的分步說明,請參閱我們的指南,了解如何向 WordPress 添加社交媒體源,以及如何在 WordPress 中顯示 Google、Facebook 和 Yelp 評論。
我們希望本文能幫助您了解如何輕鬆創建響應式 WordPress 滑塊。 您可能還想查看我們有關如何選擇最佳設計軟件的指南,或查看我們專家為小型企業挑選的最佳實時聊天軟件。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
