如何輕鬆地將 Instagram 嵌入 WordPress(逐步)
已發表: 2023-01-03你想在 WordPress 中嵌入 Instagram 提要嗎?
在您的網站上顯示 Instagram 照片和視頻有助於保持內容新鮮、提高用戶參與度並建立信任。 這也是宣傳您的 Instagram 帳戶並獲得更多關注者的好方法。
在本文中,我們將逐步向您展示如何在 WordPress 中嵌入 Instagram。

為什麼要在您的 WordPress 網站上嵌入 Instagram?
Instagram 每月活躍用戶超過 12.1 億,是推廣您的產品和服務、建立品牌知名度和擴大受眾群體的理想場所。
但是,如果人們只是訪問您的網站,他們將看不到您的 Instagram 內容。 考慮到這一點,將您的 Instagram 提要嵌入 WordPress 是明智之舉,這樣每個人都可以看到它。
這是宣傳您的社交媒體頁面並鼓勵更多人在 Instagram 上關注您的簡單方法。 它還可以讓您的 WordPress 網站保持新鮮,因為新的 Instagram 帖子會自動出現在您的網站上。
所有這些新內容都可以改善您網站的搜索引擎優化 (SEO),並鼓勵訪問者不斷回來查看最新帖子。
您甚至可以在 WordPress 中顯示評論、顯示主題標籤提要並嵌入任何已標記您的帖子。所有這些都是強大的社會證明,可以建立信任並為您帶來更多銷售。
話雖如此,讓我們看看如何在 WordPress 中嵌入 Instagram 提要。
如何安裝 Instagram 照片插件
將 Instagram 嵌入 WordPress 的最佳方式是使用 Smash Balloon Social Photo Feed。
這個免費插件可讓您在完全可定制的動態中顯示來自一個或多個 Instagram 帳戶的照片。

在本指南中,我們將使用免費版的 Smash Balloon,因為它具有將 Instagram 提要添加到 WordPress 網站所需的一切。 但是,還有一個專業版,允許您顯示主題標籤提要、添加 Instagram 可購買圖片等。
在開始之前,您需要將您的 Instagram 帳戶連接到 Facebook 頁面。 如果您有個人 Instagram 帳戶,那麼您可能還想將其轉換為企業帳戶,因為這允許 Smash Balloon 自動顯示您的 Instagram 簡歷和標題。
有關如何執行這兩項操作的分步說明,請參閱本指南末尾的常見問題解答部分。
準備就緒後,請繼續安裝並激活 Smash Balloon Social Photo Feed 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的指南。
如何將 Instagram 帳戶連接到 WordPress
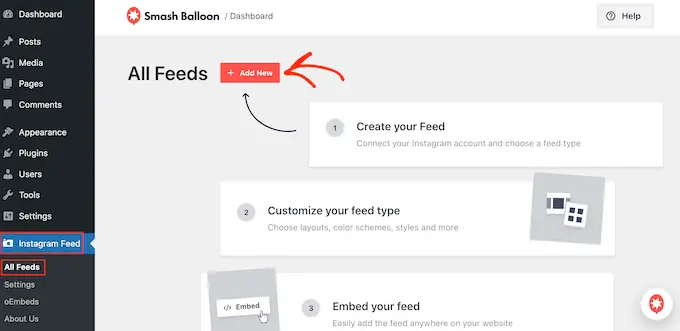
激活插件後,您的第一個任務是將您的 Instagram 帳戶連接到 WordPress。 只需轉到Instagram Feed » 設置,然後單擊“添加新”。

借助 Smash Balloon pro,您可以從帶標籤的帖子和主題標籤創建提要,甚至可以使用來自許多不同社交媒體網站的內容創建社交牆。
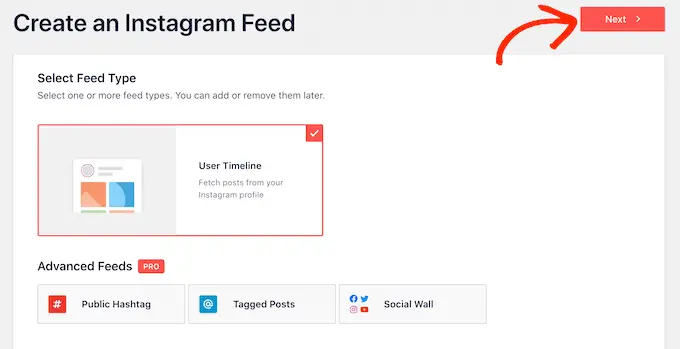
由於我們使用的是免費插件,只需選擇“用戶時間軸”,然後單擊“下一步”。

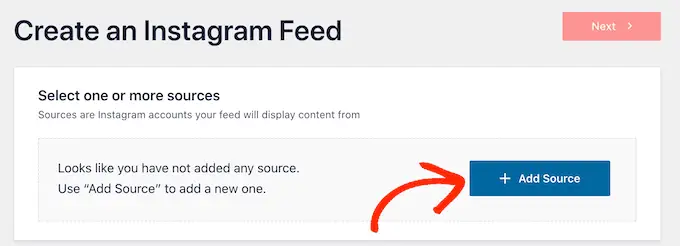
現在,只需選擇您將從中獲取照片源的 Instagram 帳戶。
要開始,請單擊“添加源”按鈕。

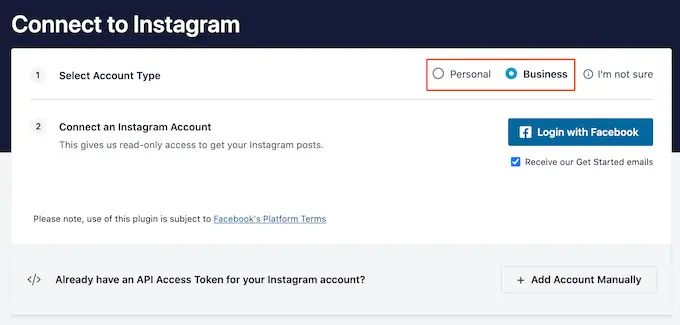
在下一個屏幕上,選擇是否要顯示來自個人或企業 Instagram 帳戶的照片。
如果您選中“個人”旁邊的框,則默認情況下,Smash Balloon 不會在您的標題中包含 Instagram 頭像和簡介。 但是,您始終可以稍後在插件設置中添加 Instagram 頭像和個人簡介。

選擇“個人”或“企業”後,繼續並單擊“使用 Facebook 登錄”。
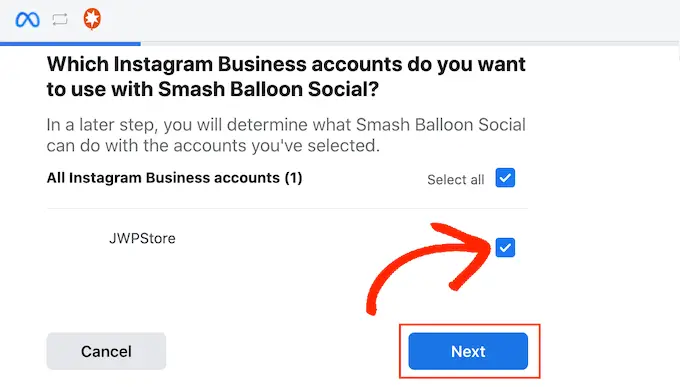
您現在可以選擇要在 WordPress 網站上展示的 Instagram 帳戶,然後單擊“下一步”。

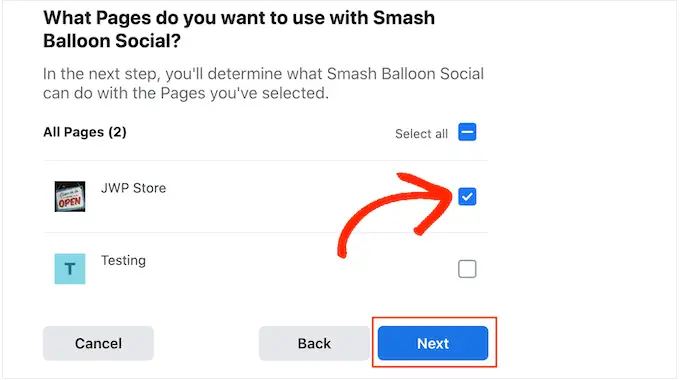
之後,選中鏈接到您的 Instagram 帳戶的 Facebook 頁面旁邊的框。
完成後,單擊“下一步”按鈕。

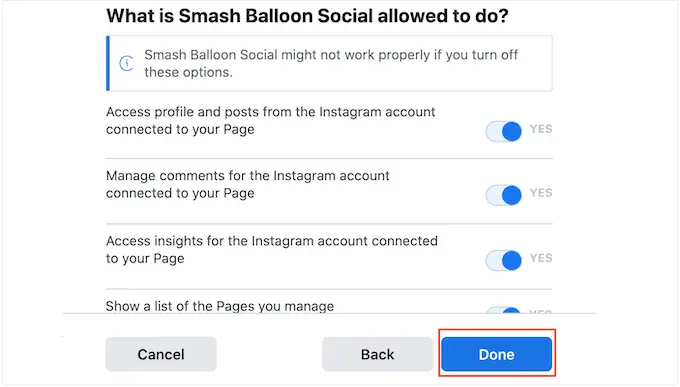
您現在會看到一個彈出窗口,其中包含 Smash Balloon 可以訪問的所有信息以及它可以執行的操作。
要限制 Smash Balloon 訪問您的 Instagram 帳戶,只需單擊任何開關將其從“是”變為“否”。 請注意,這可能會影響您可以在 WordPress 博客或網站上顯示的照片和視頻。
考慮到這一點,我們建議啟用所有開關。
當您對設置感到滿意時,點擊“完成”。

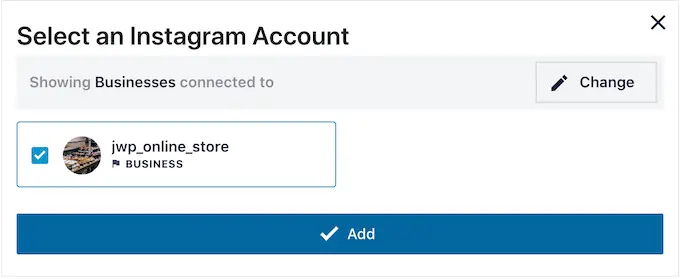
您現在會看到一個彈出窗口,其中包含您剛剛添加到網站的 Instagram 帳戶。
只需選中該帳戶旁邊的框,然後單擊“添加”。

Smash Balloon 現在將帶您返回Instagram Feeds » All Feeds屏幕。
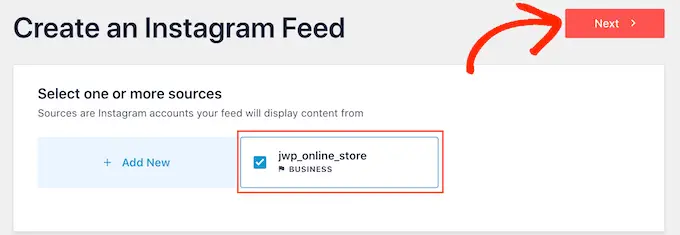
要創建 Feed,只需選中您要使用的 Instagram 帳戶旁邊的複選框即可。 然後,單擊“下一步”。

該插件現在將創建一個 Instagram 照片提要,您可以將其添加到任何頁面、帖子或小部件就緒區域。
但是,在嵌入 Instagram 提要之前,您可能需要自定義它的外觀並添加任何缺失的信息。
如何自定義您的 Instagram 照片提要
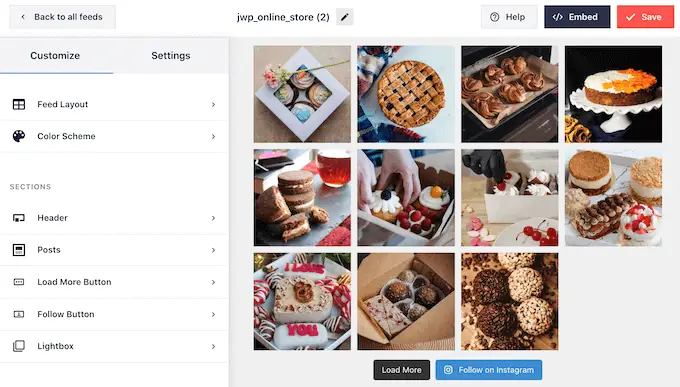
默認情況下,Smash Balloon 將在其編輯器中打開您的提要,供您自定義。
在右側,您會看到 Instagram 照片源的預覽。 左側是您可以用來自定義照片源的所有設置。

大多數這些設置都是不言自明的,但我們將很快介紹一些關鍵領域。
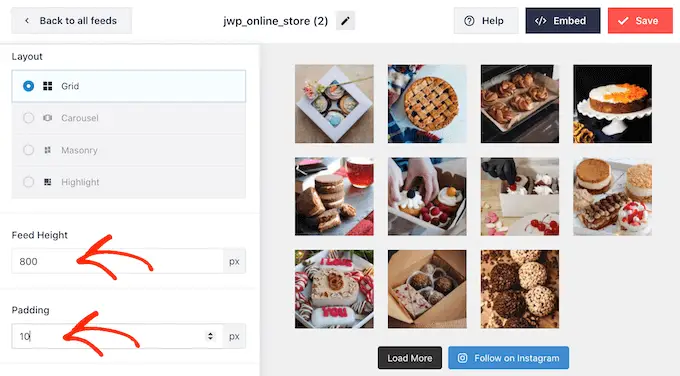
首先,您可以更改 Instagram 照片佈局並通過從左側菜單中選擇“動態佈局”來添加填充。
當您進行更改時,預覽會自動更新,因此您可以嘗試不同的設置以查看最佳效果。

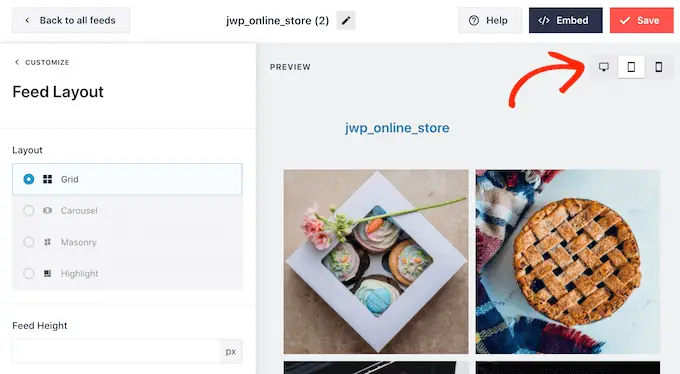
默認情況下,無論用戶使用台式計算機還是移動設備,Smash Balloon 都會顯示相同數量的照片。
您可以使用右上角的一排按鈕預覽 Instagram 源在台式電腦、平板電腦和智能手機上的外觀。

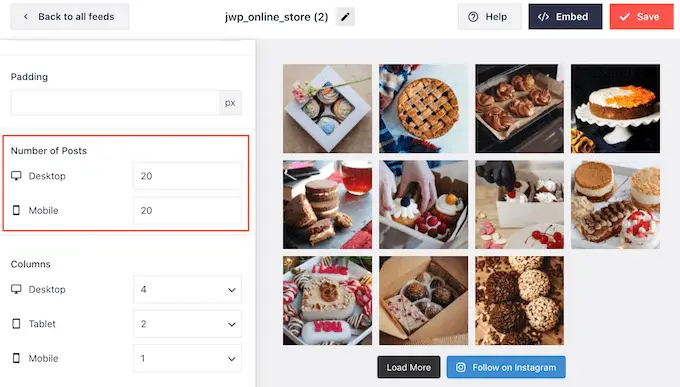
智能手機和平板電腦的屏幕通常較小,處理能力較低,因此您可能希望在移動設備上顯示較少的 Instagram 照片和視頻。
為此,只需在“帖子數”下的“移動”字段中輸入不同的數字。

通過為智能手機、平板電腦和台式電腦創建不同的佈局,您可以確保提要看起來很棒,無論訪問者使用什麼設備。
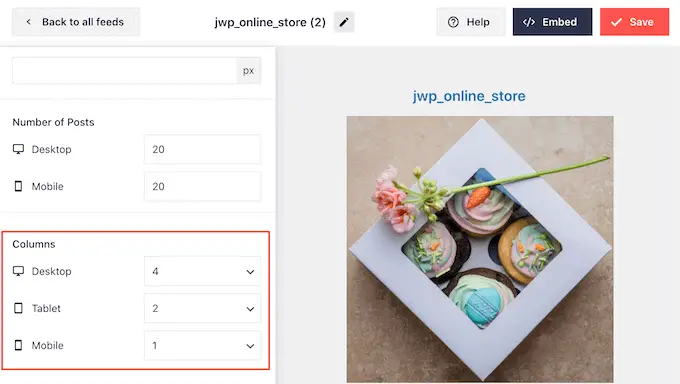
默認情況下,與台式機相比,插件提要在智能手機和平板電腦上顯示的列較少。 這有助於您的照片和視頻輕鬆適應較小的屏幕。
要更改這些默認設置,只需在“列”設置中鍵入新數字即可。

進行更改後,單擊“自定義”鏈接。
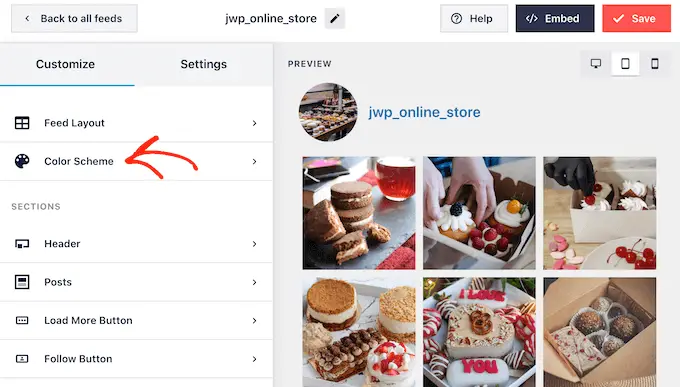
這會將您帶回到 Smash Balloon 主編輯器,準備好探索下一個設置屏幕,即“配色方案”。

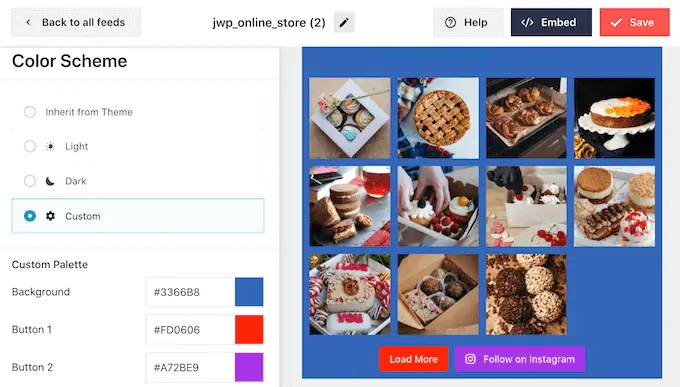
默認情況下,Smash Balloon 使用從您的 WordPress 主題繼承的配色方案,但它也有您可能想要使用的“淺色”和“深色”主題。
另一種選擇是通過選擇“自定義”來創建您自己的配色方案。 完成後,只需使用控件更改背景顏色、更改 WordPress 中的文本顏色等等。

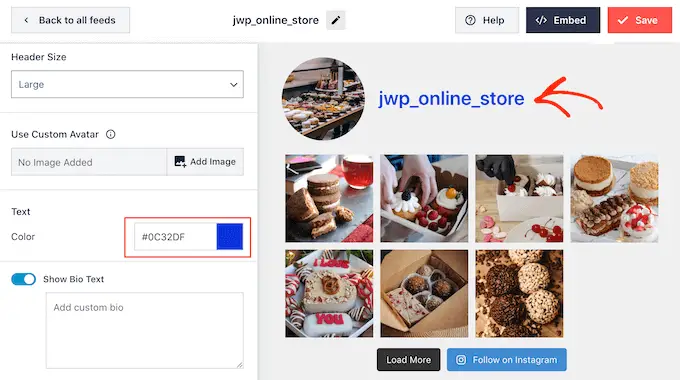
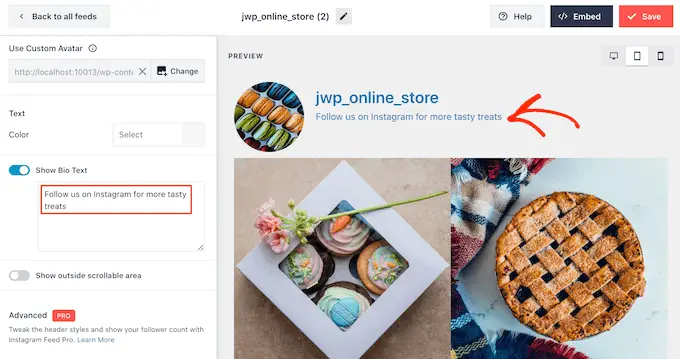
默認情況下,Smash Balloon 會在 Instagram 提要中添加一個標題,這是您的個人資料圖片和頁面名稱。 要更改此部分的外觀,請單擊左側菜單中的“頁眉”。
在此屏幕上,您可以更改標題的大小、添加新顏色或顯示您的 Instagram 簡介。

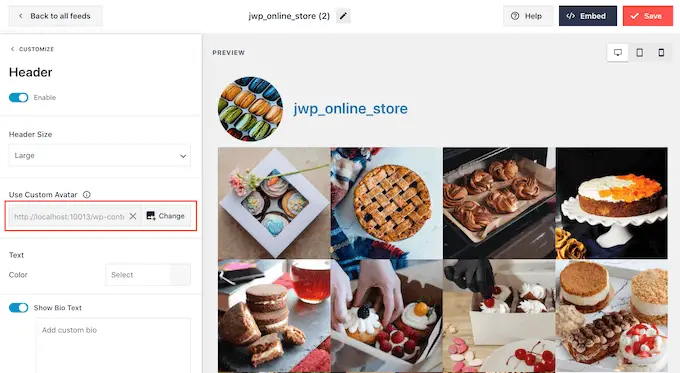
有時,您可能想要顯示不同的個人資料圖片。 例如,您的 Instagram 頭像可能無法從您的主題中脫穎而出,因此您想顯示自定義徽標。
要更改個人資料圖片,請單擊“顯示自定義頭像”下的“添加圖片”。 然後您可以從 WordPress 媒體庫中選擇一張圖片或上傳一張新照片。

您還可以添加不同的簡歷。 例如,您可以鼓勵人們訪問您在 Instagram 上的個人資料或關注您的帳戶。
要創建獨特的 Instagram 簡介,只需在“添加自定義簡介”框中輸入內容即可。

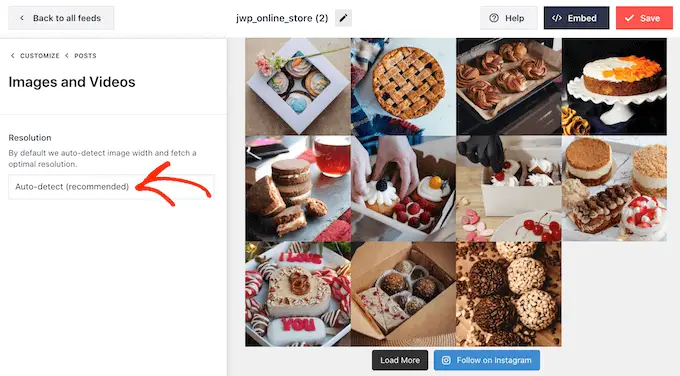
Smash Balloon 會自動分析您的 Instagram 照片並以最佳分辨率顯示它們。 我們建議使用這些默認設置,但您可以根據需要放大或縮小 Instagram 圖片。
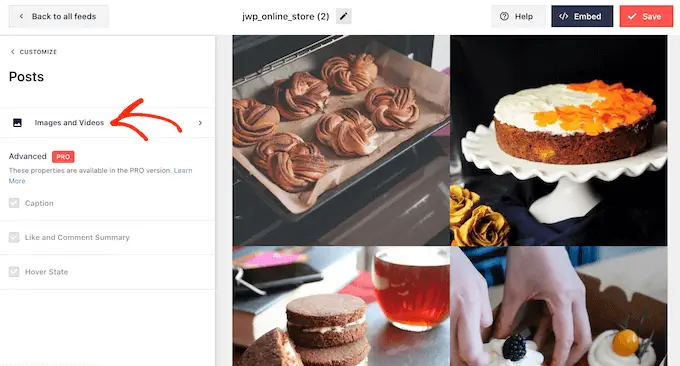
要更改圖像大小,請單擊左側菜單中的“帖子”。 然後,選擇“圖像和視頻”選項。

您現在可以使用出現的下拉菜單在縮略圖、中型和全尺寸圖像之間進行選擇。
如果您對提要的外觀不滿意,可以隨時返回此屏幕並從下拉列表中選擇“自動檢測(推薦)”。

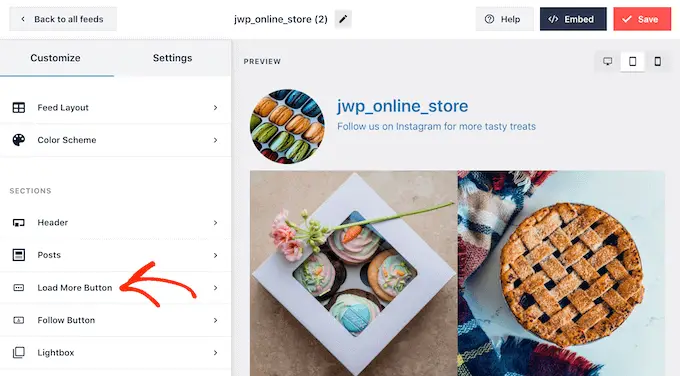
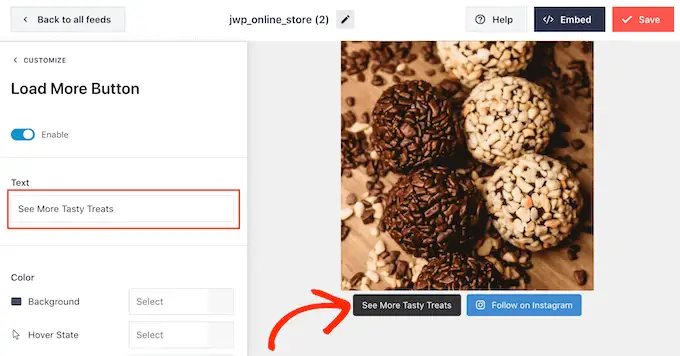
默認情況下,Smash Balloon 會在您的 Instagram 動態底部添加一個“加載更多”按鈕,以便訪問者可以滾動瀏覽您的照片和視頻。

您可以通過選擇“加載更多按鈕”來更改此按鈕的外觀。

在這裡,您可以通過更改背景顏色、文本顏色和懸停狀態來幫助“加載更多”按鈕脫穎而出。
您還可以嘗試通過在“文本”字段中鍵入來向按鈕添加您自己的消息。 這樣您的訪問者將更傾向於點擊。

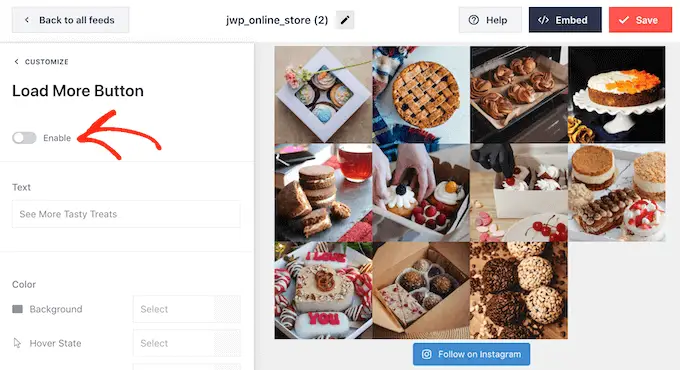
雖然我們建議啟用此按鈕,但您可以將其刪除。 例如,您可以通過限制人們可以在您的網站上看到的照片數量來鼓勵人們訪問您的 Instagram。
要刪除該按鈕,只需將“啟用”滑塊切換為灰色即可。

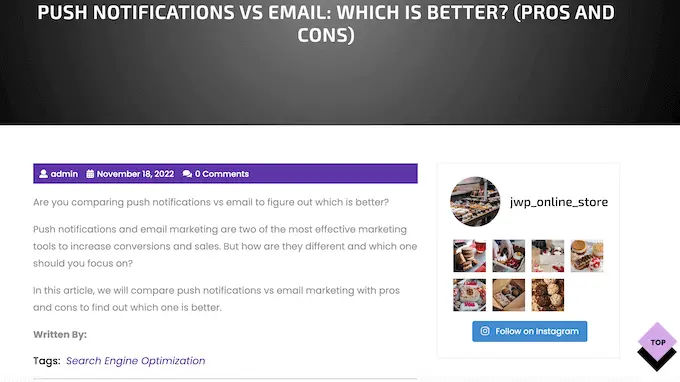
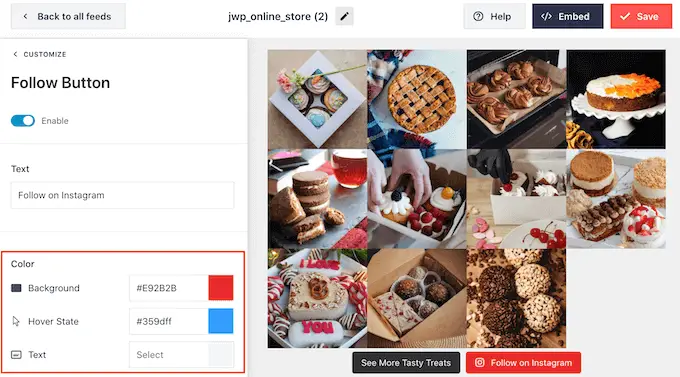
如果訪問者喜歡他們所看到的內容,他們可能會決定使用嵌入提要下方顯示的“在 Instagram 上關注”按鈕進行訂閱。
由於它是一個如此重要的按鈕,您可能希望添加一些自定義樣式以幫助它脫穎而出。
您可以通過選擇左側菜單中的“關注按鈕”來執行此操作。 在這裡,您可以更改按鈕的背景顏色、懸停狀態和文本顏色。

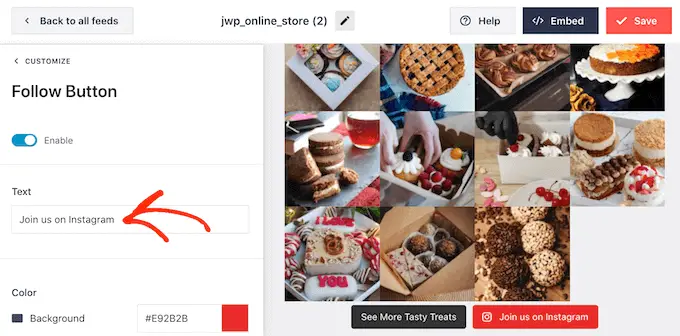
默認情況下,該按鈕顯示“在 Instagram 上關注”標籤。
您可以通過在“文本”字段中輸入您自己的號召性用語來替換它。

當您對 Instagram 提要的外觀感到滿意時,請不要忘記單擊“保存”以存儲您的更改。
您現在已準備好將 Instagram 提要添加到您的 WordPress 網站。
如何在 WordPress 中嵌入 Instagram Feed
您可以使用塊、小部件或短代碼將 Instagram 提要添加到您的網站。
如果您使用 Smash Balloon Social Photo feed 創建了多個 feed,那麼如果您要使用小部件或塊,則需要知道 feed 的代碼。
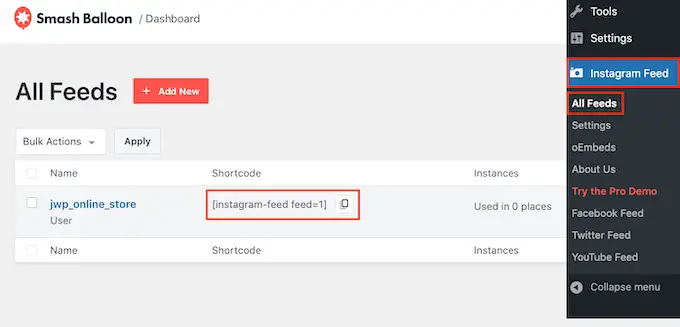
要獲取此代碼,請轉至Instagram Feed »All Feeds ,然後查看簡碼的feed=""部分。 您需要將此代碼添加到塊或小部件中,因此請記下它。
在下圖中,我們需要使用feed="1"

如果您想在頁面或帖子中嵌入 Instagram 提要,那麼我們建議使用 Instagram 提要塊。
注意:如果您使用的是啟用塊的主題,則可以按照以下說明使用完整站點編輯器在您站點的任何位置添加塊。
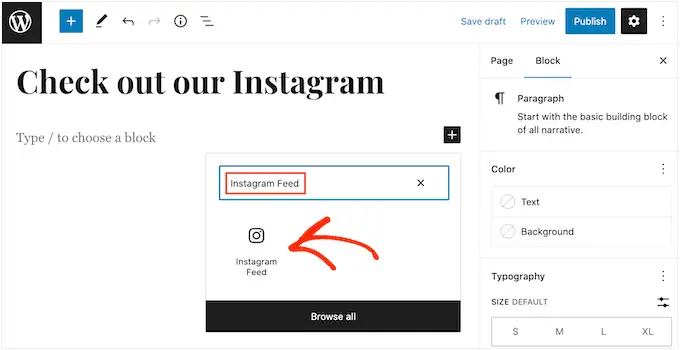
只需打開您想要嵌入 Instagram 照片和視頻源的頁面或帖子。 然後,單擊“+”圖標以添加新塊並開始輸入“Instagram Feed”。
當出現正確的塊時,單擊以將其添加到頁面或帖子中。

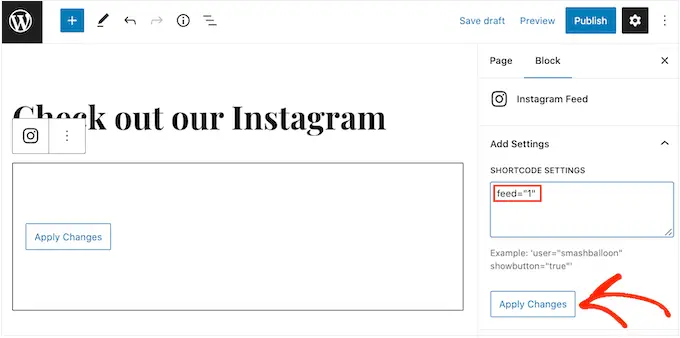
默認情況下,該塊將顯示您的 Smash Balloon 提要之一。 如果您想改為顯示不同的 Instagram 提要,請在右側菜單中找到“簡碼設置”。
在這裡,只需添加feed=""代碼,然後單擊“應用更改”。

該區塊現在將顯示您 Instagram 帳戶中的照片和視頻。 只需發布或更新頁面即可使提要在您的網站上生效。
如果您使用的主題不使用全站點編輯,您可以將 Smashballoon Instagram Feed 添加到任何小部件就緒區域,例如側邊欄或類似部分,以便訪問者可以在他們訪問您站點的任何地方看到它。
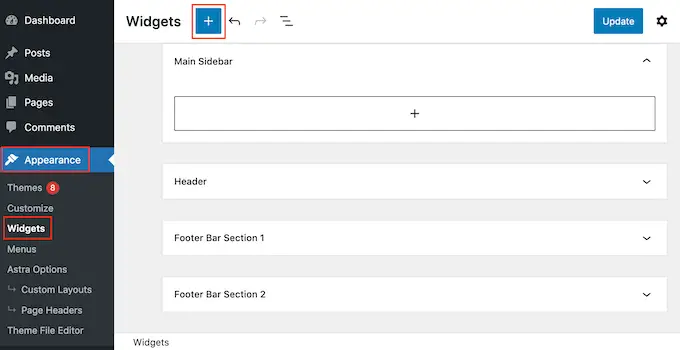
只需轉到 WordPress 儀表板中的外觀 » 小部件,然後單擊藍色的“+”按鈕。

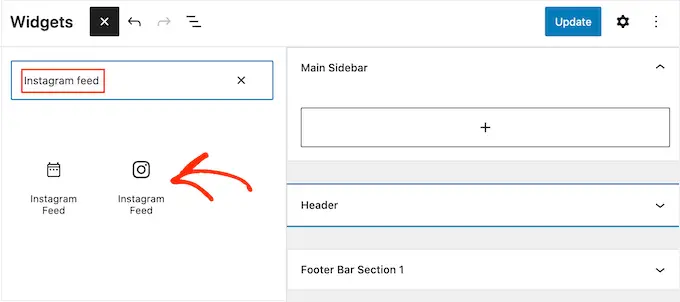
在搜索欄中,輸入“Instagram Feed”,然後在出現時選擇正確的小部件。
WordPress 有一個內置的“Instagram Feed”塊,因此請確保選擇顯示官方 Instagram 徽標的塊。

之後,只需將小部件拖動到您想要顯示 Instagram 提要的區域,例如側邊欄或類似部分。
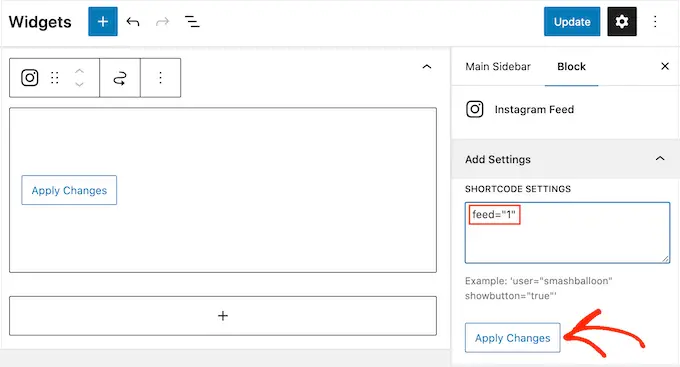
該小部件將自動顯示您使用 Smash Balloon 創建的其中一個提要。 如果您想顯示不同的 Instagram 提要,只需將提要的簡碼輸入“簡碼設置”框即可。
只要您將簡碼添加到“簡碼設置”框中,就不需要在其兩邊加上方括號。
之後,點擊“應用更改”。

您現在可以通過單擊“更新”按鈕使小部件生效。 有關更多信息,請參閱我們關於如何在 WordPress 中添加和使用小部件的分步指南。
另一種選擇是使用短代碼將 Instagram 提要嵌入任何頁面、帖子或小部件就緒區域。
只需轉到Instagram Feed »All Feeds並複制“簡碼”列中的代碼。 您現在可以將此代碼添加到任何簡碼塊中。
如需有關放置簡碼的幫助,請參閱我們關於如何添加簡碼的指南。
最後,如果您有啟用塊的主題,則可以使用全站編輯器在您網站的任何位置添加 Instagram Feed 塊。
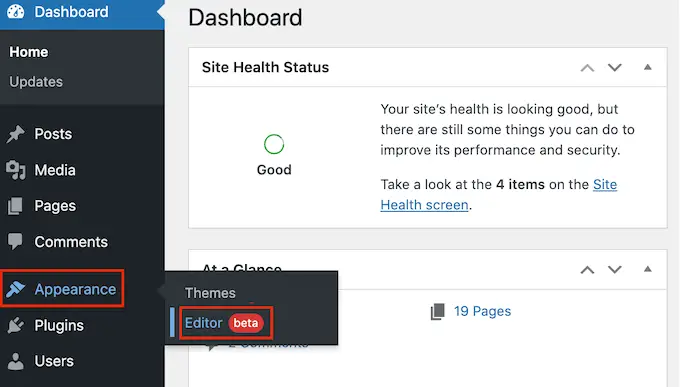
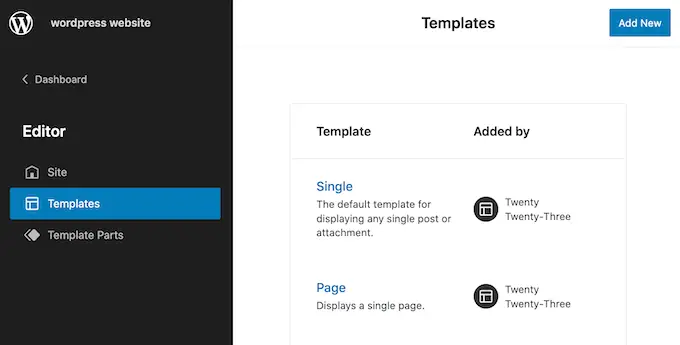
在 WordPress 儀表板中,只需轉到外觀 » 編輯器。

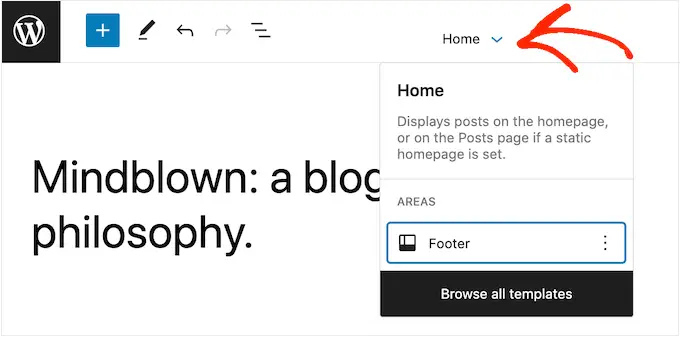
默認情況下,全站點編輯器將顯示主題的主頁模板。 如果您想將 Instagram 提要添加到其他模板,請單擊“主頁”旁邊的箭頭。
然後您可以從下拉列表中選擇任何設計,例如頁腳模板。

如果您沒有在列表中看到該模板,請單擊“瀏覽所有模板”。
全站點編輯器現在將顯示您可以編輯的所有模板的列表。 只需單擊要顯示 Instagram 提要的模板。

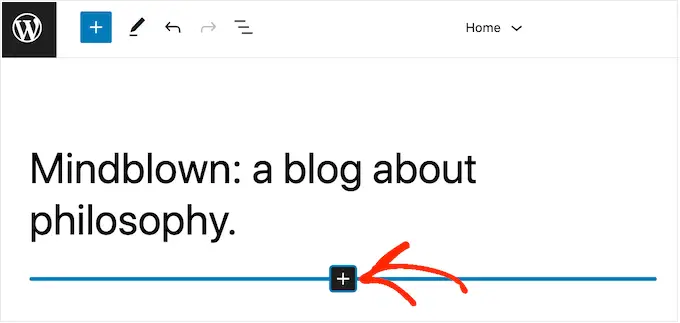
選擇模板後,只需將鼠標懸停在要添加 Instagram 照片源的區域上即可。
然後,單擊藍色的“+”按鈕。

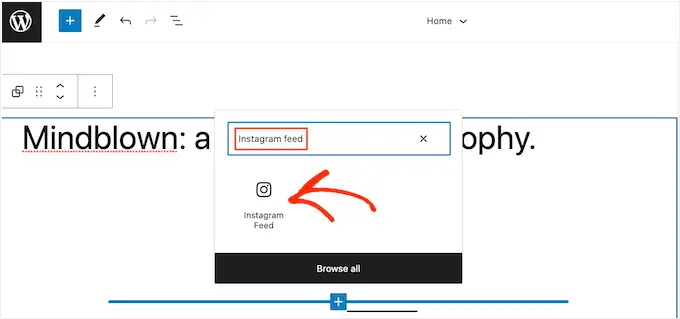
之後,開始輸入“Instagram Feed”。
當出現正確的塊時,單擊以將其添加到模板中。 這將是帶有官方 Instagram 徽標的那個。

與往常一樣,如果您不添加特定的簡碼,Smash Balloon 將默認顯示提要。 您可以按照上述相同過程添加短代碼來更改此提要。
關於在 WordPress 中嵌入 Instagram 的常見問題解答
Smash Balloon 讓您可以輕鬆地在您的網站上顯示 Instagram 照片和視頻。 話雖這麼說,這裡有一些關於在 WordPress 中添加 Instagram 提要的最常見問題。
如何創建 Instagram 企業帳戶?
Smash Balloon Social Photo Feed 可以顯示來自個人或企業 Instagram 帳戶的照片。
但是,Smash Balloon 無法從個人 Instagram 帳戶自動獲取 Instagram 頭像和簡介。 考慮到這一點,您可能需要檢查您擁有的是個人賬戶還是企業賬戶,然後切換到企業賬戶,這樣 Smash Balloon 就可以自動獲取您的頭像和簡介。
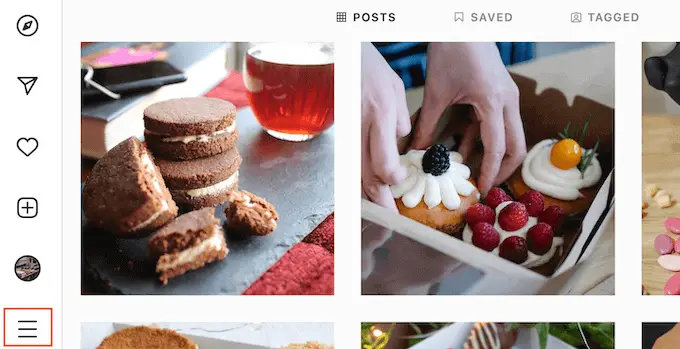
要檢查,只需訪問您的 Instagram 帳戶,然後單擊側面菜單中的三行圖標。

之後,選擇“設置”。
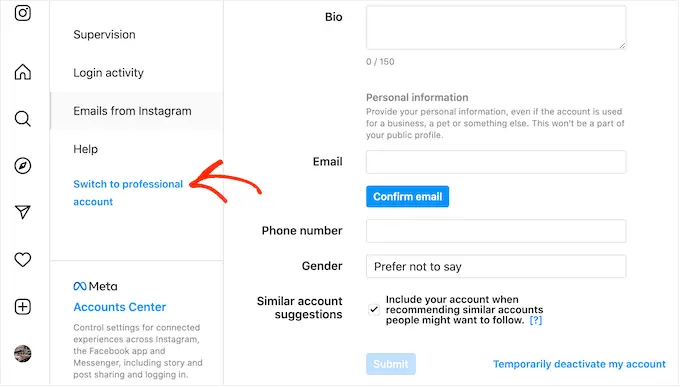
如果您沒有企業帳戶,則此屏幕將在左側菜單中顯示“切換到專業帳戶”。

如果您目前擁有個人賬戶並想切換到企業賬戶,那麼只需點擊此鏈接即可。
如何將 Facebook 頁面關聯到 Instagram 帳戶?
在將 Instagram 提要添加到 WordPress 之前,您需要將 Instagram 帳戶連接到 Facebook 頁面。
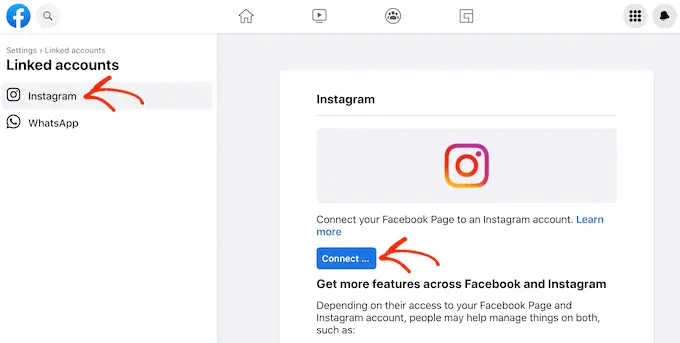
為此,請轉到您要使用的 Facebook 頁面,然後單擊左側菜單中的“設置”。
之後,點擊“關聯賬戶”。 您現在可以選擇“Instagram”並單擊“連接”按鈕。

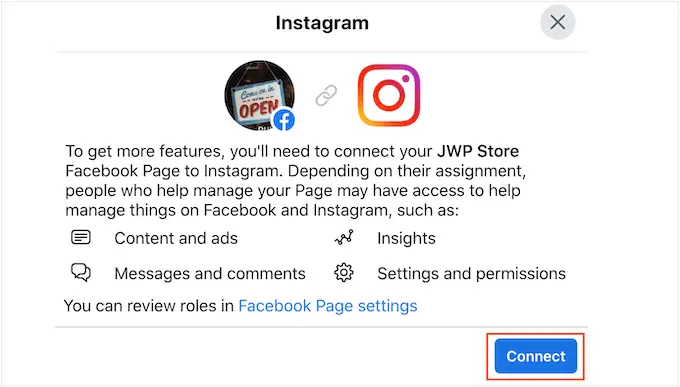
Facebook 現在將顯示它可以訪問的所有信息,以及它可以在 Instagram 上執行的操作。
如果您願意繼續,請單擊“連接”按鈕。

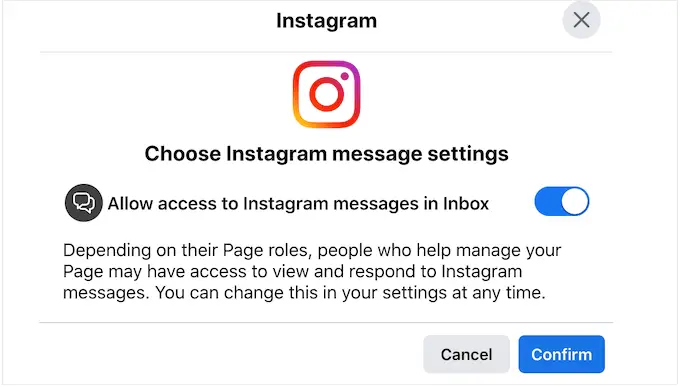
請注意,管理您的 Facebook 頁面的任何其他人都可以看到您的 Instagram 消息並進行回复。 如果您想將您的 Instagram 消息保密,請單擊以禁用該選項。
當您滿意並準備好繼續前進時,請點擊“確認”。

這將打開一個彈出窗口,您可以在其中輸入您的 Instagram 用戶名和密碼。
之後,繼續並單擊“登錄”。

片刻之後,您會看到一條消息,說明您的 Instagram 和 Facebook 帳戶現已連接。
我們希望本文能幫助您了解如何輕鬆地將 Instagram 嵌入 WordPress。 您可能還想查看我們的指南,了解如何在 WordPress 中創建自定義 Facebook 提要,或者查看我們專家挑選的 WordPress 最佳社交媒體插件。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
