如何在 WordPress 中編輯產品類別頁面
已發表: 2022-09-08假設您需要分步指南: 1. 在 WordPress 管理面板中,轉到產品 > 類別。 2. 找到您要編輯的類別並單擊編輯鏈接。 3. 對類別詳細信息進行必要的更改,然後單擊更新按鈕。 就是這樣! 您已成功在 WordPress 中編輯了產品類別頁面。
這是在 WooCommerce 中自定義類別頁面的方法。 類別頁面至關重要,因為它可以讓您從人群中脫穎而出。 通過更改頁面設計,您可以創建與您的產品相關的其他內容。 您也可以利用這一點來獲得超越競爭對手的優勢。 幾乎三分之一的電子商務網站不提供類別部分。 通過編輯和自定義您的WooCommerce 類別頁面,您可以使它們更易於使用。 首先,必須採取兩個簡單的步驟。
就我而言,我使用了沒有編碼的方法,只花了幾分鐘就完成了。 使用 Storefront Pro,您可以創建各種現成的頁面模板。 WooCommerce 類別頁面可以按照您想要的任何方式進行配置,這是它的好處之一。 可以插入短代碼,或者您可以使用單個產品塊來顯示您認為是該類別最佳示例的產品。 除了塊主題和完整站點編輯之外,Storefront Blocks 應用程序現在還支持塊主題和完整站點編輯。 因此,您將能夠修改 WooCommerce 類別頁面模板。 通過安裝 Storefront Blocks 插件,您可以添加指向新類別頁面的鏈接。 創建更好的類別頁面並增加您的銷售額是一個令人興奮的機會。
如何在 WordPress 中更改產品的類別?
 信用:wpreviewteam.com
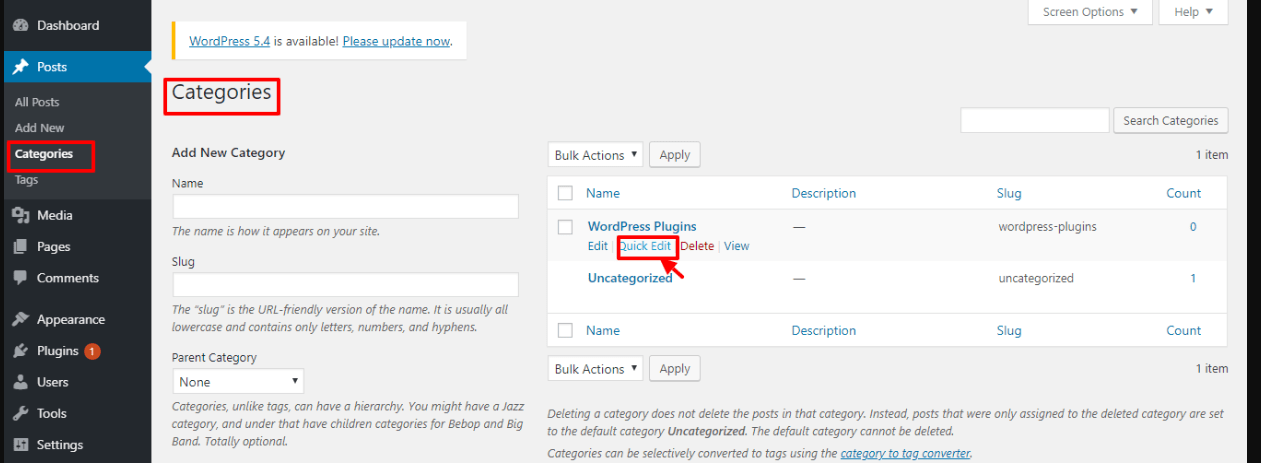
信用:wpreviewteam.com單擊 WordPress 儀表板左側的產品選項卡。 通過單擊“產品類別”按鈕將新類別添加到“產品類別”塊。 名稱字段填充了新類別的標題。
如何從 WordPress 產品頁面中刪除類別?
產品類別顯示在產品頁面底部的添加到購物車按鈕附近。 您可以通過從佈局中刪除 woocommerce_template_single_meta 操作從主題中的產品摘要中刪除 woocommerce_template_single_meta 操作。
如何在 Woocommerce 中更改產品類別?
批量編輯的產品可以包含在 WooCommerce 的類別中。 WooCommerce 儀表板中的“產品”選項卡將帶您進入整個產品列表。 也可以找到批量操作。 在開始編輯之前,您可能需要選擇一些過濾器以應用於所需的產品。
按照這些步驟,您可以在WooCommerce 商店中批量編輯產品類別。 您可以使用 WooCommerce 的默認批量編輯工具或使用像批量編輯插件這樣的附加組件。 通過配置產品排序所需的過濾器,您可以啟用複選框以選擇批量更新中包含的產品。 除了批量編輯下面列出的產品屬性外,您還可以批量編輯默認 WooCommerce 設置中列出的產品屬性。 如果已配置所有必需的產品屬性,則更新按鈕將可用。 所有這些更改都將反映在您的 WooCommerce 商店中的產品中。 如果某些產品未顯示在此預覽頁面中,則可能會禁用某些產品旁邊的複選框。

產品類型的三個批量編輯選項如下:添加、覆蓋或刪除類別。 可以覆蓋現有類別或類別,以便為所有過濾的產品添加新類別。 此外,批量編輯允許您執行批量刪除操作。 此插件可用於更新 ELEX WooCommerce 高級批量編輯產品、價格和屬性中的產品類別。 每個作業都有七個按鈕可供選擇,用於編輯、複製、快速批量更新、恢復、刪除、取消和下載日誌文件。 通過為特定類別配置折扣,可以突出顯示這些產品類別,以便更有效地管理商店庫存。
管理 Woocommerce 類別的最佳插件
如果您想更有效地組織您的WooCommerce 產品,只需查看類別管理即可。 您可以使用該插件輕鬆添加、刪除和重新組織您的類別,從而更輕鬆地找到您要查找的內容。 分類順序頁面也包含在此插件中,可用於以您想要的任何順序重新排列您的類別。
編輯產品類別頁面 Woocommerce Divi
 信用:www.elegantthemes.com
信用:www.elegantthemes.comWooCommerce Divi 中的編輯產品類別頁面允許您更改產品類別的名稱、名稱、父項和描述。 您還可以在類別中添加或刪除產品,並更改它們的顯示順序。
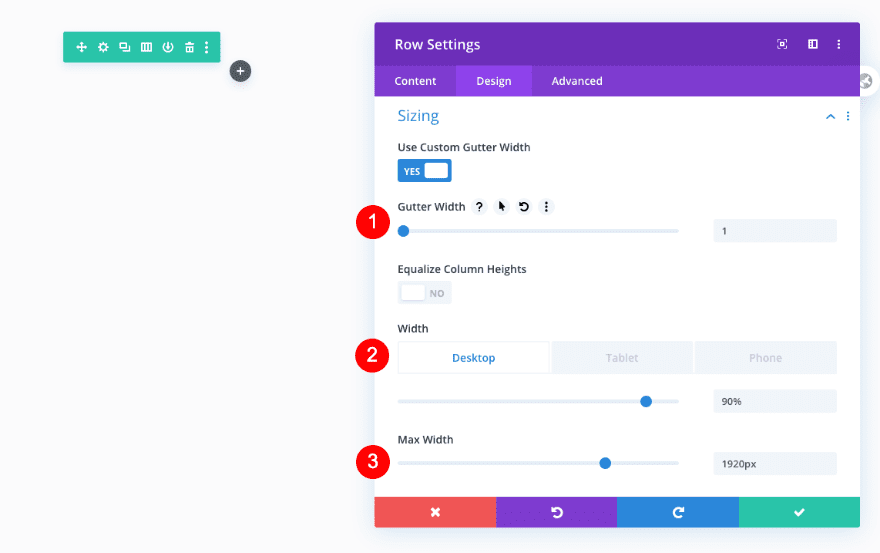
使用 Divi 的 Theme Builder,類別頁面模板現在比以往更容易創建。 我們將在本教程中逐步引導您完成創建類別頁面模板的過程。 在本視頻中,我們將了解如何使用 Themify WooCommerce 產品過濾器插件使模板可過濾。 打開主題生成器後,您可以添加新模板。 從模板設置中選擇“特定產品類別頁面”。 如果您想構建自己的身體,請選擇“構建自定義身體”,因為此模板將從頭開始重新創建。 行大小設置應隨著您在行中的進展而更改。
在第一列內容的右側,插入一個帖子標題模塊。 填寫您在上一個模塊正下方找到的空白。 您可以使用產品類別頁面模板來包含 WooCommerce 商店中的所有類別和標籤。 您可以使用產品過濾器插件修改您自己的商店和產品的設置。 Divi woo 模塊可讓您根據您的特定要求個性化您的商店。
如何在 WordPress 的產品類別頁面中添加內容
在 WordPress 中向您的產品類別頁面添加內容是輕而易舉的事。 只需創建一個新帖子或頁面,然後將相關產品類別短代碼添加到內容編輯器。 例如,假設您想向您的 WordPress 網站添加一個名為“新品”的產品類別。 首先,您將創建一個新帖子或頁面,並將其命名為“新來者”。 接下來,您將在內容編輯器中添加以下短代碼: [product_category slug=”new-arrivals”] 就是這樣! 此短代碼將自動從“新品”類別中提取所有產品,並將其顯示在您的帖子或頁面上。
