如何編輯 WordPress 主頁(輕鬆有效)
已發表: 2022-12-08您想為您的 WordPress 網站創建自定義主頁嗎?
默認情況下,WordPress 主頁會顯示您的博客文章,但您可以對其進行編輯以顯示不同的內容。 例如,您的主頁可以是突出顯示您的產品和服務的著陸頁。
在本文中,我們將向您展示如何輕鬆地編輯和自定義您的 WordPress 主頁。

什麼是 WordPress 主頁?
您的主頁是 WordPress 網站的“首頁”。 這是用戶訪問您的域名時顯示的第一個頁面。
例如,如果您在瀏覽器中輸入www.wpbeginner.com ,您進入的頁面就是我們網站的主頁,您可以在其中看到我們最新的博客文章:

為什麼要編輯 WordPress 主頁?
如果您決定創建一個博客,那麼只在主頁上顯示您的博客文章就非常有意義。
但是,如果您使用 WordPress 構建小型企業網站,甚至經營在線商店,該怎麼辦? 在這些情況下,您可能更願意在主頁上突出顯示您的產品或促銷活動。
這是來自 OptinMonster 的商業網站主頁示例,這是最好的 WordPress 彈出插件。 他們的網站有一個很棒的博客,但這不是他們主頁的重點。 相反,他們有一個非常明確的行動號召。

也許您已經嘗試過將自定義頁面設置為 WordPress 的主頁,但您正在努力使其看起來正確。
如果是這樣,那麼您來對地方了。
我們將逐步指導您設置主頁並對其進行自定義以滿足您的需求。 這樣,您就可以給人留下良好的第一印象,並鼓勵訪問者採取對您網站的使命最重要的行動。
這可能意味著向您購買數字產品、註冊加入您的會員網站或為您的籌款活動捐款。
我們將介紹幾種可用於創建自定義 WordPress 主頁的不同方法。
您可以使用這些快速鏈接直接跳轉到教程的不同部分:
- 使用主題定制器編輯您的主頁
- 使用塊編輯器編輯您的主頁
- 使用 Theme Builder 插件編輯您的主頁
- 使用 Page Builder 插件編輯您的主頁
- 在 WordPress 中設置主頁
使用主題定制器編輯您的主頁
一些最好的 WordPress 主題將為您創建主頁設計,並提供選項以便您輕鬆編輯它。
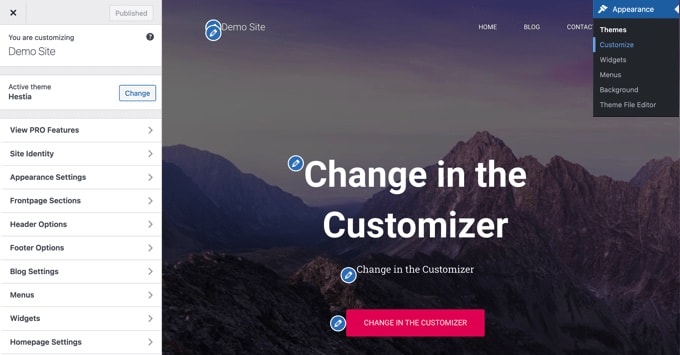
您可以通過訪問管理側邊欄上的外觀 » 自定義來找到這些選項。 這將啟動帶有主題實時預覽的 WordPress 主題定制器。

主題定制器將針對不同的主題提供不同的選項。 根據您使用的主題,您的預覽和可用選項可能看起來有所不同。 我們在此示例中使用免費的 Hestia 主題。
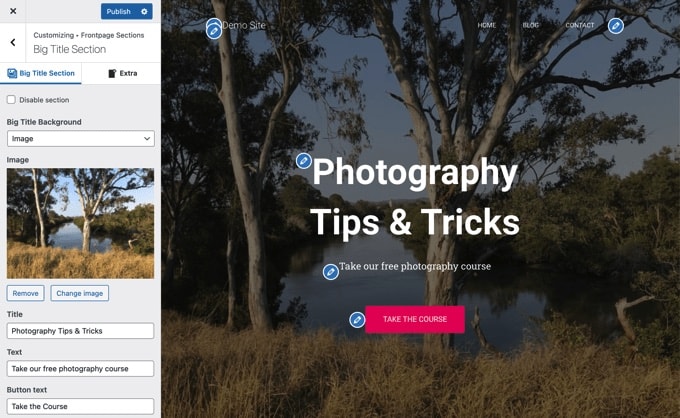
要編輯主頁的任何部分,只需單擊它旁邊的藍色鉛筆圖標即可。 在這裡,我們正在編輯主頁頂部的圖像、文本和按鈕。

注意:一旦您進行編輯,它們就會顯示在您網站的預覽中。 在您發布這些更改之前,它們不會在您的網站上生效。
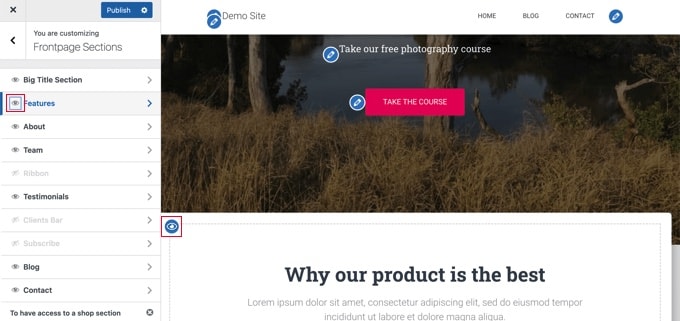
如果您想從主頁中刪除某個部分,則只需單擊該部分左上角的藍眼圖標即可。

您還可以使用“首頁部分”選項卡刪除部分並重新添加它們。
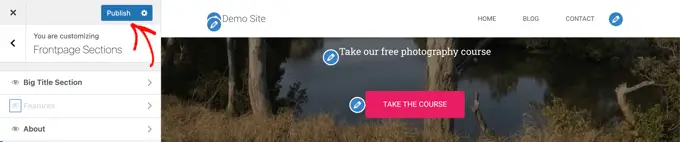
對主頁感到滿意後,您需要單擊“發布”按鈕使其生效。

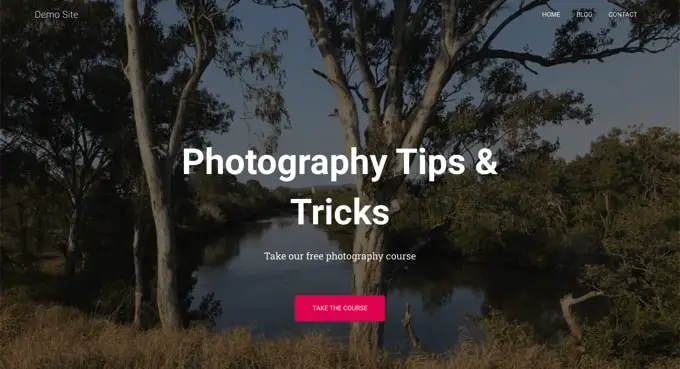
這是我們主頁的樣子,在網站上直播:

使用主題的內置選項是設置主頁的最快方法。 但是,某些主題可能沒有太多選項,或者您可能對主頁的外觀不滿意。
別擔心,還有很多其他方法可以讓您編輯您的主頁並賦予它您想要的外觀。
使用塊編輯器編輯您的主頁
WordPress 塊編輯器是一種創建自定義主頁的簡單方法,儘管它受主題設計的限制。
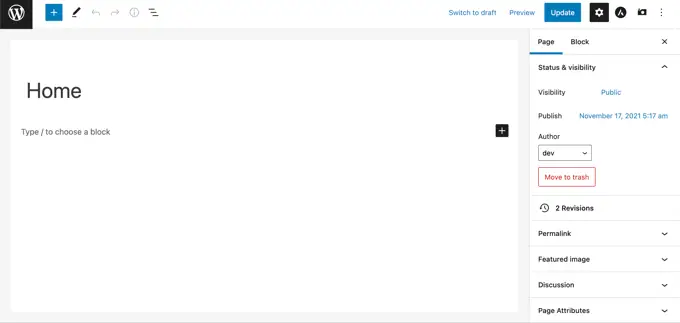
要使用塊編輯器,只需轉到頁面 » 所有頁面屏幕並編輯您之前創建的“主頁”頁面。

現在您可以開始為您的頁面創建內容。
在教程的這一部分,我們將使用幾個簡單的塊來創建一個基本的主頁。
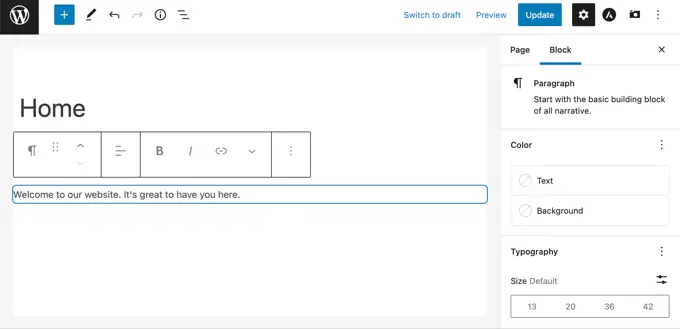
首先,我們將向頁面添加一條歡迎消息。 您只需單擊頁面開始輸入即可完成此操作。 WordPress 會自動為您創建一個段落塊。

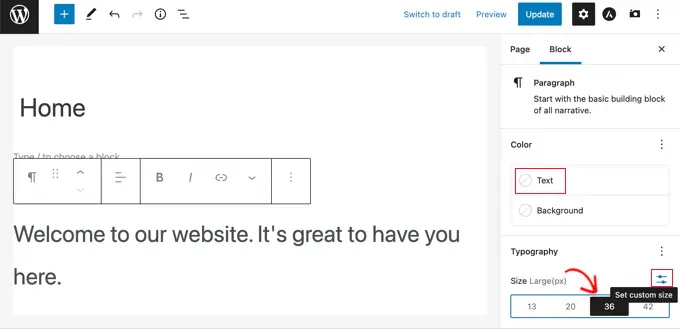
如果你想讓文本變大,那麼在右側的塊設置中很容易做到這一點。 只需單擊其中一種預設尺寸,或者您可以單擊“設置自定義尺寸”圖標並輸入您喜歡的任何尺寸。
您還可以使用文本或背景的“顏色”選項更改文本的顏色。

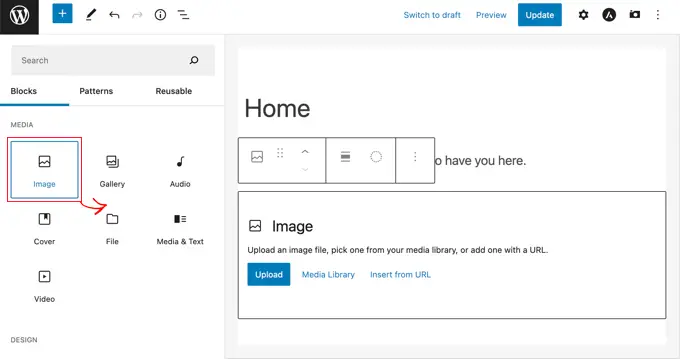
接下來,我們將向頁面添加圖像。 您可以通過單擊 (+) 符號然後選擇圖像塊來執行此操作。
您可以在“媒體”部分找到它,也可以使用搜索欄進行搜索。

您可以從媒體庫中選擇一張圖片或上傳一張新圖片。
接下來,我們添加了另一個段落塊,文本為“在此處查看我們的最新帖子”。
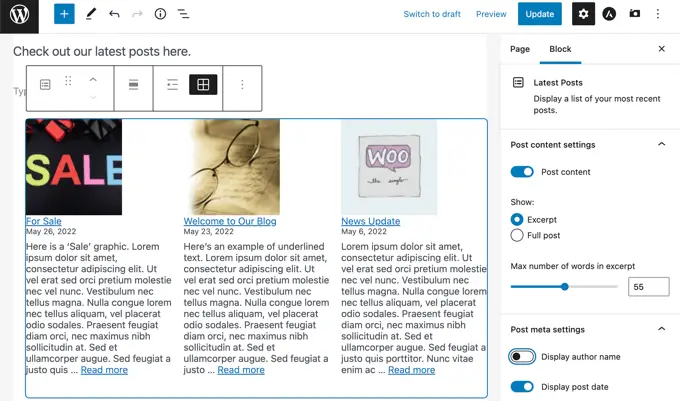
然後我們添加了一個“最新帖子”塊,我們已將其設置為顯示帖子摘錄和特色圖片以及帖子標題。 您可以在我們關於在 WordPress 中顯示最新帖子的教程中找到有關最新帖子塊的更多信息。

您可以向主頁添加任意數量的塊。 如果您的主題有模板,您可能還想為您的頁面使用“全寬”或“無側邊欄”模板。
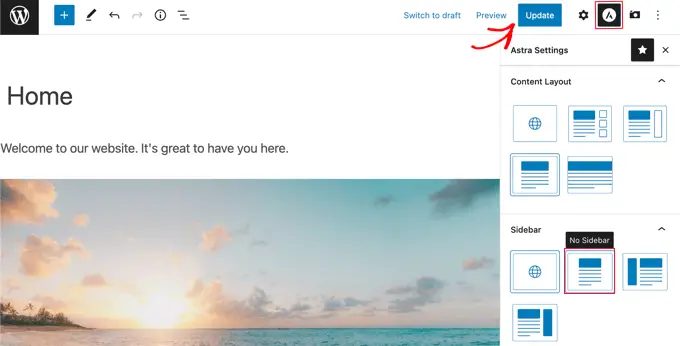
例如,當使用 Astra 主題時,您可以從 Astra 設置窗格自定義頁面佈局。 其他主題可能會在文檔設置窗格中提供一個部分。

對主頁感到滿意後,您應該單擊屏幕右上角的“更新”或“發布”按鈕以實時推送您的更改。
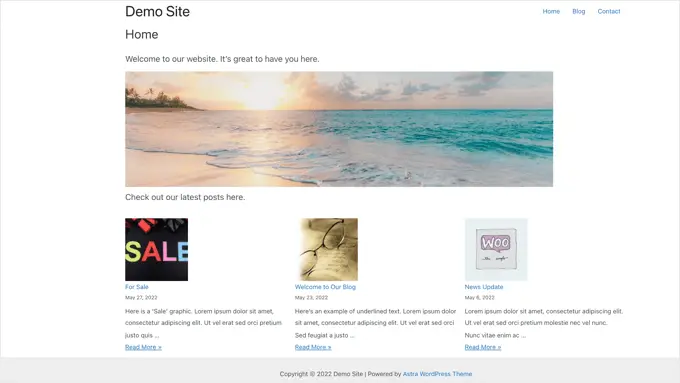
這是我們完成的主頁的樣子:

如果您想在主頁上走得更遠怎麼辦? 一種選擇是嘗試使用這些最好的 WordPress 塊插件來添加新功能,例如聯繫表、推薦書、評論等。
另一個不錯的選擇是使用更強大的 WordPress 主題構建器或頁面構建器來創建看起來華麗而專業的東西。
在本教程的下一部分中,我們將介紹主題生成器 SeedProd 和頁面生成器 Elegant Themes 的 Divi。
使用 Theme Builder 插件編輯您的主頁
編輯主頁的最簡單方法是使用 SeedProd。 它是最好的 WordPress 主題構建器插件,無需編寫任何代碼即可創建漂亮的網站佈局和自定義模板。
您可以使用 SeedProd 創建完全自定義的 WordPress 主題,包括自定義主頁模板。
注意: SeedProd 有免費版,但您需要專業版才能訪問主題生成器和編輯主頁模板。
首先,您需要安裝並激活 SeedProd 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
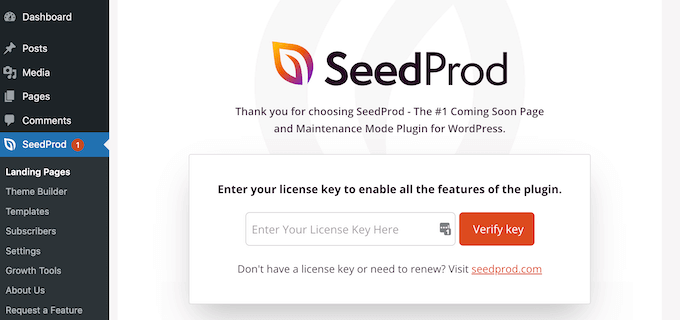
激活後,您需要輸入許可證密鑰。 您可以在 SeedProd 網站上的帳戶下找到此信息。

之後,您可以使用 SeedProd 輕鬆創建 WordPress 主題,包括從頭開始的完全自定義主頁。
創建自定義 WordPress 主題
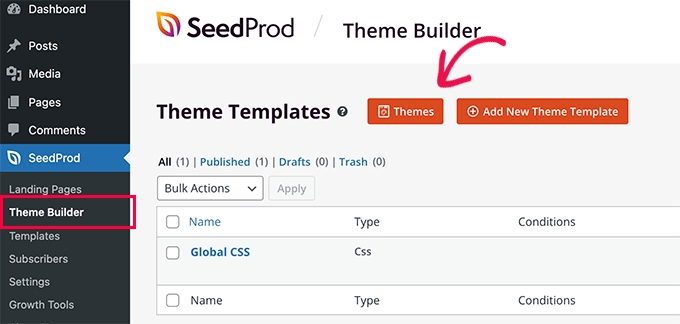
您可以通過導航到SeedProd » Theme Builder頁面在 SeedProd 中創建新主題。 在這裡,您將使用 SeedProd 的現成主題之一作為起點。 這將用新的自定義設計替換您現有的 WordPress 主題。
您可以通過單擊“主題”按鈕來做到這一點。

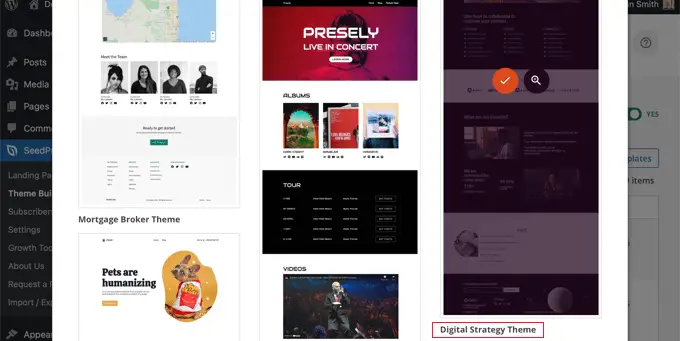
您將看到專為不同類型的網站設計的專業設計主題列表。 例如,有名為“現代商業”、“營銷機構”和“抵押貸款經紀人主題”的模板。
查看選項,然後單擊複選標記圖標選擇最符合您需求的選項。 對於本教程,我們將選擇“數字策略”主題。

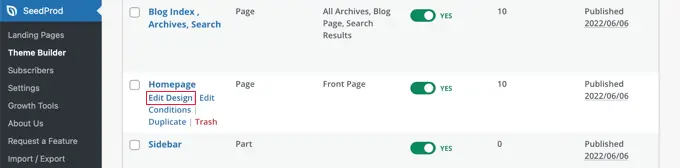
選擇主題後,SeedProd 將生成您需要的所有主題模板。 它將包含一個靜態主頁模板,以及一個博客索引頁模板。
編輯主頁模板
SeedProd 可以使用拖放頁面構建器輕鬆編輯這些模板中的任何一個。
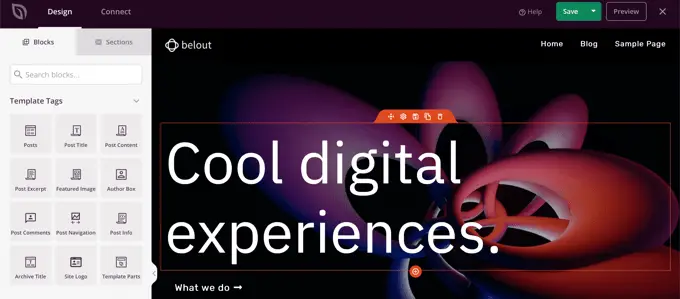
只需單擊“主頁”模板下的“編輯設計”鏈接。 這將在 SeedProd 的可視化編輯器中打開模板。

這個簡單的拖放構建器將在右側顯示頁面的實時預覽,在左側顯示工具欄。 您可以通過將它們拖到頁面上來添加新塊,通過使用鼠標上下拖動它們來重新排列它們,並通過單擊自定義任何塊。
請注意,該模板已經提供了一個有吸引力的佈局,並在頁面上添加了大量相關內容。 現在您只需對其進行編輯以適合您網站的目的。
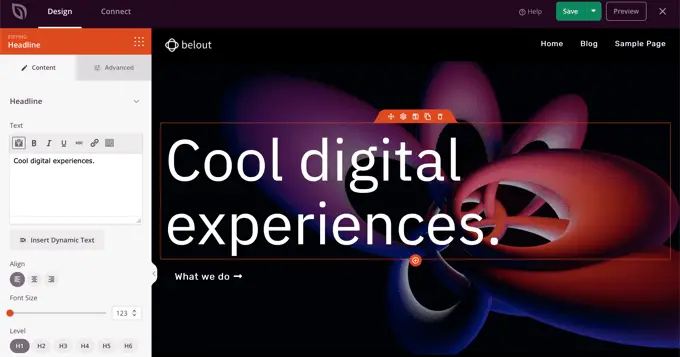
當您將鼠標懸停在塊上時,將出現一個工具欄。

如果單擊該塊,則可以在左側窗格中調整其設置。
例如,當您單擊標題時,您可以編輯文本、更改對齊方式、更改字體大小等。

當您更改設置時,您可以立即在右側的預覽中看到它。
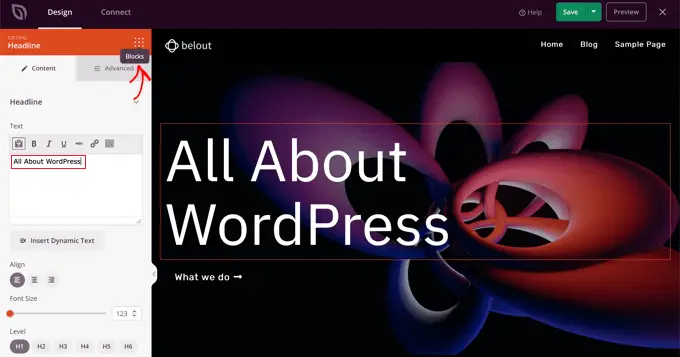
例如,我們會將文本更改為“All About WordPress”。

完成此操作後,您可以單擊設置頁面頂部附近的“阻止”圖標。 這將使您返回到塊視圖。

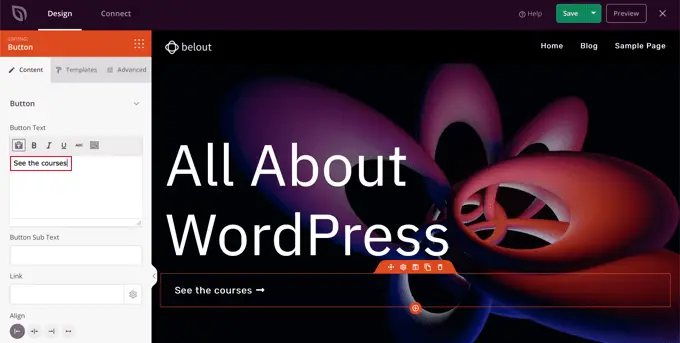
接下來,我們將編輯按鈕文本。 您可以單擊標有“我們做什麼”的按鈕,然後將文本編輯為“查看課程”。

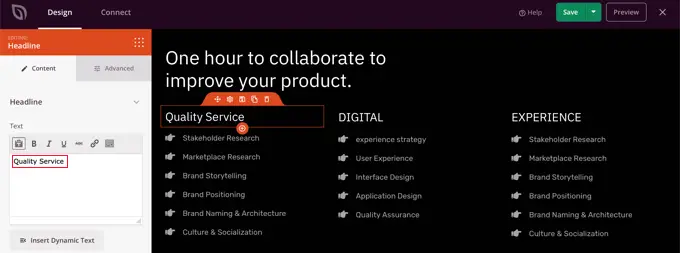
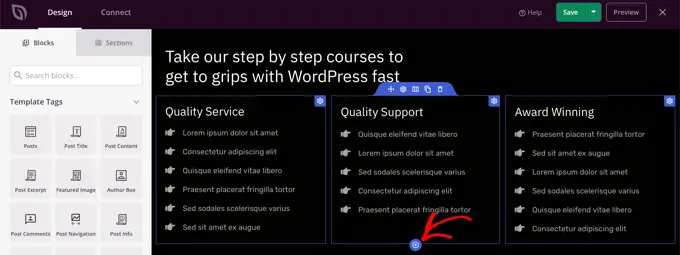
現在我們將向下滾動我們的主頁,直到我們來到關於您提供的產品和服務的要點列表。
您可以通過單擊塊並編輯文本以相同的方式編輯它們。

您的主頁現在應該類似於下面的屏幕截圖。
如果您需要添加更多詳細信息,則可以通過單擊底部的藍色“+”圖標來添加另一行要點。

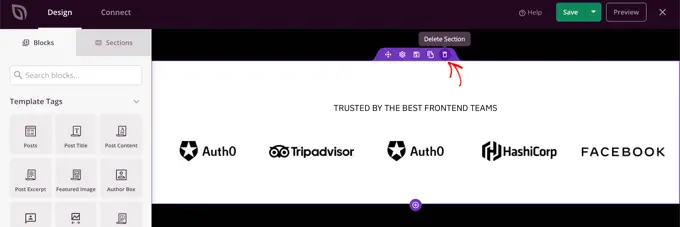
SeedProd 模板包含的部分可能超出您的使用範圍。 只需單擊垃圾桶圖標,您就可以輕鬆刪除不需要的任何塊或部分。
例如,您可以將鼠標懸停在主頁的“信任者”部分。 出現工具欄後,您可以單擊垃圾桶圖標刪除該部分。

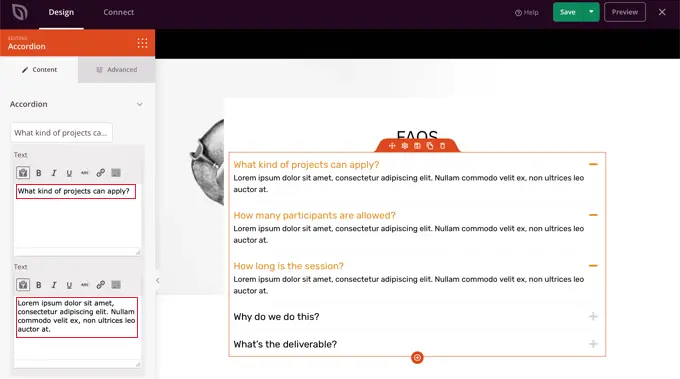
在主頁底部附近有一個常見問題解答部分。 這是使用 Accordion 塊創建的,這使得自定義要包含在主頁上的問題和答案變得簡單。
單擊該塊時,您可以編輯每個問題和答案的文本。

完成自定義主頁後,請確保單擊屏幕頂部的“保存”按鈕。 然後您可以通過單擊“X”圖標返回到模板列表。
如您所見,SeedProd 的模板、拖放界面和有用的塊使其成為編輯網站主頁的理想選擇。 如需更多想法,請查看我們的指南,了解如何使用 WordPress 創建登錄頁面。
編輯博客索引模板
您可以用類似的方式編輯您的博客索引模板。 您可以通過訪問我們關於如何在 WordPress 中為博客文章創建單獨頁面的指南來了解如何執行此操作。
使用方法 2,您應該向下滾動到有關自定義博客頁面的部分。 在這裡,您將學習如何使用拖放添加新塊,以及如何更改頁面上每個塊的設置。

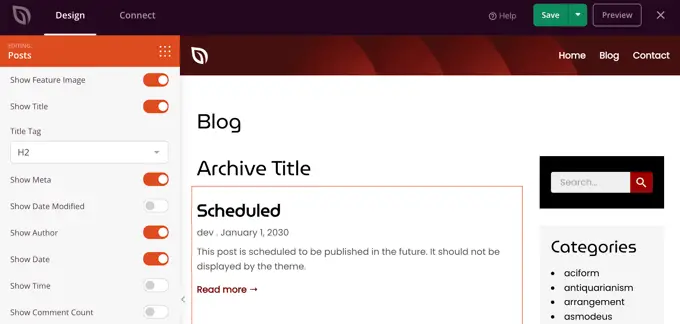
我們將向您展示如何編輯帖子塊以在多列中列出您的帖子並顯示或隱藏帖子的特色圖片。
有關於顯示多少帖子以及是否顯示帖子摘錄的設置。 您還可以按帖子類型、類別、標籤或作者過濾索引,並更改排序順序。
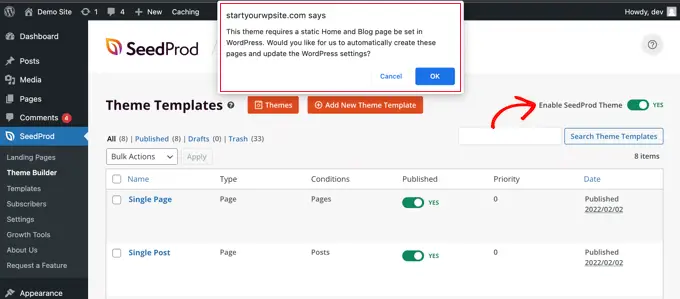
啟用 SeedProd 主題
完成自定義主題模板後,您將需要發布新的自定義主題。 只需將“啟用 SeedProd 主題”設置切換到“是”位置即可。

如果您還沒有更改 WordPress 主頁和博客頁面設置,那麼您會看到一條通知消息。 當您單擊“確定”按鈕時,將為您更改這些設置。
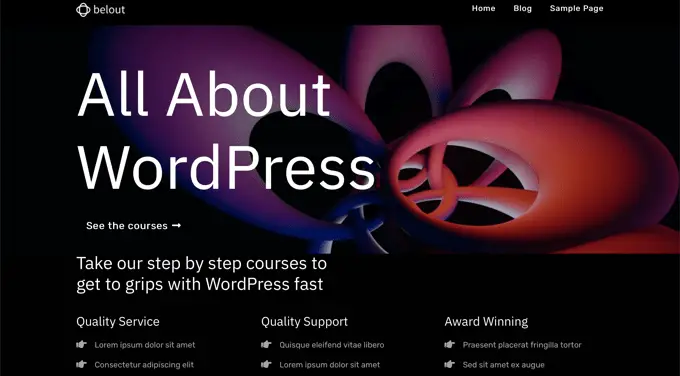
您現在可以訪問您的網站以查看您的新主頁。

使用 Page Builder 插件編輯您的主頁
Divi 是一個流行的 WordPress 頁面構建器插件。 它帶有一個 WordPress 主題和一個帶有數十個華麗模板的頁面構建器插件。
您可以將 Divi 頁面構建器與任何主題一起使用。 對於本教程,我們將把它與 Divi 主題一起使用。
首先,您需要從 Elegant Themes 下載、安裝並激活 Divi 主題。 這包括 Divi 生成器,因此您無需單獨安裝它。 您需要在Divi » 主題選項 » 更新下輸入您的用戶名和 API 密鑰才能訪問佈局包。
如果您在安裝主題時需要幫助,請查看我們關於如何安裝 WordPress 主題的分步指南。
啟動並運行 Divi 主題和頁面構建器後,您就可以設置主頁了。 首先,轉到 WordPress 儀表板中的“頁面”菜單,然後編輯我們之前創建的主頁。
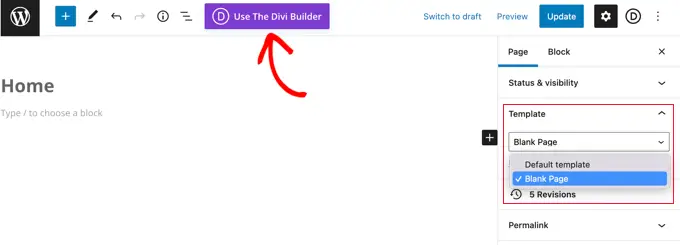
在開始編輯主頁之前,最好切換到右側“模板”面板下的“空白頁”模板。 這樣,您的主頁將沒有側邊欄、標題、菜單或任何其他默認元素。

接下來,您可以單擊屏幕頂部的“使用 Divi 生成器”按鈕。
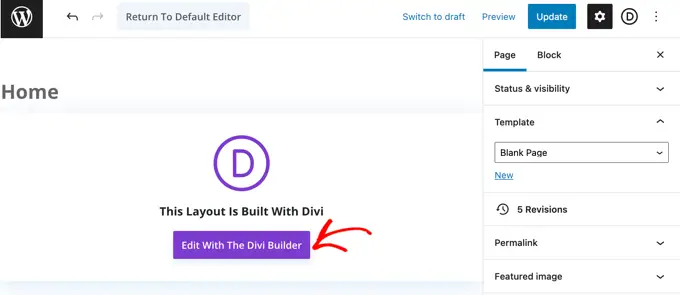
現在,您需要單擊屏幕中央的“使用 Divi Builder 編輯”按鈕。

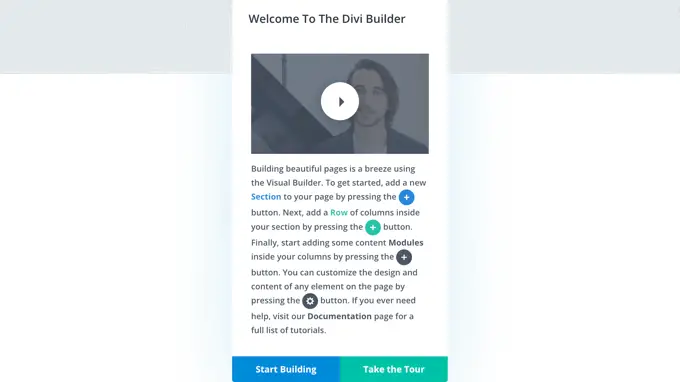
您現在應該看到 Divi 歡迎屏幕。 它包括有關如何使用 Divi 的視頻教程、如何入門的簡要說明以及用於開始構建頁面或瀏覽 Divi 功能的按鈕。
我們將單擊頁面底部的“開始構建”按鈕。

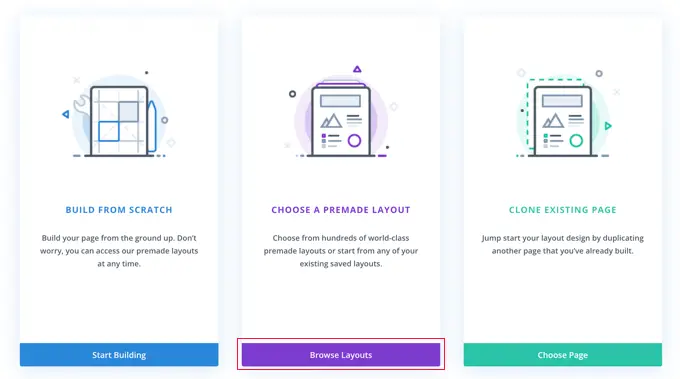
接下來,您將看到一系列可用於創建頁面的選項。 我們建議使用預製佈局作為主頁的基礎。 這使得設置主頁變得非常快速和容易。

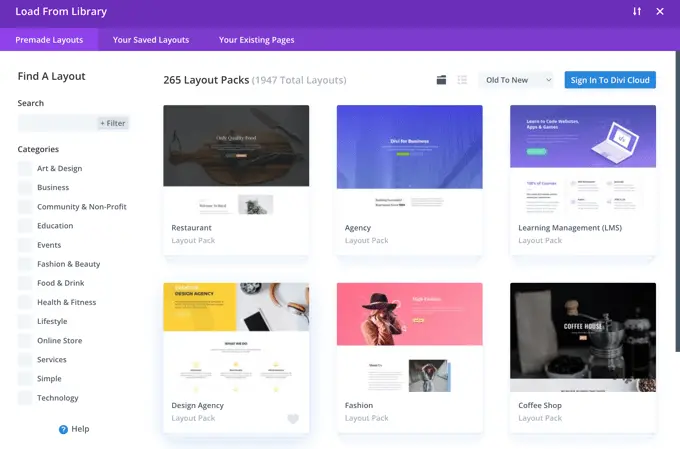
Divi 有一系列令人印象深刻的不同佈局可供選擇。 有數百種不同的佈局包,每個佈局包都有幾種不同的頁面佈局,包括主頁。
您可以通過輸入搜索詞來搜索這些佈局,也可以選中復選框以僅查看適合特定類別的佈局。

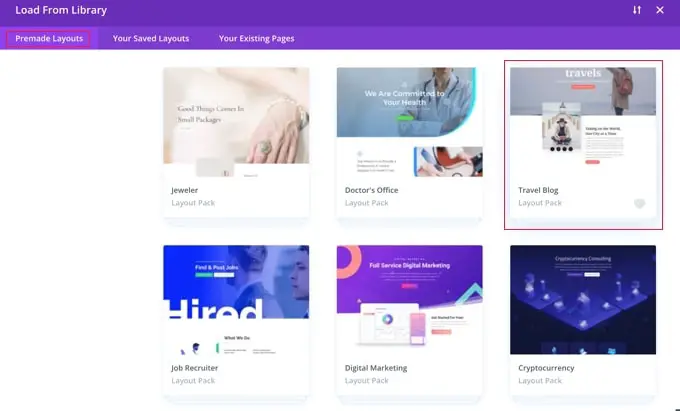
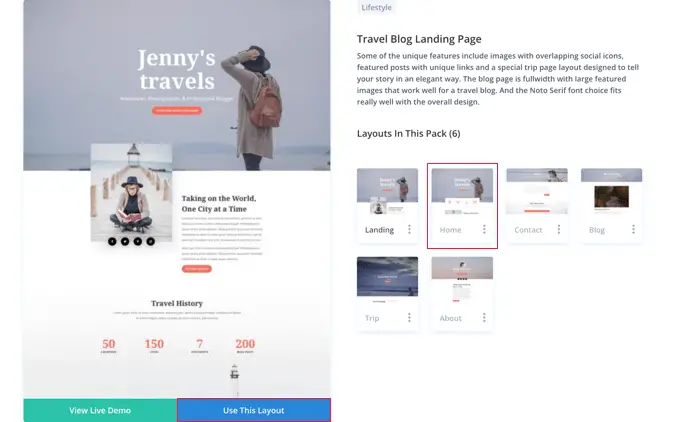
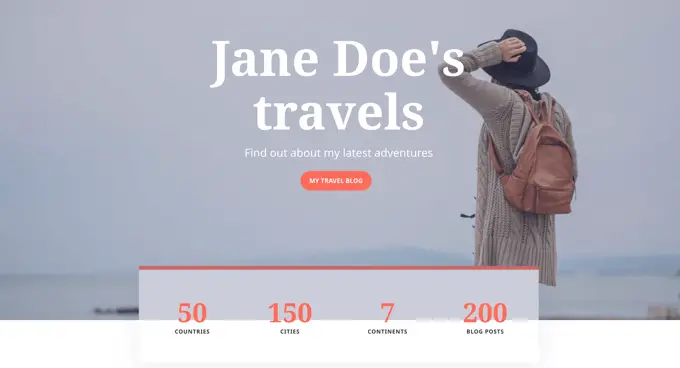
我們將使用“旅遊博客”佈局包來創建我們的主頁。
首先,單擊要使用的包:

接下來,您將看到佈局包的描述,以及可用的不同頁面佈局。 您可能希望為主頁使用“主頁”頁面或“登陸”頁面。 我們將選擇“主頁”選項。
選擇佈局後,單擊頁面底部的“使用此佈局”按鈕。

Divi 會自動為您導入佈局。 然後您會在您的頁面上實時看到它,就像它在您的網站上顯示的一樣。 要編輯它的任何部分,只需單擊它。
Divi 使用行(分成列)和模塊系統來創建您的頁面。 使用文本模塊,您可以單擊文本並直接在屏幕上輸入任何內容。
在這裡,我們更改了標題及其下方的文本:

對於其他模塊,您可以將鼠標光標放在它們上面,然後單擊“模塊設置”圖標來編輯它們。
在這裡,我們正在編輯一個數字計數器:

您可以使用垃圾桶圖標以相同的方式刪除模塊和行。
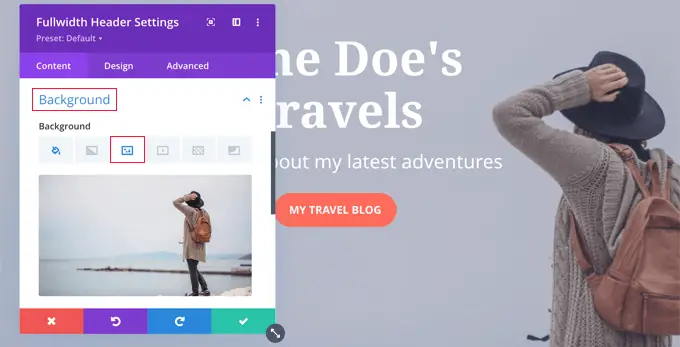
您可能希望在主頁上使用自己的圖片。 您可以通過編輯模塊設置來更改這些。
請注意,頂部的圖像設置為全角標題模塊的背景,因此您需要在該模塊的內容 » 背景下更改它:

對頁面所做的更改感到滿意後,您可以單擊屏幕底部的“保存”。

有時底部的一排按鈕會被隱藏。
如果您看不到它們,則需要單擊紫色的“...”按鈕將它們打開。

這是我們的頁面在網站上的樣子:

在 WordPress 中設置主頁
默認情況下,WordPress 在主頁上顯示您的博客文章。
這意味著在創建和自定義您的主頁後,您需要告訴您的 WordPress 網站在有人訪問您的域時顯示該頁面。
讓我們來看看如何在WordPress中設置單獨的主頁和博客頁面。
專業提示:您的網站是否已有訪問者? 然後,您可能希望在設置主頁時將站點置於維護模式。 或者,您可以設置一個暫存站點,您可以在其中創建您的主頁,然後再發布它。
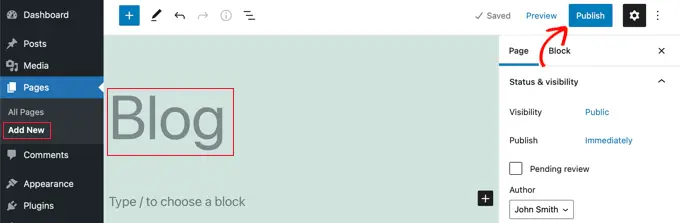
首先,只需轉到Pages » Add New並將新頁面命名為 Blog。 之後,您可以繼續發布空白頁面。

一旦您的主頁和博客頁面準備就緒,您需要告訴 WordPress 開始使用這些頁面。
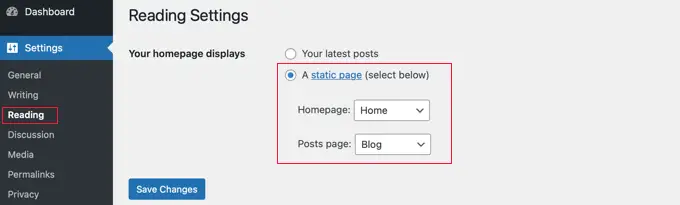
您可以通過轉到 WordPress 管理區域中的設置 » 閱讀頁面來執行此操作。 您需要在“您的主頁顯示”部分下選擇“靜態頁面”選項。 之後,繼續選擇您的主頁和博客頁面。

不要忘記單擊“保存更改”按鈕來存儲您的設置。
WordPress 會自動在博客頁面上顯示您的最新帖子。 有關更多詳細信息,您可以查看我們的指南,了解如何在 WordPress 中創建單獨的博客頁面。
就是這樣! 您已經在 WordPress 中創建了一個漂亮的主頁並成功設置了它。
我們希望本教程能幫助您學習如何編輯 WordPress 主頁。 您可能還想看看我們關於必備 WordPress 插件的指南以及我們關於如何改進 WordPress SEO 的提示。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
如何編輯 WordPress 主頁(輕鬆有效)一文首次出現在 WPBeginner 上。
