如何在 WordPress 中編輯 CSS
已發表: 2022-11-12如果您想自定義您的 WordPress 網站,超出更改主題提供的選項,您可以編輯您的 CSS。 CSS(層疊樣式表)是確定您網站樣式的代碼,包括顏色、字體和佈局。 您可以在 WordPress 管理面板的外觀 → 自定義部分編輯 CSS,也可以直接編輯 CSS 代碼。 如果您想對 WordPress 網站的外觀進行更大幅度的更改,您需要創建一個子主題。 子主題是繼承另一個主題(稱為父主題)功能的主題。 子主題是修改現有主題的推薦方式。 創建子主題後,您可以將 CSS 代碼添加到子主題的樣式表中。 樣式表是一個名為 style.css 的文件,它位於子主題的目錄中。 如果您不確定在哪裡可以找到 WordPress 網站的 CSS 代碼,您可以使用 Firefox Web Developer Toolbar 或 Chrome Developer Tools 之類的工具來檢查代碼。
在 WordPress 中創建子主題時,它是一個子主題,包含了父主題的所有功能、特性和样式。 子主題允許您修改 WordPress 主題而不直接更改其文件。
如何向 WordPress 添加子主題?

有幾種不同的方法可以將子主題添加到 WordPress。 一種方法是安裝像 WP Child Theme Generator 這樣的插件。 這個插件會根據你當前的主題自動為你生成一個子主題。 添加子主題的另一種方法是手動創建一個。 為此,您需要在 WordPress 目錄中為您的子主題創建一個新文件夾。 在此文件夾中,您需要創建一個樣式表和一個 functions.php 文件。 樣式表應包含一個 @import 規則,用於導入父主題的樣式表。 functions.php 文件應包含一個 wp_enqueue_scripts 操作,該操作將父主題的樣式表排入隊列。
子主題具有父主題的功能,但它允許您更改它。 子主題與父主題是分開的,它們不會影響父主題。 如果您使用子主題,您的網站將更容易維護和更新。 此外,它將幫助您避免覆蓋和丟失您網站的風格。 子主題取代了父主題。 此類別包括模板、函數和資產,例如 JavaScript 和圖像。 通常,您所要做的就是在樣式中添加幾行代碼。
.css 文件。 使用插件是創建 WordPress 子主題的絕佳方式。 從出現的下拉菜單中選擇父主題。 如果您的網站上有多個主題,請務必選擇您要自定義的主題。 您需要定義孩子的主題並對其進行描述。 此頁面還可用於顯示原始數據分析以及向插件創建者發送支持請求。 如果您使用高級或受限主題作為您的父母,則此步驟可能是不可能的。
如果您對站點進行任何更改,請確保您的設置不會丟失。 創建 WordPress 子主題允許您指定以後想要的更改。 第一步是為您孩子的主題創建一個文件夾。 下一步是為您孩子的主題創建樣式表。 為父主題和子主題分配樣式表。 在第 4 步中,您將把 style.css 文件添加到您創建它的目錄文件夾中。 第 5 步:通過轉到外觀啟用子主題。
您可以通過使用子主題而不是直接編輯父主題來節省時間和精力。 您可以使用子主題輕鬆更改現有網站,並且易於調整。 您還應該聯繫滿足您要求的託管服務提供商。 您可以通過優先考慮性能的計劃從 DreamHost 獲得負擔得起的共享主機。
經常修改或向其 WordPress 主題添加新功能的用戶使用子主題是一個好主意。 這也是因為重命名和保存更改會導致您的工作量猛增。 要重命名主題,請轉到 WP-Admin/appearance/themes 頁面並選擇要重命名的主題的名稱。 在這種情況下,將顯示主題的設置。 要重命名主題,請單擊新窗口中的重命名主題按鈕。 重命名主題後,您的更改必須保存。 您可以通過從設置菜單中選擇保存更改按鈕來執行此操作。 單擊此按鈕後,您會注意到一個新窗口,您可以在其中保存對主題文件的更改。 重命名的主題現在必須在 WP-admin/appearance/主題部分中激活。 可以通過單擊主題設置頁面上的激活主題按鈕來激活主題。 只需單擊它即可訪問新重命名的主題,然後單擊按鈕將其激活。

在 WordPress 中使用子主題的目的是什麼?
根據 WordPress Codex,子主題是現有 WordPress 主題的附加組件,它是“繼承另一個稱為父主題的主題的功能和样式”的主題。 在保持子主題的設計和編碼的同時,建議對其進行修改。
如何向 WordPress 添加父子主題?
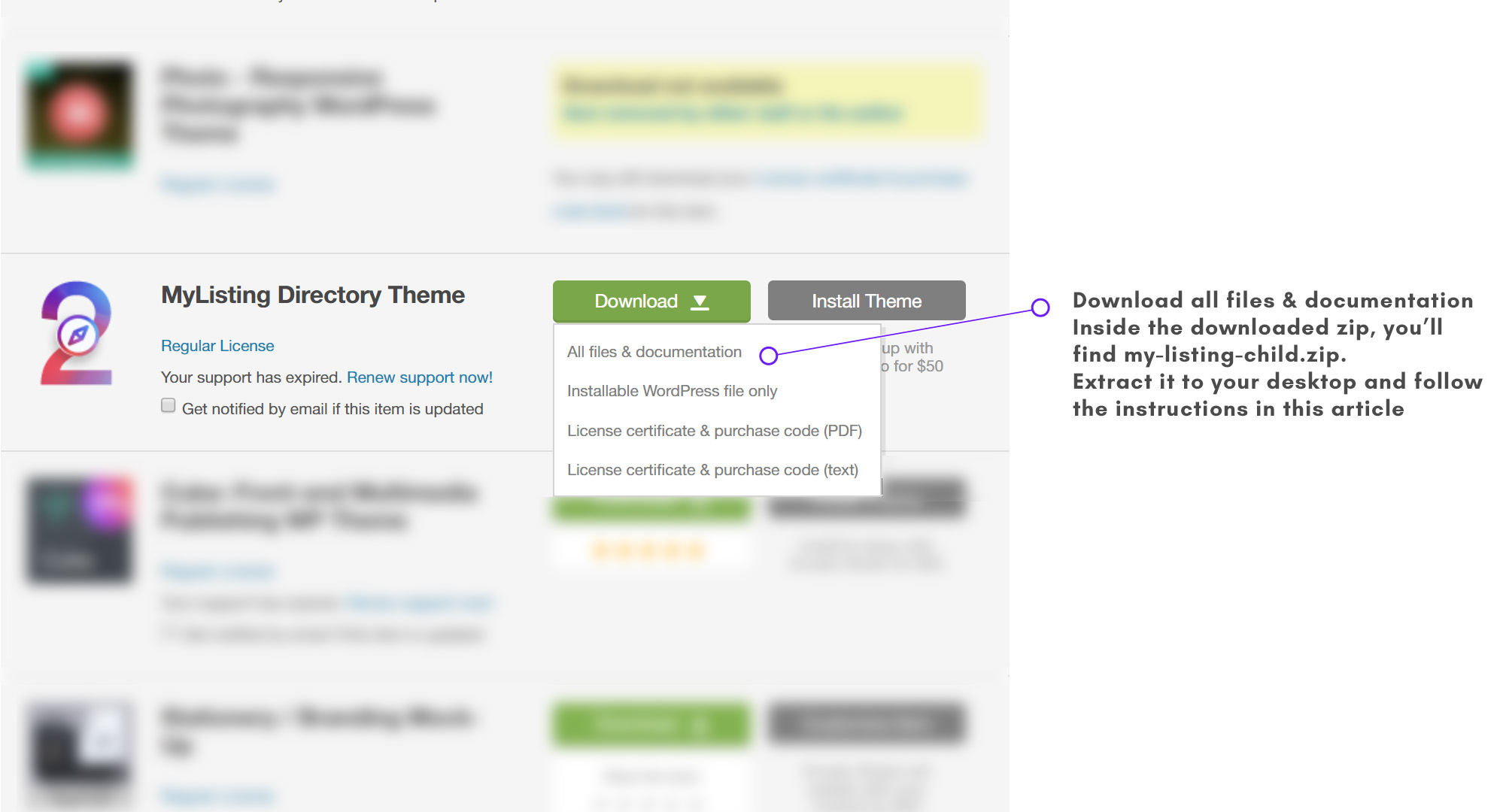
轉到您父主題的網站並下載該主題的 zip 文件。 您可以通過單擊訪問外觀。 在主題頁面上,單擊添加新按鈕。 從“選擇主題”菜單中選擇“上傳主題”。 因為 WordPress 子主題允許您訪問父主題或框架的強大功能,所以自定義 WordPress 主題變得更加容易。
我在哪里安裝子主題?

沒有設置必須安裝子主題的位置。 但是,一般建議您將其安裝在與主主題相鄰的目錄中。 這樣可以更輕鬆地查找和管理您的主題,還有助於保持您的主題不受影響和未經編輯。
可以更改子主題的所有功能和外觀,而無需父主題的代碼。 WordPress 子主題在我們關於什麼是 WordPress 子主題的文章中進行了討論。 如果您的子主題是拉鍊鎖的,您必須單擊“上傳主題”按鈕。 如果父主題已經通過 WordPress.org 可用,它將嘗試安裝它。 如果這不是一個選項,您將被告知您必須手動安裝父主題。 在安裝了父主題和子主題後,您可以激活子主題。 您無需啟用父主題即可將其用作子主題。 此外,我們還提供了有關如何查找和編輯 WordPress 主題文件的指南。 您可以自定義您的 WordPress 網站,而不必擔心使用子主題進行編碼。
為什麼你應該使用 WordPress 子主題
這些主題非常易於安裝,並允許您使用其他 WordPress 用戶和開發人員的主題。 創建子主題後,您可以開始自定義其功能。
如何在 WordPress 子主題中添加自定義 CSS
如果您想將自定義 CSS 添加到 WordPress 子主題,您首先需要創建一個新的樣式表。 您可以通過創建一個名為 style.css 的新文件並將其添加到您的子主題文件夾來完成此操作。 接下來,您需要將新樣式表排入您的子主題的functions.php 文件中。 您可以通過添加以下代碼來做到這一點: wp_enqueue_style( 'child-style', get_stylesheet_uri() ); 添加代碼後,您可以開始將自定義 CSS 添加到新樣式表中。
級聯樣式表 (CSS) 允許您輕鬆自定義子主題的外觀。 您網站的設計由 style.css 文件管理,該文件存儲管理其外觀的規則。 如果您不熟悉 CSS,大多數 Web 瀏覽器都允許您在打開站點後立即檢查它。 WordPress 將子主題文件夾中的文件優先於父主題文件夾中的文件。 除了為您的頁眉、頁腳、頁面佈局和側邊欄創建單獨的文件之外,您還可以使用它們來管理您的結構。 此文件夾僅包含子主題,一旦到位,將集成到您網站的演示文稿中。 以下方法可幫助您將自定義代碼添加到子主題。
如何將自定義代碼添加到子主題
在外觀中,查找您在 WordPress 儀表板上創建的子主題。 您現在可以通過轉到此頁面來激活它。 激活父主題後,您應該能夠像以前一樣訪問您的網站。
但是,您可能需要重置定制器中的某些設置。 您還可以修改子主題中的 functions.html 文件以包含自定義代碼。
該文件與主題的 css 文件位於同一目錄中。 通過在適當的位置輸入函數名稱和代碼,您可以將自定義代碼添加到函數中。 頁腳是顯示在頁面底部的網站部分。
