如何編輯被 Svg 文件截斷的圖像
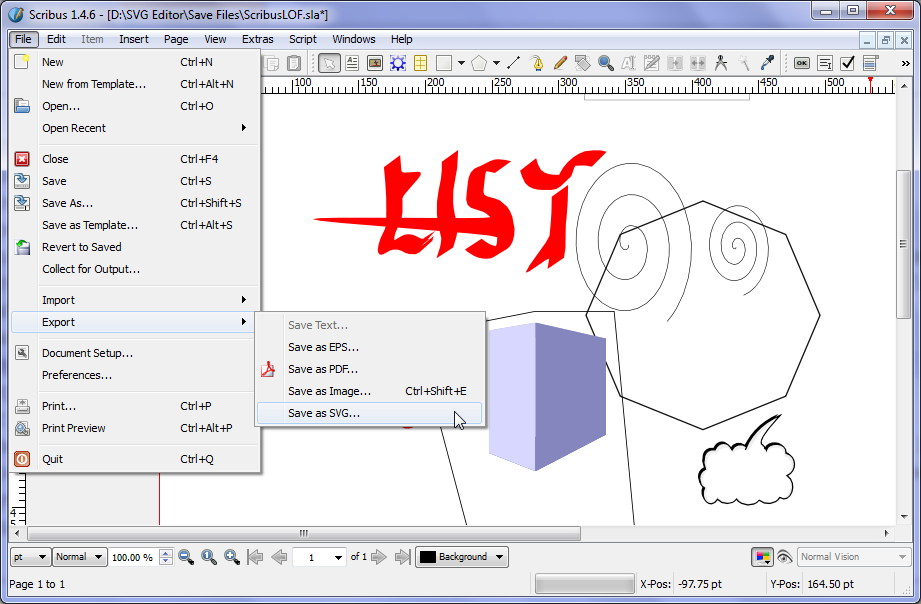
已發表: 2023-02-08如果您曾嘗試編輯被svg 文件截斷的圖像,您就會知道這會非常令人沮喪。 好消息是,有一種方法可以編輯這些圖像,使它們不再被截斷。 以下是有關如何編輯截取 svg 文件的圖像的分步指南: 1. 在文本編輯器中打開 svg 文件。 2. 找到寫著“”的代碼行。 3. 刪除整行代碼。 4. 保存文件並關閉文本編輯器。 5. 在矢量編輯程序(如 Adobe Illustrator)中打開文件。 6. 根據需要編輯圖像。 7. 保存文件並關閉矢量編輯程序。 就是這樣! 通過執行這些步驟,您應該能夠編輯任何已被 svg 文件剪切的圖像。
為什麼 sva 渲染只顯示在 Firefox 中? Boris Zbarsky 的回答描述了系統不工作的原因。 SVG 文本可能被隱藏的區域不是 div 或塊隱藏。 最好在您的應用程序中包含 CSS 屬性:。 出售 44.5k16 的金徽章。 銀質徽章80枚,銅質徽章92枚。 在 Firefox 96.0 中,我也遇到了這個問題。
建議插圖畫家的畫板尺寸在圖稿邊界周圍較大,以便為 Firefox 中的內容提供更多空間。 我嘗試了上面的一些建議,例如 overflow: visible,但沒有用。 我還刪除了 clip-path=”url(#clip0)”) 行,它似乎恢復了完整的 SVG 。
它將向您展示如何製作和編輯 SVG 文件。 使用 Photoshop 時請遵循以下步驟: 在 Photoshop 中創建完圖像後,單擊“文件”。 格式將顯示在下拉菜單右側的框中; 然後你可以選擇 SVG。
可以編輯 Svg 文件嗎?

點擊選擇要在 Office for Android 中編輯的 SVG 後,圖形選項卡應出現,功能區應顯示您選擇的圖像。 將這些預定義樣式添加到您的 SVG 文件以快速更改其外觀。
一種稱為可縮放矢量圖形 (SVG) 的矢量文件格式是一種將圖形保存到 Web 的簡便方法。 點和線的網格用作存儲圖像的數學公式。 因此,它們可以在不損失任何質量的情況下顯著擴展。 XML 代碼不是將信息存儲在形狀中,而是將其存儲在文字文本中。 所有主流瀏覽器,例如 Chrome、Edge、Safari 和 Firefox,都允許您打開 .sva 文件。 您還可以使用計算機上安裝的程序打開圖像。 您會發現各種可用於將移動元素引入 Web 圖形的在線工具。
PNG 是光柵文件,而矢量文件是矢量文件。 因為它們不包含任何像素,所以這些文件沒有分辨率損失。 如果過度拉伸或擠壓PNG 文件,它會變得模糊和像素化。 具有復雜路徑和錨點的圖形將需要更多存儲空間。
在將 SVG 文件上傳到 Canva 之前,您需要在另一個應用程序中對其進行編輯。 矢量圖形文件是一種可以縮放到任意大小的文件,這意味著它可以保持其質量。 如何使sva 文本可編輯? 為了使 SVG 文本可編輯,請在 HTML 元素中使用 contentEditable[/true],例如:div contenteditable[/true]。 要使 SVG 文件中的文本可編輯,請從 Canva 中選擇此選項。
我可以使用什麼程序來編輯 Svg 文件?
您可能會驚訝地發現,許多人更喜歡 Adobe Illustrator 而不是光柵圖形編輯器 Photoshop,因為 Photoshop 是矢量圖形編輯器。
結盟。 如何在 Cricut 設計空間中編輯 Svg 文件
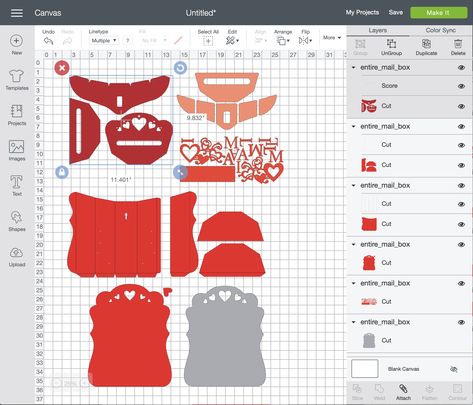
如果您有可購買的 SVG 文件,您可以在 Cricut 上輕鬆編輯它。 然後,首先,導航到要在 Cricut 設計空間中編輯的 SVG 文件。 您不需要對其進行清理,因此只需為其命名並單擊“確定”即可。 只需單擊它,然後將其插入右側菜單底部的“插入圖像”框中。 您只需要在單擊它時將 SVG 文件保存到您的計算機,然後單擊編輯圖像。 將出現“編輯圖像”窗口。 左側是 SVG 文件的圖像。 您可以通過單擊 Cricut 設計空間圖標在右側看到它。 您可以通過單擊中間的“編輯圖像”按鈕來更改圖像。 “選項”窗口位於右側屏幕的頂部。 一個名為 Cutting Options 的窗口出現在中間。 預覽窗口位於右上角。 第一步是單擊左側欄中的“編輯圖像”窗口。 您可以通過單擊“編輯圖像”鏈接來查看“編輯圖像”窗口。 第一步是單擊“選項”按鈕。 您可以通過單擊“選項”按鈕來選擇一個選項。 在左側,有一個分辨率(DPI)。 修剪類型可以在頁面右側找到。 填充類型可以在屏幕的右上角找到。 在右側,有一個透明度選項。 縮放比例將出現在屏幕的右側。 光柵化可以在右側找到。 指南可以在左上角找到。 文本位於屏幕的左側。 在左側,您會注意到參考線和類型。 在左側,將有一個指南和一個尺寸。 指南和位置可以在左側找到。 在左側,您會找到參考線和顏色。 指南和外觀部分可以在左側找到。 在左側,您會找到指南。
你能在 Cricut 上編輯購買的 Svg 嗎?

是的,您可以在 Cricut 上編輯購買的 SVG。 如果您需要更改設計的顏色、大小或形狀,您可以在 Cricut 設計空間中進行。 這使您可以個性化設計以更好地滿足您的需求。

在此分步視頻中,您將學習如何在 Cricut 設計空間中編輯 SVG 文件。 我將向您展示如何逐步更改sva 文件中的文本。 有許多選項您將無法選擇。 在該視頻中,我還將向您展示如何單擊一下即可編輯 PNG 文件。 圖層面板位於畫布的右側。 使用 SVG,您可以計算層數。 當我們全部完成時,您可以將其放回原位並進行所需的任何調整。 完成 SVG 文件編輯後,將其剪切並應用到表面。
可以使用文本編輯器編輯 Svg 圖像嗎?

可以使用任何文本編輯器創建和編輯 SVG 圖像。 有四種方法可以搜索、索引、編寫腳本和壓縮 SVG 圖像。 使用sva images ,您可以將圖像縮放到特定大小。
可縮放矢量圖形 (SVG) 文件格式允許在 Internet 上顯示二維矢量圖形。 與 JPG 或 PNG 文件不同,sva 圖像沒有壓縮問題,並且可以縮放到任意大小。 因為它們很容易調整大小以適應任何屏幕尺寸,所以它們是響應式網頁設計的理想選擇。 如果您已經擁有 Paint,則可以從該位置購買它。 Inkscape 是一個免費的 SVG 編輯器,可以從適用於 Windows 的 Microsoft Store 下載。 Office 應用程序中的圖標由 SVG 圖像組成,可以嵌入到文檔中。 可以使用 Office 工具編輯 Svg 圖像,儘管 iOS 不支持它們。
Inkscape 的對象構建和操作功能使其成為插畫師、設計師和網頁設計師的絕佳選擇。 Mediamodifier 是簡單編輯圖標和 SVG 的最佳工具。 可以選擇裁剪和位置以顯示圖像的大小。 如果您使用環繞文本,則可以更輕鬆地控製文本在圖像周圍的顯示方式。 Pixelied 在線編輯器和製作器允許您通過四個簡單的步驟更改 .sva 文件。 除了單個元素的大小、顏色、方向、不透明度和旋轉之外,您還可以輕鬆自定義它們的外觀。 有許多在線服務可讓您將 SVG 轉換為其他格式,例如 PNG 或 JPG。
您可以在 Adobe Illustrator 中快速輕鬆地更改 SVG 文件的顏色。 通過使用 Cricut 設計空間中的切片功能,您可以快速輕鬆地添加或刪除圖像。 若要在 Office for Android 中打開 SVG,可以通過多種方式進行。 使用 Cricut Machine 時,您可以使用各種工具來完成您的項目。 您可以使用適用於 Mac 和 Windows 的形狀工具更改圖像的形狀。 文本工具或標籤工具可用於為圖像添加文本和標籤。 如果您想定期編輯圖像,則需要一個好的編輯器。
可縮放矢量圖形 (SVG) 文件是一種大型圖像格式(例如,可以在多個設備之間共享的矢量圖形)或採用 XML 標記來顯示數據的格式。 因為適合特定人的最佳編輯器可能取決於他們的偏好和要求,所以沒有“最佳”SVG 編輯器。 SV 編輯器,如 Adobe Illustrator、Inkscape 和 Snap.svg,被用於許多行業。
我可以用什麼編輯 Svg?
您可以通過多種方式編輯 SVG 文件。 許多矢量編輯程序,如 Adobe Illustrator、Inkscape 和 Sketch,都可用於打開、編輯和保存 SVG 文件。 還有許多在線工具,如 Method Draw,可用於編輯 SVG 文件。
通過轉到新設計,可以在在線 Vector Ink 中編輯 SVG 文件。 您可以通過選擇導入、導航到文件瀏覽器然後單擊打開按鈕來導入和啟動文件。 如果要編輯導入的設計,請先從“導入設計”菜單中選擇它,然後取消組合或雙擊一個元素以開始編輯過程。 繪製畫布,然後使用滴管將畫布中的顏色應用到其他表面。 要更改或修改調色板,請啟動調色板編輯器。 可以修改對象的變換屬性。 在變換面板中,您可以更改對象的大小、旋轉、位置、傾斜和可見性。 點工具可用於修改矢量路徑。 可以使用路徑控制面板進行更多路徑更改。
Svgs 可以在 Illustrator 中編輯嗎?
雖然 Illustrator 中的編輯器可以用來修改 SVG 文件,但是有一些限制。 如果您使用 SVG 文件,您可能無法修改單個點,或者可能會看到某些編輯功能出現錯誤。 當您在“加入路徑”對話框中單擊“確定”時,您必須首先選中“兩個路徑”複選框。
