如何在 Elementor 中編輯站點結構。 快速指南 (2022)
已發表: 2022-02-11今天我們談論的是 Elementor 網站的自定義結構。 很久以來,網站看起來就像一塊模糊的畫布,中間有兩列和一段文字。 現在網站意味著更廣泛的目標。 他們作為在線投資組合、在線雜誌、銷售各種產品和服務的平台等工作。
隨著網站開始服務於更大的目標,需要先進的管理工具和更複雜的網站結構。
良好的網站導航不僅僅是“為訪問者提供的便利功能”。 事實上,首次訪問者應該快速訪問有關產品、價格和聯繫方式的信息。 對 SEO 來說同樣重要的是易於導航的自定義結構 Elementor。 它不僅可以防止資源出現大量錯誤,還有助於在搜索引擎中獲得更好的排名。
Elementor 結構的背後是什麼?
創建站點結構意味著構建明確定義的 URL 地址層次結構。 它是一個三頁的網站還是一個包含多個頁面的複雜平台都沒有關係。
您將內部頁面相互連接得越合乎邏輯 - 搜索引擎掃描您的內容的正確性就越高。 他們掃描您的網站越正確 - 它獲得的索引就越好。 它獲得的索引越好——它在搜索引擎中的排名就越高。 因此,更多人會根據特定請求訪問您的網站。
如果掃描網站需要更長的時間,搜索引擎可能會將其置於較低的位置。
如何在 Elementor 中編輯站點結構?
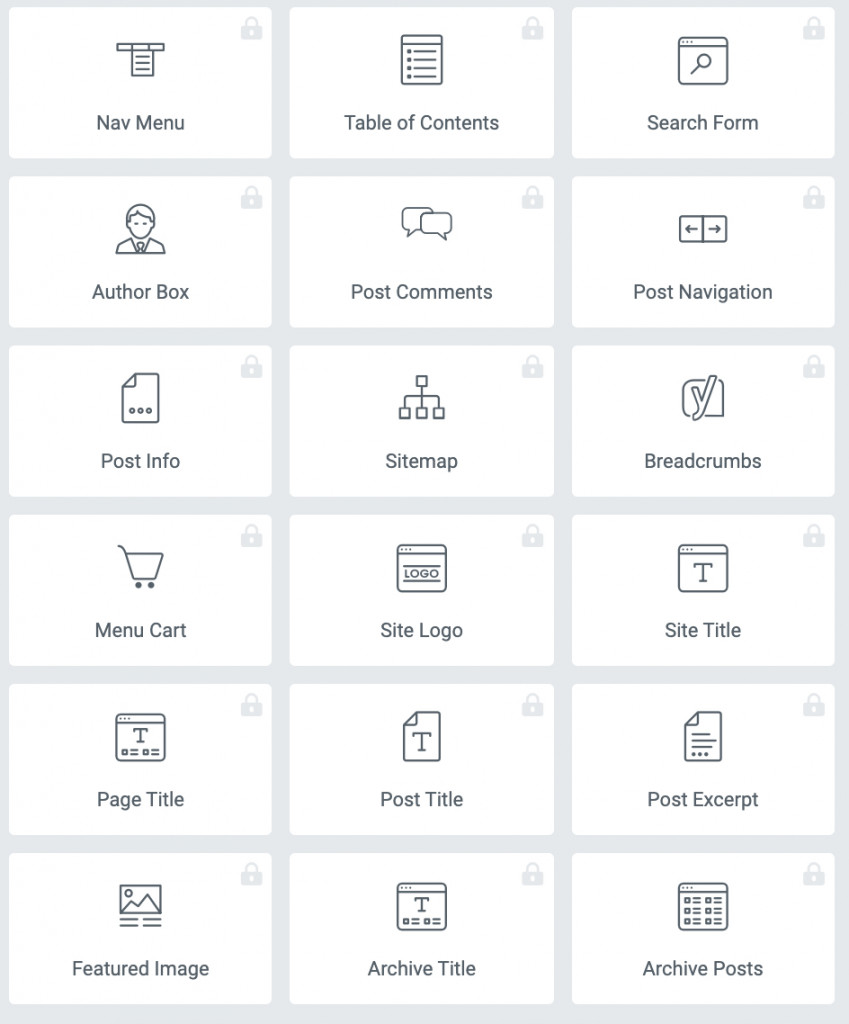
使用 Elementor,構建適當的站點結構是一件容易的事。 最重要的是,頁面構建器本身提供了許多小部件,可以輕鬆構建任何網站,無論其類型如何:

如果您不必總是考慮從頭開始構建新佈局,您可以使用提供自己的 Elementor 自定義結構的解決方案。 在 MotoPress,我們為不同的細分市場和網站類型提供免費和優質的 Elementor 模板。
另請閱讀: 2022 年 WordPress 網站的 25+ 個最佳 Elementor 模板
以下是改善網站結構的 7 個必備元素,以及如何使用 Elementor 構建它們。
1.頁眉
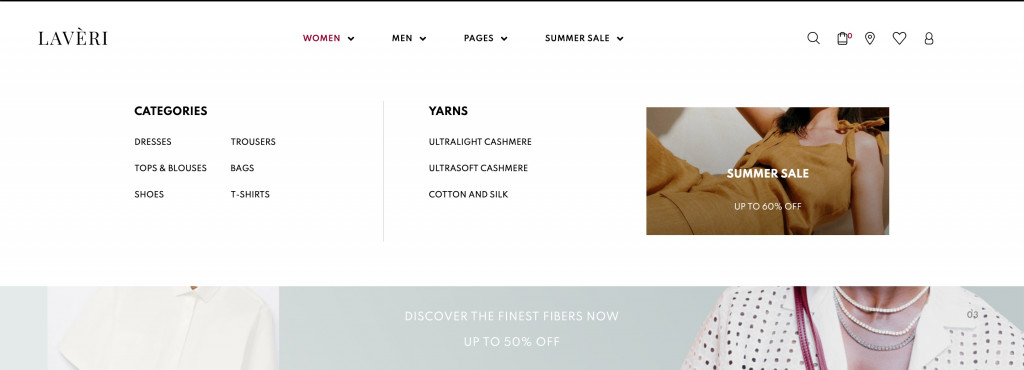
頁眉元素位於頁面頂部:

資料來源:Laveri – 時尚 WooCommerce 主題
標題內容對於所有頁面都是永久的,並且可能包含:
- 獨特的企業形象:標誌、名稱、座右銘、品牌特徵;
- 帶有包含重要網站部分的下拉列表的導航(大型)菜單;
- 聯繫方式:電話、地址、工作時間、聯繫方式;
- 用於改進網站導航的搜索字段。 搜索欄通常位於標題的右側;
- 用於切換語言、輸入您的個人帳戶、選擇位置、視障用戶版本的按鈕;
- 購物籃通常顯示為圖標。
您不能將所有元素都放在一個標題中。 您為網站設計標題的方式取決於利基、品牌活動和其他方面。 然而,一組傳統元素包括品牌標識、公司名稱和網站導航菜單。
為了為自定義結構 Elementor 創建網站標題,您可以使用以下工具:
- 主題生成器(在 PRO 中可用)
- 實時定制器
- SITE 小部件(在 PRO 中可用)
- Elementor 插件(例如大型菜單生成器)
如果您沒有 Elementor Pro,則可以使用 Live Customizer 等工具和第三方解決方案(megamenu 構建器、Elementor 小部件的額外集合)。
Live Customizer 允許您更改品牌標識(徽標、標題)、標題圖像,以及創建導航菜單並為 Elementor 的自定義結構進行其他主題設置。
此外,與 Live Customizer 中的設置相比,您可以使用提供更多樣化功能的插件。 例如,您想使用一個複雜的導航菜單,它意味著更多的內容顯示。
幸運的是,MotoPress 提供了一個很棒的插件,用於設計支持所有類型內容的響應式和內容豐富的菜單——Stratum Mega Menu for Elementor 。
關於 Stratum Mega 菜單
大型菜單的 Stratum 插件適合所有想要在內部構建具有多種內容的網站菜單並僅在可視模式下進行操作的人。 Elementor 就是為了讓網站定制更容易。 這就是為什麼我們的 megamenu 構建器在各個方面都 100% 靈活:

單擊此 DEMO查看使用 Stratum 構建的網站導航示例。
強調:
- 子菜單中的任何內容類型(商店項目、圖像、地圖等);
- 可定制的標籤或圖標(例如 Hot、New);
- 每種內容類型的高級樣式設置(排版、顏色、對齊方式);
- 水平和垂直菜單;
- 適合移動設備(自動轉換為漢堡超級菜單);
- 超級菜單動畫效果。
單擊以了解如何使用 Elementor 和 Stratum 構建 WordPress 超級菜單。
2. 頁腳
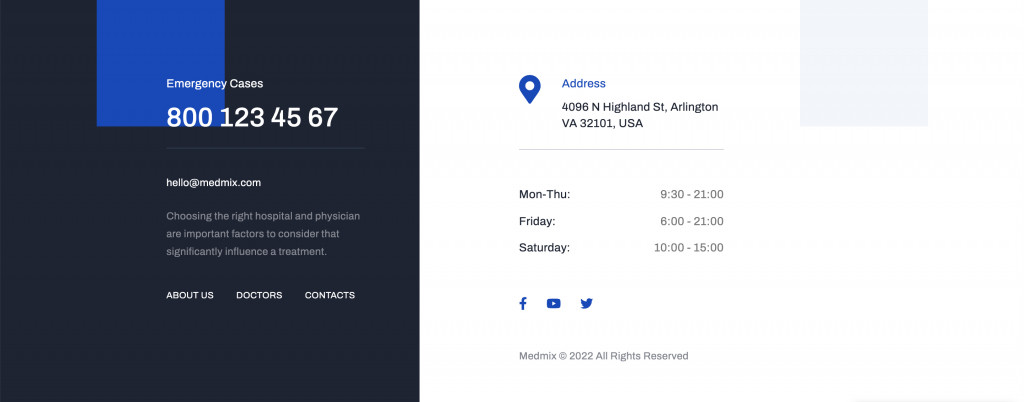
雖然頁腳位於網站的最後,但在旁邊提及頁眉和頁腳是有意義的。 它們作為您網站的框架,不會從一個頁面更改為另一個頁面。 這兩個元素都可以幫助用戶更好地瀏覽網站:

資料來源:Medmix – Elementor 的醫學主題
對於哪些元素可以放在頁腳中沒有特定的規則。 對於企業和組織的網站,頁腳應包括公司的詳細信息、聯繫人、地址以及服務和定價頁面的鏈接。 對於個人網站和博客,只需複製網站導航、放置新聞源鏈接並插入訂閱按鈕就足夠了。
總體而言,頁腳可以適應以下元素:
- 站點地圖——所有或至少最重要的部分、頁面或站點類別的列表(例如流行的博客文章);
- 聯繫人 -更廣泛的聯繫信息(電話和電子郵件)和/或指向確切位置的地圖;
- 社交媒體鏈接;
- 版權符號。
就像頁眉一樣,有幾個選項可以用來設置頁腳的樣式。 如果您沒有 Elementor PRO,您可以在Live Customizer (菜單、小部件、主題設置)中進行操作。 許多 Elementor 主題,包括 MotoPress 的主題,都提供了頁眉和頁腳構建器,這使工作變得更加容易。
另請閱讀:通過 WordPress 定制器進行定制
3. 身體
正文包含從一個頁面到另一個頁面不同的內容。 您當前正在閱讀的文章在該網站的正文中:

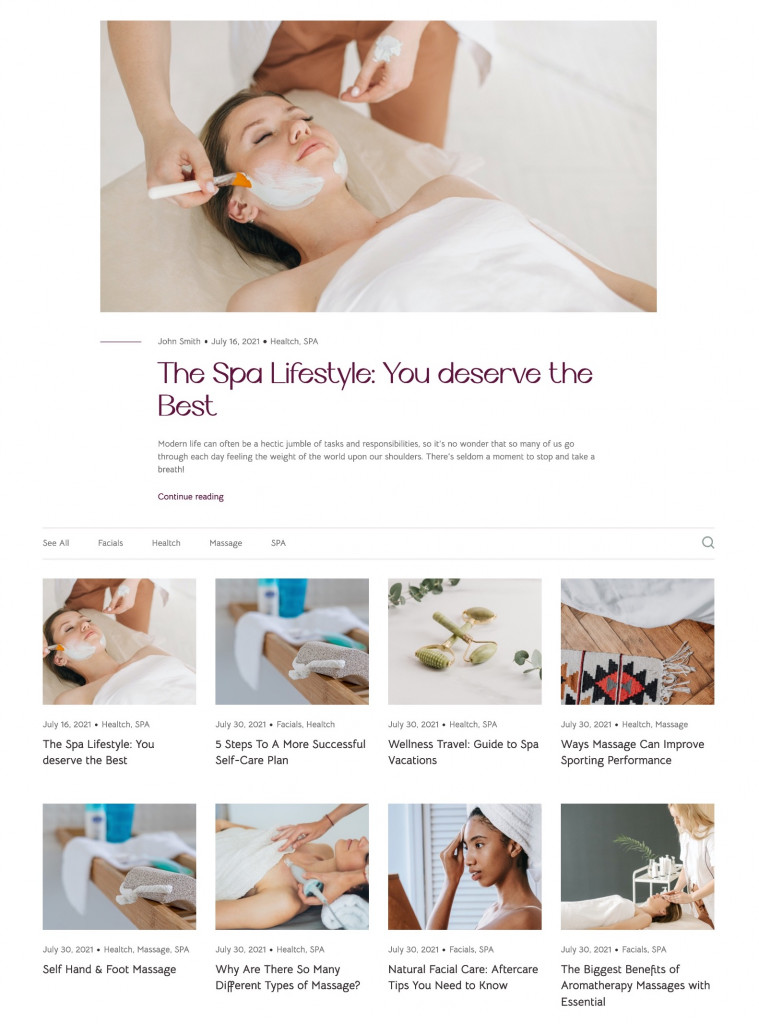
資料來源:Lotus Spa – Elementor 美容院主題

正文包含所有類型的內容:從標題、圖像和帖子到媒體滑塊、畫廊等。
如果您使用預製的網站模板,則無需從頭開始設計頁面元素(除非您想重做或更改其設計和結構)。 剩下要做的就是用您自己的替換文本和媒體內容。
如果您從頭開始設計 Elementor 頁面,您可能會使用 Elementor 小部件。 在大多數情況下,免費提供的標準 Elementor 小部件包不足以構建一個引人注目的網站。
即使您不想購買 Elementor PRO,您也可以利用第三方插件來豐富您的機會。 今天,用戶可以選擇多種插件,稱為 Elementor 小部件庫。
此類插件之一是Stratum Elementor Addons 。
關於 Stratum Elementor 插件
除了大型菜單生成器之外,Stratum 系列還提供了一系列多用途內容小部件。 他們將幫助您為所有不同類型的項目構建內容,無論您擁有博客還是複雜的電子商務商店:

查看演示。
強調:
- Elementor 的 24 多個內容小部件;
- 免費版本中提供的所有小部件;
- 調整當前主題的視覺樣式;
- 先進的設計工具鏈;
- Elementor 模板庫集成。
以下是您可以考慮添加到網站正文的 Stratum 小部件列表:
- 高級滑塊
- 圖像手風琴
- 高級選項卡
- 桌子
- 垂直/水平時間線
- 價位表
4. 側邊欄
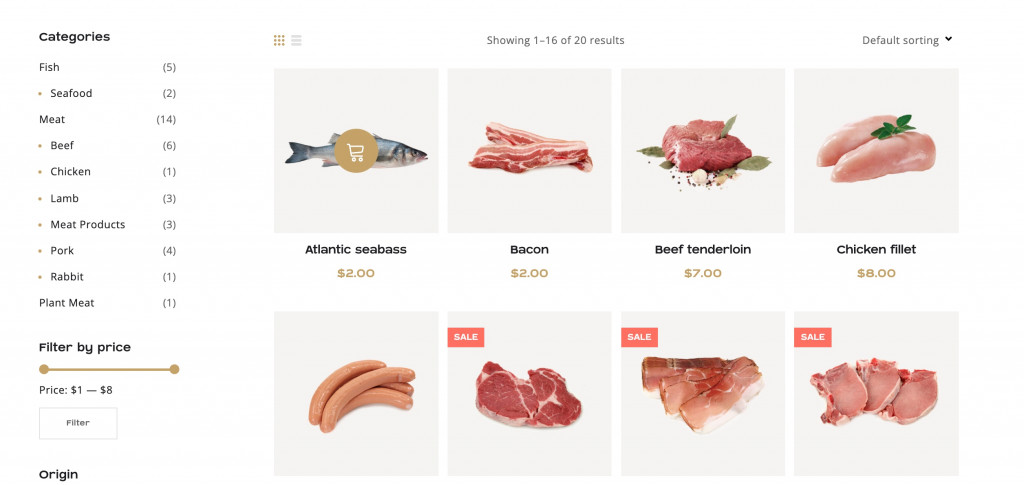
側邊欄是一個包含額外內容的列,位於頁面的右側、左側或兩側:

資料來源:Carni Rosso – 肉類和魚類 WooCommerce 主題
側邊欄內容可能是:
- 導航菜單:從站點標題中刪除的附加菜單或主菜單。 側邊欄對於在頁面上使用類別和過濾器的在線商店很常見;
- 引起對某些文章的關注的熱門帖子或新帖子。 這通常在新聞資源和博客中很常見;
- 宣傳他們自己的產品/服務或第三方品牌的廣告。 建議使用不會分散主要內容注意力的廣告佈局;
- 功能元素:購物車、訂閱表格等;
- 社交媒體圖標。
在網站的移動版本中,側邊欄通常放置在底部。 在某些情況下,它們會隱藏在移動屏幕上。 原因是與頁眉和頁腳相比,側邊欄對網站來說並不重要。 一頁網站、登陸頁面和其他具有最少內容的網站不太可能需要側邊欄。
要將側邊欄添加到您的 Elementor 網站,請使用側邊欄小部件或再次轉到Live Customizer > 小部件。
5.麵包屑
網站導航的下一個重要元素是麵包屑。 麵包屑指的是顯示從主頁到當前頁面/部分的路徑的導航鏈。
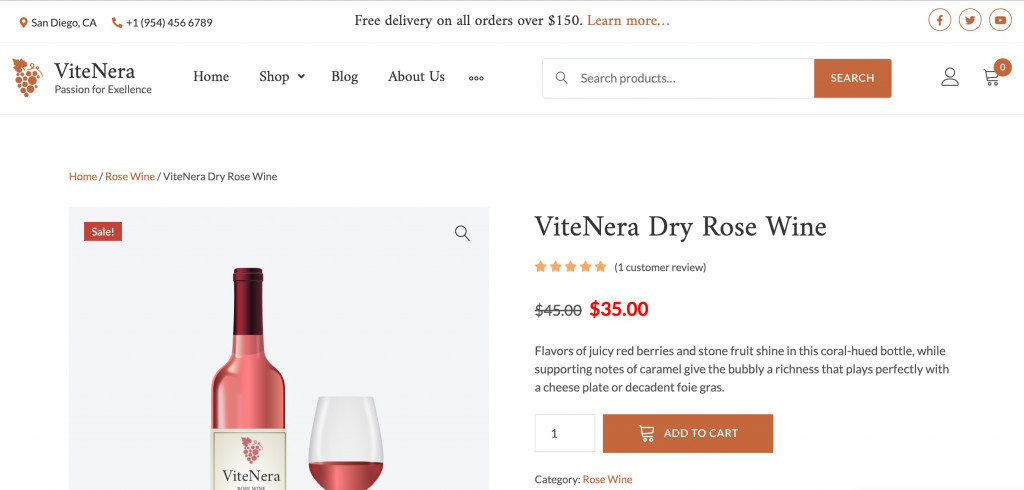
通常,您可能會在頁面頂部找到麵包屑:

資料來源:ViteNera – Wine WooCommerce 模板
麵包屑導航幫助用戶瀏覽網站並返回到之前的一兩個部分。 最重要的是,使用麵包屑可以提高 SEO 性能。
麵包屑的種類:
- 基於站點結構的簡單鏈;
- 基於特定用戶的站點導航的動態鏈;
- 每個部分的下拉列表。 常見於大型在線商店。
如果您的網站有多個部分和子部分,麵包屑將派上用場。
您可以使用 Breadcrumb NavXT 和 Yoast SEO 等插件將麵包屑添加到 WordPress 網站。
6. 內部鏈接
所有網站頁面都必須相互鏈接,這就是原因。 作為內部鏈接導航示例,請仔細查看這篇文章。 您會注意到一些 MotoPress 主題的演示鏈接和其他博客文章的鏈接。
當然,內部鏈接改善了網頁導航,尤其是行為因素。 一方面,用戶可以更快地找到信息,另一方面,通過從一個鏈接“旅行”到另一個鏈接,可以在資源上停留更長時間。
此外,內部鏈接有助於更好的站點索引。 搜索機器人掃描網站內容(頁面、圖像、鏈接等),同時使用鏈接在頁面之間導航。 因此,掃描運行得更快。 正如我們已經知道的那樣,它被掃描得越快——它的排名就越高。
最後,內部鏈接賦予所需頁面的鏈接權重。 這意味著當搜索引擎對具有相同相關性的頁面進行排名時,那些權重更大的頁面更有可能獲得更高的排名。 從客戶的角度來看,這些頁面將被認為更具權威性。
對於內部鏈接示例,我們還可以參考頁眉中的導航菜單、頁腳中的站點地圖、麵包屑和側邊欄中的鏈接。
7. 網站圖標
網站圖標是在搜索結果、選項卡和 URL 旁邊可見的網站小圖標:

網站圖標應該與網站的主題相關聯並從其他網站中脫穎而出。 一個典型的網站圖標由品牌的標誌代表。
為什麼要使用 Favicon?
- 帶有網站圖標的網站更值得信賴;
- 網站圖標讓您在多個標籤中識別您的網站;
- Favicon 提高了品牌知名度。
標準圖標大小為 16×16 或 32×32 像素。 其他尺寸因設備類型和操作系統而異。 常見的圖標格式是 ICO,但也可以使用 PNG、GIF、JPEG 和 SVG。 如今,PNG 和 SVG 格式比 ICO 更常見。 您可以在任何圖形編輯器或在線生成器中創建網站圖標。
要在 WordPress 網站上安裝網站圖標,請轉到Live Customizer > Site Identity > Site Icon 。
最後的想法
這些是每個人都需要考慮的基本網站導航最佳實踐。 如果您使用 Elementor 網站的自定義結構,您將為更好的 SEO 和最佳網站導航做出貢獻。 這兩個組件對於您的網站成功至關重要,最終對於您的項目而言,無論是商業資源還是非營利資源。
