如何在 Inkscape 中編輯 SVG 圖像
已發表: 2023-01-11在圖像方面, SVG 格式因其眾多優點而變得越來越流行。 一個主要優點是 SVG 圖像可以縮放到任何大小而不會降低質量。 這使其非常適合在網站和其他數字應用程序中使用。 SVG 圖像的另一個優點是可以輕鬆編輯和自定義它們。 這意味著您可以更改 SVG 圖像的顏色、大小和形狀以滿足您的需要。 此外,您還可以向 SVG 圖像添加文本和其他元素。 如果您要修改 SVG 圖像,則需要了解一些事項。 在本文中,我們將向您簡要介紹 SVG 圖像,並向您展示如何使用流行的矢量圖形編輯器 Inkscape 對其進行編輯。
借助可縮放矢量圖形(SVG),可以在 Internet 上以二維形式顯示矢量圖。 該格式是 JPG 或 PNG 的替代格式,允許將圖像縮放到任何大小而不會降低質量。 由於此功能的靈活性,它們可以輕鬆縮小以適應任何屏幕尺寸,使它們成為響應式網頁設計的理想選擇。 如果您已經擁有 Paint,可以在這裡購買。 Inkscape 是一款免費的 SVG 編輯器,可從適用於 Windows 的 Microsoft Store 下載。 Office 應用程序具有由 SVG 圖像組成的圖標,可以插入到文檔中。 雖然 iOS 不支持使用 Svg 圖片,但可以使用 Office 工具對其進行編輯。
插圖畫家、設計師和網頁設計師使用 Inkscape 來創建對象並對其進行操作。 簡單 SVG 和圖標編輯的最佳工具是 Mediamodifier。 要確定圖像的大小,只需選擇裁剪和放置。 通過使用環繞文本,您可以更輕鬆地控製文本在圖像周圍的顯示方式。 Pixelied 的在線編輯器和製作器允許您通過四個簡單的步驟更改 SVG 文件。 您可以輕鬆更改單個元素的大小、顏色、方向、不透明度、旋轉和其他方面。 有許多在線服務可讓您將 SVG 轉換為其他格式,例如 PNG 或 JPG。
您可以快速輕鬆地更改 an 的顏色。 VVG 文件,如果你有 Adobe Illustrator。 您可以使用 Cricut Design Space 中的切片功能快速輕鬆地編輯圖像。 使用 Office for Android 應用程序,您可以通過多種方式創建 SVG。 使用 Cricut Machine,您可以使用各種切割和精加工工具來創建您的項目。 形狀工具可用於更改圖像的形狀。 可以使用文本工具或標籤工具將文本和標籤添加到圖像中。
如果您想定期編輯圖像,請購買高質量的編輯器。 它是一種大圖像格式(可縮放矢量圖形)或使用 XML 標記語言在 SVG 中顯示數據的格式。 沒有“最好的”SVG 編輯器這樣的東西,因為對特定人來說最好的編輯器可能不是對每個人來說都是最好的編輯器。 Snap.svg、Inkscape 和 Adobe Illustrator 只是一些流行的 SV 編輯器。
創建或下載 SVG 文件後,您可以在 Photoshop 中使用它,方法是轉到“文件”>“打開”並選擇它。 Photoshop 會自動將文件轉換為像素圖像,可以像編輯任何其他圖像一樣對其進行編輯。 您還可以將SVG 代碼直接插入到 HTML 代碼中。
編輯器限制:可以在 Illustrator 中編輯SVG 文件,但有一些限制。 無法編輯 SVG 文件的各個點,並且某些編輯功能可能無法按預期工作。
可以在各種矢量圖形編輯器和設計應用程序中查看 SVG 文件,包括 Adobe Illustrator、Adobe Photoshop、Inkscape 和 Affinity Designer。 除了文本編輯器,例如 Atom 或記事本,它們都可以在程序中打開。
如何編輯下載的 Svg 文件?

要編輯下載的 SVG 文件,請在矢量編輯程序(例如 Adobe Illustrator、Inkscape 或 Sketch)中打開該文件。 然後,使用程序的工具對圖像進行所需的更改。 對結果滿意後,將文件導出為新的 SVG。
通過在設計空間中編輯 SVG 文件,您可以了解如何使用它。 我將逐步更改 sva 文件中的文本。 您可以做出您在其他情況下無法做出的選擇。 在上面的視頻中,我還教你如何將 PNG 文件插入到視頻中。 您的圖層面板可以在畫布的右側找到。 您可以通過單擊查看 SVG 中的層數。 完成所有工作後,您可以將其調整到您需要的確切位置。 完成 SVG 文件的編輯後,您可以將其剪切並應用到表面。
可以使用文本編輯器編輯 Svg 圖像嗎?

使用任何文本編輯器,您都可以快速輕鬆地生成和編輯 SVG 圖像。 可以搜索、索引、編寫腳本或壓縮 .VNG 格式的圖像。 當您使用 SVG 圖像時,您可以將它們放大。

可縮放矢量圖形 (SVG) 格式是一種網絡友好的圖形格式。 數學公式用於基於網格上的點和線來存儲圖像。 正因為如此,它們可以在不損失任何原始質量的情況下大大擴大。 這些 HTML 標籤是用 XML 代碼編寫的,因此它們存儲文本信息而不是形狀。 Chrome、Edge、Safari 和 Firefox 是唯一允許您打開 .svga 文件的主要瀏覽器。 您還可以使用簡單的計算機程序打開圖像。 您將學習如何使用在線工具向 Web 圖形添加移動元素。
矢量文件和光柵文件分別是矢量文件和光柵文件。 如果 SVG 上沒有像素,分辨率將永遠不會丟失。 當您過度拉伸或擠壓 PNG 文件時,它會變得模糊和像素化。 對於復雜的圖形,例如具有許多路徑和錨點的圖形,您將需要更大的存儲空間。
您可以在哪些程序中編輯 Svg 文件?
由於 Photoshop 是一種光柵圖形編輯器,因此許多人更喜歡使用 Adobe Illustrator 來創建和編輯 SVG 文件。
如何在線編輯 Svg 圖像

在線編輯 SVG 圖像的方法有很多,但最受歡迎的方法之一是使用在線編輯器 Inkscape。 Inkscape 是編輯圖像的絕佳方式,因為它免費、易於使用且具有廣泛的功能。 要在 Inkscape 中編輯圖像,只需在編輯器中打開圖像並進行更改。 完成後,您可以將圖像另存為新文件或將其導出為 PNG、JPG 或其他文件格式。
通過打開 Vector Ink 應用程序並選擇“新建設計”,在線編輯 SVG 文件非常簡單。 打開導入文件,導航到計算機的文件瀏覽器,然後選擇導入。 選擇一個導入的設計,然後選擇“取消組合”或雙擊一個元素進行修改。 您可以使用滴管為畫佈著色,然後將顏色應用到其他表面。 通過在調色板編輯器中單擊它來更改或修改調色板。 您可以修改對象的變換屬性。 通過使用變換面板,您可以更改對象的大小、旋轉、位置、傾斜和可見性。 點工具可用於修改矢量路徑。 可以通過路徑控制面板修改路徑。
如何在 Photoshop 中編輯 Svg 文件
要在 Photoshop 中編輯 SVG 文件,請在 Photoshop 中打開文件並選擇“編輯”菜單。 在“編輯”菜單中,選擇“編輯 SVG 代碼...”,將打開一個包含 SVG 代碼的新窗口。 根據需要編輯代碼,然後單擊“確定”以保存更改。
可縮放矢量圖形,也稱為 SV,是矢量圖形的 Web 標準。 SVG 中的圖像描述不使用像素,而是使用數學形狀。 因此,它們可以縮放為任何尺寸而不會降低其質量。 您可以使用 SVG 編輯器(例如 Inkscape 或 Adobe Illustrator)輕鬆創建和編輯 SVG 圖像。
Adobe Photoshop 和 Svg 文件
在 Adobe Photoshop 中,您可以運行 SVG 文件。 在從“格式”菜單將圖像導出為 SVG 之前,您必須確保格式正確。 您還可以使用“文件”菜單選項直接在 Photoshop 中打開 SVG 文件,或者您可以創建一個新文檔並使用“放置嵌入”或“放置鏈接”命令。 如果您正在尋找一種替代方式來說明您的設計,您可以使用 SVG 文件,它在 Photoshop 中使用起來很簡單。
Svg 文件示例
SVG 文件是可縮放矢量圖形文件,它們可用於創建用於 Web 的線條、形狀和插圖。 您可以在任何矢量編輯程序(例如 Adobe Illustrator)中創建 SVG 文件,但您也可以使用代碼從頭開始創建它們。
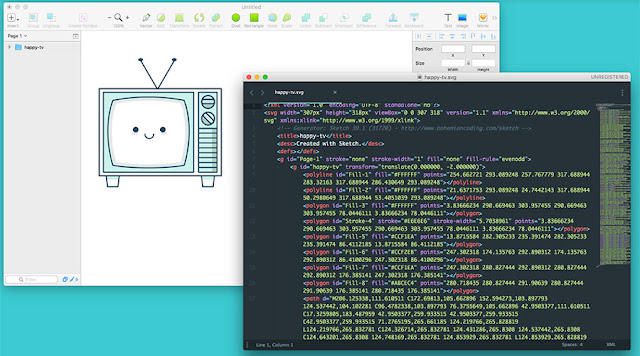
XML 用於創建可縮放矢量圖形 (SVG) 文件。 要創建和編輯文件,您可以直接使用 JavaScript 工具或以編程方式。 如果您還沒有訪問 Illustrator 或 Sketch 的權限,則應考慮使用 Inkscape。 有關在 Adobe Illustrator 中創建 SVG 文件的更多信息,請參見以下部分。 SVG 代碼按鈕顯示 SVG 文件的文本。 在默認的文本編輯器中,將顯示該文件。 這是一個很棒的工具,可以查看最終文件的外觀,以及從中復制和粘貼文本。
XML 聲明和註釋不應再位於文件頂部。 將您的形狀組織成可以一起設置樣式或動畫的組是有利的,以便使用 CSS 或 JavaScript 創建任何類型的動畫或樣式。 你應該讓你的圖形保持原樣,而不是試圖用你的作品填充整個畫板(白色背景)。 如果你想保存你的圖形,它必須完全粘附在藝術品上。
