如何編輯您的 WordPress 網站的 CSS
已發表: 2022-09-11如果您想更改 WordPress 網站的外觀,則需要編輯 CSS。 CSS 是控製網站樣式和佈局的代碼。 WordPress 主題帶有一個可以編輯的默認 CSS 文件。 如果要更改網站的顏色,可以編輯 CSS 文件以更改顏色代碼。 您還可以將新的 CSS 代碼添加到文件中以更改網站的外觀。
只需安裝一個 WordPress 插件,您就可以立即啟動並運行。 在 WordPress 中,您可以通過三種方式編輯插件的 CSS 文件。 要覆蓋子主題中的插件樣式表,請安裝並激活 Simple CSS 插件。 對 CSS 文件的任何更改都可以被 WordPress 網站主題或插件的任何更新覆蓋。 如果您願意,可以使用 CSS 更改插件的默認樣式。 這可以直接在主題的樣式表中完成,也可以通過 WordPress 儀表板的自定義 CSS部分完成。 如果您直接通過源代碼或通過過濾器和操作自定義插件,您將需要了解源代碼。
掛鉤、操作和過濾器都是可編輯的 WordPress 插件示例。 簡而言之,鉤子是代碼中的位置,您可以在其中插入自己的代碼或修改現有代碼。 WordPress Codex 包含所有可用掛鉤的列表。 在顯示或存儲數據之前,可以在過濾器中對其進行修改。
當您將鼠標懸停在已附加的樣式表上時,您可以更改其外觀或通過單擊編輯將其刪除。 添加樣式表後,導航到右上角並單擊發布更改鏈接,這將使用模板將更改應用到活動頁面。
有幾個選項可用於更改用於控製網站外觀的 CSS,包括在顏色和样式屏幕上設置不同的 CSS 設置。 每個設備的設置都包括一個高級部分,允許您為每個小工具、佈局和占位符輸入 CSS 代碼。
如何在 WordPress 中更改插件的 CSS?
 信用:www.dienodigital.com
信用:www.dienodigital.com這個問題沒有統一的答案,因為它取決於相關插件和您使用的 WordPress 主題。 但是,通常,您可以通過 WordPress 儀表板訪問插件的文件並直接編輯 CSS 代碼來更改插件的 CSS。
當您使用 WordPress 主題定制器時,您可以定制主題的外觀以實現一致的風格。 樣式,為了交付其預期的結果,只加載所需的內容。 在非編輯模式下,Styles 只會將一個緩存的 CSS 塊輸出到您網站的標題中。 此插件安裝後會在每頁頂部顯示有關功能代碼的錯誤消息。 Styles 是由一個名為 StyleWorks 的組織開發的開源程序。 即使您不確定如何構建網站,您也可以創建一個看起來很棒的網站。 我很遺憾沒有在有限的基礎上為這個特定的應用推薦它。 在我的多站點上,我遇到了一個插件,該插件對排版的控制與我的 WordPress 網站上的類似。 結果,我將啟動次數從五次縮短到四次。
如何在 WordPress 中覆蓋插件 Css
要覆蓋插件的 CSS,請轉到外觀 > 編輯器,然後單擊覆蓋插件樣式按鈕。 最簡單的方法是登錄管理面板,選擇外觀 > 編輯器,然後選擇覆蓋插件樣式。 因此,您將能夠將更改應用到子主題中的override.css 文件,這將在必要時覆蓋任何現有規則。 如果您需要編輯特定文件,請在 WordPress 插件文件夾 (WP-content/plugins) 中查找插件的 CSS。 找到它後,您可以打開它並使用文本編輯器在計算機上進行任何必要的更改。 要完成該過程,修改後的文件必須上傳到與原始文件相同的目錄。
如何在 WordPress 中編輯 CSS?
 信用:紫水晶網站設計.com
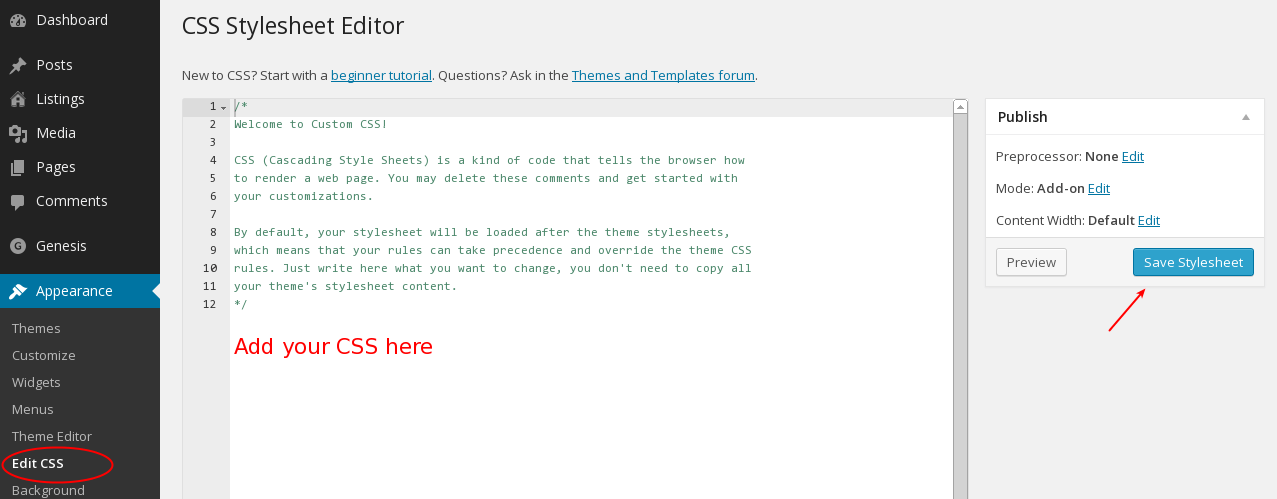
信用:紫水晶網站設計.com要在 WordPress 中編輯 CSS,您需要訪問左側邊欄中外觀選項卡下的編輯器。 進入編輯器後,您可以更改樣式表中的 CSS 代碼。 請務必在退出編輯器之前保存更改。
在接下來的幾天裡,您將能夠按照本教程快速自定義 WordPress。 CSS 編輯方法可能因主題而異。 可以通過 Additional CSS 選項、主題編輯器和插件進行代碼編輯。 本教程的目標是教用戶如何創建 CSS 程序。 如果您的主題包含 custom.css 文件,則它必須位於主題的根文件夾中。 編輯過程完成後,按更新文件按鈕進行任何必要的更改。 本節將引導您了解如何使用插件編輯 WordPress CSS。
您可以使用插件來編輯或添加您自己的自定義 WordPress CSS 代碼。 簡化您的 CSS 代碼始終是一個好主意,並且有更多可用的插件可以自動為您做到這一點。 如果通過儀表板主題版添加自定義 CSS,建議在刪除之前備份文件。
然後在名稱文本框中輸入規則的名稱和所需的文本,然後鍵入。 然後,使用箭頭鍵,移動光標並選擇要包含的文本,最後按 Enter 鍵將其添加到規則中。 轉到“格式”菜單並選擇“CSS 樣式” 。 從“格式”菜單中,選擇“格式”>“CSS 樣式”>“刪除”。 如果規則包含在文檔中,Delete 鍵可用於刪除規則。
我在哪裡可以找到 WordPress 中的插件 Css?
這個問題沒有明確的答案,因為它取決於您使用的主題以及作者選擇放置插件 CSS的位置。 但是,開始查找的好地方是主題目錄或 WordPress 插件存儲庫。
如果您確定了正確的 WordPress 主題,您幾乎肯定需要對整體設計進行更改。 完成此操作的唯一方法是更改 CSS 代碼。 即使您沒有編碼經驗,也有幾個插件可以幫助您完成該任務。 目前市場上有超過一百種不同的 WordPress CSS 插件。 SiteOrigin CSS 是市場上最強大的插件之一,擁有豐富的功能。 它適用於任何 WordPress 主題,並允許您實時編輯內容。 當您進行更改時,插件將自動生成新的 CSS 代碼。

無論您的技能水平如何,此插件都可用於您需要的任何類型的編輯。 您可以使用基於實時編輯器的Advanced CSS Editor快速輕鬆地更改 CSS。 因為插件不需要點擊來選擇功能,如果您不熟悉 CSS,您將不知道該怎麼做。 使用可視化 CSS 編輯器 Microthemer,您幾乎可以更改任何主題或插件。 TJ Custom CSS 是一個免費的 WordPress 插件,它允許您通過簡單的界面在您的網站上指定 CSS 代碼。 這個 WordPress 插件是一個高級插件,但前提是您為一年的訪問支付一次性費用。 如果您了解如何編寫 CSS 代碼,則可以將插件最大化。
當您使用WordPress CSS 插件時,您可以實時更改網站的外觀。 可以對大量插件進行編程以處理各種主題。 掌握這些知識將幫助您改進工作流程,因為無論您使用什麼主題,它都能確保正確進行更改。 一些插件甚至包括模板、皮膚和样式供使用。 如果您沒有正確更新您的主題或插件 CSS 樣式,當您升級到另一個樣式時,這些更改將永久丟失。 如果您對 CSS 插件進行更改,它們都會保存在那裡。 在所有先前的更新之後,您的 WordPress 設計更改是否保留完全取決於您。
通過瀏覽插件文件夾並找到特定插件的 CSS 文件,在 WordPress 中創建自定義 CSS 頁面。 您可以更改此文件以使其在您的網站上看起來和感覺不同。 如果您不熟悉自定義 CSS,您應該閱讀插件的文檔以了解各種選項。 了解 CSS 的工作原理後,嘗試不同的樣式以找到最適合您網站的樣式。 您可以輕鬆地在您的網站中創建和實施自定義 CSS。 您的 WordPress 網站可以在 CSS 編輯器的幫助下進行自定義。 選擇插件文件夾並導航到特定的 CSS 文件。 如果您是自定義 CSS 的第一次用戶,該插件的文檔應該可以幫助您了解可用的各種選項。
我在哪裡可以找到 WordPress 中的自定義 CSS?
主題定制器 添加 WordPress 自定義 CSS 導航至外觀 - 自定義 CSS 並向下滾動到頁面底部以查看要添加的 CSS。 通過選擇此選項,您將能夠使用內置工具向頁面添加任何類型的 CSS。
編輯 Css 樣式表的 3 個步驟
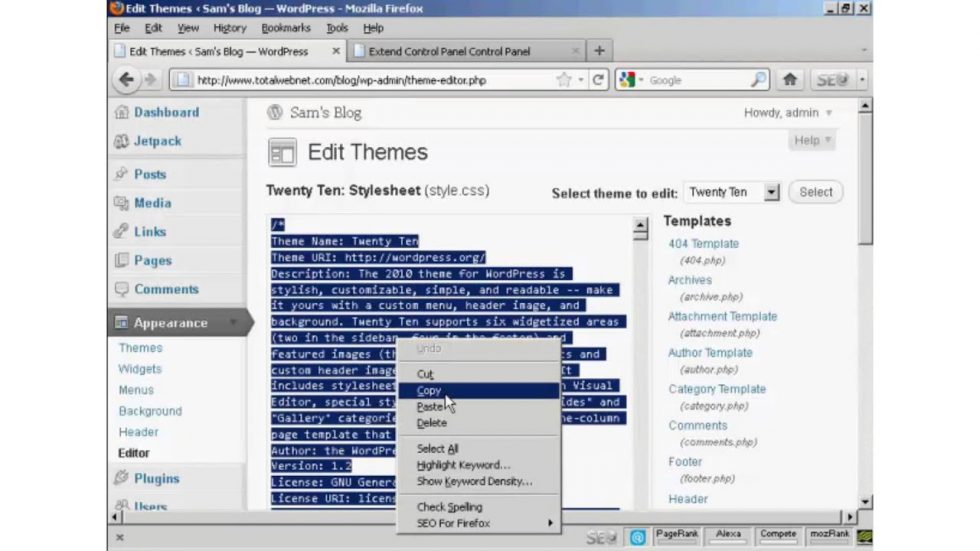
本文將引導您完成編輯CSS 樣式表的過程。 當您在編輯頁面中已嵌入的樣式表時將鼠標懸停或單擊“編輯”,您將看到一個新窗口,您可以在其中更改它。 在對樣式表或 X 進行必要的更改後,可以將其刪除。 進行更改後,單擊右上角的發布更改以將其應用到您選擇的實時頁面。
如何在 WordPress 中自定義 CSS
為了在 WordPress 中自定義 CSS,您需要訪問 WordPress Customizer 工具。 這可以通過登錄您的 WordPress 網站,然後轉到左側邊欄中的“外觀”>“自定義”來完成。 從這裡,您將能夠修改您網站的 CSS。
CSS 文件對於每個 WordPress 主題都是唯一的。 WordPress 網站的樣式和結構在此處確定。 要更改樣式中的代碼片段,您必須使用 WordPress 儀表板。 在 WordPress 儀表板編輯器中,您可以看到您網站的 style.ss 文件,該文件可用於進行更改。 單擊“檢查”選項後,您會注意到瀏覽器中有一個分屏。 如果找不到特定的部分或類,則應更改代碼。 您在文件中所做的更改可以保存並用於在保存後在網站上查看更改。 Chrome 中的檢查功能可用於查找您網站的樣式部分。
WordPress中的自定義CSS文件在哪裡?
所有 WordPress 主題都包含主題樣式。 /WP-content/themes 文件夾是您可以找到主題名稱的地方。
如何在 WordPress 中編輯插件的 Css 文件
您必須先找到插件文件夾 (WP-content/Plugins),然後才能編輯 Syntax Highlighter 插件的 CSS 文件。 在插件文件夾中,您會找到一個 CSS 文件。 當您登錄管理面板時,選擇此文件並覆蓋子主題中的插件樣式。
WordPress 可以寫 CSS 嗎?
您可以使用 CSS 編輯器更改 WordPress.com 網站的外觀。 通過編輯自己的CSS 樣式,您可以更改主題的默認樣式。
如何啟用自定義 CSS?
使用自定義 CSS 編輯器,您可以自定義主題的外觀,而無需創建子主題或擔心錯過關鍵主題更新。 可以通過轉到 Jetpack - 設置 - 寫作來啟用此功能。
如何重新生成您的 WordPress Css 文件
如果您使用自定義 CSS 文件,請確保使用最新版本的WordPress CSS 文件。 重新生成 CSS:此問題可以通過轉到 WP 管理員、Elementor 和工具來解決。 清除緩存(WP緩存和瀏覽器緩存)後,頁面會被刷新。 確保您的緩存插件已激活或服務器緩存級別已打開。 有必要清除緩存。
