如何在 Adobe Illustrator Inkscape 或 CorelDRAW 中編輯矢量圖形
已發表: 2022-12-31矢量圖形是根據二維點定義的計算機圖形圖像,這些點通過直線和曲線連接形成多邊形和其他形狀。 這些點中的每一個在工作平面的 x 軸和 y 軸上都有一個確定的位置,並確定路徑的方向; 此外,每個路徑可能具有各種屬性,包括筆觸顏色、形狀、曲線、粗細和填充。 矢量圖形通常以 EPS 文件格式出現,廣泛用於插圖、徽標和印刷設計中。 為了創建或編輯矢量圖形,您需要一個矢量編輯程序,例如 Adobe Illustrator、Inkscape 或 CorelDRAW。 當您在矢量編輯程序中打開 EPS 文件時,您將看到由一系列點、線和曲線組成的圖像。 這些點是圖像的頂點,直線和曲線是邊緣。 如果你想改變圖像的形狀,你可以簡單地選擇點並將它們移動到新的位置。 或者,您可以向圖像添加新的點和邊。 為了保存對 EPS 文件所做的更改,您需要將圖像導出為不同的格式,例如 SVG 或 PDF。
可縮放矢量圖形 (SVG) 文件格式允許在 Internet 上顯示二維矢量圖形。 與具有更高壓縮率的 JPG 或 PNG 相比,將圖像縮放到任意大小要容易得多。 因此,它們可以很容易地調整大小以適應任何屏幕尺寸,使它們成為響應式網頁設計的理想選擇。 如果你已經安裝了畫圖,你可以在這裡得到它。 您可以從適用於 Windows 的 Microsoft Store 下載免費的 SVG 編輯器 Inkscape。 使用 Office 應用程序創建文檔時,圖標由 SVG 圖像組成。 雖然 iOS 不支持 Svg 圖片,但是可以使用 Office 工具來更改它們。
Inkscape 是一個強大的對象構建和操作工具,可供插圖畫家、設計師和網頁設計師使用。 簡單圖標和 SVG 編輯的最佳工具是 Mediamodifier。 您可以通過從裁剪菜單中選擇裁剪和位置來更改圖像的大小。 通過選擇環繞文本,您可以控製文本在圖像中的顯示方式。 Pixelied 在線編輯器和製作器允許您以多種方式創建和編輯SVG 文件。 這些元素可以通過改變它們的大小、顏色、方向、不透明度、旋轉和其他特性來輕鬆定制。 在線服務允許您將 SVG 轉換為其他格式,如 PNG 和 JPG。
使用 Adobe Illustrator,您可以快速輕鬆地更改SVG 文件的顏色。 使用切片功能,您可以在 Cricut 設計空間中快速輕鬆地編輯圖像。 您可以在 Office for Android 中以多種方式打開 SVG。 Cricut Machine 擁有多種工具,您可以使用它們來完成您的項目。 使用形狀工具,您可以更改圖像的形狀。 您可以使用文本工具或標籤工具向圖像添加文本和標籤。 如果您想定期編輯圖像,您應該購買高質量的編輯器。
矢量圖形 (SVG) 是可以存儲在文件系統中並使用 XML 標記語言顯示的大圖像。 因為適合某個人的最佳編輯器可能取決於該人的具體要求和偏好,所以沒有兩個SVG 編輯器是相同的。 Adobe Illustrator、Inkscape 和 Snap.svg 等 SV 編輯器是最受歡迎的。
您可以修改 Svg 文件嗎?

如果要在 Office for Android 中編輯SVG 圖像,請從功能區中選擇它,然後點擊“圖形”選項卡將其添加到您的收藏中。 樣式是一組預定義的樣式,可以添加到 SVG 文件中以使其看起來更吸引人。
它是一種基於可縮放矢量圖形 (SVG) 標準的網絡友好矢量文件格式。 通過將網格上的點和線與數學公式相結合,將圖像存儲在系統中。 這意味著可以在不損失任何質量的情況下顯著調整它們的大小。 因為它們是 XML 代碼,所以 XML 代碼將任何文本信息存儲為文字文本而不是形狀。 這就像在任何主要瀏覽器(包括 Chrome、Edge、Safari 和 Firefox)中單擊 SVG 文件一樣簡單。 您不必使用計算機通過內置程序打開圖像。 您將學習各種在線工具,這些工具可以幫助您為您的網站創建移動元素。
與屬於矢量文件的矢量文件相反,PNG 文件屬於光柵文件。 因為它們缺少像素,所以它們永遠不會失去分辨率。 當您將 PNG 文件拉伸得太遠或壓縮得太小時,它會變得模糊和像素化。 因為複雜圖形中的路徑和錨點數量較多,所以存儲空間會有所增加。
有多種在線工具可以幫助您從 JPG 創建 SVG 文件。 Adobe Express 是第一批免費的 JPG 到 SVG 轉換器。 使用此程序,您可以快速將 JPG 圖像轉換為矢量。 除了 Adobe Express 之外,還有其他選項可用。 可以使用 GraphicRiver 的 JPG 到 SVG 轉換器將 JPG 文件轉換為 SVG。 這個工具使用起來比較複雜,但是它有更多的選項並且可以生成更好的 SVG 文件。
Svg 可以在 Illustrator 中編輯嗎?

您可以通過選擇文件 > 首選項 > 常規並確保格式選項設置為 .VG 來執行此操作。 接下來,確保安裝了所有適當的 Illustrator 工具以便使用 SVG。 要處理矢量圖形,您必須先購買 Illustrator Pen 和 Inkscape。
您可以在 Illustrator 中使用 SVG,如果您正在尋找使用它的工作,這是個好消息。 您可以使用一些技巧來簡化此過程。 矢量圖形可以使用 Illustrator Pen 和 Inkscape 應用程序創建。 在 sva 文件中,您不能更改任何單個點。 加載完成後,在文件中包含一些文本非常重要。 如果您需要包含特定文本,請從文本工具中選擇它。 要完成此過程,請在“大小”框中輸入邊框的寬度和高度。 如果您已完成上述步驟,您現在可以開始在 Illustrator 中處理該文件。
如何在線編輯 Svg 圖像
有幾種不同的方法可以在線編輯 SVG 圖像。 一種方法是使用矢量編輯程序,如 Adobe Illustrator 或 Inkscape。 另一種方法是使用像 Adobe Photoshop 這樣的光柵編輯程序。 最後,您可以使用基於 Web 的編輯器,例如 SVG-Edit。

如果您在在線編輯 SVG 文件時遇到問題,請訪問 Vector Ink 網站並單擊“新建設計”鏈接。 導入文件,然後導航到文件瀏覽器,最後啟動瀏覽器。 選擇導入的設計,然後取消組合或雙擊元素進行編輯。 通過從畫布中挑選顏色並使用滴管將它們應用到畫布的其他部分,您可以輕鬆識別畫布上的顏色。 您可以通過從上下文菜單中選擇調色板編輯器來更改當前調色板的調色板。 可以通過修改它們來更改轉換屬性。 通過打開變換面板,您可以修改對象的大小、旋轉、位置、傾斜和可見性。 您可以使用點工具更改矢量路徑。 路徑控制面板現已添加到路徑控制面板。
如何在 Inkscape 中編輯 Svg
Inkscape 是一個矢量圖形編輯器,可用於編輯 SVG 文件。 它具有多種可用於編輯矢量圖形的工具,包括鋼筆工具、節點工具和各種形狀工具。 此外,Inkscape 還具有多種可應用於矢量圖形的濾鏡,包括模糊、斜面和浮雕。
本文將引導您完成將 Jpeg 或光柵圖像轉換為矢量文件並保存該矢量文件以供其他地方使用的過程。 在這個過程中,Inkscape軟件中的Bitmap tracings功能進行了調整。 還將考慮其他因素,以實現最佳結果。 從路徑菜單中選擇這個唇部,然後在下拉菜單中點擊聯合,或者快捷鍵Ctrl+完成。 如果要從描摹圖像中選擇下一種顏色,請取消選擇前一部分。 如果要從填充部分中選擇下一種顏色,請替換填充顏色。 通過重複我們在上一節中遵循的過程,照常填寫此字符的任何其他部分。
您可以通過按鍵盤上的 Ctrl d 鍵複製此字符的輪廓以供將來使用。 對你想在一個大裝配體中製造的零件做同樣的事情。 現在,我們將其保存為 SVG,因此請轉到“文件”菜單並將其保存為 .VG 文件。 它可以用作下拉列表的附加組件。
Inkscape:簡介
矢量圖形編輯器 Inkscape 用於生成和編輯 SVG 文件。 術語“可縮放矢量圖形”指的是在不降低文件質量的情況下更改文件大小和屬性的能力。 Vecteezy 允許您使用提示和技巧輕鬆修改和編輯您下載的矢量。 您還可以通過按 Ctrl 和 Alt 並斷開到該行中所選節點的路徑來刪除行的一部分。
如何在 Photoshop 中編輯 Svg 文件
要在 Photoshop 中編輯 SVG 文件,請在 Photoshop 中打開文件並選擇“編輯”選項卡。 在“編輯”選項卡中,選擇“編輯”按鈕。 這將打開“編輯 SVG”窗口。 在“編輯 SVG”窗口中,您可以通過選擇“編輯”按鈕來編輯文件。
可縮放矢量圖形或 SV 是矢量圖形的 Web 標準。 SVG 不是使用像素來描述圖像,而是使用數學形狀。 這允許它們在不損失質量的情況下縮放為任何尺寸。 您可以使用 SVG 編輯器(例如 Inkscape 或 Adobe Illustrator)來製作或編輯圖像。
Svg 文件示例
SVG 文件是可縮放矢量圖形文件。 術語“可縮放”意味著圖形可以調整大小而不損失任何質量。 術語“矢量”表示圖像由一系列點組成,而不是像素。 SVG 文件通常用於徽標、插圖和圖標。
XML 用於創建可縮放矢量圖形 (SVG) 文件。 用於創建可縮放圖形文件的 JavaScript 工具允許您直接或以編程方式創建或編輯文件。 如果您無法訪問 Illustrator 或 Sketch,Inkscape 是一個不錯的選擇。 本節介紹如何在 Adobe Illustrator 中製作 SVG 文件。 SVG 文件的文本是使用 SVG 代碼按鈕生成的。 您將能夠從默認的文本編輯器訪問它。 它將允許您查看最終文件的外觀,或者它甚至可以將文本複制並粘貼到其中。
應該從文件的左上角刪除 XML 聲明和註釋。 當使用 CSS 或 JavaScript 進行樣式設置或動畫設置時,組織形狀非常重要,以便它們可以一起設置樣式或設置動畫。 您的實際設計很可能不適合 Illustrator 中的整個畫板(白色背景)。 在保存之前,您必須首先確保畫板適合作品。
如何創建 Svg 文件?
要編輯和創建 SVG 文件,只需打開文本編輯器並選擇所需的文件類型。 您還可以添加其他svg 形狀和路徑,例如圓形、矩形、橢圓或路徑,作為 svg 元素的一部分。 您還可以使用各種 JavaScript 庫創建和操作 SVG 文件。
Png 文件是 Svg 文件嗎?
儘管 PNG 具有令人印象深刻的處理能力,但其適應性並非無限。 一個 SVG 文件是由線、點、形狀和算法組成的數學網絡。 每次擴展,他們都可以在不失去分辨率的情況下獲得更大的尺寸。
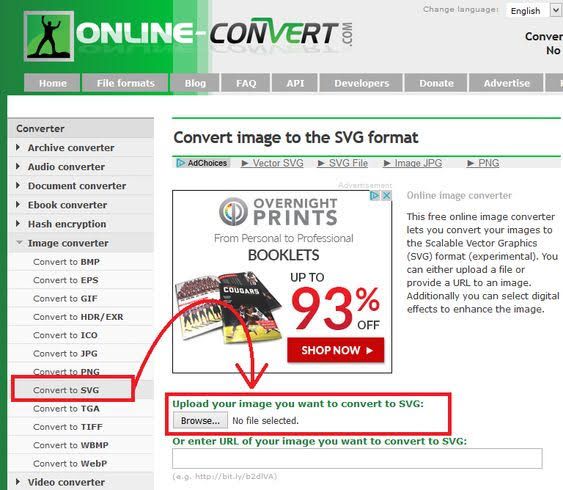
Svg轉換器
SVG 轉換器是一種將 SVG 文件轉換為另一種格式的工具。 如果您想在不支持 SVG 文件的程序中使用 SVG 文件,這會很有用。
(可縮放矢量圖形)是一種矢量文件格式,可用於在不犧牲圖像質量的情況下自定義圖形。 對於可以導出以在網絡瀏覽器、社交媒體和存儲設備上使用的作品,最好使用 JPG 格式,因為它可以在文件大小和質量之間取得更好的平衡。 JPG 文件是基於像素的,這意味著它的分辨率是根據其保存時的尺寸設置的。
