如何編輯 WooCommerce 結帳頁面(代碼 + 插件)
已發表: 2023-02-11默認的 WooCommerce 結帳頁面很好,但沒有針對轉化進行優化。
視覺上吸引人的結帳頁面,並且具有最少但必填的字段將促使更多訪問者進行購買。
那麼如何編輯 WooCommerce 結帳頁面以獲得更多銷售額呢?
讓我們看看代碼和一些流行的插件來自定義結帳頁面。
在 WooCommerce 結帳頁面上自定義什麼?
默認的 WooCommerce 結帳頁面可能不會讓客戶感到厭煩,但它有其自身的缺點。 因此,您可以在結帳頁面上自定義以下內容:
- 替換默認的 WooCommerce 字體、顏色、徽標、樣式以匹配您的品牌。
- 通過啟用一頁結帳來加快流程
- 添加相關的自定義結帳字段或刪除一些附加信息。
- 添加訂單顛簸以推廣相關產品
- 修改送貨選項
- 在結賬時添加稅收選項和優惠券
- 啟用或禁用支付網關
- 編輯 CTA 按鈕文本和預設字段文本
還有一些……
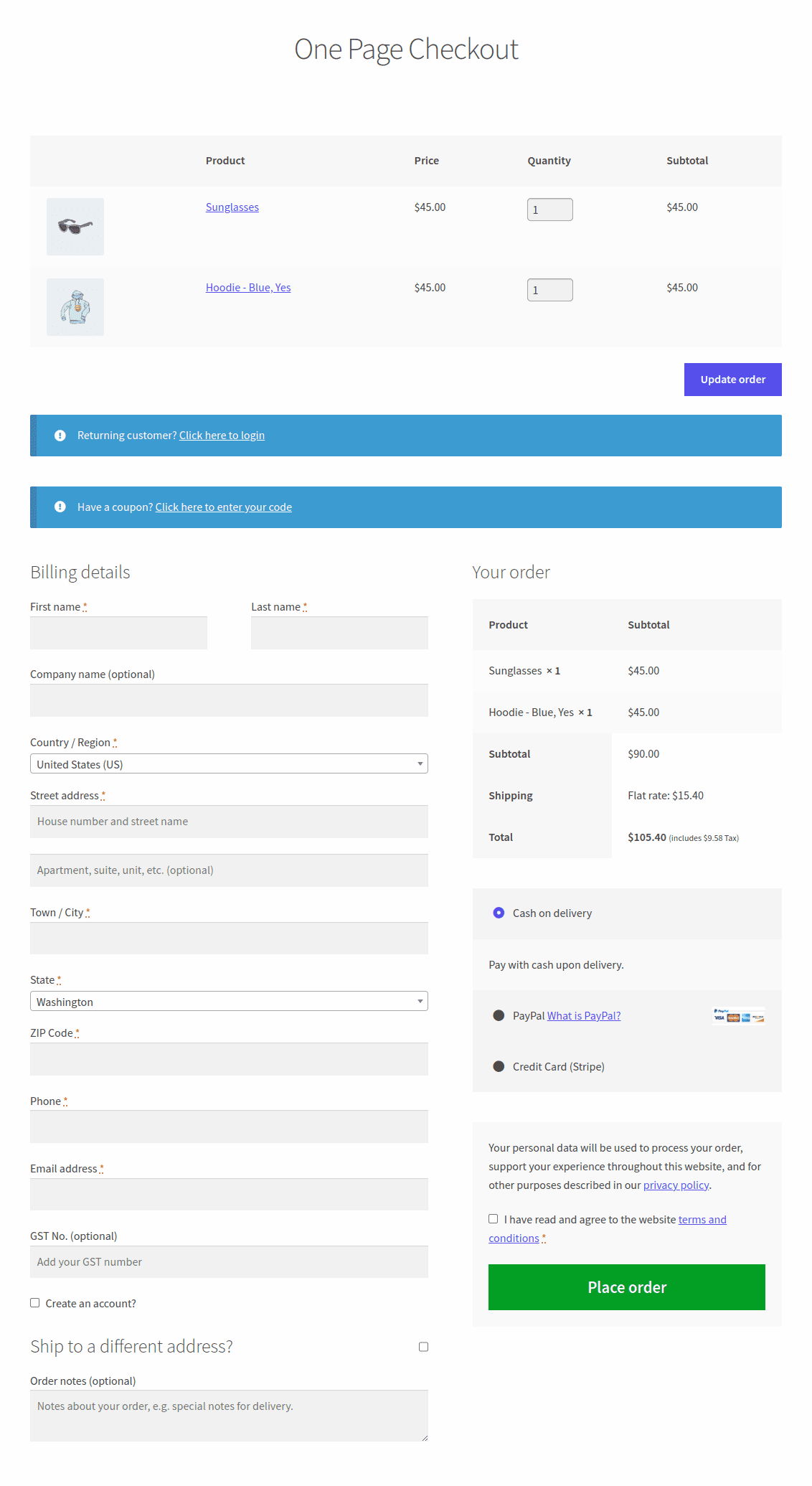
這是使用 Cashier 插件進行單頁結帳的示例。

如何使用代碼編輯 WooCommerce 結帳頁面?
讓我們看看如何免費編輯 WooCommerce 結帳頁面,即使用一些代碼。
在編碼中,我們可以通過以下方式進行自定義:
- 通過主題
- 使用 CSS
- 鉤子(動作和過濾器)
- 自定義代碼
通過主題自定義(結帳模板)
您可以使用掛鉤進行大部分自定義,但要編輯結帳頁面上的標記,您也可以在主題中進行。
現在,根據 WooCommerce 文檔,將結帳模板複製到您的主題中,文件夾結構如下: woocommerce/checkout/form-checkout.php 。
然後您可以根據需要自定義form-checkout.php ,它將加載而不是默認模板。
通過 CSS 自定義
CSS 類可能會根據您的主題或插件而改變,但通常可以使用默認類。
您可以在子主題或定制器中使用自定義 CSS 來自定義這些類。 以下是主要的高級標籤,以及您可以使用的類和 ID。
- <body class="woocommerce-checkout">
- <div class="woocommerce">
- <form class="woocommerce-checkout"> <div id="customer_details" class="col2-set">
- <div class="woocommerce-billing-fields">
- <p class="表格行">
- <div class="woocommerce-shipping-fields">
- <p class="表格行">
- <div class="woocommerce-additional-fields">
- <div id="order_review" class="woocommerce-checkout-review-order"><table class="woocommerce-checkout-review-order-table">
- <div id="payment"> <ul class="wc_payment_methods payment_methods 方法"><div class="form-row place-order">
例如:
form.woocommerce-checkout 輸入[type="text"] {
邊界半徑:3px;
背景色:#ccc;
顏色:#444;
}
使用 WooCommerce 結帳掛鉤進行自定義
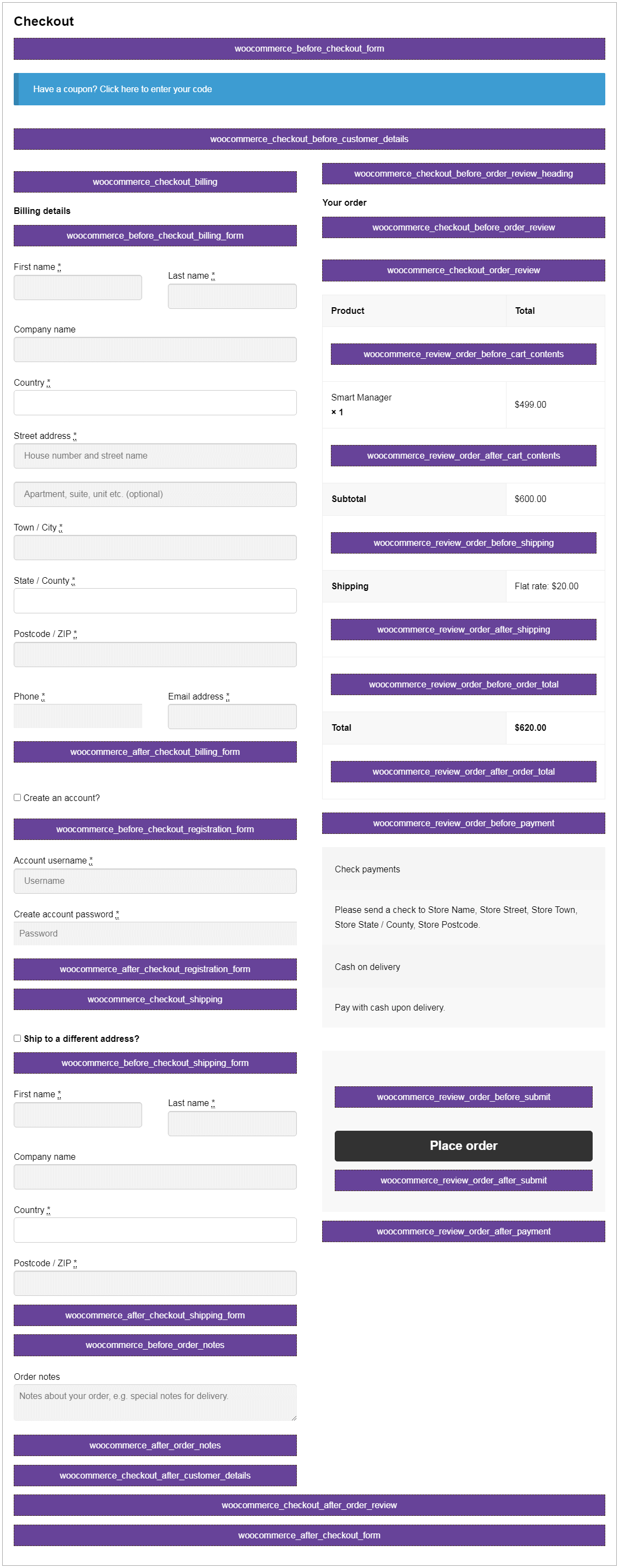
有 28 個操作掛鉤可用於在結帳頁面中添加或刪除元素。

- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_after_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_checkout_shipping
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review_heading
- woocommerce_checkout_order_review
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
例如,要在結帳頁面的賬單明細之後添加一個表單或字段,您可以使用以下鉤子:

add_action( 'woocommerce_after_checkout_billing_form', 'storeapps_after_checkout_billing_form', 10 );
函數 storeapps_after_checkout_billing_form() {
echo '<h2>woocommerce_after_checkout_billing_form</h2>';
// 在此處添加您的表單或字段
}
有關如何使用每個掛鉤的更多詳細信息,請參閱我們的 WooCommerce 結帳掛鉤指南。
自定義代碼
這比較棘手,但如果您是開發人員,請按照以下步驟操作:
WooCommerce 有幾個過濾器可用於編輯結帳字段,包括woocommerce_checkout_fields 、 woocommerce_billing_fields和woocommerce_shipping_fields 。
您可以使用“woocommerce_checkout_fields”過濾器來操作所有結帳字段。
刪除帳單電話號碼字段
add_filter( 'woocommerce_checkout_fields' , 'storeapps_modify_checkout_fields' );
函數 storeapps_modify_checkout_fields( $fields ) {
取消設置($fields['billing']['billing_phone']);
返回 $ 字段;
}
添加送貨電話號碼字段
add_filter( 'woocommerce_checkout_fields' , 'storeapps_modify_checkout_fields' );
函數 storeapps_modify_checkout_fields( $fields ) {
$fields['shipping']['shipping_phone'] = array(
'標籤' => __('電話', 'woocommerce'),
'placeholder' => _x('Phone', 'placeholder', 'woocommerce'),
'必需'=>假,
'class' => array('form-row-wide'),
'清除' => 真
);
返回 $ 字段;
}
/**
* 在訂單編輯頁面顯示字段值
*/
add_action( 'woocommerce_admin_order_data_after_shipping_address',
'storeapps_custom_checkout_field_display_admin_order_meta' );
函數 storeapps_custom_checkout_field_display_admin_order_meta( $order ){
全局 $post_id;
$order = wc_get_order( $post_id );
echo '<p><strong>'.__('Field Value', 'woocommerce').':</strong> ' 。 get_post_meta($order->get_id(), '_shipping_field_value', true ) 。 '</p>';
}
要編輯字段,您可以訪問字段屬性。 例如,讓我們將 Zip 的佔位符更改為郵政編碼。
更改字段佔位符
add_filter( 'woocommerce_checkout_fields', 'storeapps_modify_checkout_fields' );
函數 storeapps_modify_checkout_fields( $fields ) {
$fields['billing']['billing_postcode']['placeholder'] = __( '郵政編碼', 'woocommerce' );
返回 $ 字段;
}
我們建議您參考我們關於安全添加代碼片段的博客。
如何使用插件自定義 WooCommerce 結帳頁面?
如果您不想陷入編碼麻煩,使用結帳字段編輯器插件是最好和最簡單的選擇。
WooCommerce 收銀台是您需要的插件。
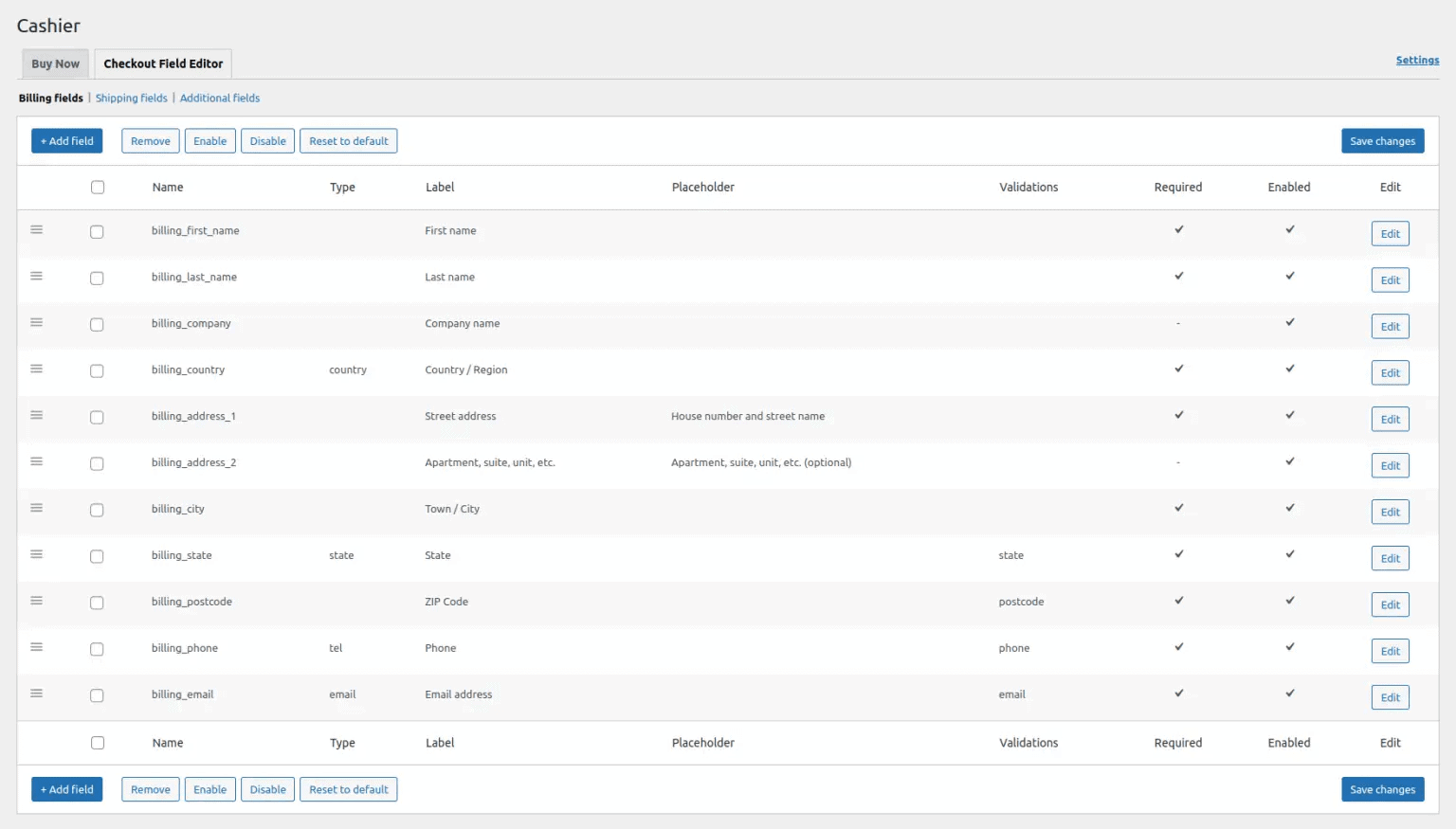
Cashier 提供了一個簡單的 UI 來編輯/添加/刪除核心 WooCommerce 字段,並在三個部分(計費、運輸和附加)中添加自定義字段以優化結賬。

您可以編輯、啟用、禁用和刪除默認結帳字段; 重新排列它們、驗證它們、更改標籤、重置為默認值以及添加自定義 CSS 類……所有這些都通過簡單且用戶友好的界面實現。
通過向您的 WooCommerce 結帳頁面添加新字段,從購物者那裡獲取所需信息。
不僅僅是結賬字段編輯器,Cashier 還為您提供一頁結帳,使用“立即購買”按鈕直接結帳,側推車,經常一起購買和其他增強功能。
清盤
我們希望本文能幫助您輕鬆自定義 WooCommerce 結帳頁面。
如有任何問題或建議,請在下方發表您的評論。
