如何在不編碼的情況下編輯 WooCommerce 登錄頁面
已發表: 2022-06-05因此,如果您使用 WooCommerce,那麼您會一直在考慮那個無聊的 WordPress 登錄和註冊頁面。 是的,該頁面實際上很無聊,這使您的電子商務網站看起來不專業。
因此,在本教程中,我將向您展示如何輕鬆設計和創建適用於電子商務和普通 WordPress 的登錄和註冊頁面。 我們將使用 Elementor(免費)和付費插件(19 美元)創建登錄和註冊頁面。
是的,就是這麼便宜。 比在 Fiverr 上僱用 WordPress 開發人員便宜。
要創建或編輯 WooCommerce 登錄頁面或註冊頁面,請安裝 Elementor 和 JetBlocks 插件。 然後創建一個名為“登錄”的新頁面並使用 Elementor 進行編輯。 為您的登錄創建和設計一個新頁面,然後將登錄小部件從 jetBlocks 拖放到您要放置登錄表單的區域。 保存頁面並在隱身窗口中預覽。 是的,您必須先註銷才能看到該登錄頁面。 現在安裝另一個名為“Visibility Control for Elementor”的插件,然後為登錄用戶隱藏整個頁面並顯示自定義消息。
所以,讓我們開始一步一步的教程。

如果您使用的是 WooCommerce,請查看我們的 WooCommerce 從初學者到高級的完整指南。
需要什麼插件
因此,無需編寫任何代碼即可創建登錄或註冊頁面是使用 2 個插件。 第一個插件是免費插件,第二個插件是付費插件。
我選擇這 2 個插件的原因是它們都很輕巧且運行良好,不會減慢您的網站速度或有任何漏洞。
所以插件列表是: -
- 元素
- Elementor 的終極插件
- JetBlocks (可選)
使用 Elementor,我們將設計用於登錄和註冊的頁面。 Elementor 是排名第一的拖放頁面構建器插件,使用它,您可以設計任何您能想到或想像的頁面。
是的,這是允許您創建任何設計而無需編碼的插件。
第二個插件是Ultimate Addon For Elementor ,這個插件允許您使用 elementor 添加登錄和註冊碼。 不用擔心您不需要編寫任何代碼。 您只需拖放登錄小部件或註冊頁面。
這就是您無需編碼即可輕鬆創建和編輯 WooCommerce 登錄頁面或註冊頁面的方式。
[presto_player id=11198]
安裝 Elementor
要安裝 Elementor,您必須登錄到您的 WordPress 管理員部分。 去
WP-Admin -> 插件 -> 添加新的 -> 搜索 -> Elementor 。
單擊安裝,然後單擊激活按鈕。
而已。 Elementor 已安裝並準備好用於創建您的登錄和註冊頁面。
為 Elementor 安裝終極插件
第一步是為 Elementor 購買 Ultimate Addon 。
要購買 Elementor 的 Ultimate Addon,請單擊此處訪問網站。
購買後,您需要將其安裝到您的 WordPress 網站。 要為 Elementor 安裝 Ultimate Addon,請轉到
WP-Admin -> plugins -> Add New -> Upload並選擇插件的.zip文件(UAE)。
然後單擊“立即安裝”按鈕。 安裝插件後,單擊激活按鈕,將安裝阿聯酋。 現在您需要激活許可證。
您將在您的電子郵件以及您在其網站上的帳戶中獲得阿聯酋的許可證代碼。 複製許可證密鑰並訪問WP-Admin -> Plugins -> Ultimate Addons for Elementor -> Activate License 。


單擊激活許可證,粘貼許可證密鑰,然後單擊激活按鈕。
阿聯酋現已激活,可用於創建登錄/註冊頁面。
如何創建登錄頁面
所以我假設你已經安裝了這兩個插件。 因此,讓我們創建登錄頁面。
轉到WP-Admin -> 頁面 -> 添加新頁面並創建一個名為“登錄”的新頁面。
發布頁面。
現在單擊“使用 Elementor 編輯”。
elementor 頁面構建器將加載,這將允許您設計登錄頁面。 根據您的喜好設計登錄頁面。

注意:我不會介紹如何使用 Elementor 設計頁面,因為我將重點介紹如何創建登錄和註冊頁面。 雖然我有關於如何使用 elementor 設計頁面的視頻。
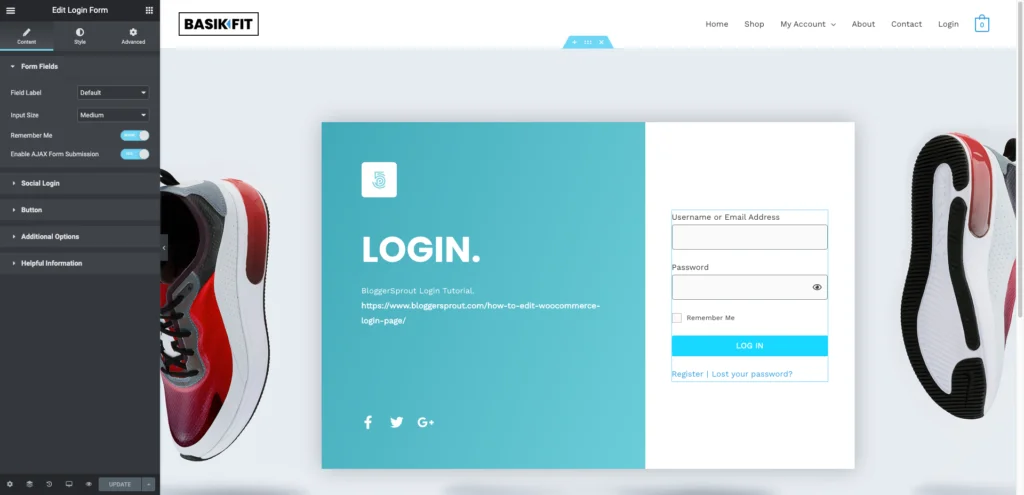
設計完頁面後,現在您需要將登錄小部件添加到頁面中。 搜索“登錄表單”。
將小部件拖放到頁面上。
添加小部件後,小部件設置將打開。 您可以更改登錄小部件的文本標籤,還可以使用登錄小部件 settigns 的樣式部分更改表單的設計。
點擊“更新”按鈕。
登錄頁面現已上線。 在隱身窗口中打開登錄頁面,該頁面已準備好用作您的默認登錄頁面。
如何創建註冊頁面
在 WordPRess 中創建註冊頁面與創建登錄頁面非常相似。 我們將使用相同的插件和相同的方法來創建和設計註冊頁面。
轉到WP-Admin -> 頁面 -> 添加新頁面並創建一個新頁面並將其命名為“註冊”或類似名稱。 點擊發布按鈕。 發布頁面後,單擊Edit with Elementor 。
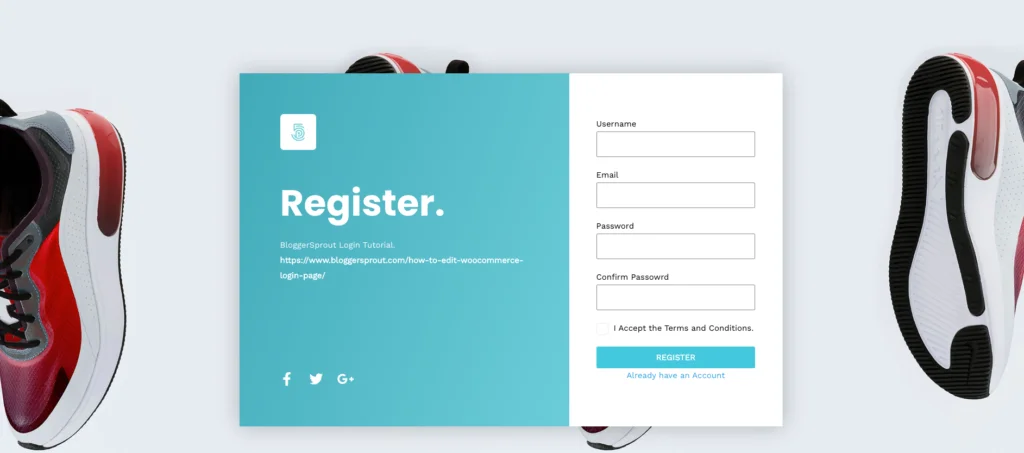
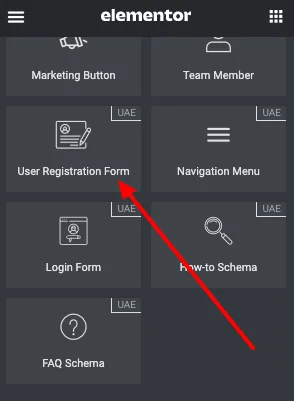
elementor 頁面構建器將加載,然後根據您的喜好和喜好設計註冊頁面。 現在拖放註冊小部件並將其放置在您希望顯示註冊表單的位置。

現在配置註冊小部件,如重定向頁面和表單樣式。 您可以使用 Elementor 的內置小部件配置器對其進行配置和样式設置。
完成後,單擊更新按鈕。
您的註冊頁面已準備好供您的訪問者使用。 在您的前端提供登錄和註冊的鏈接,以便您的訪問者/客戶可以輕鬆地從您剛剛創建的新頁面登錄或創建帳戶。
如何與 WooCommerce️ 集成
默認情況下,WooCommerce 註冊使用 WordPress 內置登錄和註冊表單。 因此,我們需要做的就是將默認用戶類型從“訂閱者”更改為“客戶”。
要更改設置,請轉到WP-Admin -> 設置 -> 常規並蒐索“新用戶默認角色”。 將其從訂閱者更改為客戶,然後單擊保存更改按鈕。
接下來是設置菜單中的頁面,以便客戶可以訪問這些頁面。 此外,在結帳期間實施 WooCommerce 創建帳戶功能。
了解如何根據用戶登錄或註銷更改菜單。
結論
默認情況下,WooCommerce 使用 WordPress 的內置登錄表單。 所以最好不要對其進行任何更改。 為登錄或註冊創建一個新頁面總是一個更好的主意,因為該頁面使用內置的 WordPress 登錄和註冊表單,並允許您根據自己的喜好自定義設計。
這為您提供了自定義設計的靈活性,您可以隨時更改,而無需處理任何損壞的代碼或無法正常工作的表單。
我希望這篇文章對您編輯 WooCommerce 登錄頁面有所幫助。 如果您有任何疑問,可以在下方評論或聯繫我們。 您還可以訂閱我們的 YouTube 並在 Facebook、Twitter 和 Instagram 上點贊和關注我們。
