如何編輯 WooCommerce 頁面(無需編碼)
已發表: 2023-06-21您想在不編寫代碼的情況下編輯 WooCommerce 頁面嗎?
WooCommerce 創建許多頁面來顯示產品並向您的商店添加購物車功能。 對這些頁面的小改進可以為您的商店帶來更高的銷售額和更少的購物車放棄率。
在本文中,我們將向您展示如何輕鬆編輯 WooCommerce 頁面以實現更多銷售,而無需任何編碼技能。

為什麼要為您的在線商店編輯 WooCommerce 頁面?
WooCommerce 創建許多頁面來顯示在線商店的產品、商店、帳戶、結賬和購物車功能。
默認情況下,您的 WordPress 主題控制這些頁面的外觀。 有大量很棒的 WooCommerce 主題可供您選擇。
然而,編輯這些頁面可能並不像看起來那麼簡單。
例如,您可能無法展示其他產品、添加追加銷售功能、更改佈局等。
這就是 SeedProd 的用武之地。它是終極的 WooCommerce 頁面構建器插件,允許您使用直觀的拖放工具來設計您的 WooCommerce 頁面。

您需要做的第一件事是安裝並激活 SeedProd 插件。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的教程。
對於本文中的不同方法,我們將使用 SeedProd Pro 版本,因為它具有編輯 WooCommerce 頁面所需的功能。
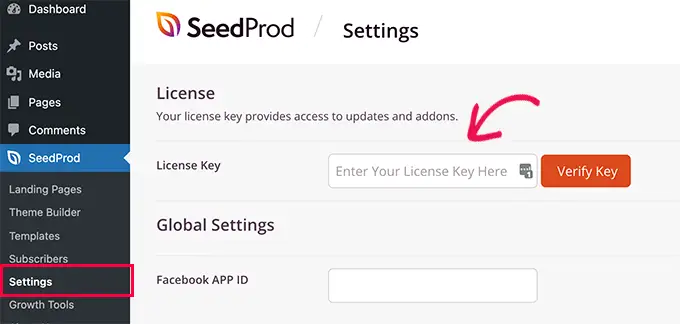
激活後,您需要訪問SeedProd » 設置頁面以輸入您的插件許可證密鑰。 您可以在 SeedProd 網站上您的帳戶下找到此信息。

輸入許可證密鑰後,您就可以開始了。 您現在可以為您的在線商店編輯和創建高度優化的 WooCommerce 頁面。
話雖這麼說,讓我們逐步了解如何編輯 WooCommerce 頁面。
您可以單擊下面的任何鏈接跳轉到您想要的任何方法:
創建完全自定義的 WooCommerce 主題
SeedProd 內置了完整的 WooCommerce 主題生成器。 這允許您將 WooCommerce 主題替換為您自己的自定義主題。
這種方法的優點是您在編輯 WooCommerce 主題時可以獲得更大的靈活性。 您可以使用簡單的拖放工具編輯任何頁面。
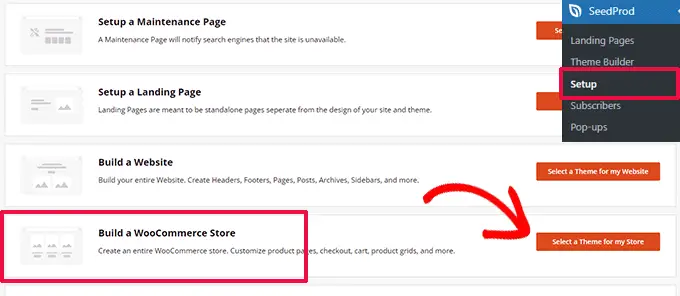
首先,只需轉到SeedProd » 設置頁面,然後單擊“構建 WooCommerce 商店”選項旁邊的“為我的商店選擇主題”按鈕。

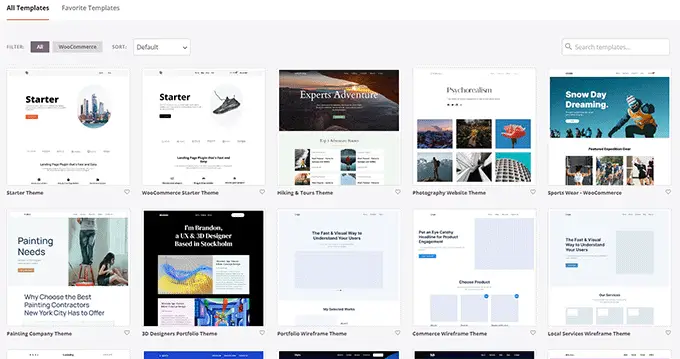
接下來,該插件將向您展示許多現成的 WooCommerce 主題,您可以將其用作起點。
只需單擊一個模板即可選擇它。

每個 WooCommerce 或 WordPress 主題都是模板的集合,顯示您的網站或在線商店的不同區域。
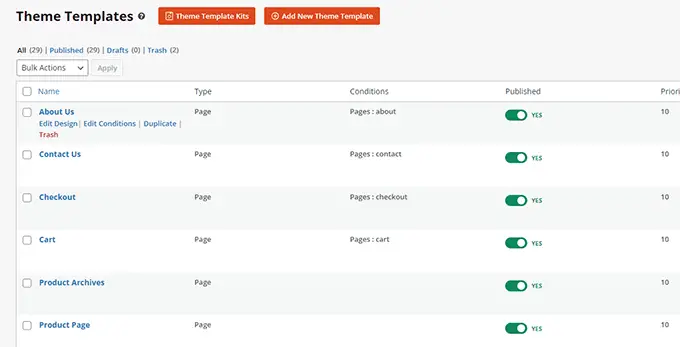
SeedProd 現在將為您的主題生成這些模板並向您顯示它們的列表。

現在,您可以將鼠標懸停在模板上,然後單擊“編輯設計”鏈接開始編輯它。
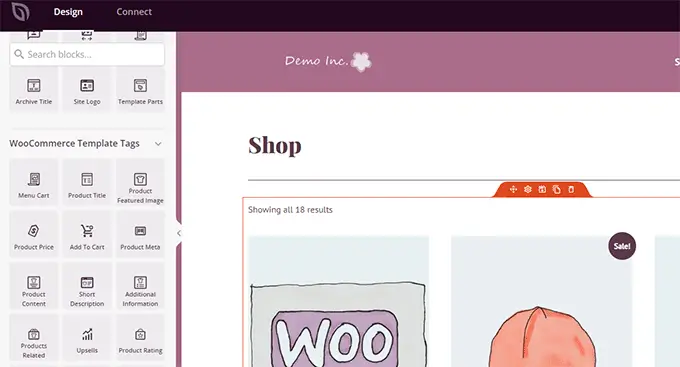
這將啟動 SeedProd 頁面構建器界面。

您可以從左列添加所有常見的網站構建塊。 在右側,您將看到正在編輯的頁面的實時預覽。
您還可以簡單地指向並單擊任何項目來對其進行編輯。

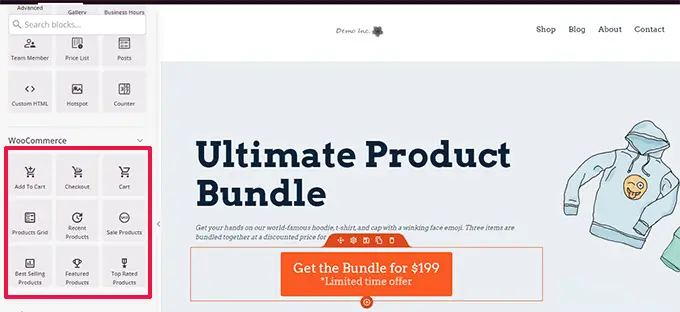
SeedProd 附帶您構建面向銷售的 WooCommerce 主題所需的所有 WooCommerce 塊。
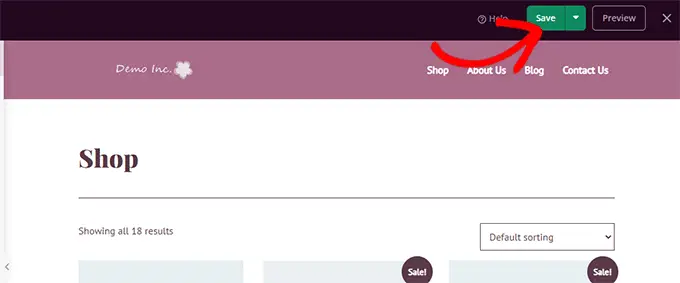
完成對模板的更改後,只需單擊“保存”按鈕即可存儲您的更改。

只需重複此過程即可編輯自定義 WooCommerce 主題中的其他模板。
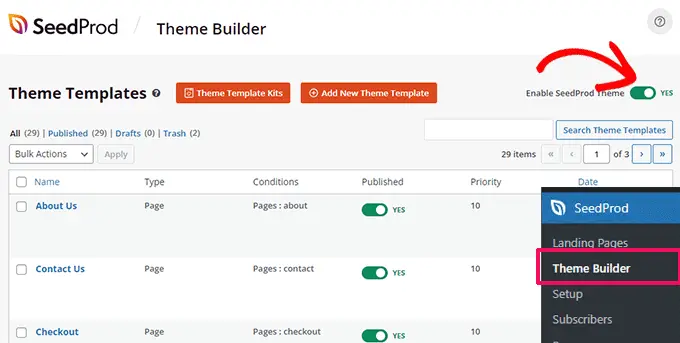
完成所有頁面的編輯後,轉到SeedProd » 主題生成器頁面並切換“啟用 SeedProd 主題”開關。

您的自定義 WooCommerce 主題現在將替換您現有的 WooCommerce 主題。
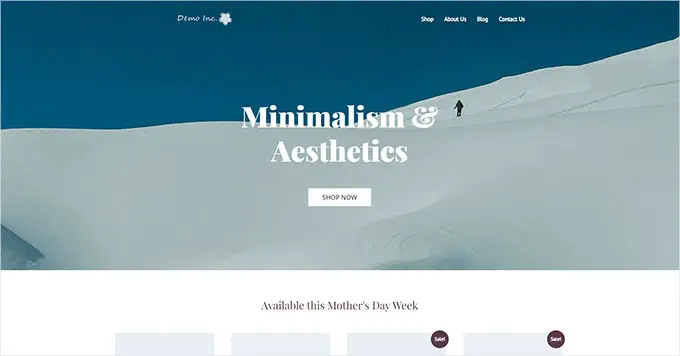
現在,您可以訪問您的 WordPress 網站以查看其運行情況。

要了解更多信息,請參閱我們有關如何無需編碼即可創建自定義 WordPress 主題的完整教程。
另一方面,如果您想繼續使用現有的 WooCommerce 主題並僅編輯網站的某些部分,請繼續閱讀。
自定義 WooCommerce 結帳頁面
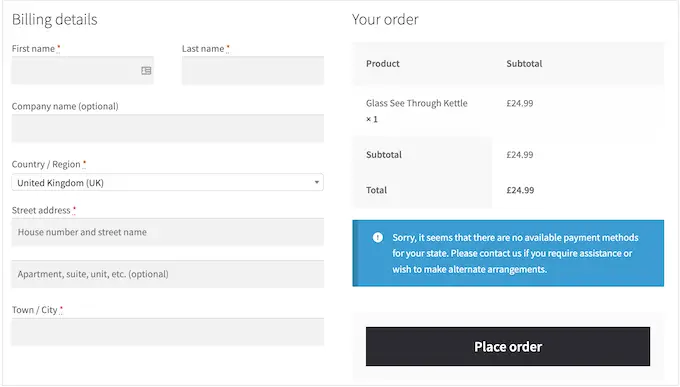
任何電子商務商店中的結賬頁面都是客戶旅程中最重要的步驟之一。
默認情況下,WooCommerce 提供簡單的結帳體驗,未針對銷售和轉化進行優化。

對結賬頁面進行小幅修改可以幫助您提高銷售額並減少商店的購物車放棄率。
例如,您可以在結帳頁面上使用“添加到購物車”按鈕顯示相關產品,以便用戶也可以看到他們想要購買的其他商品。
要創建自定義結賬頁面,只需轉到SeedProd » 登陸頁面,然後單擊“添加新登陸頁面”。

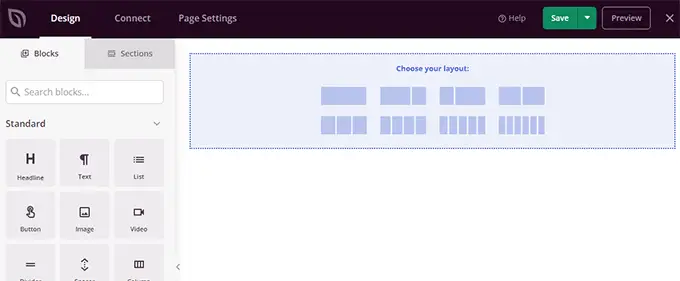
接下來,系統會要求您為頁面選擇一個模板。
您可以選擇屏幕上的模板之一併對其進行編輯以創建結賬頁面,也可以從空白模板開始。

我們將在本教程中使用空白模板,但您可以選擇您喜歡的任何模板。
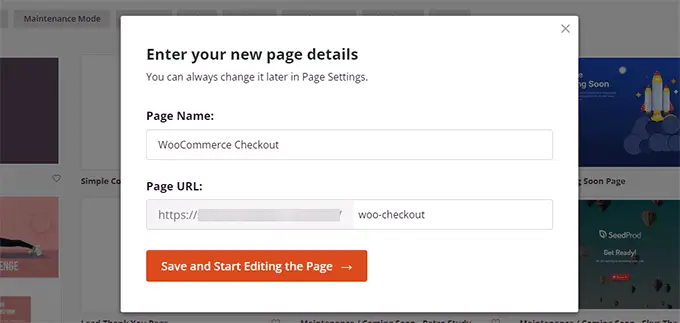
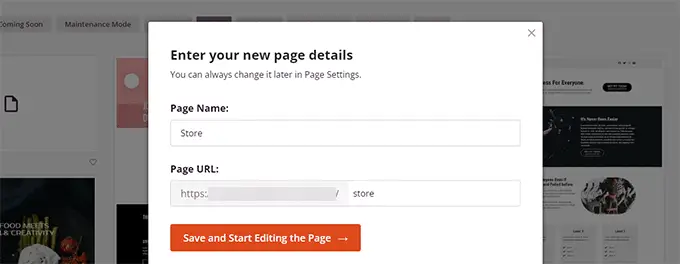
接下來,您需要提供頁面的標題和 URL。 您可以使用任何可以幫助您輕鬆識別此頁面的內容。

單擊“保存並開始編輯頁面”按鈕繼續。
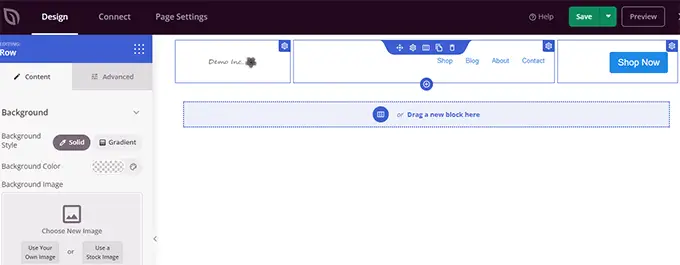
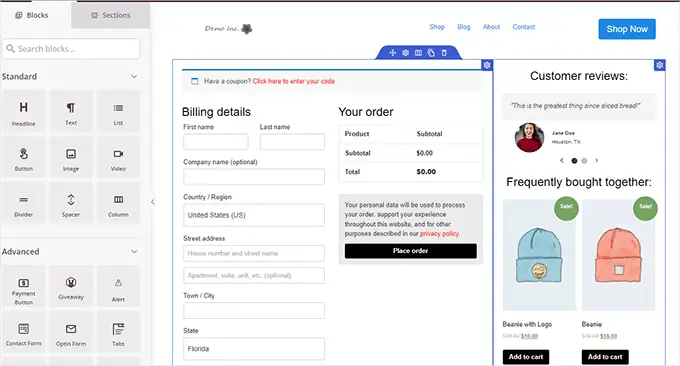
這將啟動 SeedProd 的頁面構建器界面,您可以在其中簡單地拖放塊來構建頁面佈局。

首先,您應該添加一個標題,然後使用您自己的品牌對其進行自定義。
SeedProd 附帶了一些部分,這些部分是經常一起使用的塊的集合。 要添加標題部分,請單擊“部分”選項卡,然後選擇“標題”類別。

接下來,將鼠標移至標題並單擊“添加 (+)”按鈕將其插入到頁面中。
現在,您只需單擊每個塊並將其替換為您自己的徽標、菜單和號召性用語即可編輯標題部分。

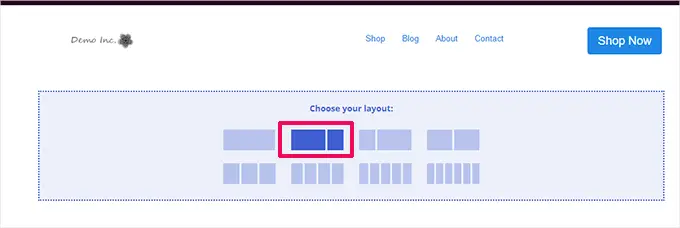
對標題感到滿意後,您需要添加兩列佈局。
您可以使用此兩列佈局來顯示結帳表單和追加銷售產品、客戶評價和其他元素。

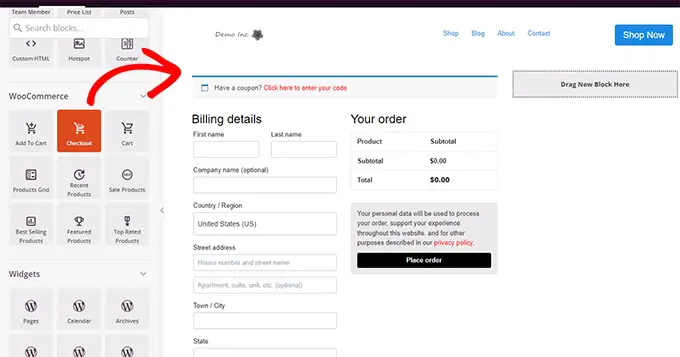
之後,您需要從左側菜單添加“結帳”塊。
將其添加到左列,該列更寬並且將首先出現在移動設備上。

接下來,您需要將塊添加到右列。 您可以使用此區域來說服用戶完成購買。
您可以在此處添加推薦塊或展示您最受歡迎的產品。

您還可以在結賬頁面添加以下一些內容,以改進結帳頁面以提高轉化率:
- 信任徽章,例如 PayPal 和 Stripe 提供的安全支付徽章
- 更多社會證明,例如實時客戶活動
- SeedProd 中的 Business Reviews 塊可顯示 Google 評論
編輯完結帳頁面後,請不要忘記單擊“保存”旁邊的箭頭,然後單擊屏幕右上角的“發布”。

接下來,您需要告訴 WooCommerce 開始為所有客戶使用自定義結賬頁面。
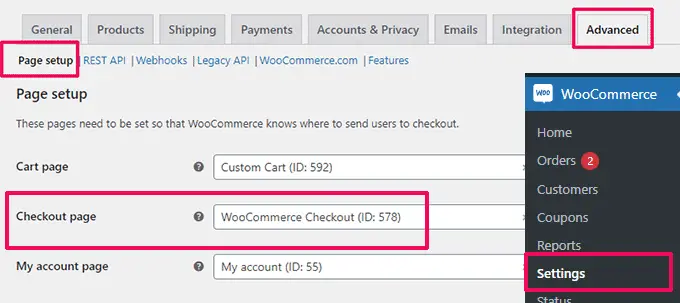
轉到WooCommerce » 設置頁面並切換到“高級”選項卡。

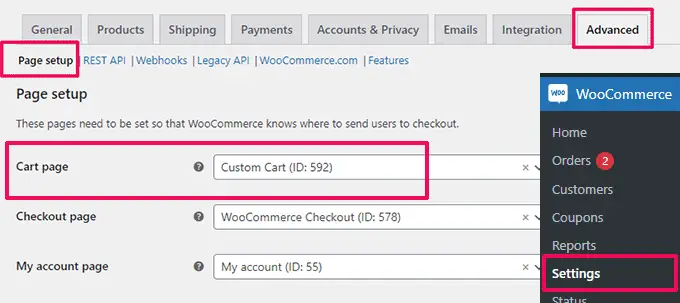
在“頁面設置”選項卡下,為“結帳頁面”選項選擇自定義結帳頁面。 不要忘記單擊“保存更改”按鈕來存儲您的設置。
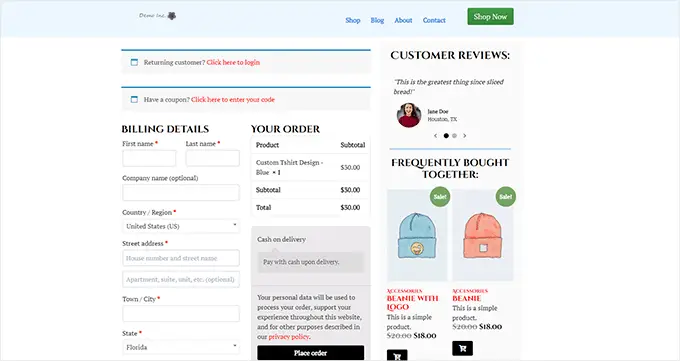
現在,您可以在新的瀏覽器選項卡中轉到您的商店,並通過將產品添加到購物車來嘗試新的結賬體驗。

有關更多詳細信息,您可以參閱我們有關自定義 WooCommerce 結賬頁面的教程。
額外提示:想看看您的新購物車頁面的表現如何? 請參閱我們針對初學者的 WordPress 轉化跟踪教程,以跟踪您的所有轉化。
自定義 WooCommerce 結賬表單
結帳頁面是許多用戶放棄購物車的區域之一。
確保用戶完成購買的最簡單方法是提供更好的結賬體驗。
這就是 FunnelKit 可以提供幫助的地方。 它是 WooCommerce 最好的銷售渠道構建器之一,使您能夠優化渠道、結帳頁面、購物車體驗等。

它有幾十個模板、一個渠道構建器嚮導,以及購物車和結帳頁面的拖放編輯功能。
首先,您需要訪問他們的網站註冊 FunnelKit 計劃。
注意:您至少需要 Plus 計劃才能解鎖銷售渠道、追加銷售、訂單增加和其他功能。
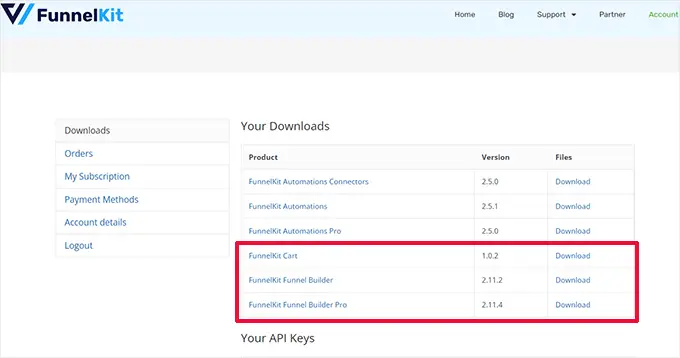
之後,您需要安裝並激活 FunnelKit Builder 和 FunnelKit Builder Pro 插件。 您可以在 FunnelKit 網站上您的帳戶下找到它們。

需要幫忙? 請參閱我們有關如何安裝 WordPress 插件的教程。
激活後,系統會要求您提供插件許可證密鑰。 您可以在 FunnelKit 網站上您帳戶下的同一下載頁面上找到它們。
完成後,您就可以自定義 WooCommerce 結賬表單。
只需轉到 WordPress 管理儀表板中的FunnelKit » 商店結帳頁面,然後單擊“創建商店結帳”按鈕。

在下一個屏幕上,您需要首先選擇編輯器界面。
FunnelKit 模板可以使用短代碼使用默認的古騰堡編輯器、Elementor、Divi、Oxygen 或任何其他頁面構建器進行編輯。
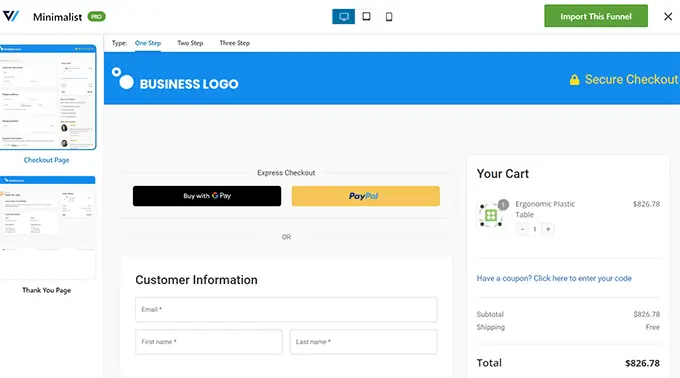
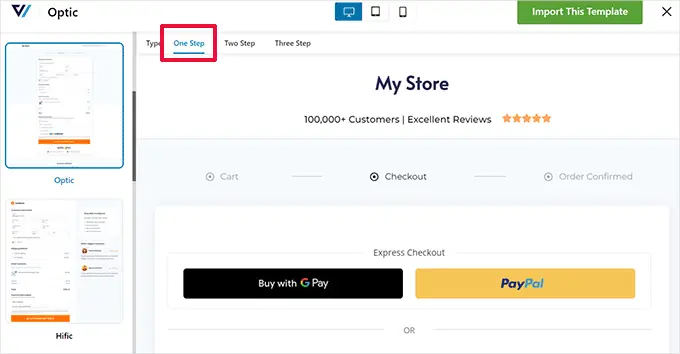
之後,您需要選擇一個模板。 有數十種精美模板可供選擇。 只需單擊“預覽”按鈕即可查看模板的實時預覽。
您可以在預覽中選擇單步或多步結賬頁面。 之後,只需單擊頂部的“導入此漏斗”按鈕即可。

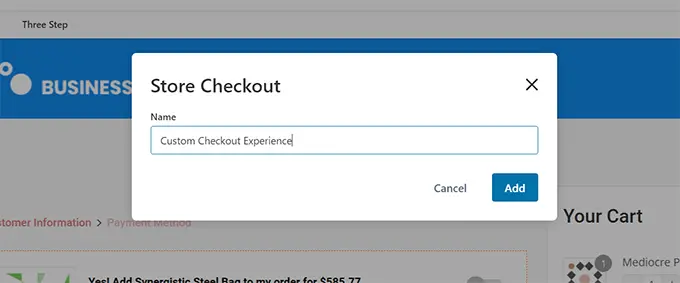
接下來,系統會要求您輸入漏斗的名稱。
您可以將其命名為任何有助於您稍後識別的名稱。 然後,單擊“確定”按鈕繼續。

FunnelKit 現在將創建您的自定義結賬頁面。
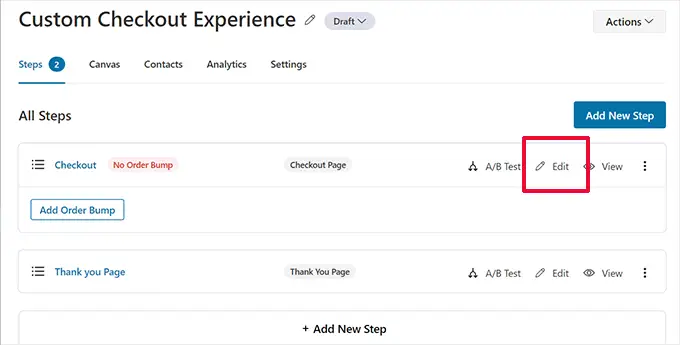
之後,您將看到頁面儀表板。 從這裡,您可以編輯結帳頁面、添加更多步驟或添加訂單增加。

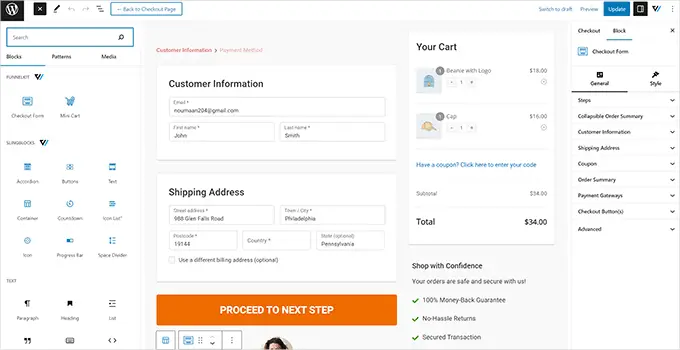
編輯頁面將在您之前選擇的編輯器中打開它。
在本教程中,我們選擇古騰堡。 結帳頁面上的每個項目都是一個塊,您只需單擊選擇它即可對其進行編輯。

您還可以通過單擊“添加塊”按鈕添加新塊。
完成更改後,請不要忘記單擊“更新”按鈕。
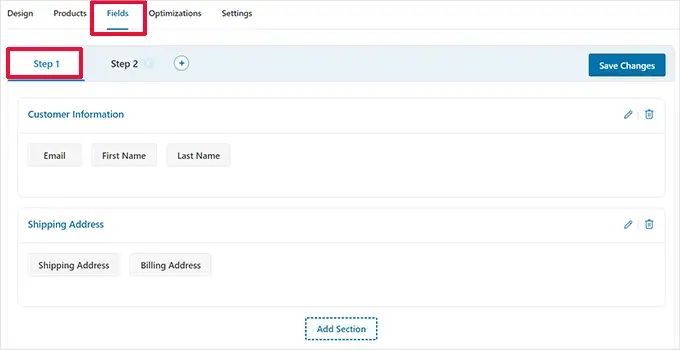
這將使您返回結帳頁面儀表板。 從這裡,您需要切換到“字段”選項卡。

您可以在此處編輯結賬表單字段。 在此示例中,我們使用兩步結賬表單。 這使您可以在付款前捕獲聯繫信息。
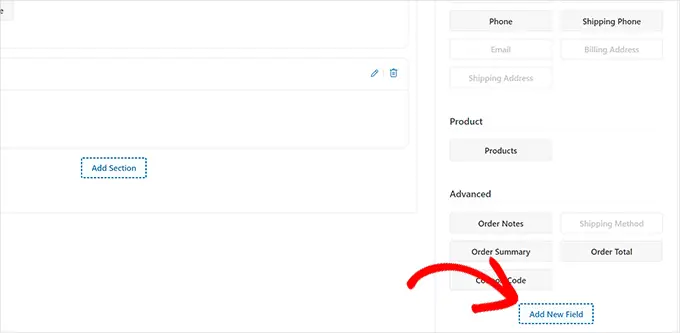
您還可以從右列添加新的表單字段。 默認情況下,該插件顯示常用的結賬字段。
但是,您可以單擊“添加新字段”按鈕來添加自定義表單字段。

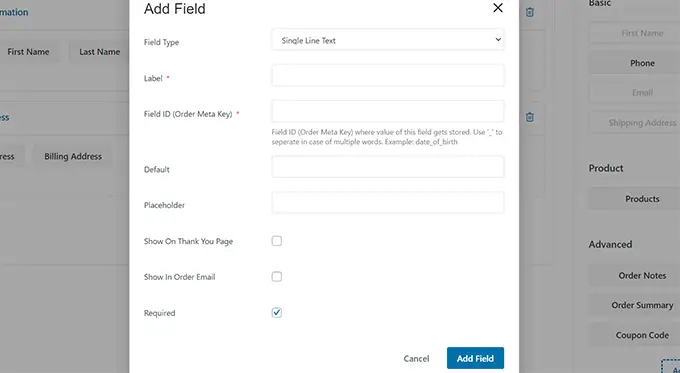
這將顯示一個彈出窗口,您可以在其中選擇字段類型、提供元鍵並輸入標籤。
您還可以將該字段設置為“必填”並將其分配給結帳或感謝頁面。

不要忘記單擊“保存更改”按鈕來存儲您的表單設置。
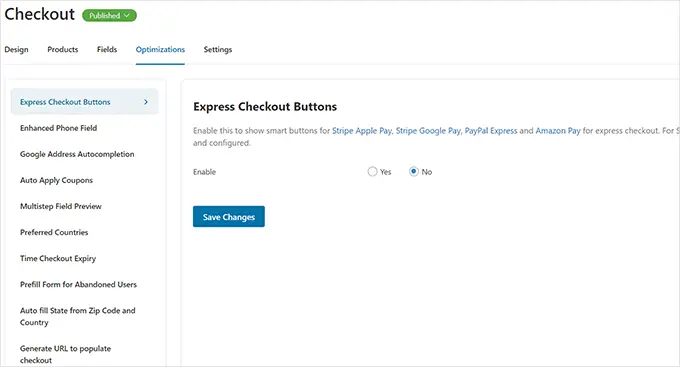
FunnelKit 附帶了一系列優化功能,您可以將它們添加到結賬頁面,以獲得更順暢的體驗。
只需切換到“優化”頁面,您就會看到可應用於結賬頁面的優化列表。

只需單擊優化即可對其進行配置,然後單擊“保存更改”按鈕來存儲您的更改。
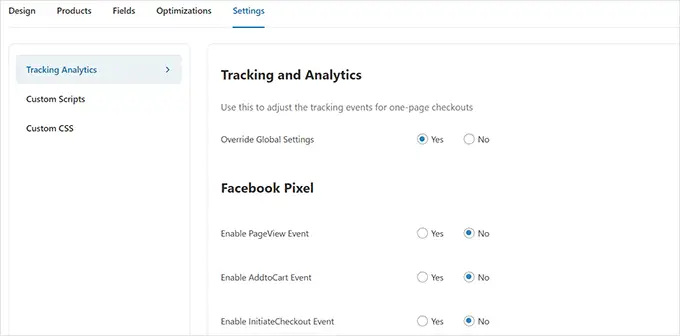
接下來,切換到“設置”選項卡,在結賬渠道中啟用分析、Facebook Pixel、自定義腳本或 CSS。

不要忘記單擊“保存更改”按鈕來應用您的更改。
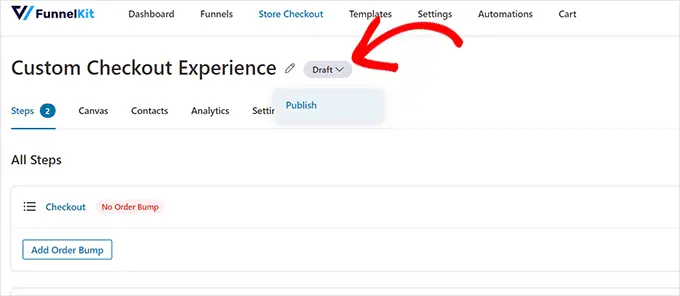
最後,您需要單擊結帳頁面標題旁邊的“草稿”按鈕並將其更改為“發布”。 這會將您現有的結賬頁面替換為您剛剛創建的自定義渠道。

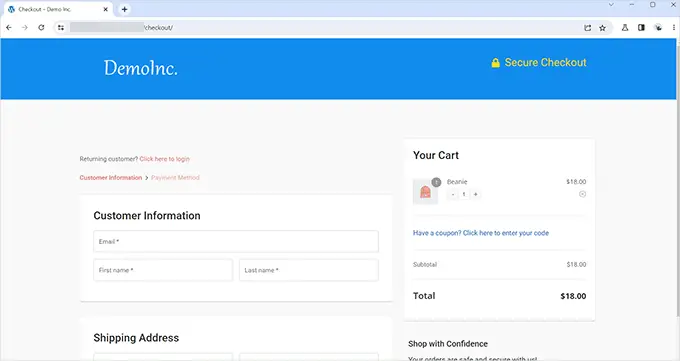
您現在可以在新的瀏覽器選項卡中訪問您的商店,以測試您創建的自定義結賬體驗。
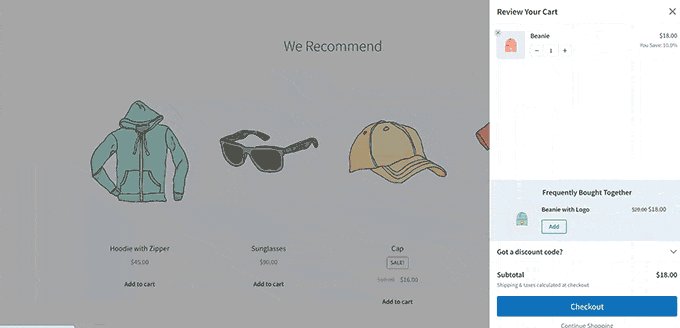
這就是我們的演示網站上的樣子。

在 WooCommerce 中添加一頁結帳
FunnelKit 還允許您創建單頁結帳體驗。
您需要訪問FunnelKit » Store Checkout頁面並單擊“Create Store Checkout”。

在模板選擇中,只需單擊頂部的“一步”選項即可。
之後,單擊“導入此漏斗”按鈕繼續。

然後,您可以繼續在您的首選編輯器中編輯模板。 有關更詳細的說明,請參閱本教程的前一部分。

將滑入式購物車添加到 WooCommerce
大多數 WooCommerce 主題都帶有單獨的購物車頁面。 這種購物車體驗增加了購物和結賬體驗的摩擦。
如果用戶需要調整產品質量或從購物車中刪除商品,他們必須離開當前正在查看的頁面來更新購物車。
可以通過在 WooCommerce 中添加滑入式購物車來解決此問題。
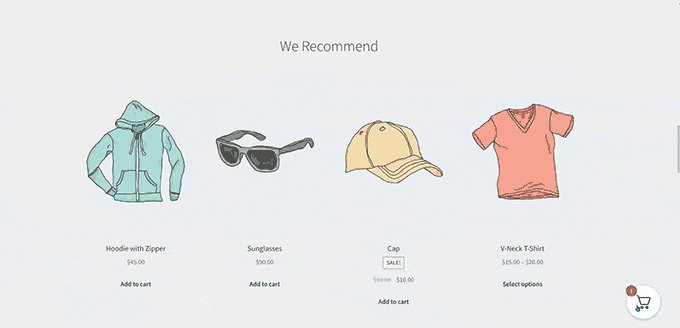
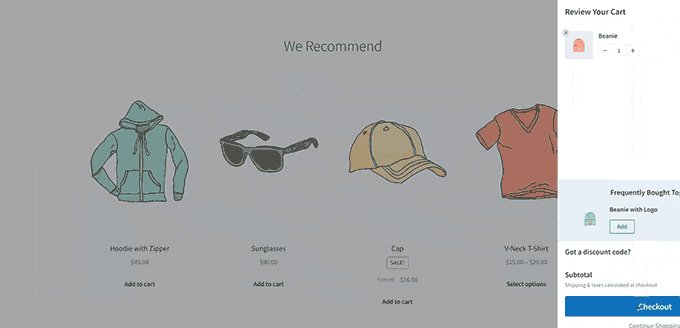
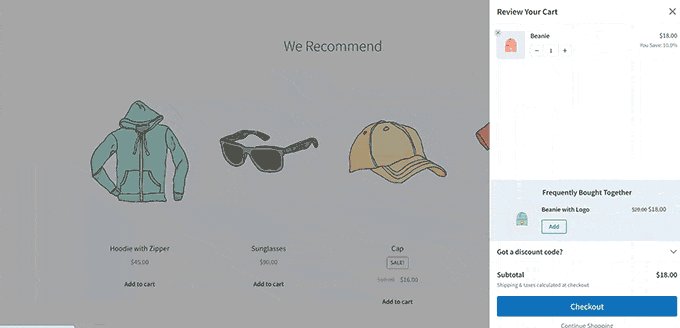
滑入式購物車在屏幕上顯示購物車按鈕。 單擊該按鈕將顯示一個滑入式菜單,其中包含用戶已添加到購物車的產品。

用戶現在無需離開頁面即可編輯和更新購物車。
FunnelKit 具有漂亮的滑入式購物車功能,可與您的在線商店無縫集成。 您甚至可以使用它來追加銷售產品、激勵結賬、提供折扣等等。
首先,您需要訪問 FunnelKit 網站並註冊一個帳戶。
注意:您至少需要 Plus 計劃才能訪問滑入式購物車功能。
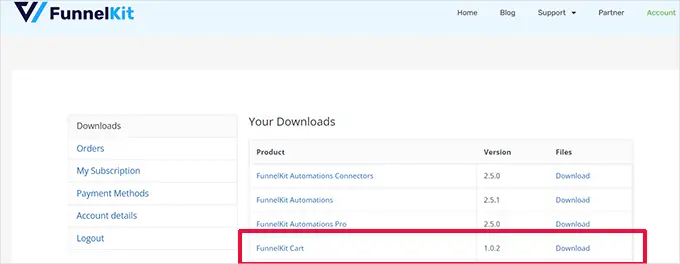
註冊後,前往您在 FunnelKit 網站上的帳戶下載 FunnelKit Cart 插件。

接下來,您需要安裝並激活該插件。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的教程。
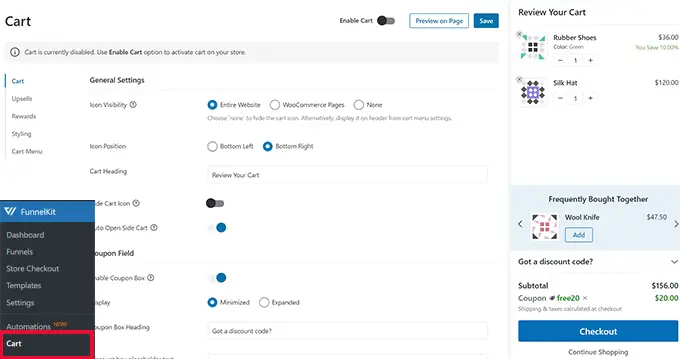
激活插件後,您必須轉到FunnelKit » 購物車頁面來配置滑入式購物車設置。

從這裡,您將在左側看到許多選項,並實時預覽滑入式購物車的外觀。
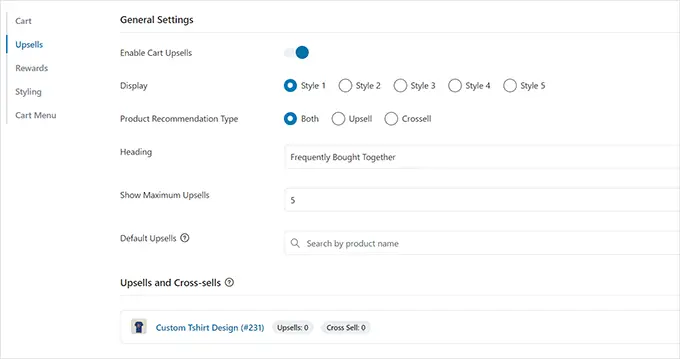
FunnelKit 提供了大量的自定義選項。 例如,您可以選擇不同的樣式、選擇購物車圖標、更改按鈕文本等等。
您還可以添加追加銷售產品或交叉銷售產品、提供折扣,並使購物車體驗更具吸引力。

要發布您的更改,請不要忘記單擊“保存”按鈕。
您現在可以訪問您的網站,在您的實時商店中測試滑入式購物車。
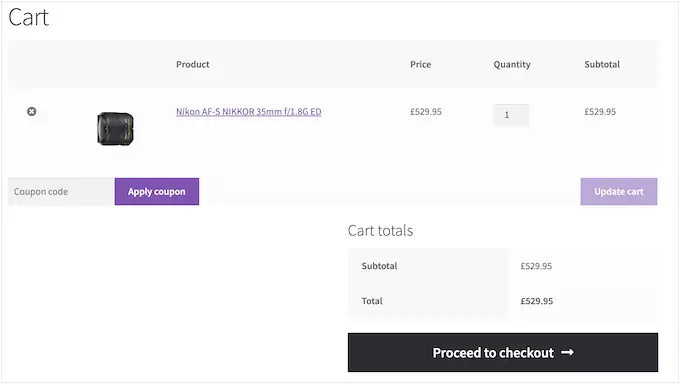
自定義 WooCommerce 購物車頁面
WooCommerce 有一個默認的購物車頁面,允許用戶繼續前往結帳頁面。
默認情況下,它顯示客戶已添加到購物車的產品。 然而,研究表明,超過 70% 的顧客沒有完成購買就離開了在線商店。
WooCommerce 主題通常帶有無聊的購物車頁面,沒有針對轉化進行優化。

通過自定義 WooCommerce 購物車頁面,您可以輕鬆減少購物車放棄並提高銷量。
要創建自定義結帳頁面,只需轉到SeedProd » 登陸頁面,然後單擊“添加新登陸頁面”。

接下來,系統會要求您為頁面選擇一個模板。
您可以選擇屏幕上的模板之一併對其進行編輯以創建購物車頁面,也可以從空白模板開始。

我們將在本教程中使用空白模板。
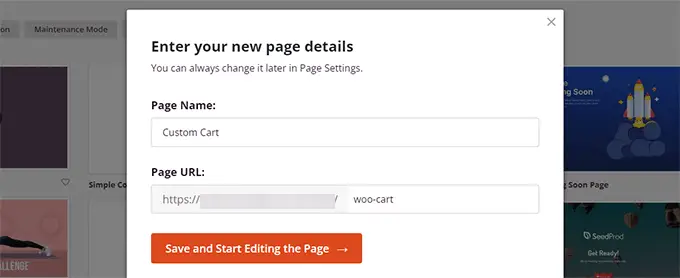
接下來,您需要提供頁面的標題和 URL。 您可以使用任何可以幫助您輕鬆識別此頁面的內容。

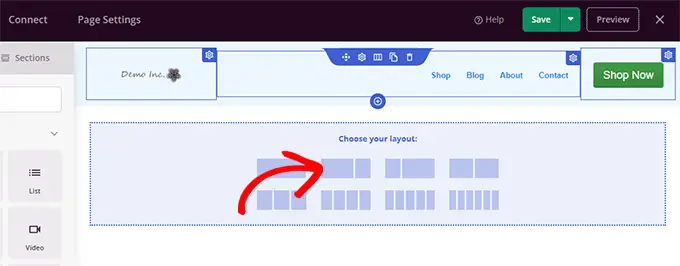
這將啟動 SeedProd 構建器界面。
您可以首先切換到“部分”選項卡並向空白模板添加標題。

之後,您可以隨意點擊以根據您的喜好編輯標題區域。
在其下方,您需要添加一個兩列佈局,您將使用它來添加其他購物車頁面塊。

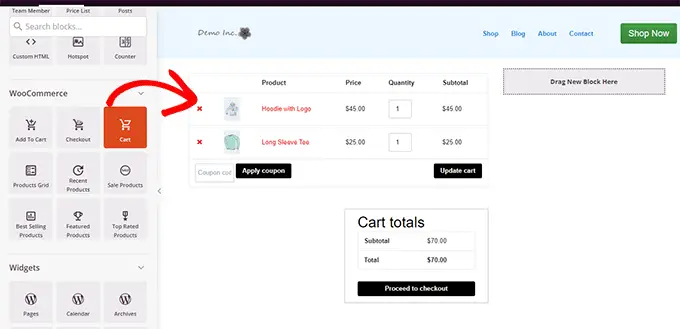
接下來,將“購物車”塊添加到右列。
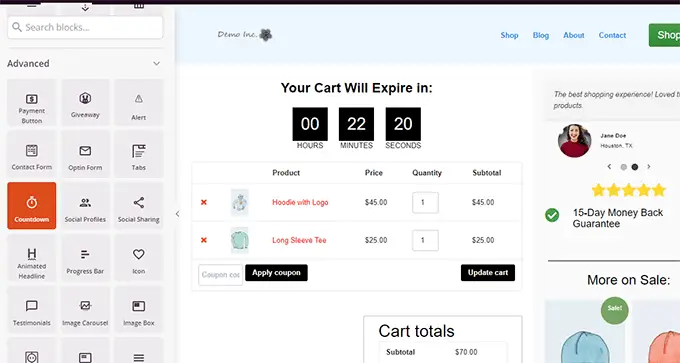
現在,由於您的購物車目前是空的,因此不會顯示任何產品。 前往您的商店並將一些產品添加到您的購物車,然後重新加載 SeedProd 頁面構建器。

之後,您可以添加其他元素來改進您的購物車頁面。
例如,您可以首先添加推薦或添加倒計時器來觸發 FOMO 效應。

您可以隨意添加不同的塊並調整顏色和寬度。
完成編輯後,不要忘記單擊屏幕右上角的“保存並發布”。

接下來,您需要告訴 WooCommerce 開始為所有客戶使用您的自定義購物車頁面。
轉到WooCommerce » 設置頁面並切換到“高級”選項卡。

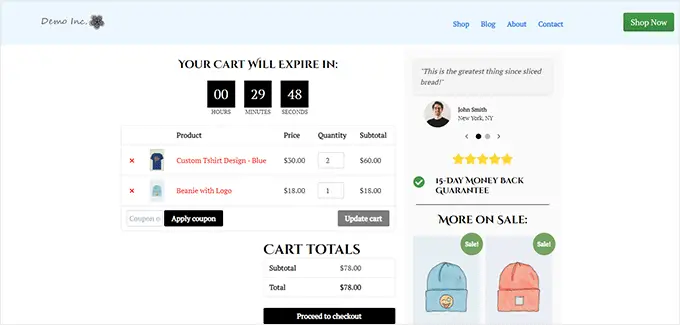
您現在可以在新的瀏覽器選項卡中訪問您的在線商店。
開始添加一些產品,然後轉到購物車頁面以查看正在運行的新購物車頁面。

編輯 WooCommerce 產品頁面
WooCommerce 主題使用相同的模板來顯示您網站上的所有產品。
但是,您可能比其他產品更想推廣某些產品。 為了區分重要產品,你最多能做的就是將它們製作成特色產品。
SeedProd 允許您創建自定義產品頁面。 您可以使用專門為更高轉化而設計的模板,然後只需填寫您的產品信息即可。
要開始使用,只需轉到SeedProd » 登陸頁面,然後單擊“添加新登陸頁面”。

接下來,系統會要求您為頁面選擇一個模板。
您可以選擇屏幕上的模板之一併對其進行編輯以創建產品頁面。 您會在“銷售”標籤下找到幾個針對轉化進行優化的模板。

只需單擊選擇一個模板並繼續。
接下來,系統會要求您提供頁面標題和 URL。 您可以使用產品名稱作為標題和 URL。

單擊“保存並開始編輯頁面”按鈕繼續。
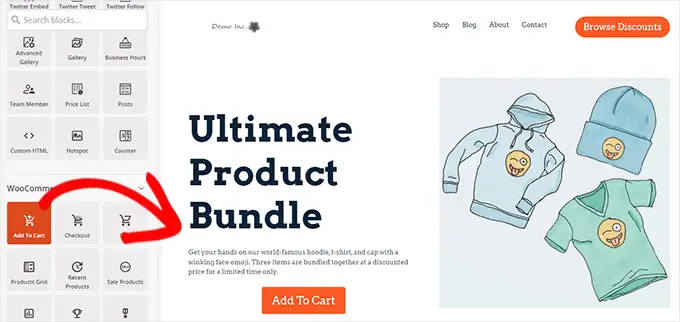
這將使用您選擇的模板啟動 SeedProd 頁面構建器界面。 您只需指向並單擊頁面上的任何項目即可對其進行編輯。

您可以首先用自己的標題項替換標題項,例如徽標、導航菜單和號召性用語按鈕。
之後,您可以用產品圖像替換圖像並根據需要編輯文本。

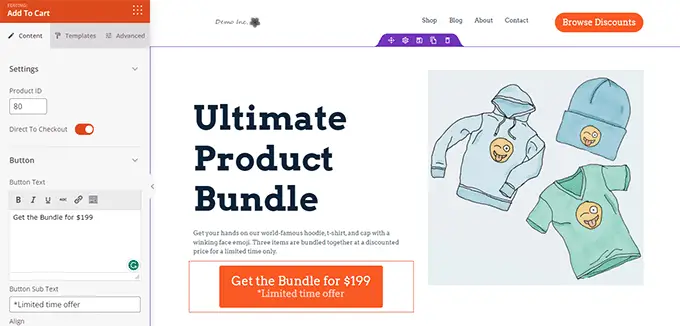
最後,您可以用“添加到購物車”塊替換號召性用語。
之後,您需要在“添加到購物車”塊設置中輸入產品 ID。 您還可以更改按鈕文本,以及添加副文本、顏色和移位對齊方式。

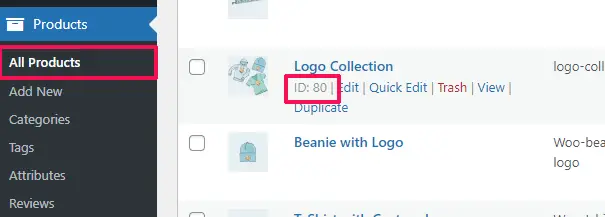
要查找產品 ID,您需要在單獨的瀏覽器選項卡中轉到 WordPress 管理區域的產品 » 所有產品頁面。
將鼠標移到您想要推廣的產品上,產品 ID 將會與其他鏈接一起出現。

為了讓您的產品頁面更加有效,您可以嘗試以下提示:
- 添加具有縮放效果的高質量產品圖片,以便用戶可以清晰地查看產品。
- 在主要號召性用語下,您可以創建不同的行,突出顯示產品功能並向客戶提供更多信息。
- 使用社會證據來觸發 FOMO 效應。
完成產品頁面編輯後,請不要忘記單擊頂部的“保存並發布”按鈕。

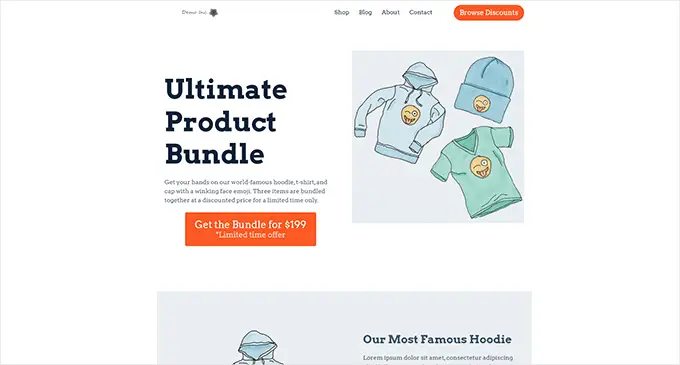
發布後,您可以通過單擊“預覽”按鈕查看產品頁面。
這將在您的網站上顯示實時產品頁面,您現在可以開始推廣。

有關更多詳細信息和額外提示,請參閱我們有關自定義 WooCommerce 產品頁面的教程。
為您的 WooCommerce 商店自定義商店頁面
WooCommerce 允許您輕鬆地在商店頁面上展示您的產品。 它基本上是一個頁面,其中您的產品以網格佈局顯示。
大多數 WooCommerce 主題中的商店模板都很無聊,並且沒有針對銷售和轉化進行優化。 最重要的是,通常沒有或很少有定制它的選項。
SeedProd 允許您輕鬆創建和自定義 WooCommerce 商店頁面。 您可以選擇自己的佈局和設計,並優化此頁面以獲得更高的轉化率。
首先,只需轉到SeedProd » 登陸頁面,然後單擊“添加新登陸頁面”按鈕。

接下來,系統會要求您為頁面選擇一個模板。
您可以選擇屏幕上的模板之一併對其進行編輯以創建您的商店頁面。

只需單擊選擇一個模板並繼續。
接下來,系統會要求您提供頁面標題和 URL。 您可以使用“商店”、“商店”或“店面”之類的內容來指示它是商店主頁面。

單擊“保存並開始編輯頁面”按鈕繼續。
這將使用您選擇的模板啟動 SeedProd 頁面構建器界面。 您只需指向並單擊頁面上的任何項目即可對其進行編輯。

您可以首先用自己的標題項替換標題項,例如徽標、導航菜單和號召性用語按鈕。
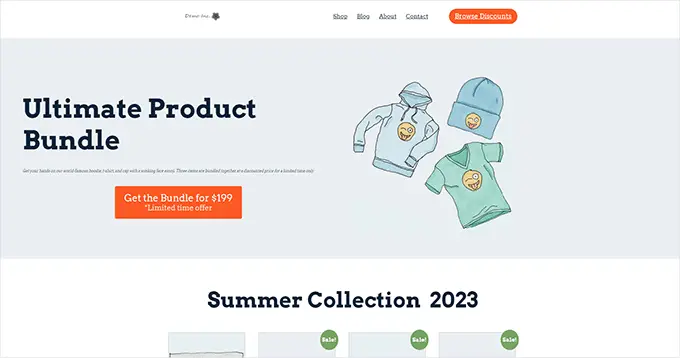
之後,您可以在頂部添加一個英雄部分,其中包含大圖像和主要號召性用語。

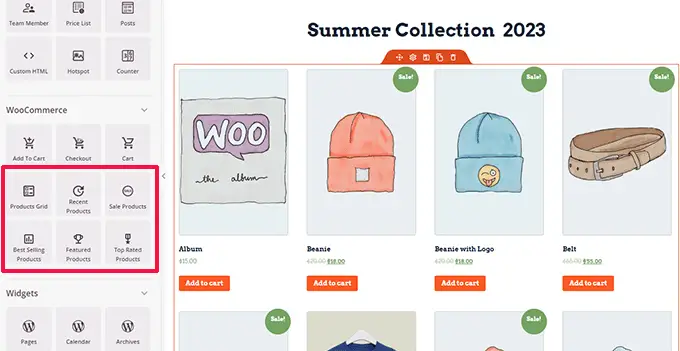
下面,您可以使用 WooCommerce 塊來顯示您的產品。
您可以從最近的、特色的、最暢銷的、評價最高的和促銷的產品中進行選擇。

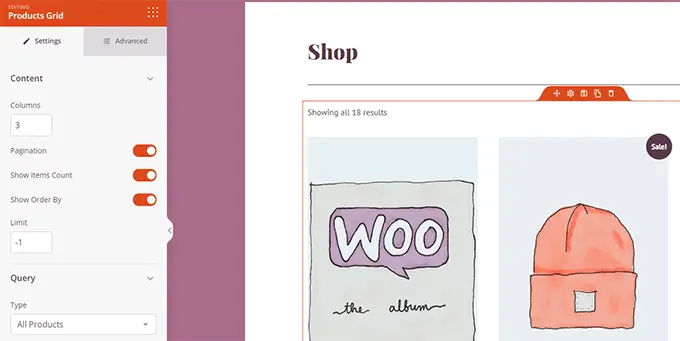
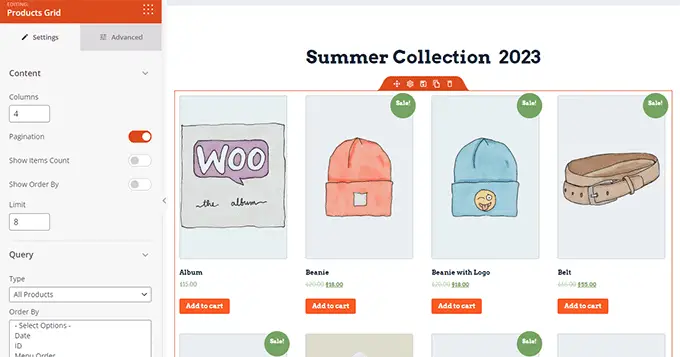
添加產品塊後,您還可以自定義它的外觀。
SeedProd 允許您選擇產品數量、排序選項、列等。

您可以通過添加更多文本、特別優惠、橫幅、常見問題解答部分等來進一步優化此頁面。
完成編輯後,不要忘記單擊頂部的“保存並發布”。

保存頁面後,單擊“預覽”按鈕以查看其實際效果。
SeedProd 將在新的瀏覽器選項卡中打開該頁面。

您現在可以用自定義商店頁面替換導航菜單中商店頁面的鏈接。
自定義 WooCommerce 感謝頁面
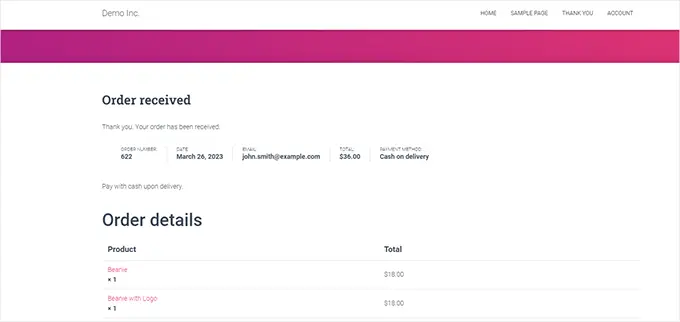
當客戶完成購買時,會出現 WooCommerce“謝謝”頁面。 默認情況下,WooCommerce 只會在此頁面上向他們顯示訂單詳細信息。

這並沒有為客戶提供更多的探索選擇。 這是一種死胡同,錯失了銷售和轉化的機會。
幸運的是,您可以使用 SeedProd 創建自定義感謝頁面來解決此問題。
首先,只需轉到SeedProd » 登陸頁面,然後單擊“添加新登陸頁面”按鈕。

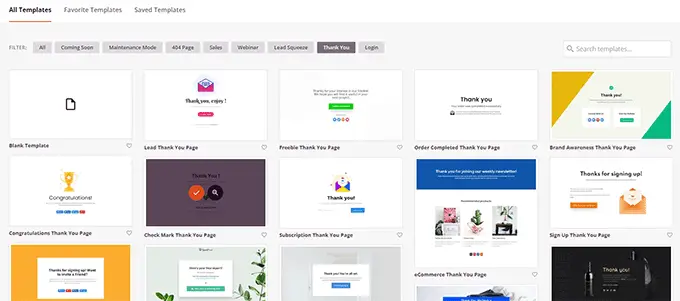
接下來,系統會要求您為頁面選擇一個模板。
切換到“感謝”選項卡,您會發現一堆感謝頁面模板。 您可以選擇其中之一,甚至可以從空白模板開始。

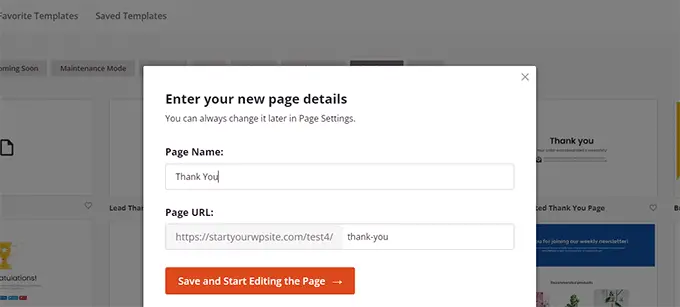
接下來,系統會要求您選擇頁面的標題和 URL。
您可以為您的頁面使用“謝謝”或任何其他有意義的標題。

單擊“保存並開始編輯頁面”按鈕繼續。
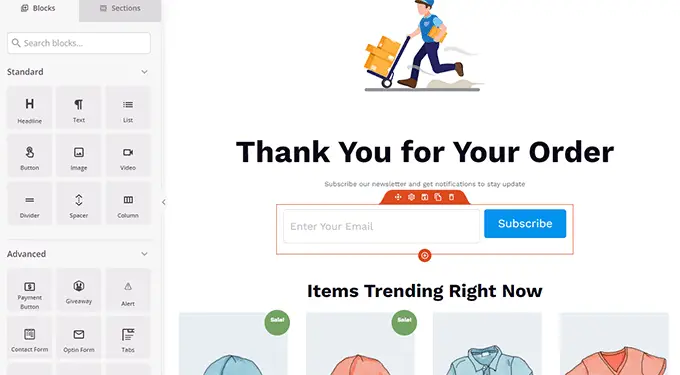
這將啟動 SeedProd 頁面構建器界面,您將在其中看到模板的實時預覽。 您只需指向並單擊即可編輯預覽中的任何項目或從左列添加新塊。

您現在可以利用這個機會通過添加 WooCommerce 產品網格塊來推廣您的電子郵件列表或追加銷售產品。
請隨意嘗試不同的標題、文本副本和產品,以創建有效的感謝頁面。
完成後,不要忘記單擊屏幕右上角的“保存並發布”按鈕。

您的自定義感謝頁面現已上線。 但是,您仍然需要告訴 WooCommerce 使用此頁面作為默認的感謝頁面。
為此,您需要安裝並激活 WooCommerce 插件的感謝重定向。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的教程。
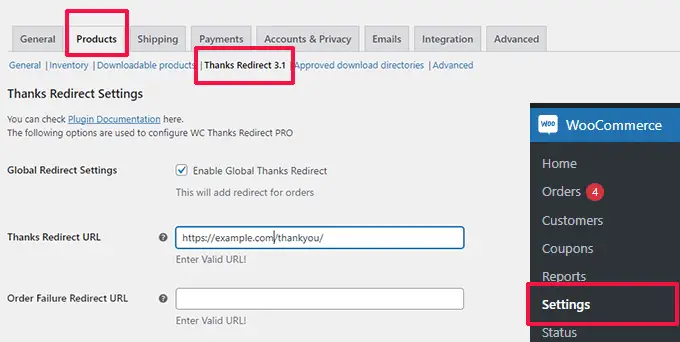
激活後,轉到WooCommerce » 設置頁面並單擊“產品”選項卡。

從這裡,您需要選中“啟用全局感謝重定向”選項。 之後,您將看到一個標有“感謝重定向 URL”的字段。
將新的 WooCommerce 感謝頁面 URL 粘貼到此框中,然後單擊“保存更改”按鈕。
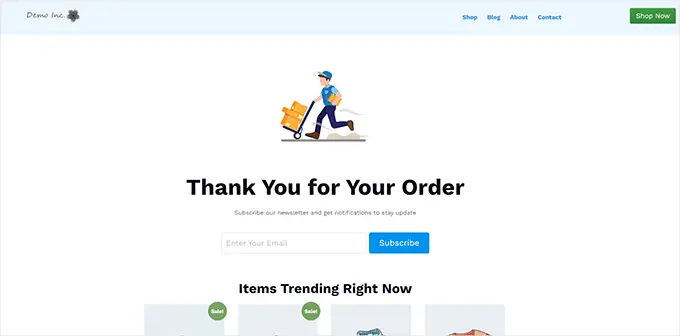
現在,當客戶完成購買時,他們將看到您高度優化的自定義感謝頁面。 與您使用默認設置相比,他們更有可能點擊並蒐索您商店的其餘部分。

我們希望本文可以幫助您了解如何輕鬆編輯 WooCommerce 頁面而無需編寫代碼。 您可能還想查看我們完整的 WooCommerce SEO 指南或我們的專家精選的最佳 WooCommerce 銷售漏斗插件,以提高您的轉化率。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
