如何使用PowerPack Elementor插件編輯WooCommerce產品頁面
已發表: 2025-01-30如果您正在經營WooCommerce商店,則可能知道擁有精心設計的產品頁面有多重要。一個很棒的產品頁面不僅使您的商店看起來很專業,而且還可以幫助訪客轉換為客戶。這就是PowerPack Woobuilder的來源。憑藉其簡單的拖放界面和各種各樣的WooCommerce小部件,您可以在不編寫代碼的情況下設計出驚人的產品頁面。
在本指南中,我們將深入研究如何使用PowerPack Woobuilder,WooCommerce和Elementor創建單個產品頁面和產品檔案頁面。
為什麼選擇PowerPack WooCommerce Buolder?
在進入實際過程之前,讓我們談談為什麼PowerPack Woobuilder是WooCommerce商店的遊戲規則改變者。
- 超級易於使用:無需編碼 - 只是拖動,掉落和自定義!
- 廣泛的小部件:訪問WooCommerce特定的小部件,例如產品圖像,定價,添加卡特按鈕,評論等。
- 自定義佈局:完全控制產品頁面的外觀和感覺。
- 與Elementor的無縫集成:與Elementor的魅力一樣工作,因此您可以在視覺上構建頁面。
- 更好的購物體驗:精心設計的產品頁面使客戶更容易找到信息並進行購買。
現在,您知道為什麼PowerPack WooCommerce Builder值得您關注,讓我們開始創建一個產品頁面。
第1部分:使用PowerPack WooCommerce Builder創建單個產品頁面
步驟1:安裝所需的插件
在開始之前,請確保您在WordPress網站上安裝了以下插件:
- Elementor
- WooCommerce
- Elementor的PowerPack插件
步驟2:創建一個新的單個產品模板
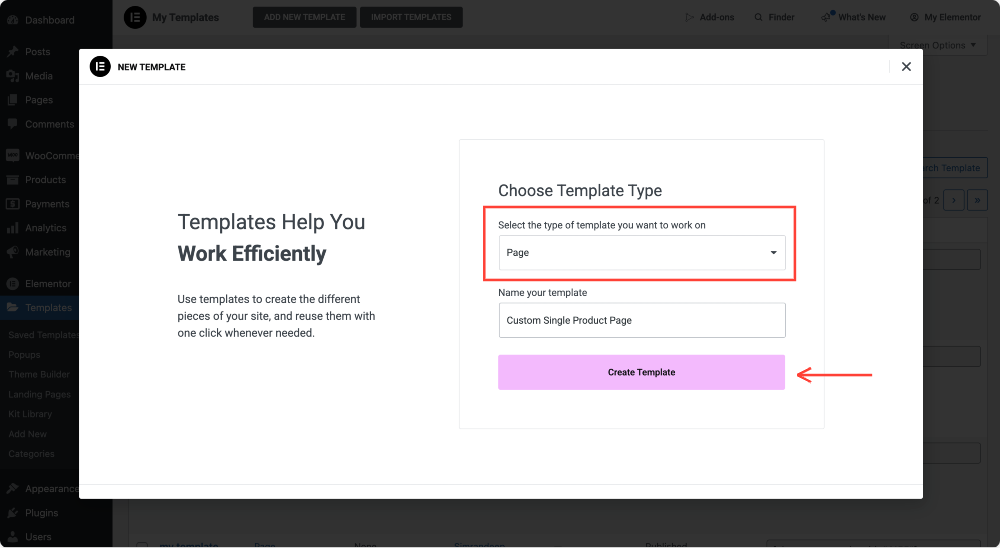
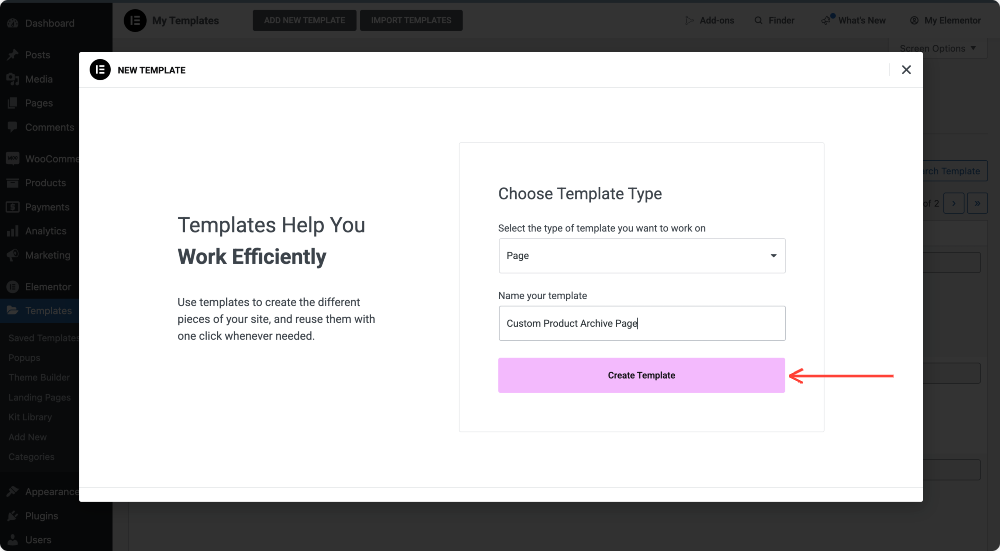
- 轉到儀表板>>模板,然後單擊“添加新” 。
- 選擇“頁面”作為模板類型。
- 給您的模板一個名稱(例如“自定義單產品頁面” )。
- 單擊創建模板。

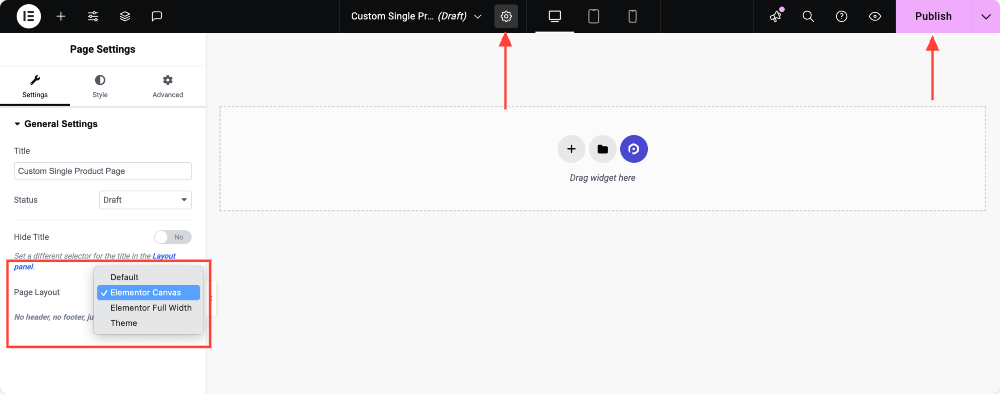
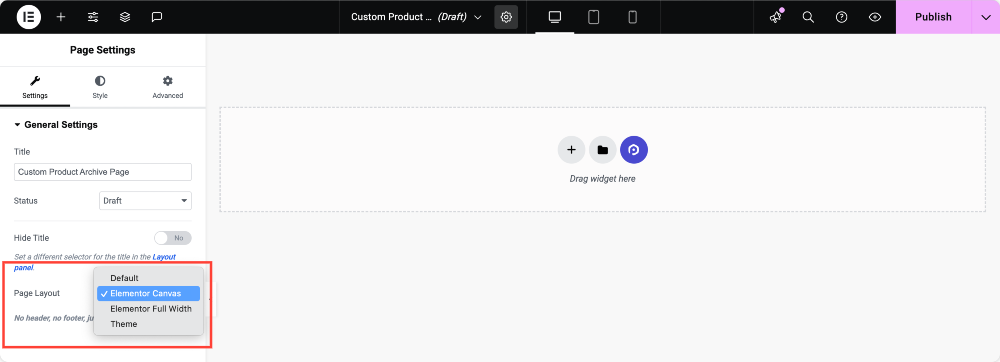
步驟3:自定義佈局
一旦創建了模板:
- 選擇帆布佈局以進行全寬設計,或者如果您喜歡標準外觀,請使用默認佈局。要更改頁面佈局,請單擊面板頂部的設置圖標。從那裡,您可以選擇適合您設計需求的佈局。
- 單擊發布以保存更改。

步驟4:啟用Woobuilder
現在,讓我們打開Woobuilder,以便我們可以開始設計。
- 返回您的WordPress儀表板。
- 導航到Elementor >> PowerPack 。
- 單擊WooCommerce Builder選項卡,然後在啟用WooCommerce Builder上切換。

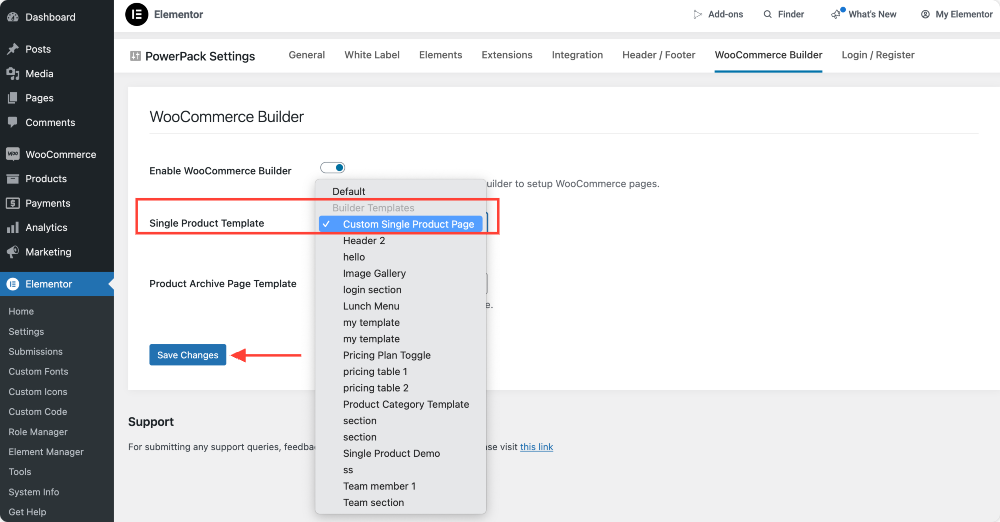
步驟5:分配單個產品模板
啟用WooCommerce Builder切換後,將出現兩個新選項:單產品模板和產品檔案頁面模板。
在本節中,我們正在創建一個單個產品頁面,因此請在單頁模板選項下從下拉菜單中創建剛創建的模板。
不要忘記單擊“保存更改”按鈕。

步驟6:使用WooCommerce小部件設計單產品頁面
- 單擊單個產品模板下的編輯。
- 單擊該選項將帶您回到Elementor編輯器,您可以在其中開始自定義單個產品模板。
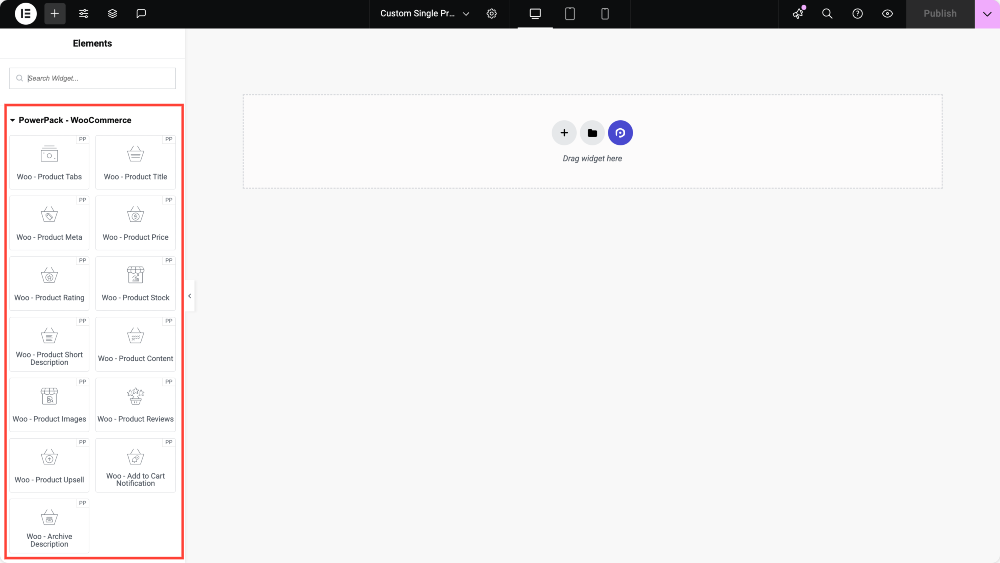
- 您可以拖放小部件,例如:
- 產品標題
- 產品圖像
- 產品價格
- 添加到購物車按鈕
- 產品描述
- 產品評論
- 相關產品
- 自定義每個小部件的設計以匹配您的品牌。

提示:看不到Woo小部件?轉到Elementor >> PowerPack >>元素並確保它們已啟用。
要詳細了解如何使用每個PowerPack Woo(要創建單個產品模板)的元素,請查看我們的分步指南,以了解如何使用Elementor創建WooCommerce單個產品頁面。
步驟7:發布並應用更改
一旦您對設計感到滿意,請單擊發布並瞧!您的自定義單產品頁面已直播,並準備給您的客戶留下深刻的印象。
第2部分:使用PowerPack WooCommerce Builder創建產品檔案頁面
產品檔案頁面是所有產品以有組織和乾淨的佈局顯示的地方。讓我們建立一個吧!
步驟1:創建一個新產品存檔頁面模板
- 轉到儀表板>>模板。
- 單擊“添加新”。
- 選擇頁面作為模板類型。
- 命名(例如,“自定義產品存檔頁面”)。
- 單擊創建模板。

步驟2:自定義佈局
- 為標準外觀選擇帆布以進行全寬度顯示或默認顯示。
- 單擊發布以保存更改。

步驟3:啟用Woobuilder
就像以前一樣:
- 轉到Elementor >> PowerPack。
- 單擊WooCommerce Builder。
- 切換它。

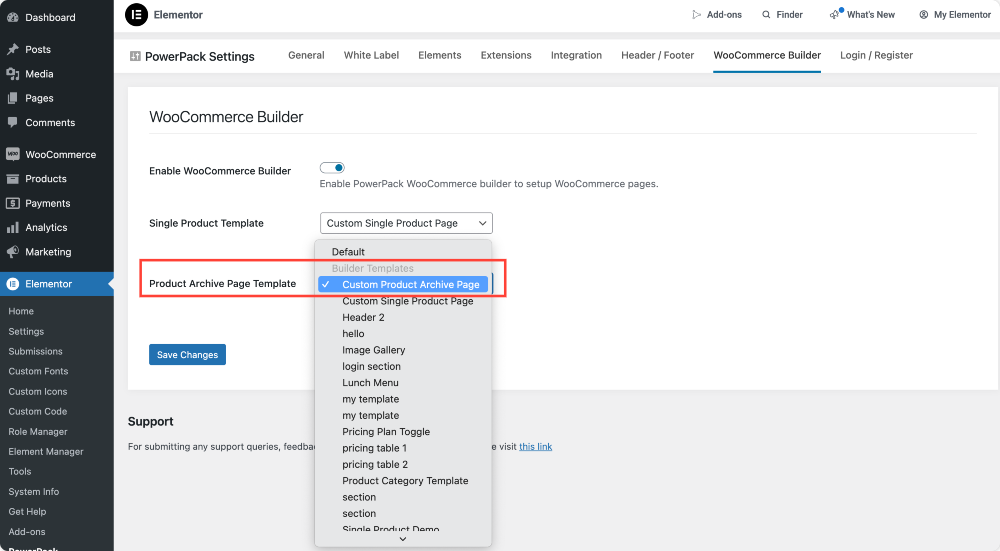
步驟4:分配產品存檔頁面模板
- 啟用WooCommerce構建器切換後,您需要分配產品存檔頁面。
- 在本節中,我們正在創建一個產品存檔頁面,因此請在產品存檔頁面模板選項下從下拉菜單中創建的模板。
- 單擊“保存更改” 。

步驟5:使用WooCommerce小部件設計產品檔案頁面
- 單擊“產品存檔頁面”模板下的編輯。
- 拖放PowerPack - WooCommerce小部件,例如:
- 產品網格
- 產品類別
- 產品輪播
- 搜索和過濾小部件
- 添加到推車按鈕
- 自定義所有與您的品牌相匹配的一切。
步驟6:發布並應用更改
當您對所有外觀滿意時,單擊發布,您的產品檔案頁面將上線!

總結!
借助PowerPack Woobuilder和Elementor,您可以完全控制WooCommerce商店的設計。精心製作的單產品頁面和產品檔案頁不僅使您的商店在視覺上吸引人,而且可以改善用戶體驗並增加轉化率。
通過遵循本指南,您可以創建一家在比賽中脫穎而出的令人驚嘆的WooCommerce商店。現在,繼續開始設計!
如果您找到此有用的指南,請分享!另外,請加入我們的Twitter,Facebook和YouTube。
有問題還是需要幫助?在下面發表評論!

留下評論取消回复