如何編輯 WooCommerce 商店頁面 – 5 種方法
已發表: 2024-12-19線上購物者首先註意到您的商店的是您的商店頁面。他們在這裡瀏覽並決定購買什麼。
如果您的 WooCommerce 商店頁面設計看起來混亂或不吸引人,他們可能會離開而不進一步探索。但別擔心!
本指南將向您展示如何逐步編輯 WooCommerce 商店頁面。您將學習如何使其乾淨、有吸引力、易於導航且更易於轉換。
背後的主要目標是提供無縫的購物體驗,讓您的客戶著迷。
那麼,就讓我們開始吧!
為什麼要編輯 WooCommerce 商店頁面?
根本問題是 WooCommerce 的預設商店頁面並不總是適合您的需求。
WooCommerce 的預設商店頁面看起來相當基本,並且可能缺少您需要的佈局或功能。
這就是為什麼編輯您的 WooCommerce 商店頁面如此重要。
因此,無論您是想微調產品顯示、嘗試古騰堡區塊還是使用頁面建立器修改您的設計,本文都會為您提供協助。
如何編輯 WooCommerce 商店頁面
有幾種方法可以自訂您的 WooCommerce 商店頁面,每種方法都有其自身的優點和限制。您需要弄清楚哪一個最適合您。
以下是編輯 WooCommerce 商店頁面的五種方法:
如何使用 Gutenberg Blocks 編輯 WooCommerce 商店頁面設計?
古騰堡的塊編輯器使添加和排列元素變得非常容易。古騰堡可能無法提供與專用頁面建立器相同級別的定制,但它始終在進步。
古騰堡可讓您透過拖放設計功能在各個區塊中添加內容。
預設情況下,WooCommerce 會指派您的商店頁面來顯示產品,但問題是它不能像常規頁面一樣可編輯。要進行更改:
- 前往 WordPress 儀表板並導覽至
WooCommerce > Settings > Products。 - 在「產品」下的「一般」標籤中,選擇要指定為商店頁面的頁面。 (或者,您可以建立一個新的空白頁面並將其分配到此處以完全控制編輯。)

完成此操作後,在古騰堡編輯器中開啟頁面。請記住,在更改商店頁面模板之前,您可能需要備份 WordPress 網站。
- 導覽至
Appearance > Editor。 - 在編輯器中,按一下頁面頂部中心的下拉式選單,然後選擇瀏覽所有範本。
- 從可用的範本選項中,找到並按一下
Product Catalog。此範本包括頁首、頁尾和正文(主要內容區域)等部分。按一下任意部分進行自訂。您可以新增區塊,例如徽標的圖像區塊或標語的段落區塊。您可以根據需要透過拖曳塊或使用向上/向下箭頭來重新排列塊。 - 預設情況下,正文部分將顯示產品網格區塊。此區塊展示產品圖片、標題、價格等。您可以在產品網格上方或下方新增區塊以豐富頁面佈局。您可以使用「列塊」將內容分為幾個部分,或添加「暢銷產品」或「特色產品」等 WooCommerce 區塊來突出顯示關鍵元素。
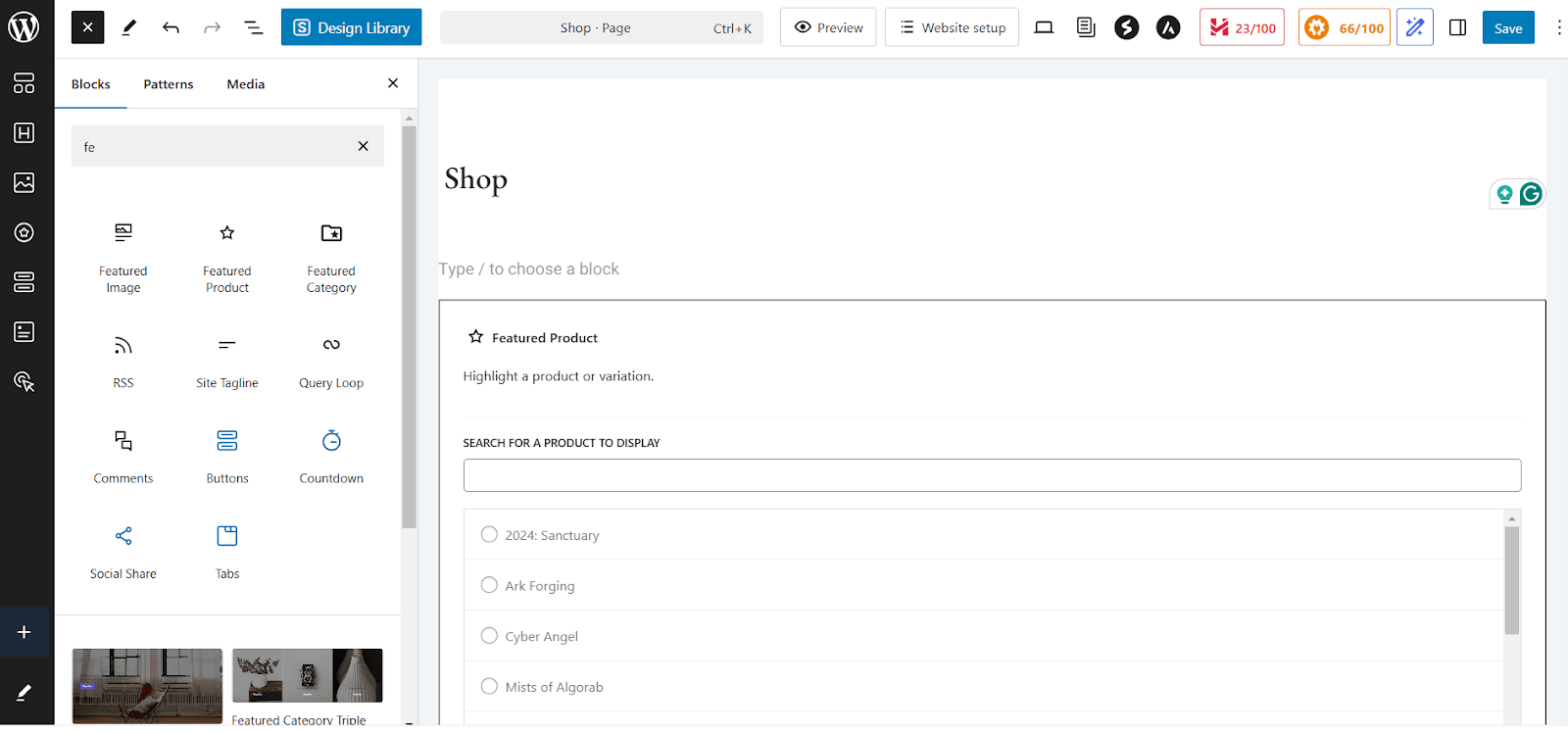
- 如果您想要新增 WooCommerce 區塊,請透過點擊
"+"圖示來開啟區塊插入器,然後向下捲動到專用的WooCommerce 拖放區塊,例如「所有產品」區塊、「過濾器」區塊和「客戶評論」區塊。 - 您也可以編輯單一產品元素。為此,請按一下「編輯」以新增產品圖像、產品標題或「新增至購物車」按鈕。
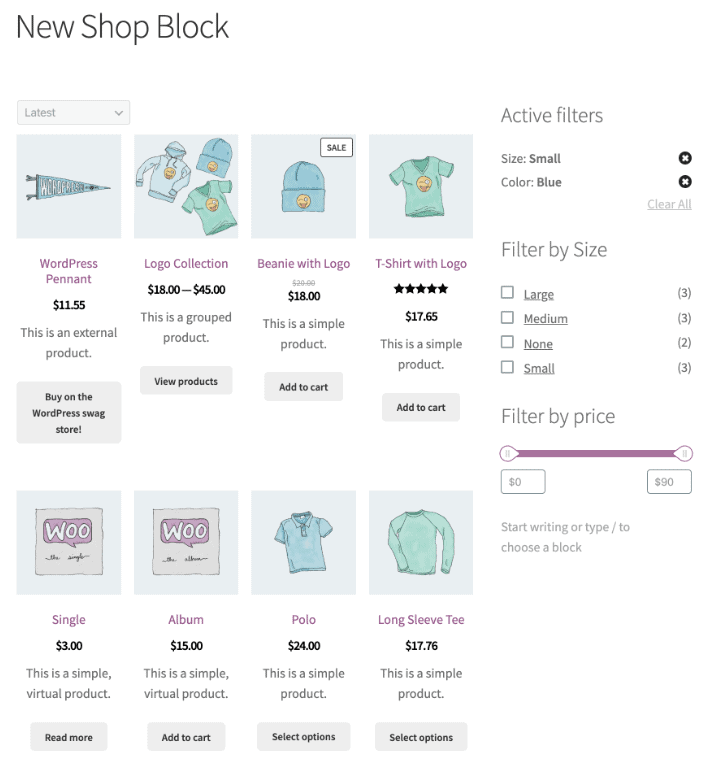
- 在側邊欄中,您可以包含價格過濾器或屬性過濾器等過濾器塊,以幫助客戶快速找到產品。
- 完成自訂後,您可以預覽或點擊發布,以使編輯在您的 WooCommerce 商店頁面上生效。


如何使用 WooCommerce 定制器編輯商店頁面?
WooCommerce 定制器還允許您無需編碼即可調整商店的外觀。您可以使用此方法進行快速調整,例如變更產品佈局。
要使用內建的 WooCommerce 定制器更改您的商店頁面,請按照以下步驟操作:
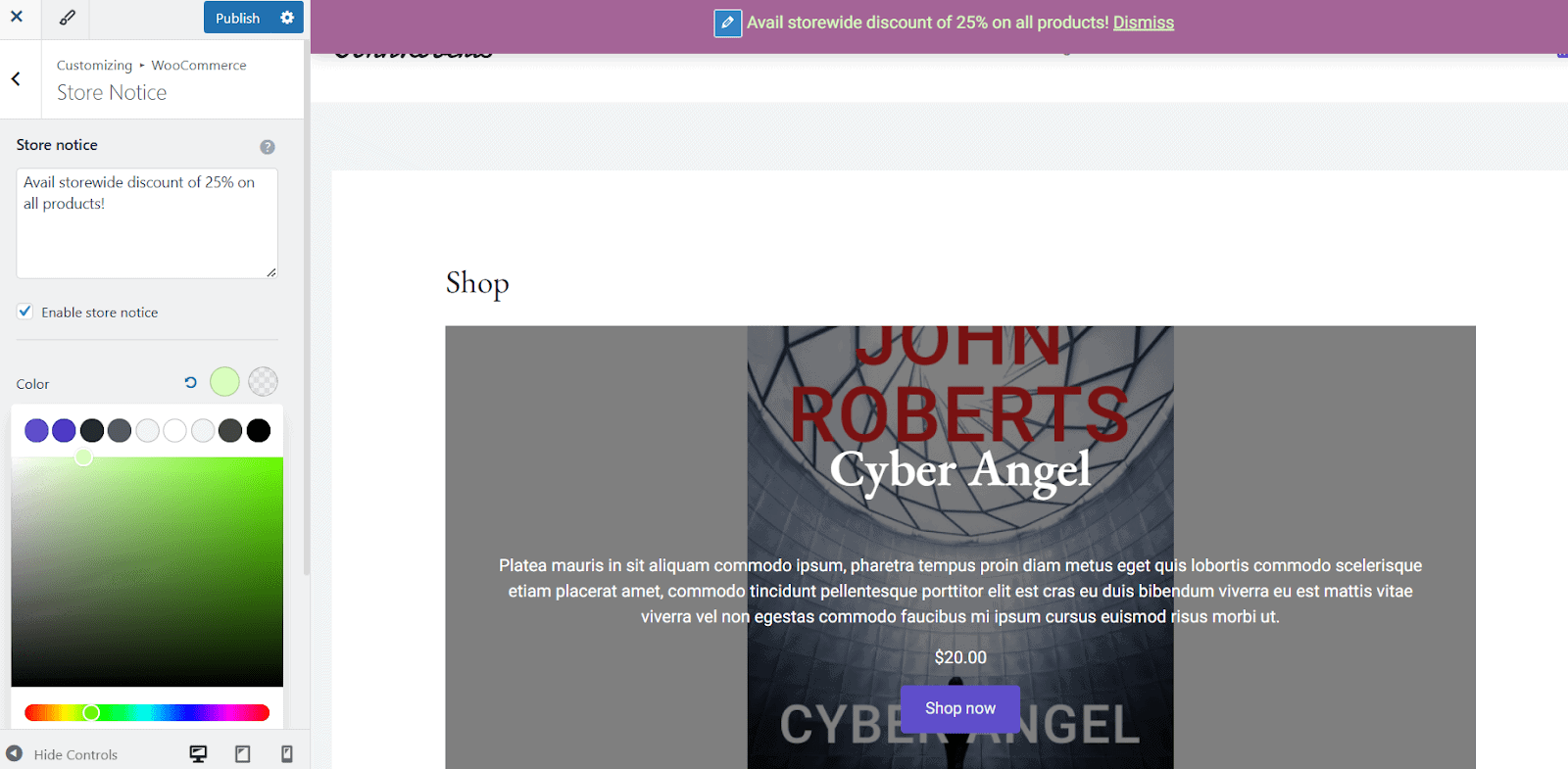
- 前往
Appearance > Customize,然後選擇WooCommerce > Product Catalog。 - 您可以自訂商店通知、商店頁面標題和描述,並修改商店頁面佈局和側邊欄可見性。
- 更改產品排序、每行產品數量等設定。
- 您可以調整每頁顯示的產品數量或選擇產品佈局(網格或清單視圖)。您可以自訂產品圖像尺寸以及啟用或停用產品圖像。
- 若要修改產品類別檔案,請變更產品顯示版面或調整每頁顯示的產品數量。
- 完成後,預覽更改或點擊“發布”進行儲存。

您可以使用預設產品排序選項控制產品的順序。選擇:
- 受歡迎程度(基於銷量)
- 平均評分
- 最新產品
- 價格(從低到高)或價格(從高到低)
若要完全控制,請前往Products > All Products > Sorting Tab ,按類別、產品類型或庫存狀態進行篩選,然後拖曳以重新排序。
您還應該使用“產品圖像”選項卡來優化產品圖像。選擇:
- 1:1 方形裁剪
- 自訂縱橫比
- 未裁切(使用原始影像比例)
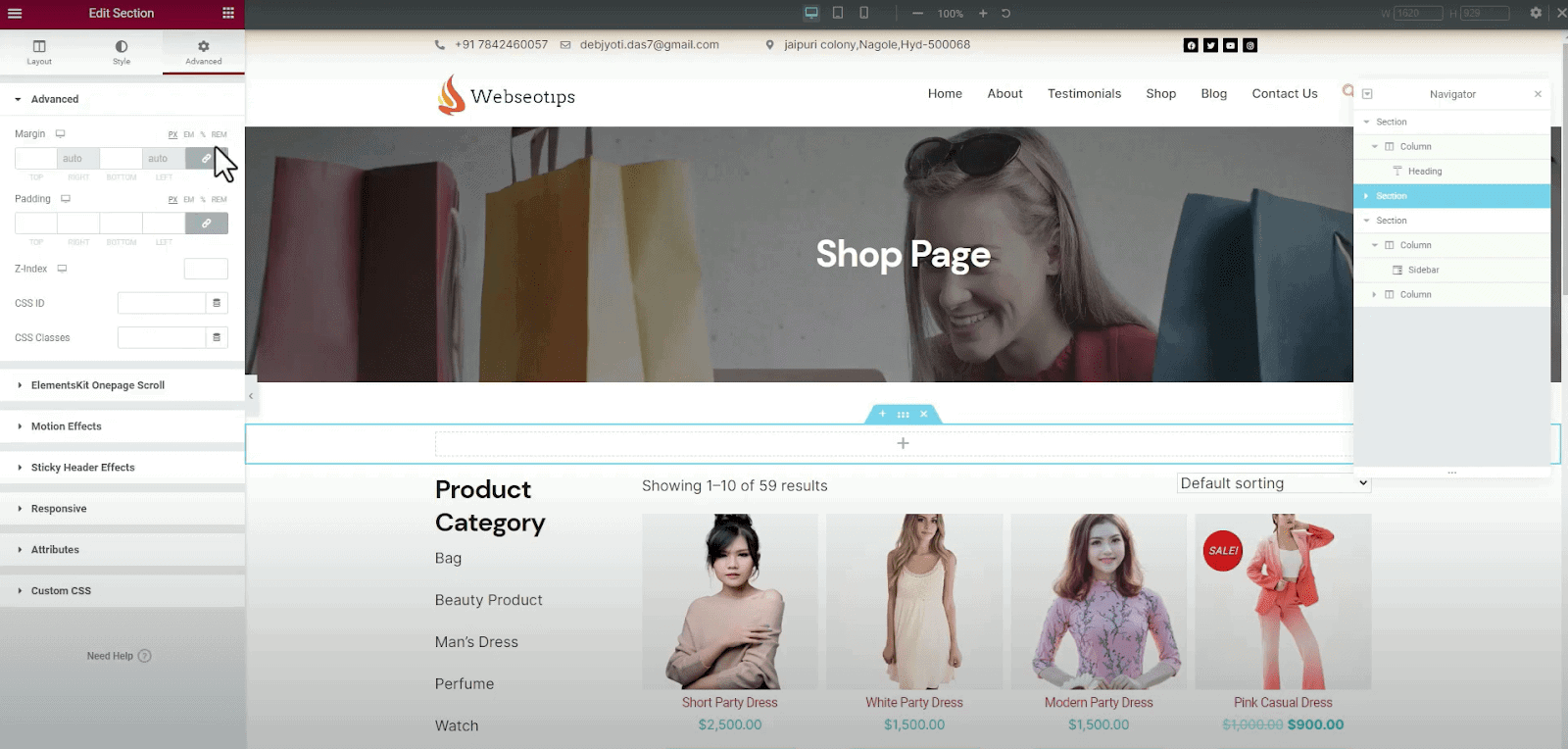
使用 Elementor 等頁面建立器編輯商店頁面
在繼續使用第三種方法之前,請確保您具備以下條件:

- 安裝 Elementor – 免費版和專業版都可以使用,但 Elementor Pro 允許您存取 WooCommerce 小工具。
- WooCommerce 附加元件或外掛程式(可選) – 一些外掛程式提供商店頁面的預先建置範本。
然後從以下步驟開始:
- 導覽至
Elementor > Settings。在「常規」標籤下,確保勾選Shop。這允許 Elementor 編輯 WooCommerce 商店頁面。 - 前往頁面 > 所有頁面並找到「商店」頁面。然後按一下
Edit with Elementor以啟動 Elementor 編輯器。您將看到 Elementor 的拖放編輯器。 (如果頁面為空白,無需擔心,因為 WooCommerce 內容通常是動態添加的。) - 點擊
"+"按鈕建立新部分並選擇佈局結構(1 列、2 列等)。 Elementor Pro 使用者可以使用 WooCommerce 特定的小部件來顯示產品或類別列表,而不是單一產品,以及頁面上的購物車按鈕或產品或產品評論的搜尋欄。 - 現在要變更商店設計,請按一下任何小部件,然後前往「樣式」標籤以調整字體、顏色和文字大小。使用 Elementor 的設計選項自訂「新增至購物車」按鈕。您可以使用 Elementor 的邊距和填滿選項來調整元素的位置。您還可以添加自訂橫幅、CTA 和“限量優惠”公告。
- 在 Elementor 編輯器中檢查網站的反應能力,然後修改每個裝置(桌上型電腦、平板電腦、行動裝置)的字體大小、按鈕位置和圖片大小。
- 如果需要,進行最終調整,點擊預覽或發布,就完成了!

使用簡碼編輯 WooCommerce 商店設計
使用短代碼自訂您的 WooCommerce 商店頁面是最簡單、最靈活的方法之一。您可以使用 WooCommerce 短代碼顯示產品、類別、過濾器等,而無需編寫任何程式碼!
如果您想完全控制產品的顯示方式,則需要短代碼。
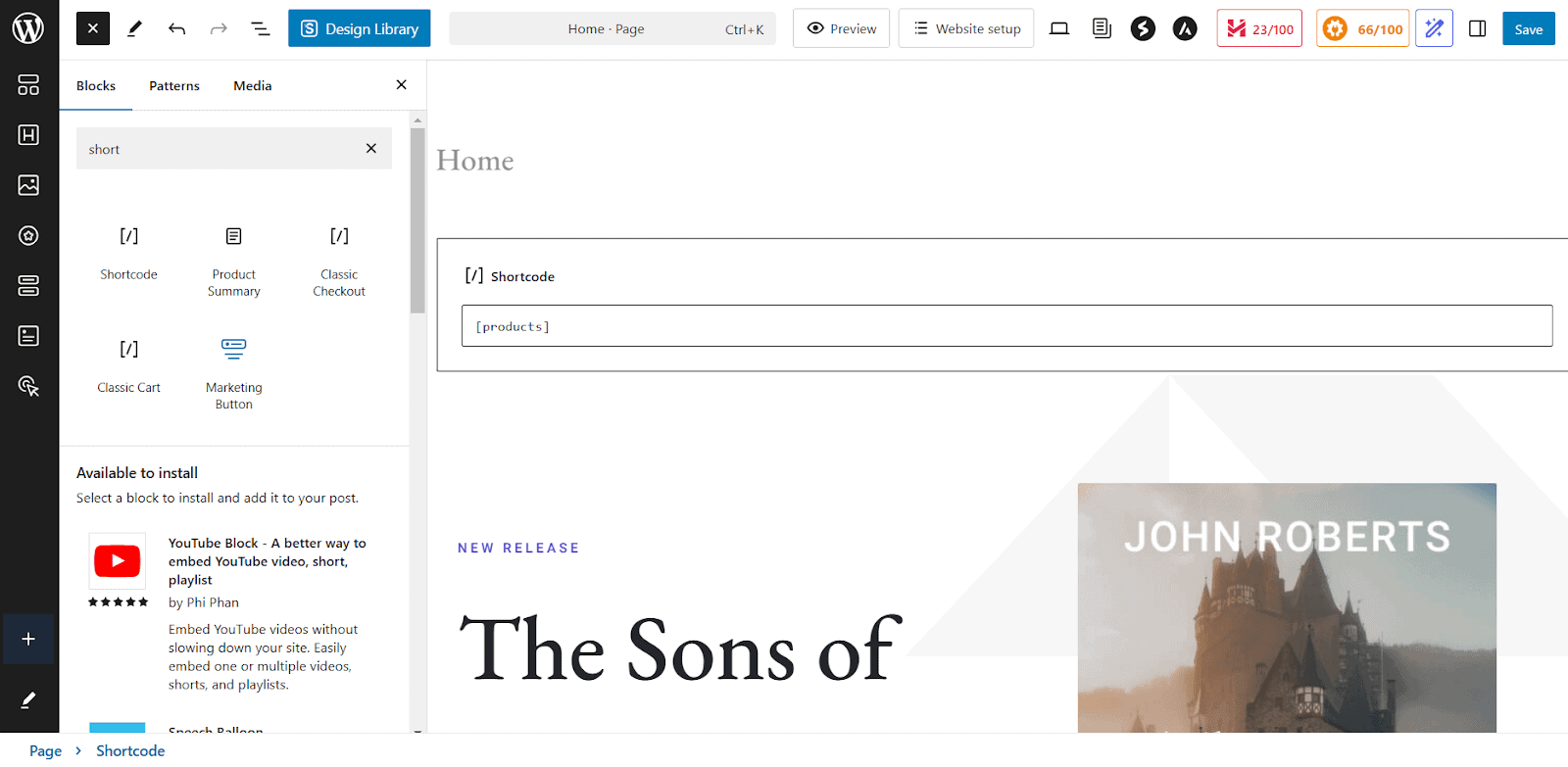
- 前往頁面 > 所有頁面並尋找「商店」頁面,然後按一下
Edit。預設情況下,您可能會進入視覺化編輯器(古騰堡或經典編輯器)。切換到文字編輯器模式,該模式將顯示頁面的 HTML 程式碼。 - 現在,您必須將所需的短代碼直接貼到您想要顯示內容的文字編輯器中。以下是一些常見的 WooCommerce 短代碼:
- [產品] – 用於顯示所有產品。
- [productscategories="category-slug"] – 顯示特定類別的產品。您可以將“category-slug”替換為該類別的實際名稱(例如“T 卹”)。
- [featured_products] – 顯示特色產品。
- [recent_products] – 此短代碼顯示最近新增的產品。
- [product_category] – 顯示產品類別清單。
- 查看更改的預覽,如果滿意,則繼續儲存並發布頁面。

值得注意的是,每個短代碼都有自己的一組屬性,可用於自訂顯示的內容,例如變更顯示的產品數量或顯示的順序。
要在 WooCommerce 商店頁面上展示特定產品系列,您可以使用簡單的短代碼來顯示促銷商品、暢銷商品和特色產品。
例如,若要反白顯示促銷產品,請使用以下短代碼:[sale_products per_page="12" columns="4"]
這將在 4 列中顯示 12 種促銷產品,讓購物者可以輕鬆發現正在進行的優惠。
如果您想宣傳最暢銷的商品,簡碼:[best_looking_products per_page="10" columns="3"] 將以 3 列佈局展示 10 種最暢銷的產品。
同樣,要顯示特色產品,請使用: [featured_products per_page="8" columns="4"]
這使您可以在 4 列中重點關注 8 個特色產品。
您也可以在短代碼中自訂屬性,以控制顯示的產品數量、佈局和排序順序。
例如,簡碼:[products limit="6" columns="3" orderby="date"] 將顯示按日期排序的 3 列中排列的 6 個最新產品。
如何使用外掛程式編輯 WooCommerce 商店頁面
第五種方法列出了兩個插件,使其更容易並提供急需的靈活性。
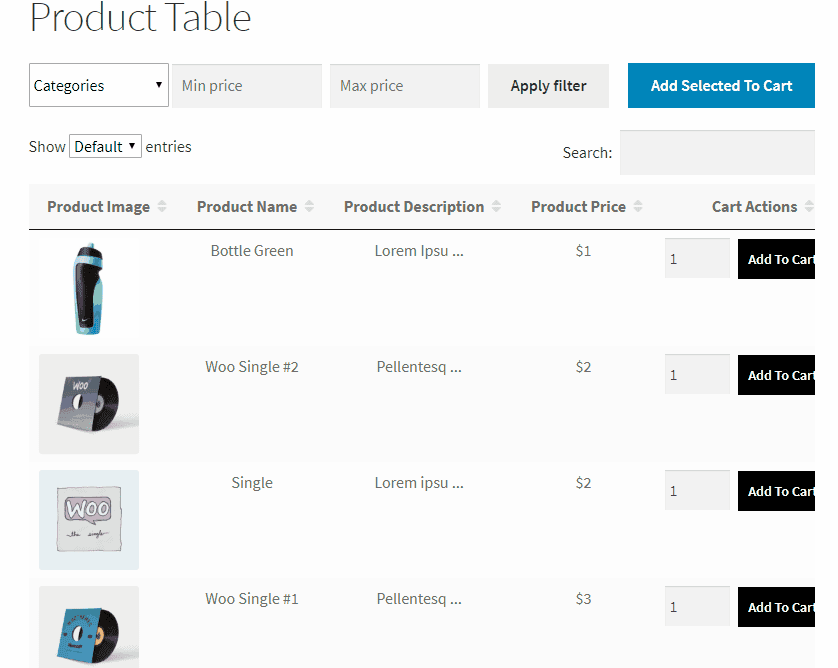
WooCommerce 的產品表
透過 Codup 的 WooCommerce 產品表,您可以使用簡單的短程式碼輕鬆建立多個產品表。
這些表格可以根據您的商店需求進行定制,以顯示特定類別、特色產品或產品組合。
若要建立自訂產品表,您可以使用外掛程式中的短代碼產生器。您可以指定產品類別、標籤和其他參數。
現在,您只需將短代碼放置在 WooCommerce 商店頁面上的任何位置即可顯示您的自訂表格。

現在使用產品表插件來自訂顯示的產品資訊。您可以選擇顯示或隱藏產品圖片、說明、價格、庫存水準等。
- 前往產品表設定並選擇要顯示的產品資料欄位。
- 從產品名稱、價格、SKU、加入購物車按鈕等數據點中進行選擇。
- 重新排序或刪除列以適合您所需的商店頁面佈局。
- 啟用外掛程式設定中的「加入購物車」複選框,讓顧客選擇多個產品並一鍵將它們加入購物車。
- 透過插件的自訂設定為產品表添加過濾和排序選項。選擇要顯示的篩選器(例如類別、標籤或價格)。
- 您可以在插件設定中啟用產品變體支援。
取得 WooCommerce 的產品表
商店定制器
StoreCustomizer 是一個功能強大的插件,可讓您完全自訂您的 WooCommerce 商店、產品頁面等,而無需編寫任何程式碼。
它消除了對自訂 PHP 程式碼、子主題或向開發人員支付微小更改費用的需要。
此外,它非常適合非技術用戶和忙碌的企業家,他們想要一個專業外觀的線上商店,而無需額外的工作。
啟用外掛後,請前往 WordPress 管理區域中的 StoreCustomizer 儀表板。在這裡,您將看到可以啟用的功能清單。
請注意,StoreCustomizer 被設計為輕量級的,它只為您打開的功能添加必要的程式碼。因此,請瀏覽清單並啟動您的商店所需的內容。
- 開啟 StoreCustomizer 儀表板並找到您要啟用的功能(例如「產品快速檢視」)。打開複選框並點擊儲存設定。
- 啟用所需的功能後,請前往 WordPress 定制器(導覽至外觀 > 自訂)。
- 現在,您可以重新排列或刪除商店頁面中的元素,或即時變更字體、顏色和按鈕樣式。您也可以調整產品顯示設置,例如隱藏產品評級或價格。
- 檢查即時預覽,如果可以,則發布變更。
如果您需要更多進階功能,請考慮 StoreCustomizer Pro。它包括目錄模式等功能,可讓您在沒有「加入購物車」按鈕的情況下顯示產品,非常適合目錄或查詢。
其他重要功能包括Ajax 產品搜尋(可提供更快、更具預測性的結果)、自訂感謝頁面(可提供個人化的購買後體驗)以及黏性「添加到購物車」按鈕(可在客戶滾動時保持關鍵操作可見)。
取得商店定制器
結論
上面顯示的五種方法將允許您輕鬆更改 WooCommerce 商店頁面。您需要記住的是,理想的方法取決於您的技術技能以及編碼和使用網站編輯器或古騰堡等工具的經驗。
在對 WooCommerce 商店設計進行任何更改之前,請務必優先考慮備份。與貼文和頁面不同,WooCommerce 範本缺乏修訂歷史記錄。
最後,嘗試擁有組織良好的佈局、清晰的產品資訊和簡單的導航。
常問問題
如何在 WooCommerce 商店頁面上自訂「加入購物車」行為?
您可以讓客戶直接從商店頁面新增商品並將其重新導向到購物車頁面,從而加快購買流程。閱讀此博客,了解如何自訂和取代 WooCommerce 添加到購物車按鈕。
如何為 WooCommerce 設定自訂產品佔位符圖像?
如果產品圖像遺失,WooCommerce 將使用預設佔位符。您可以對其進行自訂以顯示您的品牌徽標或自訂圖像。請依照下列步驟操作:
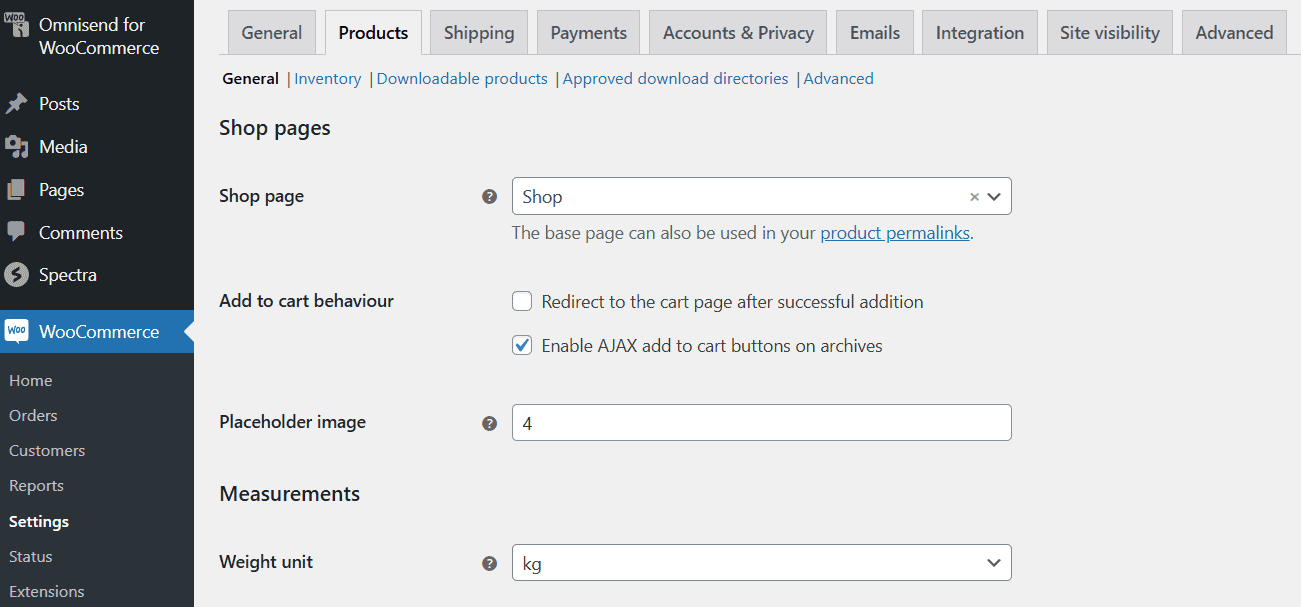
- 前往 WooCommerce > 設定 > 產品 > 常規。
- 將圖像 URL 或附件 ID 貼上到佔位符圖像欄位中。
- 儲存更改,您的品牌圖像現在將出現在任何沒有圖像的產品上。
