如何從後端編輯 WordPress 頁面
已發表: 2022-09-05假設您想了解如何從後端編輯 WordPress 頁面:WordPress 是一個內容管理系統 (CMS),允許用戶創建和管理網站或博客。 WordPress 的優點之一是它相對易於使用,即使對於那些不熟悉 Web 開發或編碼的人來說也是如此。 本指南將向您展示如何從後端編輯 WordPress 頁面,以便您無需編寫代碼即可對您的網站進行更改。 要從後端編輯 WordPress 頁面,首先登錄到您的 WordPress 站點。 然後,轉到頁面部分並單擊要編輯的頁面。 在“編輯頁面”屏幕上,您將看到許多用於編輯頁面的選項。 您可以更改頁面標題、添加或刪除內容以及更改頁面模板。 完成更改後,單擊更新按鈕保存更改。
您可以編輯 WordPress 後端嗎?
 信用:品脫
信用:品脫是的,您可以編輯 WordPress 後端。 為此,您需要通過您的主機帳戶訪問 WordPress 文件。 一旦您有權訪問 WordPress 文件,您就可以編輯代碼以更改站點的外觀。
如何為您的 WordPress 網站選擇合適的後端
安裝 WordPress 後,您需要激活後端插件。 一個新的菜單項將添加到主區域左側的 WordPress 管理區域。 WordPress 管理區域的“插件”區域將是下一個位置。 在頁面頂部的搜索欄中輸入“後端”。 找到後端插件後,單擊“激活”按鈕將其激活。 激活後,管理區域左側將出現一個新菜單項。 後端是您在此處找到的菜單。 單擊此菜單項時,您將進入一個新屏幕,您可以在其中選擇要使用的後端。 三種類型的 WordPress 後端是 WordPress 插件、自定義 WordPress 主題和 WordPress 核心主題。 要訪問“後端”選項,請轉到 WordPress 主題的“主題選項”部分。 然後,單擊“後端選項”按鈕。 選擇更改後,單擊“保存更改”以保存它們。 如果您使用的是 WordPress 插件,您將在“插件”屏幕上看到“後端”選項。 應通過單擊“外觀”按鈕來選擇 WordPress 核心主題的後端選項。
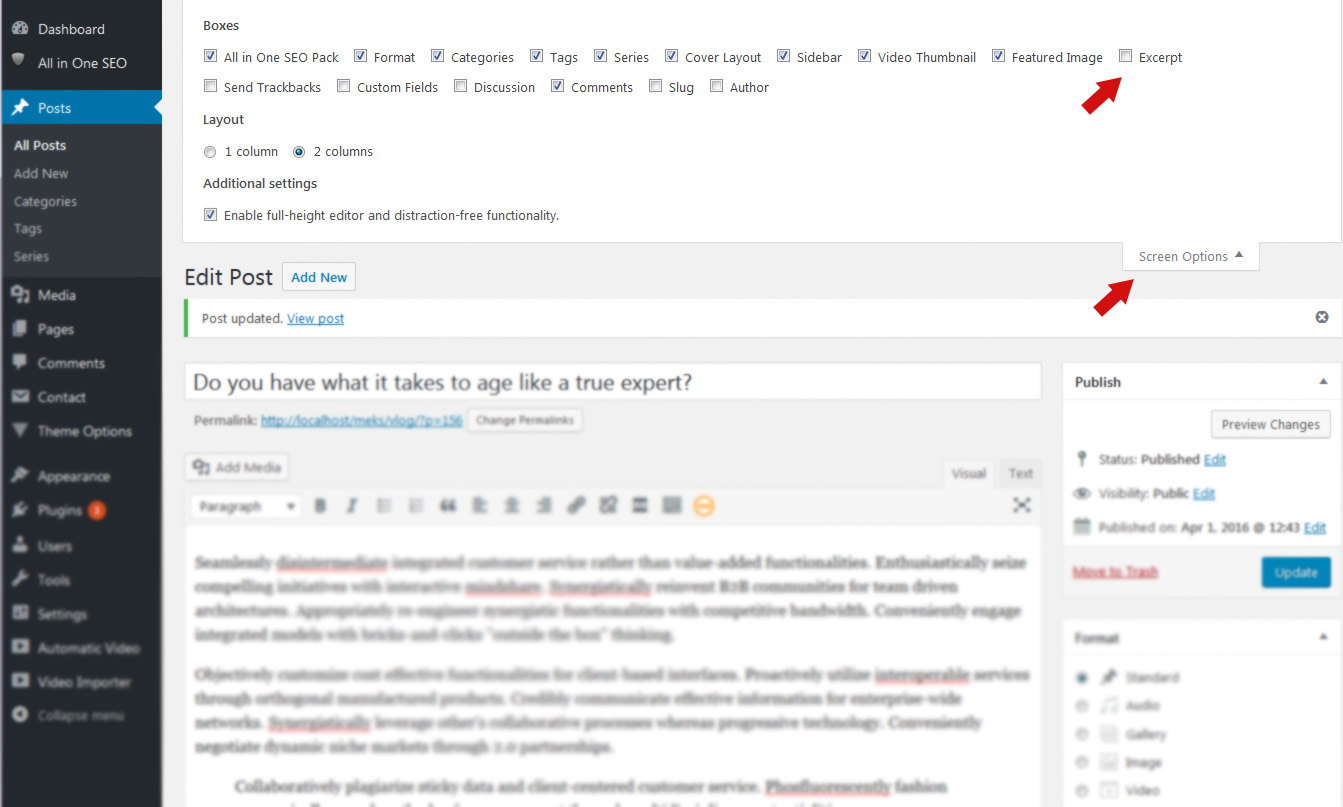
如何手動編輯 WordPress 頁面?
 信用:mekshq.com
信用:mekshq.com您可以通過登錄 WordPress 儀表板來訪問要修改的頁面或帖子。 在第 2 步中,選擇要編輯的塊,您會注意到其頂部有一個菜單。 通過單擊頂部的三個點,您可以導航到右側。 當您單擊“編輯為 HTML”時,將添加代碼。
如何使用 WordPress 編輯器編輯 WordPress 頁面:開始。 這篇文章,而不是 Glutenberg WordPress 編輯器,指的是自 2018 年以來一直在使用的 WordPress 經典編輯器。頁面的操作方式類似於 WordPress.org 系統中使用的方式,但它們也以類似於以下方式進行修改在 WordPress.com 系統中使用的那些。 從左側菜單中選擇頁面。 您可以在此處找到您網站上的頁面。 完成編輯後,它將帶您進入完整的編輯屏幕。 快速編輯功能允許您更改標題、slugs、日期、隱私、父級、訂單、模板和狀態。
BIN 收到頁面後,將其轉儲到垃圾箱。 在 WordPress 中,將文本鏈接到“鏈接圖標”是個好主意。 要將一行文本與整個段落對齊,首先使用對齊工具將其選中。 如果您要鏈接到您網站上的頁面/帖子,請將標題更改為 slug 以外的其他內容。 當您單擊齒輪圖標時,會出現一個鏈接選項框 - 選擇您要鏈接到的頁面。 鏈接文本時,WordPress 的最新版本無需按鏈接圖標。 在 WordPress 中,您可以將圖像鏈接到作者。
您可以突出顯示或選擇圖像。 格式化被定義為通過移動頁面的所有文本來改變頁面外觀的過程。 客戶經常想出明亮多彩的句子來吸引註意力。 如果再次復制並粘貼,請複制並粘貼,然後將光標放在適當的位置,然後單擊“粘貼為文本”。 重做按鈕當前被禁用,我無法“重做”。 您可以通過轉到修訂鏈接來調用對您的頁面的任何修訂。 如果您更改了似乎沒有任何意義的永久鏈接並且不記得原始 URL,請使用 Google 查找該頁面。
植物性飲食的好處 植物性飲食的隱藏好處
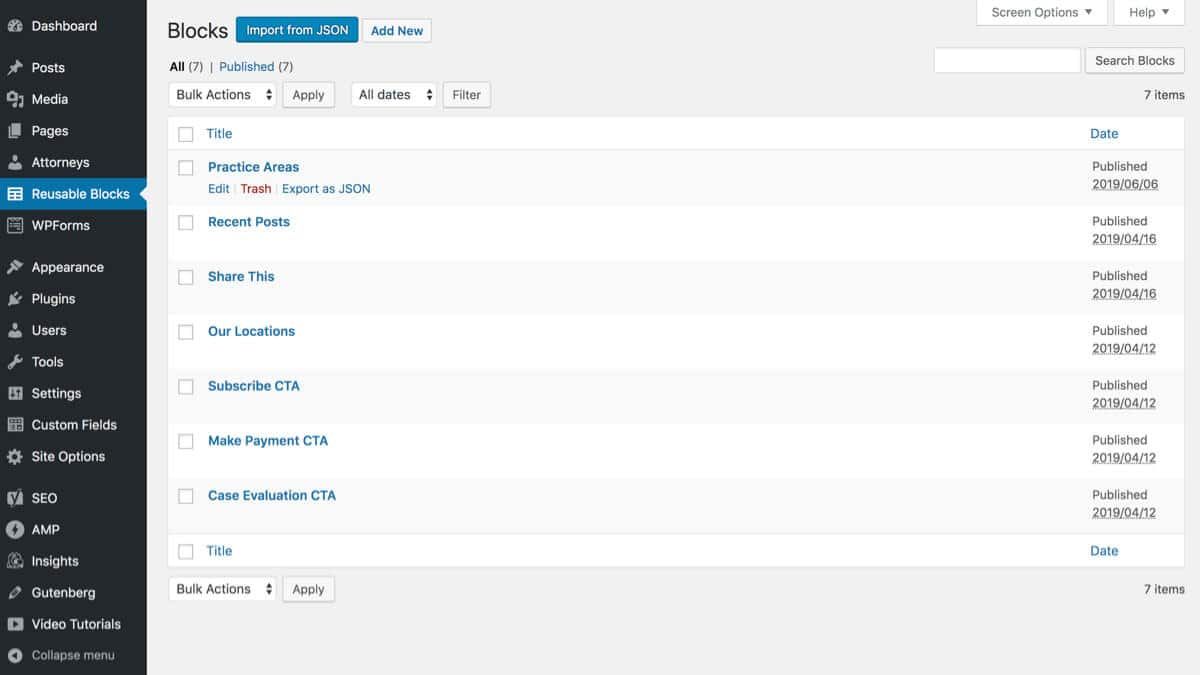
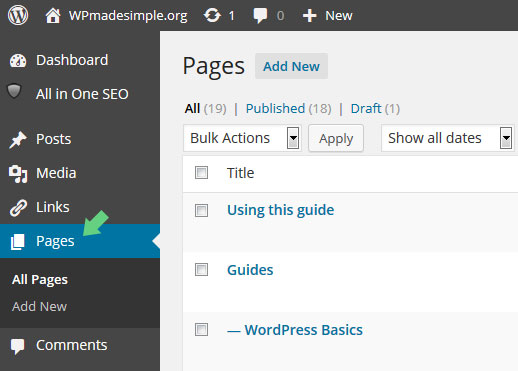
如何在 WordPress 中編輯頁面
 信用:www.wpmadesimple.org
信用:www.wpmadesimple.org為了在 WordPress 中編輯頁面,您需要先登錄到您的 WordPress 帳戶。 登錄後,您將被帶到您的 WordPress 儀表板。 在您的儀表板中,您需要單擊左側邊欄中的“頁面”鏈接。 這將帶您進入WordPress 網站的“所有頁面”部分。 在此處,您可以單擊要編輯的頁面的“編輯”鏈接。 進入所選頁面的 WordPress 編輯器後,您可以對頁面內容進行任何更改。 完成更改後,請務必單擊“更新”按鈕,以保存對頁面的更改。
您的WordPress 主頁是您網站的“首頁”。 當用戶訪問您的域名時,這是他們看到的第一頁。 您可以通過手動編輯來更改個人資料中博客文章的外觀。 例如,在您網站的主頁上,突出顯示您的產品和服務的登錄頁面看起來會很棒。 使用主題中的內置主頁,您可以輕鬆創建一個。 只需單擊要更改的主頁任何部分旁邊的藍色鉛筆圖標。 重新設計主頁後,單擊“發布”按鈕開始使其生效的過程。
通過單擊該符號,我們可以將圖像添加到頁面,然後選擇圖像塊。 要更改文本或背景的顏色,請使用“顏色”選項。 我們還添加了“最新帖子”塊,其中包括特色圖片和帖子摘錄。 您可以使用 SeedProd 快速輕鬆地創建 WordPress 主題。 通過使用 SeedProd,您將能夠為您的博客生成靜態主頁和索引頁面。 使用拖放頁面構建器,可以輕鬆編輯任何這些模板。 通過編輯文本向主頁添加更多信息很簡單。
我們會將文本更改為“關於 WordPress 的全部內容”或“查看課程”。 同樣,您可以使用 SeedProd 的工具來自定義博客索引模板的外觀。 Divi 是一個流行的 WordPress 頁面構建器插件,它支持許多令人驚嘆的模板。 Divi 主題可從優雅主題下載、安裝和激活。 要使用 Divi,請輸入您的用戶名和 API 密鑰。 可以使用“主題選項”菜單更新主題。 在屏幕中央,單擊“使用 Divi Builder 編輯”按鈕。
首先,導航到頁面底部並單擊“開始構建”按鈕。 接下來,您將能夠選擇多個選項來創建您的頁面。 我們建議使用預製設計作為主頁的基礎。 如果您從 Divi 選擇佈局,它會自動將其導入您的計算機。 您應該能夠在 WordPress 主頁上看到您的博客文章。 要顯示您的域訪問者訪問的頁面,您必須指定您的 WordPress 站點應該顯示它。 本文將引導您完成在 WordPress 中配置單獨的主頁和博客頁面的過程。
如何將您的博客頁面設置為您的默認帖子頁面
向下滾動到博客頁面的底部以選擇您的默認帖子頁面,然後單擊“默認帖子頁面”鏈接。
如何編輯 WordPress 主頁
要編輯 WordPress 主頁,您需要訪問 WordPress 儀表板。 在左側邊欄中,您將看到一個標有“外觀”的菜單項。 點擊這個。 在“外觀”標題下,單擊“編輯器”鏈接。 這將帶您進入WordPress 主題編輯器。 在右側欄中,您將看到組成主題的文件列表。 找到“home.php”文件並點擊它。 這將在主編輯窗口中打開您主頁的代碼。 進行所需的更改,然後單擊“更新文件”按鈕以保存更改。
當用戶訪問一個網站時,他們首先看到的是主頁。 由於用戶現在的平均注意力跨度為 8.25 秒,因此您必須確保您的主頁能夠吸引他們的注意力,這樣它才會持續存在。 在本教程中,我們將介紹如何更改 WordPress 的主頁。 如果您是初學者,您可以在“為初學者編輯您的主頁”部分中找到有關如何編輯和自定義主頁的一些提示。 我們正在編輯的 index.php 文件可以在 WP_content/themes/your_theme/index.php 下的 WordPress 安裝中找到。 使用 Pages 更改頁面的內容以及編輯其內容。 在 WordPress 中,您的頁面有許多編輯選項,包括左上角的藍色圖標。

您可以通過單擊 + 圖標向頁面添加更多塊,對其進行編輯,如果您不喜歡結果,則將其刪除。 可以通過多種方式自定義各種 WordPress 主題。 Elementor 是 WordPress 的一個插件,其中包含其他工具。 無法在 Elementor 中編輯主題; 相反,它必須準備好在 Elementor 中進行編輯。 您將可以訪問 Elementor 編輯器中的各種編輯選項,因為它允許您將項目拖放到位置。 這個模板將作為標准出現,並且編輯文件將是主題根文件夾中的singular.php(正如我們之前所做的那樣)。 您還可以更改主頁上使用的模板以滿足您的需要。 如果您在頁面屬性上,您可以通過轉到模板來添加模板。
單擊發布按鈕查看您的更改!
單擊頁面底部的發布按鈕以發布您的更改。
WordPress後端
WordPress 後端是指 WordPress 網站的管理界面,用戶可以在其中管理網站內容、添加和刪除用戶、管理插件和主題等。 後端也是 WordPress 開發人員可以創建自定義主題和插件的地方。
應用程序配置的上下文稱為其後端。 WordPress 的後端是網站管理的基礎。 正如您在此處看到的,您可以安裝插件、創建內容和管理設計設置。 WordPress 後端以及 WordPress 管理區域都包含在 WordPress 框架中。 使用 WordPress 是免費的,並且可以下載該軟件的免費副本。 收到購買的商品後,您可以隨時使用。 這是您網站中您不知道的部分,而前端是用戶看到的。
後端開發人員的職責是創建和維護支持網站後端的技術。 後端開發人員創建和維護服務器、應用程序和數據庫等技術。
後端開發人員負責開發和維護支持網站後端的技術。 後端開發人員負責為網站後端提供支持的技術。
WordPress前端和後端有什麼區別?
如果您還不知道 WordPress 是什麼以及 WordPress 主題的全部內容,您可能想知道 WordPress 主題的前端和後端之間的區別。 WordPress 網站的前端是您可以找到內容的網站,而後端是您可以找到設置的地方。 因為 WordPress 不包含後端主題功能,所以我們必須依靠插件來實現我們的目標。 我們選擇的三個優質插件將被拆開,向您展示如何使用它們; 其他兩個將在稍後演示。 第一個要查看的插件是 W3 Total Cache。 您可以通過使用此插件緩存您的頁面和帖子來優化您的網站。 此外,該軟件包還包括一個 WordPress 緩存插件,這意味著您無需更改主題文件中的任何內容即可加快網站速度。 然後,我們將在繼續審查時查看 Jetpack。 除了站點統計和安全性之外,該插件還包括許多其他功能。 您將能夠使用包含的 WordPress 主題插件將自定義菜單和小部件添加到您的網站。 以下插件是最後一個要審查的插件。 市場上有許多插件可用於分析關鍵字搜索、分析網站內容和執行其他功能,但這是最受歡迎的插件之一。 此外,它還包括一個適用於您的 WordPress 主題的插件,允許您將自定義元數據添加到您的帖子和頁面。 插件的優點和缺點是它自己的。 它是優化網站的絕佳工具,但設置 W3 Total Cache 可能是一個耗時的過程。 由於體積龐大且難以使用,因此與其他平台相比,它具有一定的安全性和功能優勢。 它是關鍵字分析的絕佳工具,但它可能比其他插件更耗時。 您是否需要 WordPress 網站的後端取決於您。 如果你剛剛開始,你可能不需要一個。 如果您希望提高網站的性能,則需要一個後端。
如何在 Cpanel 中編輯 WordPress 網站
假設您有一個 WordPress 網站並希望通過 cPanel 對其進行編輯:
1) 登錄您的 cPanel 帳戶並向下滾動到“文件”部分。
2) 單擊“文件管理器”圖標。
3) 將出現一個新的彈出窗口。 在“目錄選擇”框中,選擇“文檔根目錄”選項,然後從下拉菜單中選擇要編輯的域名。
4) 點擊“開始”按鈕。
5) 您現在可以查看與您的 WordPress 網站關聯的所有文件。 要編輯文件,只需單擊它,然後進行必要的更改。
6) 完成更改後,單擊“保存更改”按鈕。
要在 cPanel 中編輯 WordPress 網站:最簡單的方法,請訪問WP 網站工具。 我不是一個好人,將在這裡誠實地披露。 這篇文章包含附屬鏈接。 作者可能會因點擊本文中的產品鏈接而獲得補償。 插件、主題和設置都可以在 WordPress 中藉助 cPanel 等 CMS 進行管理。 因此,網絡主機通常使用它來為客戶提供其網站的控制面板。 儘管託管網站不需要 cPanel,但它仍然被視為虛擬主機的重要工具。
儘管在 cPanel 中編輯 WordPress 網站的任務可能很困難,但有一些關鍵指針可以使該過程更容易。 備份系統後對數據庫進行任何更改,以防出現任何問題。 當您對 WordPress 知之甚少時,在 cPanel 中編輯 WordPress 網站可能會有些棘手,但這是完全可行的。 在 /public_html/wordpress/ 中,WordPress 安裝的根目錄位於,WP-config.php 文件包含有關 WordPress 安裝的所有信息,包括管理員帳戶的密碼。
WordPress 編輯基礎
WordPress 編輯基礎包括: - 添加和格式化文本的能力 - 添加圖像的能力 - 添加鏈接的能力 - 添加和格式化標題的能力 - 添加和格式化列表的能力 - 添加和格式化引號的能力- 添加和格式化代碼塊的能力
要開始使用 WordPress,請使用您的網絡主機上的一鍵安裝或在分配的 5 分鐘內下載並安裝它。 當您登錄到您的 WordPress 網站時,您將看到儀表板作為您的第一頁。 您可以通過查找最近的活動來跟踪您網站上的最新活動,它還為您提供新的和有趣的信息列表。 人們應該密切關注佈局以及單個帖子中設計元素的不同之處。 管理屏幕左側的主導航菜單顯示您的所有管理功能。 當您在列表中向下移動鼠標時,將出現子菜單,並且您的鼠標將被定向到特定位置。 您可以使用外觀屏幕上可用的任何主題來更改站點的外觀。
您可以通過單擊屏幕頂部工具欄中的站點名稱來查看您的帖子。 在帖子選項卡的添加新類別部分中填寫您的類別的詳細信息。 重要的是要考慮的不僅僅是在您的網站上發表評論。 當您將帖子輸入類別時,您將收到一個 ID 號。 如果您缺少某個類別,通常意味著其中沒有帖子。 事實仍然是 WordPress 具有此默認功能。 當您單擊一個類別時,它會將您帶到一個包含該類別所有內容的頁面。
存在許多基本相同但以各種方式以圖形方式顯示信息的主題。 此頁面將帶您訪問整個站點、類別和檔案以及各個帖子,以了解主題如何處理每個帖子。 如果您知道如何編寫 HTML,您可以創建自己的插件,讓 WordPress 適應您的特定需求。 事實證明,WordPress 是一種有效的博客和網站管理工具。 WordPress 允許您創建範圍廣泛的應用程序,但有一些限制。
WordPress的基礎是什麼?
WordPress 內容管理系統(CMS) 是一個開源平台,允許用戶創建動態網站和博客。 大多數人使用 WordPress,這是網絡上最流行的博客平台,因為它允許從後端內容管理系統和組件進行網站更新、定制和管理。
