如何編輯主題的標題 PHP 文件以添加標題部分
已發表: 2022-11-12如果你想在你的 WordPress 主題中添加一個 head 部分,你需要編輯你的主題的 header.php 文件。 該文件可以在您的主題文件夾中找到。 您的 WordPress 主題的 head 部分負責生成您網站的元素。 此元素包含瀏覽器和搜索引擎使用的有關您網站的信息。 在 head 部分中,您將找到用於指定站點標題的元素。 您還將找到該元素,該元素用於指定有關您網站的各種元數據,例如作者、關鍵字和描述。 最後,head 部分還包含指向您網站的樣式表和JavaScript 文件的鏈接。
WordPress的頭部在哪裡?

在 WordPress 中,head 部分位於 header.php 文件中。 此文件位於 WordPress 安裝的根目錄中。
關於如何向 WordPress 添加代碼的一些好的 wordpress 教程有哪些? 這件事困擾了我好幾天。 主題的 header.php 文件通常位於包含 WP-content/themes 文件的文件夾中(在該主題的文件夾中)。 您的主題可能是子主題(源自或依賴於另一個主題)。 如果子主題文件夾中沒有 header.html 文件,則 WP 使用父主題的 header.html 文件。 確保檢查文件的 URL。 僅引用自己的文件的插件和主題是最常見的。 在 header.php 中找到此類文本的情況並不少見,但並非總是如此。 此外,一旦您確定了導致錯誤的主題或插件,您應該下載它的新副本。
上面列出的元素通常位於 head 標籤中。 文檔的標題表示其內容。 URI(統一資源標識符)是標識文檔的符號。 文檔的版本號顯示在該文檔中。 文檔的語言在文檔中表達。 文檔的自動文檔前綴定義如下。 在某些情況下,可能會將其他元素添加到 head 標籤中。 當文檔中包含樣式表時,樣式> 元素可能會包含在 head 標記中。 在瀏覽器窗口中,文檔的標題顯示為頂部欄中顯示的文本。 文檔的標題可以包括適合文檔的任何內容,但它應該是簡短的和描述性的。 文檔的 URI 是其唯一標識符。 URI 由任何字符串組成,但通常是指向包含HTML 文檔的文件的鏈接。 文檔的版本號可用於識別文檔的當前狀態。 一個文檔的版本號,除了表示兼容性之外,還可以用來表示它已經為其他版本的 HTML 做好了準備。 定義其目的的是文檔的語言。 該前綴會自動添加到文檔中的所有 URL,稱為文檔的自動文檔前綴。 例如,如果文檔是英文,則自動文檔前綴將為 http://www.example.com/。 在某些情況下,其他元素可能會出現在 head 標籤上。 在這個例子中,一個叫做“title”的元素可以包含在 head 標籤中。 除了樣式元素之外,樣式表還可以包含在 head 標籤中。
如何自定義您的 WordPress 網站
安裝 WordPress 後,頭文件位於 WP-content 目錄中。 主題的名稱、版本和標題都包含在文件中。 您可以通過編輯頭文件來更改站點的外觀。
在我的網站上哪裡可以找到頭像?

這個問題沒有萬能的答案,因為網站頭部的位置可能會因網站的設計和佈局而異。 但是,查找 head 部分的一些常見位置包括主頁頂部或站點的主菜單。 如果您仍然無法在特定網站上找到 head 部分,請嘗試使用該網站的搜索功能或聯繫該網站的客戶支持團隊尋求幫助。
如何在 Html 中使用 head 元素
Ahead> 元素用於定義文檔的標題、字符、樣式、腳本和元信息。 標題標籤定義文檔的標題。 樣式標籤用於指定文檔的樣式應該是什麼。 文檔的腳本由 script> 標籤定義。 文檔中包含的元信息稱為它的元標記。
我如何獲得 WordPress 的關注?

這個問題沒有萬能的答案,因為了解 WordPress 的最佳方式將根據您網站的具體需求而有所不同。 但是,一些關於如何在 WordPress 上吸引人頭的技巧包括安裝頭部跟踪插件、使用頭部跟踪代碼片段以及將頭部跟踪標籤添加到您網站的標題中。

如何編輯您的 WordPress 標題
因此,如果您想編輯或添加新的 header ,您需要在 WordPress 核心中查找它,或者更有可能在您正在使用的插件中查找它。 如果要編輯標題,必須首先在主題文件夾中找到該文件,然後在那裡進行編輯。
我的網站的頭部在哪裡
您網站的頭部通常是訪問者到達您的網站時首先看到的內容。 此部分通常包含您網站的標題、徽標和導航。 它還可能包括其他信息,例如您網站的描述、關鍵字和作者。
在Genesis中設置頁面標題和其他元數據
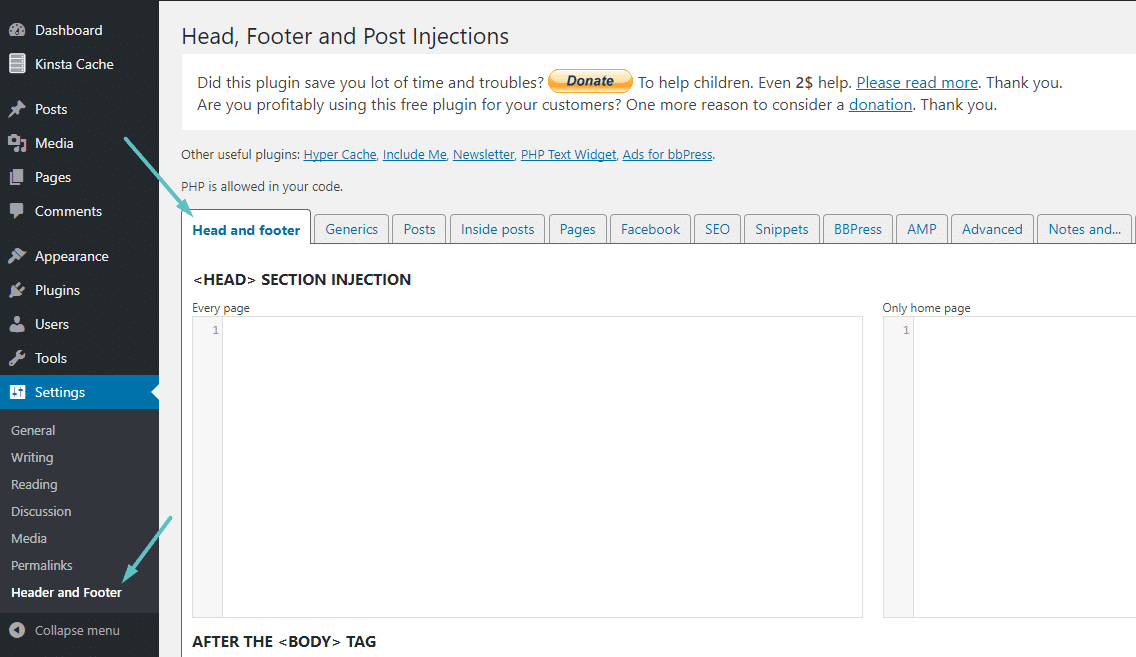
您將看到您網站上每個頁面的一個部分,在此部分下具有相同的設置集。 您還可以使用標題和標題選項來選擇頁面內容的顯示位置。 標題和標題選項可以在頁面的頁面屬性部分中找到。 使用標題和標題選項設置頁面上標題和標題的級別,然後選擇表單中文本的位置。 要修改頁面的標題和其他元數據,請轉到 Genesis。 您可以通過向下滾動到底部並單擊頁眉和頁腳腳本來找到此部分。
WordPress中的頭部標籤在哪裡
head 標籤位於 WordPress 主題的 header.php 文件中。 如果不確定要編輯哪個文件,可以查看默認 WordPress 主題的 header.php 文件以查看 head 標籤所在的位置。
一篇關於假新聞危險的文章。
隨著新年的臨近,我們都意識到假新聞的危險。
假新聞與許多重大事件有關,包括 2016 年美國總統大選,數百萬人受到影響。
意識到假新聞的危險並積極預防它發生在您身上是防止它發生在您身上的重要一步。
您可以使用多種技術來打擊假新聞,並且應該使用所有這些技術。
第一步是意識到假新聞的警告信號。
為了說服你相信假新聞,故意誤導是很常見的。
如果您看到任何具有誤導性、聳人聽聞或公然虛假的標題,請務必謹慎。
忽略任何您認為是虛假的新聞文章。
進行自己的研究是個好主意。
如果您認為該信息是真實的,請不要與其他任何人分享。
如果您在網站或社交媒體平台上發現不想讓其他人看到的帖子,請舉報。
這將有助於防止信息對社區造成傷害並確保將其刪除。
盡快保護自己免受假新聞的侵害,並利用可用的資源,這一點至關重要。
這標籤:你需要知道的一切
*head 標籤具有以下特點:
該文件的名稱必須寫在頂部。 文檔 br> 有一個簡短的描述。 許可協議是您與第三方之間的法律協議。 該文檔被命名為“br”。 版權聲明是一種法律聲明,它指定了文檔中的版權構成。 以下元素可以在 head> 標籤中找到。
元數據是文檔的參數列表。
以下元素位於 head> 標記中。
元數據可以定義為描述文檔的元數據列表。
html的head部分在哪裡
HTML 的頭部是文檔的一部分,包含文檔的標題和其他元數據。 頭元素是所有頭元素的容器。
當 HTML5 發佈時,'head' 元素不再是強制性的,您可以根據需要省略它。 此更改可能看起來並不重要,但它可以允許創建更多語義和緊湊的 HTML 頁面。 標題外部樣式表和 href 也可以使用 style> 和 link> 標籤包含在內。 如果您不使用這些功能中的任何一個,您仍然可以通過指定 HTML5 的文檔類型定義 (DTD) 來包含 head> 元素,它將自動添加它。 儘管 HTML5 不包含可選的 head > 元素,但將其包含在文檔中仍然是一個好主意,因為它使您的頁面在語義上正確且更易於維護。
如何在 WordPress 中編輯頭部標籤
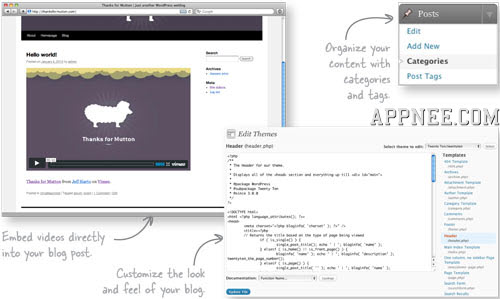
您可以通過轉到 WP-content > 主題 > your-theme-name> 標題來編輯文件。 然後可以在代碼編輯器中訪問它,並且必須進行任何更改。
按照本指南將代碼添加到網站。 如果您還沒有這樣做,您可以使用 /wp-login.php 登錄 WordPress,該文件將顯示在您的網站 URL 後面。 像谷歌分析代碼、谷歌網站管理員、雅虎點標籤和 Adsense 等跟踪像素已成為增加頁面瀏覽量或展示次數的一種方式。
將 Javascript 添加到您的 WordPress 網站
add_action ('wp_head', 'WPB_hook_javascript'); function WPb_hook_javascript() if ( is_post_type( 'page' ) ) // 為文章類型添加 JavaScript 代碼
