如何編輯您的 WordPress 主題模組
已發表: 2022-11-12如果你想編輯你的WordPress 主題模組,你可以去幾個地方。 您可以使用 Theme Check 之類的插件,也可以轉到主題目錄並自己編輯代碼。 如果您對代碼不滿意,則可以使用 Theme Check 之類的插件來幫助您。
如何修改 WordPress 主題?

只需轉到您的 WordPress 儀表板 > 外觀 > 主題,然後單擊主題鏈接來自定義 WordPress 主題,這將導致頁面顯示您選擇的主題。 要實時編輯和自定義主題,請單擊自定義選項。
您的常規網站的大部分元素都不會受到新主題的引入的影響。 您可能需要更改現有菜單和小部件區域的外觀,但不會丟失功能。 如果您在主題上使用任何不屬於插件或 WordPress 核心軟件的功能,您幾乎肯定會失去這些額外功能。 第一步是從 WordPress.org 下載並安裝新主題。 上傳主題按鈕允許您上傳作為高級主題的一部分購買的 ZIP 文件或具有 ZIP 文件的文件。 在第 2 步中,您可以使用 WordPress 定制器預覽新主題。 您可以使用定制器在您的網站被激活之前對其進行預覽。
如果您有任何問題,可以使用定制器中的菜單和小部件選項。 您需要做的就是單擊“激活”按鈕,如果您對事物的外觀感到滿意,請查看事物的外觀。 就是這個! 如果您對更改 WordPress 主題有任何疑問,請發表評論,我們將盡最大努力為您提供幫助。
如何訪問我的 WordPress 主題編輯器?

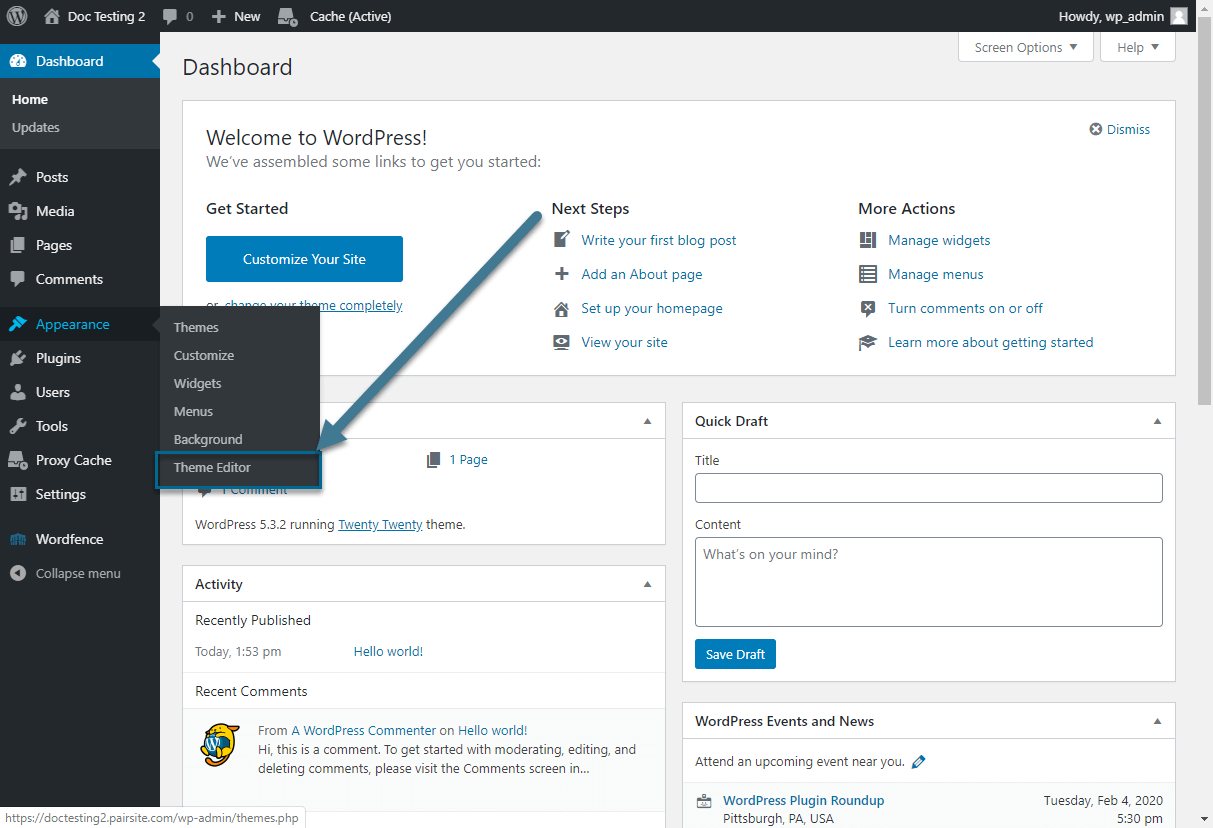
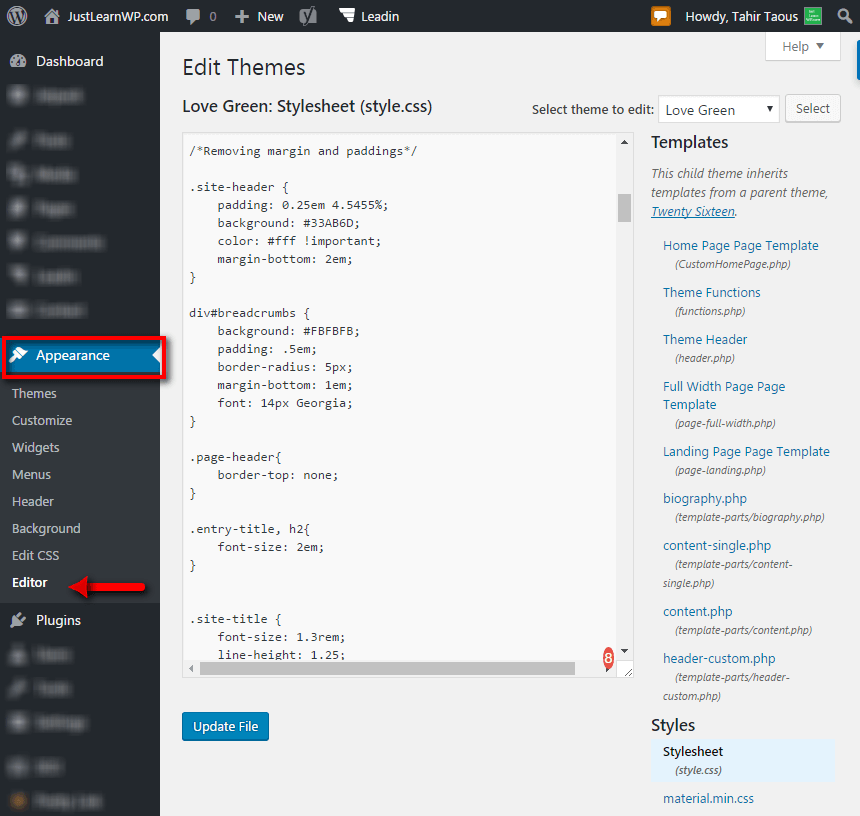
您可以通過幾種不同的方式訪問您的 WordPress主題編輯器。 一種方法是轉到您的 WordPress 儀表板並單擊“外觀”選項卡。 從那裡,您將看到一個顯示“編輯器”的鏈接。 單擊該鏈接,它將帶您進入編輯器。 訪問編輯器的另一種方法是轉到您的 WordPress 安裝文件夾並找到“主題”文件夾。 在該文件夾中,您會找到一個名為“editor.php”的文件。 雙擊該文件,它將在您的默認文本編輯器中打開。
使用 iThemes Security,當您從第三方網站(如 cPanel)直接安裝 WordPress 時,編輯器和主題編輯器選項將被阻止。 在站點安全下,您可以禁用位於插件編輯器下的禁用主題選項。 如果您使用 Siteground 託管,請定義('DISALLOW_FILE_EDIT', false); 不管用。 要啟用主題編輯器,您必須首先執行以下步驟。 您可以通過轉到 WordPress-config.php 文件找到將 true 更改為 false 選項。 Sucuri WordPress 插件在其設置中禁用標題強化下的編輯器。 在某些情況下,安全插件或類似機制可能會阻止訪問該站點。
該文件夾包含一個名為“index.php”的文件,可在此處找到。 為了確定主題的佈局和外觀,WordPress 使用此文件。 儘管您可以通過編輯此文件來更改主題的外觀和感覺,但不要修改其任何底層代碼。 如果這樣做,您的網站很可能會崩潰。 您可以通過轉到“主題選項”菜單來更改主題的某些方面。 如果要創建新主題,必須先下載並安裝 WordPress。 完成此步驟後,可以在 WordPress 管理區域中找到主題管理器。 您的新主題將在位於此菜單上的主題編輯器中創建。
我可以在 WordPress Com 上編輯主題嗎?

是的,您可以在 WordPress.com 上編輯主題。 為此,只需轉到您的 WordPress.com 帳戶中的主題頁面,然後單擊您要編輯的主題。 從那裡,您可以更改主題的 CSS 和 HTML 代碼。
如何在不破壞您的網站的情況下更改 WordPress 主題。 如果您想更改您的 WordPress 主題,請按照以下步驟操作。 使用複雜主題時,可能會比使用簡單主題時更難更改。 您使用的主題將取決於您網站的設計,因此請選擇最能滿足您需求的主題。 更改 WordPress 主題已經很困難了,但是如果您有任何問題,您需要做好準備。 您可以使用臨時副本完全控制您對網站所做的任何更改。 分階段環境是實驗室,您可以在其中完成所有測試並在公眾看到它們之前進行關鍵更改。
要開始使用新的 WordPress 主題,您必須先下載並安裝它。 第二步是檢查您的網站是否存在任何明顯的缺陷或問題。 第三步是自定義您的新主題,直到它完全符合您想要的網站外觀。 要使用登台網站,您必須首先實時啟動它。 臨時副本將被一個新的和改進的實時網站所取代。 如果您在更新主題的臨時副本時在實時網站上發布了新內容,您將丟失該內容。 如果您在本地 WordPress 安裝上測試新主題,此過程將需要一些時間。 要將網站的手動備份上傳到服務器,您需要這樣做。 密切關注其關鍵頁面和內容可確保每個元素從一個平滑過渡到另一個。
在 WordPress 中哪裡可以找到定制器?
這是一個 WordPress 功能,包含在每個網站中。 要訪問它,請轉到 WordPress 管理區域中的外觀。 您可以通過轉到 WordPress 管理面板的左側邊欄來更改設置。 定制器界面可從頁面底部訪問。
可以在 WordPress 中使用主題定制器來實時更改主題的外觀。 無需修改您的實時站點即可使用它。 作為開發人員,我們可以訪問最基本的站點功能,例如標題和標題圖像。 您還可以使用 Theme Customizations API 為您想要的任何主題創建自定義控件。 定制器.php 文件是 WordPress 主題定制的第一步。 我們的部分、設置和控件將出現在此文件中。 每次將控件添加到定制器時,我們都會創建一個新部分,因此它看起來像定制器中的導航。
控件是使我們能夠操縱設置的視覺元素,並且是用戶界面。 以下函數將通過傳入以下參數來檢索當前主題的設置:第一個參數是設置的名稱,第二個參數是其默認值。 要修改函數的功能,您必須在主題代碼中使用它。 此外,可以創建可用於隱藏/隱藏按鈕的控制設置和選擇模式。 由於實時預覽,我們可以使用 Javascript 有選擇地修改元素。 由於核心代碼的魔力,已經可以修改博客的標題和博客描述。 以下是如何在這些元素上使用實時預覽。

在這種情況下,我們將使用定制器類中的 get_setting() 方法來獲取和修改選項。 我們需要做的不僅僅是在 JavaScript 中顯示/隱藏元素,因為按鈕在隱藏時不會加載。 您可以使用自定義程序輕鬆自定義 UI 元素,它允許您定義控件類。 編寫部分代碼,非常適合主題創建和定制,是一件輕而易舉的事。 好消息是,當您登錄時,編輯快捷方式將自動添加到您的計算機中。如果您正在開發大型應用程序,您很可能需要更大範圍的滑塊或完全自定義的東西。 使用 jQuery,我構建了一個非常簡單的滑塊實現。
因此,您現在可以使用主題定制器來改進主題的控制。 我將在這裡做一個小技巧,通過創建一個顯示網站上照片數量的計數器來查看它是否有效。 我們在控件中添加了一個新滑塊,允許更靈活的值範圍。
借助定制器的靈活性,您可以輕鬆地為您的網站主題添加全新的複雜程度。 您還可以將小部件添加到側邊欄或頁腳、創建菜單、更改主頁設置以及更改站點標題和標語。 使用定制器,您可以為您的網站創建任何您想要的設計,無論您希望它的外觀或感覺如何。 您可以通過使您的網站更加令人印象深刻來對其進行測試。
如何在 WordPress 中添加自定義?
在本指南中,我們將引導您完成訪問 WordPress 自定義頁面的過程。 自定義您的 WordPress 主題就像轉到外觀一樣簡單。 選擇活動主題(例如,此頁面上的二十十九),然後單擊其標題旁邊的自定義以訪問它。 打開頁面上的新窗口可讓您輕鬆自定義 WordPress 主題。
如何在自定義屏幕中查找主題選項
這兩種方法會將您帶到同一個屏幕,您可以在其中更改主題。 更容易找到要以不同方式更改的選項。 外觀自定義屏幕上的“佈局”標題包括所有主題選項。 設置自定義屏幕的自定義屏幕顯示常規選項卡中所有主題選項的列表。 如果您想更改特定主題設置,但不知道在哪裡查找,請自行搜索。 為此,請轉到外觀或設置的自定義屏幕,然後單擊搜索字段旁邊的放大鏡圖標。 通過鍵入要查找的主題名稱,您可以選擇放大鏡圖標。 您將能夠在搜索字段中看到該術語的所有結果。
為什麼自定義在 WordPress 中不起作用?
您可能無法使用 WordPress 定制器有幾個原因。 兩個插件之間可能存在衝突、預覽中的插件腳本錯誤或 500 – 內部服務器錯誤。
如果您的 WordPress 主題未加載,請確保您已安裝最新版本。
如果未加載主題,請確保安裝了最新版本的 WordPress 主題。 如果您想檢查您的 WordPress 版本,請轉到您網站的管理區域並選擇更新。 如果您使用插件來管理您的主題,您還應該確保該插件是最新的。
什麼是 Wp 定制器?
WordPress Customizer 讓您可以從一個位置輕鬆自定義 WordPress 網站的外觀和功能。 對網站標題、圖像和菜單的更改將需要進行更改。
如何在 WordPress 中使用定制器和主題模塊
定制者是定制特定主題的人,而主題模組是創建單獨版本主題的人。 每個主題可用的各種選項稱為其主題修改。 WordPress 將數據庫中定制器管理的所有選項保存為單個數組,每個值保存為單個記錄。
如何編輯 WordPress 主題源代碼
如果您想編輯 WordPress 主題的源代碼,子主題是一個不錯的選擇。 考慮使用插件來管理添加到您的頭部或函數的代碼片段。 您需要上傳主題的 php 文件。 自定義 CSS 也可以使用 WordPress 定制器中的附加 CSS 部分或諸如“簡單 CSS”之類的插件添加。
WordPress 是一個免費的開源內容管理系統,十多年來一直是互聯網的一部分。 最常見的網站類型是博客,但它幾乎可以用於支持任何類型的網站。 如果您可以訪問和編輯 WordPress 的源代碼文件,您將完全控制您的網站。 在學習如何進行 WordPress 網站編輯時,需要考慮以下幾個步驟。 您可以通過轉到外觀選項卡在儀表板中更改主頁的 HTML。 通過選擇小部件和“使用實時預覽管理”,您可以實時查看您的主頁編輯。 外觀編輯器:您可以通過外觀編輯器或 FTP 訪問 WordPress 源代碼文件。
如何在不編碼的情況下編輯 WordPress 主題
您可以使用定制器修改主題而不洩露任何代碼,定制器還提供實時預覽,允許您在公開更改之前測試更改。
使用 WordPress 定制器,您可以快速輕鬆地更改您想要的主題。 該工具使您能夠修改站點的標題和標語、添加自定義菜單、添加小部件以及更改主頁設置。 如果更改在發布之前對用戶可見,則可以在此工具中發布更改。 在 WordPress 中,您可以使用各種工具來增加網站的外觀。 拖放功能以及用戶友好的界面是這些工具的功能之一。 您可以輕鬆地將 Beaver Themer 添加到您的主題和頁面中,以使它們更緊密地結合在一起。 Elementor 是一個 WordPress 網站建設者,擁有超過 500 萬成員的社區。
Divi Builder 是一個包羅萬象的主題,其中包括一個網站構建器。 提供了廣泛的功能,包括自定義 CSS 控件、拖放構建、內聯文本編輯等。 除了 200 多個 WooCommerce 主題之外,Ultimate Tweaker 還可以讓您輕鬆修改 WordPress 主題。 您可以在可視化編輯器中進行編輯時實時預覽更改。 它是具有兩個軟件包選項的高級構建器。 拖放編輯器支持塊、擴展和元素,這使得將它們添加到佈局變得簡單。 您可以更改帖子、頁面的佈局,甚至可以使用與所有 WordPress 主題兼容的 Visual Composer 添加自定義內容。
WordPress:創建網站或博客的絕佳選擇
使用 WordPress 作為內容管理系統 (CMS),您可以完全控制如何創建網站或博客。 您可以使用該平台免費添加任何類型的內容,包括照片和視頻。 您還可以創建各種預製主題和插件,以便快速入門。
如果您想自己創建網站或博客,WordPress 是一個很好的使用平台。
WordPress 主題編輯器
WordPress 主題編輯器是一個文本編輯器,可以通過 WordPress 儀表板進行訪問。 用戶可以修改WordPress 主題文件以實現他們想要的美學和功能外觀。 例如,還可以通過添加附加側邊欄或嵌入標題中的自定義視頻來配置側邊欄。
個人博主和攝影博主將被Editor 主題所吸引。 側邊欄包括一個基於標籤的社交鏈接菜單、特色帖子和網站徽標。 在編輯器中,您可以選擇是否為您的社交媒體配置文件顯示社交媒體鏈接圖標。 文本突出顯示為您的文本添加黃色背景,這有助於強調段落中的細節。
