如何在 WordPress 中輕鬆延遲載入照片(2 種方法)
已發表: 2023-08-29您想掌握如何在 WordPress 中延遲載入照片嗎?
延遲加載將允許您的網頁僅在用戶向下滾動到精確的印象時才加載圖像,這減少了網站加載時間並提高了網站的整體性能。 許多首選的圖形專業網站都使用延遲載入來提高網站速度和效率。
在本報告中,我們將逐步向您示範如何在 WordPress 中輕鬆延遲載入視覺效果。

為什麼在 WordPress 中延遲載入圖片?
延遲載入 WordPress 照片可以加快您的網站速度並提供更好的使用者體驗。
沒有人喜歡漸進的網站。 值得注意的是,一項功能研究發現,網頁載入時間延遲 1 秒,銷售機會的轉換次數會減少 7%,頁面瀏覽量會減少 11%,顧客滿意度會減少 16%。

尋找像谷歌這樣的引擎,可能不喜歡加載緩慢的網站。 這就是為什麼更快的網頁在尋找效果中排名更好的原因。
與網站的其他方面相比,照片在網站上加載所需的時間最長。 如果您在文章內容中插入大量插圖或照片,那麼每個圖形都會增加網頁載入時間。
解決這一困境的一種特殊方法是使用 BunnyCDN 等 CDN 提供者。 CDN 將使用戶能夠從距離他們最近的網路伺服器下載插圖或照片,並降低網站載入速度。
即便如此,您的圖片仍然會被載入並影響整個網站的載入時間。 要解決此問題,您可以透過在網站上應用延遲載入來推遲圖片載入。
圖像的延遲載入是如何完成這項工作的?
延遲載入不是同時載入所有視覺效果,而是僅下載使用者顯示器上可見的視覺效果。 它用佔位符印像或空白房間替換所有其他照片。
當使用者向下捲動網頁時,您的網站會大量顯示在瀏覽器檢視區域中可見的圖像。
延遲載入對您的 WordPress 網站非常有利:
- 它減少了第一個萬維網網頁的載入時間,以便買家更快地看到您的網站。
- 它透過僅傳送可見的照片來節省頻寬,這可以為您節省 WordPress 網路託管成本。
WordPress 5.5 的發布將延遲載入作為預設特性。
即便如此,如果您想自訂照片延遲載入的方式以及延遲載入追蹤插圖或照片的方式,那麼您將必須使用 WordPress 外掛。
讓我們來看看如何使用兩個不同的外掛程式在 WordPress 中延遲載入圖片。 您可以使用下面的簡短連結直接跳到您想要使用的技術:
策略 1:使用 WP Rocket 在 WordPress 中延遲載入照片
我們建議使用 WP Rocket 外掛程式在 WordPress 中延遲載入照片。 它是業界最有效的 WordPress 快取插件,可讓您輕鬆地在展示延遲載入上進行轉換。
除此之外,它是一個非常有效的插件,可以幫助您提高網頁速度,而無需識別複雜的專業術語或配置專業選項。
開箱即用,他們所有預設建議的快取選項將大大加快您的 WordPress 網站的速度。
您要做的第一件事是安裝並啟用 WP Rocket 外掛程式。 有關更多信息,您可以參閱我們有關如何設定 WordPress 外掛程式的指南。
要允許圖像延遲加載,您所要做的就是查看幾個框。 您甚至可以允許電影的延遲加載,這將進一步提高您的網站速度。
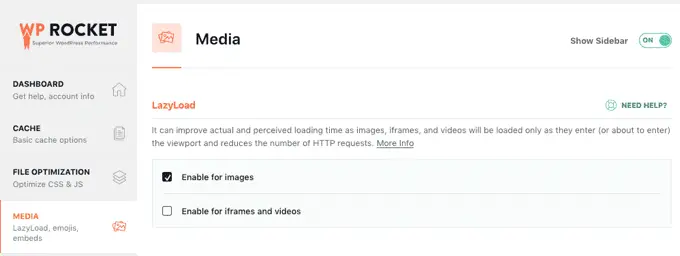
您需要做的就是前往 WordPress 儀表板中的設定 » WP Rocket ,然後點擊「媒體」標籤。 然後,您可以捲動到“LazyLoad”部分並查看“啟用圖像”和“啟用 iframe 和影片”旁邊的垃圾箱。

有關更多詳細信息,請參閱我們有關如何在 WordPress 中正確安裝和設定 WP Rocket 的指南。
請注意:如果您使用 Siteground 作為您的 WordPress 託管服務提供者,那麼您可以使用完全免費的 SiteGround Optimizer 插件,該插件具有相關的延遲載入特性。
方法 2:使用 Optimole 在 WordPress 中延遲載入照片
這種方法利用免費的 Optimole 外掛。 它是最有效的 WordPress 圖形壓縮外掛程式之一,可讓您輕鬆啟用圖形延遲載入。

如果您每個月的網站流量超過 5,000 人,那麼您將需要頂級品質的 Optimole 型號。
首先,您需要設定並啟用 Optimole 外掛。 有關更多詳細信息,請參閱有關如何設定 WordPress 外掛程式的逐步資訊。
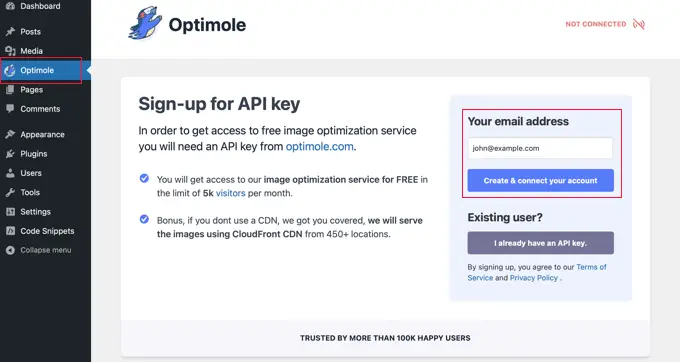
啟動後,您將看到一個螢幕,詢問您是否需要 API 金鑰。 您也可以透過導覽至管理選單中的Optimole來查看此監視器。

您需要確保詳細的電子郵件地址正確無誤,然後按一下「建立並連接您的帳戶」按鈕。 或者,如果您是當前用戶,只需單擊“我現在有 API 金鑰”按鈕。
雖然外掛連接到 Optimole,但您可能需要等待幾秒鐘。 此後不久,該外掛程式將自動開始改進您的照片,以便您的讀者現在可以看到適合其裝置的最佳照片。
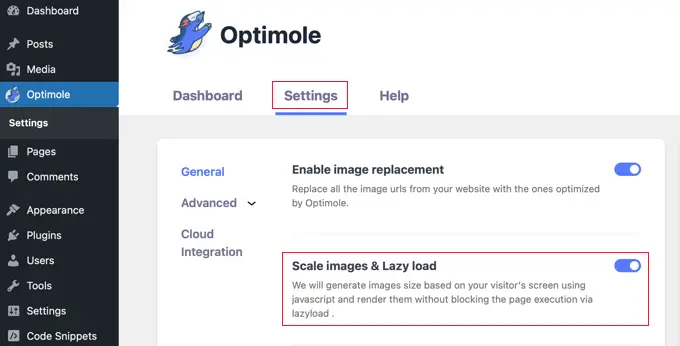
發生這種情況時,您可以按一下「設定」標籤來配置延遲載入。
下面,您必須確保啟用“縮放照片和延遲加載”放置。 這將根據訪客的顯示器尺寸生成圖像並提高載入速度。

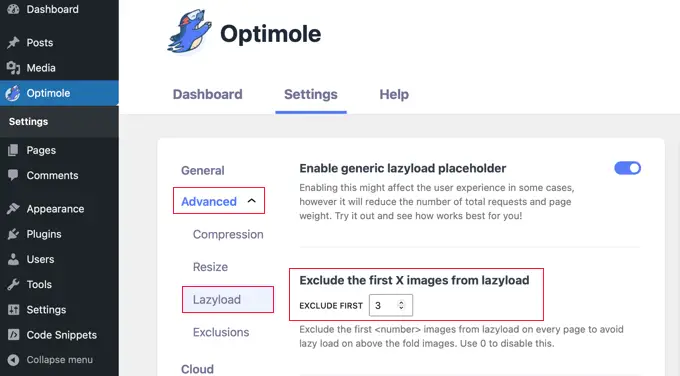
接下來,只需點擊“高級”選單解決方案並選擇“延遲載入”。 在此顯示器上,有許多不同的設定可讓您個性化延遲載入圖片的方式。
最初,您可以變更「從延遲載入中排除第一種映像」位置。 這將阻止帖子或網頁開頭的視覺效果延遲加載,因此通常會顯示首屏的視覺效果。

如果您希望幾乎每個展示都延遲加載,則可以設定此選項。
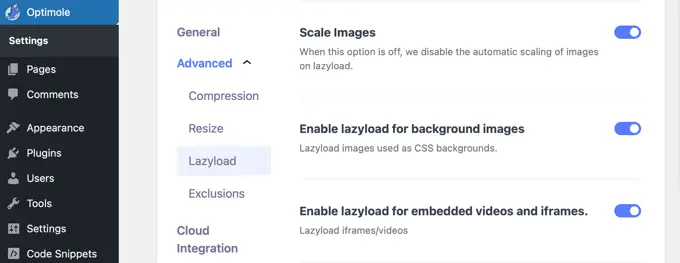
您可以查看 Optimole 中其他幾個最先進的延遲載入設定。 預設情況下啟用這些選項。
第一個是“縮放圖像”設定。 這會將照片縮放到訪客的顯示尺寸,並使您的網頁載入速度更快。

之後,您將立即看到「為追蹤記錄影像啟用延遲載入」位置。 這將延遲加載您的歷史記錄照片,這些照片可能是您網站上最大的照片。
另一種設定是延遲載入嵌入影片和 iframe。 如果您有大量嵌入的影片內容,那麼您將需要離開此位置。 它將在視訊位置載入佔位符圖形。 點擊佔位符後,將加載完整的影片剪輯。
您可以繼續自訂這些配置,看看什麼最適合您的網站和照片。
在退出外掛程式配置之前,請務必點擊網頁底部的「儲存變更」按鈕。
改善 WordPress 視覺效果的獎勵策略
雖然延遲載入將有助於提高網站載入速度,但還有其他幾種方法可以優化 WordPress 圖片以獲得最有效的效能。
舉例來說,我們支援在將照片上傳到您的網站之前使用 TinyPNG 或 JPEGmini 等資源對其進行壓縮。 或者,您可以使用自動圖片壓縮插件,例如 Optimole 或 EWWW Impression Optimizer。
為您的圖片選擇理想的 WordPress 圖片尺寸和文件格式也很重要。 JPEG 最適合照片或具有多種顏色的照片,PNG 適合簡單或清晰的圖片,GIF 僅適用於動畫視覺效果。
我們希望這份報告能幫助您掌握如何在 WordPress 中延遲載入圖片。 您可能還想查看我們的教程,了解如何在不丟失高品質的情況下快速改進網路照片,以及我們精選的最佳網頁設計和風格軟體包。
如果您喜歡這篇文章,請務必訂閱我們的 WordPress 線上影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
