如何在 WordPress 中嵌入 Facebook Group Feed
已發表: 2022-12-07您想在 WordPress 網站上嵌入來自 Facebook 群組的帖子嗎?
在您的 WordPress 網站上推廣您的 Facebook 群組是獲得更多參與度和增加關注者的好方法。 來自您群組的內容還可以幫助您保持網站新鮮,即使對於普通訪問者也是如此。
在本文中,我們將向您展示如何在 WordPress 中輕鬆添加 Facebook 群組供稿。

為什麼要將 Facebook 群組內容添加到您的 WordPress 網站?
Facebook 群組可以幫助您建立社區、建立忠誠度並與用戶建立積極的關係。 在他們加入您的群組後,您可以向這些人宣傳博客文章、公司更新,甚至是 WooCommerce 產品,而無需在在線廣告上花任何錢。
我們的 WPBeginner Engage Facebook 群組擁有超過 89,000 名活躍用戶,並且正在以驚人的速度增長。

創建您的 Facebook 群組後,您需要推廣該群組並吸引人們加入。 擴大 Facebook 群組的最佳方式是將群組供稿嵌入 WordPress 網站。
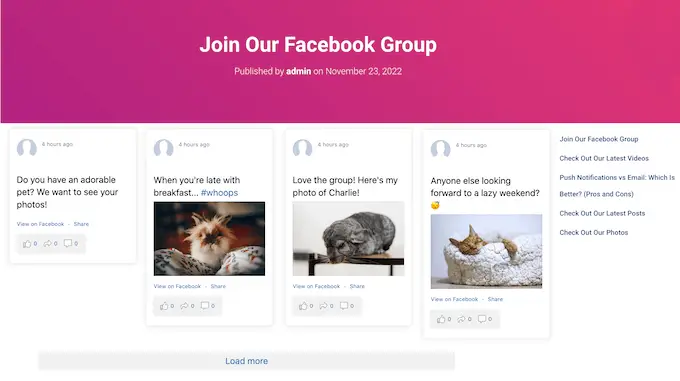
這樣,訪問您網站的人就可以看到您在 Facebook 上發布的所有精彩內容。 這將鼓勵他們查看您的群組,參與您的內容,甚至可能點擊“加入”按鈕。
在您的網站上嵌入群組供稿後,新帖子將自動出現在您的網站上。 這使它成為保持網站新鮮的簡單方法,即使對於普通訪問者也是如此。
考慮到這一點,讓我們看看如何在 WordPress 中嵌入 Facebook 群組訂閱。
如何安裝自定義 Facebook Feed 插件
在 WordPress 中嵌入 Facebook 群組提要的最佳方式是使用 Smash Balloon Custom Facebook Feed 插件。
此插件可讓您在 WordPress 網站上嵌入 Facebook 相冊、評論、評論、社區帖子等。

如果您在 WordPress 中嵌入視頻,那麼 Smash Balloon 可以讓用戶無需訪問 Facebook 即可觀看該媒體,方法是直接在您的網站上打開燈箱彈出窗口。
在本指南中,我們將使用 Smash Balloon 的專業版,因為它允許您在 WordPress 網站上顯示 Facebook 相冊、視頻和照片。 但是,還有一個免費版本,無論您的預算是多少,都可以讓您輕鬆地將 Facebook 狀態帖子嵌入 WordPress。
您需要做的第一件事是安裝並激活 Smash Balloon Custom Facebook Feed 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的指南。
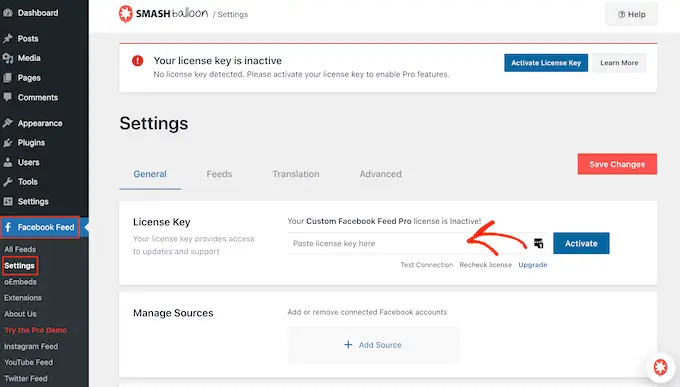
激活後,您需要前往Facebook Feed » 設置,然後在“許可證密鑰”字段中輸入您的許可證密鑰。

您可以在 Smash Balloon 網站上的帳戶下找到此信息。
輸入密鑰後,單擊“激活”按鈕。
如何將 Smash Balloon 應用程序添加到您的 Facebook 群組
之後,您需要將 Smash Balloon 的 Facebook 應用程序添加到要在 WordPress 網站上顯示的 Facebook 群組。
注意:由於 Facebook API 的設置方式,Smash Balloon 只能顯示您將應用程序添加到 Facebook 群組後發布的帖子。
考慮到這一點,讓我們在執行任何其他操作之前繼續安裝該應用程序。 在新選項卡中,登錄 Facebook 並轉到您的 Facebook 群組。
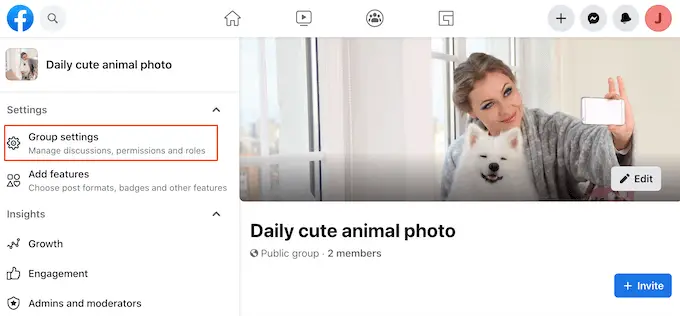
然後,在左側菜單中點擊“組設置”。

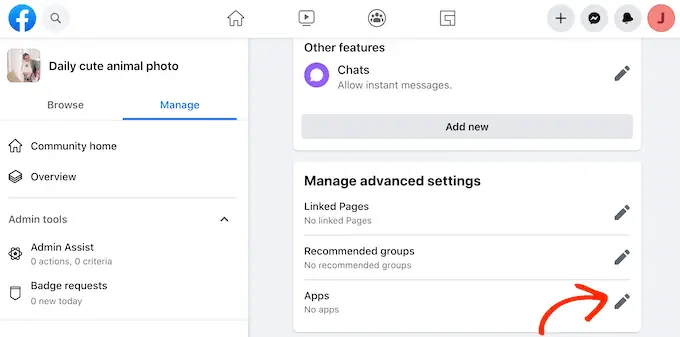
之後,滾動到“管理高級設置”部分。
在這裡,點擊“應用程序”旁邊的鉛筆圖標。

這將打開一個彈出窗口,顯示您已添加到該組的所有應用程序。
由於我們要安裝 Smash Balloon 應用程序,因此請單擊“添加應用程序”。

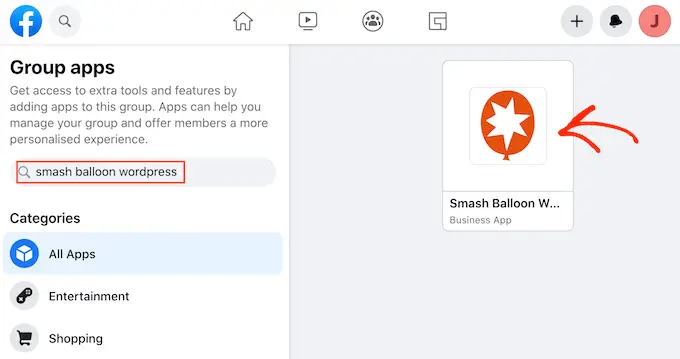
在搜索欄中,輸入“Smash Balloon WordPress”。
當出現正確的應用程序時,請單擊它。

現在將出現一個彈出窗口,顯示應用程序可以訪問的所有信息以及它可以執行的任何操作。
如果您願意繼續安裝該應用程序,請點擊“添加”。

片刻之後,您應該會看到一條消息,表明您已成功將 Smash Balloon 應用程序添加到您的 Facebook 群組。
將 Smash Balloon 連接到您的 Facebook 群組
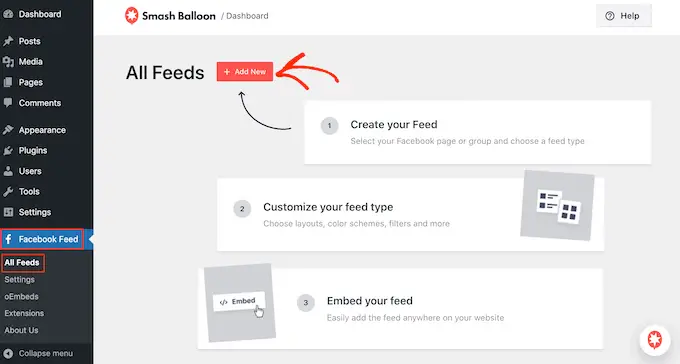
現在,是時候連接您的 Facebook 頁面 WordPress 了,方法是轉到Facebook Feed » All Feeds並單擊“Add New”。

Smash Balloon 可讓您顯示照片、事件、視頻、相冊等。
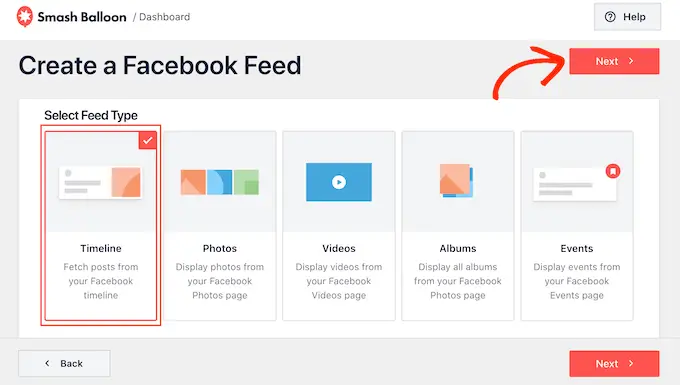
由於我們要嵌入我們的 Facebook 群組提要,請單擊“時間軸”,然後選擇“下一步”。

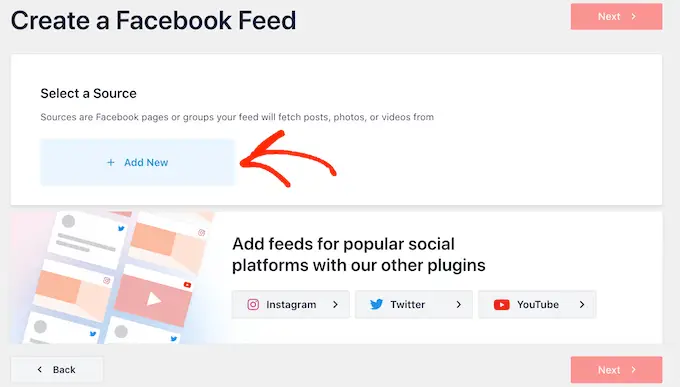
之後,您需要選擇從中獲取時間線的 Facebook 群組。
要開始,請單擊“添加新項”。

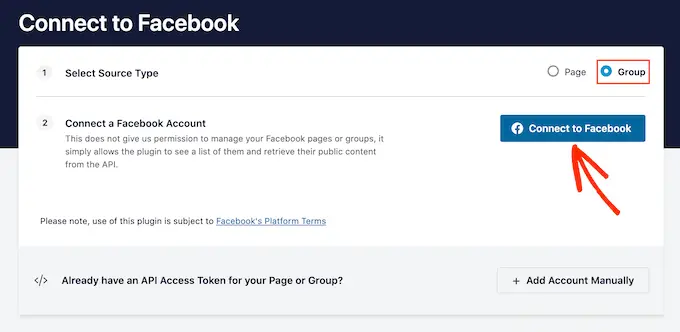
在下一個屏幕上,選擇“組”旁邊的單選按鈕。
之後,只需點擊“連接到 Facebook”。

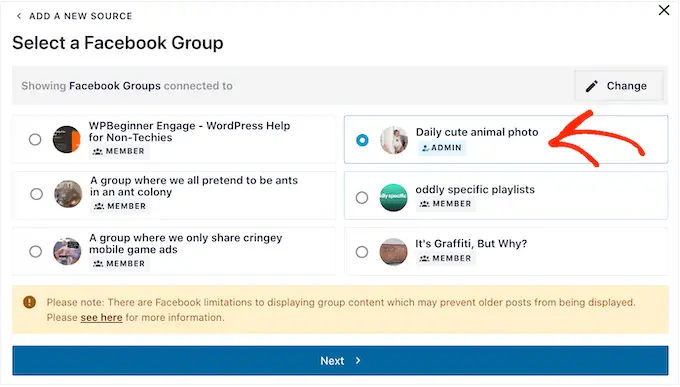
這將打開一個彈出窗口,您可以在其中登錄您的 Facebook 帳戶並選擇您要使用的群組。
選中一個或多個組旁邊的框後,只需單擊“下一步”。

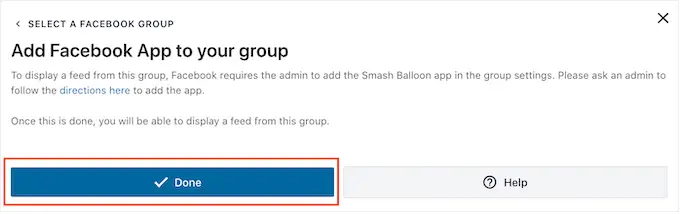
您現在應該會看到一個彈出窗口,要求您安裝 Smash Balloon WordPress 應用程序。
由於我們已經安裝了這個應用程序,您可以繼續並單擊“完成”。

如何在 WordPress 中創建 Facebook Group Feed
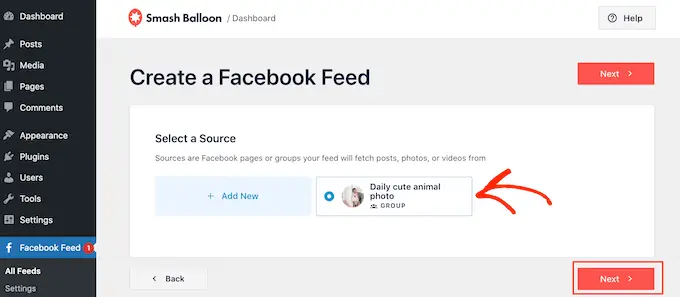
現在您已將您的 Facebook 群組添加到 Smash Balloon,它將顯示為一個選項。 只需單擊以選擇組,然後單擊“下一步”。

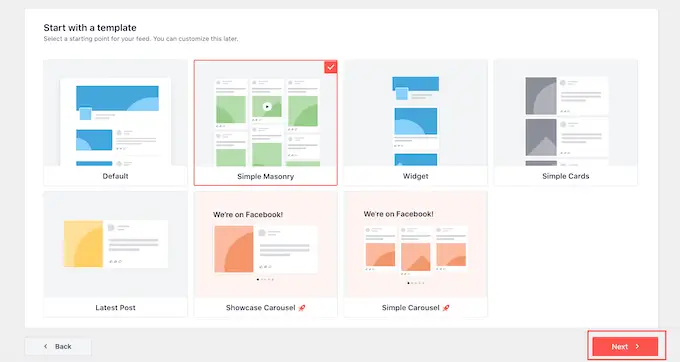
在此屏幕上,您可以選擇將用作 Facebook 群組供稿起點的模板。
所有這些模板都是完全可定制的,因此您可以根據您希望如何顯示 Facebook 群組中的狀態更新、視頻和照片來微調設計。
我們使用的是“Simple Masonry”模板,但您可以選擇任何您想要的模板。

Smash Balloon 現在將繼續並根據您的 Facebook 群組和您選擇的模板創建提要。
這是一個好的開始,但 Smash Balloon 有很多設置,您可以使用這些設置來自定義此群組提要在您的 WordPress 博客上的外觀。
如何自定義您的 Facebook 群組供稿
Smash Balloon 插件為您提供了多種方式來自定義提要在您網站上的顯示方式。 考慮到這一點,值得看看您可以做出哪些改變。
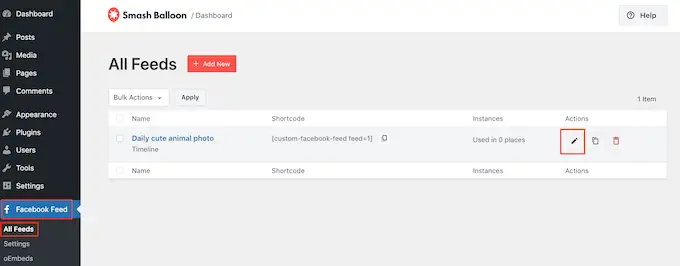
在Facebook Feed » All Feeds屏幕上,找到您的群組 Feed,然後單擊它的“編輯”按鈕,它看起來像一支小鉛筆。

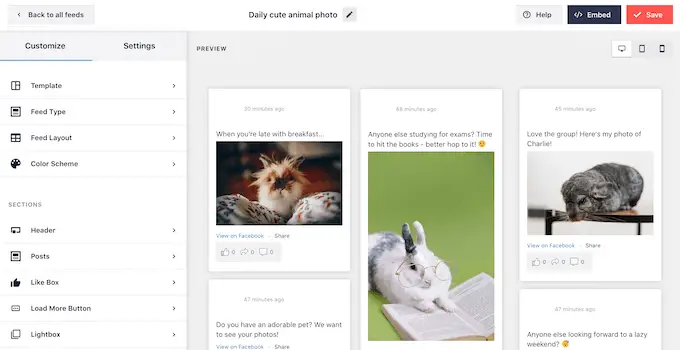
這將打開 Smash Balloon 提要編輯器,它會在右側顯示您的 Facebook 群組提要的預覽。
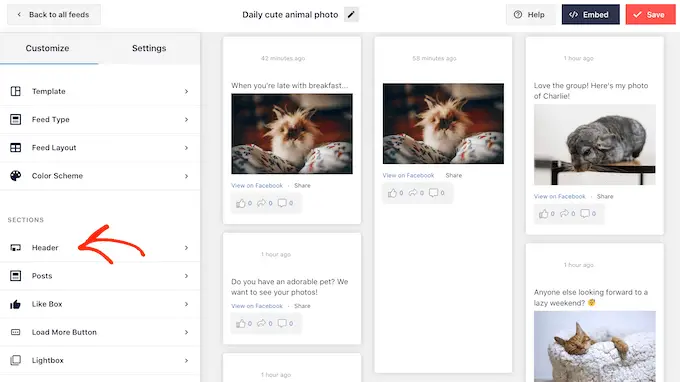
在左側,您會看到所有可用於自定義帖子在您網站上的顯示方式的不同設置。 大多數這些設置都是不言自明的,但我們將很快介紹一些關鍵領域。

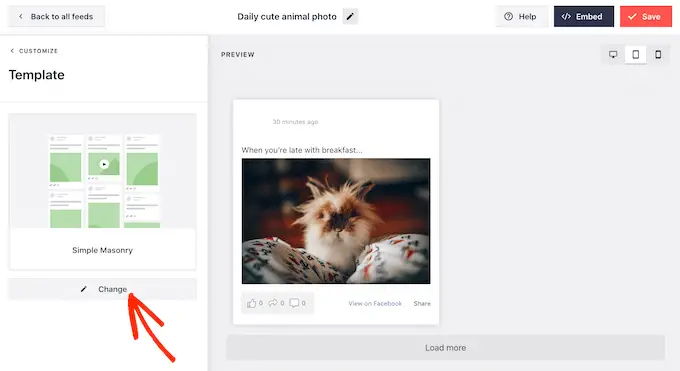
如果您想更改正在使用的模板,只需單擊“模板”。
然後,選擇“更改”按鈕。

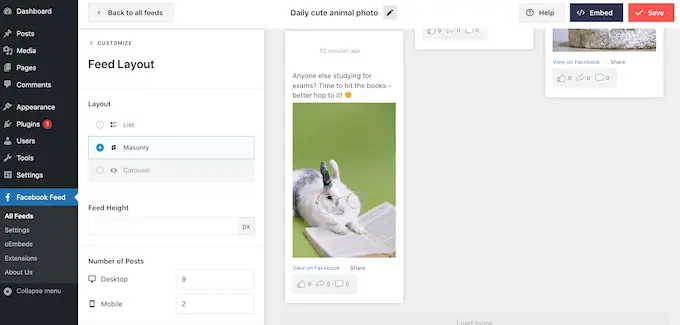
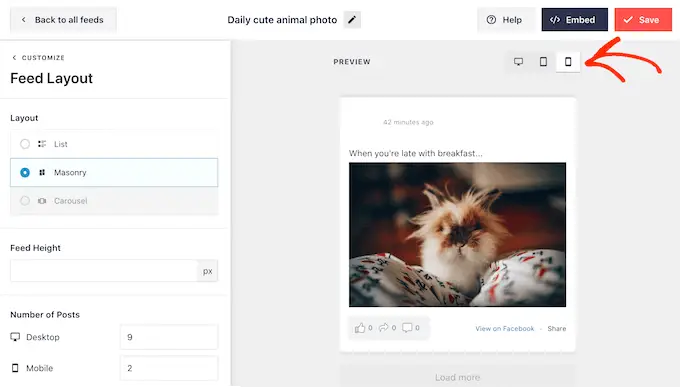
首先,您可以通過單擊“Feed Layout”更改群組帖子的顯示方式。
在此屏幕上,您可以在磚石佈局和列表佈局之間切換,並更改提要高度。 當您進行更改時,預覽會自動更新,因此您可以嘗試不同的設置,看看最適合您的 Facebook 群組的設置。

默認情況下,Facebook 群組提要將在台式電腦和移動設備上顯示不同數量的帖子。
您可以使用右上角的一排按鈕預覽您的提要在台式電腦、平板電腦和智能手機上的外觀。

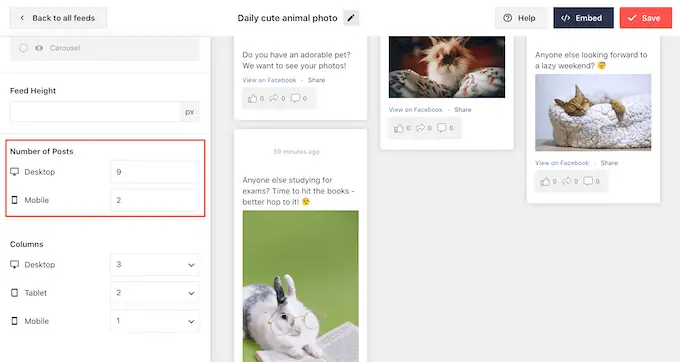
在測試 WordPress 網站的移動版本後,您可能想要更改在智能手機和平板電腦上顯示的帖子數量。
要進行此更改,只需找到“帖子數量”部分並在“移動”字段中輸入不同的數字即可。

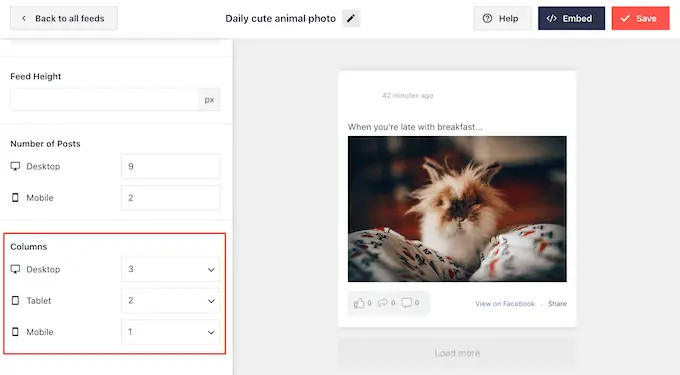
您可能還想通過更改“列”設置在智能手機和平板電腦上顯示更少的列。
例如,在下圖中,我們將內容拆分為桌面設備上的 3 列、平板電腦上的 2 列和移動設備上的 1 列。

如果您對佈局感到滿意,請單擊“自定義”鏈接。

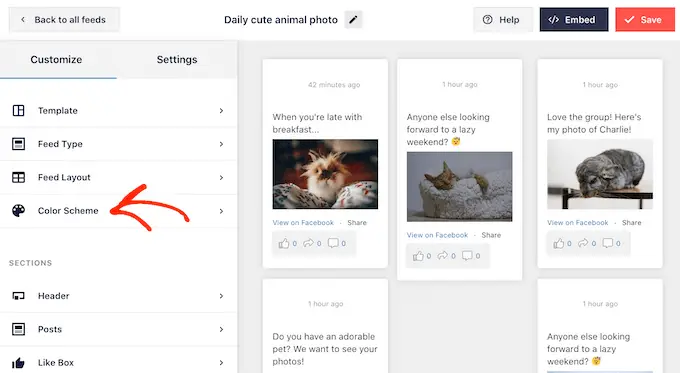
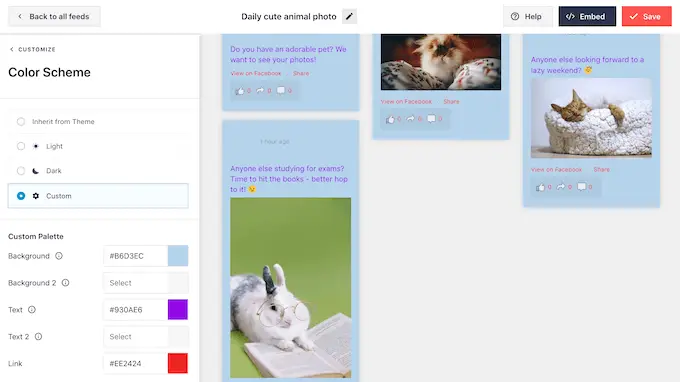
這會將您帶回到 Smash Balloon 主編輯器,準備好進入下一個設置屏幕,即“配色方案”。

默認情況下,Smash Balloon 使用與您的 WordPress 主題相同的配色方案,但在此屏幕上,您可以切換到“淺色”或“深色”配色方案。
另一種選擇是通過選擇“自定義”來設計您自己的配色方案,然後使用控件更改背景顏色、更改 WordPress 中的文本顏色等。

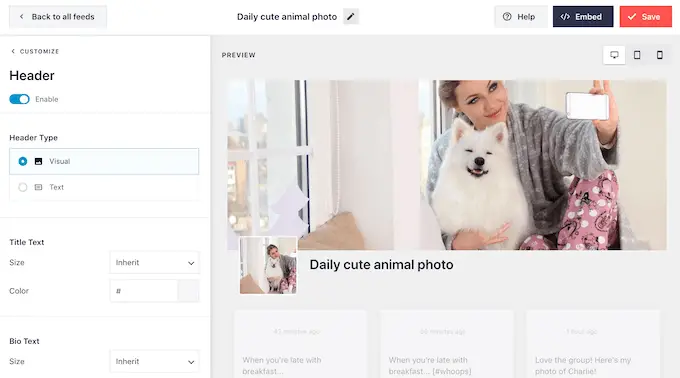
您可以在群組供稿上方添加標題,其中可以包含群組的個人資料圖片和名稱等內容。 這可以幫助訪問者了解他們看到的內容,以及他們如何在 Facebook 上找到您的群組。
要添加標題部分,請單擊左側菜單中的“標題”。

在此屏幕上,單擊“啟用”滑塊將其從灰色變為藍色。
添加標題部分後,您可以使用控件更改標題的大小及其顏色、隱藏或顯示您的 Facebook 個人資料圖片等。

如果您想隨時刪除標題,只需單擊以關閉“啟用”開關。
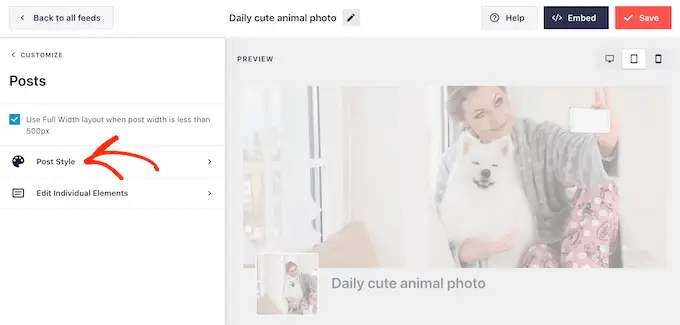
之後,您可以通過從左側菜單中選擇“帖子樣式”來更改各個帖子在群組供稿中的外觀。
之後,再次單擊“發布樣式”。

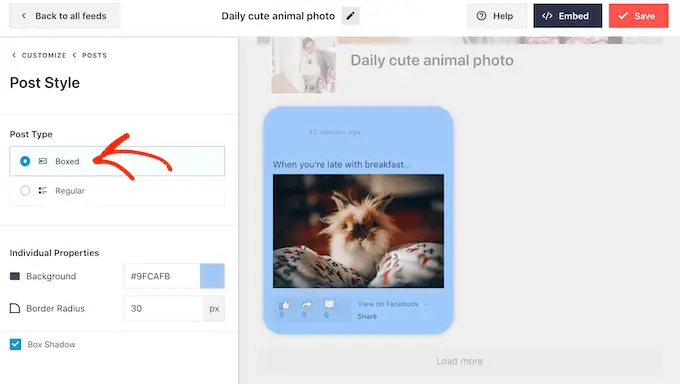
在此屏幕上,您可以在常規佈局和盒裝佈局之間進行選擇。
如果您選擇“盒裝”,那麼您可以為每個帖子創建一個彩色背景。 您還可以增大 border-radius 以創建彎曲的角,並添加邊框陰影。

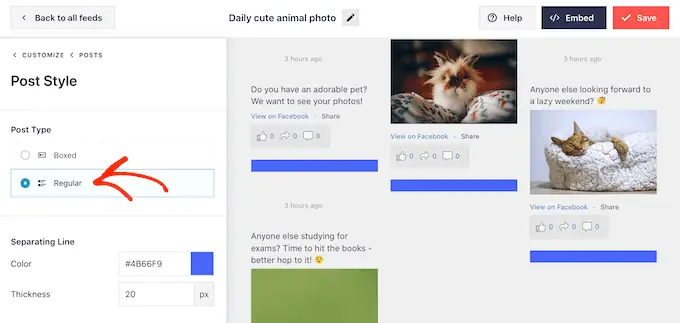
如果您選擇“常規”,則可以更改分隔不同社交媒體帖子的線條的粗細和顏色。
在下圖中,我們向組提要添加了一條較粗的線並更改了它的顏色。

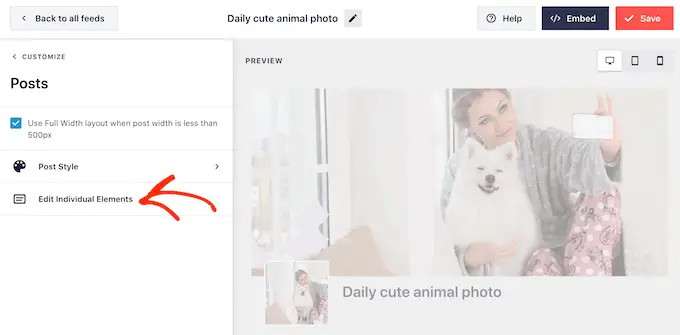
您還可以通過返回主設置屏幕自定義每個帖子中的各個部分。
再次選擇“發布樣式”,但這次選擇“編輯單個元素”。

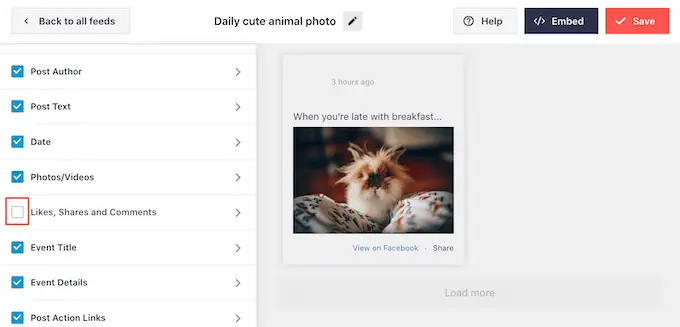
現在,您將看到 Smash Balloon 在每個帖子中包含的所有不同內容,例如帖子作者、日期、共享鏈接框等。
要從您的帖子中刪除一段內容,只需單擊以取消選中它的框。

您還可以通過單擊來自定義每種類型的內容的外觀。
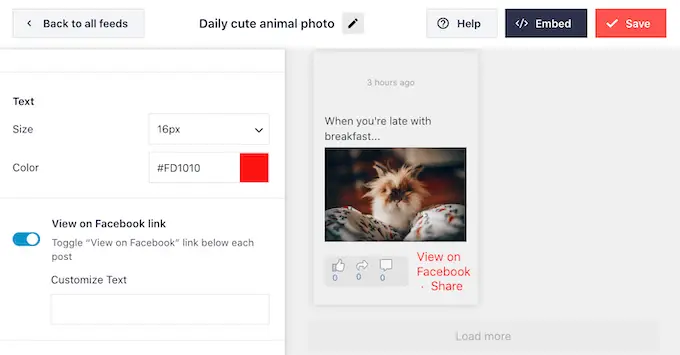
例如,在下圖中,您可以看到用於更改“發布操作”鏈接(例如喜歡、分享和評論)的大小和顏色的設置。

您還可以通過在“自定義文本”字段中輸入來更改“在 Facebook 上查看”文本。
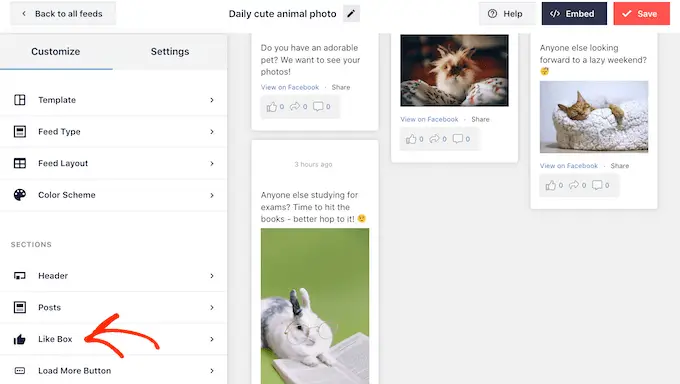
默認情況下,Smash Balloon 不會將 Facebook 的“贊”按鈕添加到您的供稿中。 此按鈕使訪問者更容易加入您的群組,因此您可能希望通過選擇“贊框”設置將其添加到您的供稿中。

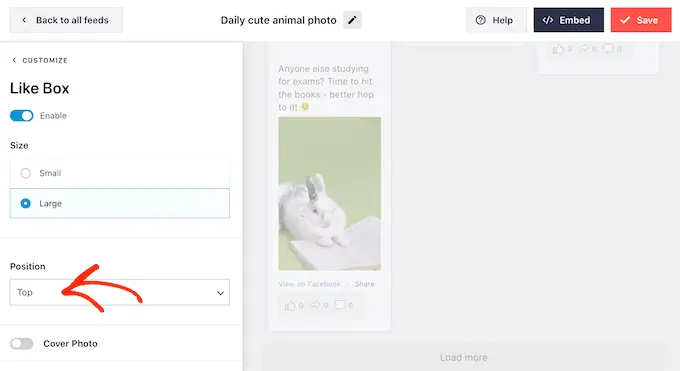
然後,只需單擊“啟用”,切換按鈕就會變成藍色。
您現在可以使用“位置”下拉菜單在群組供稿下方或上方添加贊框。

您還可以使用這些設置來更改框的寬度,或添加群組的封面照片。
為了鼓勵更多人加入您的群組,您可能希望通過單擊“顯示粉絲”開關來顯示關注者總數。
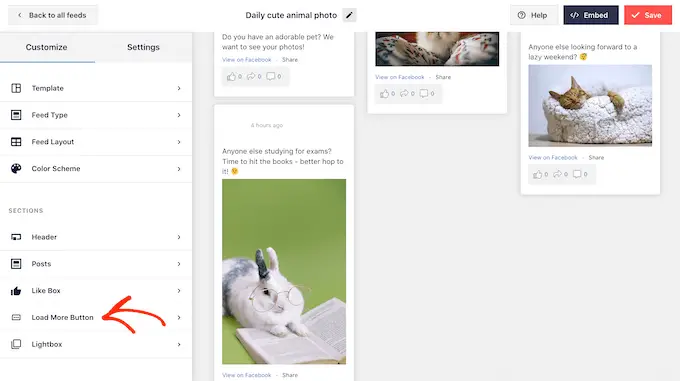
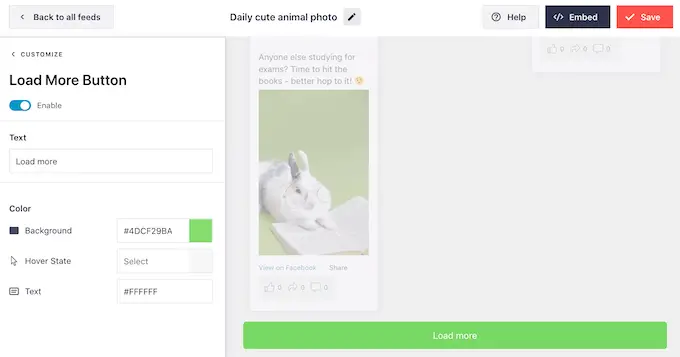
當您對“喜歡”按鈕的設置感到滿意時,您可以繼續進行“加載更多按鈕”設置。

“加載更多”按鈕為訪問者提供了一種滾動瀏覽更多提要的簡便方法。 如果他們喜歡這些內容,那麼他們可能會決定加入您的 Facebook 群組。
考慮到這一點,您可能希望通過更改其背景顏色、懸停狀態和文本顏色來使該按鈕脫穎而出。

此按鈕默認顯示“加載更多”,但您可以通過在“文本”字段中鍵入來添加自定義消息。
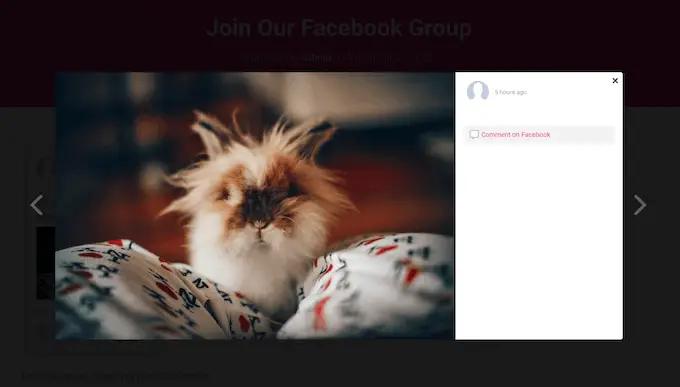
Smash Balloon 有一個燈箱功能,允許訪問者在不離開 WordPress 的情況下觀看您組的視頻並仔細查看您的照片。
訪問者只需單擊任何視頻或照片縮略圖即可打開燈箱彈出窗口。

然後,他們可以使用箭頭滾動瀏覽提要中的其餘圖像和視頻。
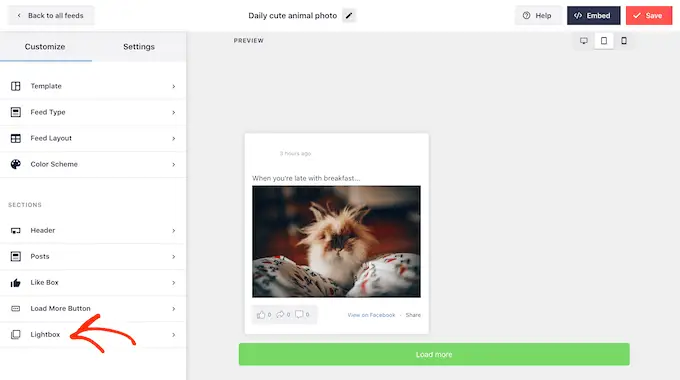
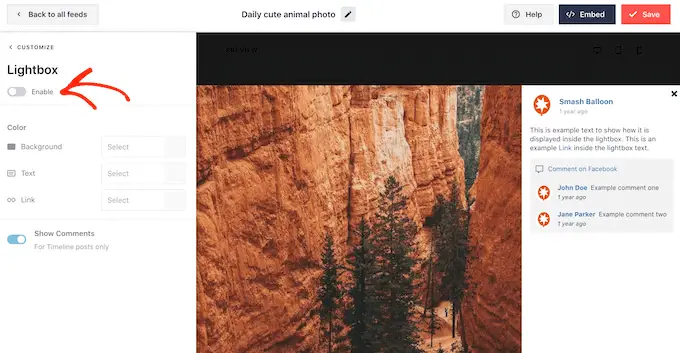
要自定義默認燈箱,只需從左側菜單中選擇“燈箱”。

在這裡,您可以更改燈箱的文本、鏈接和背景顏色的顏色。
燈箱彈出窗口使訪問者可以輕鬆瀏覽您的提要,但它也允許人們在不訪問您的 Facebook 群組的情況下滾動瀏覽您的照片和視頻。
如果您想讓更多訪問者訪問您的 Facebook 群組,那麼您可能需要禁用燈箱功能。 為此,只需單擊“啟用”開關,使其從藍色變為灰色。

現在,如果訪問者單擊群組供稿中的任何照片或視頻,他們將被帶到新選項卡中的您的 Facebook 群組。
當您對 Facebook 群組信息流的外觀感到滿意時,請不要忘記單擊“保存”以存儲您的更改。
您現在已準備好將此提要添加到您的 WordPress 網站。
如何在 WordPress 中嵌入您的 Facebook Group Feed
您可以使用塊、小部件或短代碼將您的 Facebook 群組提要添加到 WordPress。
如果您使用 Smash Balloon 創建了多個提要,那麼如果您要使用塊或小部件,則需要知道提要的代碼。
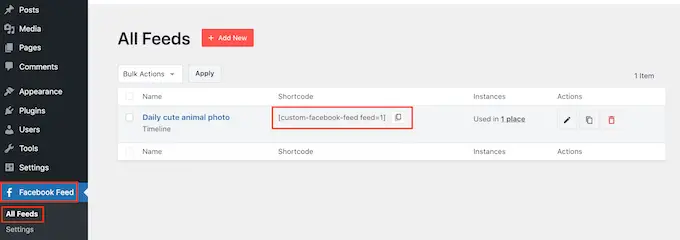
要獲取此信息,請轉到Facebook Feed » All Feeds ,然後查看簡碼的feed=""部分。 您需要將此代碼添加到塊或小部件中,因此請記下它。
在下圖中,我們需要使用feed="1" 。

如果您想在頁面或帖子中嵌入您的 Facebook 群組供稿,則可以使用“自定義 Facebook 供稿”塊。
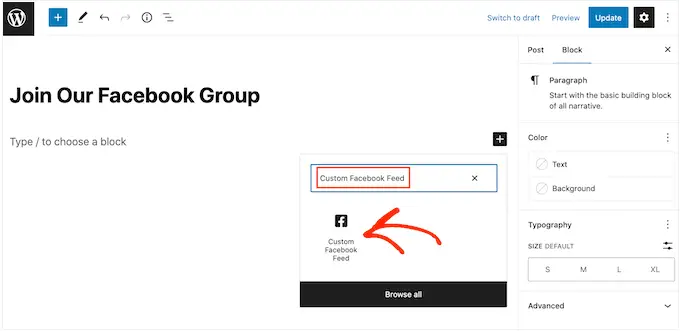
只需打開您想要嵌入 Facebook 提要的頁面或帖子。 然後,單擊“+”圖標以添加新塊並開始輸入“自定義 Facebook Feed”。
當 Facebook 塊出現時,單擊以將其添加到您的頁面或帖子。

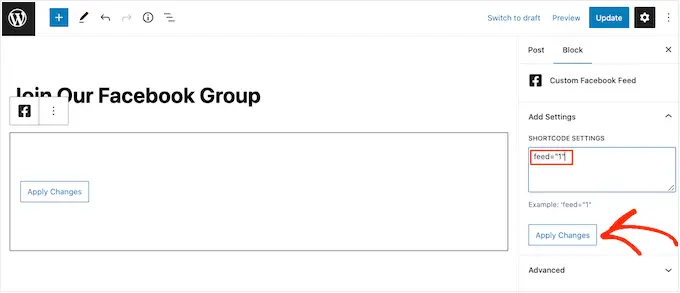
默認情況下,該塊將顯示您的 Smash Balloon 提要之一。 如果這不是您的 Facebook 群組供稿,請在右側菜單中找到“簡碼設置”部分。
您現在可以繼續添加feed=""代碼,然後單擊“應用更改”。

之後,只需發布或更新頁面即可使群組提要在您的網站上生效。
另一種選擇是將提要添加到任何小部件就緒區域,例如側邊欄或類似部分。 這使訪問者無論在您網站的哪個位置都可以看到您的群組供稿。
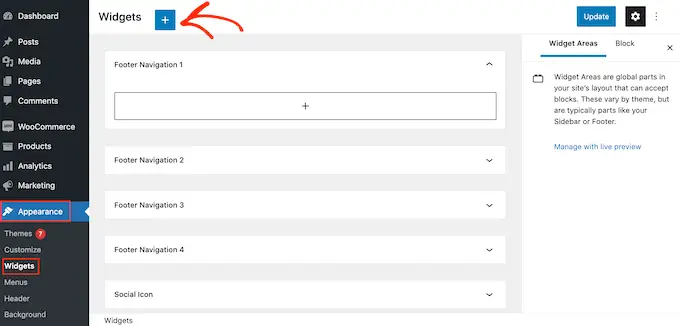
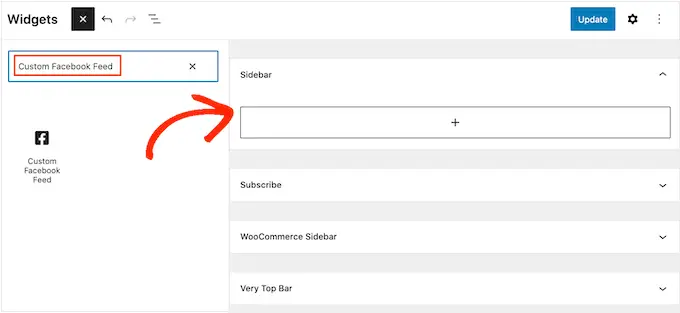
要開始,只需轉到 WordPress 儀表板中的外觀 » 小部件,然後單擊藍色的“+”按鈕。

完成後,開始在搜索欄中輸入“Custom Facebook Feed”。
當出現正確的小部件時,將其拖動到要顯示提要的位置。

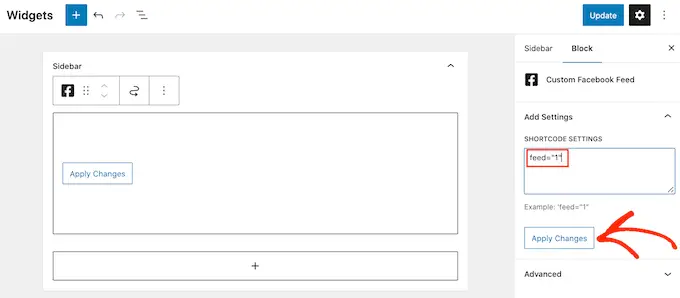
該小部件將顯示您使用 Smash Balloon 創建的其中一個提要。
如果這不是您的 Facebook 群組提要,請將提要的代碼輸入“簡碼設置”框中。 然後,單擊“應用更改”。

您現在可以單擊“更新”按鈕使小部件生效。 有關更多信息,請參閱我們關於如何在 WordPress 中添加和使用小部件的完整指南。
最後,您可以使用短代碼將 Facebook 群組提要嵌入任何頁面、帖子或小部件就緒區域。
只需轉到Facebook Feed » All Feeds並複制“簡碼”列中的所有代碼。 您現在可以將此代碼添加到任何短代碼塊。
有關更多信息,請參閱我們關於如何在 WordPress 中添加短代碼的詳細指南。
注意:如果您使用的是啟用塊的主題,則可以使用全站點編輯器在您站點的任何位置添加“自定義 Facebook Feed”塊。
我們希望本文能幫助您了解如何在您的 WordPress 網站上添加 Facebook 群組。 您可能還想查看我們關於如何在 WordPress 中創建聯繫表單的指南,或者查看我們為您的博客挑選的最佳 Facebook 插件專家。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
如何在 WordPress 中嵌入 Facebook 群組提要一文首次出現在 WPBeginner 上。
