如何在 WordPress 中嵌入 Facebook 相冊
已發表: 2023-01-21你想在 WordPress 中嵌入 Facebook 相冊嗎?
嵌入 Facebook 相冊是在您的 WordPress 網站和 Facebook 頁面上獲得更多參與的好方法。 它還可以增加您的社交媒體關注度。
在本文中,我們將向您展示如何輕鬆地將 Facebook 相冊嵌入 WordPress。

在 WordPress 中嵌入 Facebook 相冊
在您的 WordPress 網站上顯示相冊可以使您的頁面更具吸引力。
當您向 Facebook 添加更多照片時,它們會自動出現在您的網站上,因此這也是讓您的網站保持新鮮的好方法,即使對於普通訪問者也是如此。
您甚至可以使用嵌入式相冊來宣傳您的 Facebook 頁面。 如果訪問者看到很多有趣的照片,那麼他們就會想在 Facebook 上關注您。 這可以為您帶來一些額外的關注者和更多參與度。
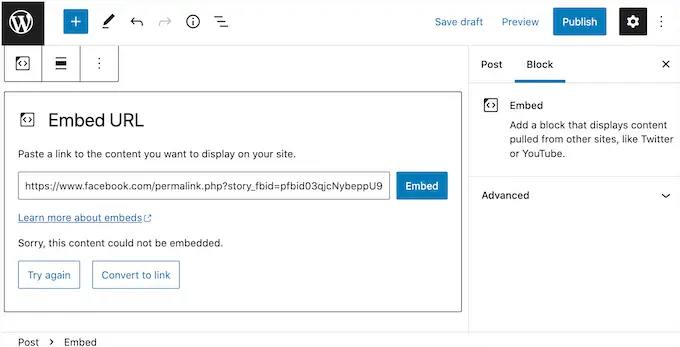
WordPress 過去內置了對 Facebook 相冊的嵌入支持。 就像嵌入 YouTube 視頻一樣,您只需複制並粘貼任何 Facebook 相冊的 URL,WordPress 就會自動顯示該相冊。
然而,Facebook 和 Instagram 此後對其 API 進行了更改。 這些變化使得 WordPress 無法繼續對 Facebook 和 Instagram 提供 oEmbed 支持。
如果您嘗試嵌入相冊鏈接,那麼 WordPress 會告訴您“抱歉,無法嵌入此內容。”

值得慶幸的是,有一種方法可以使用插件修復 WordPress 中的 Facebook 和 Instagram 嵌入。
讓我們看看如何輕鬆地將 Facebook 相冊嵌入 WordPress,包括如何在任何頁面或帖子上顯示特定相冊。
安裝 Facebook 相冊插件
在 WordPress 中嵌入 Facebook 相冊的最佳方式是使用 Smash Balloon Custom Facebook Feed 插件。
此插件可讓您在您的網站上顯示 Facebook 相冊、評論、評論、社區帖子等。

它還允許訪問者通過在您的網站上打開燈箱彈出窗口來仔細查看您的照片和圖像,而無需訪問 Facebook。
在本指南中,我們將使用 Smash Balloon 的專業版,因為它允許您嵌入 Facebook 相冊、顯示視頻、在自定義 Facebook 提要中顯示照片等等。 然而,還有一個免費版本允許您為 WordPress 創建自定義 Facebook 提要,無論您的預算是多少。
您需要做的第一件事是安裝並激活 Smash Balloon Custom Facebook Feed 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的指南。
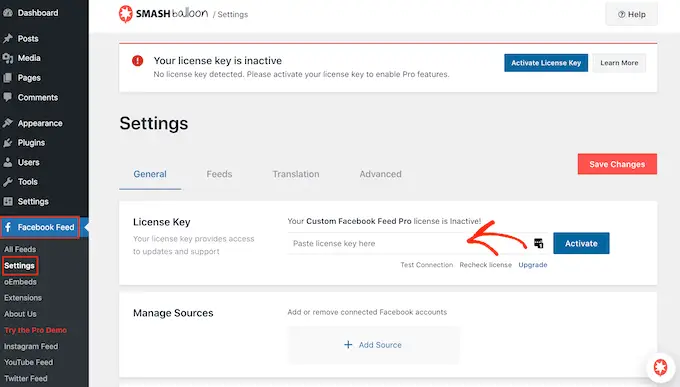
激活後,您需要前往Facebook Feed » 設置,然後在“許可證密鑰”字段中輸入您的許可證密鑰。

您可以在 Smash Balloon 網站上的帳戶下找到此信息。
輸入密鑰後,單擊“激活”按鈕。
將您的 Facebook 頁面或組連接到 WordPress
Smash Balloon Custom Facebook Feed 允許您嵌入來自不同 Facebook 頁面和群組的相冊。 您甚至可以在照片下方的下拉框中顯示最新評論以及點贊和分享。
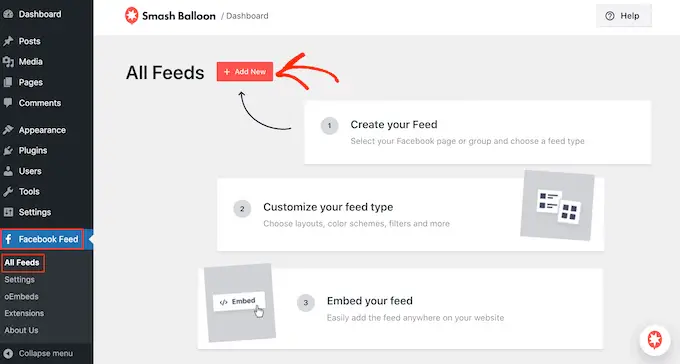
要將您的 Facebook 頁面或組連接到 WordPress,請轉到Facebook Feed » 所有 Feeds ,然後單擊“添加新的”。

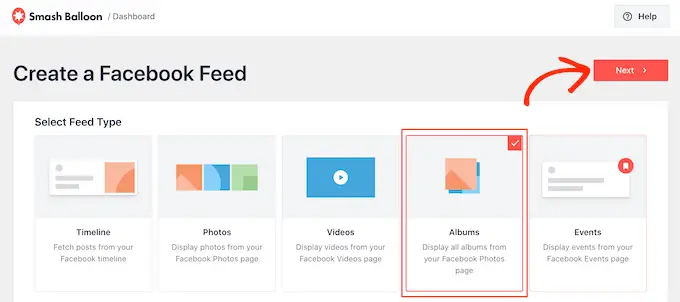
Smash Balloon 可讓您顯示相冊、時間線、事件等中的帖子。
要嵌入您的 Facebook 相冊,您需要點擊“相冊”,然後點擊“下一步”。

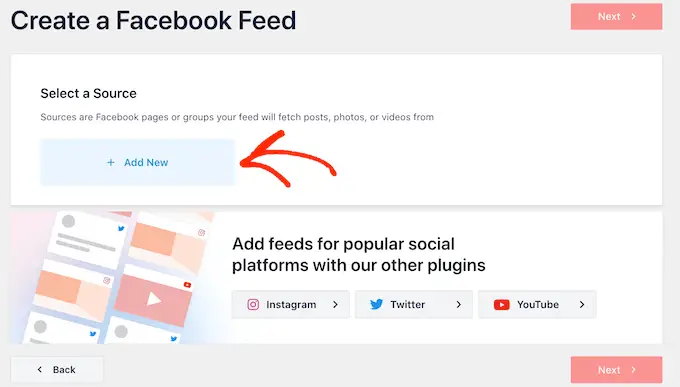
現在,您需要選擇從中獲取相冊的 Facebook 頁面或群組。
要開始,請單擊“添加新項”。

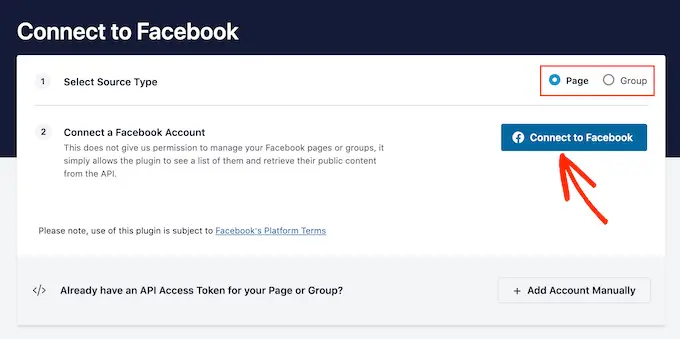
在下一個屏幕上,選擇是否要顯示頁面或組中的相冊。
之後,只需點擊“連接到 Facebook”。

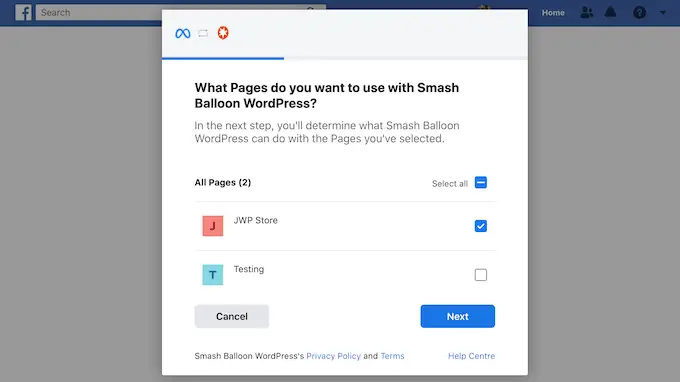
這將打開一個彈出窗口,您可以在其中登錄您的 Facebook 帳戶並選擇要從中嵌入相冊的頁面或組。
做出此決定後,單擊“下一步”。

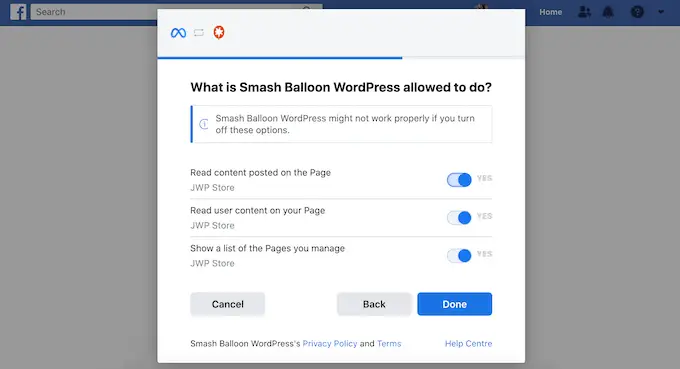
完成後,Facebook 將顯示 Smash Balloon 可以訪問的所有信息,以及它可以執行的操作。
要限制 Smash Balloon 訪問您的 Facebook 帳戶,只需單擊任何開關將其從“是”變為“否”。 請注意,這可能會影響您可以嵌入 WordPress 博客或網站的相冊和照片。
話雖如此,我們建議啟用所有開關。

準備就緒後,點擊“完成”。
片刻之後,您應該會看到一條消息,確認您已將 WordPress 網站連接到 Facebook。 完成後,是時候點擊“確定”了。

Smash Balloon 現在會自動將您帶回 WordPress 儀表板。
如何在 WordPress 中嵌入 Facebook 相冊
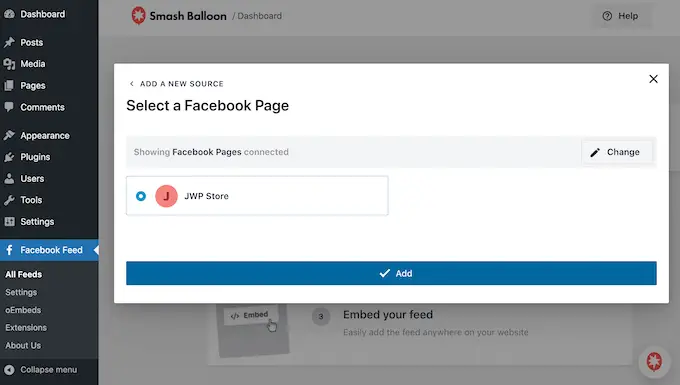
您現在將看到一個彈出窗口,其中包含您剛剛鏈接到您網站的組或頁面。 只需選擇來源旁邊的單選按鈕,然後單擊“添加”按鈕。

如果您不小心關閉了彈出窗口,請不要驚慌。 您只需刷新選項卡即可重新打開彈出窗口。
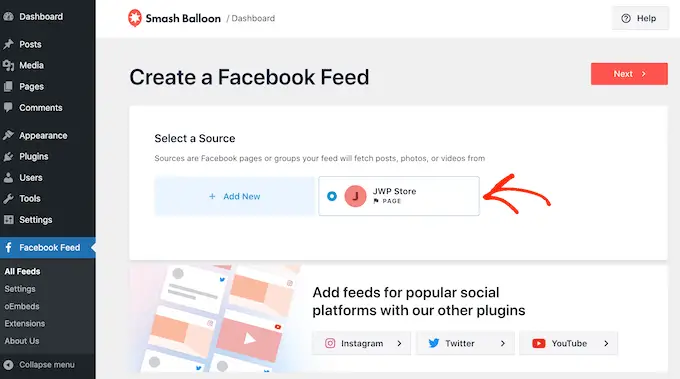
之後,WordPress 會自動將您帶回Facebook Feed » All Feeds頁面。 就像以前一樣,單擊“添加新”按鈕,選擇“相冊”,然後單擊“下一步”按鈕。
現在,選擇您的 Facebook 頁面或群組,然後單擊“下一步”。

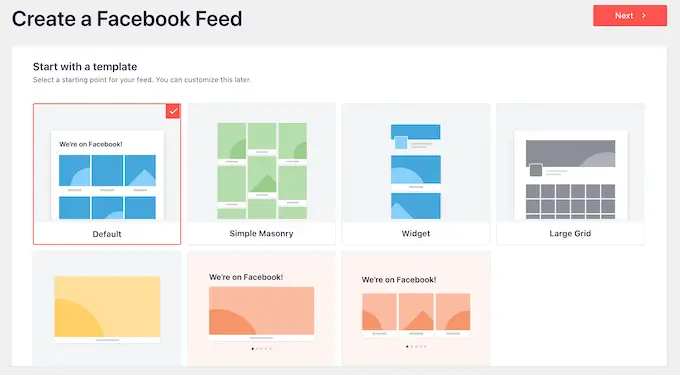
在此屏幕上,您可以選擇要用作 Feed 起點的模板。 所有這些模板都是完全可定制的,因此您可以根據您希望如何在您的網站上顯示 Facebook 相冊來微調設計。
我們使用的是“默認”模板,但您可以選擇任何您想要的模板。

完成後,單擊“下一步”按鈕。
Smash Balloon 現在將繼續並根據您的來源和您選擇的模板創建專輯提要。 這是一個好的開始,但您可能想要微調相冊在您的 WordPress 網站上的顯示方式。
如何自定義您的嵌入式 Facebook 相冊
Smash Balloon Custom Facebook Feed 插件為您提供了多種自定義相冊顯示方式的方法。 考慮到這一點,值得看看您可以做出哪些改變。
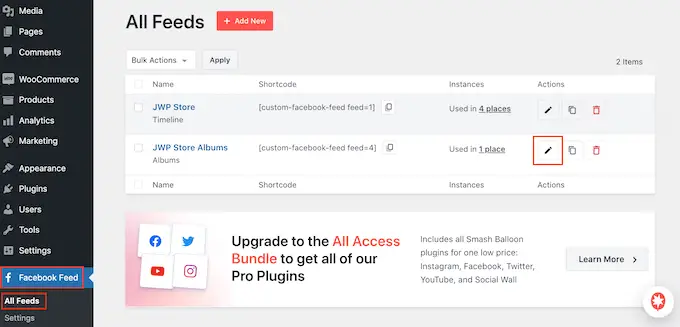
在Facebook Feed » All Feeds屏幕上,找到您的相冊 Feed,然後單擊它的“編輯”按鈕,它看起來像一支小鉛筆。

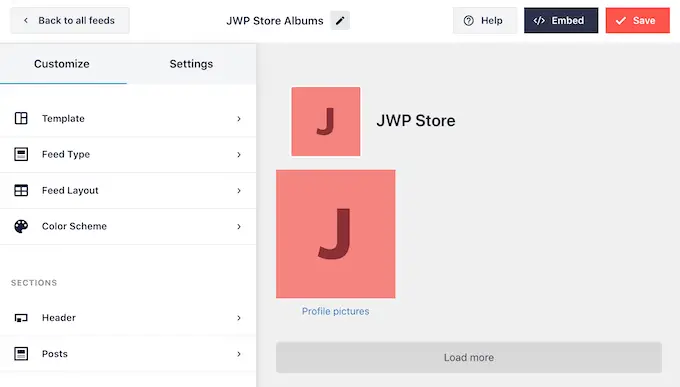
這將打開 Smash Ballon 源編輯器,它會在右側顯示您的 Facebook 相冊的預覽。
在左側,您會看到所有可用於自定義這些相冊在您網站上的顯示方式的不同設置。 大多數這些設置都是不言自明的,但我們將很快介紹一些關鍵領域。

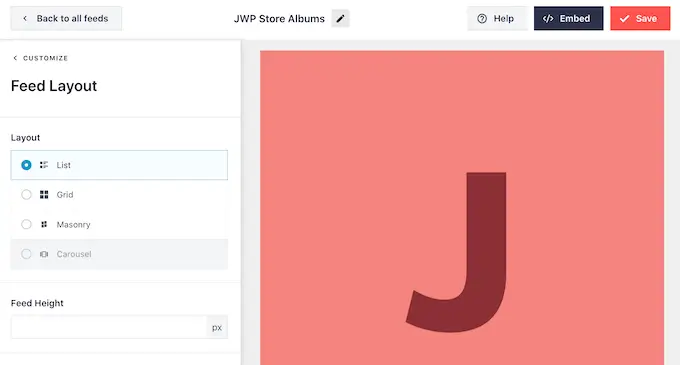
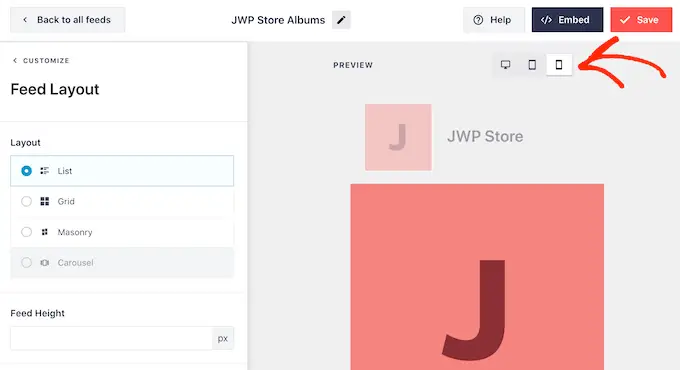
首先,您可以通過單擊“Feed Layout”來更改相冊的顯示方式。
在此屏幕上,您可以在不同佈局之間切換,例如砌體和網格,並更改進紙高度。 當您進行更改時,預覽會自動更新,因此您可以嘗試不同的設置以查看最佳效果。

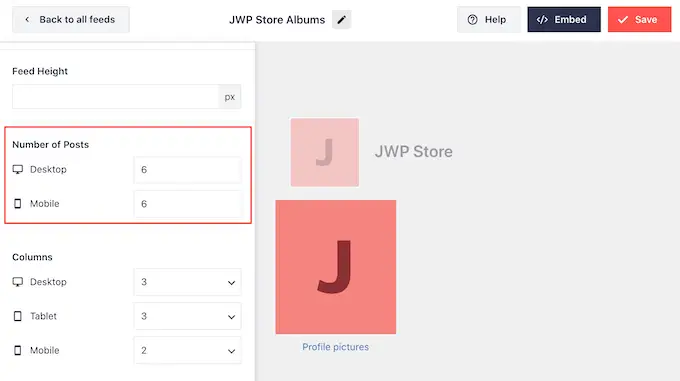
默認情況下,提要將在台式電腦和智能手機等移動設備上顯示相同數量的帖子。
您可以使用右上角的一排按鈕預覽您的相冊在台式電腦、平板電腦和智能手機上的外觀。

移動設備通常屏幕較小,處理能力較低,因此您可能希望在平板電腦和智能手機上顯示較少的相冊。
為此,只需在“帖子數”下的“移動”字段中輸入不同的數字。

通過嘗試不同的佈局,您可以創建一個看起來很棒的自定義提要,無論訪問者使用什麼設備。
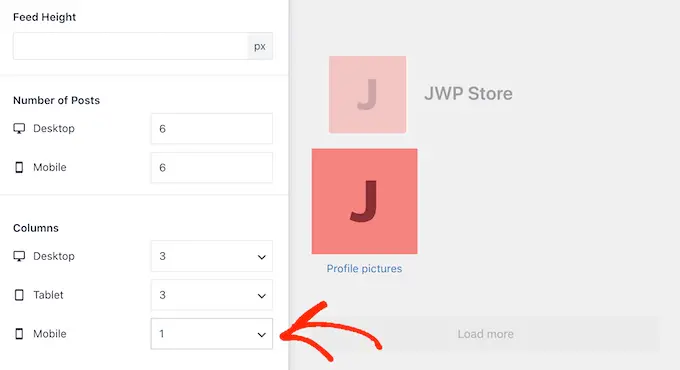
默認情況下,與台式電腦相比,Facebook 提要在智能手機和平板電腦上顯示的欄目較少。 這有助於您的所有相冊和照片輕鬆適應較小的屏幕。
在測試了 WordPress 網站的移動版本後,您可能對列在智能手機和平板電腦上的外觀不滿意。 如果是這種情況,那麼您可以通過更改“列”部分中的數字來顯示更少的列。

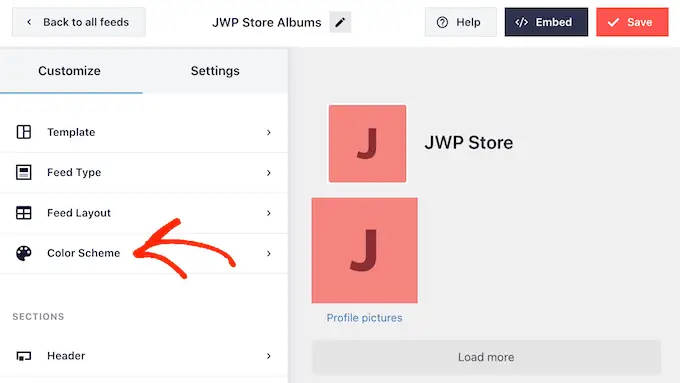
當您對所做的更改感到滿意時,請單擊“自定義”鏈接。
這會將您帶回到 Smash Balloon 主編輯器,準備好探索下一個設置屏幕,即“配色方案”。

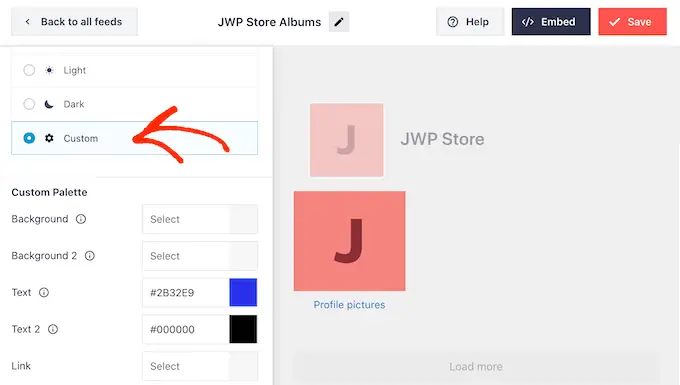
默認情況下,Smash Balloon 使用從您的 WordPress 主題繼承的配色方案,但此屏幕允許您切換到“淺色”或“深色”外觀,
您還可以通過選擇“自定義”然後使用控件更改背景顏色、更改 WordPress 中的文本顏色等來創建自己的配色方案。

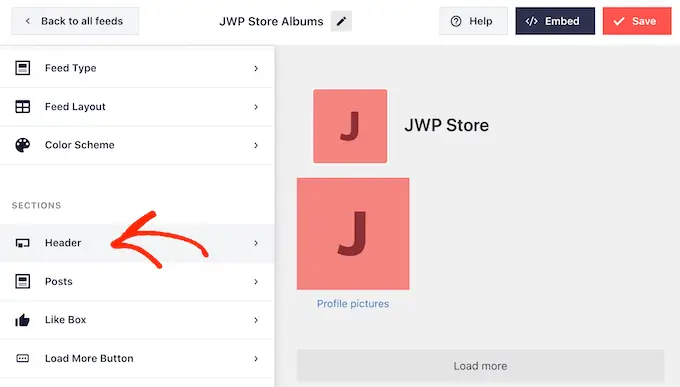
默認情況下,Smash Balloon 會在您的供稿中添加標題,即您的 Facebook 個人資料圖片和頁面或群組的名稱。
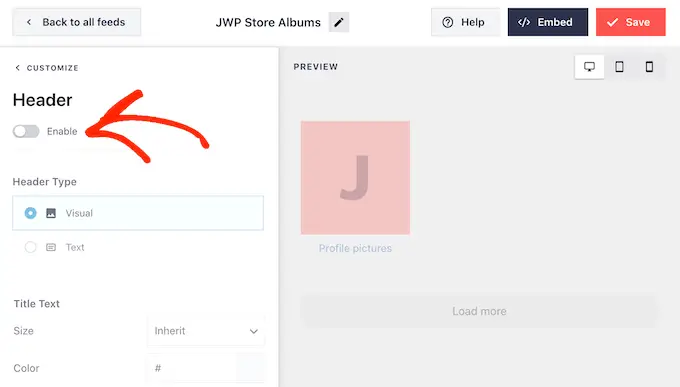
要更改此部分的外觀,請單擊左側菜單中的“頁眉”。

在此屏幕上,您可以更改標題的大小、顏色、隱藏或顯示您的 Facebook 個人資料圖片等。

如果您想完全刪除標題,請單擊以關閉“啟用”切換。

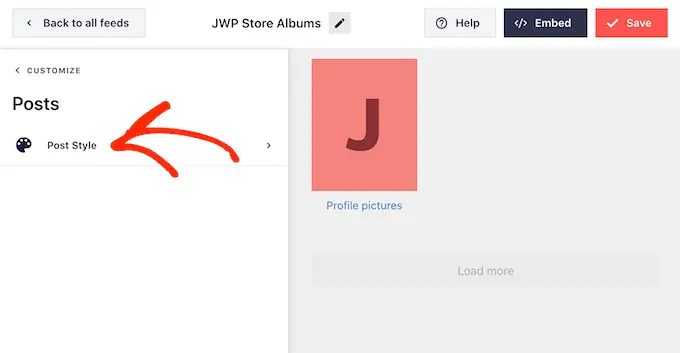
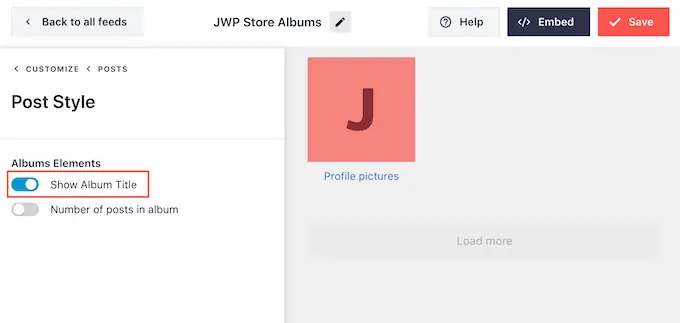
默認情況下,Smash Balloon 顯示每個專輯的標題。 如果您想隱藏標題,請從 Smash Balloon 編輯器主菜單中選擇“帖子”。
然後,單擊“發布樣式”。

在這裡,您可以通過單擊“顯示專輯標題”滑塊來刪除專輯標題。
如果您的相冊標題會分散對照片的注意力,或者它們嵌入您的網站時沒有意義,這將很有用。

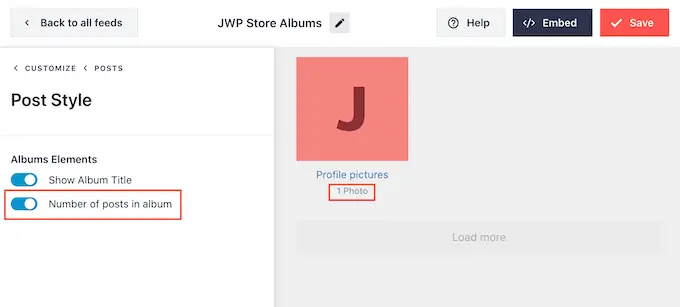
在此屏幕上,您還可以選擇是否顯示每個相冊中的照片數量。
要添加此數字,只需單擊“相冊中的帖子數”開關即可。

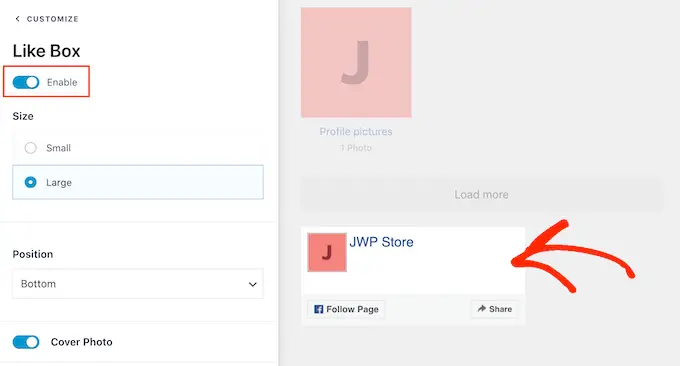
默認情況下,Smash Balloon 不會在您的信息流中包含 Facebook 的“贊”按鈕。 要獲得更多 Facebook 關注者,您可能希望通過從編輯器的左側菜單中選擇“贊框”來添加此按鈕。
之後,只需單擊“啟用”按鈕,使其變為藍色。

默認情況下,Smash Balloon 會將此按鈕添加到您嵌入的相冊下方,但您可以通過打開“位置”下拉菜單並選擇“頂部”來更改此設置。
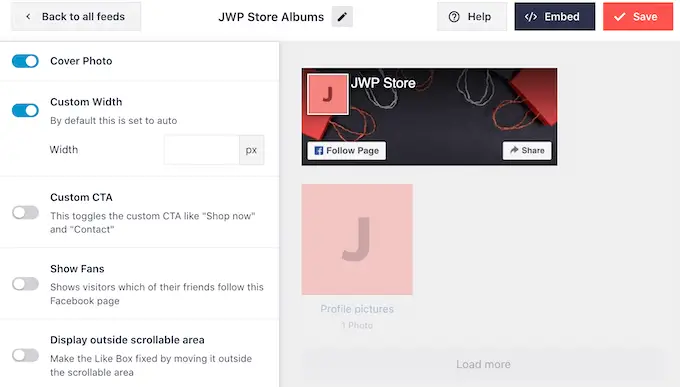
在此屏幕上,您還可以更改“喜歡”部分的外觀,包括添加自定義號召性用語、顯示有多少人在 Facebook 上關注您,等等。

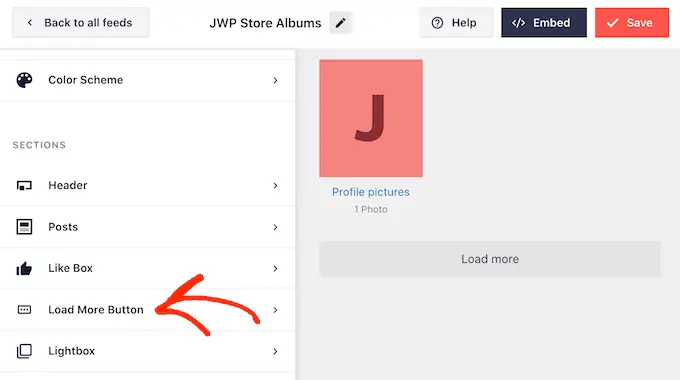
當您對“喜歡”按鈕的外觀感到滿意時,您可以轉到“加載更多按鈕”屏幕。
“加載更多”按鈕鼓勵訪問者滾動瀏覽更多 Facebook 提要,因此 Smash Balloon 默認將其添加到您的嵌入式相冊中。

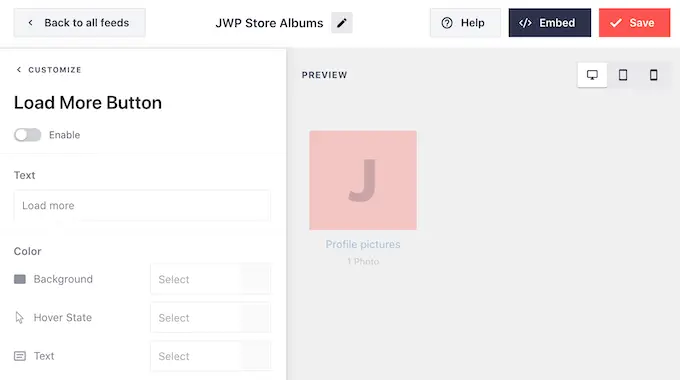
由於它是一個如此重要的按鈕,您可以通過更改其背景顏色、文本顏色和標籤來幫助“加載更多”脫穎而出。
另一種選擇是通過單擊“啟用”開關來完全刪除該按鈕。

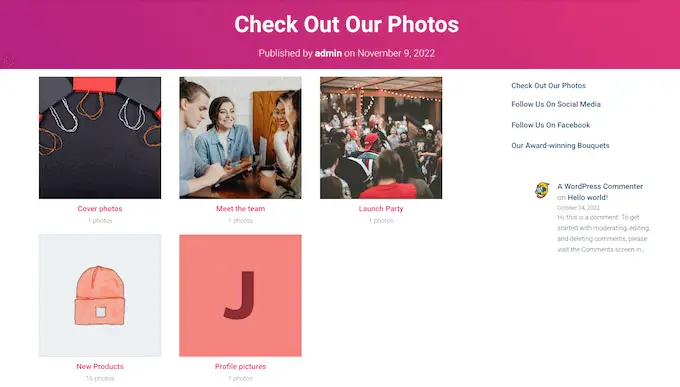
默認情況下,Smash Balloon 允許訪問者在不離開您的網站的情況下瀏覽您的 Facebook 相冊。
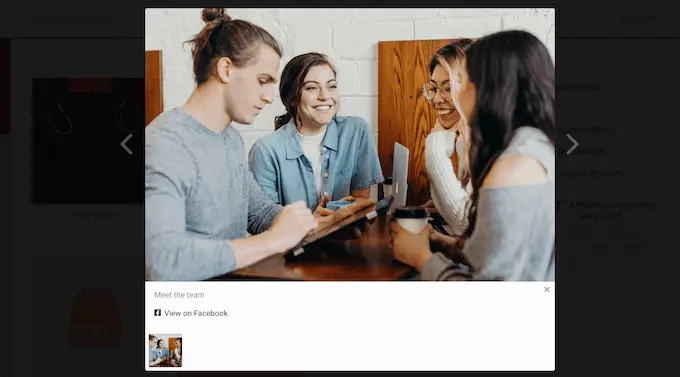
他們只需單擊任何相冊即可打開燈箱,如下圖所示。

然後訪問者可以使用箭頭滾動相冊。
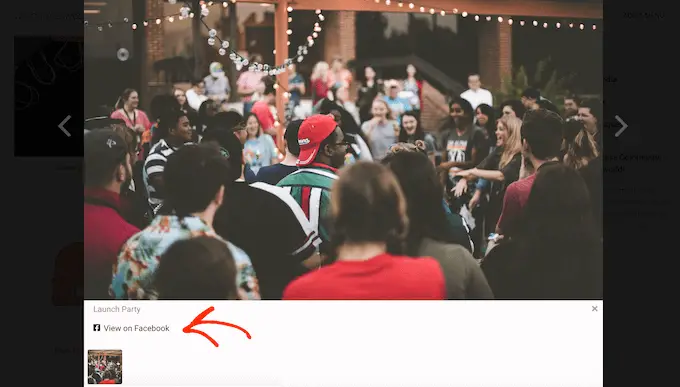
如果他們想給照片點贊、發表評論或與 Facebook 好友分享圖片,則可以單擊“在 Facebook 上查看”鏈接。

您可以通過幾種不同的方式自定義默認燈箱。
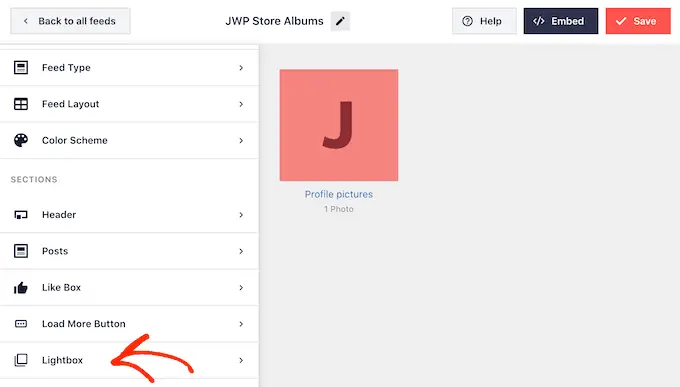
要查看您的選項,請單擊左側菜單中的“燈箱”。

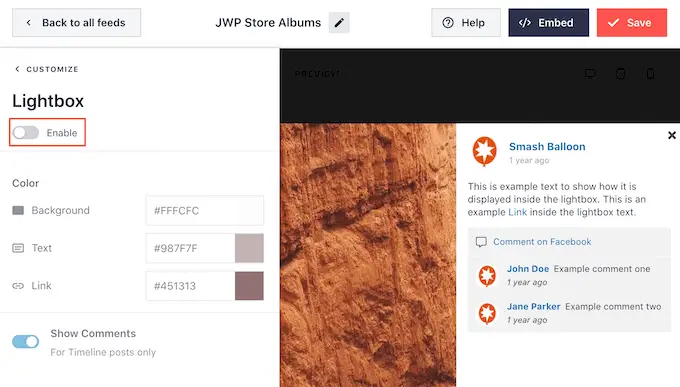
在這裡,您可以更改燈箱的文本、鏈接和背景顏色的顏色。
燈箱功能使人們可以輕鬆地與您的照片互動,但它也允許人們在不訪問您的 Facebook 頁面的情況下滾動瀏覽您的相冊。 如果您想吸引更多訪問者訪問您的 Facebook 頁面,則可以通過單擊“啟用”開關來禁用燈箱功能。

現在,如果訪問者點擊相冊,他們將被重定向到您在新標籤頁中的 Facebook 頁面。
當您對相冊的外觀感到滿意時,請不要忘記單擊“保存”來存儲您的更改。
您現在已準備好將這些相冊添加到您的 WordPress 網站。
如何將 Facebook 相冊添加到 WordPress
您可以使用塊、小部件或短代碼將您的 Facebook 相冊添加到 WordPress。
如果您使用 Smash Balloon 創建了多個提要,那麼如果您要使用塊或小部件,則需要知道提要的代碼。
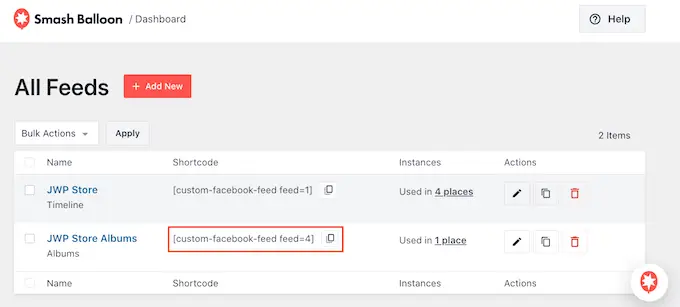
只需轉到Facebook Feed » All Feeds ,然後查看簡碼的feed=""部分。 您需要將此代碼添加到塊或小部件中,因此請記下它。
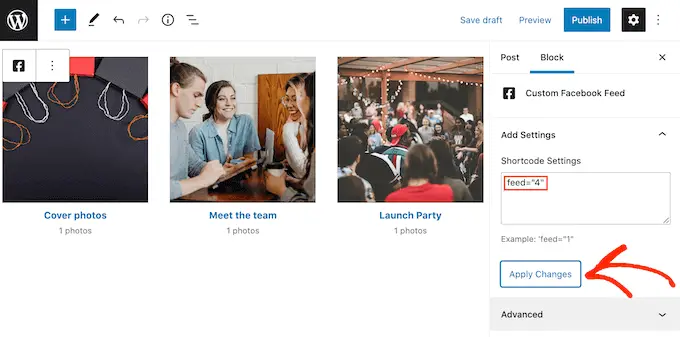
在下圖中,我們需要使用feed="4" 。

如果您想在頁面或帖子中嵌入您的 Facebook 相冊,那麼您通常會使用自定義 Facebook Feed 塊。
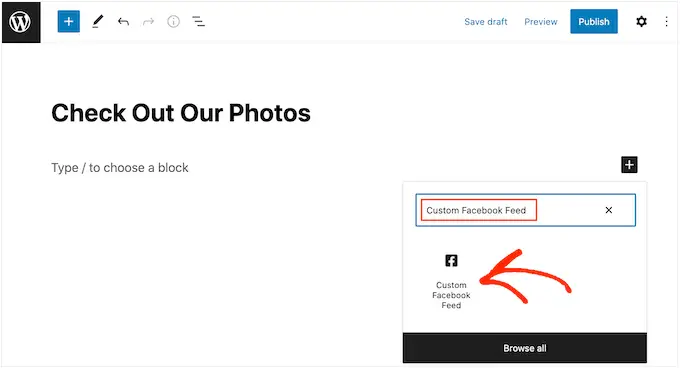
只需打開頁面或張貼您想要嵌入相冊的位置。 然後,單擊“+”圖標以添加新塊並開始輸入“自定義 Facebook Feed”。
當出現正確的塊時,單擊以將其添加到您的頁面或帖子。

默認情況下,該塊將顯示您的 Smash Balloon 提要之一。 如果您想改用其他提要,只需在右側菜單中找到“簡碼設置”即可。
您現在可以將feed=""代碼添加到此框中。 之後,點擊“應用更改”。

該塊現在將顯示來自您的 Facebook 頁面或群組的相冊。 只需發布或更新頁面,即可在您的網站上發布相冊。
另一種選擇是將提要添加到任何小部件就緒區域,例如側邊欄或類似部分。 這允許訪問者從您網站的任何頁面查看您的 Facebook 照片。
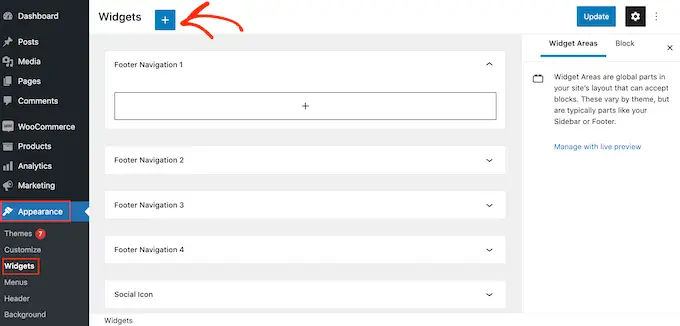
只需轉到 WordPress 儀表板中的外觀 » 小部件,然後單擊藍色的“+”按鈕。

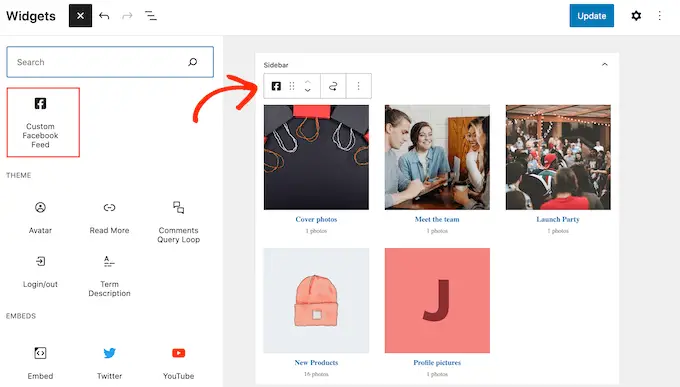
完成後,找到自定義 Facebook Feed 小部件。
然後,只需將其拖到要顯示提要的區域即可。

該小部件將顯示您使用 Smash Balloon 創建的其中一個提要。
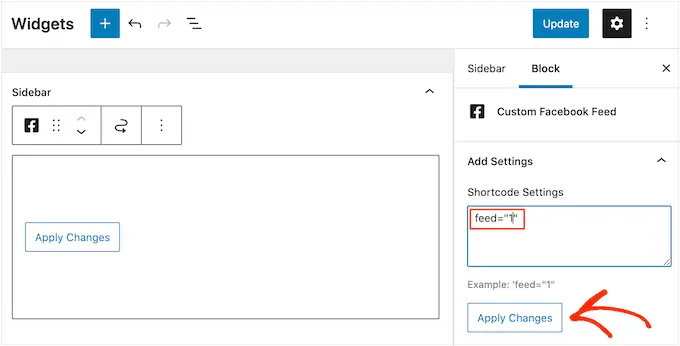
要改為顯示不同的提要,請將提要的代碼鍵入“簡碼設置”框中,然後單擊“應用更改”。

您現在可以單擊“更新”按鈕使小部件生效。 有關更多信息,請參閱我們關於如何在 WordPress 中添加和使用小部件的分步指南。
最後,您可以使用短代碼將您的相冊嵌入任何頁面、帖子或小部件就緒。
只需轉到Facebook Feed » All Feeds並複制“簡碼”列中的代碼。 您現在可以將此代碼添加到您的站點。
有關更多信息,請參閱我們關於如何在 WordPress 中添加短代碼的詳細指南。
在 WordPress 中添加特定的 Facebook 相冊
Smash Balloon 還允許您在 WordPress 網站的任何位置嵌入特定的 Facebook 相冊。 這使您可以向訪問者展示最新或最好的相冊,或顯示與頁面其餘內容相關的相冊。
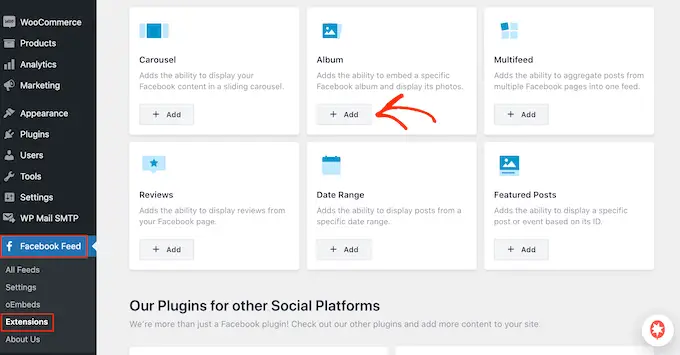
要嵌入特定的 Facebook 相冊,您需要通過轉至Facebook Feed » Extensions購買並安裝相冊擴展。
在這裡,找到“相冊”擴展並單擊其“添加”按鈕。

這將在新選項卡中打開 Smash Ballon 網站,其中包含有關如何購買擴展程序的說明。
一旦你有了擴展,你就可以像安裝插件一樣安裝它。 如果您需要幫助,請參閱我們關於如何安裝 WordPress 插件的指南。
激活插件後,轉到Facebook Feed » All Feeds並單擊“Add New”。
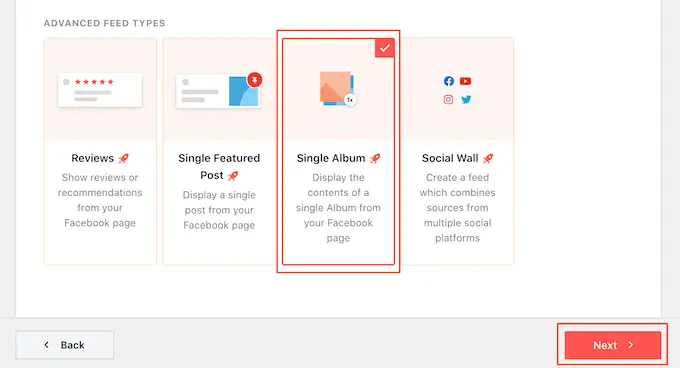
在“高級 Feed 類型”下,選擇“單張專輯”,然後點擊“下一步”。

您現在可以選擇要用作源的頁面或組,並按照上述相同過程選擇模板。
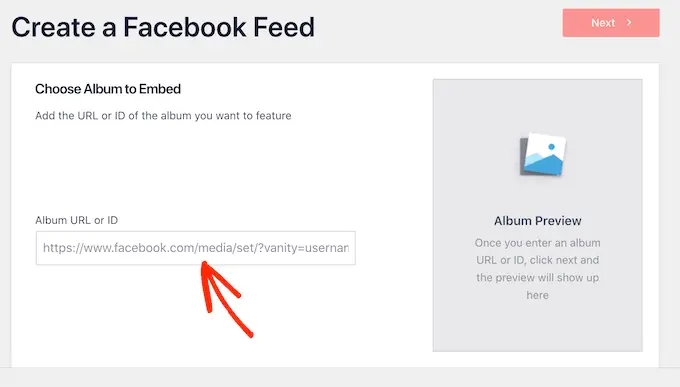
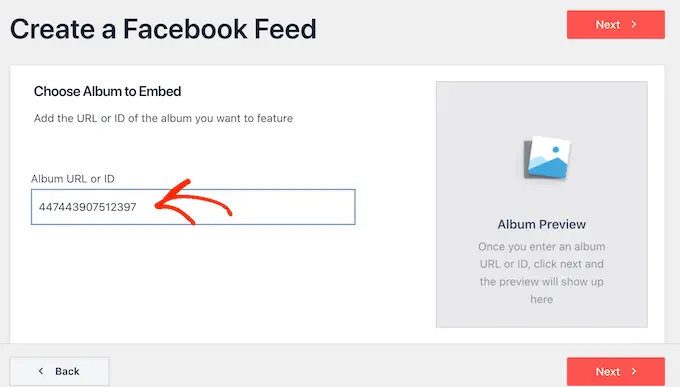
在下一頁上,您需要輸入要嵌入的相冊的 ID。

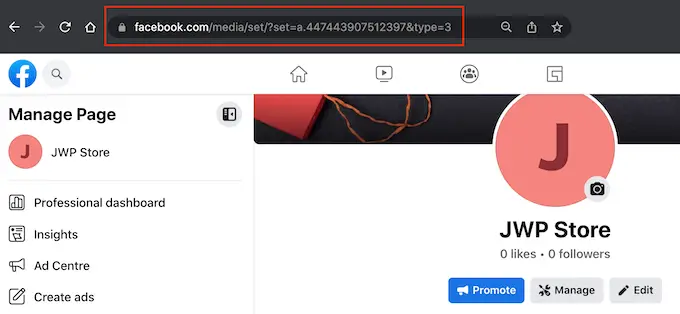
在新選項卡中,只需打開您要顯示的 Facebook 相冊即可。
您現在可以復制 = 符號之後以及前兩個句點之間的數字。 例如,在下圖中我們需要復制 447443907512397。

您現在可以將這些數字粘貼到 WordPress 儀表板中。
之後,單擊“下一步”,Smash Balloon 將獲取相冊。

之後,您可以按照上述相同的過程設置相冊的樣式並將其添加到您的站點。
我們希望本文能幫助您了解如何在 WordPress 中嵌入 Facebook 相冊。 您可能還想查看我們的指南,了解如何在 WordPress 中創建自定義 Instagram 照片提要,以及如何創建電子郵件通訊以在訪問者離開您的網站後與他們聯繫。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
